PostCSS เครื่องมือเขียน CSS แบบใหม่ ที่มาแรงแซง LESS & Sass !!

โดยผมเชื่อว่าตอนนี้หลาย ๆ คนน่าจะพอใจกับการใช้ CSS Preprocessor อย่าง LESS หรือ Sass/SCSS เข้ามาช่วยในการทำเว็บไซต์แล้ว อย่างไรก็ตาม ตราบใดที่คุณยังทำเว็บไซต์อยู่ย่อมต้องเจอกับเทคโนโลยีใหม่ ๆ ออกมาเรื่อย ๆ เพื่อให้ชีวิตดีขึ้นครับ เพราะฉะนั้นวันนี้จะมาแนะนำเครื่องมือใหม่ล่าสุด เรียกว่า PostCSS
แต่ก่อนอื่นจะขอเล่าก่อนละกันครับว่าจาก CSS เป็น LESS/Sass แล้วเป็น PostCSS เนี่ย มันเกิดอะไรขึ้นบ้าง
ทำไมต้องใช้ LESS/Sass แทนการเขียน CSS ธรรมดา
การเขียน CSS ในโปรเจคใหญ่ ๆ เรามักจะเจอปัญหาว่าได้ CSS 1 ไฟล์ยาว ๆ (เมื่อ 5 ปีที่แล้วแอดมินเคยตัด HTML/CSS 1 โปรเจค ใช้ CSS ไฟล์เดียว 2,000 บรรทัด) ซึ่งยากต่อการค้นหาว่าอะไรอยู่ตรงไหน เพราะไม่มีการจัดการที่เป็นระเบียบครับ
นอกจากนั้นยังไม่ฟีเจอร์หลาย ๆ อย่างที่มีในภาษาเขียนโปรแกรมอื่น เช่น การใช้ตัวแปร, การใช้ลูป ฯลฯ ที่ CSS ธรรมดาเราไม่สามารถทำได้
LESS/Sass จึงเกิดขึ้นครับ เป็นภาษาที่เขียนเสร็จแล้วต้องเอามา Compile เป็น CSS ธรรมดาจึงจะใช้ได้ (หรือที่เรียกว่า Preprocessor ครับ) โดยจะมีฟีเจอร์ต่าง ๆ ที่เราอยากได้ครบครัน เช่น การสร้างตัวแปร, การใช้ลูป, การแบ่งไฟล์เป็นระเบียบ ฯลฯ จนบางทีใช้ไม่หมดด้วยซ้ำ
ตัวอย่างการใช้ Sass:
$text_color: #ccc
h1, p {
color: $text_color;
}
ซึ่งสามารถ Compile เป็น CSS ได้:
h1, p {
color: #ccc;
}
จากตัวอย่างง่าย ๆ อันนี้เราอาจจะยังไม่เห็นประโยชน์ครับ แต่ถ้ามีการนำตัวแปรนี้ไปใช้เป็น 10 จุด แล้วจู่ ๆ ลูกค้าอยากให้เปลี่ยนโทนสีทั้งเว็บ เราก็แค่มาแก้ตัวแปรด้านบนตัวเดียวจบครับ ไม่ต้องไล่ค้นหาแล้วแก้ทั้ง 10 จุด
สรุปว่าการใช้ LESS / Sass จะทำให้เราลดระยะเวลาการต้องมาเขียนอะไรซ้ำ ๆ ใน CSS ได้ดีมากครับ และทั่วโลกก็ใช้กันอย่างแพร่หลาย จึงเป็นสิ่งที่ควรรู้อย่างยิ่งครับ
สำหรับคนที่ยังไม่เคยใช้ LESS / Sass มาก่อน แนะนำให้ลองใช้ก่อนครับผม สามารถอ่านวิธีใช้ง่าย ๆ ได้จากบทความด้านล่างเลย
ส่วนโปรแกรมสำหรับ Compile LESS / Sass เป็น CSS นั้น โปรแกรมฟรีที่ผมแนะนำจะเป็น Koala (Windows, Mac, Linux, Ubuntu) ครับ ดูฟีเจอร์ครบที่สุดแล้ว ส่วนถ้าโปรแกรมเสียเงินที่น่าสนใจก็มี Codekit (Mac) กับ Prepros (Windows, Mac, Linux) ครับ
แล้ว LESS / Sass ไม่ดีตรงไหน ทำไมต้องมีตัวใหม่
ไม่ใช่ว่า LESS หรือ Sass ไม่ดีนะครับ เพราะผมก็ใช้มาหลายโปรเจค และมันก็ช่วยลดเวลาเขียนโค้ดที่ต้องใช้ไปได้เยอะมาก อย่างไรก็ตาม ด้วยความที่ความสามารถมันสะดวกเกินไป ทำให้บางครั้งคนใช้ผิดแล้วโค้ด CSS ยาวเกินความจำเป็นครับ
ตัวอย่างที่เห็นได้ง่าย ๆ คือ การพยายามซ้อน CSS หลาย ๆ ชั้นใน LESS / Sass แต่พอ Compile ออกมาแล้วโค้ดยาวยืดเป็นจำเป็น หรือการใช้ @extend แล้ว CSS Selector ออกมายาวเหยียด
นอกจากนั้น LESS / Sass ก็ให้ความสามารถมาเยอะเกินจำเป็น ซึ่งเวลาเขียนจริง ๆ เราได้ใช้ฟีเจอร์ของมันไม่กี่อย่างเท่านั้น แต่กลับต้องไป Compile ผ่านการเช็คทุกความสามารถ ในโปรเจคเล็ก ๆ อาจจะไม่เห็นความอืดมาก แต่ในโปรเจคใหญ่ ๆ หรือมีฟีเจอร์โหด ๆ นี่ Compile หลายวินาทีอยู่ครับ
เพราะฉะนั้น เค้าเลยเกิดไอเดียขึ้นมาว่า ทำไมไม่ทำ Preprocessor เองเลยล่ะ เวลาอยากได้ความสามารถอะไรก็ใส่ไปตามใจเรา จะได้โหลดเร็ว ๆ แถมบางทีก็อยากเขียนความสามารถใหม่ขึ้นมาใช้เองเฉพาะในโปรเจคด้วย
…จึงเกิดมาเป็น PostCSS นั่นเองครับ
PostCSS คืออะไร

PostCSS คือ JavaScript ที่จะเอา CSS ที่เราเขียนไปผ่านการใส่ฟีเจอร์ต่าง ๆ ตามต้องการ แค่เลือกลง Plugin ของ PostCSS ที่เราต้องการใช้งาน
เช่น ถ้าอยากรวม CSS หลายไฟล์เป็นไฟล์เดียว ก็ติดตั้ง PostCSS Import เข้ามาเสริม หรืออยากใส่ Vendor Prefix (-ms-, -webkit-, -moz- อะไรพวกนี้) อัตโนมัติ ก็ติดตั้ง PostCSS Autoprefixer เข้ามาเสริม
PostCSS จะมาแบบเปล่า ๆ ไม่มีปลั๊กอินเลย เราสามารถเลือกส่วนเสริม (Plugin) เพิ่มเองได้ทั้งหมดครับ หรืออยากเขียน Plugin มาใช้เองก็ยังได้
การใช้งาน PostCSS จำเป็นต้องรันผ่าน Build Tool เช่น Grunt , Gulp หรือแม้แต่ NPM (Node Package Manager) ธรรมดาก็ได้ครับ เพราะฉะนั้นอาจจะดูยุ่งยากสำหรับคนที่ใช้ Command Line ยังไม่ถนัดครับ ไม่แน่ว่าในอนาคตอาจจะมีโปรแกรมสำเร็จรูปแบบพวก Koala, Codekit มาให้ใช้ก็ได้
ส่วนใครที่ยังใช้พวก Build Tool ไม่เป็น ในบทความนี้จะมีสอนวิธีใช้ PostCSS แบบออนไลน์กันครับ อ่านได้ในหัวข้อ [ทดลองใช้] ด้านล่างเลย
ข้อดีของ PostCSS vs LESS/Sass
มาดูกันครับว่า PostCSS มันดีตรงไหน ทำไมถึงน่าหยิบมาใช้ครับ
- น้ำหนักเบา, Compile เร็วกว่า LESS, Sass (Libsass) 3-4 เท่า
- เลือกลง Plugin เองได้ ฟีเจอร์ไหนรันช้าก็ไม่ต้องลง ฟีเจอร์ไหนที่สร้างปัญหาเยอะ ๆ อย่าง @extend ก็ไม่ต้องลง
- LESS, Sass เพิ่มฟีเจอร์เองไม่ได้ (จริง ๆ Sass เพิ่มได้ แต่ต้องเขียน Ruby ซึ่งผมเคยลองแล้วลำบากมาก แถม Compile ช้าอีก) หรือถ้าอยากเพิ่มก็ต้องส่งเข้าตัว Core ที่ไม่รู้ว่าทีมงานจะรับมั้ย แต่ PostCSS เราแค่เขียน Plugin แยกออกมาใช้เองสบาย ๆ ไม่ต้องยุ่งกับ Core เลย
- ฟีเจอร์ CSS ใหม่ ๆ เช่น การใช้ตัวแปรแบบ Native ที่ยังไม่ได้รับการรับรองมาตรฐาน ถ้าเราอยากใช้งานก็แค่เรียกใช้ปลั๊กอินอย่าง CSSNext ที่ทำให้ทุกบราวเซอร์รองรับทันที แถมพอในอนาคตบราวเซอร์รองรับแล้ว เราก็ถอดปลั๊กอินตัวนี้ออกก็นำโค้ดไปใช้ได้ทันทีโดยไม่ต้อง Compile
PostCSS Plugin ที่น่าใช้
หลัก ๆ ฟีเจอร์ที่ผมใช้ตอนเขียน Sass คือ การใช้ตัวแปร, การเขียน Selector ซ้อนกัน (Nesting), การเขียน CSS แยกหลายไฟล์แล้วเอามารวมทีเดียว ซึ่ง PostCSS ก็มีปลั๊กอินออกมาให้ใช้ครบทั้งหมดแล้วครับ
- PostCSS Simple Vars – ใส่ตัวแปรแบบ Sass
- PostCSS Nested – เขียน Nested CSS
- PostCSS Import – import ไฟล์เข้ามาได้
- Autoprefixer – ใส่ Vendor Prefix อัตโนมัติ อันนี้หลาย ๆ คนอาจจะเคยใช้กันมาแล้วครับ เพราะ LESS / Sass ทำไม่ได้
- PostCSS Neat – Grid System สำหรับ PostCSS
- PostCSS Sprites – สร้าง Spritesheet แล้วเขียน CSS ให้เลย
- PostCSS Opacity – ทำให้ IE8 รองรับ Opacity ดีมากกับเว็บไทยที่ยังต้องซัพพอร์ท IE เก่า ๆ อยู่ครับ T_T
ส่วนใครสนใจสร้าง Plugin มาใช้เอง สามารถอ่านได้ที่ วิธีการสร้าง Plugin สำหรับ PostCSS เลยครับ
[ทดลองใช้] วิธีใช้ PostCSS ใน Codepen
สำหรับใครที่ไม่ถนัดใช้ Build Tool หรืออยากลองใช้ก่อนว่ามันเป็นอย่างไร สามารถเข้าไปที่ Codepen ได้เลยคร้าบ

Codepen เป็นเว็บไซต์ที่เปิดให้คนสามารถเข้ามาเขียน HTML / CSS / JS แบบออนไลน์ได้ พร้อมแชร์โค้ดให้คนทั้งโลกเห็นได้ ถ้าอันไหนสวย ๆ ทางผู้ดูแลเค้าก็จะเลือกมาแสดงหน้าแรกครับ ซึ่งทุกคนสามารถเข้าไปลองเล่น ลองแก้โค้ดได้ เซฟไปใช้ก็ยังได้
แน่นอนว่าเราก็ลองเขียนได้เช่นกันครับ ให้กดปุ่ม New Pen จะเป็นการลองเขียน HTML / CSS / JS จากหน้าเปล่า ๆ เลย แนะนำให้สมัครสมาชิกด้วยนะครับ เพราะเราจะย้อนมาดูโค้ดที่เคยเขียนได้
ทีนี้หลังจากได้กด New Pen ได้หน้าว่าง ๆ กันแล้ว มาลองใช้ PostCSS กันเลย
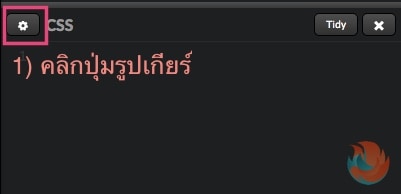
1) ในช่องเขียน CSS คลิกปุ่มรูปเกียร์ จะมีหน้าต่างโผล่ขึ้นมา
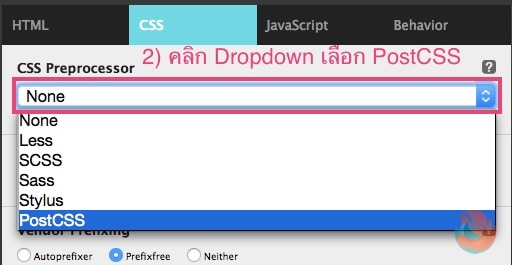
2) คลิกแท็บ CSS แล้วเลือก Dropdown: CSS Preprocessor กด PostCSS
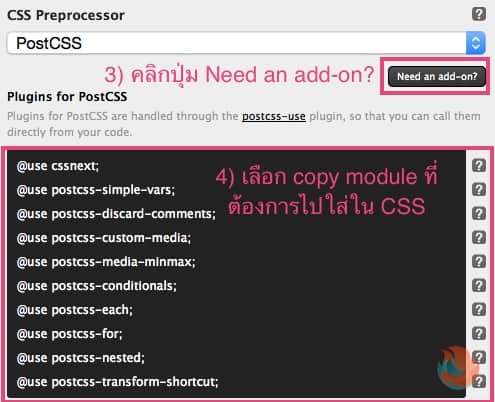
3) คลิกปุ่ม Need an add-on? จะมีลิสต์ Plugin ต่าง ๆ ขึ้นมาให้เราเลือกใช้ได้เลย
4) ถ้าจะใช้ Plugin อันไหนก็ก็อปปี้โค้ดไปใส่ในช่องเขียน CSS เช่น @use cssnext; หรือ @use postcss-simple-vars;
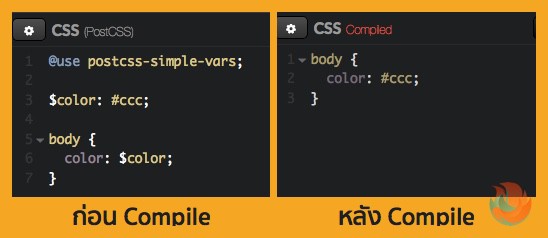
5) ตัวอย่างการใช้ postcss-simple-vars สำหรับใช้ตัวแปรใน CSS แบบ Sass / SCSS
หรือถ้าใครอยากลองเล่นกับโค้ดจริง ๆ สามารถเล่นได้ที่นี่เลยครับ
1723
สุดท้าย เราควรเปลี่ยนจากโปรเจคเดิมที่ใช้ LESS/Sass มา PostCSS มั้ย
ความเห็นส่วนตัวคิดว่าเป็นอะไรที่ค่อนข้างลำบากครับ มีโอกาสเจอปัญหามากมายไม่ว่าจะเป็นเรื่องของนามสกุลไฟล์ หรือเรื่องของฟีเจอร์ต่าง ๆ ที่ใช้อยู่ แล้วต้องหาฟีเจอร์เดียวกันใน PostCSS มาให้ครบ ซึ่งอาจจะเสียเวลาเยอะในการเปลี่ยนทั้งโปรเจคมาใช้ PostCSS
เพราะฉะนั้นถ้าโปรเจคที่เป็น LESS/Sass อยู่แล้วแนะนำให้ใช้ต่อไปครับ แล้วโปรเจคใหม่ที่เราอยากได้อะไรเบา ๆ ใช้ง่าย ๆ เขียนปลั๊กอินเพิ่มเองก็ได้ ค่อยเอา PostCSS มาใช้ครับผม
หวังว่าบทความแนะนำ PostCSS อันนี้จะช่วยแนะนำของเล่นใหม่ ๆ ให้ไปลองใช้ในโปรเจคกันมากขึ้นนะครับ :D หากมีคำถาม หรือต้องการพูดคุย สามารถพิมพ์ไว้ในคอมเม้นท์ได้ครับ จะรอตอบทุกคอมเม้นท์เลยครับ
หรือว่าง ๆ แวะมาเยี่ยมเยียน Designil Facebook Page ได้คร้าบ มีบทความดี ๆ ของแจกฟรีสำหรับคนทำเว็บ อัพเดทใหม่ให้ทุกวัน