Responsive Case Study: เล่าเรื่องทำเว็บไซต์ genie-records

เทรนด์ในการทำเว็บให้ปรับขนาดตามหน้าจออัตโนมัติ หรือ Responsive Web Design มีมาได้เกือบ 2 ปีแล้วนะครับ ซึ่งหลังจากที่ผมศึกษามานานก็มีโอกาสได้ทำเว็บไซต์แบบ Responsive จริงจังกันสักที นั่นก็คือเว็บไซต์หลักของ genie records นั่นเองครับ
วันนี้ก็จะมาเล่าสู่กันฟังเกี่ยวกับโปรเจคเว็บไซต์ genie records ซึ่งเป็นโปรเจคที่ใหญ่ที่สุดในชีวิตของผมโปรเจคหนึ่งเลยครับ ว่ากว่าจะกลายเป็นเว็บไซต์แบบนี้ได้มันผ่านอะไรมาบ้าง
ความเป็นมาของเว็บไซต์ genie records
เว็บไซต์ของ genie records เมื่อก่อนนี้เป็น HTML ล้วน ๆ ครับ เวลาอัพเดท Content จะแก้ไขจากโค้ดเลยทุกครั้ง ซึ่งหลังจากผ่านมาหลายปี ทาง genie records ก็ต้องการปรับปรุงเว็บไซต์ให้ดีขึ้น
นอกเรื่องนิดนะครับ สังเกตว่าผมจะพิมพ์ว่า genie records ไม่ใช่ Genie Records เนื่องจากว่าพี่ที่เป็นคนก่อตั้ง genie records ต้องการให้องค์กรเน้นคอนเซปต์ในด้านความนอบน้อมครับ เพราะฉะนั้นจึงใช้ตัวเล็กทั้งหมด ซึ่งผมชอบแนวคิดตรงนี้มากครับ
กลับมาที่เรื่องของเว็บไซต์ เมื่อผมกับพี่ที่ประสานงานจาก genie records เห็นจุดด้อยของเว็บไซต์เก่าในเรื่องความยากของการอัพเดทข้อมูล เราจึงเลือกที่จะมาใช้ CMS (ระบบจัดการข้อมูล) ครับ ซึ่งผมก็เลือกใช้ WordPress เพราะเป็น CMS ที่ใช้งานง่าย ลูกค้าไม่ต้องเรียนรู้เยอะ และเป็นตัวที่ผมถนัดด้วยครับ
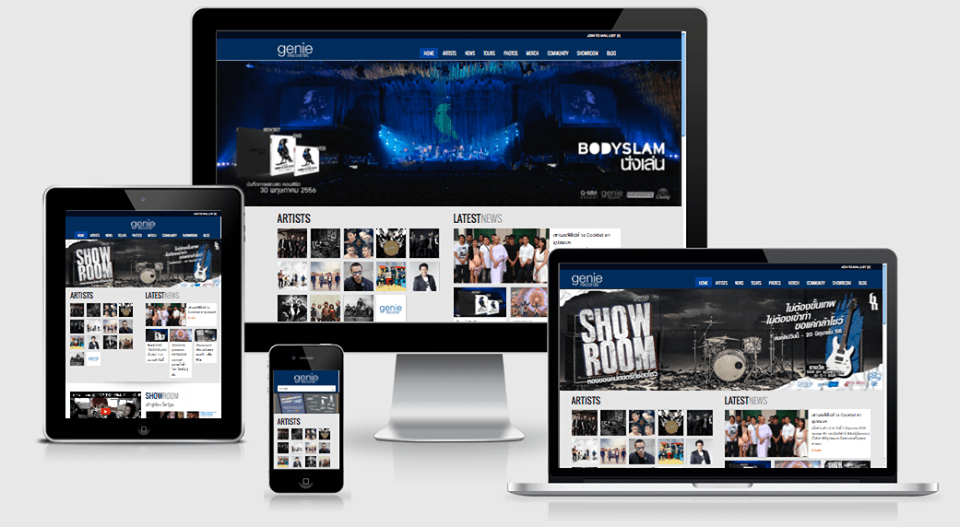
นอกจากนั้น พี่จาก genie records ก็เน้นย้ำมาว่าต้องการให้มันเปิดในมือถืออ่านได้ง่าย ๆ ครับ เพราะเดี๋ยวนี้คนใช้มือถือเล่นอินเตอร์เน็ตกันเยอะขึ้นเรื่อย ๆ ซึ่งถ้าจะทำ Mobile Site แยกออกมาจะเป็นการเพิ่มค่าใช้จ่ายโดยใช่เหตุครับ ทางออกที่ดีกว่าก็คือทำเว็บแบบ Responsive ไปเลย ทำทีเดียวรองรับทั้งคอมพิวเตอร์ แท็บเล็ต มือถือ
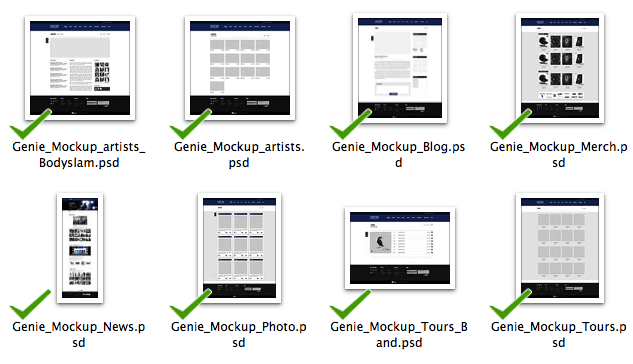
หลังจากนั้น Requirement ของแต่ละหน้าก็เริ่มมาครับ ซึ่งเราก็แลกเปลี่ยนความคิดเห็นกัน งานนี้คนดีไซน์คือ Nat Designer ของทีม Midnize Studio ของเราครับ ดีไซเนอร์ก็ลองร่างดีไซน์ใน Photoshop แล้วลองปรับแก้ตาม Feedback กัน ส่วนดีไซน์ปรับแก้ไม่ค่อยเยอะครับ เพราะทางลูกค้าค่อนข้างโอเคมากกับดีไซน์แรกที่ทำไป
จากดีไซน์ PSD สู่เว็บไซต์จริงด้วย HTML/CSS
เมื่อดีไซน์เสร็จเรียบร้อยก็ถึงเวลาสู้ชีวิตของผมแล้วครับ ผมรับหน้าที่ทำ HTML/CSS ทุกหน้าของเว็บไซต์ แล้วนำไปแปลงเป็น WordPress Theme ครับ ซึ่งขั้นแรกในการแปลง PSD เป็น HTML/CSS เนี่ย ด้วยความที่ว่าลูกค้าต้องการเว็บไซต์แบบ Responsive ผมก็เลยเลือกใช้ CSS Framework ครับ ซึ่งผมก็เลือกจาก CSS Framework ชื่อดังสองตัว นั่นคือ Twitter Bootstrap กับ ZURB Foundation
หลังจากเปรียบเทียบกันดูแล้ว Twitter Bootstrap มีความน่าใช้กว่า เนื่องจาก Grid ของเค้าจะซัพพอร์ท Browser เก่า ๆ ด้วย (ผมกำลังพูดถึง IE6-7 อะไรพวกนี้นะครับ ซึ่งมีอายุกว่า 10 ปีแล้ว) ส่วน Grid ของ ZURB Foundation จะไม่ค่อยซัพพอร์ท Browser เก่า เนื่องจากเค้าใช้ CSS3 ในการช่วยทำให้ Layout ดูดีครับ
สุดท้ายจึงเลือก Twitter Bootstrap ไป ซึ่งก็แฮปปี้ในการทำงานดีครับ ผมใช้ตอนแรก ๆ ก็งงกับ grid นิดหน่อย แต่สุดท้ายพอใช้เป็นก็ง่ายเลยครับ ข้อดีอกีอย่าง คือ เค้ามี Javascript แถมมาให้ด้วย พวก Tooltip หรือ Modal Box ที่มีอยู่แล้วก็ช่วยให้ทำงานง่ายขึ้นเยอะครับ ไม่ต้องไปหา library อื่นมาใช้เพิ่ม
ผมเริ่มจากการทำ HTML/CSS จนเสร็จเรียบร้อยก่อนครับ ซึ่งตรงนี้ผมคิดว่าเป็นสเต็ปที่ใช้เวลาเยอะที่สุด หลังจากเสร็จตรงนี้แล้วการเอาไปขึ้น WordPress เหนื่อยน้อยกว่ากันเยอะครับ (ซึ่งทำไปทำมามันก็เหนื่อยพอ ๆ กันครับ เพราะเว็บไซต์นี้การจัดการข้อมูลค่อนข้างซับซ้อน)
จุดนี้ยิ่งใช้ Twitter Bootstrap ยิ่งชอบครับ เพราะทำให้ทำงานเร็วขึ้นมาก มีทั้ง CSS และ Javascript ที่ต้องการใช้ค่อนข้างครบ อีกอย่างคือมันรองรับความกว้างของเว็บไซต์เยอะ (น่าจะประมาณ 1200px ครับ) ซึ่งทำให้พอเว็บเปิดในจอใหญ่ ๆ จะดูอลังการมาก ทำเองฟินเองเลย
อย่างไรก็ตาม ข้อเสียของ CSS Framework ที่ครบครันก็คือมันให้อะไรมาค่อนข้างเยอะ จะหนักเว็บง่าย วิธีการแก้ไขคือเลือกเอามาเฉพาะส่วนที่เราต้องการครับ (สามารถ Customized Download ได้ในเว็บไซต์ของ Twitter Boostrap ครับ) หรือหา CDN มาช่วยโฮสต์ไฟล์ เพื่อลด Load ของ Server ครับ
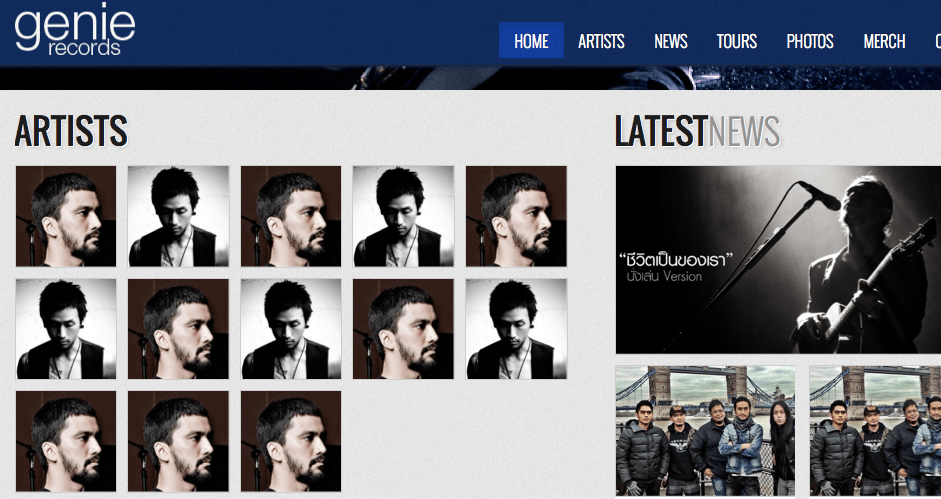
พอทำเป็น HTML/CSS ขึ้นมาแล้ว ก็ส่งให้ลูกค้าดูเรื่อย ๆ ครับ ซึ่งเค้าก็จะ Feedback กลับมาว่าส่วนไหนยังไม่ดี ส่วนไหน Responsive ย่อไปแล้วไม่สวยอะไรแบบนี้ สุดท้ายก็ปรับปรุงแก้ไขกันจนได้ HTML/CSS เวอร์ชั่น Final ออกมา
แนะนำนิดนึงสำหรับคนที่คิดจะทำ HTML/CSS ขึ้นมาก่อนนะครับ ว่าให้ทำเป็น PHP แล้วแยกโค้ดส่วน Header กับ Footer ที่ใช้ทุกหน้าออกมาเป็นไฟล์ header.php กับ footer.php พอจะใช้ค่อย include สองไฟล์นี้ด้วย PHP เข้าไป วิธีนี้จะทำให้เราไม่ต้องมาเหนื่อยแก้ Header / Footer ทุกไฟล์ ประกอบกับตอนที่เอาไปขึ้น WordPress ยังขึ้นได้ง่ายด้วย เพราะธีม WordPress ต้องแบ่ง Header / Footer อยู่แล้วครับ
HTML/CSS มาเป็น WordPress Theme
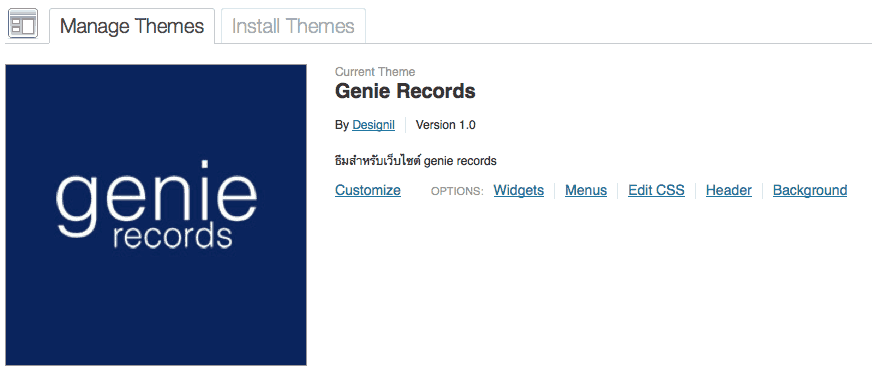
หลังจากทำ HTML/CSS ผ่านมาเรียบร้อยก็ได้เวลาเอามาขึ้นเป็น WordPress Theme ครับ ซึ่งการแปลงปกติจะใช้เวลาไม่นานครับ ยกเว้นแต่ว่าเว็บไซต์มีอะไรพิเศษ ซึ่งเว็บไซต์นี้มีเยอะเลยครับผม
อย่างแรกเลย คือ ข้อมูลในเว็บไซต์นี้มีหลากหลายประเภทมากครับ ไม่ว่าจะเป็นศิลปิน, ข่าว, บลอค, คิวงานศิลปิน, คลิปวีดิโอ ซึ่งพวกนี้ใช้ความสามารถ Custom Post Type ของ WordPress ในการทำได้ครับ ความสามารถนี้จะช่วยให้รองรับข้อมูลได้หลายแบบนั่นเอง ซึ่งปลั๊กอินที่ใช้สำหรับทำ Custom Post Type ง่าย ๆ ก็มีหลายตัวให้เลือกครับ นั่นคือ Custom Post Type UI, Pods CMS, Magic Field, Types
พอได้ปลั๊กอินมาช่วยแล้วในเรื่องจัดการข้อมูลก็ไม่ใช่ปัญหาแล้วครับ ปัญหาต่อมาคือการทำให้คนภายนอกสามารถส่งข้อมูลเข้ามาได้ โดยถ้าใครเข้าไปในหน้า SHOWROOM ซึ่งเป็นส่วนที่จะให้คนทำเพลง Cover ส่งคลิปของตัวเองมาโชว์ จะเห็นว่ามีปุ่ม Send Your Video ให้เค้ากรอกข้อมูลส่งมาได้ด้วยครับ
ตอนแรกผมก็ลองมองหาปลั๊กอินมาทำครับ ซึ่งหลังจากหาไปหามาก็มาจบที่เขียนเองด้วย PHP ครับ เพราะ Requirement ของเราค่อนข้าง Custom มาก ๆ เช่น เช็ค URL Youtube, ดึง Thumbnail จาก Youtube อัตโนมัติ เป็นต้น
ในส่วนของ SHOWROOM นี่มีการเขียน PHP เพิ่มขึ้นเองหลายจุดครับ ไม่ว่าจะเป็นหน้าส่งคลิป หน้าดูคลิปที่จะแสดงยอดวิว, ไลค์, แชร์ จากเว็บไซต์ต่าง ๆ แถมมีการ Cache ตัวเลขของแต่ละคลิปด้วย เพื่อไม่ให้ Server โหลดหนักเกินไปครับ ในการ Cache บน WordPress ผมใช้ Transient API ซึ่งเป็นระบบแคชที่มากับ WordPress อยู่แล้วครับ
สิ่งที่ได้รับจากโปรเจคเว็บไซต์ genie records
หลังจากจบงานนี้ผมก็ติดใจ Twitter Boostrap ครับ งานไหนที่เป็น Layout ลงกริดได้ผมก็จะหยิบตัวนี้มาใช้ตลอด เพราะมันทำเป็น Responsive ได้ง่าย และขึ้นงานได้เร็วครับ
แต่ก็ไม่ใช่ว่าเราจะไม่ต้องเขียน CSS ส่วน Responsive เลยนะครับ เพราะบางจุดเราก็ไม่ต้องให้มัน Responsive แล้วเรียงทีละก้อน อยากให้มันแสดงเป็น 3 column ใน Mobile อะไรแบบนี้ อันนี้ Bootstrap จะทำไม่ได้ครับ (แต่ CSS Framework บางตัวจะทำได้ ซึ่งเรียกว่า Mobile Grid) กรณีนี้ก็ต้องเขียน CSS เองครับ
ส่วนการทำธีม WordPress ก็ได้รู้อะไรเยอะขึ้นมาก ได้พบว่า Pods Framework 2.0 เป็นปลั๊กอินที่เจ๋งมาก ๆ เสียดายว่าตอนนั้น Documentation เค้ายังไม่สมบูรณ์ครับ TT เลยใช้ไปงงไป ต้องเปิดหาเว็บนู่นนี่เยอะกว่าจะได้ครับ (แต่ตอนนี้ Documentation สมบูรณ์แล้วครับ)
———————————————————
ขอจบการแชร์ประสบการณ์แต่เพียงเท่านี้ครับ เร็ว ๆ นี้เว็บ Designil จะมีการปรับโฉมใหม่ เพิ่มฟีเจอร์ต่าง ๆ ด้วยครับ (เป็นฟีเจอร์ที่แอดมินอยากมีมานานมาก และคิดว่าทุกท่านน่าจะได้ประโยชน์กันครับ)
ท่านใดมีข้อสงสัยอะไรเกี่ยวกับเว็บดีไซน์ การทำเว็บไซต์ หรือต้องการอัพเดทข่าวสารใหม่ ๆ เกี่ยวกับ Web Design แวะมาพูดคุยกันได้เลยที่ Designil Facebook Fanpage นะครับ แอดมินจะวนเวียนรอพูดคุยกับทุกท่านอยู่ครับ ^^