Sketch แนะนำโปรแกรมออกแบบ UI Design สุดฮอตที่ใช้กันทั่วโลก !!

Sketch โปรแกรมมาแรงสำหรับงานออกแบบ
โดยสำหรับงานออกแบบเว็บไซต์ , UI (User Interface) Design, หรือแม้แต่กราฟฟิกแบนเนอร์ ในประเทศไทยจะนึกถึง Photoshop เป็นอันดับแรก อย่างไรก็ตาม ด้วยราคาหลายหมื่นบาทเลยทำให้บริษัทเล็ก ๆ หรือฟรีแลนซ์ในไทยใช้โปรแกรมเถื่อนกันแทน หรือแม้ตอนนี้ Adobe CC จะออกมาเป็นแบบรายเดือนไม่แพงกันแล้ว คนไทยก็ยังใช้ของเถื่อนกันต่อไป (อ้าว)
วันนี้จะมาแนะนำโปรแกรมตัวใหม่เป็นทางเลือกให้กับ Designer ที่คิดจะย้ายจาก Photoshop / Illustrator หรือมือใหม่ที่อยากหัดออกแบบครับ โปรแกรมตัวนี้มีชื่อว่า Sketch
Sketch คือโปรแกรมอะไร ?



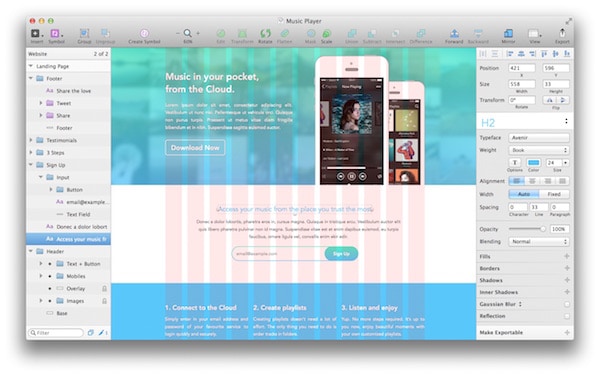
Sketch เป็นโปรแกรมใน Mac OS สำหรับออกแบบสื่อบนหน้าจอ (Digital Design) ที่กำลังได้รับความนิยมในต่างประเทศ ได้รับรางวัล Apple Design Award ในปี 2012, Best of 2012 ใน Mac App Store, Best of 2014 ใน Mac App Store
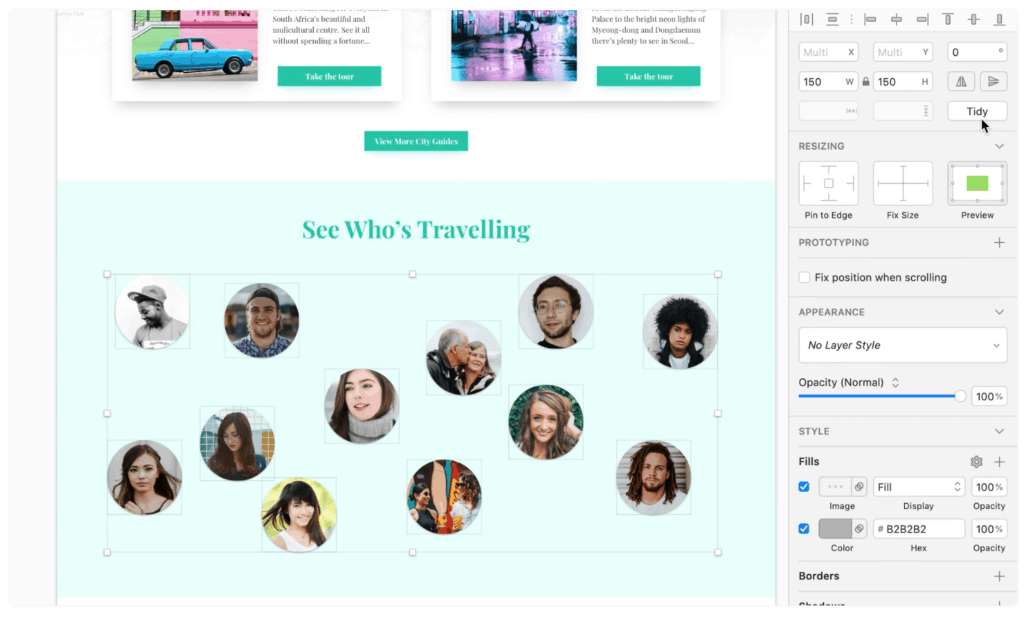
ทำงานแนวไหนได้บ้าง ?
Sketch 3 ถูกสร้างมาให้เหมาะกับงาน Digital Design หลากหลายรูปแบบ ไม่ว่าจะเป็น UI (User Interface) Design, UX (User Experience) Design, Icon Design, Web Design, Mobile App Design etc.
หรือแม้แต่ตอนนี้ใน Designil.com ก็ยังเอามาใช้ทำ Graphic Design ประกอบเว็บไซต์ด้วย เรียกได้ว่าโปรแกรมเดียวสารพัดประโยชน์มาก ผมนี่แทบลืมไปเลยว่าเคยมี Photoshop
ข้อดี คืออะไร ?
- เป็นลูกครึ่งระหว่าง Photoshop กับ Illustrator – ใช้การวาด Vector แบบ Illustrator สำหรับออกแบบสื่อบนหน้าจอแบบ Photoshop ซึ่งจะทำให้ได้กราฟฟิกที่คม ย่อขยายไม่แตก
- อินเตอร์เฟสใช้งานง่าย – ไม่ต้องเป็นดีไซเนอร์ที่ใช้ Photoshop / Illustrator มาก่อนก็สามารถใช้งานได้ จะเป็นโปรแกรมเมอร์, นักการตลาดก็เรียนรู้เครื่องมือต่าง ๆ ใน Sketch ได้ง่าย ๆ วันเดียวใช้เป็นแน่นอน
- ทำงานเสร็จเร็วขึ้นในเวลาที่น้อยลง – อันนี้อ้างอิงจาก บลอคของดีไซเนอร์ Google Chrome ครับ เค้าบอกว่าเค้าสร้างงานแบบเดียวกับ Photoshop โดยใช้เวลาน้อยลง แถมเป็น Vector ด้วย
- เปิด/แก้ไขไฟล์ Vector ได้ – ถ้าเรามีไฟล์เป็น SVG, EPS สามารถนำมาเปิดใน Sketch และใช้งานได้เลย สามารถคลิกเข้าไปแก้ไข Path, Fill Color, Border etc. ได้ทั้งหมด
- ฟีเจอร์ Export ระดับเทพ – สามารถ Slice แบบ Photoshop ก็ได้ หรือกด Export เป็น Layer, Group, Artboard ได้หมด แต่ละชิ้นเรายังสามารถเลือกได้ด้วยว่าจะ Export แบบ 1x, 2x, 3x, 0.5x หรือ Export หลายแบบก็ยังได้ เหมาะมากกับ Web Design / App Design ที่ต้องรองรับ Retina Display
- ไฟล์เดียวเก็บงานได้ครบ – ใน 1 ไฟล์ Sketch สามารถมีได้หลายหน้า (Page) และในแต่ละหน้าสามารถแบ่งเป็นหน้าย่อย ๆ (Artboard) ได้อีก สะดวกมาก ๆ โดยเฉพาะในงาน Web Design, App Design ที่เอาหน้าต่าง ๆ มาวางเรียงกันได้เลย (ตอนนี้ Photoshop CC ทำฟีเจอร์เดียวกันนี้ออกมาแล้ว แต่เท่าที่ลองใช้ยังไม่เสถียรเท่าของ Sketch)
- ราคาสบายกระเป๋า – เพียง $99 (3,200 บาท)
จ่ายครั้งเดียวตอนนี้ปรับเป็นจ่ายรายปีแล้วครับ ถ้าเป็นนักศึกษาก็ลดอีก 50% เทียบกับ Photoshop CC ที่ต้องจ่ายเดือนละ 600 บาท เทียบกันแล้วประหยัดได้ครึ่งต่อครึ่งครับ - ได้รับความนิยมมากขึ้นเรื่อย ๆ ในต่างประเทศ – เมื่อก่อน Graphic Asset ต่าง ๆ ของบริษัทใหญ่ ๆ ในต่างประเทศจะแจกเป็นไฟล์ Photoshop, Illustrator เท่านั้น แต่ในปัจจุบันเริ่มมีการแจกเป็นไฟล์ Sketch ด้วย
- มีปลั๊กอินให้โหลดเพิ่ม + เขียนเองก็ได้ – โปรแกรม Sketch สามารถเพิ่มฟีเจอร์ได้ไม่จำกัด ด้วยการลงปลั๊กอินต่าง ๆ ที่มีคนทำมาแจกครับ หรือเราอยากได้ฟีเจอร์อะไรพิเศษก็เขียนเพิ่มเองยังได้
ข้อเสีย คืออะไร ?
- ใช้ได้เฉพาะใน Mac – ถ้าเป็นคนใช้ Windows จะไม่สามารถติดตั้งได้ ทำให้ในการทำงานที่ต้องส่ง Source file ให้คนที่ไม่ใช้ Mac จะมีปัญหา
- แต่งรูปไม่ได้ – Photoshop สามารถเอารูปมาแต่งได้ แต่ Sketch ไม่สามารถทำได้ อย่างไรก็ตาม การปรับแต่งเล็ก ๆ น้อย ๆ เช่น Blending, Flip รูป, แก้ไขขนาดรูปสามารถทำได้
- ไม่รองรับไฟล์ PSD, Ai – โปรแกรม Sketch 3 ไม่สามารถเอาไฟล์ .PSD หรือ .Ai มาใช้ต่อได้ เพราะฉะนั้น Asset ต่าง ๆ ที่เคยทำไว้ ถ้าจะเอามาใช้ต่อก็ต้องทำใหม่หมด (แต่จากที่แอดมินไปอ่านในบลอคดีไซเนอร์ชาวต่างชาติมา เค้าบอกว่าเอามาทำใหม่ใน Sketch เร็วกว่าทำใน Photoshop หลายเท่า) เพิ่มเติม: ล่าสุดมีคนทำ เครื่องมือแปลง PSD ออกมาเป็นไฟล์สเกตช์ ออกมาแล้วครับ
ใครใช้บ้าง ?
บริษัทใหญ่ ๆ หลายแห่งในต่างประเทศเริ่มหันมาใช้ Sketch เช่น Apple, Facebook, Google, Twitter, Dropbox, Foursquare, Paypal etc. หรือแม้แต่บริษัท Agency บางแห่งถึงกับเลิกใช้ Photoshop แล้วเปลี่ยนมาใช้ Sketch กันทั้งบริษัทก็มี
ในประเทศไทยนั้นเท่าที่ผมทราบมา มีทั้งบริษัทและ Startup ทั้งเล็กและใหญ่ที่ใช้ Sketch ในงานออกแบบ เช่น เว็บลงประกาศชื่อดัง Kaidee.com, แอพดูราคาหุ้น Market AnyWare, Hardware Startup ชื่อดัง Drivebot, หรือบลอคด้านเว็บดีไซน์ชื่อดัง Designil.com #ผิดๆ
Sketch ดาวน์โหลดได้ที่ไหน ?
ท่านที่สนใจสามารถดาวน์โหลดได้จาก เว็บไซต์ผู้พัฒนา ได้เลยครับ มีตัวทดลองใช้ 14 วันให้ทดสอบกัน ถ้าชอบค่อยซื้อ ไม่ชอบก็ลบทิ้งไปก็ได้ครับ
โปรแกรม Sketch ราคาเพียง $99 (3,200 บาท) ต่อปีเท่านั้น จ่ายครั้งเดียวจบ และถ้าเป็นนักศึกษายัง ได้ส่วนลดอีก 50% ด้วย สามารถอ่านรายละเอียดเป็นภาษาไทยจากคุณ Benz Nipitpon Chantada ได้ที่ วิธีการสั่งซื้อราคานักศึกษา
เรียนรู้การใช้ Sketch ได้จากไหนบ้าง ?
Sketch 3 มีวีดิโอสอนการใช้งานเบื้องต้นอยู่ครับ สามารถดูได้ที่ หน้า Learn ของเว็บไซต์ผู้พัฒนา นอกจากนั้นยังมีคนทำเว็บไซต์สอนการใช้ Sketch และแจกไฟล์ Sketch ฟรีดังนี้:
- รวมเว็บไซต์เด็ด ๆ ที่เกี่ยวข้องกับ Sketch – https://ustwolearn.squarespace.com/sketch-resources/
- รวมไฟล์กราฟฟิกของ – https://www.sketchappsources.com/
- รวมบทความแนะนำการย้ายจาก Photoshop มา Sketch – https://sketch.land/switching-from-photoshop/
- แจกไฟล์ ฟรี วันละ 1 ไฟล์ – https://sketch.com/
นอกจากนั้นยังมี Facebook Group กลุ่มของคนไทยที่ใช้ Sketch เข้ามาแลกเปลี่ยนความรู้ด้วย เข้ามาพูดคุย สอบถามกันได้เลยครับ ที่ Sketch User Thailand
ตอนนี้ Designil ได้เขียบทความอัพเดทเวอร์ชั่นใหม่ของ Sketch ให้อ่านแล้วนะครับ
ติดตามเนื้อหาได้ที่ รีวิวฟีเจอร์ราคาโปรแกรม Sketch