สรุป 7 Web Design Trend ที่จะมาแรง พร้อมตัวอย่างประกอบ !!

สวัสดีปีใหม่ 2017 นะคะ ปัจจุบันมีเว็ปใหม่ๆ Template ใหม่ๆ Theme ใหม่ๆ เกิดขึ้นมากมาย เรามาดูดีกว่าว่าเว็ปดีไซน์อันไหนที่มาแรง จนเราคิดว่าจะเป็นเทรนด์ของปี 2017
ข้อมูลที่เราเอามาอ้างอิงก็มาจากหลายเว็ปในต่างประเทศผสม ๆ กับประสบการณ์และความเห็นส่วนตัวอีกหน่อย อาจจะตรงบ้างไม่ตรงบ้าง เรามาช่วยกันดูช่วยกันจับตามองว่าในปีข้างหน้าว่ามีเทรนด์อันไหนที่เราเดาไว้ตรงบ้าง
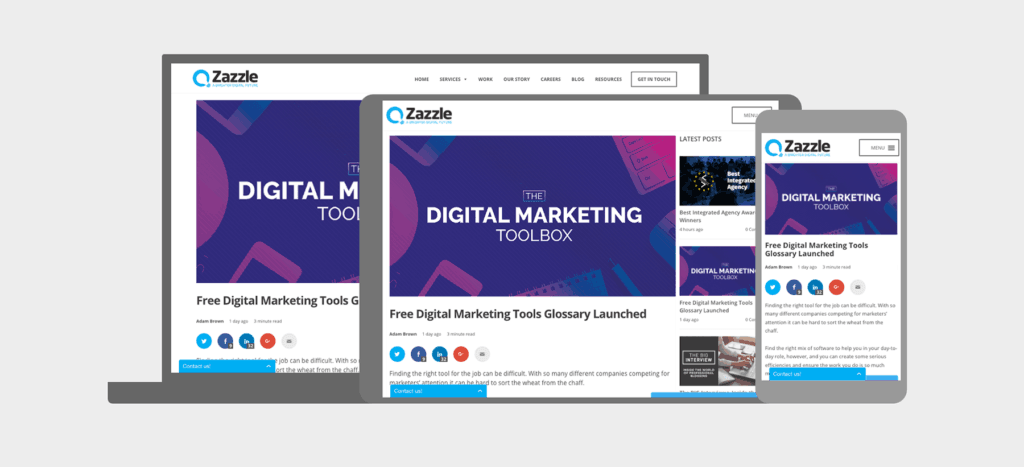
1. Responsive! เทรนด์นี้มาแรงไม่ดับแน่
บทความแนะนำ: ใครยังไม่รู้จัก Responsive อ่านได้ที่นี่เลย
เว็บไซต์ในปัจจุบันขาด Responsive ไม่ได้เลย ต้องมีการปรับเปลี่ยนรูปแบบการแสดงผลตามขนาดหน้าจอของอุปกรณ์ต่าง ๆ นอกจากนั้นในส่วนของโลโก้ที่เป็นสัญลักษณ์ของแบรนด์ ก็ต้องทำให้แสดงผลได้ดีที่สุดในทุกๆขนาดหน้าจอแสดงผลด้วยเช่นกัน
และอีกเทรนด์ที่น่าสนใจของ 2017 คือ หลายๆ เว็ปไซต์ได้ให้ความสนใจใน Mobile Screen มากกว่าหน้าจออื่นๆ เพราะผู้บริโภคเข้าเว็ปไซต์จากมือถือมากขึ้นเรื่อยๆ จนไม่ใช่แค่ Mobile friendly แต่ต้องเป็น Mobile first ด้วยซ้ำ
เมื่อก่อนการทำ Responsive เป็นเรื่องสำหรับโปรแกรมเมอร์ที่ต้องมานั่งมโนจากดีไซน์หน้าจอ Desktop อย่างเดียว แต่ในปัจจุบันดีไซเนอร์ก็ต้องออกแบบสำหรับหลายหน้าจอแล้ว และโปรแกรมเมอร์มือใหม่ก็สามารถใช้ CSS Framework เช่น Bootstrap, Foundation ในการทำเว็บไซต์ Responsive อย่างรวดเร็วได้

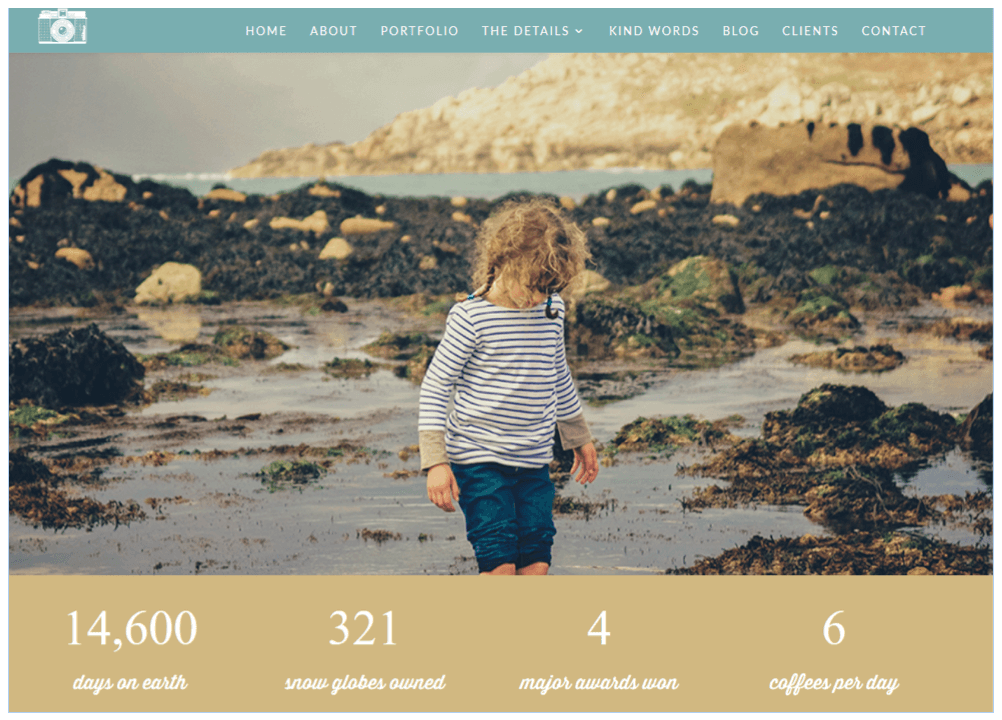
2.ใช้ตัวเลขโน้มน้าว
ช่วงนี้เทรนด์การใช้ข้อมูล Big Data กำลังมาแรง แต่จริง ๆ แล้วการใช้สถิติมาช่วยโน้มน้าวในงานออกแบบ (Persuasive Design) อันนี้มีมาสักพักแล้วครับ
ถ้าเคยทำเว็บไซต์มานานจะมีสิ่งหนึ่งที่ทุกคนน่าจะเคยเห็นกัน คือ กล่องวิตเจ็ตหนึ่งที่รวมเอาสถิติต่างๆของเว็บไซต์มาแสดง ไม่ว่าจะเป็น จำนวนผู้เข้าชมเว็บไซต์ทั้งหมด เช่น จำนวนผู้เข้าชมเว็บไซต์ที่ออนไลน์อยู่ ณ ขณะนั้น หรือจำนวนสินค้า วันที่อัพเดทหน้าเว็บไซต์ล่าสุด ซึ่งก็คือการแสดงถึงการมีตัวตนบนโลกออนไลน์ การแสดงให้เห็นถึงจำนวนผู้เข้าชมเว็บไซต์นั้นมีตัวตนอยู่จริง มีการอัพเดทข่าวสารข้อมูลต่างๆ บนเว็บไซต์อยู่เรื่อยๆ อยู่เสมอๆ
การนำข้อมูลมาแสดงจะสร้างความน่าเชื่อถือแก่ผู้ที่เข้ามาชมเว็บไซต์ รวมถึงการนำโลโก้พาร์ทเนอร์ต่างๆ ที่ร่วมกับเว็บไซต์นั่นๆ มาแสดง ก็ยิ่งเพิ่มความน่าเชื่อถือในโลกออนไลน์ด้วยเช่นกัน
เราเชื่อว่าการสร้างตัวตนบนโลกออนไลน์นั้น ภาพลักษณ์ และความน่าเชื่อถือเป็นสิ่งสำคัญที่ขาดไม่ได้เลยครับ
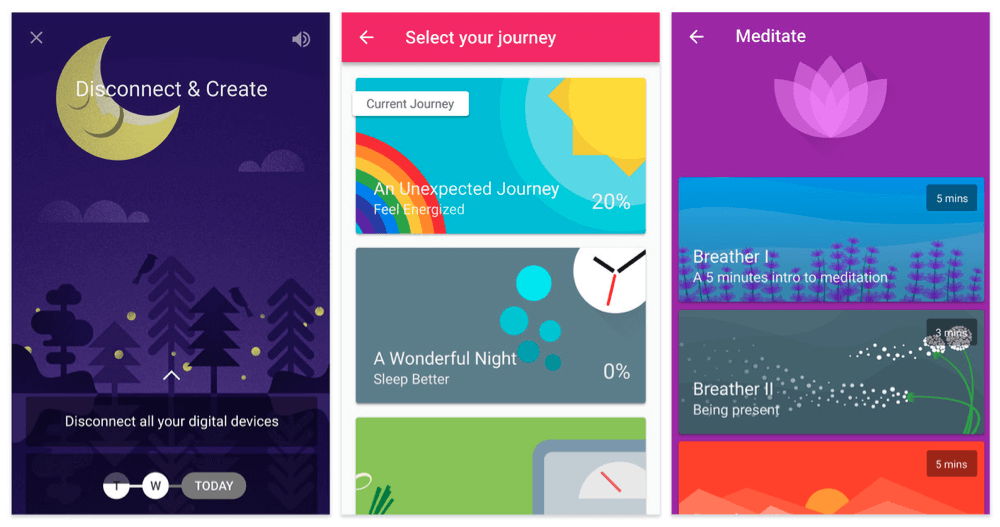
3. Flat Colors และ Flat Design
ตั้งแต่ปี 2014 ที่ Google ได้เปิดตัว Google Material Design ซึ่งทำให้การออกแบบเว็ปไซต์และ Mobile App คือการย้อนกลับไปที่พื้นฐาน Design เน้นความ Minimal และเรียบง่าย เน้นว่าอะไรสำคัญไม่สำคัญ เช่น การออกแบบด้วยสี 2 มิติ, ใช้สีโทนเดียว, Flat Design ก็ยังเป็นที่นิยมอยู่ และถูกเหล่าดีไซน์นำมาดัดแปลงรูปแบบการนำเสนองานดีไซน์สวยงามมากมายให้เราได้ชมกัน
บทความแนะนำ: อ่านเพิ่มเติมเรื่อง Flat Design 2.0
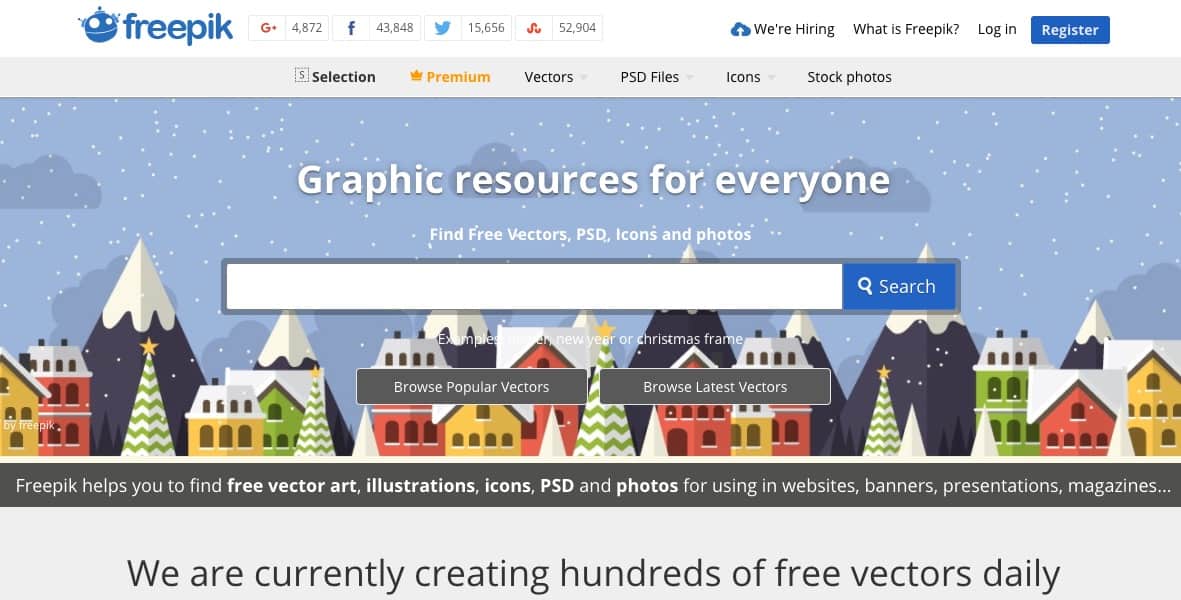
4.ใช้ลายเส้นของตัวเอง
จริงอยู่ที่สมัยนี้ Web Designer สามารถนำดาวน์โหลด vector หรือ icon จากเว็ปไซต์ฟรีได้ง่าย ๆ ภายในไม่กี่วินาที เว็บไซต์เช่น Freepik นี่ชื่อดังในกลุ่มดีไซเนอร์มือใหม่มากครับ
ดีไซน์เนอร์หลายคนอาจจะคิดว่าเป็นการประหยัดเวลาการทำงาน แต่จริง ๆ แล้วมันอาจจะไม่ประหยัดเวลาเสมอไป เพราะนอกจากการที่โหลด vector ฟรีมาแล้ว เราก็ต้องมานั่งดัด หรือปรับเพื่อให้เข้ากับ Theme เว็ปไซต์ที่เราออกแบบอยู่ดี
ตอนนี้จึงมีเทรนด์ว่าวาดเองซะเลย (Illustrate) วาดทีเดียวตรงใจเราแถมยังมีเอกลักษณ์ไม่เหมือนใคร ดีไซน์เนอร์ที่มีความสามารถด้าน Illustration ก็หันมาออกแบบเว็ปไซต์ด้วยการวาดกราฟฟิกต่าง ๆ เองนำมาใช้ภายในเว็ปไซต์ ทำให้เว็ปไซต์เป้นเอกลักษณ์
นอกจากนี้ใครที่โค้ดเป็น ก็สามารถใช้ HTML5, CSS3 สร้างสรรค์ผลงานเว็ปไซต์ได้อย่างเว่อร์วังอลังการ ดีไซน์เนอร์บางคนก็ทำ Resume แนะนำตัวเองโดยใช้ HTML5 และ CSS3 บวกกับ JS เข้ามาช่วยให้งานที่ออกมาดูน่าสนใจได้มากขึ้นเยอะ

บทความแนะนำ: สำหรับใครอยากตามหาสไตล์ของตัวเอง แนะนำให้เสพย์ 5 เว็บไซต์ที่ Web Designer เก่ง ๆ เข้าทุกวัน เลยครับ
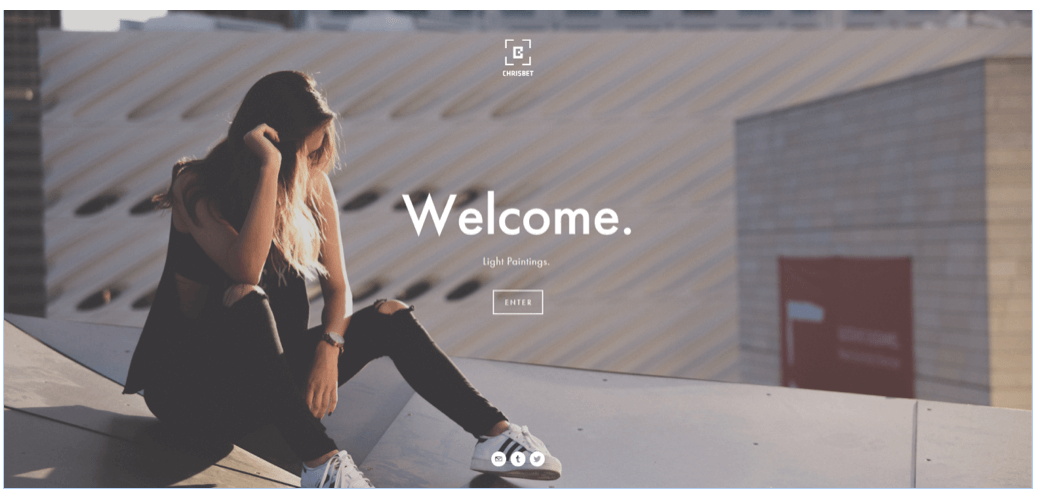
5. ใช้รูปที่ถ่ายเอง หรือดัดแปลงรูปให้เหมาะกับบทความนั้นๆ
ปัจจุบันมีเว็บไซต์แจกรูปฟรีเยอะมาก เช่น Unsplash แน่นอนว่าการใส่รูปในเว็ปไซต์ทำให้เว็ปไซต์น่าดึงดูดมากขึ้น แต่การที่ใช้รูปที่ซ้ำกับคนอื่น (เพราะเอามาจากเว็บเดียวกันหมด) บางทีก็ส่งผลเสียเช่นกัน
เพราะฉะนั้นการใช้รูปที่แตกต่างจากคนอื่น จะทำให้เว็บไซต์เราโดดเด่นขึ้นมากในปี 2017 โดยเราแนะนำ Guideline ในการเลือกดังนี้:
- รูปผลิตภัณฑ์: รูปสินค้าชิ้นนี้เหมาะและเข้ากับ Content รอบๆ ในหน้าหรือเปล่า
- รูปคน: เป็นไปได้หรือเปล่าที่เราจะใช้รูปที่เราถ่ายเองเพื่อให้มีความน่าเชื่อถือมากขึ้น ถึงแม้จะไม่ใช่รูปมืออาชีพเท่าที่รูปที่เราซื้อมา แต่ก็ดูจริงกว่าให้ความเชื่อถือได้มากกว่า
- คุณภาพ: เราสามารถแสดงได้ถึงคุณภาพของสินค้าเราผ่านการรูปถ่ายที่มีคุณภาพรูปภาพที่เราคัดสรรตั้งใจแต่งอย่างดี
- คุณค่า: เราสามารถแสดงคุณค่าสินค้าผ่านรูปถ่ายได้เช่นกัน เช่นถ่ายรูปสินค้าที่วางอยู่รอบๆ ต้นไม้ ก็สามารถแสดงได้ว่าเราเป็น แบรนด์รักสิ่งแวดล้อม
โดยรวมแล้วใช้รูปที่ถ่ายเอง หรือการหารูปที่มีเอกลักษณ์นอกจากทำให้เว็ปไซต์น่าดึงดูดมากขึ้น ยังสามารถแสดงถึง mood and tone ของสินค้าเราได้อีกด้วย
บทความแนะนำ: อยากรู้มั้ยว่าเบื้องหลังเว็บแจกรูปฟรีพวกนี้ทำแล้วได้อะไร ? ลองอ่านบทความ เบื้องหลังโปรเจค Unsplash จากทีมงานผู้ทำ กันเลย
6.ใช้วีดีโอเรียกความสนใจ
ในเมื่อรูปภาพสามารถแทนคำพูดได้พันคำ แล้ววีดีโอจะสามารถแทนคำพูดได้กี่หมื่นคำ เป็นเรื่องที่ปฏิเสธไม่ได้ว่าวีดิโอมาแรงจริงครับในงานเว็บดีไซน์ช่วงนี้ เพราะนอกจากผู้ใช้จะชอบดูแล้ว ยังมีผลการทดสอบว่า Conversion Rate วีดิโอสูงอีกด้วย
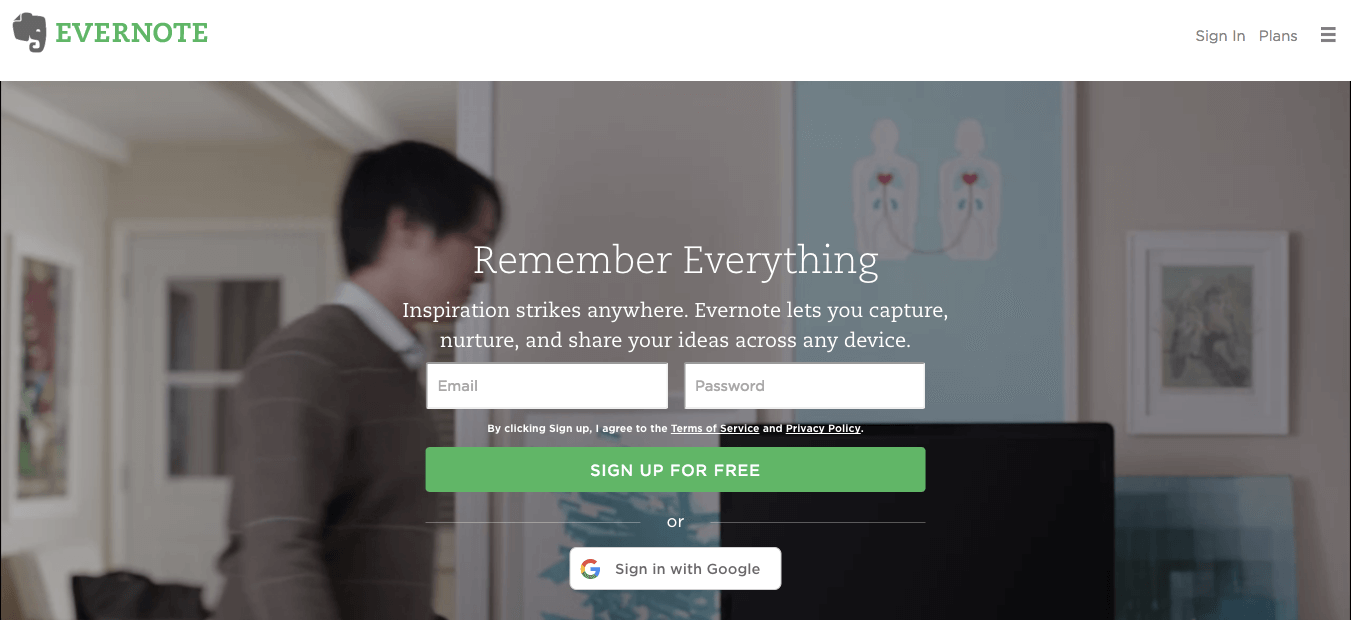
ในปี 2016 ที่ผ่านมามีหลายเว็ปไซต์ที่ใช้วีดีโอเป็น background ของหน้า Home Page ตัวอย่างเช่น airbnb.com หรือ evernote.com ที่ใช้วีดีโอดึงดูดความสนใจ นอกจากวีดีโอจะให้ความรู้สึกที่แตกต่างกับการดูรูปนิ่ง ๆ แล้ว วีดีโอสามารถช่วยเราเพิ่ม Page Duration (เวลาที่คนเข้าชมเว็บไซต์) ให้กับเว็ปไซต์เราซึ่งก็ช่วยเรื่องคะแนน SEO ของเราด้วยอีกนะ
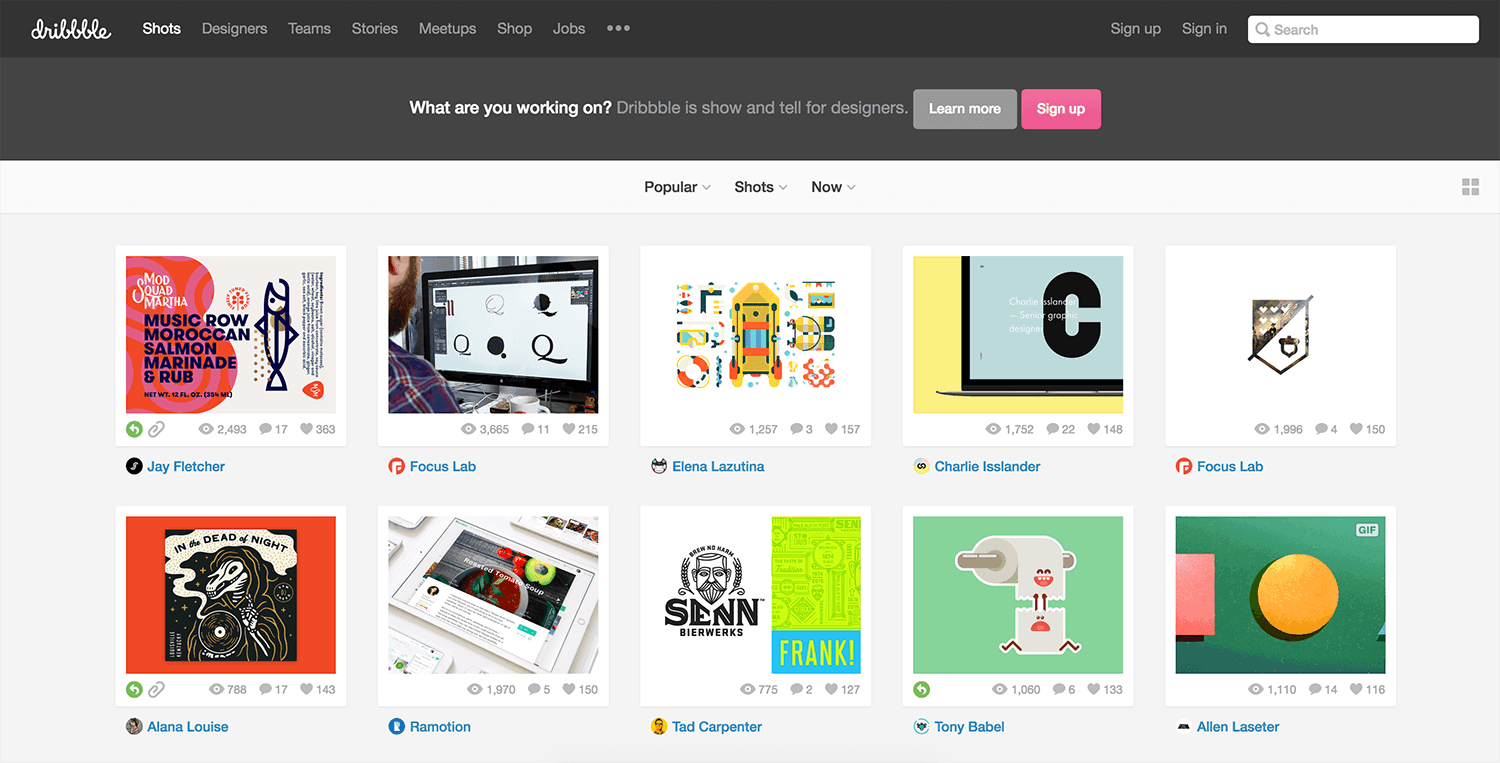
7.ใช้รูปแบบการ์ดในการวาง Content
บทความแนะนำ: ใครยังไม่รู้จัก Card UI อ่านบทความนี้เลย
การใช้ UI แบบการ์ดใช้กันมาสักพักแล้ว ซึ่งนำทีมโดย Pinterest แล้วปัจจุบันก็ถูกใช้อย่างแพร่หลายใน Facebook, Twitter, และ Google เอง
สาเหตุที่ทำให้การออกแบบรูปแบบการ์ดเป็นที่นิยมมากเพราะว่าเป็นรูปแบบนี้สามารถจัดสรรพื้นที่ของเว็ปไซต์ได้อย่างลงตัว สามารถแสดงเนื้อหาเป็นระเบียบเพราะรูป หัวข้อ เนื้อความอยู่ในการ์ดเดียวกัน และยังสามารถแสดงหลายๆ หัวข้อในหน้าเดียว ดูแล้วสบายตา
เพราะเหตุนี้เอง ถึงแม้จะเป็นรูปแบบการดีไซน์ที่มีมานานแล้ว แต่ก็ยังเป็นที่แพร่หลายแล้วเราคาดว่าการใช้การ์ดในเว็ปไซต์ยังจะเป็นเทรนด์ในปี 2017 เช่นเคย

นี่คือ 7 Trend Web Design สำหรับปี 2017 ที่เรามั่นใจว่ามาแรงแน่ ๆ แล้วคุณล่ะคิดว่าเทรนด์ไหนมาแรงแซงโค้งไหมเอ่ย ? คอมเม้นท์ถกกันได้ด้านล่างเลยนะคะ :)
* บทความนี้เขียนโดย Guest Writer คุณอันนา แห่งเว็บไซต์ Frank.co.th ขอขอบคุณที่แวะมาแชร์ความรู้ดี ๆ มา ณ ที่นี้ครับ