UI น่าค้นหา ตอนที่ 1 ภาคต้น

UI น่าค้นหา ซีรีส์ของการออกแบบที่จะโฟกัสไปที่เรื่องของการค้นหาครับ
การค้นหาข้อมูลอะไรสักอย่างด้วย Google เป็นอะไรที่เราคุ้นเคยกันดี หรือจะค้นหาสินค้าที่เราอยากซื้อบนเว็บ Amazon ก็ดูเป็นเรื่องปกติ แต่รู้ไหมครับว่าตั้งแต่วินาทีที่เราเริ่มพิมพ์คีย์เวิร์ดในช่องค้นหา (search box) จนกระทั่งระบบแสดงผลลัพธ์ของการค้นหา ได้แฝงเรื่องราวที่น่าค้นหามากมายเลยครับ
UI Design ค้นหาอัจฉริยะของ Google
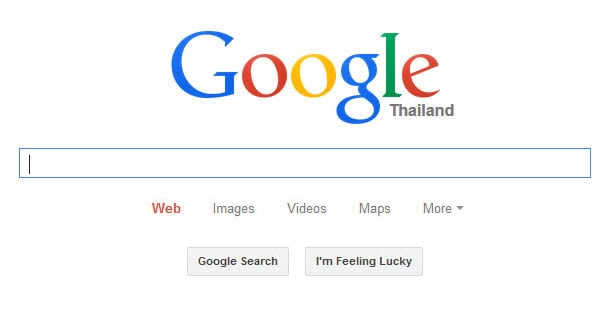
ในบรรดา UI ค้นหาอัจฉริยะ ต้องยกให้ Google เค้าเลย ทั้งด้วยฟังก์ชันและประสบการณ์ (User Experience) ที่ถูกออกแบบมาอย่างละเอียดละเมียดละไม เพราะเมื่อเราเข้าหน้าเว็บ เคอร์เซอร์คีย์บอร์ดก็ปรากฎพร้อมอยู่ในช่องค้นหา (Auto-focus) เตรียมรองรับการพิมพ์ของเรา

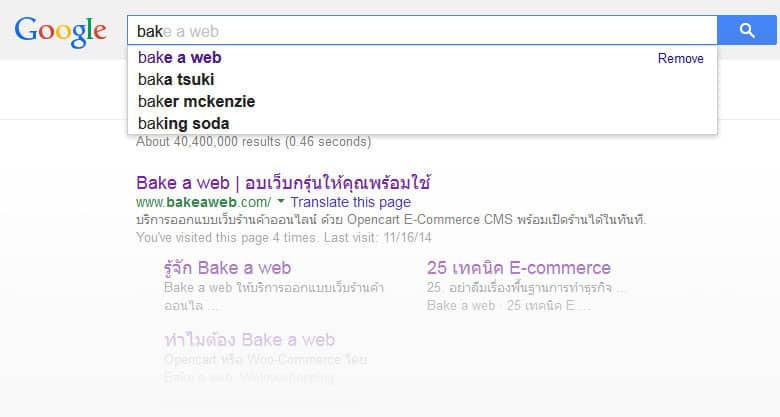
เพียงแค่เราเริ่มพิมพ์คำค้น (Keyword) เพียงไม่กี่ตัวอักษร ระบบก็เริ่มตอบสนองทั้งการนำเสนอ “คำค้นที่แนะนำ” (suggestion) และผลลัพธ์ค้นหาเบื้องต้น ไม่ต้องรอให้พิมพ์จบคำค้นหรือประโยค

สังเกตดีๆ นะครับว่า เราไม่จำเป็นต้องเลือกประเภทข้อมูลผลลัพธ์ก่อนที่จะพิมพ์คำค้น เพราะโดยพฤติกรรมการใช้งานของยูสเซอร์แล้ว เราต้องพิมพ์คีย์เวิร์ดอยู่ดี ไม่ว่าจะกรณีใดๆ ก็ตาม

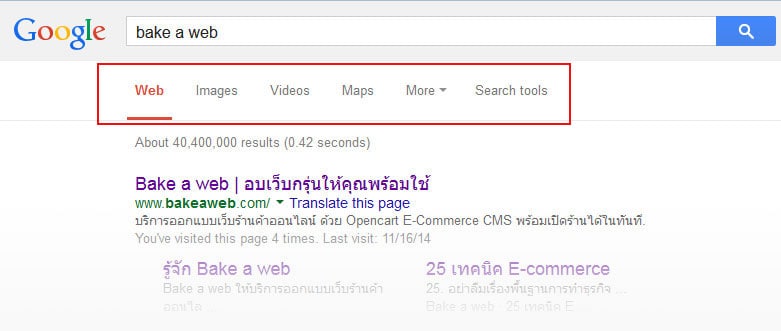
สมมติผมออกแบบ UI ให้เราสามารถเลือกประเภทผลลัพธ์ที่ต้องการในหน้าแรกได้ตามรูปด้านบน ยูสเซอร์ก็จะเลือก Images จากนั้นก็เริ่มพิมพ์คำค้นจนได้รูปผลลัพธ์ตามที่ต้องการ สรุปแล้วทุกอย่างเหมือนกันหมด ต่างแค่ลำดับการใช้งานว่า จะพิมพ์คำค้นก่อนเลือกประเภท หรือเลือกประเภทก่อนแล้วค่อยพิมพ์คำค้น
ถ้าในมุมมอง UI designer แล้ว การขจัดสิ่งรบกวนต่อการใช้งานเป็นสิ่งที่ควรทำ คือเข้าเว็บ Google ต้องให้ค้นหาก่อนเลย ไม่ต้องไปทำอย่างอื่นเลย ง่ายๆ ตรงประเด็น และในมุมมอง developer ก็เห็นด้วยที่จะไม่ต้องมีตัวเลือกในหน้าแรก (ไม่ต้องโค้ดให้เสียเวลา ^^) เพราะไม่ว่าอย่างไร ก็ได้ผลลัพธ์ที่เหมือนกันด้วยจำนวนคลิกที่เท่ากันอยู่ดี (1 คลิก) ดังนั้น design แบบมีตัวเลือกหน้าแรกจึงไม่จำเป็นครับ
UI Design ของ Longdo Dict
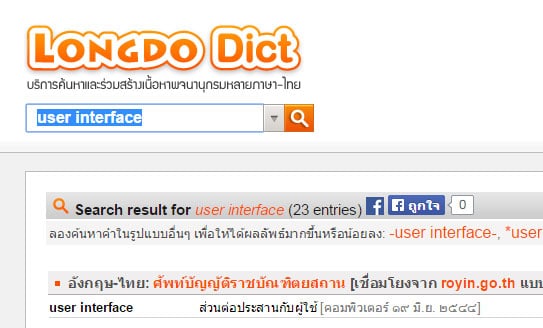
อีกประสบการณ์ช่องค้นหาที่คล้ายๆ กับ Google ที่ผมประทับใจมากๆ เช่นกัน ไม่ได้เป็นเว็บคนอื่นคนไกลที่ไหนเลย เป็นเว็บเมืองไทยนี่แหละครับ แต่นแต้น… Longdo Dict เว็บดิกต์ยอดนิยมของคนไทยตลอดกาล
พอเราเข้าเว็บ Longdo Dict ปุ๊ป เคอร์เซอร์ก็เตรียมพร้อมที่ช่องค้นหาไว้เรียบร้อยเหมือน Google (Auto-focus) แต่ที่เหนือชั้นกว่านั้นครับ คือพอเราค้นหา เช่น คำว่า ‘User Interface’
เคอร์เซอร์พิมพ์ของเราก็ยังอยู่ที่ช่องค้น (auto-focus) พร้อมกับคำค้นที่ถูกเลือกทั้งคำ (auto-select) ด้วยวิธีนี้ทำให้เราเริ่มพิมพ์คำค้นใหม่โดยไม่ต้องยกมือไปหาเมาส์เลยครับ พี่เค้าคิดได้ไงเนี่ย (≧▽≦)
ลองคิดดูนะครับ ส่วนใหญ่คนเราจะค้นหาคำศัพท์ มักจะหาหลายๆ คำ ถ้าต้องมาพิมพ์ แล้วเอาเมาส์ไปไฮไลต์คำเก่าเพื่อพิมพ์คำใหม่ทุกครั้ง มันเหนื่อยและเสียเวลาชีวิตจริงๆ ครับ
นี่คือตัวอย่าง UI (User Interface) ทีมี UX (User Experience) ทีดีมากๆ เลยครับ
ถ้าใครยังไม่เคยเข้าเว็บ Longdo Dict แนะนำๆ เลยครับ ไม่มีเว็บพจนานุกรมที่ดีกว่าเว็บนี้อีกแล้ว
ตอนต่อไปจะเข้มข้นขึ้นกว่านี้ เพราะเราจะไปดูกันว่า UI ค้นหา สำหรับเว็บ E-commerce มันมีอะไรให้น่าค้นหาเร้าใจกว่านี้แน่นอนครับ แต่ตอนนี้ขออุบไว้ก่อนนะ ( ´艸`)
อ่านภาคต่อไปได้ที่นี่เลยครับ
UI น่าค้นหา 2 – เรียนรู้ UI Design examples จากเว็บ E-Commerce ชื่อดัง !!