
วิธีทำ Portfolio เป็นสิ่งที่คนประกอบอาชีพสาย UX UI จะต้องทำเพื่อนำไปยื่นสมัครงาน เพื่อเป็นการเล่าเรื่องขั้นตอนการทำงานของเราให้กับคนอื่นได้เห็นและได้เข้าใจ นอกจากนี้การทำ Portfolio เป็นอะไรที่ดีไซน์เนอร์จะต้องกลับมาอัพเดทตลอดเวลาเพื่อไม่ให้ลืมสิ่งที่ตัวเองทำในระหว่างทำโปรเจค เพื่อให้เราเก็บงานของเราได้ละเอียดมากยิ่งขึ้นนั่นเอง
วันนี้ Designil ได้สรุปหัวข้อที่สำคัญที่ควรมีในการทำ Portfolio มาให้ทุกคนดูกันแล้ว ข้อมูลดี ๆ จาก nngroup หากใครกำลังเริ่มทำ Portfolio อยู่ล่ะก็ มาติดตามอ่านกันได้เลย
หัวข้อที่ควรมีในการทำ Portfolio สาย UI UX
- Problem
ปัญหาที่เราต้องการจะแก้ และ Hypothesis สมมุติฐานของงานที่เรามีอยู่ - Role
เล่าเรื่องงานที่ทำอยู่ในปัจจุบัน และวิธีที่เราใช้งานร่วมกับทีม - Proposed solutions
วิธีการแก้ไขปัญหา วิธีการแก้ไขที่เราเสนอมีอะไรบ้าง - Solve the problems
เล่าเรื่องการแก้ไขปัญหา เราแก้ปัญหาได้อย่างไร มีอะไรดีขึ้นบ้าง
ความท้าทายของโปรเจคนี้ - Business & Users
แก้ไขปัญหาให้กับธุรกิจ แก้ไขปัญหาให้กับ User ได้อย่างไร - What you learned
สิ่งที่เราได้จากโปรเจคนี้
วิธีทำ Portfolio UI UX ต้องเริ่มด้วยหัวข้อนี้
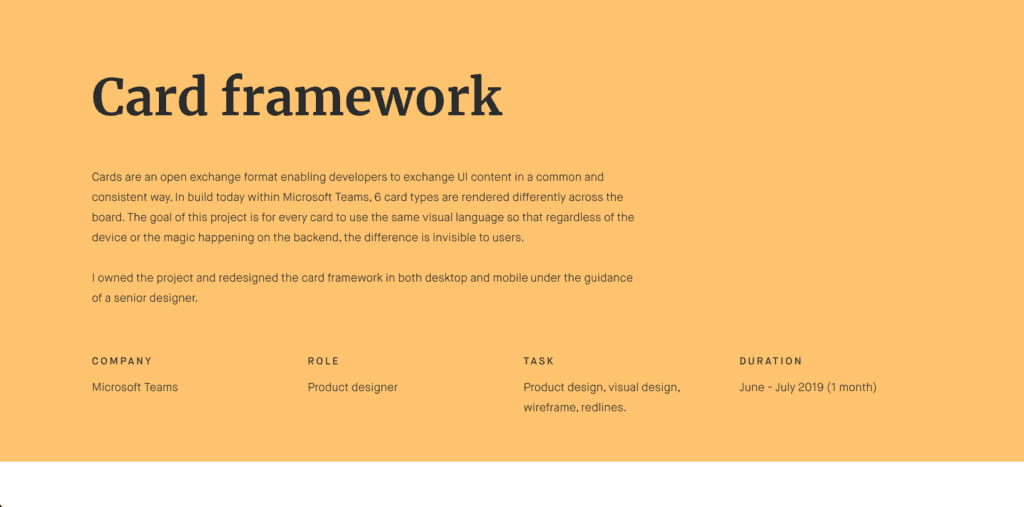
1. Problem – ปัญหาที่เราต้องการแก้

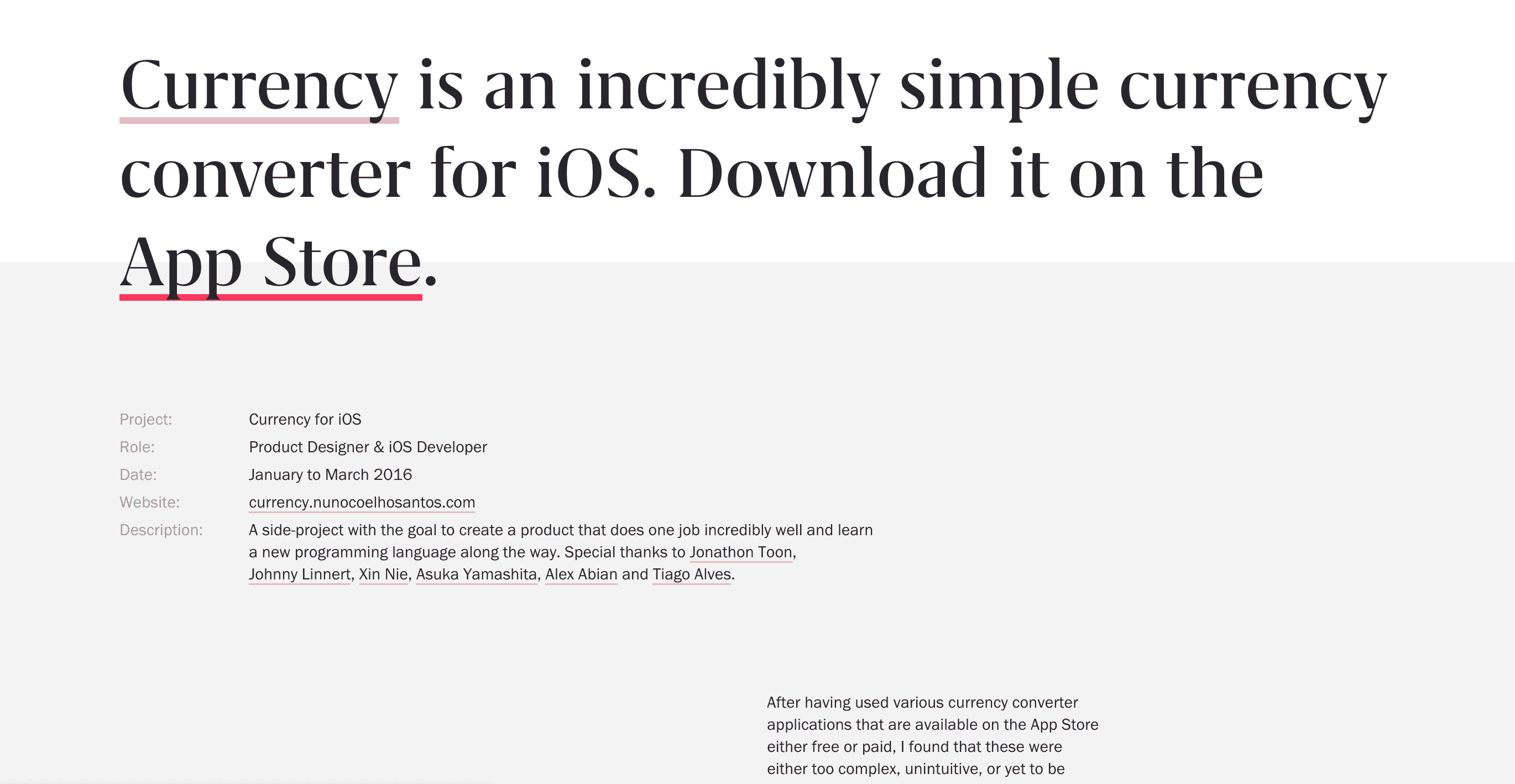
ทำ Portfolio ควรอธิบายสรุปภาพรวมโปรเจคว่าทำอะไร เป็นเว็บไซต์หรือแอพ platform ไหน
วันที่เท่าไรก่อนเริ่มเล่าเรื่อง – Project detail by Nuno

- ปัญหาอะไร ที่เราค้นพบระหว่างสังเกต User
- อะไรคือสิ่งที่ Stakeholder ขอให้เราสร้าง
- ข้อแตกต่างระหว่างสิ่งที่คุณได้ยินมา หรือสิ่งที่คุณมองเห็น
- เตรียมตัวอย่างไรในการแก้ไขปัญหา
- Hypothesis ที่เรามีอยู่
สำหรับมือใหม่ Hypothesis คือสมมุติฐานที่เราตั้งไว้ก่อนการจะออกไปทำรีเสิช
2. Role – ตำแหน่ง หน้าที่

- เล่าเรื่องการทำงาน ตำแหน่งงานของเรา ระหว่างที่ทำโปรเจคนี้เราทำงานมีหน้าที่รับผิดชอบส่วนใดบ้าง
- วิธีการทำงานของเราร่วมกับทีม วิธีการสื่อสารกับทีมอื่นที่ไม่ใช่ทีมดีไซน์เนอร์ เรามีวิธีจัดการและต่อรองกับทีมอื่นอย่างไร
- ทักษะ Facilitation skill ระหว่างที่ทำงานเราช่วยให้ผู้อื่นทำงานได้อย่างราบรื่นได้อย่างไร เรานำไอเดียของทุกคนมาช่วยให้งาน UX ของเราดีขึ้นได้อย่างไร หรือการทำ Workshop ที่เรารันเพื่อดึงไอเดียจากทุกคนในทีม
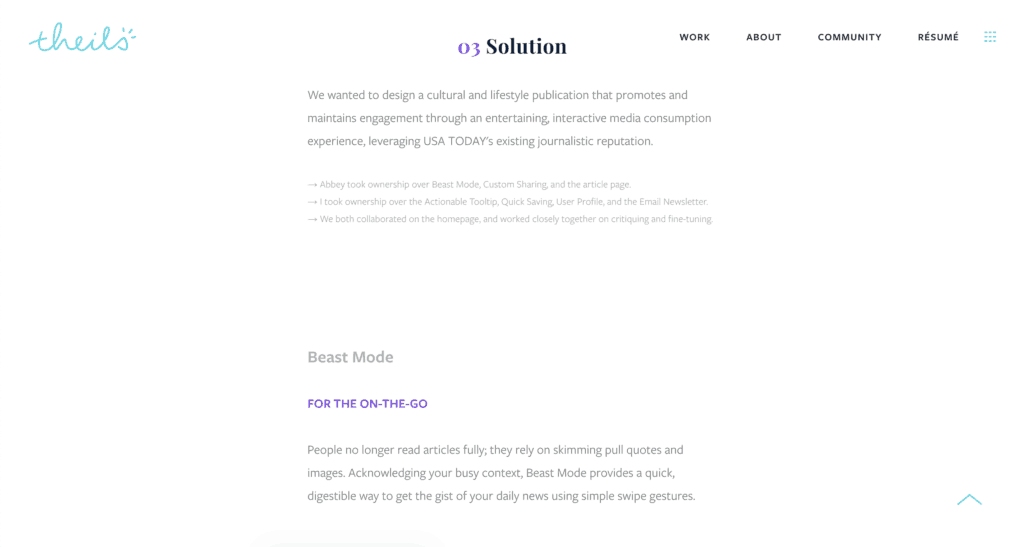
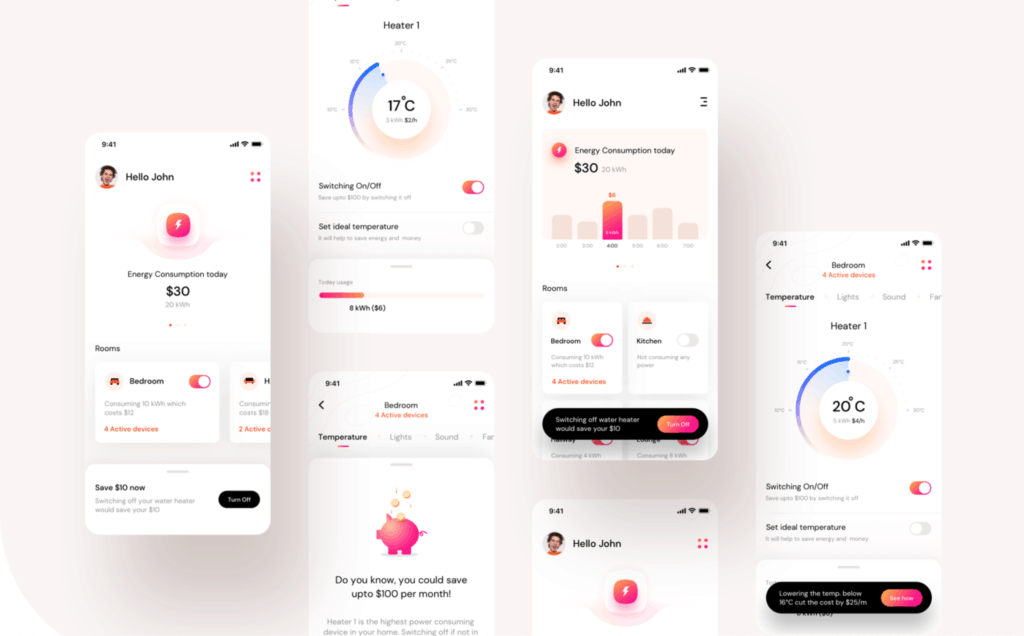
3. Proposed solutions – วิธีการแก้ไขปัญหาที่เรานำเสนอ

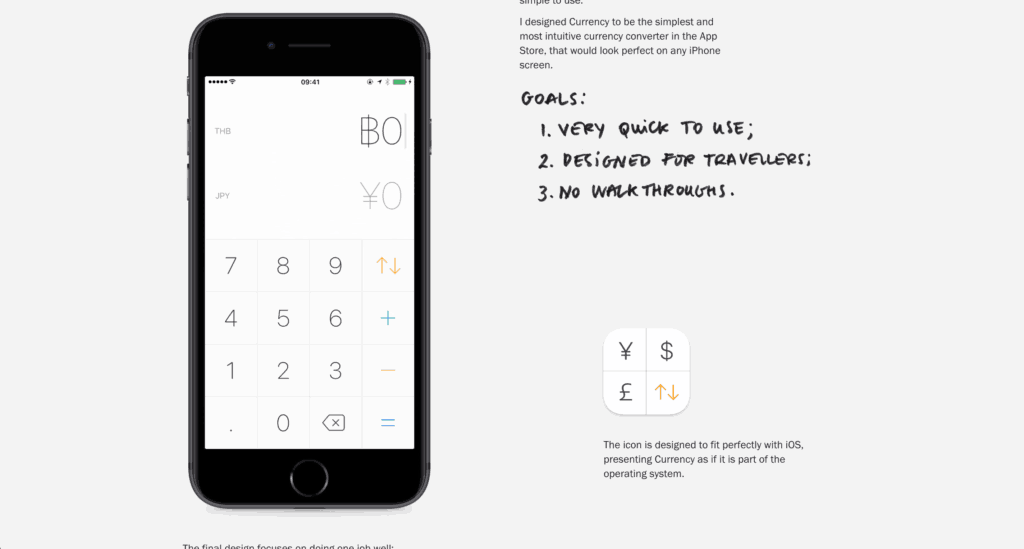
- เป็นส่วนที่โชว์ Screenshot & Mockup & High fidelity mockups
- ถ้าเป็นสาย UI สามารถโชว์ผลงานที่สวยงามในขั้นตอนนี้ได้
- เป็นการอธิบายภาพที่เรานำเสนอ ขั้นตอนก่อนที่จะออกมาเป็นวิธีที่ดีที่สุด

4. Solve the problem – แก้ปัญหาได้อย่างไร
- การแก้ไขปัญหาที่ดีที่สุดเพื่อ User เรามีได้วิธีนี้ออกมาได้อย่างไร
- User สามารถทำอะไรเพิ่มขึ้นได้บ้าง อะไรที่ User ไม่สามารถทำได้มาก่อน แต่เราสามารถไปแก้ปัญหาตรงนั้นได้
- Solution นี้ไปช่วยตอบโจทย์ User ในชีวิตประจำวันได้อย่างไร
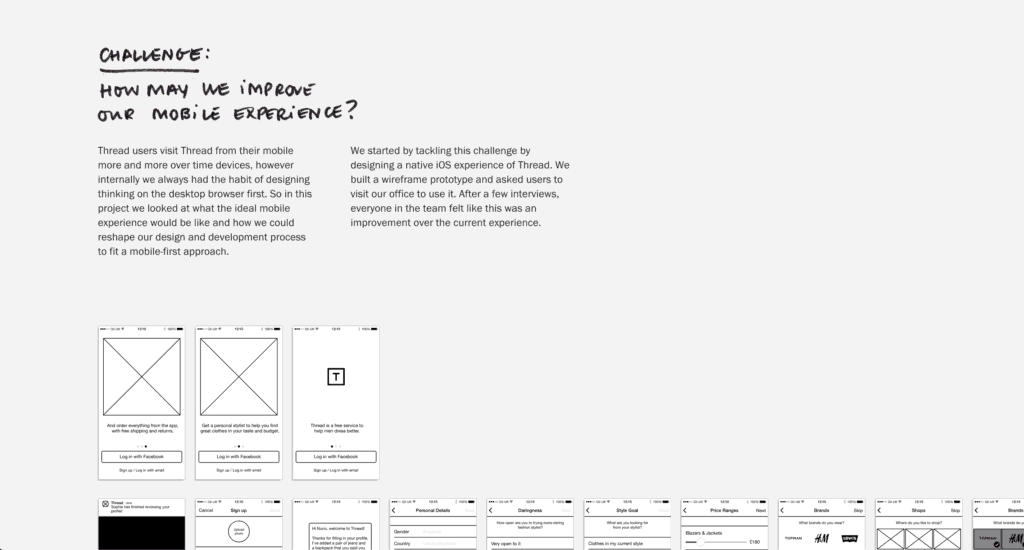
อย่าลืมเรื่อง Challenges – ความท้าทาย
- สิ่งท้าทายที่เราเจอ ทั้งจาก Stakeholders, user, ข้อจำกัดของโปรเจค เช่นเทคโนโลยีนี้ใช้ไม่ได้, ทีมมีน้อย, เวลามีจำกัด, ต้องทำให้ตอบโจทย์คนทุกประเภท แต่ resource เราน้อยมาก เป็นต้น
- แนบภาพขั้นตอนการกระบวนการคิดของเรา Sketch, Journey maps, รูปภาพจาก Workshop ที่เราได้ทำ หรือ Usability testing

5. Business & Users – แก้ไขปัญหาทางธุรกิจและ Users ได้อย่างไร
- ผลลัพธ์ของงานออกแบบ
- งานของเราช่วยเพิ่มอะไรได้บ้าง ทั้งทาง Qualitative, Quantitative
- โชว์สถิติต่าง ๆ ที่มองเห็นเป็นตัวเลข เช่น user engagement rate, adoption rate, bounce rate เป็นต้น
6. What you learned – สิ่งที่เราได้จากโปรเจคนี้
- ทีมได้เรียนอะไรบ้างจากสิ่งที่เราทำ
- เราได้เรียนอะไรจากการทำงานครั้งนี้
- Lesson learn อะไรที่ควรทำ อะไรที่ไม่ควรทำ
คำแนะนำอื่น ๆ เพื่อการทำ Portfolio UX UI
เราควรอัพเดท Portfolio ของเราเป็นประจำ กลับมาตรวจสอบทุก ๆ 3 เดือน หรือน้อยกว่านั้น เพื่อเป็นการเก็บรายละเอียดงานของเราได้อย่างครบถ้วน ช่วยให้ไม่ลืมไอเดียและดีเทลเล็ก ๆ น้อย ๆ ที่เราใส่ลงไปในระหว่างการทำงาน
หลังจากเราทำ Portfolio เสร็จแล้ว คำแนะนำจาก Nngroup บอกว่า เราควรขอคำแนะนำจากผู้ที่อยู่ในวงการ UI, UX หลาย ๆ ท่านเพื่อเก็บฟีดแบคมาแก้ไข หรือเวลาไปสัมภาษณ์เราก็ยังสามารถขอ Feedback จากคนสัมภาษณ์เราได้ว่าเราควรปรับปรุงแก้ไขการนำเสนอตรงไหน หรือสกิลที่เรายังขาดไปสำหรับงานนี้
คำแนะนำวิธีทำ Portfolio จากพี่ ๆ ในวงการ UX UI
Q: ควรใส่งานประมาณกี่ชิ้นคะ และถ้าสมมุติ portfolio เป็นเว็บไซต์ การมี section ลิงค์ไปงานดีไซน์ด้านอื่น ๆ เช่น graphic design / branding นี่ควรใส่ไปมั้ยคะ หรือควรมีแต่งาน UX อย่างเดียวเลยทั้ง website ?
A: ถ้าสมัครเป็น UX ให้โชว์พอร์ทที่มีเนื้องาน UX ครับ
ถ้าสมัครทำ UI เนื้อหาก็จะอยู่กับการจัด Grid, Layout, การใช้ Element บน Design และ UI ส่วนต่างๆ ของหน้า การเล่า information โดยใช้เทคนิคในการจัดหน้า
ถ้าสมัครจะไปทำ UX เนื้อหาจะอยู่ที่คอนเซปต์นี้มายังไงถึงกลายเป็นรูปปัจจุบัน “การส่งพอร์ท UX จะให้ดีจึงควรมี before-after ไปให้ดูด้วย” เห็นรูปมันจะได้พอเดาได้แล้วว่าเราพยายามทำ improvement อะไรบ้างเพิ่มเติม
แต่ถ้ามีความสามารถทำ UI ได้ด้วย แยกข้าวของในย่อหน้าแรกนั่นให้เป็นระเบียบแล้วแพ็คไปด้วย จะยิ่งได้เปรียบครับ (แต่ทำสองงานอย่าลืมคิดค่าตัวแพงขึ้นด้วยนะ 555)สิ่งที่คนดูพอร์ทเขาจะถามต่อ หลังจากโอเค เห็นละว่าซ้ายมาเป็นขวาได้ยังไง คำถามคือ “คุณได้ insights มายังไง” session สัมภาษณ์คนสมัคร UX จึงมักเป็นการปล่อยให้เล่าว่า “ตั้งคำถามยังไง คิดว่างานนี้มีปัญหาตรงไหนเนี่ย คิดมาจากอะไร”
ก่อนจะแก้ ทดสอบหาความจริงว่าจุดไหนควรแก้มายังไง ใช้เทคนิคอะไรเพื่อเอาความจริงนี้มา แล้วมันเนี้ยบ หรือสุกเอาเผากิน หรือจริง ๆ ทำไม่เป็นเลยแค่ทำตามหนังสือที่เคยอ่านมา
หลังจากนั้นใช้เครื่องมืออะไรบ้างทำให้คอนเซปต์หรือ insights ที่ได้มากลายเป็นวิธีแก้ที่เป็นรูปธรรม (เช่น ลงมือวาด wireframe หลาย ๆ แบบก่อน) วาดไปกี่แบบก่อนจะสรุป ตรงนี้ก็จะเห็นอีกว่าเนี้ยบแค่ไหนฮะ
สรุปคุณหาคำตอบได้ลึกหรือตื้น หรือเห็นปัญหาที่เจอต่อแล้วจะต้องแก้จากอันนี้ไหม หรือนี่คือเพอร์เฟกต์ไร้ที่ติจำนวนงานไม่สำคัญเท่าการอธิบายได้ว่าตัวเองทำอะไรมาบ้างครับ แนะนำว่าถ้าไม่ใช่โปรเจคต์จบตอนเรียน มีมา 1-2 ตัวบางทีก็คุยแล้วครับถ้าลงมือมาเยอะ งานเดียวบางทีก็พอคุยแล้วครับที่เหลือก็คุยปากเปล่าเอาได้ครับ
Q: ปกติทำ UX Researcher เขามีวิธีทำ Portfolio ในระดับไหน ต้องแชร์ทุกส่วนเลยมั้ย หรือว่าเอาผลลัพธ์แล้วก็เล่าเรื่อง?
A: ถ้าอ้างอิงหนังสือเล่มแรก ๆ ที่เราอ่าน และไล่ดู research ช่วงแรกๆ ของหลายๆ เล่มที่เคยเสิร์ชเจอบนเว็บนะ นิยามสรุปรวมสั้นๆ ว่า “ไม่ควรยาว” ไม่ควรยาวคือยังไง ? จำคอนเซปต์ประมาณนี้ได้ครับ ถ้าทำส่งลูกค้า “ไม่ควรยาวเกิน 25 หน้า” แต่ถ้าเป็นรีเสิร์ชในทีม ยิ่งสั้นยิ่งตรงประเด็นเท่าไรได้ยิ่งดี เพราะยิ่งส่งให้ทีมดีไซน์เอาไปทำต่อได้เร็วเท่าไรยิ่งดีเท่านั้น ยิ่งยาวยิ่งไม่น่าอ่าน และมันมักแปลว่าเราสรุปให้สั้นกว่านี้ไม่ได้ แล้วคนอื่นจะเอา insights ไปใช้ต่อได้ยังไง
ปรัชญาเรื่อง ไม่เกิน 25 หน้าอยากให้มองมันเป็นเลขสมมุตินะ เหมือนสมัยก่อนเราบอกว่า user ไม่ควรต้องคลิกเกิน 5 คลิก หรือโฆษณา 5 วิแรกสำคัญ ไรงี้ เพราะเอาจริงๆ พอไปแคะดูใน research ที่เคยหาเจอ บางทีมันก็ยาวเกิน แต่จะเจอว่าอย่าง usability test เนี่ย บางทีมันลงเป็นตารางแล้วตารางมันใหญ่ เพราะมันวางหน้าจอไว้ด้วย ก็กินที่ แต่ถ้าดูจริงๆ มันมีแค่คำตอบของหัวข้อ research นั่นแหละฮะรายงานที่เราเคยทำส่งลูกค้า ยกตัวอย่างสองอัน สมัยทำให้ XXXX เราทำแค่ 15 หน้า เนื้อหาครบจุกๆ แต่จัดหน้าไม่แน่น สมัยอยู่ XXXXX เราเคยทำสั้นสุดแค่ 8 หน้า แต่คม ๆ และสรุป conceptual insights ที่สรุปมาตอบได้ว่า “ผลลัพธ์และเล่าเรื่อง” ครับ ยิ่งเล่าเรื่องเก่งเท่าไร ยิ่งใช้ง่าย และหน้ายิ่งสั้นเท่านั้น ฝึกเล่าให้สั้นกระชับและเข้าใจง่ายขึ้นทุก report ครับ
Q: อยากทราบว่าถ้าจะเริ่มทำพอร์ตของ UX แต่ยังไม่มีโอกาสได้จับชิ้นงานหรือโปรเจคท์จริง เราสามารถหยิบ brand/product ในตลาดแล้วสร้างโจทย์เมคขึ้นมาเองเพื่อใส่ในพอร์ตได้ไหมครับ ?
A: ได้ครับ แนะนำให้ทำเลยแหละ และแนะนำให้ทำอย่างสนุกด้วยครับ สนุกใน 2 มุมต่อไปนี้
สนุกเพราะเป็นแบรนด์ที่เราชอบหรือเข้าใจมันดี เช่น facebook อย่างที่เราเห็นคนใน dribbble ชอบ redesign กัน ถ้าทำด้วยความชอบมันจะทำให้โอกาสทำเสร็จมีสูง
สนุกเพราะโจทย์มันท้าทาย เราจึงไม่แนะนำให้ “รีดีไซน์เว็บไทยชนะ” หรือเว็บที่ทำมาแย่มากๆ เป็นทุนอยู่ก่อนแล้ว คือเว็บหรือแอพแบบที่แค่ทำอะไรนิดนึงก็ดีกว่าของเดิมชัวร์ๆ อยู่แล้ว อย่าเสียเวลาทำ เพราะนอกจากจะชนะง่ายแล้ว บางทีปัญหามันยังเยอะซะจนทำเท่าไรก็ไม่เสร็จ เราจะไม่โฟกัสเพราะปัญหามันเยอะเกินไป เลือกปัญหาที่โฟกัสในฟีเจอร์จุดๆ นึง แต่หาทางแก้ปัญหาให้คมมากๆ จะได้โชว์เยอะกว่าทำสวยขึ้นทั้งเว็บสรุป
เราแนะนำให้ทำกับแบรนด์ที่ชอบ เช่น ถ้าชอบแบรนด์ Onitsuka Tiger ก็มโนในใจไปเลยว่าเขามาจ้างเราให้ทำให้แบรนด์เขาดีขึ้น และ “เลือกโจทย์ที่ท้าทายประมาณนึง ได้โชว์ของ อย่าขี้เกียจแล้วเลือกทำของง่ายๆ”เพราะถ้านั่นคือพอร์ท แล้วมันเหมือนพอร์ทที่ใครๆ ก็ทำได้ เขาก็ไม่เลือกเราฮะ บางทีอาจจะไม่แม้แต่จะเสียเวลาพลิกดูด้วยซ้ำไปครับสุดท้าย ตอนทำอย่าลืมจำด้วยนะครับว่าทำอะไรไปบ้าง เวลาจะไปสมัครงานต้องเล่าครับว่าเราวาง framework การทำงานเราไว้ยังไงบ้างครับ
ตัวอย่าง Resume และ Portfolio ของ UX, UI, Product designer
Resume
Portfolio & resume inspiration
UX / Product designer
- amrutabuge.com
- behance.net/gallery/30795131/Wink-Relay
- behance.net/gallery/122923583/Amazon-Shopping-App-UX-Case-Study
- lifeofpai
- lifeofpai.com/work/box-sharing
- jesseddy.com/index
- benazirani.com
- tparkes.com
UI
วันนี้ต้องขอจบบทความไว้เพียงเท่านี้ค่า หากสนใจเนื้อหาดีๆแบบนี้
อย่าลืมติดตาม Designil group และแฟนเพจ Designil อัพเดทบทความกันเป็นประจำ ขอบคุณค่า
ขอขอบคุณเนื้อหาดี ๆ จาก
50 Essential UX Portfolios (2019 Edition)
Creating a UX Design Portfolio Case Study
อ่านจบแล้ว เราขอแนะนำบทความนี้
ผู้ช่วยทำ Resume และ Portfolio
- แจกฟรี WordPress Theme สำหรับทำ Portfolio
- สรุปรวมข้อผิดพลาดที่พบเจอบ่อยในการ ทำ Portfolio
- 8 เครื่องมือสำหรับการสร้าง Portfolio online ฟรี
- ทำ Resume ฟรี! ด้วยโปรแกรมออนไลน์ มีเทมเพลตให้เลือก
บทความที่เกี่ยวข้องกับสาย UX และ UI















เป็น graphic design อยากทราบว่าต้องรู้อะไรเพิ่มเพื่อ upskill ในอา graphic design
สวัสดีค่า ลองอ่านบทความใหม่ได้ที่นี่เลยนะคะ
https://www.designil.com/graphic-ux-ui