รีวิว Untitled UI ไฟล์ Design system เทมเพลตบน Figma ที่ดีที่สุด

Untitled UI เทมเพลต Design system คุณภาพเยี่ยมที่คุณห้ามพลาด
เพื่อน ๆ ที่มาอ่านบทความในวันนี้ ไม่ว่าจะเป็น Designer หรือ Developer หลาย ๆ คนคงประสบปัญหา
- ซื้อเทมเพลตดีไซน์มาแต่ใช้งานยาก แก้ไขยากมาก
- มี Component ไม่ครบ ใช้งานไม่ได้จริง
- เป็นไฟล์ Figma แต่ไม่ใช่ Auto layout แก้ไขยาก
- ระบบการวางไฟล์ซับซ้อน ใช้ทำงานไม่ได้จริง
- มีแต่ UI สำหรับเว็บ ไม่มีแอพ, หรือมีแต่แอพไม่มีเว็บ
- ไม่มีการอัพเดทจากผู้ผลิต พอ Figma อัพเดทฟีเจอร์ใหม่ เทมเพลตก็หมดอายุไปแล้ว…
วันนี้แอดนัทเลยจะมารีวิว UI Template ไฟล์ประเภท Figma มีครบทุกอย่างให้ใช้งานทุกรูปแบบทั้งเว็บและแอพ ที่มีการอัพเดทอยู่ตลอดเวลา แถมยังแก้ไขง่ายที่สู้ดดด ต้องบอกเลยว่าแอดนัทก็ยังซื้อมาใช้งานเพราะว่าคุ้มสุดๆไปเลยค่ะ ปรับใช้กับหลายโปรเจคได้พร้อมกัน แก้ไขปรับใช้กับหลายโปรเจคได้ง่ายเพียงแค่ปลายคลิ๊ก
*หมายเหตุ: บทความนี้เขียนโดย Designer ที่ทำงานด้าน Design system โดยเฉพาะ ซื้อใช้งานจริงด้วยเงินตัวเอง และใช้งานกับโปรเจคมามากกว่า 5 โปรเจคแล้ว

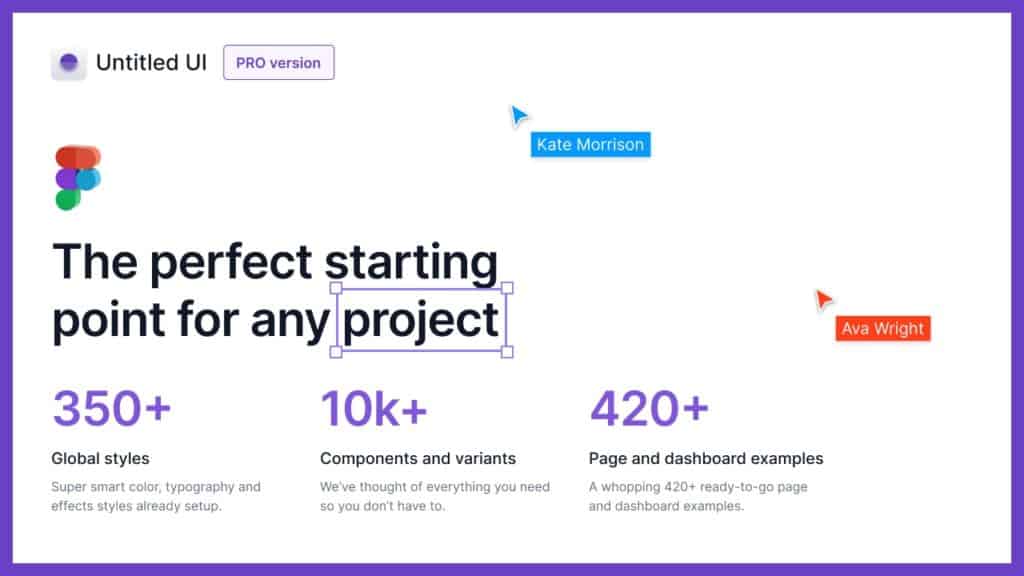
Untitled UI คืออะไร?
Untitled UI คือชุด UI และระบบการออกแบบที่สร้างขึ้นสำหรับ Figma โดยเฉพาะ โดยมี component มากมายทั้งเว็บและแอพ
เปิดตัวในเดือนกันยายน 2021 โดย Jordan Hughes นักออกแบบ Product UX UI ที่มีความสามารถมาก ๆ ในออสเตรเลีย เมลเบิร์น ตัวไฟล์มาพร้อมกับส่วนประกอบและส่วนที่สร้างไว้ล่วงหน้ามากมายที่เพื่อน ๆ สามารถใช้เพื่อออกแบบเว็บไซต์และแอพที่ทันสมัยได้อย่างรวดเร็ว
สรุปก็คือถ้าบอกว่าเป็นเทมเพลต Figma UI ที่มีสไตล์และคอมโพเนนต์ที่ใหญ่ที่สุดในโลกก็ต้องบอกว่าไม่เกินจริงเลยค่ะ
ในไฟล์ Untitled UI ประกอบไปด้วย
- 10,000+ components และ variants
- 420+ page sections และตัวอย่าง layouts แบบต่างๆ
- 500+ styles
- 2000+ icons และ logos
สิ่งที่หาไม่ได้ใน UI Template อื่น
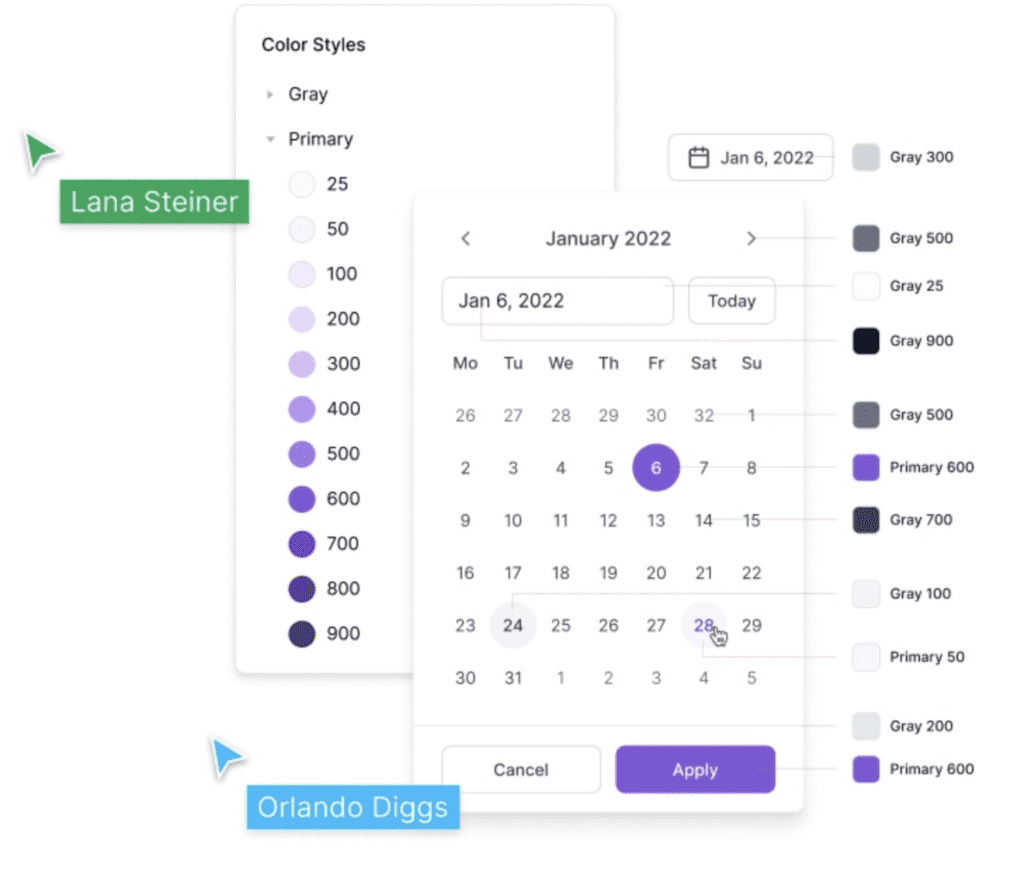
1. แก้ไขสีได้ง่ายมาก
ด้วยจุดเด่นของตัว Untitled UI คือ ทุกอย่างจะอยู่บนระบบ Style สีที่ลิงค์กันอย่างเป็นระบบ เรียกว่าเป็นระบบ Design system คุณภาพมากๆเลยค่ะ
ถ้าเราอยากแก้สี ก็ไปที่หมวดหมู่สีของ Primary หลังจากนั้นก็ปรับเปลี่ยนสีจากสีม่วงที่เป็น Default ให้เป็นสีของแบรนด์เราได้เลย
แก้แค่ที่เดียว ไฟล์ UI และ component ทั้งระบบก็จะกลายเป็นสีตามที่เราต้องการทันทีค่ะ ง่ายมากๆ
2. มี Component ที่ครบที่สุด ไม่รู้จะหาที่ไหนดีกว่านี้
หลังจากที่แอดนัททดลองซื้อตัว Library UI มาใช้สำหรับการทำงานนอก (รับงานฝิ่น) มากมาย แอดนัทยังไม่เคยเจอ Library ตัวไหนที่มี component ครบถ้วนเท่ากับตัวนี้เลยค่ะ แถมการออกแบบยังมาพร้อมกับระบบ 4pt grid system แก้ไขง่ายและสวยมาก ๆ ด้วย
วิธีใช้ของแอดนัทก็คือ Copy ตัวไฟล์ออกมา แล้วก็เริ่มลบตัวที่เราไม่ต้องการใช้งานออก Library ของเราก็จะเบาขึ้น เก็บไว้แค่เฉพาะที่เราต้องการใช้งาน
หลังจากนั้นก็เริ่มสร้าง UI ที่ตัวเองต้องการได้ทันทีเลยค่ะ ง่ายมากๆ ประหยัดเวลาการสร้าง component ใหม่ของแอดนัทไปได้หลายร้อยชั่วโมง
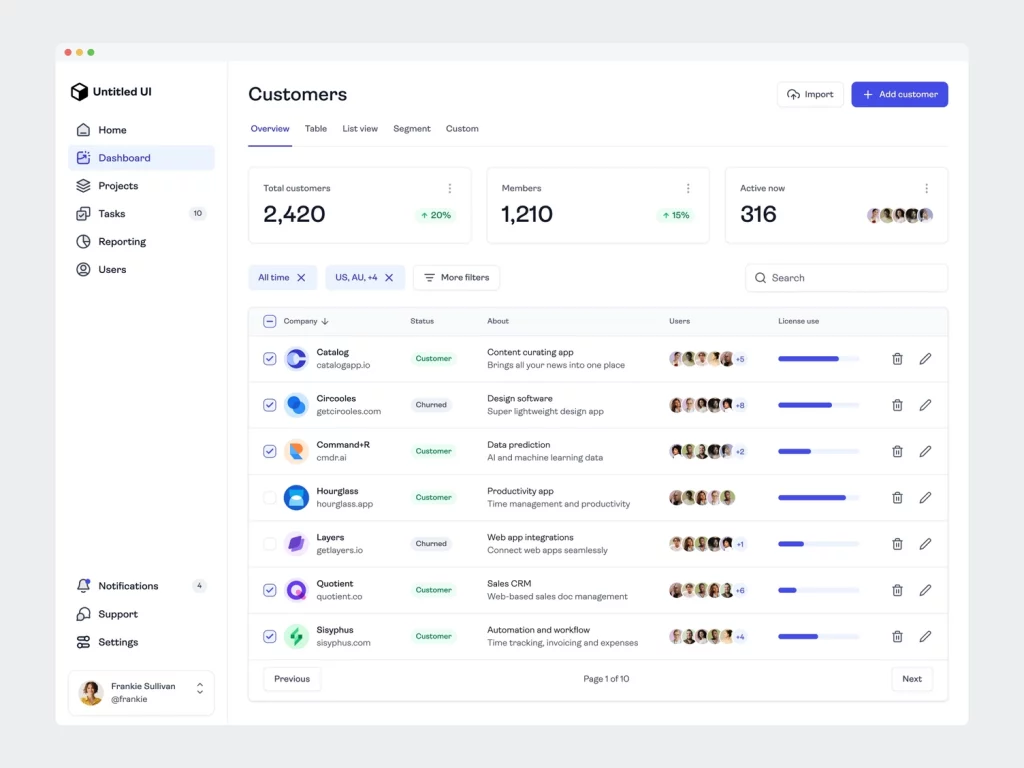
มาดูกันดีกว่าว่ามี component อะไรบ้าง

ภาพ A ด้านบน จะเป็นตัวอย่างการใช้เทมเพลตนี้มาทำระบบ CRM Dashboard จาก Component ที่มีมาให้ในระบบ ในตัวไฟล์นั้นจะมี Grid, Template, Icon, Text style และ Component มาให้เราครบแบบในภาพเลย
โดยทั้งหมดจะถูกออกแบบในระบบ Auto-layout และ Variant เรียกว่าแก้ง่ายสุดๆ
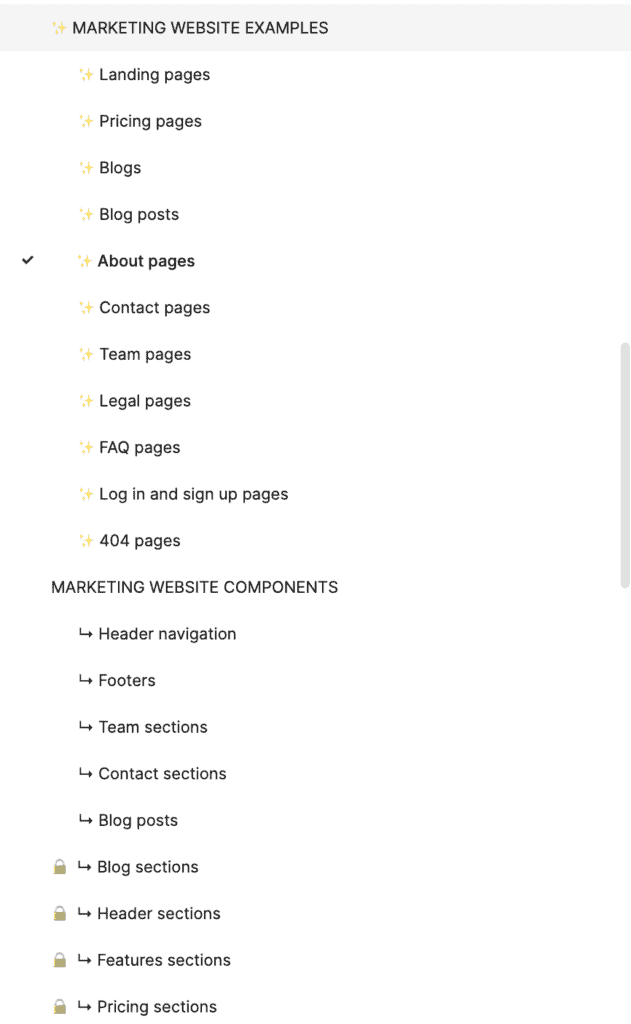
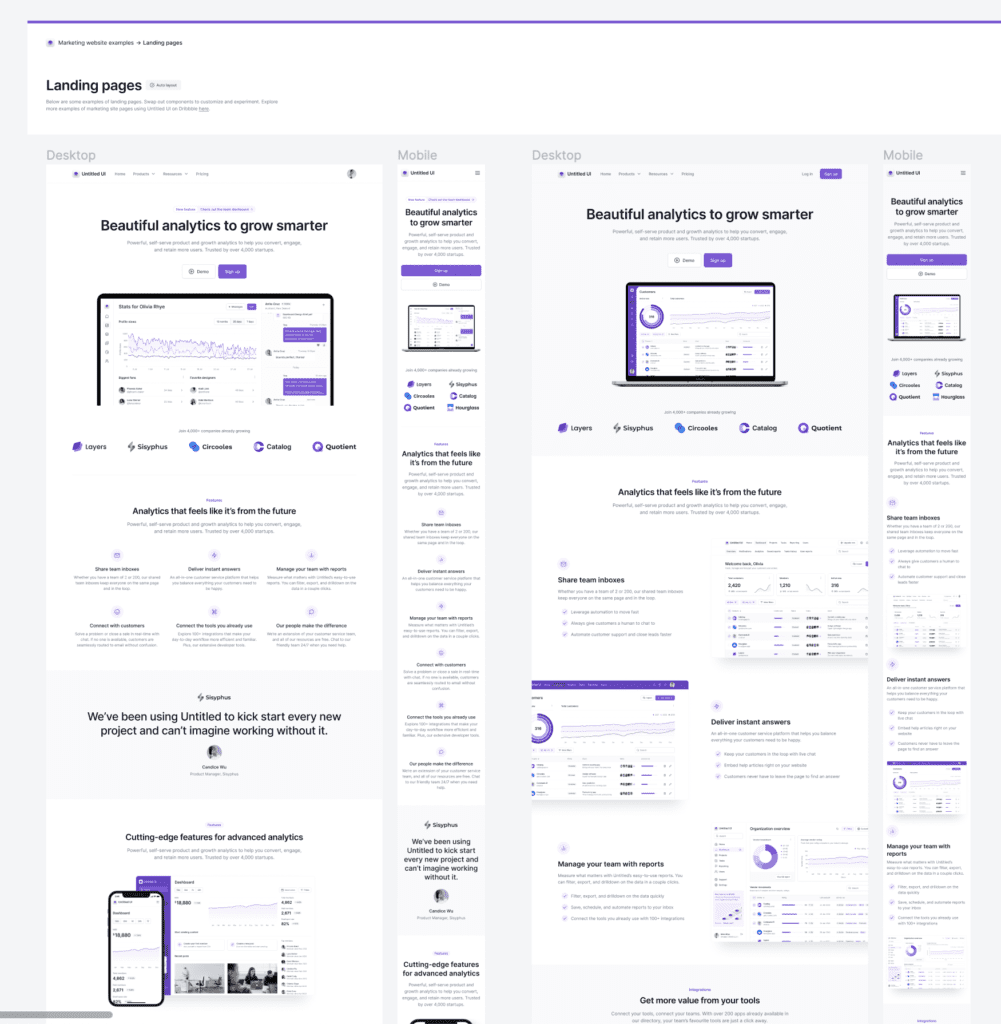
ตัวไฟล์จะมาพร้อมกับ Marketing website examples และ Application examples มีครบทุกหน้ากันไปเลย ไม่ว่าจะเป็น Homepage, Landing page, Blog, About us, Teams และอื่น ๆ อีกมากมาย สายฟรีแลนซ์จะต้องร้องอู้หูว เพราะว่าประหยัดการขึ้นงานเองไปร้อยเท่า
มาดูภาพต่อไปกันเลย
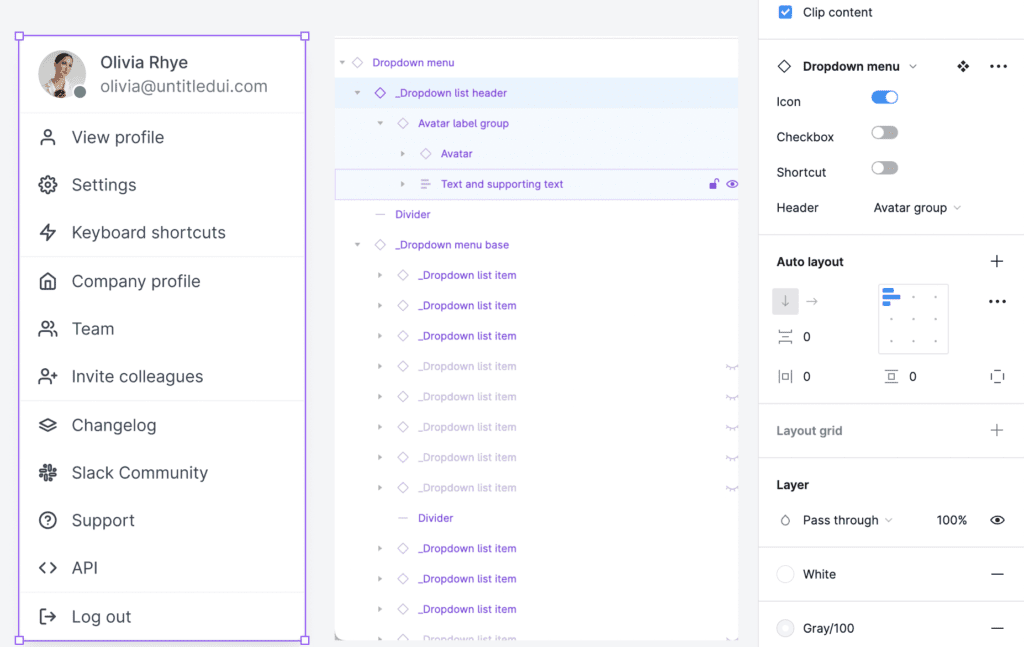
ภาพด้านล่างจะเป็นตัวอย่างหน้า Landing page และการตั้งชื่อ Layer + Variants ที่นัทชอบมาก เนี้ยบที่สุด ส่วนตัของ Variants ก็ใช้งานง่ายมากเลยค่ะ
ถ้าใครสนใจดูตัวอย่างเพิ่มเติม สามารถดูเทมเพลตได้จากลิงค์ด้านล่างนี้บน Dribbble เลยค่ะ มี Showcase เยอะมาก
ดู Showcase ที่ใช้เทมเพลตนี้ในการออกแบบ


3. ถ้าไม่มั่นใจ ลองมาโหลดไฟล์ฟรีไปใช้ก่อน

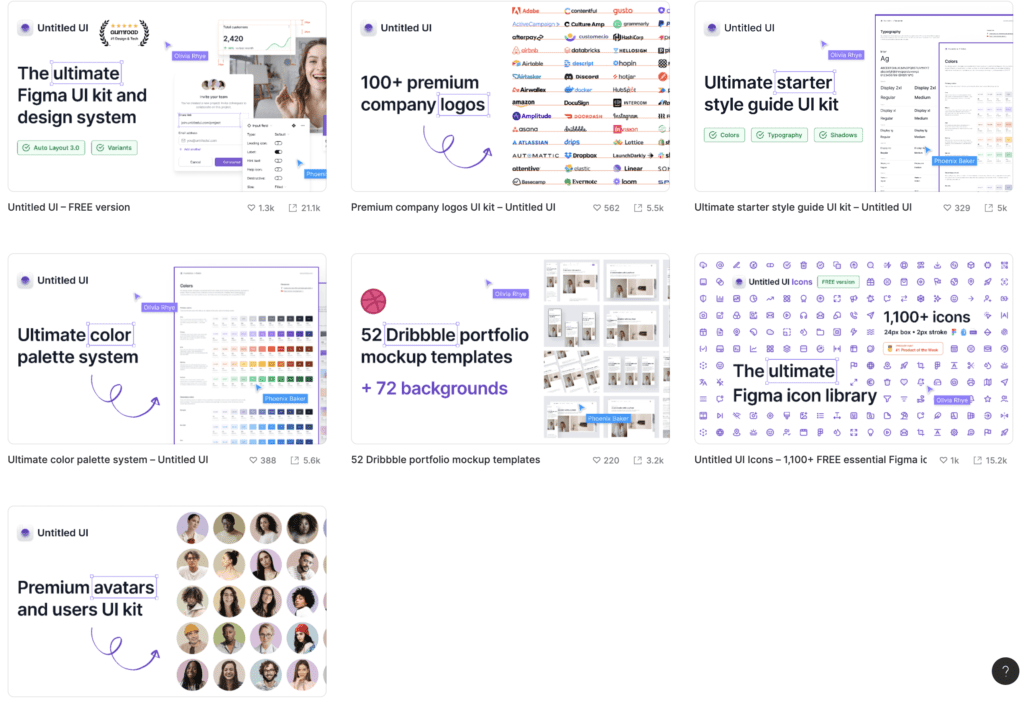
นอกจากจะมีไฟล์ที่จำหน่ายแบบเสียเงินแล้ว ยังมีไฟล์แบบฟรีให้เพื่อน ๆ ได้ลองโหลดไปใช้งานได้ด้วย ไม่ว่าจะเป็น
- Figma UI Kit + Design system (แบบเบื้องต้น)
- Company Logos – รวมโลโก้บริษัทแบรนด์ดังให้ใช้งานได้แบบไม่ต้องไปนั่งตามหาไฟล์จาก Google
- Style guide UI Kit – เหมาะสำหรับคนที่ต้องการแค่ Colors, Typography, Shadows
- Colour palette system – เทมเพลตสำหรับวางพาเลตสี
- Dribbble portfolio mockup templates – เหมาะสำหรับคนกำลังทำพอร์ตฟอลิโอ อยากได้ภาพประกอบสวย ๆ โหลดเทมเพลตการวางรูปภาพจากนี้ได้เลย
- Figma icon library – รวม Icons สวยๆ มากกว่า 1,100+ แบบ ใช้งานได้ฟรี
4. มาพร้อมกับ Tutorial สอนใช้งาน
มือใหม่หลายท่านอาจจะสงสัยว่าซื้อไฟล์ Figma มาแล้วจะแก้ยังไงกันล่ะทีนี้ ในไฟล์มี Component เป็นล้านกันเลยทีเดียว
สำหรับตัวไฟล์ Premium จะมาพร้อมกับวิธีการแก้ไขแบบละเอียด พร้อมภาพประกอบ ไม่ต้องกลัวเลยว่าจะแก้เป็นสีของแบรนด์ของเราไม่ได้ เพราะว่าแก้ง่ายมากๆเลยค่ะ
^_^ การันตีโดยแอดนัท ผู้ซื้อมาใช้แล้วเช่นกัน
ราคา
ราคาที่จำหน่ายเป็นราคาแบบซื้อขาด ซื้อครั้งเดียวอัพเดทได้ฟรีตลอดชีพนะทุกคน ซึ่งมันเป็นข้อดีมาก ๆ เพราะว่าโปรแกรม Figma มีการอัพเดทเวอร์ชั่นใหม่ ๆ อยู่ตลอดเวลา ถ้าเราไปซื้อไฟล์ที่เพิ่งเริ่มต้น ซื้อมาก็จะไม่ได้การอัพเดท ซื้อไปแล้วสรุปกลายเป็นใช้ครั้งเดียวแล้วก็ไม่ได้ใช้อีก
ซึ่งเหตุการณ์นี้จะไม่เกิดขึ้นเพราะแอดนัทซื้อไฟล์นี้มาปีกว่าแล้วก็ยังได้รับการอัพเดทเวอร์ชั่นอยู่ตลอดเวลา ล่าสุดที่แอดนัทว่าคุ้มมากคือ Interaction เพราะเอาไปใช้ทำ Prototype แบบไม่ต้องมานั่งใส่ Hover interaction เอง คุ้มยิ่งกว่าคุ้ม
- อัพเดทฟรีตลอดชีพ
- ดีไซน์ผ่านมาตรฐาน Accessibility WCAG 2.1 AA
- Auto Layout 4.0
- Smart variants
- Component properties
- Click/hover interactions
- Components and variants 10k+
- Global styles 500+
- Page and dashboard examples 420+
- Icons and logos 2,000+
Pro
ลิขสิทธิ์แบบใช้งานท่านเดียว เหมาะสำหรับ Designer, Developer และสายฟรีแลนซ์
ราคา 3,990 บาท
Pro enterprise
ใช้งานได้สูงสุด 12 ที่นั่ง เหมาะสำหรับองค์กร ทีมขนาดใหญ่, เอเจนซี่ และบริษัท
ราคา 18,300 บาท
*หมายเหตุ ราคาเงินบาทจะเปลี่ยนไปตามอัตราการแลกเงิน
ไฟล์นี้เหมาะสำหรับใคร?
- ฟรีแลนซ์ดีไซน์เนอร์ — ใครที่ทำงานคนเดียว ต้องการส่งมอบงานพร้อมระบบ Design system แบบโปรเฟสชันนอล ประหยัดเวลาการทำงาน ทำให้เราได้ไฟล์ UI ที่มีคุณภาพ ส่งงานได้เร็วมากขึ้น แถมยังช่วยเพิ่มรายได้ให้กับงานของเราอีกด้วย
- ทีมดีไซน์ — สร้างไฟล์ library อันหนึ่งอันเดียวกันให้กับทีม โดยไม่ต้องเริ่มต้นออกแบบใหม่ทั้งหมด
- ผู้เริ่มต้น & นักเรียน — สำหรับมือใหม่ที่เพิ่งหัดเรียนรู้เรื่องของ Design system และอยากรู้ว่ามืออาชีพออกแบบ Library แบบมือโปรแบบไหน ต้องห้ามพลาดกับไฟล์นี้ เพราะไฟล์นี้มาพร้อมกับการอัพเดทอย่างต่อเนื่องด้วยฟีเจอร์ของ Figma เวอร์ชั่นล่าสุด มีทั้งระบบ Auto layout และ Variants ครบ
- Startups — บริษัทสตาร์ทอัพที่มีงบประมาณในการออกแบบจำกัด ไฟล์นี้จะช่วยให้คุณสร้างระบบ UI, Prototype ในงบประมาณจำกัดได้, ทำงาน Prototype ออกไปเทสได้อย่างรวดเร็ว พร้อม component และ interaction ที่พร้อมใช้งาน สำหรับการสร้าง MVP ที่ต้องบอกเลยว่าประหยัดเวลาการทำงานได้มากกว่าหลายร้อยชั่วโมง
สำหรับท่านที่ซื้อเทมเพลตแล้วยังไม่จุใจ อยากได้ Icon มากกว่า 4,600 แบบไปด้วย
สามารถซื้อเพิ่มได้ในราคา $39 หรือประมาณ 1,430 บาท
มาพร้อมกับ Lifetime update เช่นเดียวกันกับ Template UI กันไปเลย
ยังไงก็ขอฝากเทมเพลต UI ที่มาพร้อมกับระบบ Design system ครบทั้งหมดจากดีไซน์เนอร์ชาวออสเตรเลีย (ทีมออสเตรเลีย) ให้เพื่อน ๆ ได้ใช้งานกันด้วยนะคะ ช่วยเติมพลังให้แอดนัทและทีมงาน Designil มาเขียนบทความให้ทุกท่านได้อ่านกันฟรี ๆ แบบนี้อีกในอนาคต ^0^
ขอบคุณที่ติดตามกันเสมอมานะคะ แอดนัทจะมาเขียนให้อ่านกันบ่อย ๆ ในอนาคตค่า
แล้วมาเจอกันใหม่ในบทความหน้าน้า
บทความที่เกี่ยวข้อง
- รวม 40 เว็บเด็ด Design Inspiration ดีไซน์เนอร์ห้ามพลาด
- [วิดีโอ] สอนทำ Figma Design system และเทคนิคแบบละเอียด
- สอนใช้ Figma Variants แบบมือโปร
- Figma Design Tool for Teamwork สายดีไซน์ต้องลอง!
- 50+ อาชีพตำแหน่งงาน IT & Tech ที่ไม่ต้องเขียนโค้ด
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา