สร้าง UI รักษ์โลก (Environmentally-Friendly UI) ด้วย 5 วิธีสุดแสนง่าย

พวกเราเคยรู้ไหมครับว่า การออกแบบ UI ที่ไม่ดีจะก่อให้เกิดปัญหาทางสิ่งแวดล้อมได้ แม้ UI แย่ๆ จะไม่ทำให้เกิดมลภาวะทางอากาศหรือเสียง แต่มันเป็นต้นเหตุหลักของ มลภาวะด้านการมอง (Visual Pollution) ที่จะส่งผลต่อการรับรู้ข้อมูลของยูสเซอร์ครับ
ผมจึงอยากนำเสนอวิธีการออกแบบ UI ที่เป็นมิตรต่อสิ่งแวดล้อม (Environmentally-Friendly UI) ซึ่งจะช่วยลดมลพิษทางการสายตาด้วยวิธีการง่ายๆ 5 ข้อ ดังนี้
1. กำจัด UI ที่ไม่จำเป็น

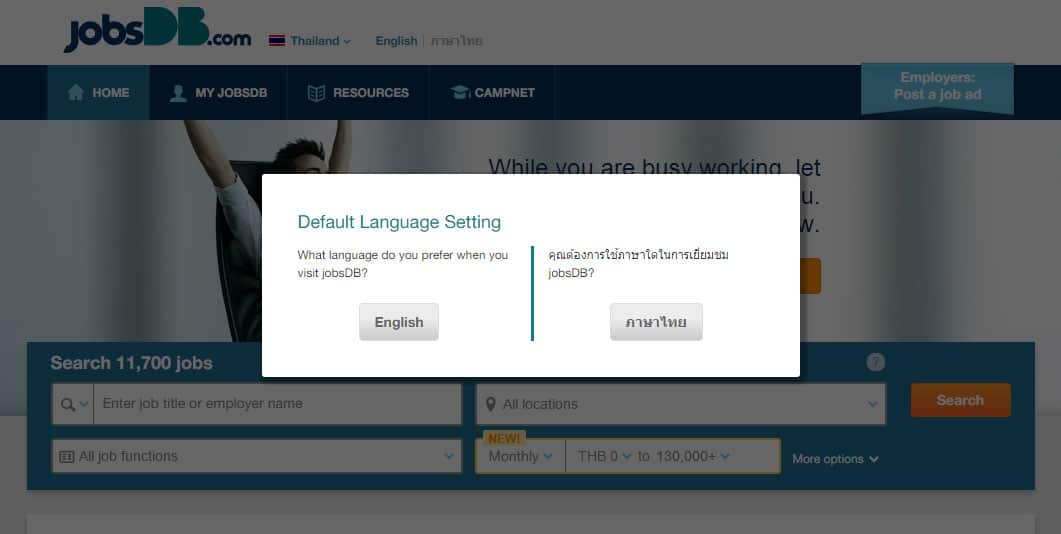
เมื่อผมเข้าเว็บ Jobsdb.com เป็นครั้งแรก ผมจะพบกับ popup UI ให้เลือกภาษาในการรับชม ซึ่งผมเห็นว่ามันไม่มีความจำเป็นเลยที่จะมาถามยูสเซอร์ เพราะหากเราออกแบบ UI ที่ดีได้มาตรฐาน ยูสเซอร์จะรู้ว่า หากต้องการเปลี่ยนภาษาจะต้องมองหาเมนูที่บริเวณด้านบนของเว็บไซต์

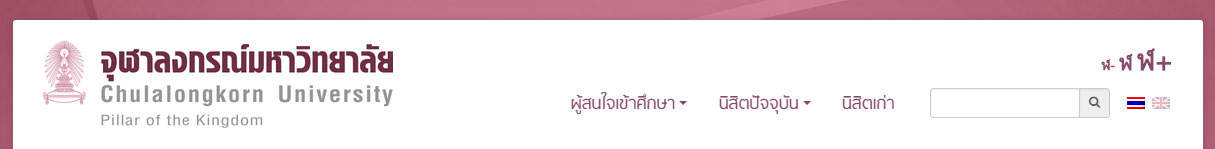
ยกตัวอย่างเช่น เว็บจุฬาฯ ที่แสดงฟังก์ชันเปลี่ยนภาษาที่บริเวณด้านบนขวาของหน้าเว็บ แต่เว็บจุฬาฯ ก็ยังสามารถตัด UI ที่ไม่จำเป็นออกไปอีกได้นะครับ คือ UI ที่เปลี่ยนขนาดตัวอักษร
ผมคาดว่าความต้องการนี้น่าจะมาจากผู้สูงวัย เพราะสมัยนิยมนี้วัยรุ่นเค้ารับทราบกันทั่วว่า ถ้าอยากปรับขนาดตัวอักษรในหน้าเว็บ เราสามารถใช้ความสามารถของเบราเซอร์ได้อย่างสบายๆ (Ctrl +/-)
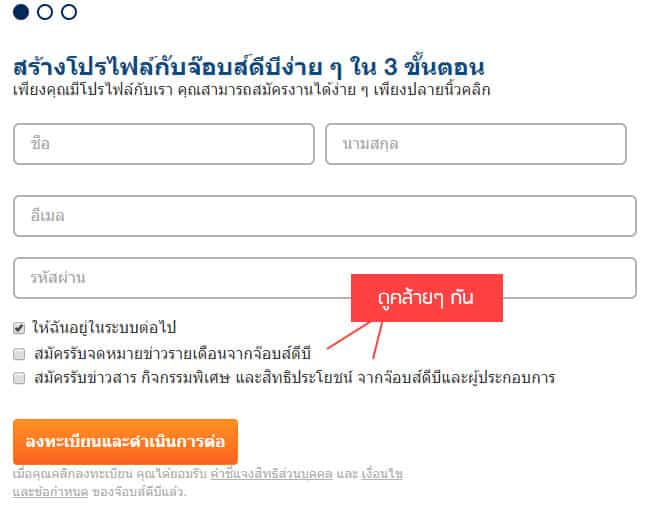
ลองมาดูหน้าสร้างโปรไฟล์ของเว็บ Jobsdb.com ให้สังเกตตรงช่องติ๊กเลือกรับข่าวสาร ผมเห็นว่ารายการทั้งสองมันอาจสามารถยุบ รวมกันได้ นั่นหมายถึงจะช่วยลดความสับสนและภาระการมองของยูสเซอร์ไปได้อีกส่วน
วิธีนี้เป็นวิธีการง่ายๆ เลย เหมือนการทำความสะอาดบ้านที่เราควรจะทำเป็นประจำ เพียงแค่มองหาขยะที่ไม่จำเป็น แล้วทิ้งมันไปซะ ก็แค่นั้นเองครับ
2. ลดความเข้มข้นของเส้น
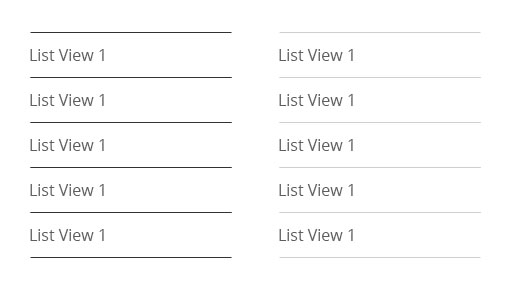
ลองดูเปรียบเทียบการแสดงผลทั้งสองแบบด้านบนดูครับ แม้ว่าแบบทางซ้ายจะใช้สีเส้นคั่นที่ทำให้การแบ่งแยกแต่ละรายการชัดเจน แต่อันที่จริงมันกำลังสร้างมลพิษทางสายตาให้เราอยู่ หากมีการใช้เส้นแบ่งรายการหรือแบ่งส่วนข้อมูลใดๆ เราสามารถลดความเข้มของเส้นคั่นให้น้อยกว่าสีความเข้มของตัวอักษร เพื่อที่ว่าการอ่านแบบสแกนของยูสเซอร์จะได้ไม่ถูกความเข้ม (ความเด่น) ของเส้นหยุดไว้ครับ
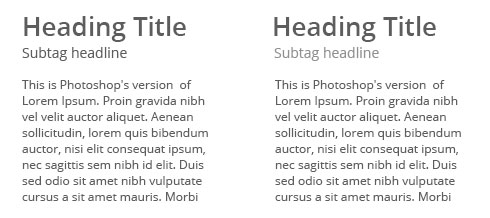
ในกรณีที่เป็นหัวข้อรอง เราก็สามารถใช้วิธีการเดียวกันนี้ได้เช่นกัน โดยปรับให้ความเข้มรองลงมาจากสีหัวข้อหลัก เพื่อแบ่งกลุ่มประเภทข้อความให้ยูสเซอร์ได้รู้
ความเข้มของขอบ (บางทีจะเป็นความหนาก็ได้นะครับ) ก็ปรับให้ดูอ่อนลง แต่ไม่ควรถึงขนาดจางจนยากที่จะมองเห็นขอบเขตของกล่องนะครับ

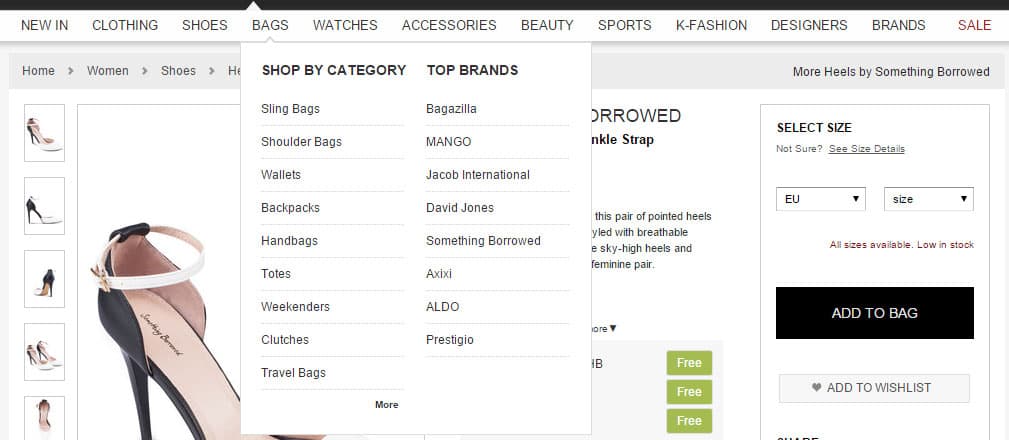
หรือจะหันมาใช้จุดแทนเส้นคั่นเหมือนเว็บ Zalora ก็ช่วยลดภาระการมองของยูสเซอร์ได้ไม่แพ้กันครับ ซึ่งเว็บนี้ใช้โทนขวา-ดำ เราสามารถศึกษาและดูไว้เป็นตัวอย่างเว็บที่ดีเว็บหนึ่งได้เลยครับ
3. เพิ่มพื้นที่ว่าง

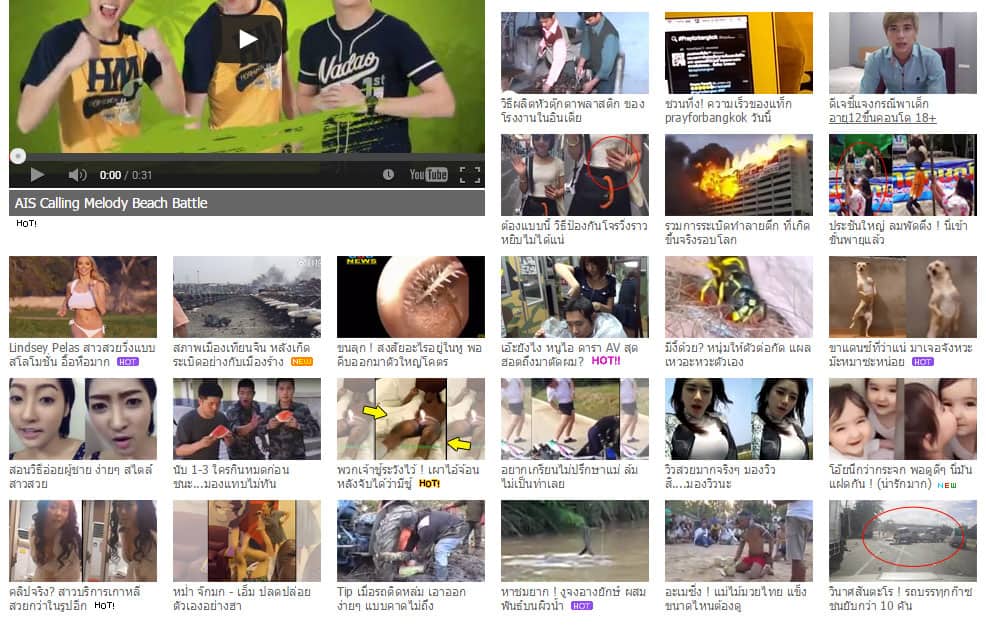
อีกมลภาวะทางสายตานั่นก็คือ การมีช่องว่างให้ข้อมูลได้หายใจน้อย หรือไม่มีการใช้ UI whitespace ครับ เว็บ kapook.com ใช้กริดในการนำเสนอข้อมูลข่าวที่ค่อนข้างแน่นไปนิด ทำให้ดูเหมือนมีคนพยายามกำลังป้อนข้าวคำโตให้กับเราโดยไม่หยุดให้เคี้ยว

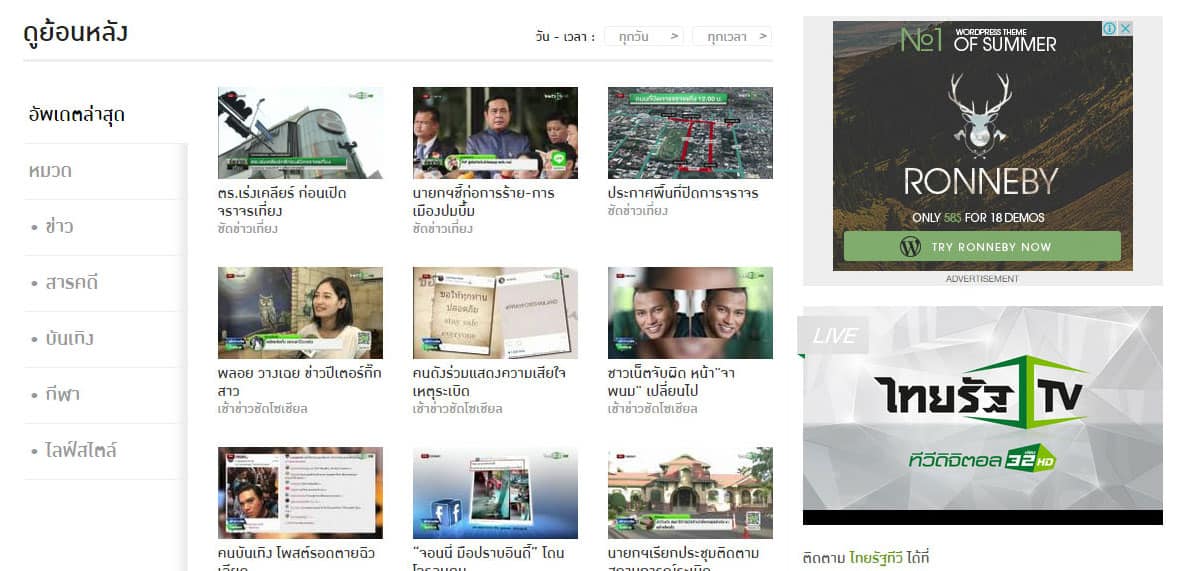
ในขณะที่เว็บ Thairath แม้ข้อมูลที่อยากนำเสนอเพียบ แต่ก็ไม่ลืมว่า ลมหายใจของข้อมูลก็เป็นสิ่งสำคัญด้วยเช่นกัน ทั้งสองอย่างต้องสมดุลจนเกิดเป็นพื้นที่สีเขียวให้สายตาเราได้พักผ่อน

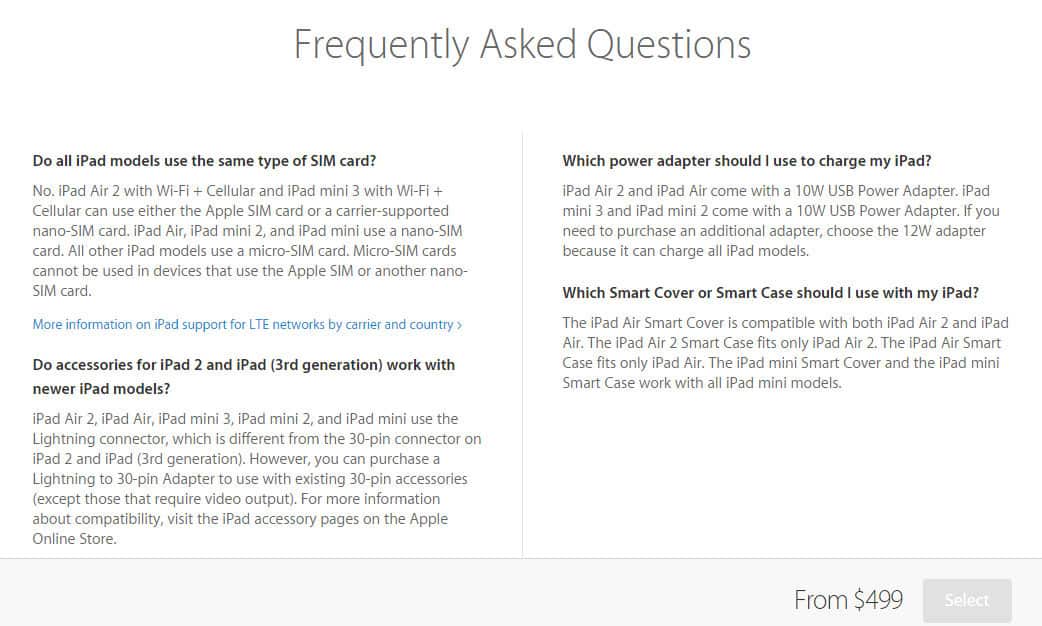
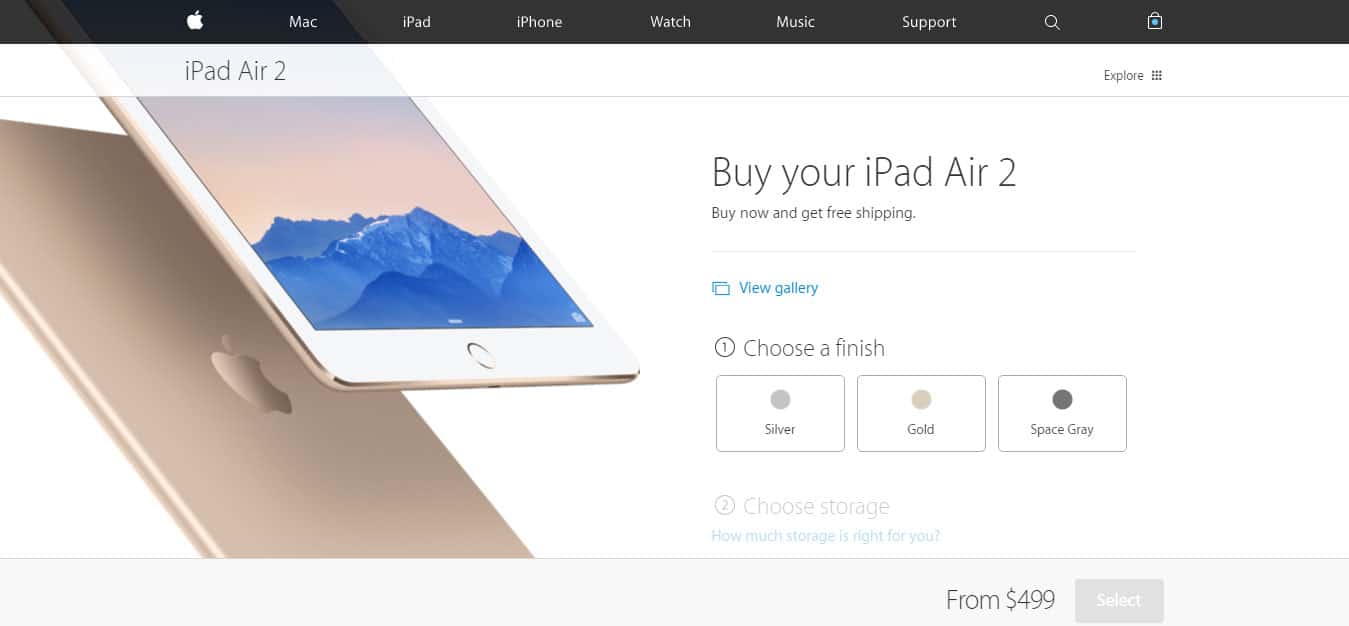
หากใครอยากศึกษาต้นแบบการใช้ white space อย่างโปร เว็บ Apple ก็เป็นจุดเริ่มต้นที่ดีครับ
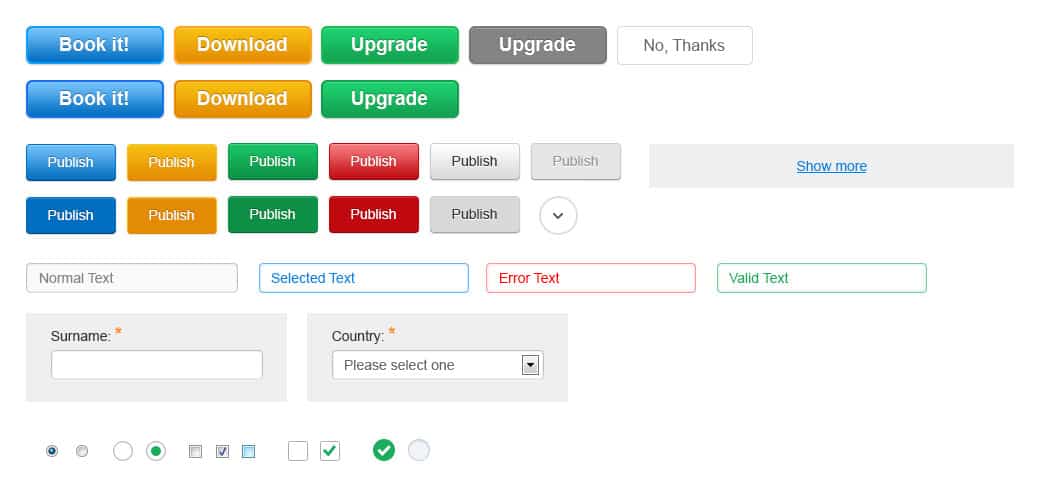
4. นำ UI กลับมาใช้ใหม่
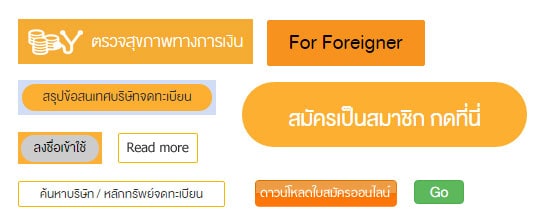
รูปด้านบนคือสไตล์ของปุ่มที่ผมรวบรวมจากเว็บ set.or.th เราจะเห็นว่าการออกเว็บขนาดใหญ่นั้น จะมีการใช้สไตล์ที่ฟุ่มเฟือยมาก แม้แต่ละปุ่มจะทำงานฟังก์ชันเหมือนกัน แต่รูปแบบสีสันกลับใช้ต่างกัน
เราควรที่จะนำเอา UI เก่า มาใช้งานให้มากที่สุด (Reuse) ข้อดีคือ มันจะช่วยรักษาความสอดคล้องกัน (consistency) ภายในเว็บหรือ application อีกทั้งช่วยลดจำนวนโค้ดที่จะเพิ่มขึ้นด้วย
วิธีการที่จะทำให้เราพยายามเอา UI เก่ามาใช้งานให้มากที่สุด ก็คือการสร้าง Stencil หรือ ชุดรวมสไตล์ UI ที่ใช้งานอยู่บนเว็บ ณ ปัจจุบัน
รูปด้านบนคือส่วนหนึ่งของ stencil ของ UI ต่างๆ ตอนที่ผมทำงานอยู่ที่ Agoda เริ่มตั้งแต่ สไตล์ปุ่มต่างๆ, ฟอร์ม, popup, tooltip, ช่องค้นหา, accordion, tab ฯลฯ เมื่อเราเสร็จจากทำ stencil เราจะตกใจเลยว่า ทำไมพวกเราถึงใช้ UI สิ้นเปลืองขนาดนี้
ผมจึงอยากแนะนำให้ In-house designer หรือ Designer ที่ต้องออกแบบเว็บขนาดใหญ่ ควรที่จะทำ Stencil และพัฒนามันจนกลายเป็น Style Guide ซึ่งจะทำให้การออกแบบไปในทางเดียวกันและใช้ UI ทุกตัวได้อย่างคุ้มค่า
ใครสนใจเรื่องนี้ ก็สามารถดูตัวอย่างเว็บ Style Guide ของ Uber ได้เลยครับ อยากบอกว่าการทำ styleguide คือจุดสูงสุดหนึ่งของอาชีพ UI designer เลยนะครับ เรียนรู้ไว้ ๆ
5. เพิ่มข้อความข้างสีหรือใช้ Icon ประกอบ

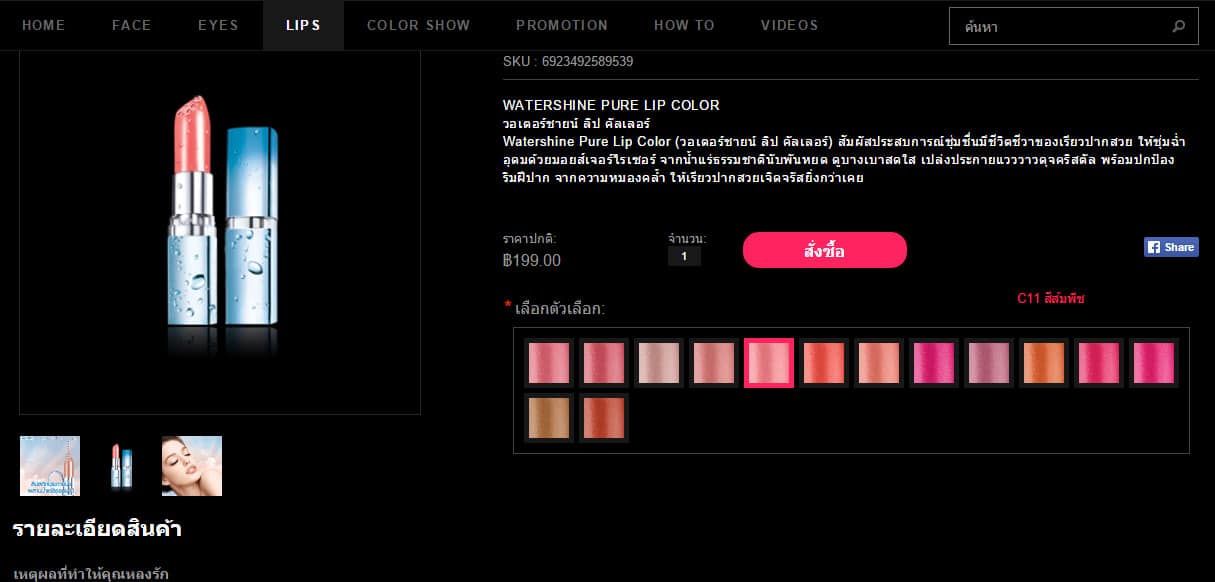
เราต้องอย่าลืมว่ายูสเซอร์ที่เข้าเว็บเราส่วนหนึ่งอาจประสบปัญหาด้านการมองเห็น เช่น คนที่ตาบอดสี เป็นต้น สมมติผมเป็นคนตาบอดสีแดง ผมจะไม่สามารถเลือกซื้อลิปสติกจากเว็บ Maybelline ได้เลย หากเว็บไม่บอกชื่อสีให้ผมทราบ
แต่ไม่ต้องกังวลไปครับ เพราะ designer ได้คำนึงถึงปัญหาส่วนนี้แล้ว พอผมเอาเมาส์ไปวางที่สีไหน ก็จะมี tooltip ขึ้นมาบอกว่าสีนั้นมีชื่อว่าอะไร หากคลิกเลือกก็จะมีชื่อสีปรากฎพร้อมรหัสสีด้านหน้า


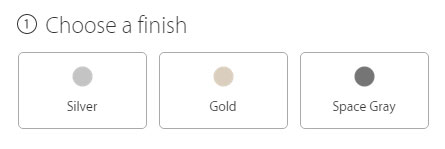
หรือถ้าสินค้ามีสีให้เลือกไม่เยอะ ก็เขียนบอกข้างๆ ให้รู้ไปเลยว่าสีอะไร เหมือนอย่างเว็บ Apple เค้าล่ะ
แล้วถ้าใครเคยมีประสบการณ์กับที่ล้างก้นสุดแสนสบายของญี่ปุ่น จะพบว่ามันใช้งานไม่ยากเลยใช่ไหมครับ เหตุก็เพราะมันมีไอคอนประกอบอยู่เคียงข้างข้อความครับ
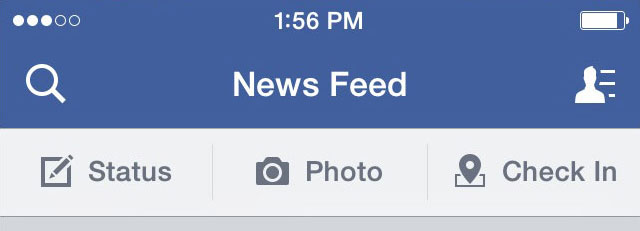
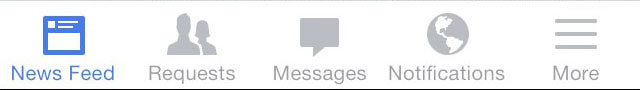
ด้วยเหตุนี้ app Facebook จึงใช้ไอคอนคู่กับข้อความเสมอ ถ้าจะให้ใช้แต่ไอคอนเพียงอย่างเดียว คงไม่สื่อแน่ๆ ลองดูเมนู status ซึ่งใช้รูปดินสอ โดยปกติจะหมายถึง ‘แก้ไข’ แต่เพราะมีข้อความกำกับจึงทำให้ไม่สับสนว่ามันคืออะไรกันแน่ครับ
แล้วถ้าจะถามว่า ใช้แต่ตัวหนังสืออย่างเดียวได้ไหม? คำตอบคือ ได้ครับ แต่ไม่สวยและไม่น่ากดเท่าไอคอนคู่ตัวหนังสือครับ
มาช่วยกันสร้าง UI รักษ์โลกกันเถอะ
การออกแบบ UI ที่ดีตามวิธีที่ผมเสนอมา ก็คล้ายๆ กับการที่เราพยายามอนุรักษ์สิ่งแวดล้อมรอบๆ ตัวเรานั่นแหละครับ พูดเปรียบเทียบก็คือ
- การกำจัดของเสีย เก็บขยะไปทิ้ง – กำจัด UI ทีไม่จำเป็น
- การใช้ไฟแค่ให้เพียงพอต่อการมองเห็น – การลดความเข้มของสีเส้นหรือข้อความ
- การเพิ่มพื้นที่สีเขียว – การเพิ่มพื้นที่ว่าง
- การนำเอาของที่มีอยู่แล้ว มาใช้ซ้ำ – นำ UI กลับมาใช้ใหม่
- การรักษาความเป็นธรรมชาติที่ไม่แบ่งแยกชั้นวรรณะ – การใช้ข้อความกำกับไอคอนหรือสีเพื่อให้ทุกคนได้รับข้อมูลเหมือนๆ กัน
ผมเชื่อว่าโลก UI กำลังพัฒนาขึ้นเรื่อยๆ จนเวลาชีวิตส่วนใหญ่ของเราอยู่กับมัน ดังนั้นหากเรารู้จักวิธีการออกแบบ UI ที่รักษ์โลกแล้ว ทั้งยูสเซอร์, บริษัท, ตัวพวกเรา (designer), developer และผู้เกี่ยวข้อง (stakeholders) ก็จะมีความสุขและรู้สึกคุ้มค่ากับเวลาที่เสียไปกับมันอย่างเต็มใจ