การออกแบบ Page Transition บน iOS 8

Page Transition คืออะไร เวลาเราใช้แอพต่าง ๆ บน iPhone / iPad จะมีการเปลี่ยนเนื้อหาไปยังหน้าต่าง ๆ แอนิเมชั่นที่เกิดขึ้นตอนเปลี่ยนหน้าเราจะเรียกว่า Page Transition (การเปลี่ยนหน้า) ซึ่งเป็นองค์ประกอบเล็ก ๆ ในเสี้ยววินาที ที่จะทำให้ผู้ใช้งานรู้สึกถึงความลื่นไหล
แต่หากเราลองสังเกตดูดี ๆ จะเห็นว่าการเปลี่ยนหน้าแต่ละแบบก็มีรูปแบบการใช้งานแตกต่างกันออกไป ในบทความนี้เราจะมาเรียนรู้การเปลี่ยนหน้าแบบพื้นฐาน 3 แบบที่ใช้กันบ่อย ๆ ว่าแบบไหนควรใช้ในสถานการณ์ไหนกันแน่
ความรู้เรื่องนี้สามารถนำไปปรับใช้การเปลี่ยนหน้า ลูกเล่น Animation นี้บนหน้าเว็บไซต์, Mobile Site หรือ Responsive Website ก็ยังได้ รายละเอียดเล็ก ๆ พวกนี้ถ้าเราใส่ใจกับมันก็จะทำให้เราเป็น Designer ที่ดีขึ้นได้อีกระดับครับ
การออกแบบ Page Transition 3 แบบยอดฮิต
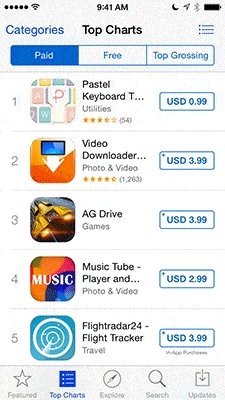
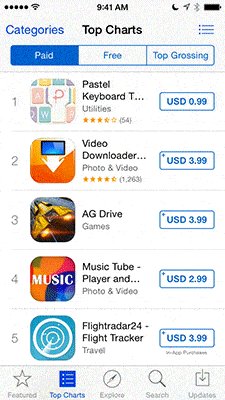
1. แบบ Push
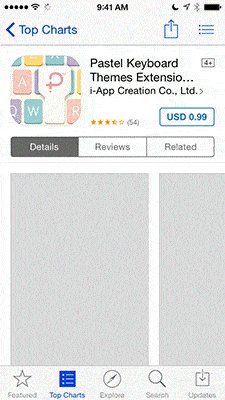
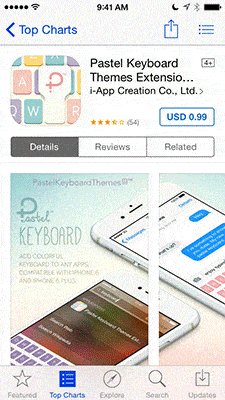
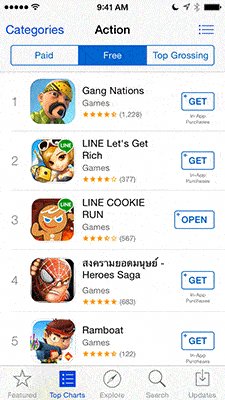
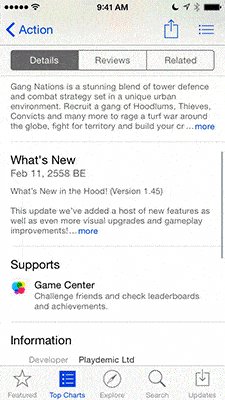
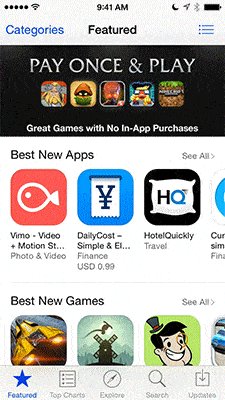
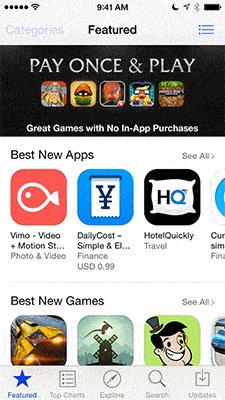
การเปลี่นหน้าแอนิเมชั่นแบบ Push นั้น จะมีลักษณะการเปลี่ยนหน้าจากหนึ่งไปยังอีกหน้าหนึ่งโดยใช้วิธีการ ย้ายไปทั้ง Page

เมื่อไหร่ควรจะใช้ Page transition แบบ Push
ลักษณะการใช้ Push นั้น จะใช้ก็ต่อเมื่อต้องการแสดงข้อมูลภายใน item นั้นๆ ซึ่งควรมีลักษณะเป็น List จำนวนหลายๆ List และ ข้อมูลในรายการนั้นๆ จะมีตัวเลือก หรือ Interactive ภายในอีกชั้น
ข้อควรคำนึงการใช้ Page transition แบบ Push
เมื่อใช้ Push ในการทำ Transition ทุกครั้ง จะต้องมีปุ่ม กลับ ด้วยตลอด โดยลักษณะการกลับนั้น ต้องกลับไปทีละ Step ตามจำนวนครั้งที่กด Push เข้ามาเท่านั้น

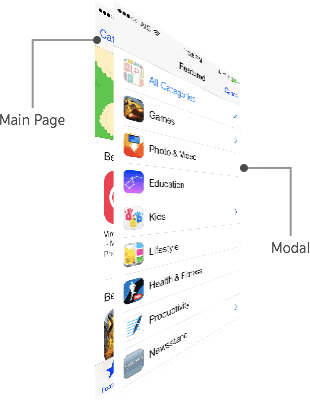
2. แบบ Modal
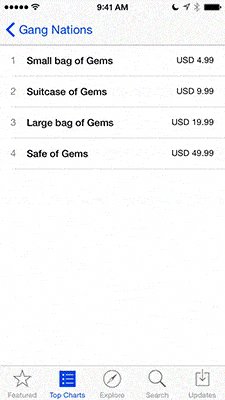
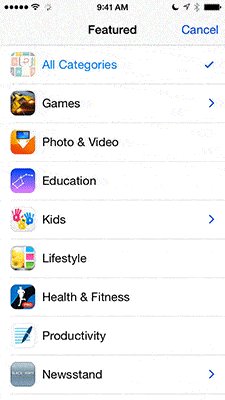
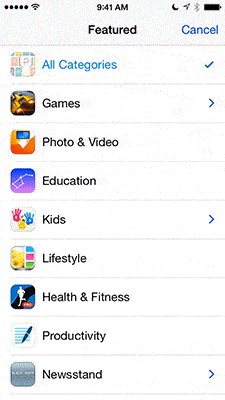
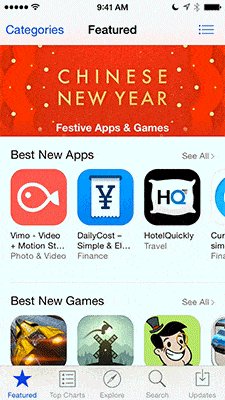
การเปลี่ยนหน้าแอนิเมชั่นแบบ Modal นั้น จะเป็นลักษณะของการที่มีอีก หน้าใหม่ ขึ้นมาทับ หน้าเดิม


เมื่อไหร่ควรจะใช้แบบ Modal
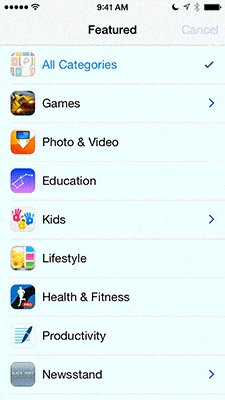
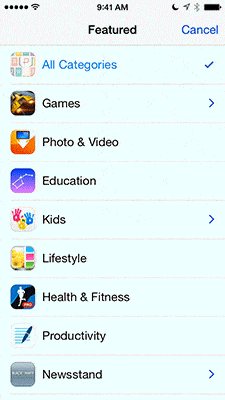
ลักษณะการใช้ Modal นั้น จะใช้ก็ต่อเมื่อต้องการสร้าง หน้า ที่เป็นเนื้อหาในส่วนของตัวเลือก หรือ การเลือกที่จะส่งผลกลับไปยังหน้าเดิม ดังนั้นเมื่อใช้ Modal แล้ว เมื่อมีการเกิดการเลือกเมนูใดๆ แล้ว Modal ควรจะปิดไปโดยอัตโนมัติ เว้นแต่ว่าต้องการให้ผู้ใช้กด ตกลง หรือ ยืนยันก่อน ถึงจะปิดลงไป
ข้อควรคำนึงการใช้แบบ Modal
ลักษณะการใช้ Modal นั้น ไม่ควรมี Modal ซ้อนกันหลายชั้น และต้องมีปุ่มสำหรับยกเลิก Modal เสมอ ซึ่งลักษณะการปิดหรือยกเลิก Modal นั้น ควรจะย้อนกลับลงไป ตามทางเดิมที่ Modal พุ่งขึ้นมา และแสดงหน้าล่าสุดก่อนที่จะเปิด Modal

3. แบบ Replace
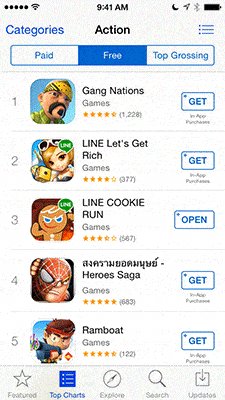
การเปลี่ยนหน้าแบบ Replace นั้นค่อนข้างจะเฉพาะเจาะจงกับเนื้อหา จึงไม่ค่อยพบเห็นปัญหาการใช้แบบ Replace สักเท่าไหร่ ซึ่งการใช้ Replace นั้น ควรจะใช้กับเนื้อหาในรูปแบบการเปลี่ยน Tab เท่านั้น

ข้อควรคำนึงการใช้ Replace
ใช้ Replace เฉพาะสำหรับเมนูแบบ Tab เท่านั้น การใช้ Replace กับเนื้อหาอื่นๆ อาจจะทำให้ User เกิดการตีความหมายของเนื้อหาผิดได้ เพราะ Interactive ที่ดี ต้องมีลักษณะที่ว่า “กดตรงไหน เกิดตรงนั้น”
สรุปเรื่องการออกแบบการเปลี่ยนหน้า
- แบบ Push – การขยับหน้าใหม่จากขวามาซ้าย เหมาะกับการเข้าถึงข้อมูลที่เป็น List เพื่อให้ User เข้าใจว่าสามารถคลิก Back กลับมาดู List เดิมได้
- แบบ Modal – การขยับหน้าใหม่จากล่างขึ้นบน เหมาะกับหน้าที่เป็นส่วนเสริมหน้าปัจจุบัน เช่น ตัวเลือก Option ต่าง ๆ ซึ่งไม่ใช่เนื้อหาหลัก (ถ้าเนื้อหาหลักใช้แบบ Push)
- แบบ Replace – การเปลี่ยนหน้าแบบฉับพลัน เหมาะกับการเปลี่ยน Tab ซึ่งเป็นการเข้าถึงเนื้อหาที่ไม่เกี่ยวกับหน้าปัจจุบันเลย
บทความนี้เขียนขึ้นจากประสบการณ์ในการใช้งาน iOS ของผมเอง ซึ่งสิ่งที่ผมเขียนไปนั้น อาจจะไม่ตรงตามความเข้าใจของใครหลายคน ซึ่งไม่ได้หมายความว่าผมจะถูกเสมอไป และท่านก็ไม่ได้ผิดเสมอไป หากมีข้อสงสัยหรือต้องการให้แก้ไขอะไร สามารถบอกไว้ได้ในกล่องคอมเม้นท์ครับ :)
ติดตามข่าวสารการออกแบบ IOS เวอร์ชั่นล่าสุด
บทความที่เกี่ยวข้อง
เทคนิคการทำ Portfolio สำหรับสาย UI UX
สอน UX Design สรุปครบทุกหัวข้อจากคอร์สระยะยาวที่ออสเตรเลีย Day1
เรียน UX UI จากบทความ











