สรุป UX UI Tools ที่มาแรงสุด ๆ ประจำปี

UX UI Tools ยอดนิยม ปีนี้อะไรมาแรงกันนะ
หมดปี 2020 กันไปแล้ว สำหรับใครที่กำลังวางแผนจะเริ่มศึกษาการใช้ Tool ใหม่ ๆ ในปีนี้ เรามาสรุปเทรนด์ย้อนหลังกันว่า ในปีที่ผ่านมีเครื่องมืออะไรที่ยอดนิยมและมีผู้ใช้งานเพิ่มขึ้นมหาศาลกันบ้าง
ข้อมูลในบทความนี้ทำการสรุปมาผลสำรวจจากเว็บไซต์ UXTOOLS
โดยจากการทำวิจัยกับ Designer จาก 4,100 คนทั่วโลก หลากหลายภาษาและวัฒนธรรม โดยผู้ตอบผลวิจัยส่วนใหญ่มี Demographic ดังต่อไปนี้
- ผู้ตอบใช้งาน Mac OS เป็น 82%
- ผู้ตอบอยู่ในทีมที่มีดีไซน์เนอร์ 2 – 10 เท่ากับ 43%
- ผู้ตอบมีประสบการณ์ทำงานระหว่าง 3 – 10 ปี+ เยอะที่สุด
- ผู้ตอบเป็นดีไซน์เนอร์ในองค์กรที่มีพนักงาน 11-100 เท่ากับ 29%
และรองลงมาเป็นดีไซน์เนอร์ในองค์กรขนาดใหญ่ 1000+ เท่ากับ 19%
ผู้ตอบนั้นมาจากผู้ที่มีชื่อตำแหน่งเป็น UX Designer, Designer, Product designer ที่เกี่ยวข้องโดยตรงกับตำแหน่ง UX, UI และได้ใช้งาน Tools ในการออกแบบจริง
เรามาเริ่มต้นกันที่ผลสรุป Insights ที่ได้จากผลการวิจัยในครั้งนี้ตามหมวดหมู่ของโปรแกรมกันเลย
สรุป 8 หมวดหมู่ UX UI Tools เครื่องมือที่มาแรง
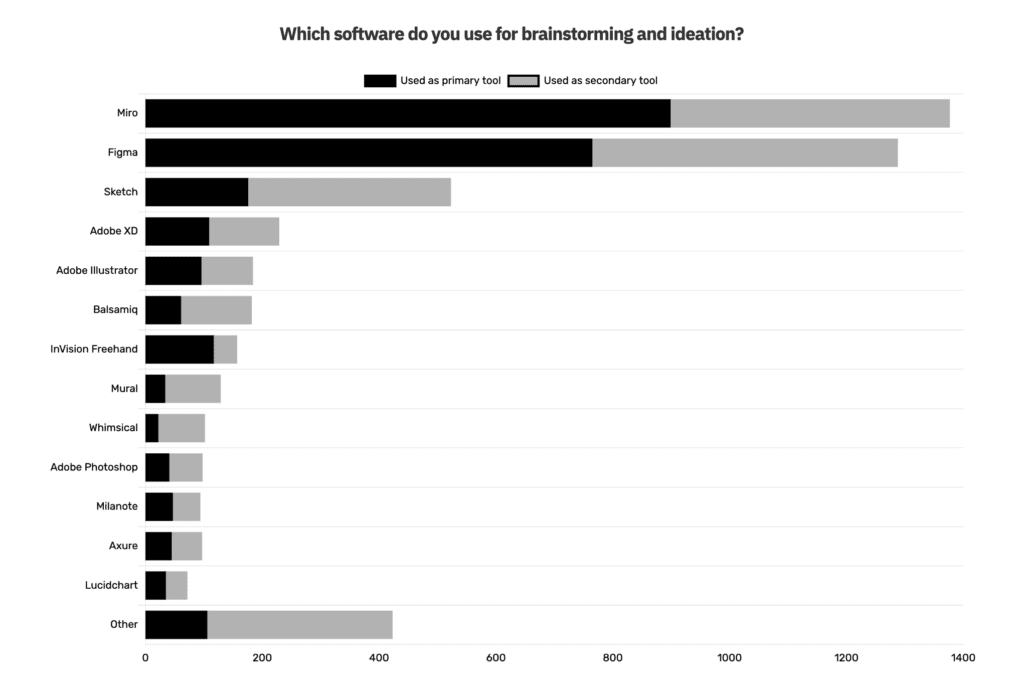
หมวดที่ 1 – Brainstorming
เครื่องมือในหมวดหมู่นี้จะเป็นเครื่องมือที่เลียนแบบการทำงานของการใช้ Whiteboards, การแปะ Post-its หรือ sticky notes, การใช้โน๊ตบุค การวางแผนการทำงานร่วมกันกับทีม, การทำ Workshop ที่ช่วยรวบรวมไอเดียกับทีม ผู้ตอบผลสำรวจส่วนใหญ่ยังคงใช้โปรแกรมออกแบบ UI ในการทำ Brainstorm แต่มี Tool ที่มาแรงมากที่สุดในปีนี้ก็คือ Miro นั่นเอง

- Miro เป็นโปรแกรมที่มียอดผู้ใช้งานเพิ่มขึ้นสูงสุดในปีนี้ กล่าวได้ว่าปี 2020 ที่ผ่านมาเราได้ทำงาน WFH กันมากขึ้น การ Lockdown ส่งผลให้ทีมต้องทำงานแบบ Remote Miro จึงมีผู้ใช้งานเพิ่มมากขึ้นจาก 5% เป็น 33% โดยเทียบจากการสำรวจปี 2019 ถึงปี 2020
- ผู้ตอบแบบสำรวจส่วนใหญ่มีความพึงพอใจกับเครื่องมือที่ตนเองได้ใช้งานอยู่ โดยให้คะแนนเฉลี่ยจาก 3.5 (คะแนนเต็ม 5) แต่โปรแกรมที่มาใหม่อย่าง Whimsical ได้คะแนนไปถึง 4.5 คะแนน
- ผู้ตอบแบบสอบถาม 129 คนพูดถึง Mural โปรแกรมที่ใช้การทำ UX ที่คอนเซปต์คล้ายคลึงกันกับ Muro นั่นก็คือ Collaboration tool แบบ Real time ในปีนี้นั้นมาแรงแซงทางโค้งกันเลยทีเดียว
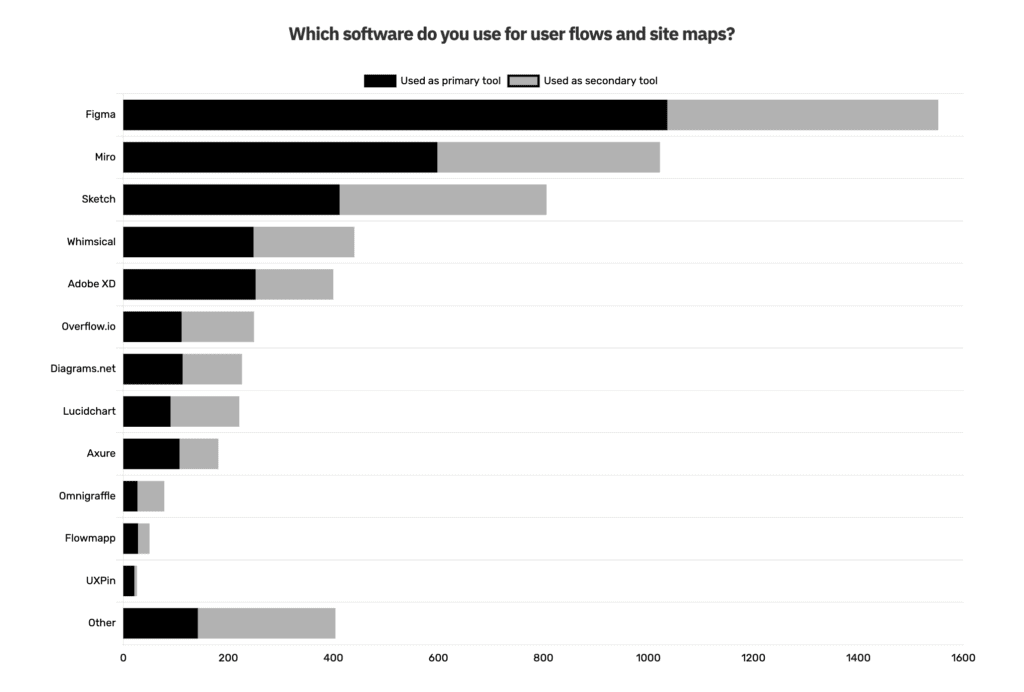
หมวดที่ 2 – User flows
เป็นเครื่องมือที่ใช้ในการสร้าง flowcharts, process diagrams, user flows, user journeys และอื่น ๆ โดยสิ่งที่น่าสนใจของหมวดหมู่นี้คือเป็นการใช้เครื่องมือระหว่าง Brainstorming + UI Design เข้าด้วยกัน
- ผู้ตอบผลสำรวจเกือบ 500 คน กล่าวว่ามีความพึงพอใจในการใช้งาน Whimsical ถึง 4.5 โดยเทียบเท่ากับ Overflow.io และ Miro
- หมวดหมู่นี้มีเครื่องมือที่ใช้งานน้อยกว่าหมวดหมู่อื่น แต่ก็ถือว่าเป็นด้านที่กำลังเติบโต มี Tool ที่ดีที่ทำออกมาเพื่อจุดประสงค์ของการทำ diagram เลยนั่นก็คือ Omnigraffle และ Flowmapp

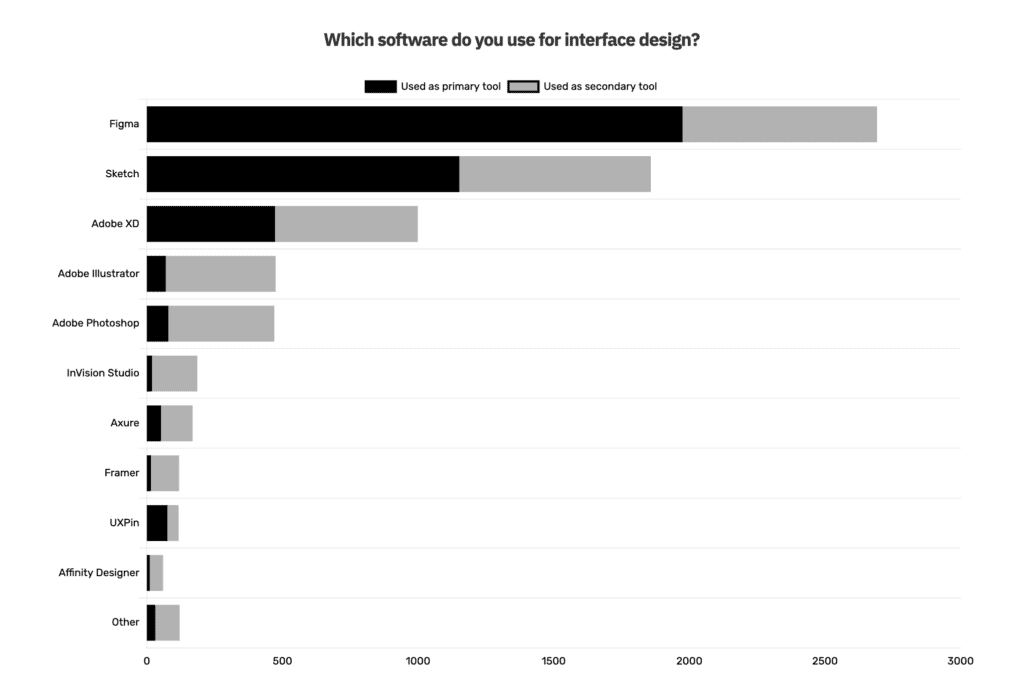
หมวดที่ 3 – UI Design
เมื่อ Figma ได้ทำการออกฟีเจอร์ที่เรียกว่า “Multiplayer” หรือการทำงานพร้อมกัน Collaboration บนออนไลน์ โดยที่สามารถแก้ไขงานได้พร้อมกัน, Comment งานได้แบบ Real-time ทำให้โปรแกรมออกแบบอย่าง Figma ได้มาแรงแซงทางโค้งทุกโปรแกรมไปเป็นที่เรียบร้อย
การเติบโตอย่างช้า ๆ และการอัพเดทที่สม่ำเสมอของ Figma ในปี 2019 – 2020 เรียกได้ว่าเป็นก้าวใหญ่ของการวงการออกแบบ ที่เข้ามาช่วยให้การทำงาน Work from home ของปี 2020 ราบรื่นขึ้นอย่างมหาศาล
- ดีไซน์เนอร์ 66% ใช้ Figma ในการทำ UI design, โดยเติบโตขึ้นจากปีที่แล้วจาก 37% ซึ้งถือว่าโตขึ้นมามากกว่า 29% ภายในระยะเวลา 1 ปี
- เราจะมองเห็นการลดลงอย่างมากของกราฟการใช้งานของโปรแกรมอื่น ๆ นอกเหนือจาก Figma, Sketch และ Adobe XD โปรแกรม 3 ตัวนี้ยังคงติด Top Three อยู่นั่นเอง
- ผู้ตอบสำรวจ 96% ใช้งานโปรแกรมในหมวดหมู่นี้ในการทำ UI Design
และ UX UI Design Tools ที่มาแรงสุด ๆ ก็คือ Figma

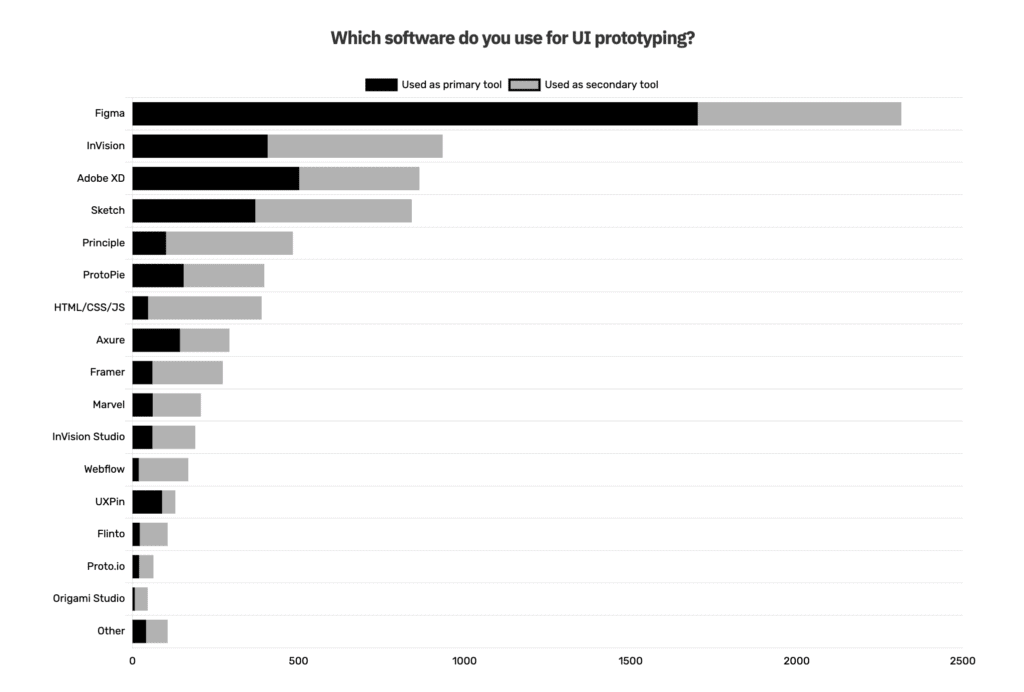
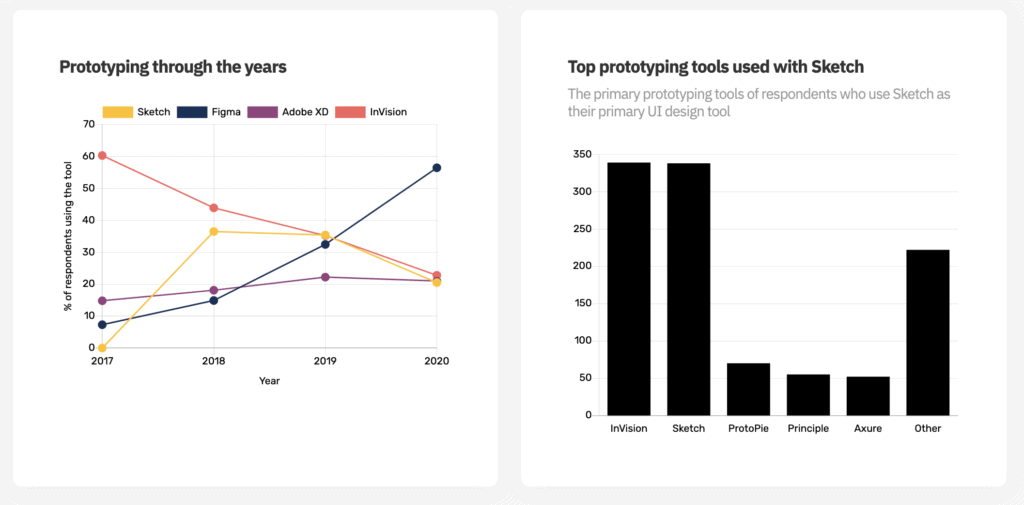
หมวดที่ 4 – Prototyping
การทำ Prototype คือการทำแบบจำลองของเว็บไซต์และแอพลิเคชั่นของเรา ดังนั้นการทำ Prototyping จึงเป็นอะไรที่ซับซ้อนพอสมควรในการนำเสนอตัวระบบของเรา และในปัจจุบันตัวโปรแกรมที่ใช้ออกแบบ UI เองก็มีฟีเจอร์ในการทำ Prototype ที่เพิ่มมากขึ้น ไม่ว่าจะเป็น Figma, Sketch, หรือ Adobe XD แต่พอเวลาเปลี่ยนไปเรื่อย ๆ ตัวโปรแกรมออแบบ UI ก็เริ่มจะอัพเดทฟีเจอร์จนไปทับกับตัวระบบที่ใช้ทำ Prototype โดยเฉพาะอย่างเช่น Invision ทำให้ผู้ตอบผลสำรวจส่วนใหญ่ก็เริ่มที่จะย้ายมาใช้โปรแกรม UI ในการออกแบบเพียงแค่ตัวเดียว และใช้โปรแกรมทำ Prototype เป็นตัวเลือกที่ 2
- ในปี 2017, InVision เป็นผู้นำด้านการทำ Prototype ได้คะแนนนำสูงกว่าโปรแกรมที่ใช้ทำ HTML แต่ก็ถูกโค่นด้วยโปรแกรมอย่าง Sketch ไปในปี 2019 และปัจจุบันล่าสุดนี้ Figma ก็ได้แชมป์ครองไปแล้ว ของเขามาแรงในทุกส่วนเลยจริง ๆ
เราจะมาติดตามกันว่าอีกสามปีข้างหน้าเทรนด์จะเป็นยังไงกับ Designil นะคะ - ผู้ตอบโพลล์ส่วนนึงยังใช้โปรแกรมอย่าง ProtoPie และ Principle เป็น Secondary tool ที่ใช้รองจากโปรแกรมหลัก UI ด้วย
- Adobe XD ได้แซงหน้า Inivsion ไปแล้วในส่วนของการใช้งานเป็นโปรแกรมหลักในการทำ Prototype
- ผู้ตอบผลสำรวจ 42% บอกว่าตอนนี้ใช้เพียงแค่โปรแกรมเดียวเท่านั้นในการทำ Prototyping ซึ่งจากผลสำรวจกล่าวว่า ปี 2020 User ใช้งานโปรแกรมในการออกแบบน้อยลงจาก 3.5 ถึง 1.6 แปลว่าปัจจุบันผู้คนก็เริ่มใช้งานหลาย ๆ โปรแกรมในการทำ Prototype น้อยลงนั่นเองค่ะ


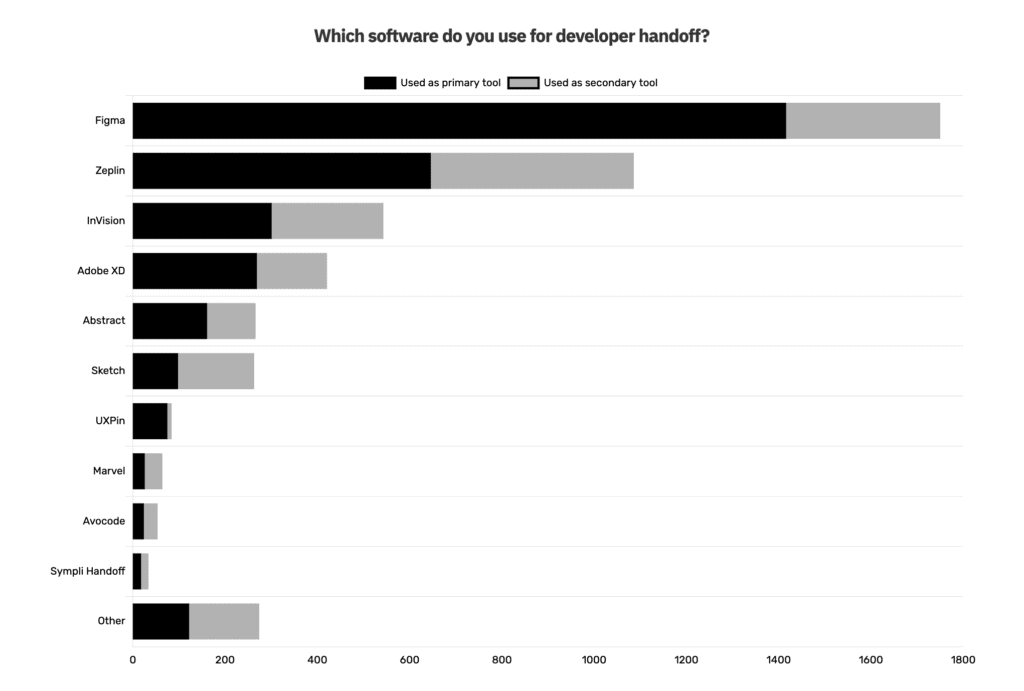
หมวดที่ 5 – Handoff
การทำ Handoff คือขั้นตอนของการส่งงานจากฝั่ง Design ไปยังทีม Developer ดังนั้นขั้นตอนนี้จึงเป็นการทำงานประสานกันระหว่างทีมออกแบบและทีมอื่น เราจึงมีเรื่องที่ต้องพิจารณาในการเลือกเครื่องมือในเรื่องของ การเข้าถึงไฟล์ access, การอ้างอิง, และการอัพเดทงานดีไซน์หลังจากแก้ไขเสร็จเรียบร้อย เราจะส่งมอบอย่างไรให้ทีมรู้ว่าอันนี้เป็นเวอร์ชั่นล่าสุด เป็นต้น
หลาย ๆ โปรแกรม Prototype มี Plugin 3rd party ในการเชื่อมโยงการส่งมอบงานระหว่างโปรแกรมออกแบบ (UI Tool) เพื่อส่งไปยังอีกทีม เพื่อแก้ปัญหาการ Handoff ในปีที่ผ่านมา
แต่โปรแกรมออกแบบ UI อย่าง Figma, AdobeXD, Sketch ก็ดันมีอัพเดทฟีเจอร์ Handoff ที่ดีมากขึ้นในตัวเอง ก็เลยเป็นอีกหมวดหมู่นึงที่น่าสนใจและแข่งขันกันอย่างสูสีเลยค่ะ
- เหมือนกับที่เราคาดไว้ ผู้ตอบผลสำรวจส่วนใหญ่ใช้งาน Figma ในการทำ UI design และใช้ในการส่งมอบงาน Handoff ให้กับทีมอื่นด้วย
- Zeplin ยังคงเป็นโปรแกรมที่มาแรงอยู่ในหมวดหมู่นี้ ด้วยคะแนนความพึงพอใจที่สูงสุดถึง 4.2 และจากการสำรวจดีไซน์เนอร์ใช้งานโปรแกรมนี้ควบคู่กับโปรแกรม Sketch
- ผลสำรวจนี้ไม่ได้รวมคำถามเกี่ยวกับโปรแกรม Sketch เข้าไปด้วย ดังนั้น Data เลยยังไม่สมบูรณ์ อาจจะต้องขออภัยผู้ใช้งาน Sketch ไว้ด้วยนะคะ :D

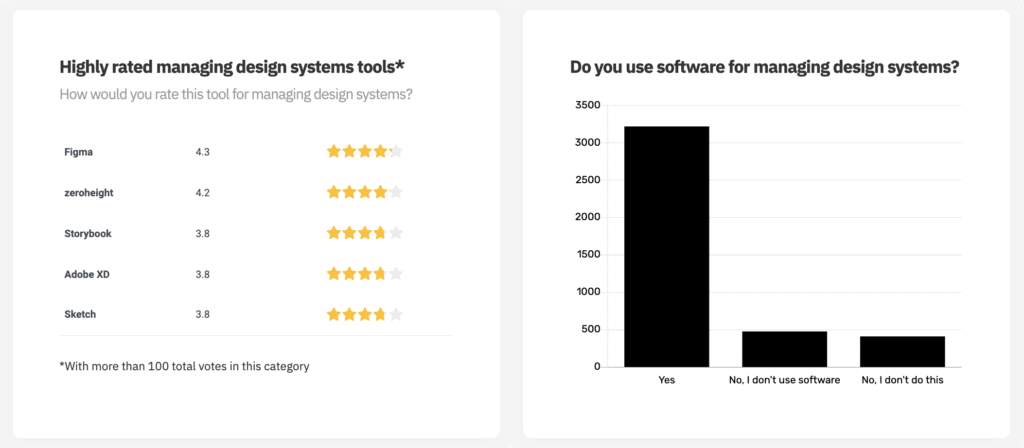
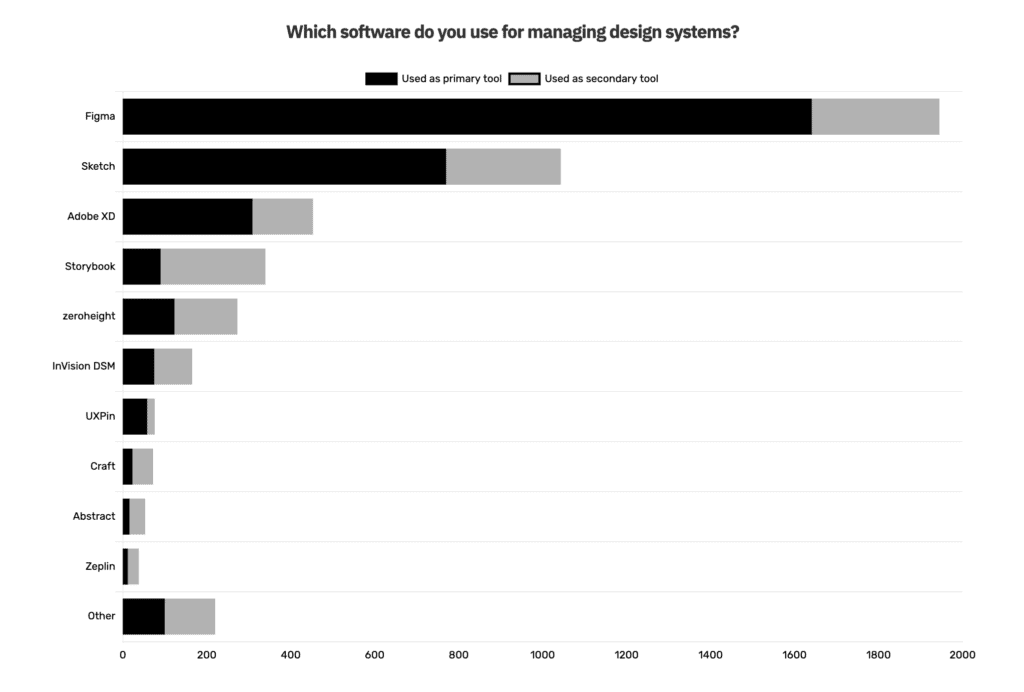
หมวดที่ 6 – Design Systems
ในปีล่าสุดที่ผ่านมาเราจะเห็นว่า Design system เริ่มเข้ามามีบทบาทในการออกแบบมากยิ่งขึ้น และตัวโปรแกรม Native ในการออกแบบ UI เริ่มคำนึงถึงการใช้ Token ในการตั้งชื่อตัวแปรในงานออกแบบ ทำให้มีฟีเจอร์ใหม่ ๆ ที่ออกมารองรับในมุมมองของ Design system เพิ่มเติมมากมาย เรามาดูกันว่าเทรนด์ทั่วโลกนั้น Designer ใช้โปรแกรมอะไรในการทำ Design system กันบ้าง
- Adobe XD เติบโตขึ้นมา 10 เท่า จากเดิมที่เคยมีผู้ใช้งานโปรแกรมนี้ในการจัดการ Design system เพียงแค่ 1% ในปี 2019 แต่ปี 2020 นี้ได้เพิ่มขึ้นมาเป็น 11%
- Figma ก็ได้รับความนิยมไม่แพ้กันในหมวดหมู่นี้ เนื่องจากได้ปล่อยตัวฟีเจอร์ออกมารัว ๆ ในการจัดการไฟล์ โดยมีผู้ใช้งานเพิ่มจาก 26% ในปี 2019 เป็น 47% ในปี 2020
- อีกโปรแกรมที่ตามมาที่น่าสนใจ เป็นทูลที่ได้รับความนิยมจากการทำ Survey หลาย ๆ ตัว เช่น Survey การทำ Design system จาก Sparkbox ก็กล่าวได้ว่า Storybook โปรแกรมจัดการ UI component ของโค้ดนั้นใช้งานง่ายและเป็นที่ชื่นชอบของบรรดา Developer


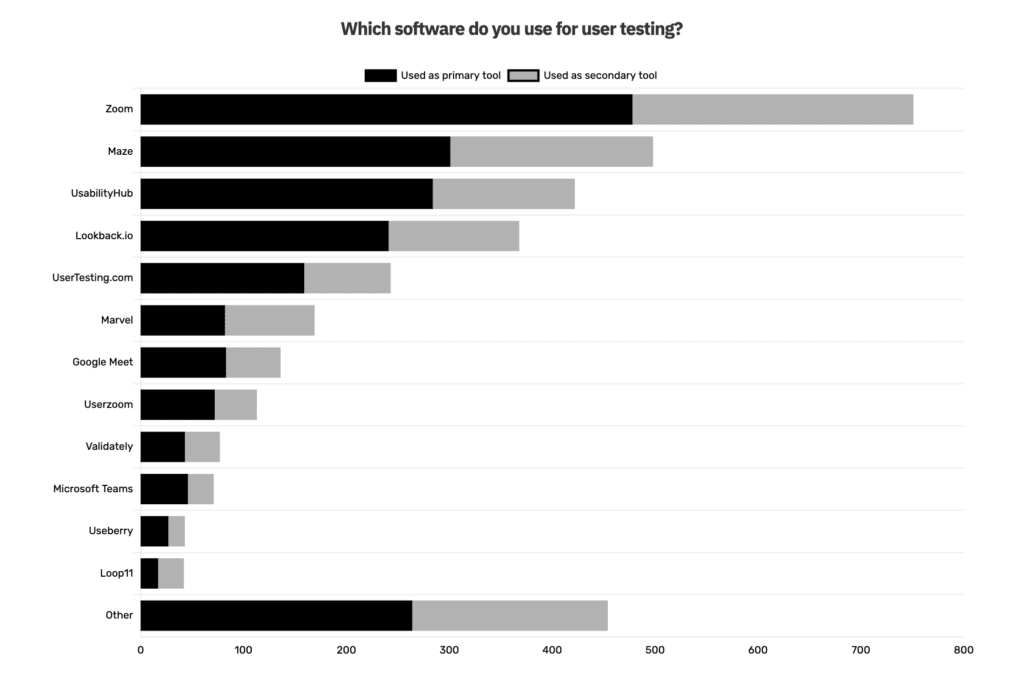
หมวดที่ 7 – User Testing
หมวดหมู่นี้น่าสนใจมาก เพราะการทำ User testing ของเราได้เปลี่ยนแปลงไปพอสมควรเมื่อได้รับผลกระทบจาก Covid-19 ทีมก็เลยต้องหาทางเชื่อมต่อกับ User และการทำงานด้วยกันเองภายในทีม หรือระหว่างทีมในองค์กร เครื่องมือไหนกันนะที่มาแรงในปีนี้
- อันดับหนึ่งที่มาแรงที่สุดคือโปรแกรม Video call อย่าง Zoom
- ผู้ตอบผลสำรวจเกือบ 25% กล่าวว่า ไม่ใช้งานโปรแกรมอะไรเลยในการทำ User testing เพราะว่าปกติจะไปเทสด้วยตนเอง เจอหน้าตัวต่อตัว หรืออีก 23% บอกว่า ไม่เทส ข้ามไปเลย
- โปรแกรมที่อยู่ในหมวดอื่น ๆ คืออาจจะใช้ Video call หรือการทำ Prototype ตัวอื่น ๆ หรือใช้วิธีในการอัดหน้าจอ

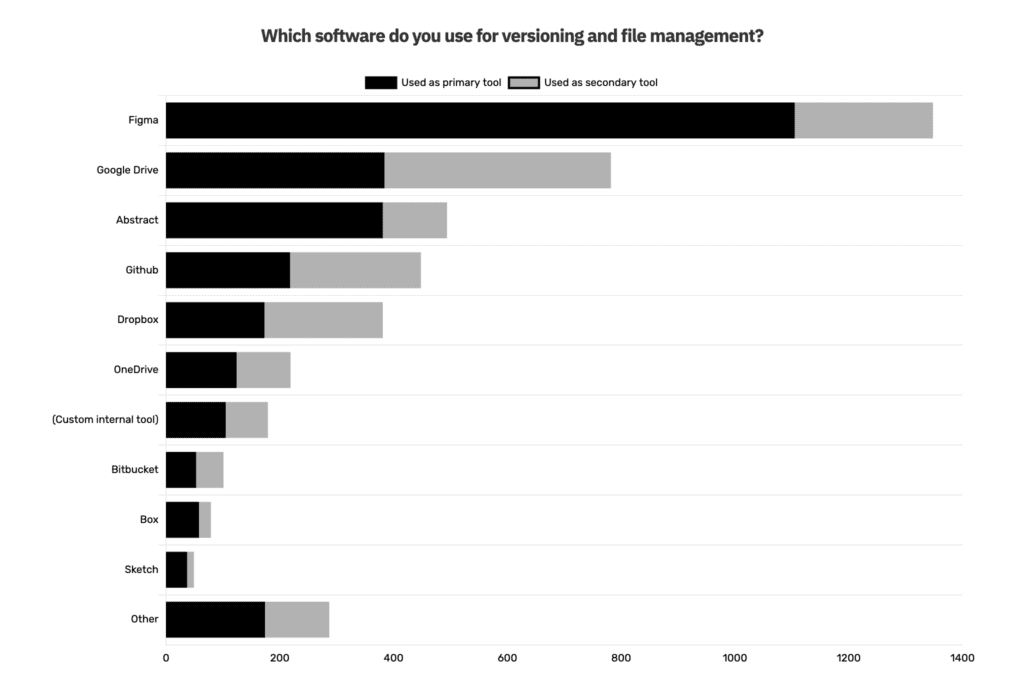
หมวดที่ 8 – Versioning
Versioning ว่าด้วยเรื่องของการเก็บไฟล์, การจัดเก็บเวอร์ชั่นของไฟล์ โดยในโปรแกรมออกแบบ UI นั้นเองก็มีมี cloud เป็นของตัวเองเพื่อเชื่อมต่อการทำงานหลาย ๆ คนและหลาย ๆ platform ดังนั้นดีไซน์เนอร์ก็เลยเป็นกังวลน้อยลงว่าไฟล์ฉันจะหายหรือไม่ ถือว่าได้เข้ามาแก้ไขปัญหาตรงส่วนนี้ได้ดีขึ้นกว่าแต่ก่อนมาก
และในปัจจุบันเราไม่ต้องมานั่งกังวลว่าเราจะต้องเซฟไฟล์ทับกัน ไฟล์ฉันหาย หรือไฟล์ไหนเป็นไฟล์สุดท้าย version final20-20-3000 เพราะมีโปรแกรมที่ช่วยเข้ามาแบ่งไฟล์ให้เราดึงไฟล์มาใช้ย้อนหลังได้อย่างยอดเยี่ยม
- โปรแกรมที่ทำงานด้วยระบบ Git ยังคงเป็นที่ชื่นชอบอยู่ โดยวัดจากคะแนนความถึงพอใจที่ได้ไปสูงสุดถึง 4.0 คะแนน
- Figma แก้ปัญหา Versioning ได้ดีมาก พร้อมทั้งเก็บไฟล์ไว้บนออนไลน์ โดยที่ไม่ต้องกังวลว่าไฟล์จะทับกันและหายไปหากตั้งชื่อซ้ำกัน
- Abstract ยังคงมาแรงในหมวดหมู่ของการทำ Versioning ยังคงเป็นโปรแกรมที่ใช้งานง่าย รวมไปถึงการสร้าง Branch ที่เราสามารถมองเห็นได้ว่าทีมกำลังทำงานไฟล์ไหนอยู่ พร้อมทั้งระบบ Merge ที่ทำงานอยู่บนพื้นฐานของ Git สามารถช่วยแก้ไขปัญหาการทำงานชนบนไฟล์เดียวกันได้

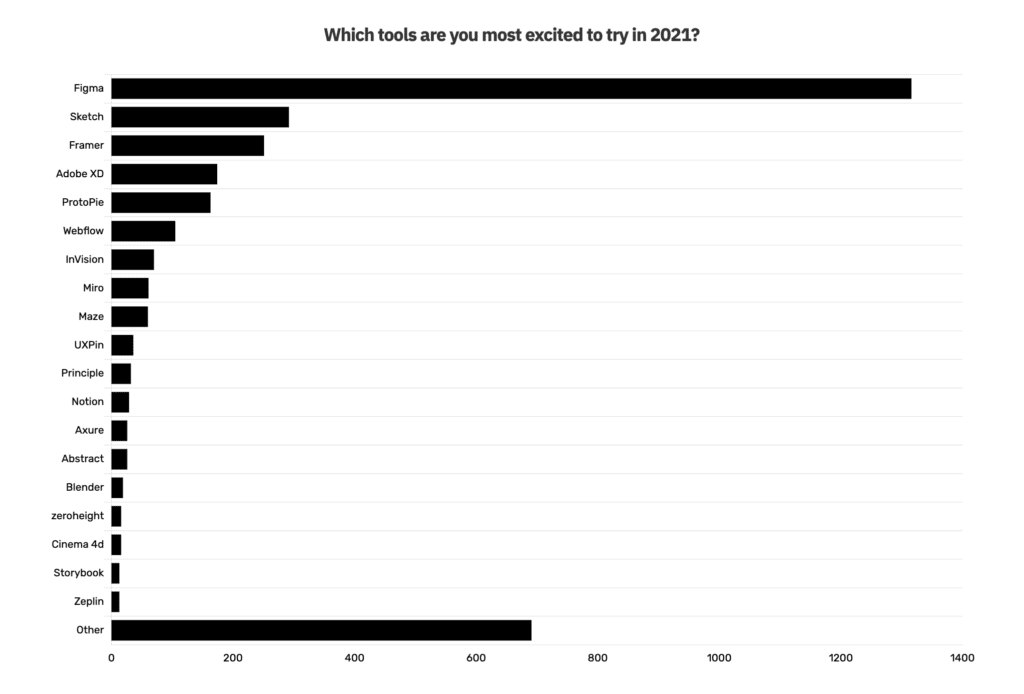
ผลสำรวจเทรนด์ UX UI TOOLS ที่จะมาแรงในปี 2021
เพื่อเป็นการดูเทรนด์ทีมงานของ UXTOOLS ได้ทำสำรวจเพิ่มเติมว่าปี 2021 นี้ ทุกคนอยากจะทดลองใช้งานโปรแกรมอะไรมากที่สุด โดยปีที่ 2020 แล้วอันดับหนึ่งก็คือโปรแกรม Figma
- โดยปีนี้ก็ยังคงไม่น่าแปลกใจที่มีคนจำนวนมากอยากย้ายไปใช้ Figma ในปี 2021 ดูจากการตอบผลสำรวจแล้ว เรียกได้ว่า มาวิน
- ดีไซน์เนอร์หลายคนอยากลองไปเรียนโปรแกรมทำ 3 มิติ อย่าง Blender และ Cinema 4d
- มีโปรแกรมที่ไม่ใช่โปรแกรมออกแบบอย่าง Notion เข้ามาติดด้วย เป็น Tool ที่ใช้ในการจดโน้ต ทำ shortlist ใช้ทำงานกับทีมและดูว่าจะมาแรงมากในการแก้ไขปัญหาให้กับชุมชนชาวดีไซน์เนอร์
- ยังมีอีกหลายโปรแกรมที่จัดอยู่ในกลุ่มอื่น ๆ ยังไงติดตามได้ในเว็บไซต์ของ UXTOOLS เลยนะคะ :)

ติดตามข่าวสารอัพเดทจาก Designil แบบนี้ได้เป็นประจำทาง Designil group อัพเดทเรื่องราว สรุปหนังสือและเทคนิคใหม่ ๆ มาพูดคุยกันในกรุ๊ปได้เลยนะคะ
สำหรับเพื่อน ๆ ที่อยากสนับสนุนบทความเนื้อหาดี ๆ จาก Designil แอดนัทขอฝากขายของ ปลั๊กอิน WordPress ตัวใหม่ไว้ ณ ที่นี้ ปลั๊กอินจัดการ Cookie PDPA ซื้อได้ในเว็บไซต์ด้านล่างเลยนะคะ ^_^~
จำหน่ายปลั๊กอิน: Designilpdpa, Designilcode
บทความที่เกี่ยวข้อง











