
Web Accessibility Case Study ทดสอบเว็บกับผู้พิการทางสายตา ที่จะเล่าวันนี้ได้รับแรงบันดาลใจมาจากงาน GAAD
โดยเดือนพฤษภาคมที่ผ่านเป็นวัน Global Accessibility Awareness Day หรือเรียกว่า GAAD ทางที่มหาวิทยาลัยที่แอดมินนัททำงานอยู่ก็เลยจัด Session อบรมบรรยายการใช้งานเว็บไซต์กับผู้พิการ แอดมินนัทเลยขอนำประสบการณ์เรื่องการทำเว็บไซต์ให้กับคนพิการมาเล่าให้ฟัง ว่า Insight วิธีการใช้งานของแต่ละท่านนั้นเป็นแบบไหน
โดยคนที่มาบรรยายให้กับเราในวันนี้ ท่านแรกคือชายตาบอด และอีกท่านเป็นคนที่เรียกว่า Partialy Blind คือไม่ได้ตาบอด แต่เป็นการพิการทางสายตาชนิดหนึ่ง เป็นชนิดที่สายตาสั้นมากในระดับที่ทำเลสิกไม่ได้ ถึงกับต้องใช้โปรแกรมซูมในการมอง ใช้กล้องส่องทางไกลในการเดินทางเพราะมองไม่เห็นป้ายนำทาง
ทั้งสองท่านนี้เป็นนักศึกษาที่เรียนจบมหาลัยที่แอดมินทำงานอยู่ จบการศึกษาสูงสุดถึงระดับปริญญาโท และเรียกว่าได้ใช้งานเว็บไซต์ของมหาลัยเป็นที่คล่องแคล่วเลยทีเดียว รวมไปถึงใช้ระบบสื่อการเรียนการสอนออนไลน์ในการศึกษาหาความรู้เพิ่มเติมด้านการ เขียน SQL เรียน Database ด้วยตนเอง
ทดสอบเว็บ ผู้บรรยายคนที่ #1
ท่านแรกเป็นคนพื้นเมืองออสเตรเลีย โดยที่ออสเตรเลียเราจะเคารพคนพื้นเมืองมากๆค่ะ เรียกว่า Indigenous Australians เราจะต้องทำเว็บไซต์ให้มีข้อความและสัญลักษณ์ถึงคน Indigenous เพื่อเป็นการแสดงความเคารพต่อความหลากหลายเชื้อชาติ (นอกเรื่องเฉยๆ โอเคไปต่อได้)
ท่านแรกตาบอดสนิทถาวร ขอเรียกชื่อในนามสมมุติว่า Mr. A นะคะ Mr. A ได้นำเสนอการใช้งานเว็บไซต์แบบต่อลำโพงจากคอม และได้ทดลองเล่นเว็บไซต์กับแอพของมหาลัยให้ดู ว่าใช้ screen reader (โปรแกรม Jaws)
เทคนิคหลักที่ Mr. A ได้ใช้งานคือจะใช้คีย์บอร์ดปุ่ม เลื่อนไปที่ Heading ทั้งหมดของหน้าเพื่ออ่านหัวข้อหลักก่อนเสมอ อ่าน Heading ทั้งหมดของเว็บไซต์ก่อนแล้วค่อยไปไล่อ่านข้อความที่เขาสนใจอีกที
ความพิเศษของไอ้โปรแกรมนี่มันก็ดีมาก ในขณะที่เว็บไซต์ทำการโหลดเสร็จเรียบร้อย โปรแกรมก็จะบอกว่าโหลดเสร็จแล้ว มี Heading 10 อัน มีปุ่มกี่อัน
ถ้าหาก Mr. A หาอะไรในเว็บไซต์ไม่เจอ เขาจะใช้ปุ่ม F เพื่อไปยัง input form search แล้วก็พิมพ์คำค้นหากด enter เพื่อค้นหาแทนที่จะ navigate ไปมาภายในเว็บไซต์เพื่อลดเวลาในการทำงาน
Mr. A กล่าวว่า Time Pressure เป็นอะไรที่ยากสำหรับเขามาก เช่นเวลาในการทำข้อสอบออนไลน์ ถ้าเกิดมีฟอร์มให้เขาเสิชสำหรับการค้นหาได้ จะช่วยลดระยะเวลาให้เขาได้มากกว่าให้เขามานั่งหาตามคีย์เอง สำหรับดีไซน์เนอร์ที่คิดว่า Input Search ไม่มีประโยชน์ คนตาบอดบอกว่ามีประโยชน์มากเลยค่ะ
Mr. A ยังเล่าอีกว่าปัจจุบันทำงานเป็นแผนกทำเทสให้กับแบรนด์ชื่อดังในออสเตรเลีย เช่น Coles, Woolworth ในการสั่งสินค้าออนไลน์ผ่านเว็บไซต์ ผ่านแอพลิเคชั่น ถ้า Task ที่ได้รับมามีเวลามาเกี่ยวข้อง พวก Heading และการวางปุ่มไว้บนๆ มี Labeling ตรงฟอร์มที่ชัดเจนจะช่วยให้ Mr. A ลดระยะเวลาในการคีย์ไปมาระหว่างหน้าได้มาก
Mr. A บอกว่ารู้จัก REL ด้วยนะ ช่วยใส่ REL ให้ด้วยในข้อความเป็นที่เป็น Text Link (a) สุดท้ายนี้ อย่าวาง BUTTON ซ้อน BUTTON แล้ว Label ไม่ชัดเจน เพราะ Mr. A ใช้เวลานานมากในการทำ Task Scenario ที่ทีมของแอดมินนำไปทดสอบนาน
ทดสอบเว็บ ผู้บรรยายคนที่ #2
ต่อไปคือท่านที่สอง Mr. B
ผู้ที่ Partialy Blind พิการทางสายตาแต่ไม่ได้ตาบอด ผู้ซึ่งจะดูอะไรต้องซูม ต้องมีกล้องส่องทางไกล ต้องทำภาพใหญ่ๆ เพราะตาบอดแบบนี้มานานกว่ายี่สิบปีแล้ว การจะส่องอะไรเลยต้องซูมซู้มซูม ถือว่าเป็นผู้พิการทางสายตาอย่างแท้จริง
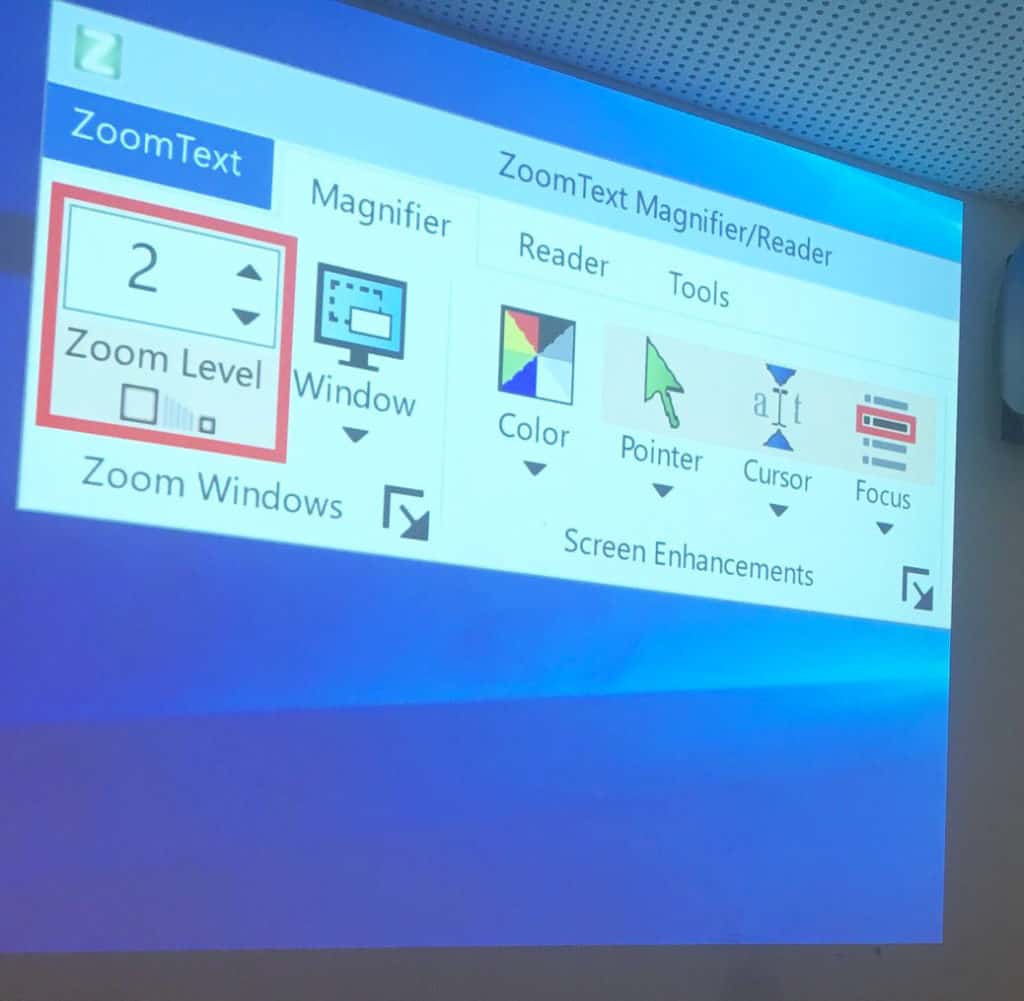
ท่านนี้จะใช้โปรแกรม ZoomText ในคอมพิวเตอร์เพื่อการซูมทุกสิ่งอันเพื่อไปค้นหาสิ่งที่ต้องการ บางครั้ง Mr. B ก็จะใช้โปรแกรมอ่านออกเสียงบ้างตามแต่ละเคส

เขายังฝากข้อความมาบอกว่า คนตาบอดไม่ได้มีตาบอดแบบเดียว การทำเว็บไซต์นั้นเลยต้องคำนึงถึงคนที่เป็นผู้พิการแบบ Partialy Blind หรือ ตาบอดสีด้วย เพราะเขาจะมีปัญหาทุกครั้งในการแยกแยะสี ใช้เวลานานในการจ้องมองคอมพิวเตอร์ผ่านเครื่องมือการซูม
ส่วนใครที่ยังงงๆ ไม่เข้าใจว่า Web Accessiblity คืออะไร Universal Design คืออะไรนั้น เราขอแนะนำบทความด้านล่างนี้นะคะ
Web Accessibility คืออะไร ทำไมถึงต้องออกแบบให้รองรับคนทุกรูปแบบ
https://www.designil.com/web-accessibility
หวังว่าประสบการณ์อบรมทดสอบเว็บกับผู้พิการทางสายตาครั้งนี้คงจะมอบความรู้แก่ทุกท่านไม่มากก็น้อย บทความนี้หาอ่านที่ไหนไม่ได้อีกแล้วดังนั้นจึงต้องขอขอบพระคุณผู้บรรยายของเราทั้งสองท่านที่มามอบความรู้ให้กับแอดมินนัท นำมาเขียนบทความให้แฟนๆ Designil อ่านกันต่อ
สำหรับท่านที่สนใจติดตามอ่านเรื่องราวการออกแบบที่น่าสนใจจาก Designil อัพเดทใหม่เป็นประจำ อย่าลืมกด like, share แฟนเพจ หรือกดรับข่าวสารผ่านทางอีเมล์ได้ด้านล่างนี้เลยนะคะ ครั้งหน้าจะเป็นบทความอะไร เราจะแจ้งเตือนทุกท่านผ่านทางอีเมล์ค่า











