
Web Accessibility (A11Y) คืออะไร ?
ถ้าพูดถึงคำย่อที่ปัจจุบันเราเห็นได้ทั่วไปคือ A11Y นั้นย่อมาจาก AccessibilitY โดยเลข 11 นั้นหมายถึงตัวหนังสือระหว่าง A___Y ที่มีจำนวน 11 ตัวด้วยกัน และเราจะพบเห็น #A11Y เป็น Hashtag ยอดนิยมใน Twitter และ Medium
Web Accessibility หมายถึง การออกแบบเว็บไซต์ การทำเว็บไซต์ เพื่อคนที่มีข้อจำกัดต่างๆ ไม่ว่าจะพิการหรือไม่พิการ โดยปกติแล้วคนที่ไม่พิการส่วนใหญ่จะสามารถรับรู้ เข้าใจ ใช้งานเมาส์ ตอบโต้ เข้าถึงเว็บไซต์ได้ง่ายดาย
แต่สำหรับผู้ที่มีข้อจำกัดทางด้านโสตประสาท, ด้านการรับรู้ , การวิเคราะห์, ทางประสาท, กายภาพ, คำพูด เสียง, ภาพและการมองเห็น คนเหล่านี้ไม่สามารถใช้งานเว็บไซต์ได้อย่างปกติ
ทำให้ผู้พัฒนาทุกคนจึงต้องเรียนรู้วิธีการเขียน HTML, CSS, JS และรวมไปถึงการออกแบบให้ถูกหลัก เพื่อให้คนทุกแบบสามารถใช้งานเว็บไซต์ เข้าถึงข้อมูลที่ถูกต้องได้อย่างเท่าเทียมกัน ดังนั้นการทำ Web Accessibility ที่ถูกต้องคือเราจะต้องทำให้ คนทุกแบบ เข้าถึงเว็บไซต์ของเราได้นั่นเอง
นอกจากนี้การทำ Web accessibility ยังมีข้อดีสำหรับผู้ที่ไม่พิการด้วย เช่น
- ผู้ใช้งานมือถือ, นาฬิกา Smart Watches, Smart TVs, หรืออุปกรณ์อื่นๆ
- ผู้สูงอายุที่มีข้อจำกัดต่างๆทางด้านร่างกายที่เป็นไปตามวัย
- ผู้ที่พิการชั่วคราว (Temporary Disabilities) เช่น แขนหัก, คนที่ทำแว่นตาหาย
- ผู้ที่มีข้อจำกัดในภาวะต่างๆขึ้นอยู่กับสถานการณ์และสภาพสิ่งแวดล้อม เช่น แสงจ้า, เสียงรอบข้างดังจนไม่สามารถได้ยินเสียงจากวิดีโอได้
- ผู้ที่ใช้งานอินเตอร์เน็ตความเร็วต่ำ
ด้านล่างนี้เป็นวิดีโอ 7 นาที อธิบายว่าทำไม Accessibility ถึงสำคัญสำหรับคนพิการ และมีประโยชน์เป็นอย่างยิ่งในทุกสถานการณ์สำหรับคนที่ไม่พิการ เราพิจารณาการออกแบบอย่างไรให้เป็น Universal Design
Video Captions การใส่เนื้อหาบรรยายวิดีโอ
การทำสื่อประเภทวิดีโอนั้น ไม่ได้มีองค์ประกอบเพียงแต่ ภาพ แต่ยังมีเรื่องของ เสียง เข้ามาเกี่ยวข้อง หากวิดีโอของเราไม่มีเสียงก็จะทำให้ผู้ชมวิดีโอต้องคาดเดาว่าเนื้อหาของวิดีโอคืออะไร
เราลองจินตนาการว่าถ้าหากเราไม่ได้ยินเสียงอะไรขณะดู Youtube เราจะรู้สึกอย่างไร ?
นี่คือสถานการณ์ที่ผู้พิการทางด้านการได้ยิน คนหูหนวก คนที่ระบบรับเสียงบกพร่อง ต้องพบเจออยู่บ่อย ๆ ดังนั้นการใส่ Captions , Transcript หรือคำบรรยายจึงเป็นสิ่งที่สำคัญ เพราะจะช่วยให้ผู้พิการเข้าถึงสื่อวิดีโอได้มากขึ้นนั่นเอง
นอกจากจะทำให้คนพิการเข้าใจได้แล้ว การใส่ Captions และ Transcript ยังสามารถทำให้ผู้ที่อยู่ในสภาพแวดล้อมที่มีเสียงดังรอบกาย สามารถอ่านวิดีโอได้แทนการฟัง หรือในเวลาที่เราลืมเอาหูฟังมา แต่อยากจะดูวิดีโอในที่สาธารณะอย่างห้องสมุด หรือรถไฟฟ้าแบบเงียบๆ
Colors with Good Contrast การใช้สีที่เห็นได้ชัดเจน คมชัด
การใช้สีที่ดี ทำให้เราสามารถออกแบบป้ายต่าง ๆ ให้สามารถเห็นได้ชัดเจนในเวลาอันจำกัด เช่น ป้ายบนทางด่วน ป้ายแนะนำให้เปลี่ยนเลนส์บนถนน ป้ายเตือนต่าง ๆ หรือที่เราเรียกป้ายเหล่านี้ว่า Wayfinding

การออกแบบที่ดีนั้นจะต้องมี ความคมชัด การตัดกันที่ชัดเจนระหว่างสีของพื้นหลังและสีที่อยู่ด้านหน้า แต่ก็ไม่ใช่แค่ภาพหรือตัวหนังสือ แต่ยังรวมถึง ลิงค์ (Links) ไอค่อน (Icons) และปุ่ม (Button)
ถ้าสิ่งที่ออกแบบมีความสำคัญมาก ผู้ใช้ต้องอ่านในเวลาจำกัด เช่นป้ายนำทาง เราก็ต้องออกแบบให้สิ่งนี้มีความชัดเจนด้วยระดับสีที่มองเห็นได้ง่ายจากระยะไกล
การออกแบบเรื่องของ Contrast ยังมีข้อดีสำหรับผู้สูงอายุที่มีภาวะมองเห็นความคมชัดของภาพลดลง เพราะในเวลาที่เรามีอายุมากขึ้นเราจะมองเห็นภาพได้ไม่คมชัดเท่าเดิม
หากเราออกแบบเว็บไซต์หรือแอพพลิเคชั่นด้วยสีที่มีระดับ Contrast ที่ถูกหลัก ผ่านมาตรฐานแล้วนั้น ยังช่วยให้ผู้ใช้สามารถอ่านได้หลากหลายสภาพแวดล้อมด้วย ไม่ว่าจะเป็นสภาวะที่มีแสงจ้า หรือแสงมืด
Voice Recognition การสั่งงานด้วยเสียง

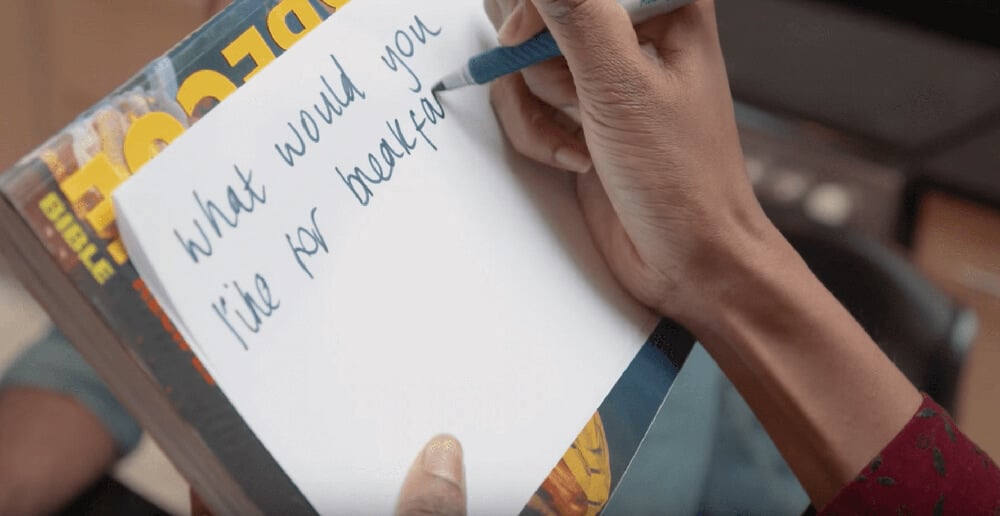
ลองจินตนาการว่าถ้าเราสามารถสื่อสารกับครอบครัวของเราได้เพียงแค่การเขียนหนังสือ เราจะใช้ชีวิตยากขนาดไหน ?
คำตอบคือยากมาก เพราะบางครั้งการพูดสื่อสารออกมาง่ายกว่าการเขียนเสียอีก
Voice Recognitionเทคโนโลยีที่ออกมาใหม่ในช่วงไม่กี่ปีมานี้ คือเครื่องมือช่วยค้นหาสิ่งต่าง ๆ ด้วยเสียง ไม่ว่าจะเป็นเวลาที่เราอยากจะหาข้อมูลจาก Google ด้วยการพูด แทนการพิมพ์, ส่งอีเมล์ถึงใครสักคนด้วยการพูด, การส่งข้อความหากันทางไลน์ (Line) ด้วยเสียงแล้วแปลงเป็นข้อความ, การควบคุมมือถือด้วยเสียงเวลาที่คุณใช้แอพนำทางในเวลาขับรถ
ระบบการสั่งงานด้วยเสียง Voice recognition จึงมีประโยชน์มากสำหรับหลากหลายสถานการณ์
สำหรับผู้พิการนั้น หลายคนอาจมีภาวะพิการทางด้านร่างกาย ไม่สามารถใช้งานอวัยวะบางส่วนของร่างกายได้ เช่น โรค ALS
ยกตัวอย่างให้เห็นภาพเช่น Stephen Hawking หากใครหลายคนได้ดูภาพยนตร์เรื่อง The Theory of Everything เราจะเห็นภาพของชายพิการนั่งรถเข็น และมีอุปกรณ์สำหรับการพูดต่อมาทางปาก โดยให้โปรแกรมการพูดสามารถแปลงเสียงเป็นตัวหนังสือและยังสามารถใช้ Voice Recognition ในการสั่งงานคอมพิวเตอร์ได้ และสิ่งเหล่านี้จะเกิดขึ้นไม่ได้เลย หากไม่มีการเขียนโค้ดที่ถูกต้องตามหลักของ Accessibility

Voice Recognition เองยังสามารถนำไปใช้งานกับผู้ที่มีความพิการชั่วคราวได้ ยกตัวอย่างเช่น ผู้ที่ประสบอุบัติเหตุ แขนหัก ไม่สามารถใช้มือถือได้ การใช้ Voice recognition จะช่วยให้ผู้ป่วยอาการไม่แย่ลงไปกว่าเดิม เพราะผู้ป่วยจะได้ลดการใช้มือ ใช้เสียงในการสั่งงานแทนการกดอุปกรณ์นั่นเอง
Text to Speech ช่วยอ่านตัวหนังสือในเว็บแบบออกเสียง
Text to speech เป็นเทคโนโลยีที่คนตาบอดได้ใช้งานมาเป็นเวลานานหลายปี เป็นเครื่องมือที่ช่วยอ่านหน้าเว็บไซต์จากตัวหนังสือ ให้เปล่งเสียงเนื้อหาจากหน้าจอคอมพิวเตอร์และหน้าจอมือถือออกมาเพื่อให้เข้าใจได้
นอกจากนี้ยังมีข้อดีสำหรับผู้ที่เป็นโรค Dyslexia (ผู้ที่มีความบกพร่องในการอ่าน มีปัญหาในการอ่านเขียน มีคำติดขัด ผสมคำไม่ได้ จัดเป็นความผิดปรกติเฉพาะด้านการเรียนรู้) มีประโยชน์มากสำหรับผู้ที่อ่านหนังสือยาก, สายตาสั้น
สำหรับผู้ไม่พิการ ก็ยังมีข้อดีสำหรับคนทำกิจกรรมหลายสิ่งหลายอย่างพร้อมกัน เช่น กำลังล้างจาน ให้นมลูก ป้อนข้าวสุนัข แต่อยากให้เว็บไซต์อ่านออกเสียงเป็นเพื่อนระหว่างทำกิจกรรม
แต่ระบบ Text to Speech จะสามารถทำงานได้ดีก็ต่อเมื่อมีการเขียนโค้ด โครงสร้างที่ดีเท่านั้น เขียนโค้ดให้มี Accessibility ที่ดีช่วยให้อันดับ SEO ของเว็บไซต์เราสูงขึ้นด้วย
ยกตัวอย่าง Podcast ที่เป็นช่องเกี่ยวกับการรายงานข่าว สรุปข่าวจากหนังสือพิมพ์รายวันใน Australia ทีมงานได้ลองออกไปทำ Research เพื่อดูว่ากลุ่มลูกค้าหลักของ Podcast ช่องนี้คือใคร ตอนแรกผู้ทำ Podcast คิดว่าคนที่ฟังหลักจะต้องเป็นผู้พิการทางสายตา แต่ผลสรุปหลังจากการทำ Research ผู้ฟังหลักกลับกลายเป็นกลุ่มคุณแม่ที่เพิ่งคลอดลูกและต้องเลี้ยงลูกทั้งวัน
แปลว่าระบบเสียง Text to speech, screen reader ไม่ได้ตอบโจทย์เพียงแค่ผู้พิการทางสายตา แต่ยังมีประโยชน์อีกมากสำหรับคนทุกประเภท

Clear Layout and Design การออกแบบให้อ่านง่าย สวยงาม
การออกแบบด้วยการจัดวาง Layout ที่ดีนั้นจะช่วยให้ User Experience หรือประสบการณ์ของผู้ใช้งานนั้นดีขึ้น ไม่ว่าจะเป็นการวาง Heading หัวข้อที่ชัดเจน, Navigation ที่มองเห็นได้ชัด, การใช้สีที่มีความ Consistency ไปในทิศทางเดียวกัน
การวาง Layout ที่ไม่ชัดเจนทำให้ผู้ที่มีปัญหาทางด้าน Visual อย่างผู้ที่ตาบอดสีไม่สามารถค้นหาเนื้อหาที่ตนเองต้องการได้ นอกจากนี้ยังทำให้ผู้ที่มีปัญหาด้านการเรียนรู้อย่าง Dyslexia สับสนมากยิ่งขึ้น
นอกเหนือไปกว่านั้น การออกแบบที่แย่จะทำให้ผู้ที่ไม่สันทัดและไม่มีความมั่นใจในเทคโนโลยียิ่งจะมีความรู้สึกไม่ดี เพิ่มประสบการณ์ที่แย่ไปมากกว่าเดิม
Notifications and Feedback การแจ้งเตือนในเว็บไซต์
โดยปกติส่วนใหญ่การแจ้งเตือน เวลาเรากรอกฟอร์ม Error Messages มักมีความเข้าใจยากและน่าสับสนอยู่บ่อยๆ ยกตัวอย่างเช่น กรอกวันเดือนปีแล้ว แต่ระบบแจ้งเตือนว่าเรายังไม่กรอก (กรอกอะไร? กรอกไปแล้ว?)
ดังนั้นเราควรออกแบบเรื่องของ Alert, Notification และ Feedback ให้เข้าใจง่าย ไม่สับสน หากระบบต้องการข้อมูลอะไรจากผู้ใช้งาน ก็ต้องเขียนให้ชัดเจน สื่อสารโดยใช้คำที่เข้าใจง่าย
การทำเว็บไซต์ให้เข้าใจง่ายเหล่านี้จะช่วยทำให้ผู้ที่มีความบกพร่องทางสติปัญญาและการเรียนรู้ อย่างเช่นผู้ที่เป็นโรคออทิซึม โรคดาวน์ซินโดรม สามารถเรียนรู้และเข้าใจได้ง่ายอย่างรวดเร็ว
ช่วยให้ผู้ที่ไม่คุ้นเคยกับเทคโนโลยีให้ได้รับประสบการณ์ที่ดี

Large Links, Buttons, and Controls ปุ่มต้องใหญ่ ลิงค์ต้องชัด จัดการง่าย
การออกแบบแอพลิเคชั่น หรือเว็บไซต์ที่ทำปุ่มมาขนาดเล็ก ก็เหมือนการสอยด้ายเข้ารูเข็มที่มีขนาดเล็ก การจะเล็งอะไรที่มีขนาดเล็กต้องใช้พลังงานอย่างมากมาย ส่งผลให้เกิดความเครียดและความกดดัน คนนิ้วใหญ่เกินไปก็ใช้งานยาก เล็งไม่ถูกสักทีอยากได้ปุ่มนี้แต่ไปโดนโฆษณาอีกแล้ว
การออกแบบเว็บไซต์และแอพลิเคชั่นให้สามารถกดปุ่ม กดลิงค์ได้ง่าย จะทำให้เราทำงานรวดเร็ว คล่องแคล่วว่องไว มองเห็นชัดเจน Action ที่ชัดเจนช่วยให้เราเลือกกดได้อย่างไม่ลังเล
Customizable Text ออกแบบให้ตัวหนังสือปรับขนาดได้
สิ่งที่เหมาะสมสำหรับเรา อาจจะไม่เหมาะสมสำหรับคนอื่นก็ได้
เหมือนกับการกินขนมปังที่บางคนอาจจะชอบขอบเกรียม
แต่บางคนอาจจะไม่ทานขนมปังไหม้

การปรับตัวหนังสือให้ตัวใหญ่เล็กได้ในเว็บไซต์ ช่วยเพิ่มความสามารถในการอ่านและทำความเข้าใจสำหรับคนสายตาสั้น Low vision มองภาพไม่ชัด หรือผู้ที่เป็นโรค Dyslexia
การเขียนเว็บไซต์และแอพด้วยโครงสร้างโค้ดที่ดีจะทำให้ผู้อ่านปรับแต่งตัวหนังสือ ฟอนต์ ขนาด ระยะห่างและสีได้ด้วยตนเอง โดยไม่ได้สูญเสียฟังชั่นการทำงานหรือความชัดเจนแต่อย่างใด
Understandable Content การเขียนที่เข้าใจง่าย
ความเจ็บปวดของคนอ่านหนังสือบ่อย ๆ คืออ่านแล้วไม่เข้าใจว่าคนเขียนต้องการจะสื่อถึงอะไร ทำไมคำศัพท์ยากมากจนจะต้องไปเปิดพจนานุกรม
หลายเว็บไซต์เองไม่ได้ใช้ HTML Heading (H1-H4), Paragraph (p), Lists (ol, ul), หรือเส้นคั่นกลางระหว่างการเขียน (Hr) มากกว่านี้ยังใช้ภาษาที่ยาก ศัพท์เฉพาะทางที่ไม่ได้ใช้ในการสื่อสารกับมนุษย์
ทั้งหมดเหล่านี้ทำให้ไม่เป็นที่น่าประทับใจในการใช้เว็บไซต์ เข้าใจยาก ลองนึกถึงผู้อ่านที่ใช้คนละภาษากับเรา เพิ่งหัดใช้งานภาษาไทยใหม่ ๆ มาเจอศัพท์ยากคงสับสนเป็นกังวลเป็นแน่แท้
การเขียนที่เข้าใจยาก ยังทำให้คนที่เป็นโรคในกลุ่ม Cognitive and learning disabilities ที่กล่าวไปในหัวข้อข้างต้น ก็จะเรียนรู้ได้ช้าลง
ยกตัวอย่าง Design system language ของ Shopify ได้มีไกด์ไลน์ไว้ว่า ถ้าเขียน content ปุ่ม หรือคำใน UI ของ Product โดยใช้ภาษาที่เด็ก Grade 7 ( ระดับม.1 ) ไม่สามารถอ่านเข้าใจได้ แปลว่าเราเขียนไม่ถูกต้อง ไม่ถูกหลัก Accessibility
Keyboard Compatibility การใช้งานเวลาที่ไม่มีเมาส์ คีย์บอร์ด
เคยไหม เวลาที่หาเมาส์ไม่เจอ เมาส์พัง คีย์บอร์ดใช้งานไม่ได้ ขณะที่เรากำลังทำงานอย่างเมามัน แต่ต้องมาสะดุดเพราะไม่มีอุปกรณ์ใช้งาน
กรณีเดียวกันหากมีผู้ใช้งานที่พิการทางด้านร่างกายที่ไม่สามารถใช้มือขยับเมาส์ในการกดได้ จะเกิดอะไรขึ้น ผู้พิการเหล่านี้จะสามารถใช้งานคอมพิวเตอร์ได้อย่างไร ?
เว็บไซต์และแอพพลิเคชั่นควรออกแบบให้สามารถใช้งาน เลือกกรอกฟอร์ม จองโรงแรม เลือกวันเวลาสถานที่ ผ่านการกดเพียงแค่บางปุ่มผ่านคีย์บอร์ดได้
เครื่องมือเพื่อออกแบบ Accessibility แบบเริ่มต้น
- สำหรับใครที่ใช้โปรแกรม Sketch, Adobe XD ปลั๊กอินนี้เป็นตัวช่วยตรวจสอบ Contrast ของสี ว่าผ่านมาตรฐานหรือไม่
Plugin Stark - Mac OS มีแอพชื่อว่า Usecontrast
- Sim Daltonism – The colour blindness simulator แอพลิเคชั่น สำหรับผู้ที่ตาบอดสี
- WCAG – เว็บไซต์มาตรฐาน Web Accessibility สำหรับคนที่สนใจเรียนเรื่องนี้เพิ่มเติม Principles of universal design
บทความนี้ต้องขอจบไว้เพียงเท่านี้ สำหรับท่านที่สนใจติดตามอ่านเรื่องราวการออกแบบที่น่าสนใจจาก Designil อัพเดทใหม่เป็นประจำ อย่าลืมกด like, share แฟนเพจ หรือกดรับข่าวสารผ่านทางอีเมล์ได้ด้านล่างนี้เลยนะคะ ครั้งหน้าจะเป็นบทความอะไร เราจะแจ้งเตือนทุกท่านผ่านทางอีเมล์ค่า
อ้างอิงจาก https://www.w3.org














