3 เรื่องสำคัญ ที่เว็บดีไซเนอร์ต้องรู้ในปี 2018

สวัสดีปีใหม่ 2018 ครับ จากที่ทีมงาน Designil ได้ทำงานในสายออกแบบ และสังเกตุความเปลี่ยนแปลงในการออกแบบเว็บไซต์มาหลายปี ก็พบหลาย ๆ เรื่องที่น่าสนใจ และอยากมาแชร์เทคนิคเว็บดีไซน์ 2018 ให้กับคนที่เป็นดีไซเนอร์อยู่แล้วหรือคนที่อยากเป็นเว็บดีไซเนอร์ได้ลองไปศึกษากันดูครับ
1. ทำ UI ต้องรู้จัก UX Design

กระแส UX หรือ User Experience กำลังได้รับความนิยมมากขึ้นเรื่อย ๆ ซึ่งในไทยเราก็มี Meetup ด้าน UX เกิดขึ้นมามากมายในหลายปีที่ผ่านมา (เช่น UX Connext) ซึ่งช่วยเผยแพร่ความรู้ให้กับทั้งผู้เริ่มต้น และเปิดโอกาสให้ผู้ที่มีประสบการณ์อยู่แล้วได้มาแชร์ความรู้กัน เป็นเรื่องน่ายินดีมากครับ
เมื่อหลายปีก่อนแอดมินเข้าใจว่าการทำ UX ก็คือวิธีคิดว่า “ทำยังไงก็ได้ให้ Website หรือ Application ของเราใช้ง่าย” ซึ่งมันก็ดูเข้าใจง่าย และน่าจะทำได้ไม่ลำบาก พอได้เรียนรู้เกี่ยวกับ User Experience Design มากขึ้นเรื่อย ๆ ก็พบว่าการจะทำ UX Design ให้ดีต้องใช้ประสบการณ์ และใช้เวลากับมันมากพอสมควรเลยในแต่ละโปรเจคครับ

หลังจากที่เราได้พัฒนา Website / Product มาหลายปี รวมทั้ง Side Projects ที่อยู่ว่าง ๆ ก็ทำ พบว่าการทำ UX ในขั้นตอนออกแบบ ช่วยให้เราออกแบบและพัฒนาได้ราบรื่นขึ้น พบปัญหาระหว่างทางน้อยลง ทำให้การลงทุนใช้เวลาทำ UX ก่อนมีประโยชน์มากครับ
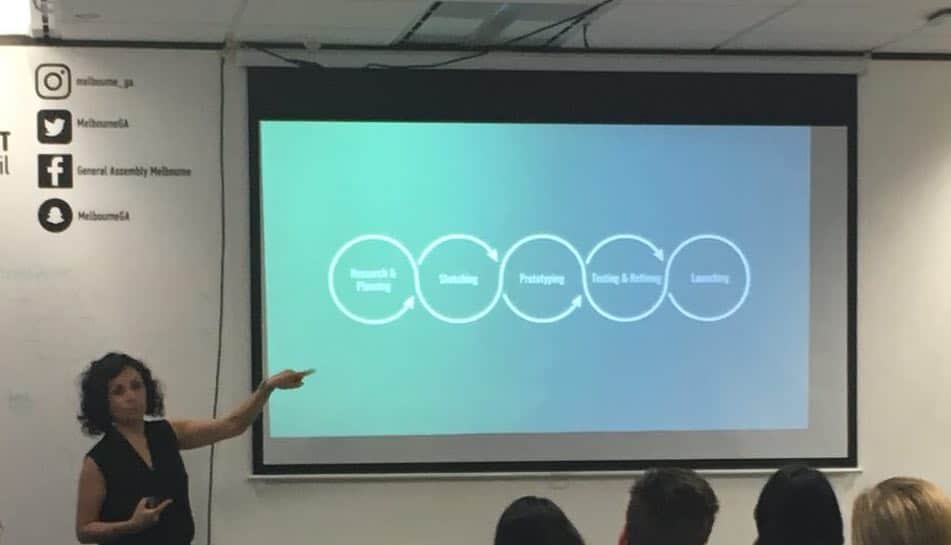
ที่สำคัญคือ UX ไม่ใช่ศาสตร์ที่ต้องเป็นศิลปินอาร์ต ๆ ถึงจะเรียนได้ง่าย แต่ “UX เป็นกระบวนการ” ถ้าเราทำตามขั้นตอน และเรียนรู้ว่าแต่ละขั้นตอนมีหน้าที่อะไร ก็สามารถทำโปรเจค UX ได้แล้วครับ เมื่ออาทิตย์ที่ผ่านมาแอดมินเพิ่งไป Meetup ด้าน UX ของ General Assembly ที่สรุปได้ดีมาก อ่านได้ในบทความ สรุปเนื้อหาคอร์สพื้นฐาน UX Design จาก General Assembly ที่ออสเตรเลีย
บทความแนะนำ: Intro to UX กับคุณดาริน User Experience Design คนไทยในอเมริกา
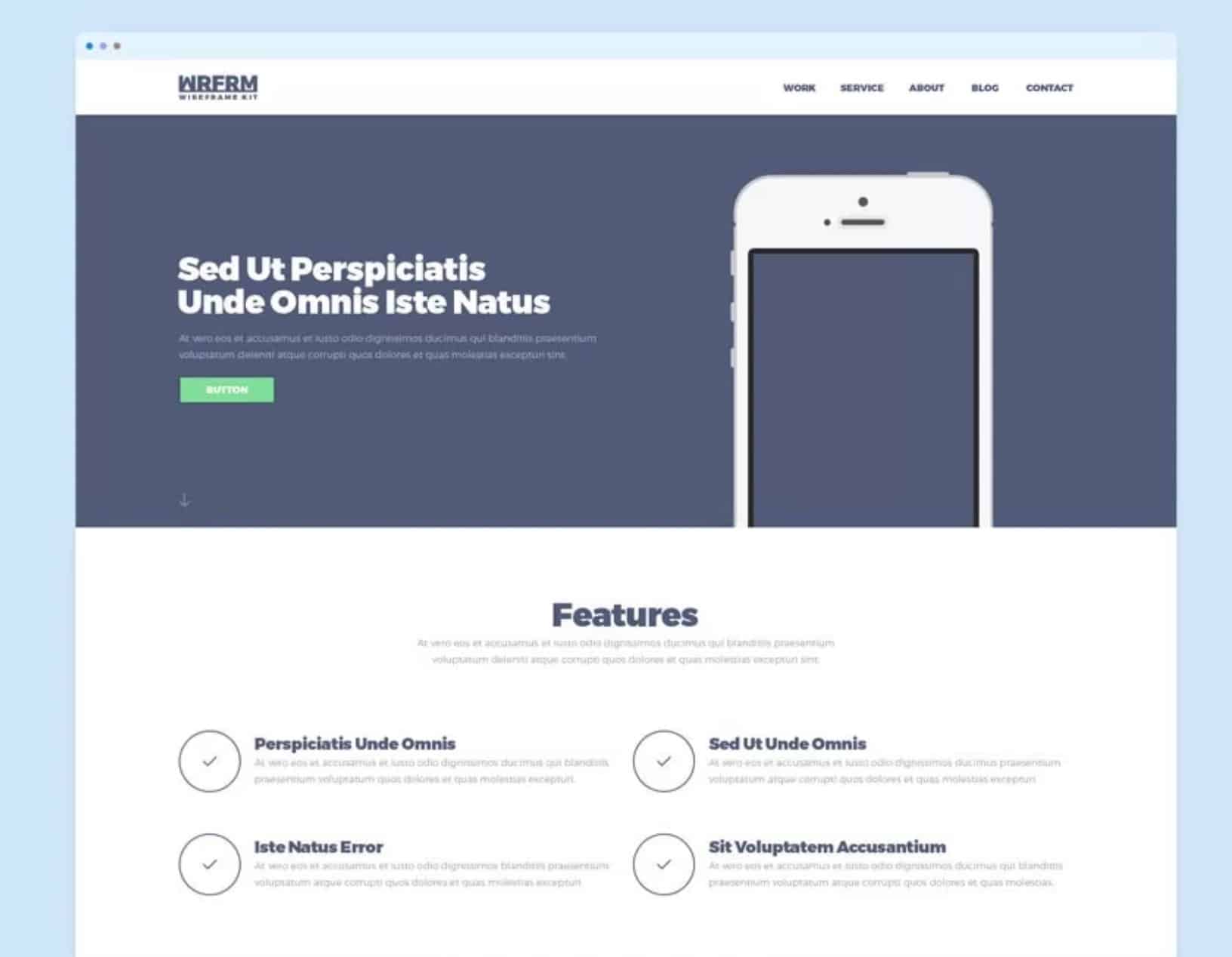
2. Minimal & Clean ดีไซน์ให้สะอาดแล้วดียังไง

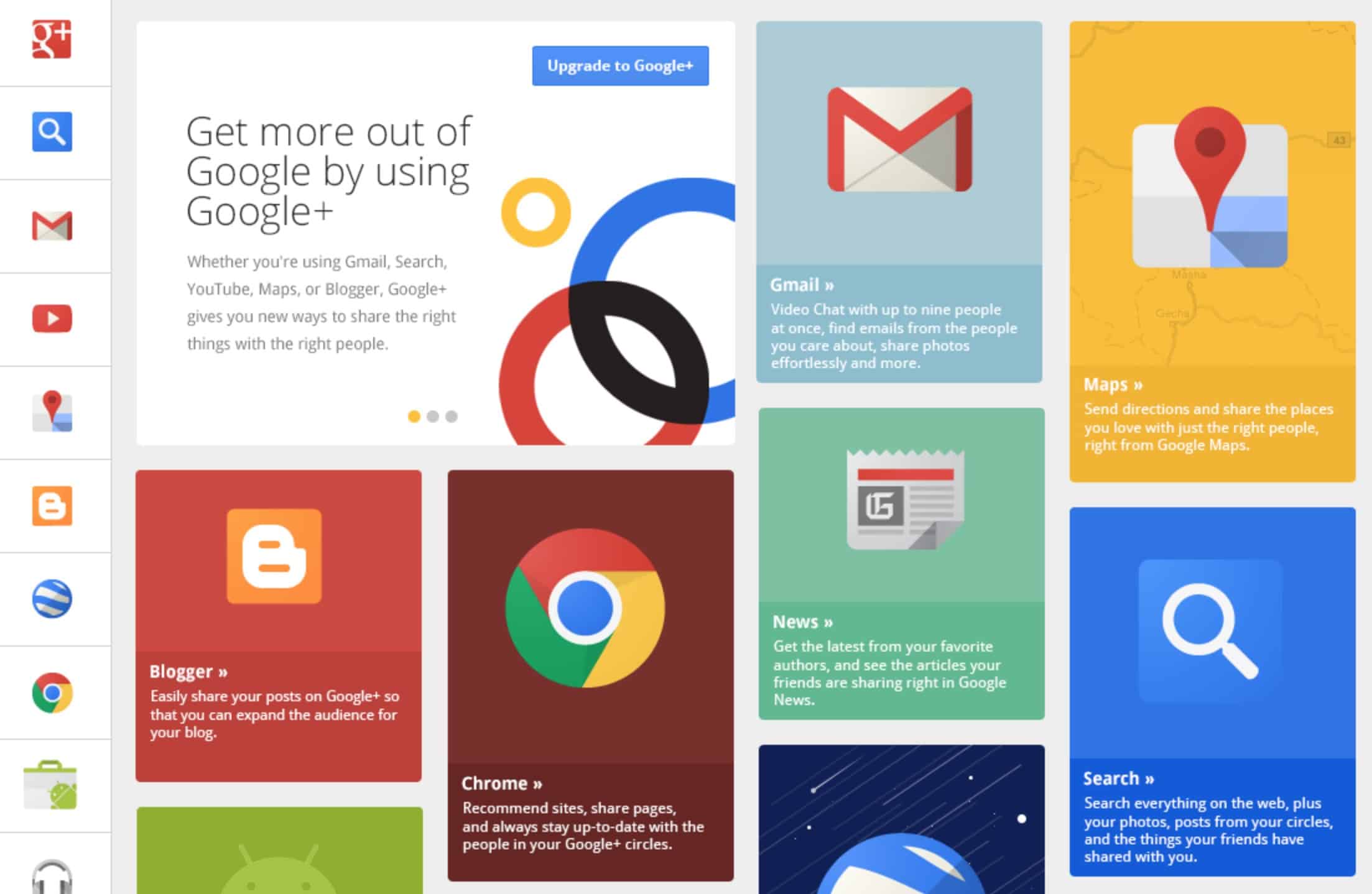
ในช่วงไม่กี่ปีที่ผ่านมาเป็นช่วงเปลี่ยนผ่านของยุคการดีไซน์แบบ Skeuomorphism (แบบสามมิติ เน้นเสมือนจริง) ไปเป็นการออกแบบด้าน Flat Design เรียบ ๆ ง่าย ๆ ใช้ไม่กี่สี
หลายคนอาจจะคิดว่า Flat Design เป็นเทรนด์ดีไซน์ที่แห่ทำตามกันเพราะเห็นคนอื่นทำ แต่จริง ๆ แล้วการออกแบบให้สะอาดมีส่วนช่วยในการพัฒนา Product มากพอสมควรเลยทีเดียวครับ มาดูกันว่ามันดีอย่างไรบ้าง

สำหรับทางฝั่งดีไซเนอร์แล้ว การออกแบบสไตล์ Flat Design ทำให้นักออกแบบสามารถใช้กราฟฟิกแบบ Vector ได้เต็มที่ ซึ่งโปรแกรมอย่าง Illustrator, Sketch จะเก่งมากในเรื่องนี้ ข้อดีของ Vector คือ เราสามารถย่อขยายได้โดยที่กราฟฟิกไม่แตกเป็นจุด ๆ ซึ่งเหมาะมากในยุคนี้ที่มีเครื่องมือเปิดใช้งานหลากหลายหน้าขนาด หลากหลายความละเอียด ทำให้การออกแบบสำหรับหลายหน้าจอไม่ทำร้ายดีไซเนอร์จนเกินไป
สำหรับทางฝั่งนักพัฒนา (Developer) แล้ว การออกแบบสไตล์ Flat Design ทำให้นักพัฒนาสามารถเขียนโค้ดได้ง่าย ในอดีตเราต้องทำการตัดกราฟฟิกจากดีไซเนอร์เป็นรูปแยก ๆ เยอะมาก แต่ในปัจจุบันเราสามารถแทนที่ดีไซน์แบบ Flat กลายเป็นโค้ด CSS ได้เกือบ 100% แล้วครับ ซึ่งช่วยให้ความเร็วในการโหลดไวขึ้นด้วยเพราะไม่ต้องรอโหลดรูปนั่นเอง
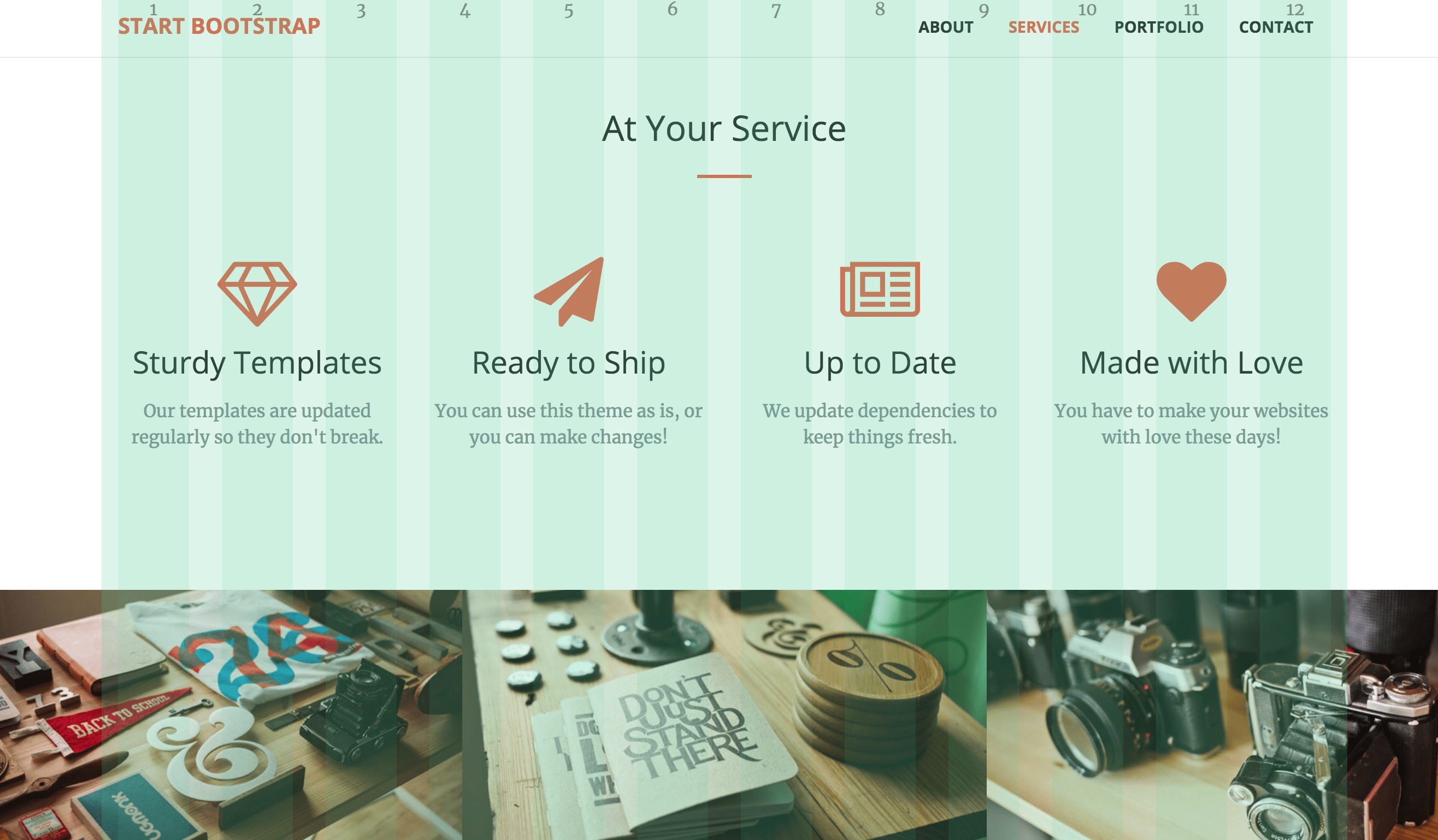
3. อย่าจัด Layout ให้เป็นระเบียบด้วย Grid มากเกินไป
อย่าเพิ่งเข้าใจผิดจากหัวข้อนะครับ การจัด Layout ด้วย Grid ถือเป็นพื้นฐานที่สำคัญของคนออกแบบเว็บไซต์เลย เนื่องจากว่าเวลาส่งต่อให้นักพัฒนาตัด HTML / CSS เค้าจะสามารถสวมกริด Bootstrap หรือ Foundation เข้ากับงานดีไซน์ของเราได้ง่ายมาก ๆ
บทความแนะนำสำหรับคนเขียน HTML/CSS: คู่มือสอนวิธีใช้ Bootstrap 4 ตั้งแต่เริ่มต้น ครอบคลุมทุกอย่างที่ควรรู้

อย่างไรก็ตาม การใช้ Grid ไม่ใช่เรื่องใหม่ครับ สมาชิก Designil บางท่านอาจจะเคยได้อ่าน บทความเรื่องระบบกริดที่เราเขียนไว้ตั้งแต่ปี 2010 เพราะฉะนั้นเว็บไซต์ส่วนใหญ่ โดยเฉพาะเว็บที่ใช้กริด Bootstrap จะวางเหมือนกันค่อนข้างเยอะ คอลัมน์ขนาดเท่ากันบ้าง ระยะห่างคอลัมน์เท่ากันบ้าง ทำให้ผู้อ่านรู้สึกเบื่อได้ง่ายครับ
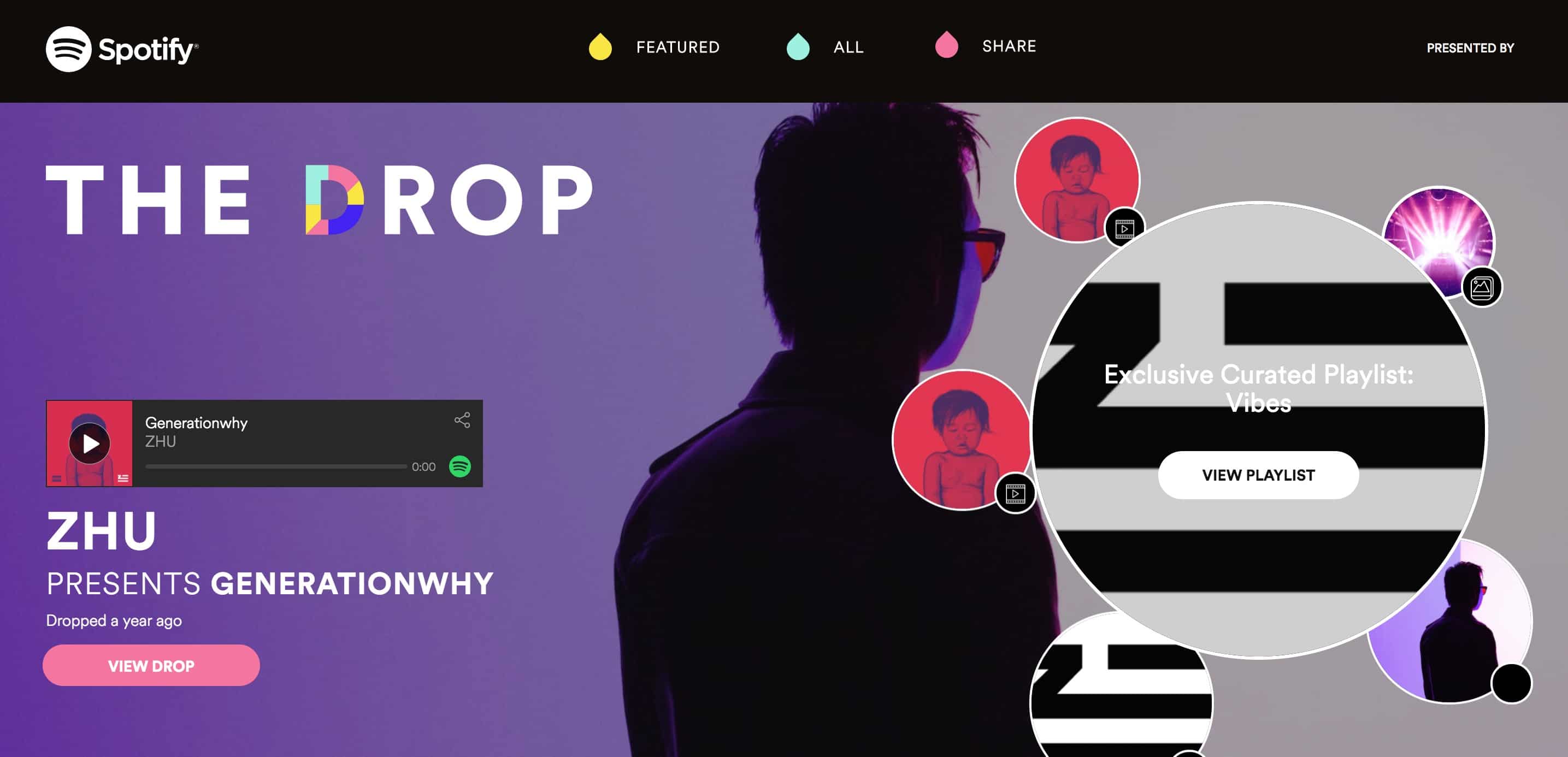
เพราะฉะนั้นในฐานะที่เป็นดีไซเนอร์ เราควรลองแหกแหวกแนวกริดกันดูบ้างให้เว็บน่าสนใจขึ้นครับ เราไม่จำเป็นต้องจัดให้ออกนอกกริดทั้งเว็บ แค่วาง Element บางส่วนให้ทะลุกริดออกมาบ้างแบบเว็บ Spotify The Drop อันนี้ก็เป็นตัวอย่างที่ดีที่ทำให้เว็บน่าสนใจขึ้นโดยไม่ต้องปรับเยอะครับ (เว็บนี้สร้างขึ้นมาจากกริด Bootstrap ด้วยนะ)

แล้วคุณล่ะมีเทคนิคอะไรอยากบอกดีไซเนอร์มือใหม่บ้าง
ผมเชื่อว่าแต่ละคนเวลาทำงานคงได้เจอกับเทคนิคใหม่ ๆ อยู่ตลอดที่จะช่วยให้ดีไซเนอร์มือใหม่ออกแบบได้เหมือนมือโปรมากขึ้น มาแบ่งปันเทคนิคดี ๆ กันได้ในคอมเม้นท์ใต้บทความเลยครับ แอดมินอ่านทุกอันครับ
และเทคนิคไหนน่าสนใจที่คอมเม้นท์ภายในเดือนมกราคม 2018 นี้ แอดมินจะติดต่อไปเป็นการส่วนตัวเพื่อมอบของขวัญปีใหม่เล็ก ๆ น้อย ๆ ให้ด้วยครับ
สุขสันต์วันปีใหม่ 2018 ทุกท่านนะครับผม :)
ป.ล. สำหรับท่านที่ยังไม่มีพื้นฐาน และอยากเริ่มต้นงานในสายงานนี้ ปีใหม่นี้ทางทีมงานมี Bundle คอร์สวีดิโอราคาพิเศษ 2018 สอนโดยทีมงานมืออาชีพจาก Designil.com ครอบคลุมทั้งสอนออกแบบและเขียนโค้ด เหมาะมากสำหรับผู้ที่ต้องการเริ่มต้นครับ คลิกที่นี่เพื่อดูรายละเอียด Course Bundle 2018











