Web Page Speed: สรุป วิธีการ Optimise รูปภาพและวีดิโอให้โหลดเร็ว

ใน บทความ Web Page Speed ตอนที่ 1 เราพูดกันไปว่า ทำไมความเร็วเว็บถึงสำคัญ, อธิบายว่าทำไมเว็บไซต์ถึงโหลดเร็วหรือช้า, และหัวข้อที่สำคัญที่สุด คือ 4 เทคนิคในการทำให้เว็บโหลดเร็วขึ้น
ตามที่สัญญาไว้ในบทความตอนที่แล้ว บทความนี้เราก็จะมาคุยกันเรื่องวิธีการ Optimise รูปภาพและวีดิโอ เช่น การ บีบอัดรูป, การเปลี่ยนนามสกุลไฟล์, การทำ Lazyload ฯลฯ ซึ่งทำให้บทความ Web Page Speed ตอนนี้เป็นหัวข้อที่สำคัญมาก ๆ ไม่แพ้เรื่องอื่น ๆ เลยครับ
บทความซีรีย์ Web Page Speed ของเรามี 3 ตอน คือ:
- ตอนที่ 1 ส่วนประกอบของเว็บไซต์สำคัญ ๆ ที่เกี่ยวข้องกับความเร็วเว็บ และเทคนิคการ Optimise เว็บให้เร็วสุด ๆ
- (บทความนี้) วิธีการ Optimise รูปภาพและวีดิโอให้โหลดเร็ว
- วิธีการ Optimise JavaScript ให้โหลดเร็ว & สรุป
มาเริ่มกันเลยดีกว่าครับ
ทำไมเราถึงต้อง Optimise รูปภาพและวีดิโอบนเว็บ
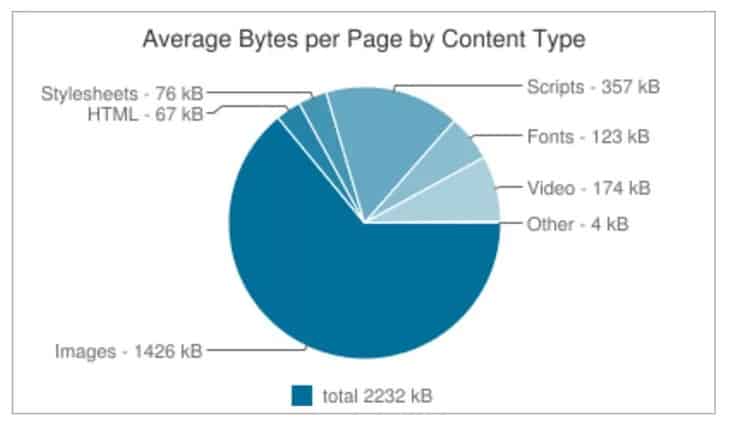
เว็บไซต์ในปัจจุบันมีการนำรูปภาพและวีดิโอมาใช้มากขึ้นเรื่อย ๆ ซึ่งจากสถิติล่าสุดที่แอดหามาได้ พบว่ารูปภาพหนักเฉลี่ย 1.4 MB ต่อเว็บไซต์เลยทีเดียว อันนั้นเป็นของปี 2016 นะครับ ในปัจจุบันอาจจะทะลุ 5 MB ไปแล้วก็ได้

เนื่องจากรูปภาพและวีดิโอเป็นส่วนสำคัญเลยที่ทำให้เว็บหนัก การ Optimise ในส่วนนี้จะทำให้ผู้ใช้เว็บไซต์เราโหลดเว็บได้เร็วขึ้น ซึ่งมีผลโดยเฉพาะอย่างยิ่งกับผู้ใช้ทางมือถือของเราที่มีอินเตอร์เน็ตความเร็วจำกัดครับ
นอกจากประโยชน์ด้าน User Experience แล้ว เรายังได้ประโยชน์ด้าน SEO อีกด้วย เพราะเว็บไซต์เราจะโหลดเร็วขึ้น และ Google จะจัดอันดับใน Search Engine ให้สูงขึ้นครับ
ต่อไปมาดูเทคนิคการ Optimise กันบ้างดีกว่าครับ ซึ่งมีหลาย ๆ ข้อที่สามารถทำได้ง่ายมาก ๆ ใช้เวลาไม่นาน
วิธีการ Optimise ความเร็วการโหลดรูปภาพและวีดิโอบนเว็บไซต์
ใช้เครื่องมือบีบอัดรูป

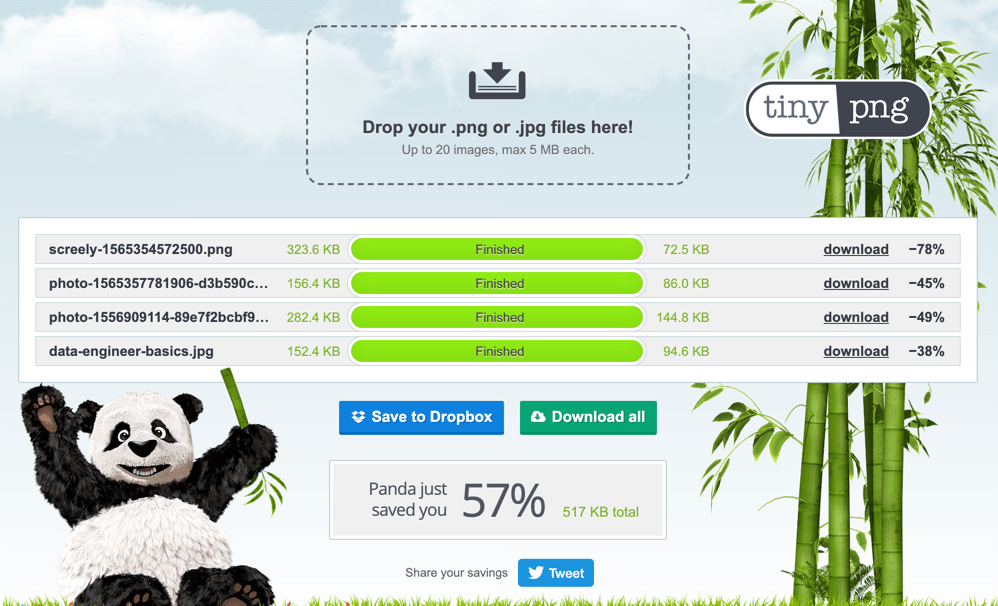
ถ้าต้องการหาเครื่องมือออนไลน์เพื่อช่วยบีบขนาดรูป แอดเคย แนะนำเว็บไซต์ช่วยลดขนาดรูป ไปก่อนหน้านี้แล้วครับ เว็บพวกนี้จะใช้เทคนิคในการลบข้อมูลที่ไม่จำเป็นออกจากไฟล์รูป ทำให้ความละเอียดของรูปไม่เสียมากนักในขณะที่ขนาดไฟล์ลดไปเกิน 50%
สำหรับใครที่ไม่ชอบใช้เว็บไซต์ ก็มีทางเลือกอื่น ๆ เช่น สามารถดาวน์โหลดโปรแกรมบีบอัดรูปมาใช้ในเครื่องเราได้ หรือถ้าใครทำเว็บ ก็สามารถใช้ Library บีบอัดรูปในขณะที่เรนเดอร์เว็บได้เลย
วิธีต่าง ๆ ที่แอดแนะนำมีดังนี้ครับ (จริง ๆ มีอีกหลายตัว):
- Caesium – โปรแกรมฟรี สำหรับบีบอัดรูปบน Windows
- ImageOptim – โปรแกรมฟรี สำหรับบีบอัดรูปบน Mac
- Pica – Library บน NodeJS ที่สามารถบีบอัดรูปในขณะ Compile โค้ดได้เลย
สิ่งที่ควรต้องรู้เกี่ยวกับการใช้โปรแกรมฟรี หรือ Library ฟรีเหล่านี้ คือ Algorithms ที่ใช้ในการบีบอัดรูป จะเป็น Algorithms ที่ Open Source ครับ แต่ถ้าเราใช้บริการบีบอัดรูปออนไลน์
เช่น แอดมินใช้ของ TinyPNG หรือ ShortPixel เป็นหลัก ก็อาจจะมี Algorithms ที่บีบอัดรูปได้ดีกว่าครับ (แต่ก็ไม่ได้แปลว่าจะดีกว่าเสมอไปนะครับ)
แปลงรูปภาพ / วีดิโอให้กลายเป็น CSS

เทคนิคหนึ่งที่ทำให้เว็บเร็วขึ้นง่าย ๆ ก็คือ “ลดการใช้รูปภาพและวีดิโอ” นั่นเองครับ ถ้าอะไรที่เขียนด้วยโค้ด CSS หรือ JavaScript มาแทนรูปภาพได้ ใช้โค้ดเป็นทางเลือกที่ดีกว่า (ยกเว้นเราต้องโหลด Library เพิ่ม 10 ตัวมาเพื่อทำจุดเดียว อันนั้นใช้รูปไปเถอะครับ)
โดยเฉพาะอย่างยิ่งในยุคนี้ที่ CSS เก่งขึ้นเรื่อย ๆ ตัวอย่างสิ่งที่ CSS / JavaScript ในปัจจุบันสามารถทำได้ แต่ก่อนหน้านี้เราต้องใช้รูปภาพ ก็เช่น
- ปรับความโปร่งใสของส่วนต่าง ๆ บนหน้าเว็บ – ใช้ CSS3 opacity
- ใส่ฟ้อนต์ไทยสวย ๆ บนหน้าเว็บ – ใช้ CSS3 @font-face
- ใส่ขอบมน -ใช้ CSS3 border-radius
- ใส่เงา – ใช้ CSS3 box-shadow และ text-shadow
- ทำ Animation – ใช้ CSS3 animation, SVG Animation, หรือ JavaScript เช่น GreensockJS
- พลอตกราฟ Data Visualisation – ใช้ D3.js หรือ Library สำหรับพลอตกราฟตัวอื่น ๆ
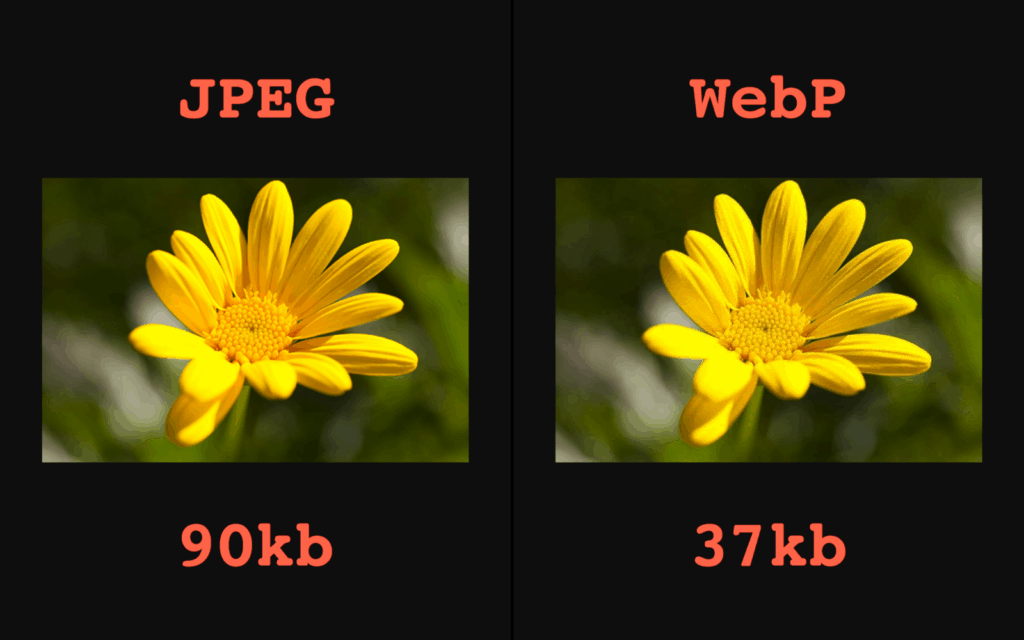
ใช้รูป WEBP แทน JPG, PNG

การบีบอัดไฟล์รูปในปัจจุบันจะสามารถช่วยได้ในระดับหนึ่งเท่านั้นครับ ทาง Google เลยคิด Algorithms ใหม่สำหรับไฟล์รูปภาพซะเลย ออกมาเป็นสิ่งที่เรียกว่า WebP
WebP เป็นนามสกุลรูปตัวใหม่ (จริง ๆ ก็ไม่ใหม่แล้ว) ที่สามารถบีบรูปให้ขนาดเล็กลงกว่านามสกุลอื่นที่เราใช้กันครับ อย่างไรก็ตาม สำหรับบางรูปที่ Contrast น้อย ๆ ก็เคยได้ยินว่า WebP ไม่ได้ช่วยมากเท่าไหร่ครับ อันนี้อาจจะต้องลองทดสอบเป็นรายรูปดู
สำหรับเรื่องของการรองรับในบราวเซอร์ บราวเซอร์ส่วนใหญ่รองรับ WebP หมดแล้วครับ เพราะฉะนั้นส่วนใหญ่จะสามารถเปิดรูปได้โดย (สามารถเช็คได้จาก เว็บไซต์ Caniuse)
และสำหรับบราวเซอร์ที่ยังไม่รองรับ เราสามารถใช้บริการเช่น Cloudflare แบบจ่ายเงินเพียง $20 / เดือน ได้ครับ #สายใช้เงินแก้ปัญหา
ระบบ Cloudflare จะทำการแปลงรูปในเว็บเราให้กลายเป็น WebP โดยอัตโนมัติ และทุกครั้งที่มีคนเข้าเว็บ ก็จะเช็คว่าบราวเซอร์ผู้ใช้รองรับ WebP หรือเปล่า ถ้ารองรับถึงจะส่ง WebP ให้ครับ สะดวกมาก ๆ
ใช้วีดิโอ MP4 แทน GIF

อันนี้เป็นเทคนิคหนึ่งที่คนไม่ค่อยเชื่อกันครับ เพราะถ้าตามหลักการแล้วไฟล์รูป (GIF) ก็ควรจะเล็กกว่าไฟล์วีดิโอ (MP4) ถูกต้องมั้ยครับ?
สาเหตุที่ GIF มีขนาดใหญ่กว่า MP4 เพราะว่า GIF เก็บข้อมูลแบบ Lossless แปลว่าไม่มีข้อมูลอะไรเสียหายเลย ทุกเฟรมบน GIF จะถูกเก็บไว้เป็นรูปของแต่ละเฟรมเลยครับ
ส่วน MP4 เก็บข้อมูลแบบ Lossy แปลว่ามีข้อมูลหายไปบ้าง เนื่องจากมัน Optimise ด้วย Algorithms (หรือที่สายวีดิโอเรียกว่า Codec) เพื่อให้การเคลื่อนไหวในวีดิโอเนียนที่สุด โดยมีไฟล์ขนาดเล็กที่สุดครับ
สำหรับใครที่ยังไม่แน่ใจว่าวิธีนี้ใช้ได้จริง คุณตั้งฝากบอกเพิ่มเติมมาว่า
ขนาดเว็บแจก GIF ฮา ๆ ชื่อดังอย่าง Giphy.com ยังใช้ MP4 ทั้งเว็บเลย แล้วเว็บเราเล็กกว่าเค้าทำไมถึงไม่ใช้
Warat Wongmaneekit – Google Developer Expert
สำหรับคนที่มีรูป GIF เยอะ ๆ บนเว็บ สามารถใช้เครื่องมือแปลง GIF to MP4 ออนไลน์ได้เลยครับ มีให้เลือกใช้ฟรีหลายตัวมาก
ถ้าไฟล์ GIF เราใหญ่มาก อัพไม่ไหว ก็สามารถใช้แบบโปรแกรมบนเครื่องได้เช่นกัน แต่แอดยังหาตัวที่ฟรีไม่เจอ ถ้าใครเจอก็แจ้งมาได้ครับ
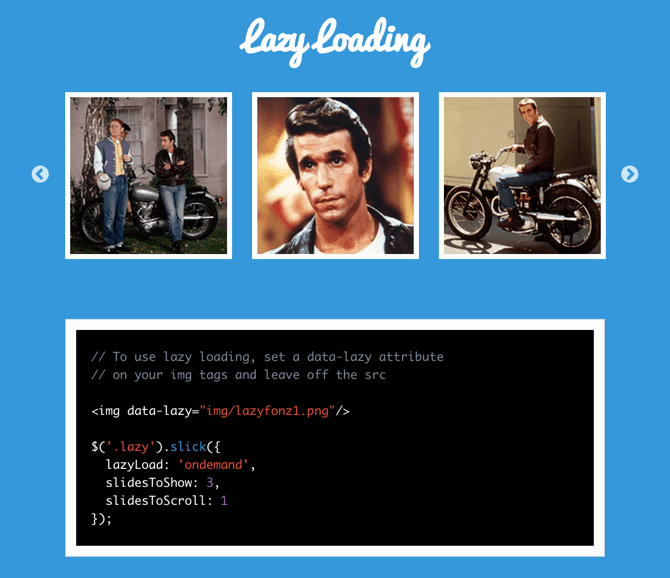
โหลดเฉพาะรูปที่อยู่บนหน้าจอ ด้วย Lazyload
Lazyload ไม่ใช่เรื่องใหม่ครับ เป็นเทคนิคในการเพิ่มความเร็วการโหลดเว็บ ด้วยการหยุดรูปที่อยู่นอกหน้าจอไม่ให้โหลด แล้วพอเลื่อนลงมาค่อยโหลดครับ
ประโยชน์ของการทำ Lazyload คือ ผู้ใช้เว็บของเราไม่ต้องรอภาพอื่นที่อยู่นอกจากจอโหลด ถ้าเว็บเรามีรูปทั้งเว็บ 5 MB พอใส่ Lazyload อาจจะโหลดแค่ 100kb ที่ใข้จริงเท่านั้นครับ ซึ่งนอกจากจะทำให้เว็บโหลดเร็วขึ้นแล้ว ยังดีกับ User Experience อีกด้วยครับ
ปัจจุบันมี JavaScript Library ออกมาหลายตัวที่ช่วยให้เราสามารถทำ Lazyload ได้เลย แค่ใส่ JS ไฟล์นี้เข้ามาในเว็บ เช่น Vanilla JavaScript Lazy Load
อย่างไรก็ตาม ตอนที่แอดใช้ Library พวกนี้ มักจะชอบเจอปัญหาเวลาเราทำ Slider แบบมีรูปบนเว็บ ด้วย JavaScript Library ตัวหนึ่ง แล้วมันไปตีกับ JavaScript Library ตัวที่ทำ Lazyload ครับ
วิธีแก้ปัญหา ก็คือ เลือกใช้ JavaScript Slider ที่รองรับ Lazyload อยู่แล้ว เช่น Slick ตัวนี้เมื่อก่อนแอดใช้บ่อยมาก เพราะฟีเจอร์เยอะ และตกแต่งง่าย

หรืออีกวิธีที่ง่าย (หรือยาก) กว่านี้ ก็คือ เขียน Slider ใช้เองเลยครับ (ไม่ได้พูดเล่น ๆ เพราะคุณตั้งเล่าว่า Slider ที่เค้าทำให้เว็บหนึ่งมีปัญหาเรื่องการทำ Lazyload เค้าเลยเข้าไปแก้โค้ด Slider เองเลย)
สรุป เทคนิคในการทำให้รูปและวีดิโอบนเว็บโหลดเร็วขึ้น
5 เทคนิคที่เราแนะนำกันในบทความนี้ คือ:
- ใช้เครื่องมือบีบอัดรูป – มีทั้งเครื่องมือฟรีออนไลน์ และเครื่องมือฟรีแบบติดตั้งลงเครื่อง
- แปลงรูปภาพ / วีดิโอให้กลายเป็น CSS – ปัจจุบันโค้ด CSS3 และ JavaScript สามารถทำอะไรได้เยอะมาก ใช้ประโยชน์จากโค้ดให้ได้มากที่สุด
- ใช้ WebP แทน JPG, PNG – เพราะไฟล์ WebP มีขนาดเล็กกว่า
- ใช้วีดิโอ MP4 แทนรูป GIF – เพราะไฟล์ MP4 มีขนาดเล็กกว่า
- โหลดเฉพาะรูปบนหน้าจอด้วย Lazyload – มีทั้ง JavaScript Library แบบที่ใส่ลงเว็บแล้วใช้ได้เลย หรือจะเขียนเองก็ได้
สำหรับท่านใดยังไม่ได้อ่านตอนอื่น ๆ ของบทความซีรีย์ Web Page Speed สามารถอ่านได้จากลิงค์ด้านล่างนี้เลยครับ:
- ตอนที่ 1 ส่วนประกอบของเว็บไซต์สำคัญ ๆ ที่เกี่ยวข้องกับความเร็วเว็บ และเทคนิคการ Optimise เว็บให้เร็วสุด ๆ
- (บทความนี้) วิธีการ Optimise รูปภาพและวีดิโอให้โหลดเร็ว
- (เร็ว ๆ นี้) วิธีการ Optimise JavaScript ให้โหลดเร็ว & สรุป
และหากมีคำถาม คำแนะนำ หรืออยากอ่านเรื่องอะไรเพิ่มเติมเกี่ยวกับการเพิ่มความเร็วเว็บไซต์ ก็ทักมาหาเราได้ที่ Designil Facebook Page ตลอดเวลาครับ