
สวัสดีค่ะเพื่อน ๆ ชาว Designil ทุกท่าน บทความนี้ถือว่าเป็นบทความเริ่มต้นครั้งแรกในการสรุปเนื้อหาจาก Designil group และ Designil fanpage ของเราประจำสัปดาห์กันเลยค่ะ สำหรับเพื่อน ๆ ที่ติดตามอ่านบทความย้อนหลังประจำสัปดาห์ไม่ทัน เราทำสรุปมาให้แล้วถึงที่
เนื้อหาในสัปดาห์นี้เรามาเริ่มต้นกันด้วยเรื่องของ Design กันเลย
Design
Introduction to design tokens
พูดเรื่องของ Design Tokens แนะนำวิธีการใช้งาน Design Tokens แบบพื้นฐาน เล่าเรื่องมุมมองการแทนค่าตัวแปรในการออกแบบตั้งแต่เริ่มต้น มีทั้งมุมมองของฝั่ง Designer, Developer และฝั่งของ Manager เล่าจากเคสการออกแบบ Encore design system ของ Spotify
A guide to recruiting research [UX]
บทความแนะนำการ Recruit คนเข้ามาทำรีเสิช UX กับเรา มีขั้นตอนในการหาคนแบบไหนบ้างที่ใช้งานจริงในบริษัทต่าง ๆ รวมไปถึงไอเดียในการหาคนเข้ามาทำรีเสิชทั้งจาก social media หรืออื่น ๆ มีตัวอย่างการเขียน Email ในการขอเชิญมาทำสัมภาษณ์แบบภาษาอังกฤษและเทคนิคการถามคำถามปลายเปิดในการทำ screening questions เพื่อดูว่าเราได้ User ที่ถูกต้องแล้วหรือยัง เรียกว่าละเอียดครบฝุดๆ เขียนโดยคนไทยที่ทำงานในต่างประเทศ แนะนำ
NPS is the worst
ในเว็บจะรวบรวมบทความ podcast และการต่อต้านการวัดผลด้วย NPS ทำไมคนถึงเกลียดการวัดผลแบบนี้ ทำไมมันถึงไม่ดี ทำไมเราต้องกำจัดวิธีนี้ทิ้งซะ มีเนื้อหาให้เราฟังจาก Designer ชื่อดังหลาย ๆ ท่านในวงการให้ได้มุมมองใหม่ ๆ เพียบ
I helped pioneer UX design. What I see today disturbs me
บทความเล่าความอัดอั้นตันใจของผู้เขียน ที่ผ่านประสบการณ์วงการดีไซน์มาหลายรุ่นหลายสิบปี พูดถึงเรื่องมุมมองการทำงานในสาย UX มาตลอด 20 ปี พูดไปถึงเรื่องการเปลี่ยนแปลงของอาชีพ นิสิยคนทำสายนี้ ไปจนถึงการใช้ method ในการทำงานแบบต่างไป หรือการใช้ agile ในบริษัท software dev กับ UX ที่บอกว่ามันไม่ฟิตเสียเลยกับการทำงานของ UX เพราะเหมือนเรารีบเร่งทำงานจนเกินไป จนทำให้เราไม่แคร์ว่า user จะรู้สึกยังไง
พูดถึงว่าทำไมเราต้องกลับไปศึกษา fundamental ให้ดีเสียก่อน และบอกว่าเราควรจะโทษตัวเองด้วยในฐานะ UX ที่ทำให้วงการนี้มันเป็นแบบนี้ วงการที่เราไม่สนใจว่าจะทำอะไรเพื่อใคร
ถ้าทุกคนลองอ่านเองจบแล้วเราจะกลับมาถามตัวเองว่าทุกวันนี้เราทำอะไรอยู่ในงาน UX กันนะ แล้ว UX มีความหมายอย่างไร ใครเป็นคนนิยาม ? สุดท้ายแล้วก็จะอยู่ที่องค์กรของเรามั้ย และนั่นเป็นความท้าทายของอาชีพนี้ที่จะตอบให้ได้ว่าเราทำอะไร
เป็นบทความที่ชวนให้เรากลับมาตั้งคำถามกับตัวเองว่า ที่แท้จริงแล้วนั้นเราทำอะไรอยู่กันแน่ ?
Meet the redesigned People + AI Guidebook
หากใครได้เข้าร่วม event ของ Google IO เขาได้มี session เกี่ยวกับเรื่องของ AI Guidebook เวอร์ชั่นใหม่ด้วย ในบทความจะเล่าถึงการอัพเดทพวกเรื่อง case study ใหม่ ๆ ที่น่าสนใจเกี่ยวกับการออกแบบ AI เพิ่มเติมเยอะเลยค่ะ
ถ้าใครยังไม่รู้จักอย่าลืมอ่าน สรุปคู่มือออกแบบ AI ที่นัทสรุปไปก่อนหน้านี้นะคะ
Dark patterns
เว็บไซต์รวบรวมตัวอย่าง Dark patterns ในแบบต่าง ๆ ให้เราดูเป็น use case จะได้ไม่ต้องทำตาม ใครทำตามแม่จะตีมือเลยนะ
Getting started with SwiftUI
แชร์ประสบการณ์การใช้งาน SwiftUI ด้วยตนเอง ตั้งแต่เริ่มต้น หัดเขียนแอพ รวมไปถึง Resources คู่มือในการเรียนเขียน IOS ด้วย SwiftUI แบบละเอียด พร้อมทั้งแนะนำสถานที่ให้เราหาข้อมูลเพิ่มเติมเกี่ยวกับการเขียนแอพนี้แบบละเอียดยิบ เอาเป็นว่าบทความเดียวจบ แถมมี challenge ให้หัดเขียนแอพเองอีก สุดยอดไปเลย
UX Writing Principles
แนะนำสำหรับคนเพิ่งเรียนศึกษาเกี่ยวกับ UX Writing แบบมือใหม่ บทความนี้จะแนะนำวิธีการวางแผนการเขียนแบบขั้นตอนแรก (ภาษาอังกฤษ) ให้เราเขียนได้กระชับ เข้าใจง่าย ดูเฟรนลี่ ทำให้ลื่นไหลมากยิ่งขึ้นค่ะ
Portfolio / Case study
สัปดาห์นี้เราได้หยิบ Portfolio & Showcase ที่น่าสนใจมาให้ดูกันทั้งหมดสามอันด้วยกันค่ะ ลองเอาไปดูตัวอย่างและไอเดียสำหรับการทำงานของเรากันได้เลย
- HBF Application design
- Mercy health hospital design
- Tim Quirino
Accessibility

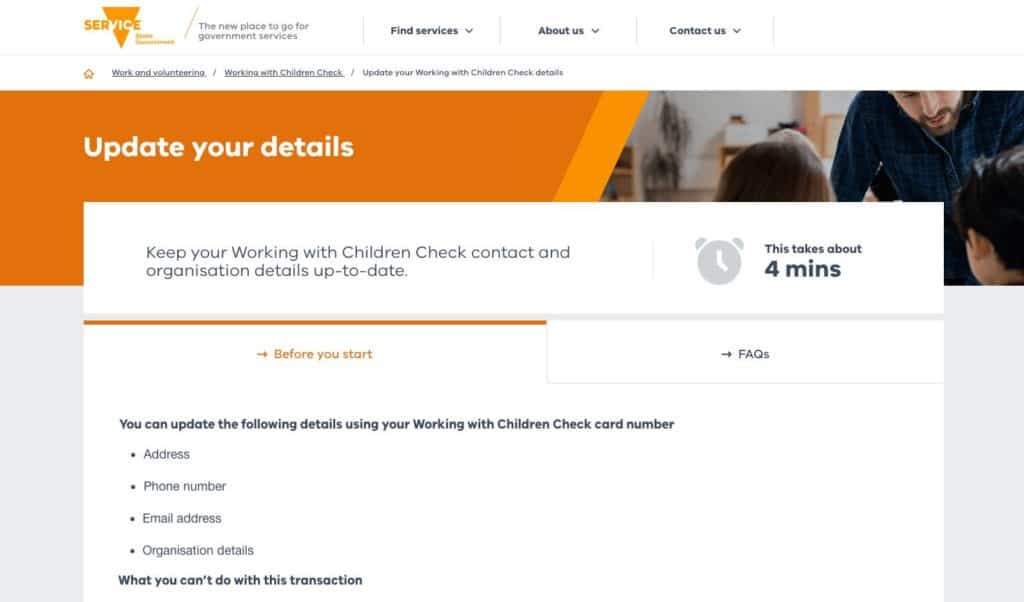
การเราใส่เวลาที่บนหัวของหน้ากระดาษ หรือฟอร์ม จะช่วยบอกผู้ใช้งานได้ว่าทั้งหมดนี้จะใช้ระยะเวลาเท่าไร ทำให้ผู้กรอกฟอร์ม ผู้ใช้ไม่รู้สึกกังวลใจ และช่วยลดความเครียดเวลาทำเอกสารสำคัญต่าง ๆ ออนไลน์ได้
ดูตัวอย่างได้ที่เว็บ Service state government Australia
ค้นหาสีที่ Low-contrast text บนเว็บไซต์ของเราด้วย Chrome dev tools
เว็บไซต์นี้จะ
Youtube playlist เรียนฟรีเรื่อง Quick accessibility test วิธีการเช็คว่าเว็บไซต์หรือแอพของเราใช้งานถูกหลักของ Accessibility หรือไม่ เป็นการทดสอบแบบเบื้องต้นที่สามารถทดสอบได้ด้วยตนเองเลยค่ะ
CSS
มาหยุดใช้ Custom css mouse cursor กันเถอะ
ทำไมต้องหยุด เพราะว่าไม่รู้ว่ามันจะโหลดมาตอนไหน ถ้าเราใช้รูปคิตตี้ User ก็ไม่เข้าใจอีกว่าเมาส์นี้หมายความว่าอะไร
นึกถึงช่วงสมัยทำไดอารี่เย็นตาโฟ และสตอรี่ไทยกันเลยทีเดียว นั่นแน่ เกิดทันใช่มั้ยบอกมา
CSS Container Queries For Designers
การใช้ Css container ตัวใหม่ในการออกแบบ สามารถอ่านบทความสรุปเวอร์ชั่นภาษาไทยได้ใน Designil fanpage อันนี้เลยจ้า
แนวคิดการออกแบบ The New Responsive แบบใหม่ บทความนี้ดีมาก เล่าเรื่องเนื้อหาการออกแบบ Responsive จากยุคเก่าที่เราใช้ Media query มาจนถึงยุคใหม่ในปัจจุบันปี 2021 เป็นวิดีโอจากงาน Google IO เนื้อหาจาก Google ที่เรียกได้ว่าวิดีโอนี้ไม่ควรพลาดเลยค่ะ ได้แนวคิดการคิดการเขียน CSS แบบใหม่ ๆ ให้เป็น Responsive เยอะมาก
Learn CSS grid มาลองเรียนวิธีการใช้งาน CSS grid ผ่านข้อสอบสั้น ๆ เหล่านี้กันเถอะ
Neon text with CSS วิธีทำฟอนต์สีนีออนด้วย CSS ไม่ต้องตัดภาพกันแล้ว ทำฟอนต์เรืองแสงกันได้ด้วยตนเองไปเลย
SEO
คู่มือ Keyword research
เว็บไซต์นี้จะรวบรวมวิธีการทำ SEO ฉบับพื้นฐานสำหรับมือใหม่ที่เพิ่งเริ่มต้น รวมเนื้อหาการตามหาคีย์เวิร์ดแบบละเอียด ในเว็บไซต์ชอบมีแจกเทมเพลตการทำตารางการรีเสิชคีย์เวิร์ด และเทมเพลตการ audit เว็บไซต์ของเราตั้งแต่เบื้องต้นด้วย เรียกว่ามีประโยชน์สำหรับมือใหม่มาก ๆ
Lifetime Deal
หมวดหมู่นี้เราจะแนะนำโปรแกรมที่ขายแบบซื้อขาดที่น่าสนใจจากกรุ๊ป Lifetime Deal พร้อมรีวิว พลาดไม่ได้สำหรับคนที่เป็นเจ้าของธุรกิจหรือเจ้าของเว็บไซต์ค่ะ
Authoritas – SEO Tool ตัวนี้เห็นในกรุปฝรั่งบอกว่าดีมาก เค้าบอกว่าความสามารถระดับ Ahrefs, Moz แพง ๆ เลย ไม่รู้จริงแท้แค่ไหน ใครทดสอบแล้วเป็นยังไงมาบอกได้นะคะ ที่สำคัญ คือ เปิดมา 10 ปีแล้ว เพราะฉะนั้น Data น่าจะเยอะ และไม่น่าจะหนีไปไหนง่าย ๆ แต่ข้อเสียยังไม่รองรับกับ Keyword ภาษาไทยในปัจจุบัน
HockeyStack – ตัว Tools แบบ Lifetime ที่ช่วยให้คุณ track ผู้ใช้งานบนเว็บไซต์ได้ ทำงานคล้ายกับ Hotjar เก็บข้อมูลโดยไม่ใช้คุกกี้ ดูว่าเว็บไซต์ของคุณมีคนใช้งานตั้งแต่ต้นยันจบแบบไหนบ้าง แกะ user journey กันแบบละเอียดเลย
Useful Tools
- Emojipedia เว็บไซต์สำหรับก้อปปี้ Emoji ไปใช้งานบน Social media เรียกว่ามาครบกันเลยจ้ะ
- Image resizer เว็บไซต์ช่วยย่อรูปให้เป็นหลาย ๆ ขนาดสำหรับทำ Social media ต่าง ๆ เราแค่อัพโหลดลงไปในขนาดที่เราต้องการ เว็บไซต์จะทำการตัด คร็อปรูปออกมาในขนาดนั้นให้เลยทันที ไม่ต้องเอาไปปรับในโปรแกรมออกแบบกันอีกต่อไป โอโห สะดวกล้ำ
- Metalab figma plugin ตัวช่วยทำ Mockup รูปมือ สำหรับคนที่อยากจะพรีวิวแอพหรือมือถือแบบมีมือจับ แต่ไม่รู้จะหามือที่ไหนมาวาง ปลั๊กอินนี้จะช่วยทำมือให้เราอัตโนมัติ
- Collect UI เว็บไซต์รวมตัวอย่างการออกแบบ UI แยกออกเป็นหมวดหมู่ตามประเภทหน้า และฟีเจอร์ ใช้ง่ายพร้อมรูปอัพเดทสม่ำเสมอ ต้องเซฟ

- Veed.io โปรแกรมตัดต่อวิดีโอออนไลน์ ช่วยแก้ไขวิดีโอบนหน้า Browser แบบง่าย ๆ ได้ทันที เพียงไม่กี่คลิ๊ก จัดว่าสะดวกมาก ๆ สำหรับคนที่ไม่อยากโหลดโปรแกรมตัดต่อและส่งไฟล์ขนาดใหญ่ไปมาภายในทีมตัวเอง
งานที่สะดวกที่สุดคือทำ Subtitle, แก้ไขใส่ภาพ, เพิ่มเนื้อหาประเภทตัวหนังสือ รวดเร็ว เรนเดอร์ไว
– เวอร์ชั่นฟรี ตัดต่อได้ฟรี 10 นาที
– สำหรับเวอร์ชั่น Pro ใช้งานได้ถึงความยาวสูงสุด 2 ชม.
ใครที่สนใจบทความสรุปเนื้อหาอัพเดทเกี่ยวกับเทคโนโลยีพร้อมภาษาไทยสั้น ๆ มาอ่านบทความของเราผ่านทางหน้าเว็บ Designil เป็นประจำทุกวันจันทร์เลยนะคะ หวังว่าฉบับแรกนี้มีประโยชน์กับเพื่อน ๆ ทุกคนค่า ^_^











