UX & UI
รวมวิดีโอจากงาน WWDC2021
มี Session การออกแบบให้เราดูย้อนหลังเยอะมาก ทั้งเรื่องของ Accessibility และการออกแบบ เช่น การออกแบบแอพสำหรับ iPhone X, การออกแบบ Apple watch serie 4 ยังมี session เกี่ยวกับการออกแบบอีกเพียบ สามารถติดตามเพิ่มเติมได้จากที่นี่เลย
Design video
Create accessible experiences for watchOS แนะนำวิดีโอการออกแบบ watchOS ในส่วนของ Accessibility
นาทีที่ 14.50 มี Engineer พี่สาวคนไทยที่ทำงานกับ Apple watch มาพูดให้ฟังด้วย เท่ห์สุด ๆ
ประกาศรางวัลแอพ Apple ยอดเยี่ยม 2021
รายชื่อแอพและเกมที่ได้รับรางวัลจาก Apple design awards ประจำปีนี้ โดยงานประกาศผลรางวัลปีนี้เป็นผลงานที่มาจากทั่วโลกเลยค่ะ มีงานเจ๋ง ๆ ให้ดูเป็นตัวอย่างเยอะมากแบ่งผู้ชนะออกเป็นหกหมวดหมู่ด้วยกันคือ
- Inclusivity การออกแบบให้เข้าถึงได้ถึงผู้คนทุกแบบ ทุกเพศทุกวัย ทุกประเภท
แอพที่ชนะคือ App: Voice Dream Reader, Game: HoloVista - Delight and Fun ความสนุกสนาน
Game: Pok Pok Playroom, Little Orpheus - Interaction มีความลื่นไหล Interaction น่าสนใจ
App: CARROT Weather, Game: Bird Alone - Social Impact มีผลกระทบต่อสังคม เช่นแอพสำหรับผู้พิการ
App: Be My Eyes (นึกถึงแอพในเรื่องซีรีส์เกาหลีชื่อดังเรื่อง Startup ที่ทำแอพ Noon-gil)
Game: Alba - Visuals and Graphics ภาพสวย
Game: Genshin Impact (แอดนัทก็ติด)
App: Loóna - Innovation นวัตกรรมใหม่
App: NaadSadhana
Game: League of Legends: Wild Rift หรือว่าเกม LOL นั่นเอง
สัปดาห์นี้เป็นสัปดาห์ที่เรียกว่ามีอัพเดทเรื่องของ Apple เยอะมาก เยอะจนอ่านไม่หวั่นไม่ไหว อ่านเองก็จะเยอะจนเกินไป จนเราได้สรุปทั้งหมดจากบทความของเว็บไซต์นี้มา สามารถอ่านสรุปได้ภายใน 10 นาที เราจะเข้าใจทิศทางการออกแบบของ Apple ได้ดียิ่งขึ้น iOS and iPad OS 15
เรียนคอร์ส UX จาก Google จบแล้วบน Coursera เรียนอะไรต่อดี ?
Congrats on finishing the Google UX course! Here is what’s next for you.
เราเคยแนะนำบทความของ คอร์สเรียนจาก Google ไปในบทความนี้ ถ้าเพื่อน ๆ คนไหนได้เริ่มต้นเรียน UX มาพร้อม ๆ กับเราตั้งแต่สองเดือนที่แล้ว ตอนนี้ก็น่าจะเรียนจบพอดิบพอดี ส่วนในบทความนี้จะแนะนำเส้นทางการศึกต่ออย่างละเอียดเลยว่าเราควรจะฝึกฝนฝีมือดังต่อไปนี้คือ
- เรียนเพิ่ม เรียนให้เยอะมากขึ้น เพิ่มพูนความรู้ไปเรื่อย ๆ
- ทำงานของเราให้แตกต่างจากตลาด ดูว่าเรามีความแตกต่างจากคนอื่นตรงไหน ใช้มันให้เป็นประโยชน์
- คิดอยู่เสมอว่างานเราจะมี impact อะไรบ้าง งานเรามี Dark pattern ที่ไปส่งผลกระทบต่อชาวโลกหรือไม่
- อย่าลืมพัฒนาทักษะทางด้าน Visual หรือการออกแบบ
- หา Sources ที่จะช่วยให้เราศึกษาต่อได้ แล้วไปติดตามช่องนั้น
- อ่านหนังสือเยอะ ๆ
- หายใจเข้าลึก ๆ
- ทดสอบสมมุติฐานตัวเองบ่อย ๆ
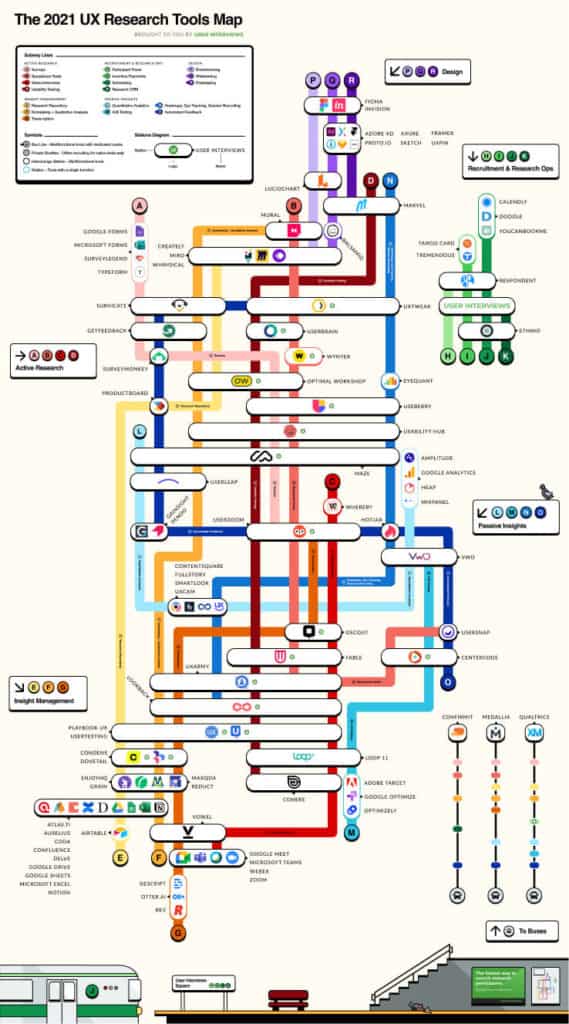
ตารางแผนผังเครื่องมือทำ User research
The 2021 UX Research Tools Map ตารางรวมเครื่องมือที่ใช้ในการทำ Research มีทุกตัว ทุกแบบ พร้อมข้อดีข้อเสียในการทำงาน มีตารางเปรียบเทียบให้ดูเป็น Excel sheet ด้วยว่าตัวไหนทำงานอะไรได้บ้าง เรียกได้ว่าละเอียดมาก
How to Maximize the User Research You’re Already Doing วิธีเพิ่มคุณภาพการทำ User research ของเราให้เกิดประโยชน์สูงสุด แบ่งเทคนิคออกเป็นส่วน ๆ ตั้งแต่เริ่มต้น Planning, Conducting, Synthesizing และ Documenting ทำยังไงให้การรีเสิชของเราสามารถค้นหาได้ง่าย นำกลับมาใช้ซ้ำ และมีประโยชน์ในระยะยาว
What the Fastly outage can teach us about writing error messages
เพื่อน ๆ ทราบหรือไม่ว่าสัปดาห์ที่ผ่านมาในวันอังคารที่ 8 June 2021 (เวลาไทยจะเป็นวันที่ 9) เราได้มี CDN outage เกิดขึ้นทั่วโลก ทำให้เว็บไซต์ใหญ่ ๆ ทั้งโลกไม่สามารถใช้งานได้ จะขึ้นหน้า Error คำว่า 503 ยกตัวอย่างเช่นเว็บไซต์ Reddit, Spotify, Twitch, Stack Overflow, GitHub, Gov.uk, Hulu, HBO Max, Quora, PayPal, Vimeo, Shopify, Stripe, CNN, The Guardian, The New York Times, BBC, Financial Times, Bloomberg etc.
ทำให้ User ทั้งโลกพากันตกอกตกใจ นี่คอมชั้นพังหรือโดนแฮคมั้ย แต่จริง ๆ เกิดจากเว็บใหญ่ล่มพร้อม ๆ กัน ในบทความนี้จะอธิบายเรื่องวิธีการเขียน Error message ให้ user ไม่ตกอกตกใจ ทำให้เข้าใจสถานการณ์ที่เกิดขึ้นได้จากการเขียนของเรา
Design patterns for mental health
คือเว็บไซต์รวมเนื้อหาวิธีการออกแบบสำหรับคนที่มีปัญหาทางด้านสภาวะทางจิตใจ เราจะออกแบบยังไง เขียนแบบไหนให้รู้สึกว่าเข้าใจง่ายและปลอดภัย มีลำดับขั้นตอนที่ชัดเจนสำหรับผู้ใช้งาน เป็นเทคนิคการทำ UX Writing ให้ดีด้วยค่า
UI
The art of design spec – เนื้อหาในบทความนี้จะเล่าถึงเรื่องเทคนิคการส่งต่องานให้กับ developer จากฝั่งของ UI Designer วิธีการทำ Design specs เพื่อกำหนดขอบเขตของงานและทำให้งานของเรานั้นเนี้ยบมากยิ่งขึ้น มีเทคนิคการกำหนดเช็คลิสต์สำหรับมือใหม่ละเอียดมาก
HTML, CSS
สัปดาห์ก่อน Designil ได้ปล่อยบทความใหม่สองเนื้อหาภาษาไทย มาอ่านสรุปกันเลย
- Svelte คืออะไร? มาทำความรู้จัก Framework ตัวนี้กันเถอะ
- อนาคต Responsive web design ออกแบบเว็บไซต์ในโลกของ Component
Media Queries in Times of @container บทความต่อเนื่องจากเรื่องของ CSS container ตัวใหม่ที่กำลังมาแรง
CSS system colour – การออกแบบยุคใหม่ ที่สามารถปรับโหมดของเว็บไซต์ของเราให้เข้ากับการตั้งค่า preference ของ mac ได้ (อ่านข้อมูลเรื่องนี้จากบทความอนาคต Responsive ก่อนได้เลยนะคะ)
Aspect ratio – CSS ผู้ช่วยในการจัดการล็อกขนาด ratio ของรูปภาพเวลาทำเว็บไซต์แบบ Responsive
เราเคยเขียนแนะนำเป็นภาษาไทยไว้ด้วย เพื่อน ๆ สามารถอ่านย้อนหลังได้จากที่นี่เลย CSS aspect ratio
Selectors :is() and :where() Selector ของ CSS ตัวใหม่ที่จะมาช่วยให้การทำเว็บของเราง่ายขึ้น ข้างในจะมีตัวอย่างการเขียนแต่ละแบบ พอใช้ :is() แล้วเขียนสั้นขึ้นเยอะมาก
Accessibility
How to document accessibility as a UX designer
วิธีทำ Docs สำหรับทีมเรื่องของการแก้ไข Accessibility issue ในระบบของเรา
Don’t Develop Just for Yourself – A Developer’s Checklist to Accessibility
เช็คลิสต์ง่าย ๆ สำหรับ Developer ที่อยากแก้ไข Accessibility ให้ดีขึ้น
The perfect link วิธีจัดการกับ Link ของเราให้ผ่านมาตรฐาน Accessibility สอนการเขียนรูปแบบต่าง ๆ เป็นคู่มือได้เลยค่ะ
SEO
- Does Fixing Old Broken Links Still Matter to SEO?
บทความนี้จะเล่าถึงเนื้อหาว่าทำไมเราถึงจะต้องกลับไปแก้ไขลิงค์ที่มันพัง ๆ ในเว็บไซต์ของเรา จะพูดเรื่องของ 1. ถ้าแก้แล้วจะดีขึ้นยังไง 2. ทำไมแก้แล้วเว็บเรายังไม่ดีขึ้นอีก (มีหลายสาเหตุมาก ๆ) - Core web vitals สำหรับคนที่ทำเว็บไซต์ข่าว
รวมคอนเซปต์ของเรื่อง Core web vitals และการปรับเว็บไซต์ให้รองรับกับการคำนวน SEO แบบใหม่ของ Google มีเรื่องแนะนำการใช้งาน AMP เข้ามาช่วยเรื่องของ Performance ในหน้ามือถือด้วยค่า - Font best practices
ต่อเนื่องกันด้วยบทความการจัดการฟอนต์บนเว็บไซต์ของเรา เพื่อให้เว็บไซต์ของเราโหลดไวขึ้นตรงตามกับกฏเกณฑ์ของ Core web vitals ใหม่ที่ออกมา เป็นบทความค่อนข้าง Technical เหมาะสำหรับสำหรับ Developer ที่อยากทำให้ font โหลดไว ทั้งเทคนิคการโฮสต์ฟอนต์เอง แทนที่จะใช้ third party หรือจะเป็นเรื่องการเช็คลำดับของการโหลด etc. ละเอียดมาก ๆ
Tools
- CSS Layout generator
เครื่องมือช่วย generate layout ออกมาในรูปแบบต่าง ๆ เช่น Grid หรือ Flexbox - Nocodb เป็นเครื่องมือคล้ายกับ Airtable แต่ว่าเป็น Open source ใช้ฟรี
- Form to notion เปลี่ยน Google form แปลงไฟล์ให้มาอยู่บน Notion
User research template
- Usability testing template จาก Notion
- User research template จาก Airtable
- Remote research debrief board จาก Figma
- UX and Research Kit – Jam Edition จาก Figma
- Design system structure for teams, projects and files
ไฟล์ Figma ที่แสดง flow ในการจัดการ Design system ภายในทีมของเรา ว่าจะต้องมีอะไรบ้าง มีใครบ้างในองค์กรที่จะเข้าถึงไฟล์ได้ ถ้าเกิดมีปัญหากับตัว component ขึ้นมา ใครจะเป็นคนแก้ไขจัดการไฟล์ ใครจะเป็นคนอัพเดท เป็นตารางตั้งต้นที่ดีสำหรับนำเสนอคนในองค์กร
สัปดาห์นี้เรามี Clubhouse ช่องใหม่จาก Designil สรุปเนื้อหาให้เพื่อน ๆ ฟังอีกรอบแบบเสียง วันพฤหัสที่ 17 มิถุนายน 2021 เวลา 20.00น. สองทุ่มไทย มาร่วมแชร์ประสบการณ์กันได้หลัง session นะคะ ^_^