กลับมาอีกแล้วกับ Designil weekly ในสัปดาห์นี้เรามีบทความใหม่จาก Designil ที่น่าสนใจมาฝากดังต่อไปนี้ค่า
- รีวิวคอร์ส Google UX Design professional certificate
- React 18 มีอะไรเพิ่มมาใหม่บ้าง ?ใหม่React 18 มีอะไรเพิ่มมาใหม่บ้าง ?
- :is(), :where() มาเขียน CSS ให้สั้นลงกันเถอะ
What’s new มีอะไรใหม่ ๆ น่าสนใจบ้าง
สัปดาห์นี้เรามีอัพเดทภาพสวย ๆ จาก Microsoft windows 11 ดีไซน์แบบใหม่มาให้เพื่อน ๆ ชาวดีไซน์เนอร์ดูกันค่ะ
สามารถดูข้อมูลเพิ่มเติมได้จากที่นี่เลยนะคะ
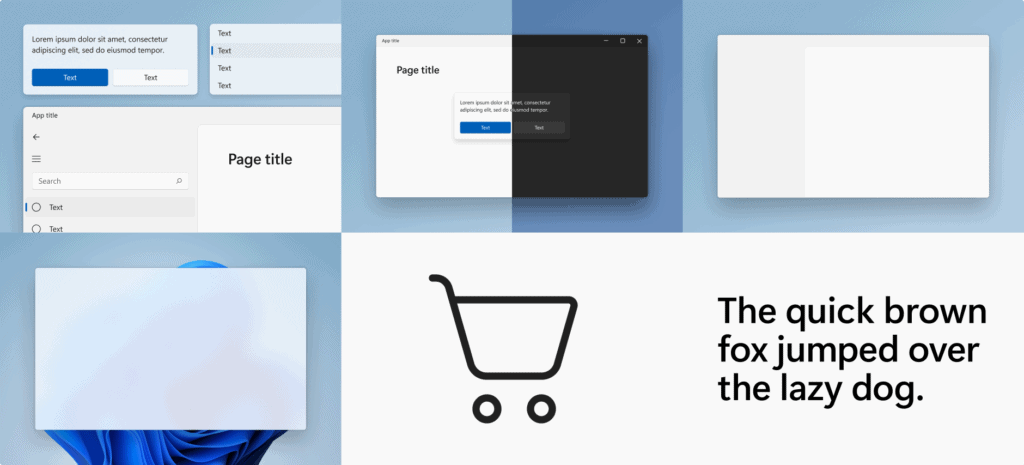
Window 11 design principles

this is the new Windows 11 startup sound pic.twitter.com/UQZNFBtAxa
— Tom Warren (@tomwarren) June 15, 2021
UX & UI
UI & UX Micro-Tips
เป็นบทความที่จะช่วยให้เราออกแบบ UI ในจุดเล็ก ๆ น้อย ๆ ได้ดียิ่งขึ้น ข้างในจะมีเทคนิคทั้งหมด 64 ข้อ มีภาพประกอบเทคนิคการออกแบบที่สวยงามชัดเจน ถ้าใครเป็นมือใหม่ ขอแนะนำเลยค่ะ
What To Include In Your Design Portfolio
The problem with UX/UI portfolio
สิ่งที่ต้องมีใน Portfolio / อันนี้มาจาก Thread นึงบน Twitter ที่มีดีไซน์เนอร์หลายท่านมาให้ความเห็นกันว่าทำไม portfolio ของคนทำ UX ปัจจุบันมันไม่เข้าใจเลย ดูไปดูมาดันมีแต่งาน UI ซะงั้น แล้วแบบไหนถึงจะดี ในนี้มีคำแนะนำมาแล้วค่า
The 6 Levels of UX Maturity
ระดับความ Mature ของ UX ในองค์กร เป็นเรื่องของการจัดการ Management ภายในองค์กร
ตอนนี้องค์กรของทุกคนมีความ Maturity และเปิดรับเรื่องของการพัฒนา Product โดยใช้หลัก User-centric ในระดับไหนกันแล้วแอบหวังว่าบริษัทของทุกคนจะเป็นระดับ 5 – 6
ถ้าใครสนใจอยากฟังเรื่องนี้ตามรีเสิชของ Invision แอดนัทเคยพูดเรื่องนี้ไปใน Video ที่ชื่อว่า Design system ปี 2019 ลองย้อนดูกันได้ใน Youtube ช่อง designil ค่า
อัพเดทเปรียบเทียบ Safari 15 และเวอร์ชั่นก่อนหน้า
มาดูเปรียบเทียบของเวอร์ชั่น 14 กับ 15 แบบละเอียดกันค่า มีภาพประกอบเยอะมาก
.
ที่มีประโยชน์กับคนทำเว็บก็คือ Safari 15 บน mobile รองรับ tag พวก meta data ในการดึง user preference mode ที่ตั้งค่าไว้บนเครื่องมาแสดงผลปรับบาร์บน browser ได้เลย เช่น ถ้า user ชอบ dark mode และมีการตั้งค่าไว้ใน Apple
ถ้าหากเราเขียน theme-color ใน meta data แล้วล่ะก็จะทำให้ safari header colour ของเราปรับ auto ได้เลย
อีกอันคือ เพิ่มการรองรับ css ใหม่ดังนี้ค่ะ
- Support for aspect-ratio on box elements
- lab(), lch(), hwb() color syntax support
- Support for predefined color spaces using the color() syntax:
- srgb, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz
UI & UX Micro tips
เป็นตัวอย่างแนวคิดการออกแบบ UI ในจุดเล็ก ๆ น้อย ๆ ให้สวยขึ้น มีภาพประกอบเยอะมาก
เหมาะสำหรับคนไม่เก่งภาษาและชอบดูรูปภาพเยอะ ๆ
Design system
Figma with Shopify design system
วิดีโอนี้จะมีตัวอย่างการจัดการ component และไฟล์ design system บน Figma ของ Shopify เหมาะสำหรับ UI
Accessibility
A lot of the times, when we discuss the Web Content Accessibility Guidelines (WCAG) 2.1, there is a misconception that if you meet all of the criteria then your service will work for everyone. Here is a little thread to explain why #WCAG itself is not enough.
— Craig Abbott (@abbott567) June 14, 2021
สัปดาห์ที่ผ่านมามี Thread นึงที่น่าสนใจมากเลยค่ะ เกี่ยวกับการทำ Accessibility ให้ผ่าน WCAG
คุณ Craig Abbott ที่อยู่ในทีม Gov.uk ที่ดูแลเรื่อง Accessibility ได้ให้ความคิดเห็นว่า การทำ Accessibility ให้ผ่านแค่เกณฑ์นี้มันไม่พอนะว้อยยย เพราะอะไร? เพราะว่ามันมีมุมมองอื่นที่ยังเอามาวัดด้วยโปรแกรมหรือตัวเลข หรือระดับ minimum AA, AAA ไม่ได้นั่นเอง
การวัดผลเชิง WCAG เนี่ยสามารถให้ใครมา Audit ก็ได้ แต่ในกรณีที่ผู้ใช้งานไม่เข้าใจความหมาย, คำกำกวม, อ่านแล้วสับสนงงงวย และอีกอย่างคือผู้ใช้งานของเรานั้นมีหลากหลาย ด้วยความ diversity ผู้ใช้งานของเราก็อาจจะไม่ได้มีแบบเดียว ดังนั้นเรื่องของ Accessibility หรือ Inclusive design อันนี้คือมัน audit ด้วยโปรแกรมไม่ได้ นอกจากเราจะลงไปทำ user research นั่นเองค่า
Portfolio
- Jeremy Stokes – Product Designer at Duolingo.
- Levi Jones – Product Designer at unfold.
- Vax Liu – an Experience Designer at Airbnb.
Free courses
- Baseline – เรียน Design bootcamp แบบออนไลน์ฟรี พร้อมมีคนช่วยสอนทำ Portfolio
- TheGymnasium – ในเว็บนี้มีคอร์สเรียนของคนสอนเทพ ๆ หลายคนเลยค่ะ เช่น Ethan Marcotte, Brad frost เรียนฟรีด้วยน้า
Tools
UI Snippets ไว้ทำ Hover interaction แบบเท่ ๆ
บทความที่เกี่ยวข้อง มาติดตามบทความของวีคก่อน ๆ กันค่า