Designil weekly ในสัปดาห์นี้เรามีบทความใหม่จาก Designil ที่น่าสนใจมาฝากดังต่อไปนี้ค่ะ
- รีวิว 10 คอร์สเรียน UX จาก Coursera เทคโนโลยีใหม่ๆ เพียบ
- 13 VScode extensions ที่ทำให้คุณเขียนโปรแกรมง่ายขึ้น
- 10 ฟอนต์ลายมือภาษาไทยสไตล์น่ารัก โหลดฟรี
กิจกรรมจาก Designil สัปดาห์นี้

ทาง Designil อยากชวนเพื่อน ๆ มาฟัง Webinar ออนไลน์ เล่าเรื่อง Accessibility พื้นฐานสำหรับ Designer & developer ผู้บรรยายคือคุณ Ronny Andrade ผู้พิการทางสายตา ปัจจุบันทำงานที่ RMIT University จบการศีกษาระดับปริญญาเอก จากมหาวิทยาลัย University of Melbourne สาขา Engineering
Ronny จะมาพูดเล่าเรื่องการทำ Accessibility ในมุมของ Tech ให้พวกเราฟังแบบละเอียด โดยจะใช้ระยะทั้งหมดเวลาประมาณ 1 ชั่วโมง ในระหว่างบรรยายจะมีคนช่วยสรุปภาษาไทยให้ในแชท สามารถถามคำถามได้หลังบรรยายจบค่า (ถามภาษาไทยก็ได้นะคะ)
งานจัดวันพฤหัสบดีที่ 15 กรกฎาคม 2021
เวลา 16.30 – 17.30 น. ตามเวลาประเทศไทย
ต้องบอกว่าอีเวนต์ดี ๆ ที่ได้ insight ละเอียดแบบนี้ไม่ได้มีมากันบ่อย ๆ มาติดตามกันได้เลย
*ทางระบบจะส่งอีเมล์รายละเอียดงานพร้อมปฏิทินให้เพื่อน ๆ จัดเก็บลง calendar ของตนเอง และก่อนงานเริ่มงาน 10 นาที เพื่อน ๆ จะได้รับลิงค์สำหรับเข้าชมผ่านทางอีเมล์อีกรอบค่ะ :)
UX
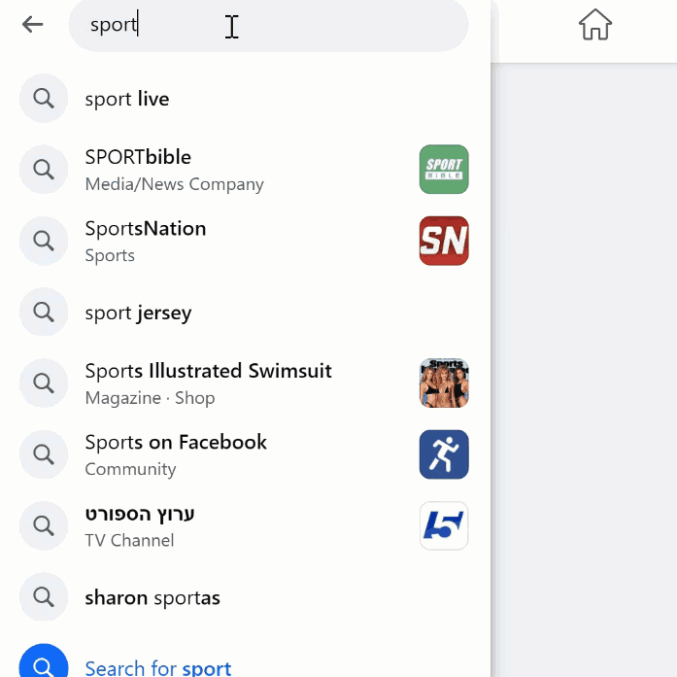
Designing an omni-search ในบทความนี้จะเล่าถึงความสำคัญของการทำ omni-search ใน product ของเรา ว่าจะช่วยการพัฒนาการค้นหาข้อมูลภายใน product ของเราได้อย่างไร ด้านบนจะเป็นภาพประกอบจาก Facebook
ในบทความยังมีเนื้อหาและเทคนิคที่น่าสนใจอีกมากมายเลยค่ะ
6 Ways to Reduce Cognitive Demand When Designing UX
ยกตัวอย่างวิธีการลด cognitive load หรือภาระการทำงานของสมอง (อธิบายแบบง่าย ๆ) สำหรับผู้ใช้งาน เทคนิคมีหลายอย่างเลยค่ะ เช่น ลดจำนวนตัวเลือกให้น้อยลง, ถ้าทำอะไรผิดพลาดต้องหาตัวเลือกให้ user ย้อนกลับไปแก้ไขได้, ออกแบบให้มีสัญลักษณ์อะไรสักอย่างให้นำสายตาผู้ใช้งาน มาถึงตรงนี้อธิบายแล้วก็ยังเข้าใจยาก จะต้องย้อนไปดูภาพประกอบได้ในบทความเลยค่า ^_^
Anatomy of a survey questions เหมาะสำหรับมือใหม่ที่เพิ่งเริ่มหัดเขียน Survey
Design System
สัปดาห์นี้นัทได้แชร์เนื้อหาเกี่ยวกับการทำ Design system ไว้เยอะมากในกรุ๊ป ก็เลยเอามาแปะให้เพื่อน ๆ ที่สนใจอ่านกันนะคะ
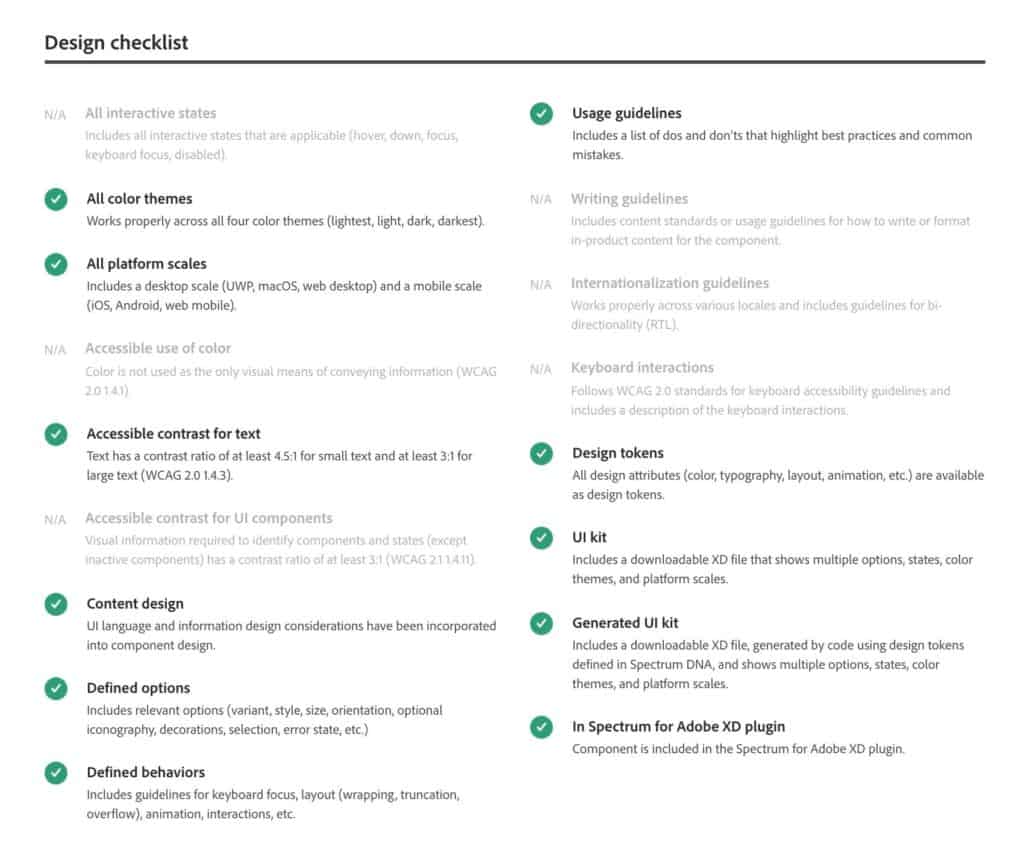
ภาพที่ 1 ด้านบนเป็นวิธีการเขียน design checklist ของ Adobe Spectrum design system เขียนดีมากกกกก จนต้องยืมไปเช็คไฟล์ของตัวเองด้วยเลยค่ะ
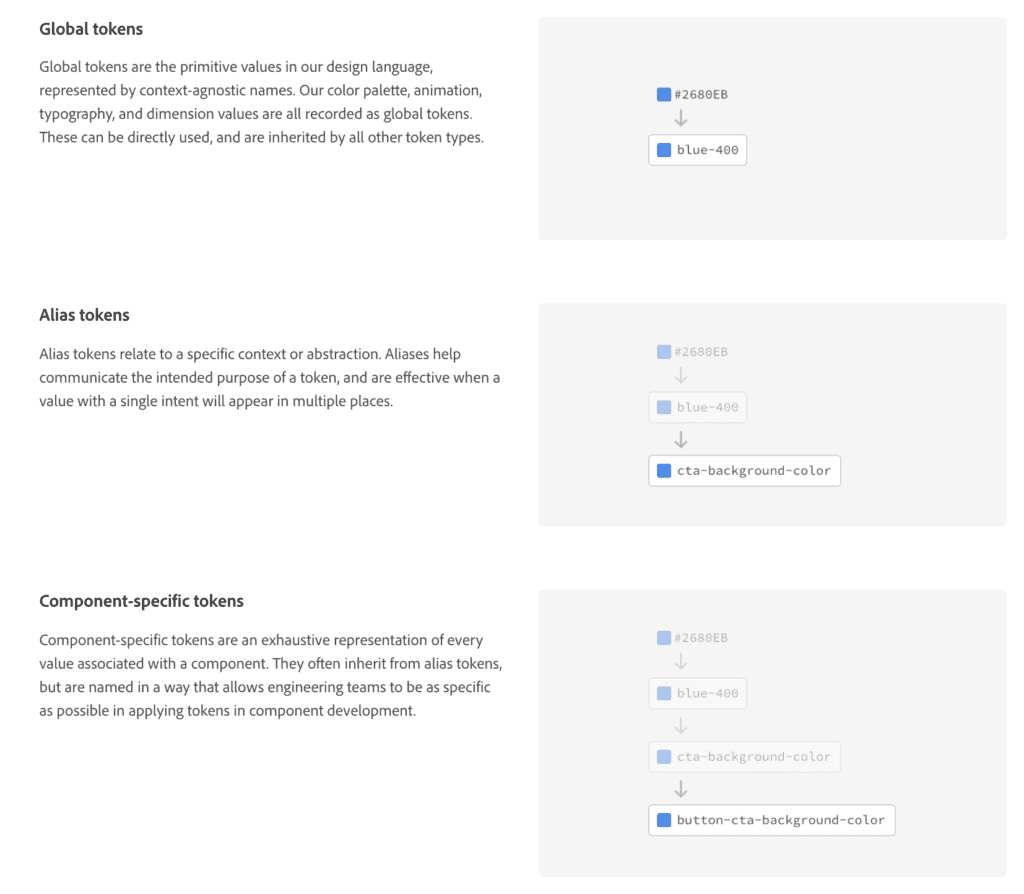
ภาพที่ 2 จะเป็นตัวอย่างการตั้งชื่อ Adobe design tokens หลักการในการวางแผนชื่อตัวแปรและการเขียนให้คนในองค์กรสามารถนำไปใช้งานได้ง่าย
แล้วก็จะแถมบทความนี้ให้ไปอ่านเพิ่มในเรื่องของ A Semantic color system สำหรับคนที่กำลังทำ Design system การตั้งชื่อตัวแปรของสี เขียนดีมาก ๆ
วิดีโอสอนทำ Design system ความยาว 7 ชั่วโมง สอนสร้าง component อ้างอิงจากของ Google material design เหมาะสำหรับผู้เริ่มต้นที่ยังใช้งาน Figma ไม่เป็น และยังไม่เข้าใจการทำงานของระบบ component และ UI ส่วนต่าง ๆ ทำตามวิดีโอนี้จะได้ทั้งทักษะการใช้โปรแกรมและความรู้ความเข้าใจเรื่อง UI เลยค่ะ
Accessibility
94% of the Largest E-Commerce Sites Are Not Accessibility Compliant
นำเนื้อหา insight ของการทำเว็บไซต์ e-commerce จาก research ของ Baymard มาฝากกันอีกแล้ว ไม่น่าเชื่อว่าเว็บไซต์ขายของมากกว่า 94% นั้นไม่สามารถเข้าถึงได้ โดย Baymardได้ไปทำการทดลองใช้งานเว็บไซต์ shopping มามากกว่า 4,400 ชั่วโมงเพื่อดูว่าเว็บไซต์นี้ผ่านมาตรฐานของ WCAG หรือไม่ แต่ปรากฏว่าไม่ สำหรับคนที่เป็นสาย E-commerce เราแนะนำให้ศึกษาเพิ่มเติมเลยค่ะ
HTML / CSS
Css generators รวมมิตรตัวช่วยในการเขียน CSS จาก Smashing magazine รวม useful tools สำหรับคนเขียน CSS (บทความใหม่ล่าสุดเลยค่า)
Tools
CSS grid layout builder – ตัวช่วยออกแบบ CSS grid layout
Third party notion tools – ส่วนเสริมของ Notion
The good line height – สำหรับ designer ที่ชอบออกแบบให้อยู่บน baseline อยากได้แบบ 4pt, 8pt เป๊ะๆ มาลองคำนวนกันได้ในเว็บนี้
เทมเพลต CV & Cover letter
วันนี้จะมาแชร์สั้น ๆ เกี่ยวกับการสมัครงานตำแหน่ง Designer ที่ต่างประเทศ เราจะต้องทำสิ่งนี้ค่ะ
- Cover letter อธิบายว่าเราจะไปช่วยบริษัทแก้ปัญหาที่เขามีอยู่ได้ยังไงบ้าง
- CV ที่มี keyword ตรงกับงานที่เราจะสมัคร เพราะปกติ HR จะใช้พวกระบบในการ scan cv เพื่อดูว่าเรามี qualification ตรงกับที่เขาต้องการกี่ % หลังจากนั้นจะเรียกเราเข้าไปสัมภาษณ์งาน
- Job application tracker เป็นไฟล์ไว้เช็คว่าเรายื่นสมัครงานไปกับบริษัทไหนบ้าง เพราะปกติเวลาสมัครงานที่ต่างประเทศจะต้องสมัครเยอะมาก ๆ ก่อนจะได้งาน เป็นเรื่องปกติมากที่เราจะลืมว่าเรายื่นที่ไหนไปแล้ว
ดังนั้นเราจะต้องจดตลอดว่าเราเคยสมัครงานไปที่ไหน วันที่เท่าไร ถึง stage ไหนแล้ว ได้ rejection หรือยัง จะได้รู้ว่าถ้าจะสมัครซ้ำ ต้องรออีกกี่เดือน กี่ปี ปกติจะ rotate สมัครซ้ำได้ภายใน 6 เดือน++ บางบริษัทก็ 1 ปี++
มีเทมเพลตแจกด้วยน้าบน Figma
https://www.figma.com/community/file/992087689962712434
แล้วมาเจอกันใหม่สัปดาห์หน้านะคะ ^_^
อ่านบทความ Designil weekly ย้อนหลัง