12 วิธีปรับเว็บ WordPress ให้รองรับ Core Web Vitals

การปรับปรุงคุณภาพของ User experience คือกุญแจสำคัญที่จะทำให้เราประสบความสำเร็จในการทำเว็บไซต์ในระยะยาว ไม่ว่าคุณจะเป็นเจ้าของธุรกิจ นักการตลาด ดีไซน์เนอร์ นักพัฒนาเว็บไซต์ ตัว Web Vitals นี้จะสามารถช่วยให้คุณวัดผลประสบการณ์การใช้งานของผู้ใช้ ผ่านเว็บไซต์ของคุณได้
อ่านจบแล้วมั่นใจได้เลยว่าทุกท่านจะได้เทคนิคในการปรับเว็บ WordPress ให้รองรับกับ SEO อย่างแน่นอน!
Core Web Vitals คืออะไร?

Web Vitals ได้ถูกคิดค้นโดย Google เป็นตัวที่จะช่วยวัดการใช้งานของเว็บไซต์ รวมไปถึงใช้วัดเรื่องของ User experience ประสบการณ์ผู้ใช้งาน ตัว Web vitals ถูกใช้เป็นตัวที่ช่วยในการคำนวนอันดับเว็บไซต์บนหน้าของ Search engine ของ Google
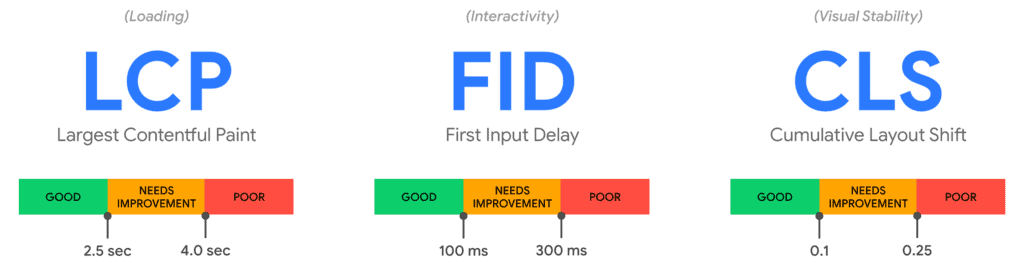
โดยจะประกอบไปด้วยการคิดคำนวน 3 อย่างด้วยกันคือ
Largest Contentful Paint (LCP) คือ
คือความเร็วในการโหลดสิ่งของที่ใหญ่ที่สุดที่อยู่ในหน้าเว็บไซต์ของเรา ห้ามเกิน 2.5 วินาที
First Input Delay (FID) คือ
การคำนวนการ Interaction เวลาที่เราตอบโต้กับเว็บไซต์ เช่น การกดปุ่ม กดช่อง input กดสิ่งต่าง ๆ บนหน้าเว็บ แล้วเช็คดูว่าการตอบกลับจากระบบของเรานั้นช้าหรือไม่ ต้องใช้เวลาไม่เกิน 100 มิลลิวินาที หรือ 0.1 วินาที
Cumulative Layout Shift (CLS) คือ
การเคลื่อนที่ของสิ่งของบนหน้าจอ มีการขยับสิ่งของบนหน้าหลังโหลดเสร็จมั้ย ในภาษาอังกฤษจะเรียกว่า Visual stability หมายถึงสิ่งที่เรามองเห็นบนหน้าจอมีความสเถียรดีหรือไม่
ยกตัวอย่างเช่น ระหว่างรอโหลดเว็บไซต์ กล่องเนื้อหาของเราตอนนี้อยู่ด้านบนสุดหน้าจอมือถือ แต่พอ ads ถูกโหลดเสร็จ กล่องข้อความถูกดันขยับลงมาด้านล่าง หรือ เราทำท่าจะกดปุ่มบนหน้าจอ แต่อยู่ดี ๆ ก็มีของมาแทรกอยู่ที่ด้านบน ทำให้ปุ่มถูกดันลงไปด้านล่าง
หรือจะเป็นเรื่องของการเขียน CSS ที่ไม่ได้มีการ fix ขนาดความสูงไว้ ทำให้เวลาโหลดเสร็จ กรอบ layout ของเราถูกขยับ
อันนี้ Google เคยมีวิดีโอที่พูดถึงเรื่อง ควรกำหนดขนาดระหว่างรอโหลดด้วย จะได้ไม่ทำให้ layout ขยับไปขยับมา
และมีการคำนวนอื่น ๆ อีกมากมายเลยค่า เช่น Avoid non-composited animations etc.
แต่ทั้งหมดทั้งมวลที่กล่าวมานี้ไม่ได้หมายถึงเรื่องการโหลดเร็วของเว็บเพียงอย่างเดียวเท่านั้นที่จะนำมาคิดคะแนนอันดับของ Google SEO แต่ยังต้องพิจารณาถึงเรื่องคุณภาพของ Content และเนื้อหาในส่วนอื่น ๆ ด้วย เพราะถ้าเว็บแรงแล้วแต่เนื้อหาแย่และ User experience ไม่ดี แบบนี้ก็จะไม่ตอบโจทย์กับผู้อ่านอย่างแน่นอนค่ะ
ทำไมต้องสนใจเรื่องนี้ด้วย จำเป็นมั้ย?
เพื่อน ๆ รู้หรือไม่ว่า ความเร็วของเว็บไซต์ = Traffic killer เพราะทุกวินาทีที่เว็บโหลดช้า 20% ของผู้ใช้งานของคุณจะหายไป
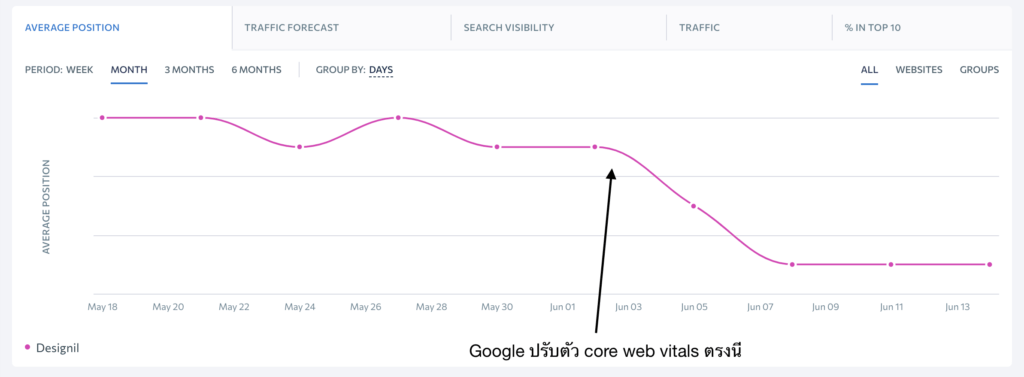
เรียกได้ว่าหลังจากมีการปรับอัพเดทของ Google รอบนี้ เว็บไซต์ Designil เองก็ได้รับผลกระทบจากการใช้ Page builder ของ Elementor จาก WordPress เช่นกัน โดยเพื่อน ๆ สามารถดูตัวอย่างอันดับ Keyword ของ Designil ที่ตกลงจาก Google ปรับคะแนนรอบล่าสุดได้จากภาพด้านล่างนี้

*ภาพนี้มาจากการวัดผลของ SEranking
Site speed = Traffic killer
ทุกวินาทีที่เว็บไซต์โหลดช้า 20% ของผู้ใช้งานของคุณจะหายไป
วิธีปรับเว็บไซต์ WordPress แบบง่าย ๆ ให้รองรับ Core web vital
1. วัด Performance เว็บไซต์ WordPress ของเรา
เว็บไซต์ที่แนะนำด้านบนนี้จะเป็นเว็บไซต์ที่ช่วยวัดอันดับคะแนนความเร็ว Performance และอื่น ๆ โดยรายงานที่ได้ออกมา สามารถนำมาแยกดูแต่ละส่วนได้เลยว่า เว็บไซต์ของเรานั้นสอบตกข้อใดบ้าง หลังจากนั้นค่อยนำมาปรับปรุงแก้ไขเพื่อพัฒนาตัว Core web vitals score ของเราให้ดียิ่งขึ้นเพื่อพลังของ SEO ในระยะยาว
วิธีการใช้ Google PageSpeed Insights ในการเช็ค Core web vitals แบบง่าย ๆ
- ไปที่หน้าเว็บ Google PageSpeed Insights
- กรอกชื่อเว็บไซต์ของเรา แล้วกดปุ่ม Analyze
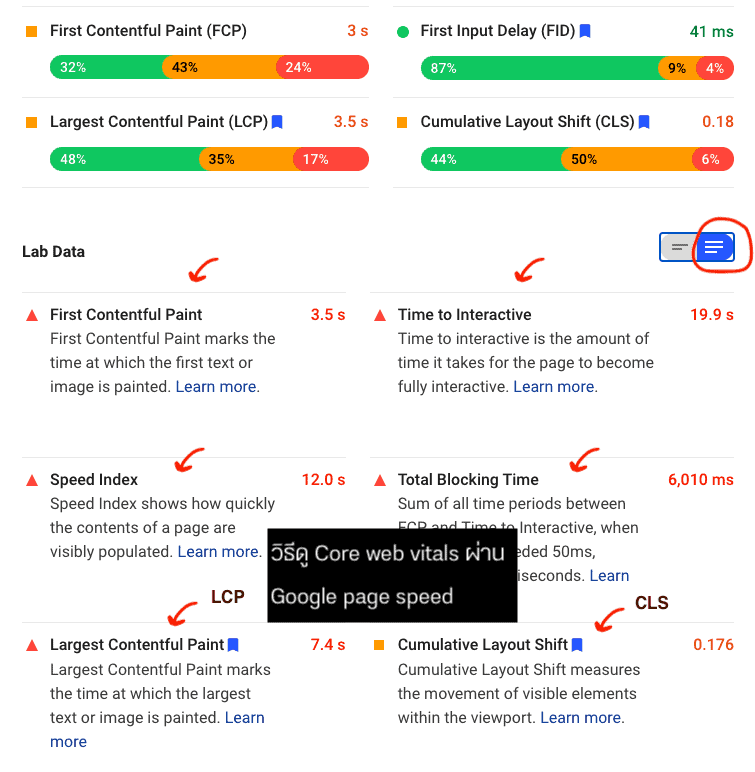
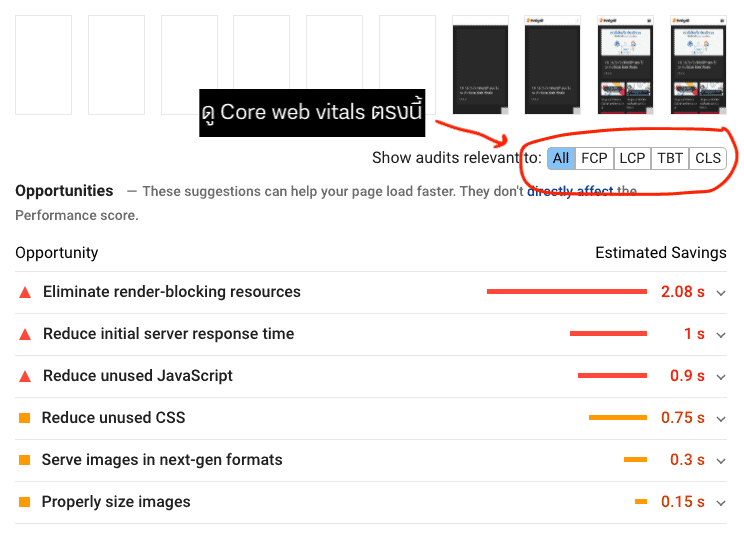
- รอโหลดสักครู่ ทุกคนจะเห็นภาพตามด้านล่างดังต่อไปนี้
*คะแนนของแต่ละเว็บไซต์จะแตกต่างกัน ภาพด้านล่างนี้เป็นตัวอย่างของเว็บไซต์ Designil
อีกวิธีหนึ่งที่ SEO Expert แนะนำมากันก็คือใช้ Google tag manager ใน Google analytics 4 เพื่อวัดผลคะแนน Core web vitals ผู้ใช้งานแบบ Real time สามารถอ่านเพิ่มเติมได้จากบทความนี้เลย
Track core web vitals in GA4 with Google tag manager
2. ลองใช้ WordPress Gutenberg แทน Page builder plugins
เล่ามาถึงตรงนี้สิ่งที่เรากำลังจะนำเสนอในวันนี้คือ ปัจจุบันมีเทรนด์การพัฒนาเว็บไซต์ WordPress ด้วย Gutenberg editor แทนที่จะใช้งานระบบ Page builder แบบเดิม เพื่อทำให้เว็บไซต์นั้นโหลดไวขึ้น เพิ่มประสิทธิภาพเรื่องของ Performance ความเร็วในการโหลด เพราะหากเว็บไซต์ของเรานั้นโหลดช้า ก็จะส่งผลกระทบในเรื่องของ SEO จากการคำนวนคะแนน Core web vital ของ Google ในระยะยาวนั่นเอง
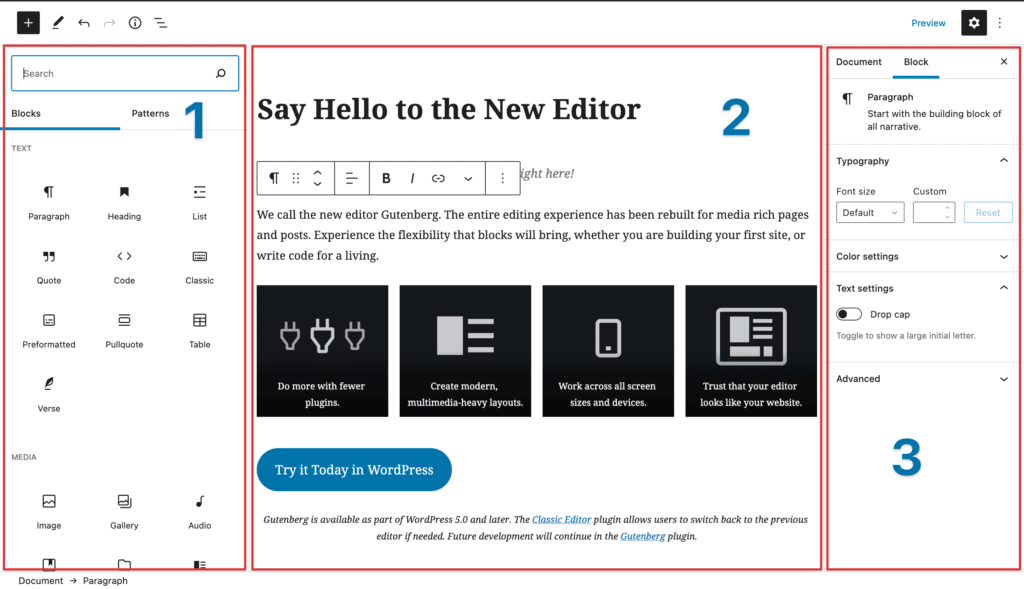
Gutenberg คืออะไร ?
Gutenberg คือ WordPress block editor ระบบช่วยแก้ไขและเขียนบทความแบบใหม่ของ WordPress ถูกออกแบบมาเพื่อการเขียนบทความที่รองรับผู้ใช้ มีข้อดีตรงที่ใช้งานง่าย ผู้ใช้งานไม่ต้องใช้เวลาในการเรียนรู้เครื่องมือนานก็สามารถแก้ไขเลย์เอาท์ของตัวเองได้ ขยับกล่องข้อความ สลับย้ายที่โยกย้ายได้ตามความต้องการ เรียกได้ว่ามีความยืดหยุ่นมากขึ้นเพราะแนวคิดการทำงานแบบ Block หรือเป็นแบบกล่อง เรียกได้ว่าดีกว่า WordPress รุ่นเก่า ๆ มาก
โดยคอนเซปต์ของ WordPress Gutenberg editor นั้นได้ถูกพัฒนาเข้ามาแทนที่การใช้งาน Page builder ชื่อดังอาทิ เช่น
- Elementor
- Beaver Builder
- Divi Builder
- Thrive Architect
- SiteOrigin Page Builder
- WPBakery Page Builder
- Themify Builder
- Brizy
- Visual Composer
- WP Page Builder
แล้วทำไมเราถึงไม่ควรใช้ Page builder ?
เพราะด้วยปัญหาของการใช้ Page builder นั้นมีโค้ดที่ซับซ้อนและไม่จำเป็นบนเว็บไซต์เยอะเกินไป ทั้ง JavaScript, CSS และ Syntax อะไรอีกมากมายที่ซุกซ่อนอยู่ จึงทำให้เว็บไซต์ WordPress ของเรานั้นโหลดช้า จนไปส่งผลกระทบต่อการคิด SEO ใหม่จาก Google ที่เรียกว่า Core Web Vitals นั่นเอง
3. มี Plugin เยอะเกินไปหรือไม่ ?
ลองกลับไปดูว่าเว็บไซต์ของเรานั้นมีจำนวน Plugins ที่ไม่จำเป็นเยอะเกินไปหรือไม่ เพราะบางครั้งปลั๊กอินหรือ Theme ที่เราใช้งานจะไปเพิ่มระยะเวลาการโหลดของหน้าเว็บเราด้วย บางปลั๊กอินก็มาพร้อมกับ Javascript, CSS, Webfont หรือโค้ดอื่น ๆ ที่จะทำให้หน้าเว็บของเราโหลดช้ามากยิ่งขึ้น
4. ทำไฟล์รูปให้มีขนาดเล็กทุกครั้งก่อนใช้งาน
อย่าลืมปรับขนาดของรูปก่อนการนำไปใช้
ทำ dimension ของภาพให้มีขนาดเล็กลงด้วยนะคะ เพราะถ้าเราอัพโหลดขนาด 5000px X 5000px ถึงแม้ให้ความละเอียดภาพลดลงแล้ว แต่ dimension ขนาดภาพใหญ่ สุดท้ายไฟล์ก็ยังใหญ่เหมือนเดิม (ไม่ช่วยอะไรเลย)
ใช้เว็บไซต์เหล่านี้ในการบีบอัดรูปก่อนการอัพโหลด
ใช้ WordPress Plugins ที่แนะนำชื่อดังเหล่านี้ในการบีบอัดภาพ
5. เปลี่ยนมาใช้ Server ที่แรงขึ้น
จากการทำงานกับทีมที่ดูแลเรื่อง Performance ของ WordPress หลาย ๆ ท่าน ทุกท่านให้ความคิดเห็นตรงกันว่า เรื่องของ WordPress Hosting มีความสำคัญเป็นอย่างมากต่อความโหลดไวของเว็บไซต์เลยค่ะ
Designil แนะนำตอนนี้ที่มาแรงเป็นอันดับ 2 จากกรุ๊ป WordPress Bangkok ก็ต้องตัวนี้
Cloudways
เป็นผู้ให้บริการ WordPress Hosting ที่ได้รับความนิยมเช่นเดียวกัน สำหรับท่านที่ชื่นชอบในการตั้ง server เอง ไม่ต้องแชร์ Server ร่วมกันกับคนอื่น ( VPS, Dedicated server ) ด้วยความเร็วแรงและพร้อม scale สำหรับเว็บไซต์ที่มีผู้ใช้งานจำนวนมากและไม่คงที่ รองรับ concurrent ใช้จ่ายบริการเป็นรายเดือนตามยอดผู้ใช้งาน
รีวิว Cloudways จาก Designil

ข้อดี
- ติดตั้งง่าย
- ไม่ค่อยล่ม
- รองรับโปรแกรมเสริมได้เพียบ
- จ่ายค่าบริการเท่าที่ใช้งาน
- ทดลองใช้งานฟรี ก่อนเสียเงิน
- โคลนเว็บไซต์ง่าย
- มีบริการรองรับหลายระดับตามขนาดของเว็บไซต์
ข้อเสีย
- ไม่มีบริการรับจดโดเมน
- ถ้าจะใช้งานระบบอีเมล์จะต้องเสียเงินเพิ่ม
ถ้าเป็น Host ของไทยยอดนิยมที่สุดในกรุ๊ป WordPress Bangkok เร็ว แรง บริการดี จะมีดังต่อไปนี้ค่ะ
6. ปรับปรุงคะแนน Largest Content Paintful (LCP)
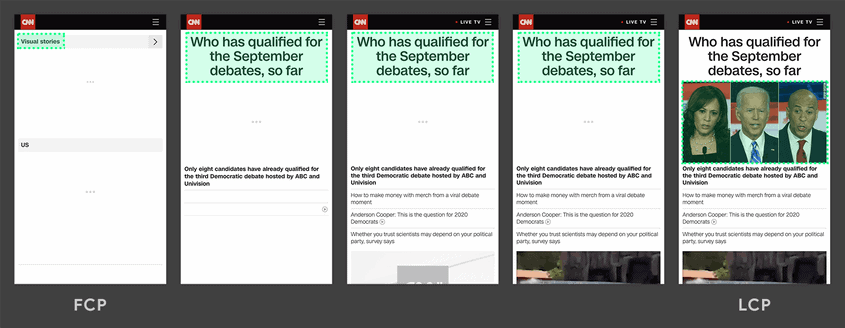
อย่างที่เราเล่าไปตอนต้นแล้วนะคะว่า LCP นั้นคือ ส่วนที่ใหญ่ที่สุดในหน้าจอของเรา ตัวอย่างเช่น ในหน้าบทความที่ทุกคนกำลังอ่านอยู่นี้ (Blog post) สิ่งที่ใหญ่ที่สุดของหน้านี้ อาจจะเป็นรูปภาพ Featured image หรือกล่องข้อความส่วนของเนื้อหา
ดังนั้นถ้าหากว่าส่วนที่ใหญ่ที่สุดนี้โหลดช้ามาก ก็จะส่งผลกระทบต่อคะแนนของ LCP
แล้วเราจะรู้ได้ยังไงว่าส่วนไหนใหญ่ที่สุดของเว็บเรา ?
เราสามารถใช้เว็บ Google PageSpeed Insights ในการวัดผลได้เลยค่ะ
ปัญหาที่พบบ่อยของ LCP
1. รูปภาพมีขนาดใหญ่
ทั้ง Dimension และขนาดภาพ
2. JavaScript ชอบโหลดมาก่อน
แล้วโหลดช้า ทำให้เว็บโหลดช้าตามกันไปหมด ที่เจอบ่อย ๆ คือ JavaScript ของ Chat widget ที่ชอบโหลดก่อนเพื่อน
3. โหลดรูปมาพร้อมกันทั้งหน้า
ถ้าหากเรามีรูปจำนวนมากในหน้าจอ อย่าทำให้รูปของเราโหลดพร้อมกันทีเดียวทั้งหน้า ควรทำให้ user เลื่อนลงไปแล้วรูปถึงค่อย ๆ โหลดตามกันมาแบบนี้จะดีกว่า แนะนำปลั๊กอิน Autoptimize แต่ถ้าใช้ WP Rocket lazyLoad จะมีฟีเจอร์ lazy load ของรูปพื้นหลังด้วย
4. ไม่ได้ Minify CSS และ JavaScript
อย่าลืมบีบอัดไฟล์ CSS และ JS แนะนำปลั๊กอิน WP Rocket

WP Rocket ปลั๊กอินช่วยเพิ่มความเร็ว WordPress
ปลั๊กอินเพิ่มความเร็ว WordPress คุณภาพเยี่ยม ราคา $59/ปี หรือ 2,030 บาท/ปี ทำเว็บไซต์ให้โหลดไวเร็วไม่ต้องรอ เว็บไซต์ Designil ก็ใช้นะครับ อ่านบทความสอนติดตั้งแบบละเอียดได้ในเว็บเลย
*หมายเหตุ LCP ยังไม่คำนวนไฟล์ SVG แต่ถ้าเป็นไปได้ก็ไม่ควรใช้ SVG ขนาดใหญ่เกินไป
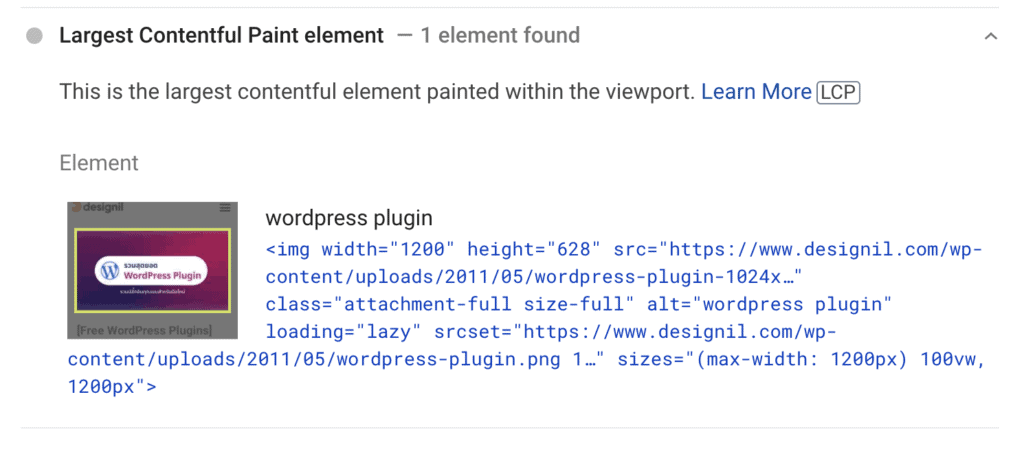
ด้านล่างนี้จะเป็นภาพตัวอย่างของ Designil แสดงให้เห็นว่าสิ่งที่ใหญ่ที่สุดของหน้า เป็น Featured image แต่ไม่ได้ส่งผลกระทบอะไร แต่ปัญหาที่ส่งผลกระทบต่อคะแนนของ LCP ของ Designil คือ CSS, JavaScript และ Webfont
*ภาพ LCP ของ Designil ได้มาจากการวัดผลของ Google PageSpeed Insights
การอ่านผล
- ถ้าหากว่าผลที่ออกมาบอกว่า สิ่งที่โหลดนานสุดคือรูป ลองย้อนกลับไปดูข้อ (4) ของเราได้เลย
- ถ้าหากว่าผลที่ออกมาคือข้อความตัวหนังสือเยอะเกินไป ให้ลองแบ่งเนื้อหาออกเป็น Heading และ Paragraph ให้อ่านง่ายขึ้น
- แต่ถ้าหากเป็นเรื่องของ CSS, JavaScript, Font files และอื่น ๆ จะต้องแก้ไขทางด้านระบบเพิ่มเติม
7. ปรับปรุงคะแนน First Input Delay (FID)
คะแนน First Input Delay จะวัดผลระยะเวลาที่เกิดขึ้นระหว่างที่มีการกดอะไรสักอย่างบนเว็บไซต์ของเรา แล้วเว็บพยายามจะประมวลผลเพื่อแสดงผลออกมา
ตรงส่วนนี้เราสามารถปรับปรุงคะแนนให้ดีขึ้นได้ด้วยการใช้ WordPress Hosting ดี ๆ ตามข้อ (5) หรือการใช้ Plugin ที่ช่วยในการจัดการ Cache ของเว็บไซต์ เช่น WP Rocket
ปลั๊กอิน Cache หลายตัวมีฟีเจอร์ที่ดีมาก เช่น ฟีเจอร์ตั้งค่าให้ WordPress ข้ามการโหลด JavaScript ทำให้เว็บไซต์ของเราโหลดเสร็จก่อนโดยไม่ต้องรอโหลด JavaScript เพราะว่าการรอโหลดไฟล์ JavaScript ที่นานจะส่งผลต่อการคำนวนคะแนนของ FID นั่นเอง
8. ปรับปรุงคะแนน Cumulative Layout Shift (CLS)
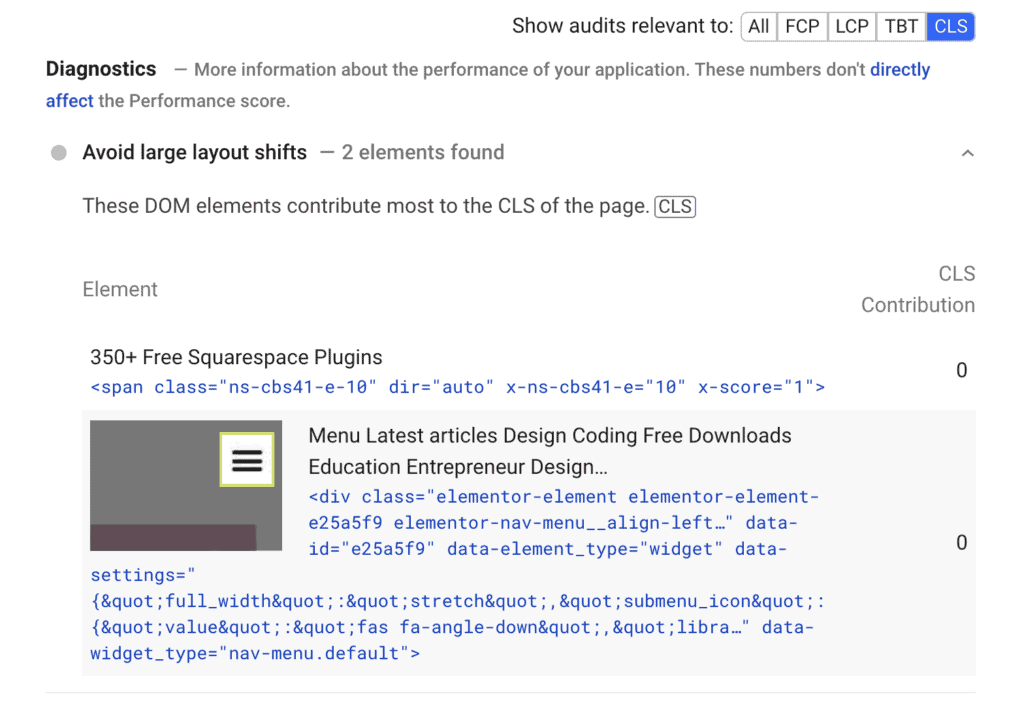
คะแนน Cumulative Layout Shift (CLS) score จะได้รับผลกระทบหากเว็บไซต์ของเรามีของที่โหลดช้า หรือว่ามีสิ่งของอะไรมาทำให้หน้าจอขยับไปขยับมา เราสามารถเช็คคะแนนตรงนี้ได้จาก Google page speed ตรง Tab CLS
*ภาพ CLS ของ Designil ได้มาจากการวัดผลของ Google PageSpeed Insights
1. ตั้งค่า dimensions
ตรงนี้เราสามารถเช็คให้มั่นใจว่าเว็บไซต์ของเราจะไม่มีของที่ขยับไปมาได้โดยการ ตั้งค่า dimensions ใส่ขนาดล็อกความสูง ความกว้างให้กับ element ต่าง ๆ เช่น รูปภาพ, วิดีโอ, Google Adsense ใส่กรอบจองที่ไว้ให้ ads ทุกอัน ก่อนโหลดเสร็จ
โดยปกติแล้ว WordPress จะช่วยใส่ความสูง ความกว้างให้กับรูปโดยอัตโนมัติ แต่ว่าเราสามารถเช็คอีกครั้งได้ผ่านทาง Inpect tool ของ Browser ได้เลย
2. การคำนวน Animation
การใส่ animation ถ้าเราไม่ได้เช็คให้ดี ๆ ลูกเล่น transition อาจจะมาดันให้หน้าจอของเราเราขยับไปมาสามารถส่งผลต่อคะแนนของ CLS ได้ด้วย
3. การใช้ Webfont (เช่น Google web font)
มีบทความใหม่ล่าสุดของ Google ออกมา ในเรื่องของการใช้ Webfont นั้นมีส่วนสำคัญที่ทำให้เว็บไซต์ของเราโหลดช้าขึ้น และจะส่งผลกระทบต่อคะแนนของ CLS ดังนั้นลองปรับมาเป็นให้เว็บไซต์ของเรา Host font ไว้เอง หรือใช้ปลั๊กอินที่มีความสามารถในการ minify ตัว webfont เช่น WP Rocket ได้
4. โหลดไฟล์ CSS นานเกินไป
เพราะการที่โหลดไฟล์ CSS มาช้าเกินไป จะทำให้ของในเว็บไซต์ของเราขยับไปมา
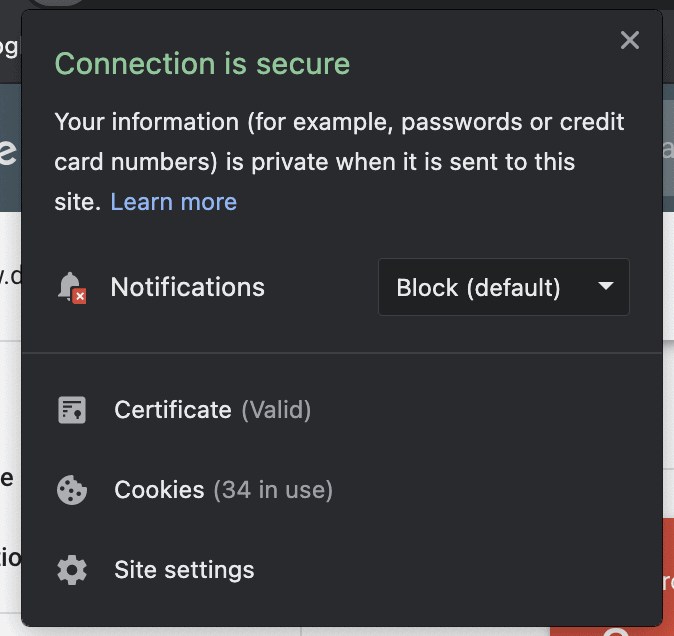
9. เว็บไซต์ของคุณมี HTTPS แล้วหรือยัง ?
ถ้าเว็บไซต์ที่ไม่มี HTTPS หรือรูปกุญแจเขียว อย่าลืมทำ HTTPS กันด้วยนะคะ
สอนวิธีทำ HTTPS ง่าย ๆ ฟรี ๆ ทำให้เว็บไซต์เราโหลดเร็ว ปลอดภัย SEO แรง
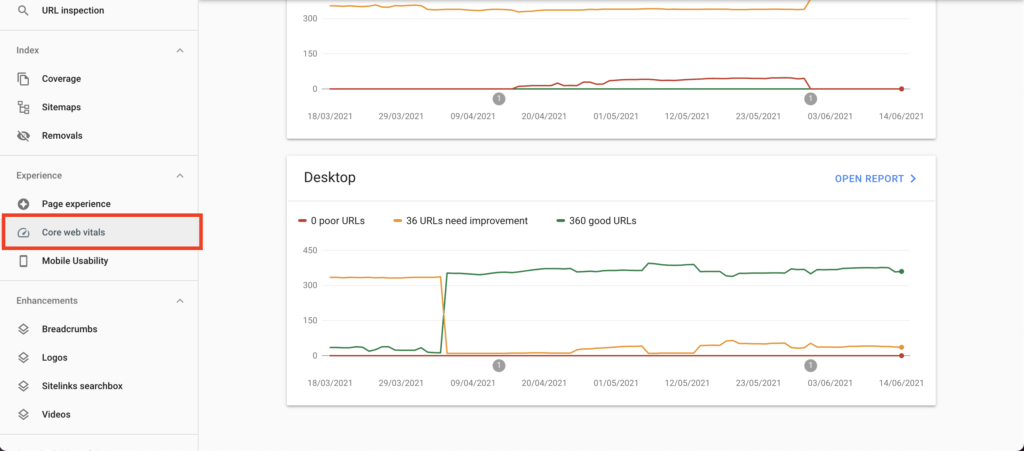
10. ใช้ Google Search Console อ่านผล Core web vitals
มาตรวจสอบเรื่องของ Core web vitals ผ่านตัวเว็บไซต์ Google search console ของเราแบบละเอียดกันอีกครั้ง
- ไปที่ Search console > เลือกชื่อเว็บไซต์ของเราที่เราได้ติดตั้ง Search console ไว้เรียบร้อยแล้ว
- Core web vitals ที่เมนูทางซ้ายมือ
หลังจากนั้นเราจะเห็นคะแนนทั้งหน้า Mobile และ Desktop ของเรา

อีกหน้านึงที่อยากให้ทดลองใช้งานคือหน้าของ Mobile Usability จะเป็นหน้าที่ช่วยตรวจสอบการใช้งานในหน้ามือถือของเว็บหรือใช้เว็บ Mobile friendly จาก Google ในการตรวจสอบการใช้งานหน้ามือถือของเราได้เลย
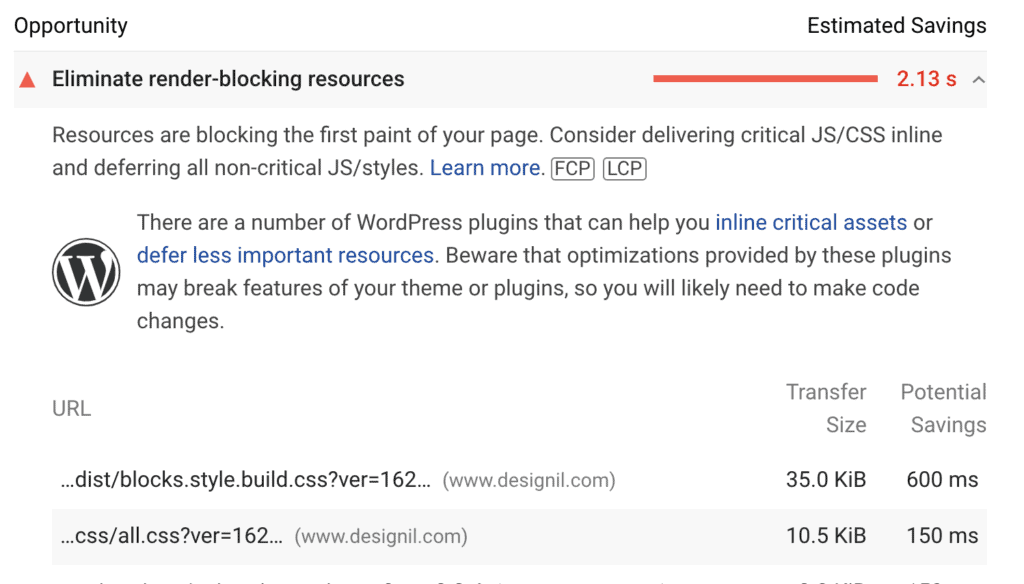
11. ตรวจสอบ Render-blocking elements
*ภาพ Render-blocking ของ Designil ได้มาจากการวัดผลของ Google PageSpeed Insights
Render-blocking elements คืออะไร ?
คือ element ที่โหลดช้า แล้วไปบล็อก element อื่น ๆ ในหน้าจอทำให้โหลดช้าตามไปด้วย ตามชื่อเลยนั่นคือ “Blocking” คนอื่นไว้นี่เอง
ตัว Render-blocking elements นี่มีผลต่อคะแนนของ Google core web vitals หลายส่วนเลย เช่น Largest Contentful Paint (LCP) หรือ First Contentful Paint (FCP)
สาเหตุส่วนใหญ่จะเกิดจากไฟล์ JavaScript, CSS ที่ถูกเพิ่มมาจากเว็บไซต์ WordPress theme หรือจาก WordPress plugins ต่าง ๆ ที่เป็น Third-party เช่น Google ads, Google Analytics, Facebook pixel
จริง ๆ แล้วก็มีหลายวิธีในการปรับปรุงคุณภาพตรงส่วนนี้ให้ดีขึ้นง่าย ๆ ด้วยการลดการใช้งาน CSS และ JavaScript ที่ไม่จำเป็น, Theme หรือ Plugins ที่ไม่จำเป็น และใช้ปลั๊กอิน Wp rocket (ตรงนี้สามารถหาข้อมูลเพิ่มเติมได้จาก WP Rocket โดยตรงเลย)
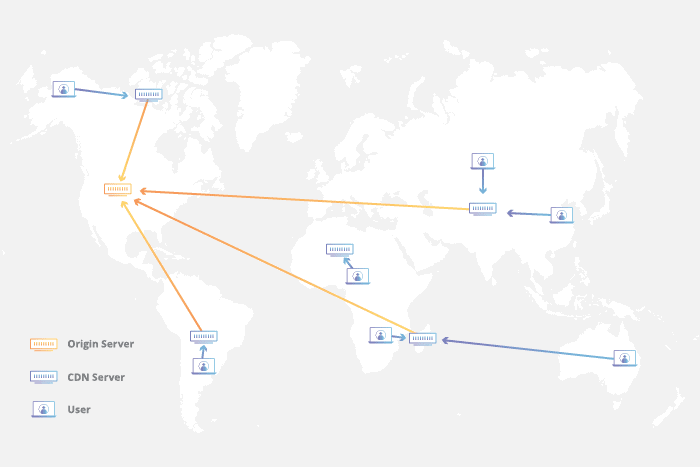
12. ใช้ CDN (Content delivery network)
CDN คืออะไร ?
CDN (Content delivery network) คือ Third-party ที่ช่วยวางเว็บไซต์ของคุณบน Server หลาย ๆ ที่ เพื่อช่วยให้คนเข้าหน้าเว็บไซต์ของคุณจากทั่วโลกโหลดได้ไวขึ้น
การทำงานของระบบของ CDN คือระบบจะเก็บ Static files ต่าง ๆ เช่น รูปภาพ, CSS บน server ที่ใกล้เคียงกับผู้อ่าน ทำให้ช่วยลดเวลาโหลดของผู้อ่านได้ ดังนั้น CDN เหมาะสมมาก ๆ หากคุณมีผู้เข้าชมเว็บไซต์จากทั่วโลก เพราะเว็บไซต์ของคุณจะโหลดเร็วขึ้น ช่วยพัฒนาคะแนน LCP ของ Google ได้
ยกตัวอย่าง CDN ที่ฟรีและยอดนิยมที่ใช้งานกันในปัจจุบันคือ Cloudflare CDN
ธีมโหลดไว ใช้ธีมไหนดี?
สำหรับคนที่ไม่ถนัดในการทำธีม WordPress ด้วยตนเอง เราขอแนะนำธีมด้านล่างนี้เลย
Smartmag – News & Magazine WordPress ธีมที่โหลดไวที่สุดใน Themeforest
เจ้าของธีมมีการอัพเดทปรับปรุงผลงานอยู่สม่ำเสมอ ทำให้ธีมที่ออกมานั้นมีคุณภาพเยี่ยม โหลดไวรองรับกับ SEO
Pagespeed test – Desktop 100, Mobile 93
ราคา 1,945 บาท
หรือจะเป็นธีมฟรีเบา ๆ จาก WordPress.org
10 Free Gutenberg Themes ธีม WordPress ฟรี โหลดไว ประจำปี
สรุป
- มาวัด Performance เว็บไซต์ WordPress ของเรากันก่อน
- ลองใช้งาน WordPress Gutenberg แทน Page builder plugins
- เว็บไซต์ของเรามี Plugin เยอะเกินไปหรือไม่ ?
- อย่าลืมทำไฟล์รูปให้มีขนาดเล็กทุกครั้งก่อนใช้งาน
- เปลี่ยนมาใช้ Server ที่แรงขึ้น
- วิธีปรับปรุงคะแนน Largest Content Paintful (LCP)
- วิธีปรับปรุงคะแนน First Input Delay (FID)
- วิธีปรับปรุงคะแนน Cumulative Layout Shift (CLS)
- เว็บไซต์ของคุณมี HTTPS แล้วหรือยัง ?
- ใช้ Google Search Console อ่านผล Core web vitals
- ตรวจสอบ Render-blocking elements
- ใช้ CDN (Content delivery network)
ของแถมสุดท้าย ถ้าเว็บใคร host video เอง ให้ลองเปลี่ยนมาใช้ Youtube video แทน
หรือถ้าหากใส่ Youtube video ให้ปิด Auto-play ทุกครั้งเพราะจะทำให้เว็บไซต์ของเราโหลดขึ้นได้ง่าย ๆ เลย
จบกันไปแล้วสำหรับบทความเรื่องของเทคนิคการปรับเว็บง่าย ๆ ให้รองรับกับ Core web vitals แบบฉบับมือใหม่ก็หัดทำได้ด้วยตนเอง ถ้าบทความนี้มีประโยชน์ อย่าลืมให้กำลังใจแอดด้วยการติดตามบทความอื่น ๆ บนเว็บไซต์ของเราด้วยนะค้า
แอดนัทขอตัวไปตามทีมงานมาช่วยทำเว็บ Designil ก่อนค่า
ไว้ถ้าอัพเดทเสร็จแล้ว จะกลับมาเขียนแชร์ Knowledge ให้เพื่อน ๆ อ่านกันอีกที
เก็บเว็บนี้เอาเป็นตัวอย่างที่ไม่ดี อย่าทำตามนะคะ Y_Y
อ้างอิงจาก
- An In-Depth Guide To Measuring Core Web Vitals
- Google core web vitals
- Google Core Web Vitals for WordPress
- Web dev LCP
- Web dev CLS
- Web dev FID
- เทคนิคในการทำให้เว็บโหลดเร็วจาก Google
ช่วงขายของ : ปลั๊กอิน Designil PDPA ปลั๊กอินช่วยแจ้งเตือนการเก็บคุกกี้ ขนาดเบา ไม่มี JQuery โหลดไวจรวดปรู๊ดปร๊าด ขนาดไฟล์ทั้งหมดเพียง 15 kb และยังรองรับระบบ Cache เต็มรูปแบบ สั่งปลั๊กอินได้ทางเว็บไซต์ DesignilPDPA

Designil PDPA Plugin
ปลั๊กอินแจ้งเตือน Cookie บนหน้าเว็บไซต์
เพียงแค่ใส่โค้ด DESIGNIL ลดราคาทันที 5%
ราคาเริ่มต้น 1,490 บาท/ปี

WP Rocket ปลั๊กอินช่วยเพิ่มความเร็ว WordPress
ปลั๊กอินเพิ่มความเร็ว WordPress คุณภาพเยี่ยม ราคา $59/ปี หรือ 2,030 บาท/ปี ทำเว็บไซต์ให้โหลดไวเร็วไม่ต้องรอ เว็บไซต์ Designil ก็ใช้นะครับ อ่านบทความสอนติดตั้งแบบละเอียดได้ในเว็บเลย
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา