เพิ่มพลัง SEO ให้รูปภาพใน WordPress ง่าย ๆ ด้วยการใส่ title

บทความนี้เราจะมาเพิ่มพลัง SEO ให้กับรูปภาพของเราใน WordPress แบบง่ายๆกันนะครับ ด้วยการใส่ Title ซึ่งมีความสำคัญมากในการเขียนบทความเว็บไซต์ให้มีคุณภาพนั่นเอง
โดยในภาษา HTML แท็กของรูปภาพจะเป็นแบบนี้
ในรูปภาพของเราแล้วปกติภาษา HTML เราจะใช้ค่า Alt เพื่อกำหนดชื่อรูปภาพ แล้วถ้าเราต้องการจะใส่ชื่อให้กับรูปภาพของเรา เราก็ต้องกำหนดโค้ดให้เป็นแบบนี้
หลังจากเราใช้โค้ดนี้แล้ว เมื่อภาพของเรามัน Error มันจะแสดงผลเป็นแบบนี้

สำหรับการตั้งชื่อไตเติ้ลให้กับรูปภาพนั้น เราจะกำหนดค่าให้กับแท็กรูปภาพว่า
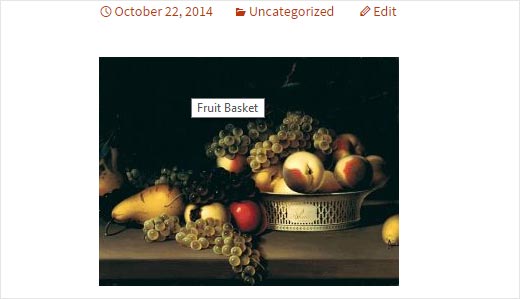
จากนั้นเราลองนำเมาส์ไปชี้ดู จะพบว่ามันจะโชว์ชื่อไตเติ้ลที่เราได้กำหนดเมื่อกี้ขึ้นมาแล้ว

ทั้งสองวิธีเป็นการตั้งชื่อรูปและตั้งชื่อไตเติ้ลเมื่อมีเมาส์ชี้ลงบนรูปภาพของเรา แต่สำหรับปัญหาของเรานั้นที่มีคือ ถ้าเกิดเราอัปโหลดรูปลง WordPress เพื่อจะทำบทความบางเรื่อง เราสามารถแก้แท็ก HTML แล้วใส่ Alt หรือ Title ได้ แต่ว่าเราจะไม่สามารถนั่งแก้โค้ดเพื่อเพิ่ม Alt หรือ Title ได้ทั้งหมดในกรณีรูปภาพเยอะมากๆ ทาง WordPress ก็เลยจัดการวิธีและแก้ไขปัญหานั้นให้ครับ
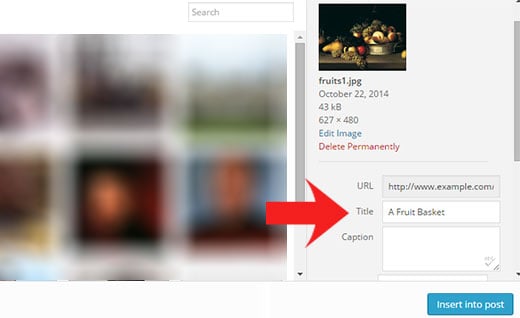
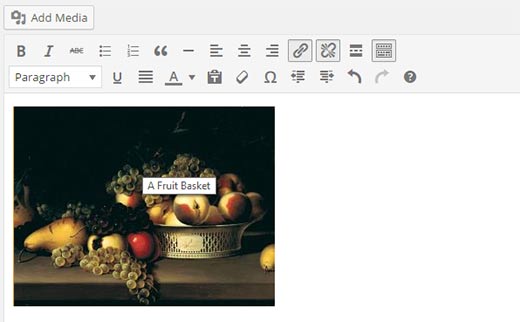
ขั้นตอนวิธีง่ายๆก็คือ ให้เราอัปโหลดรูปภาพ แล้วคลิกที่รูปภาพ ในช่องด้านขวาจะปรากฏ ช่อง input เพื่อใส่ Title หรือ Alt ให้เราทำการกรอกเข้าไปตามความต้องการครับ สะดวกและง่ายมากๆ นี่แหละพลังของ WordPress

หลังจากนี้เราก็จะมี Alt หรือ Title เพื่อผลลัพธ์ที่ดีต่อ SEO แล้วครับ

ขอขอบคุณรูปประกอบจาก : wpbeginner
บทความแนะนำ











