วิธีตั้งค่า WP-Rocket ทำเว็บโหลดเร็วได้ไม่เกิน 5 นาที

ตั้งค่า wp-rocket เป็นอะไรที่มีความยาก แต่ก็ไม่ยากสำหรับเราจนเกินไป
สวัสดีคร้าบ เพื่อน ๆ ชาว Designil วันนี้ทีมงาน Designil จะมาสอนและสรุปวิธีการตั้งค่าปลั๊กอิน WP Rocket ให้เว็บของเราเร็วทะลุโลก โหลดไว ได้ค่าโฆษณาเพิ่มขึ้น และดึงคนอ่านได้มากยิ่งขึ้นด้วย เรามาดูกันเลยว่าบทความนี้จะแนะนำวิธีการตั้งค่าอย่างไรบ้าง
เพื่อน ๆ สามารถอ่านบทความรีวิว Wp Rocket ของเราได้จากที่นี่เลย- รีวิว WP Rocket VS W3 Total Cache ปลั๊กอินเพิ่มความเร็วเว็บไซต์
WP Rocket คืออะไร ?
WP-Rocket เป็นปลั๊กอิน WordPress คุณภาพเยี่ยมแบบเสียเงิน ที่ช่วยในการปรับเว็บไซต์ของเราให้โหลดไวขึ้น ติดตั้งง่ายภายในไม่กี่วินาที โดยมีจุดเด่นที่ UI ที่ใช้งานง่าย ผู้ที่ไม่มีความรู้ทางด้านการปรับแต่งก็สามารถทำได้ด้วยตนเองอย่างรวดเร็ว
ข้อดีของ WP Rocket
- การติดตั้งที่ง่ายและสะดวกรวดเร็ว สามารถติดตั้งได้ภายใน 3 นาที พร้อมมีวิธีสอนการติดตั้งใน Youtube เพียบ
- มาพร้อมกับระบบ Cache ที่แคชได้ทั้งไฟล์ JS, Fonts รวมไปถึงการทำ Lazy loading
- WP Rocket ตัวเดียวสามารถปรับการทำงานได้เทียบเท่ากับการใช้ปลั๊กอิน 3 – 5 ตัวรวมกัน
- ระบบ Support ที่ดีเยี่ยม ตอบคำถามได้รวดเร็ว แม้จะอยู่คนละ Timezone ของเรา
- รองรับปลั๊กอิน 2 ภาษา อย่าง WPML, Qtranslate, และ Polylang
ข้อเสีย
- ปลั๊กอิน WP-Rocket อาจจะทำส่วนของเรื่องแคชในส่วนของหน้า Desktop ทำงานได้ดีน้อยกว่ามือถือ
เพราะว่ามัน lazy ตัว CSS ทำให้ CLS (การคำนวนคะแนนจาก Google) มองว่าระหว่าง load layout มันขยับเยอะมาก
อ่านวิธีการคำนวน Web vitals ได้ที่ 12 วิธีปรับเว็บ WordPress ให้รองรับ Core Web Vitals
รีวิวจาก Designil
โดยตัวเว็บไซต์ที่ทุกท่านอ่านอยู่ตอนนี้เป็นเวอร์ชั่นใหม่ที่เราพัฒนาในปี 2021 เราได้เปลี่ยนมาใช้ WP Rocket ในการปรับความเร็วให้ขึ้นมาจากของเดิมมีความเร็วอยู่ที่ Desktop 40, Mobile 30
ปัจจุบันหลังจาก Redesign เว็บไซต์และใช้ WP-Rocket
- เพิ่มความเร็วของเว็บไซต์ Designil เพิ่มขึ้นมาอยู่ระดับ 80 – 100
- ช่วยเพิ่มรายได้จาก Google adsense มากถึง 50% – 100%
- เพิ่ม Unique visitor
ก่อนจะใช้งานและทำวิธีตามด้านล่างนี้ได้ต้องซื้อปลั๊กอินมาก่อนนะครับผม
ปัจจุบันราคา WP Rocket สำหรับ 1 เว็บไซต์จะอยู่ที่ราคา $49 (1,660 บาท/ปี)
สำหรับ 3 เว็บไซต์ก็จะเป็นอีกราคาที่สูงขึ้นมาอีกนิดนึง แต่ทีม Designil ใช้งานแล้ว บอกเลยว่าคุ้มสุด ๆ
หลังจากอ่านรีวิวและคำแนะนำการใช้งานคร่าว ๆ ของ WP-Rocket กันแบบจุใจแล้ว เรามาต่อกันที่วิธีการตั้งค่า WP-Rocket ตั้งแต่เริ่มต้นกันเลยครับผม
วิธีตั้งค่า WP-Rocket ใช้เวลาไม่เกิน 5 นาที
ก่อนการเริ่มต้น อย่าลืมอ่าน Docs ของ WP-Rocket ได้จากที่นี่
- WP-Rocket Theme อาจจะมีการตั้งค่าเฉพาะอย่าง สำหรับคนที่ใช้ธีม Divi Theme, Bedrock WordPress Boilerplate
- สำหรับใครที่ใช้ Plugin หลายตัว ลองมาดูก่อนว่าปลั๊กอินเราจะใช้งานได้มั้ยกับ WP-Rocket Plugins
คำเตือน!! ห้ามกดติ๊กเปิดใช้งานทุกอย่างพร้อมกันภายในการตั้งค่าครั้งแรก
ทาง WP Rocket แนะนำว่าค่อย ๆ ตั้งค่าไปทีละหัวข้อ ทีละอัน ตามสิ่งที่เรายังขาดอยู่
หลังจากเปิดติ๊กใช้งานแล้ว ให้กลับไปเช็คหน้าเว็บของเราใน Incognito mode บน browser ทุกครั้ง
หลังจากที่เราตั้งค่าเสร็จแล้ว เราไม่ต้อง clear cache แต่อย่างใด ทางปลั๊กอินจะเคลียร์แคชให้อัตโนมัติหลังจากเราตั้งค่าเสร็จ
สำหรับใครที่ยังไม่มั่นใจว่าปลั๊กอินเราใช้งานได้แล้วหรือยัง ลองเข้าเว็บบราวเซอร์ในโหมด Incognito เพื่อเช็คการทำงานของปลั๊กอินได้โดยเข้าไปดูหน้าเว็บของเราหลาย ๆ หน้า ตั้งแต่หน้าแรก ไปจนหน้าใน เช็คให้ครบทุกหน้าเลยนะครับ เผื่อพัง (เตือนแล้วนะ)
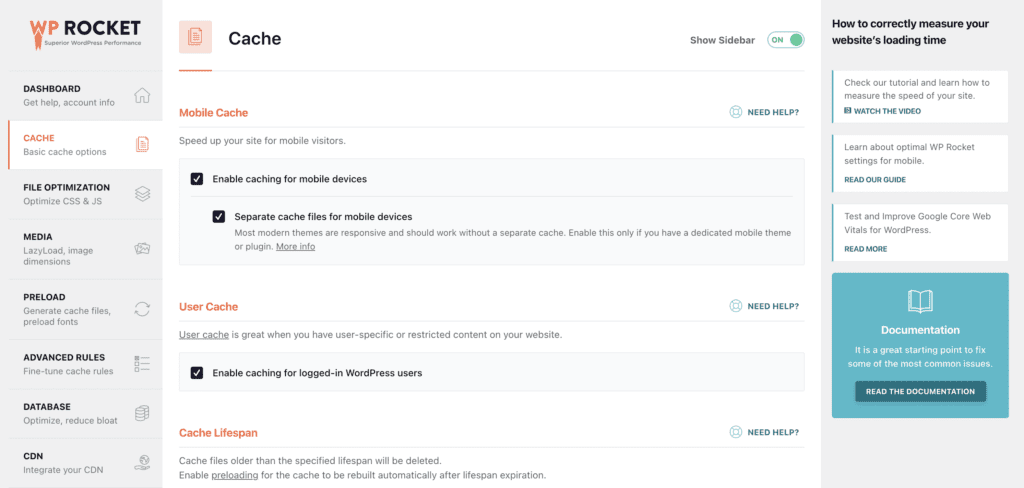
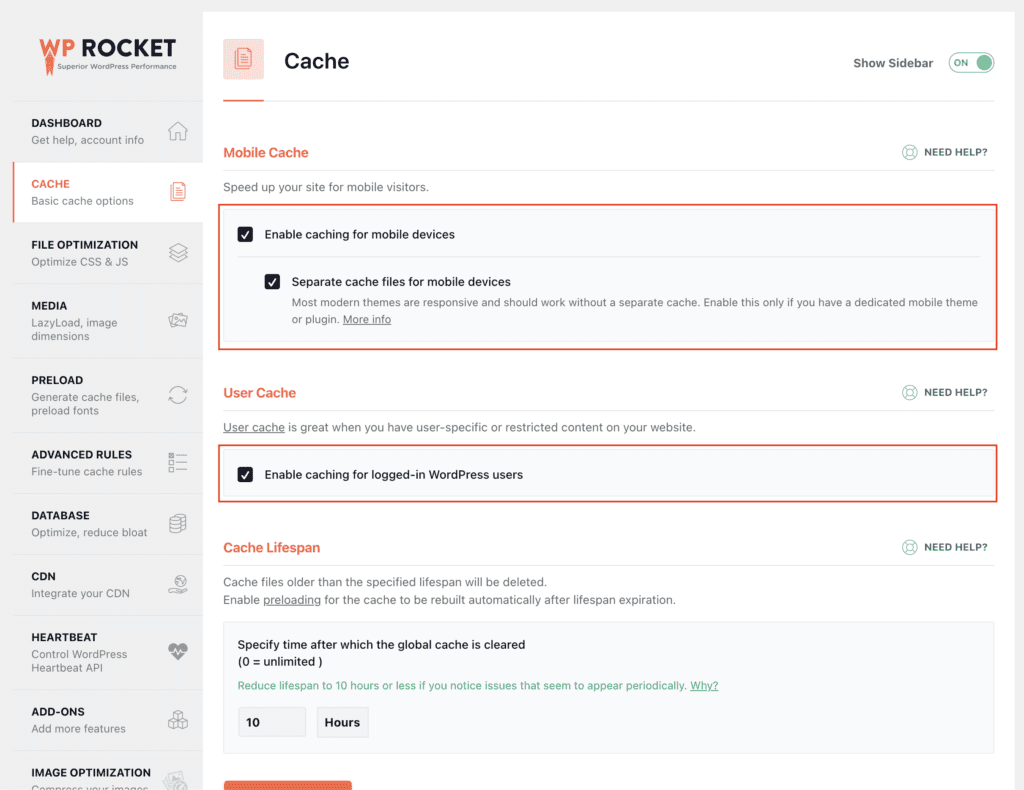
1. ตั้งค่า Cache
✅ Mobile Cache
- เปิดใช้งาน Enable caching for mobile devices
ติ๊ก Separate cache files for mobile devices
✅ User Cache
- เปิดใช้งาน Enable caching for logged-in WordPress users
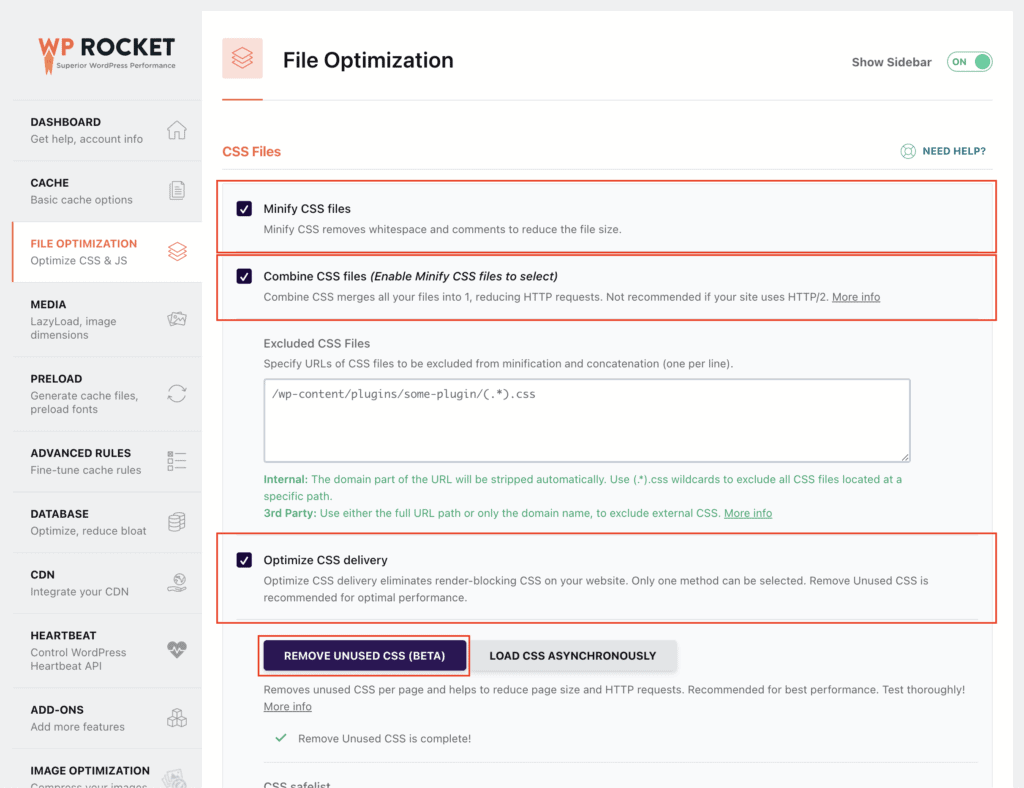
2. ตั้งค่า File Optimization


✅ CSS Files
- เปิดใช้งาน Minify CSS files
- เปิดใช้งาน Combine CSS files (Enable Minify CSS files to select)
- เปิดใช้งาน Optimize CSS delivery
กดเลือกปุ่ม Remove unused CSS
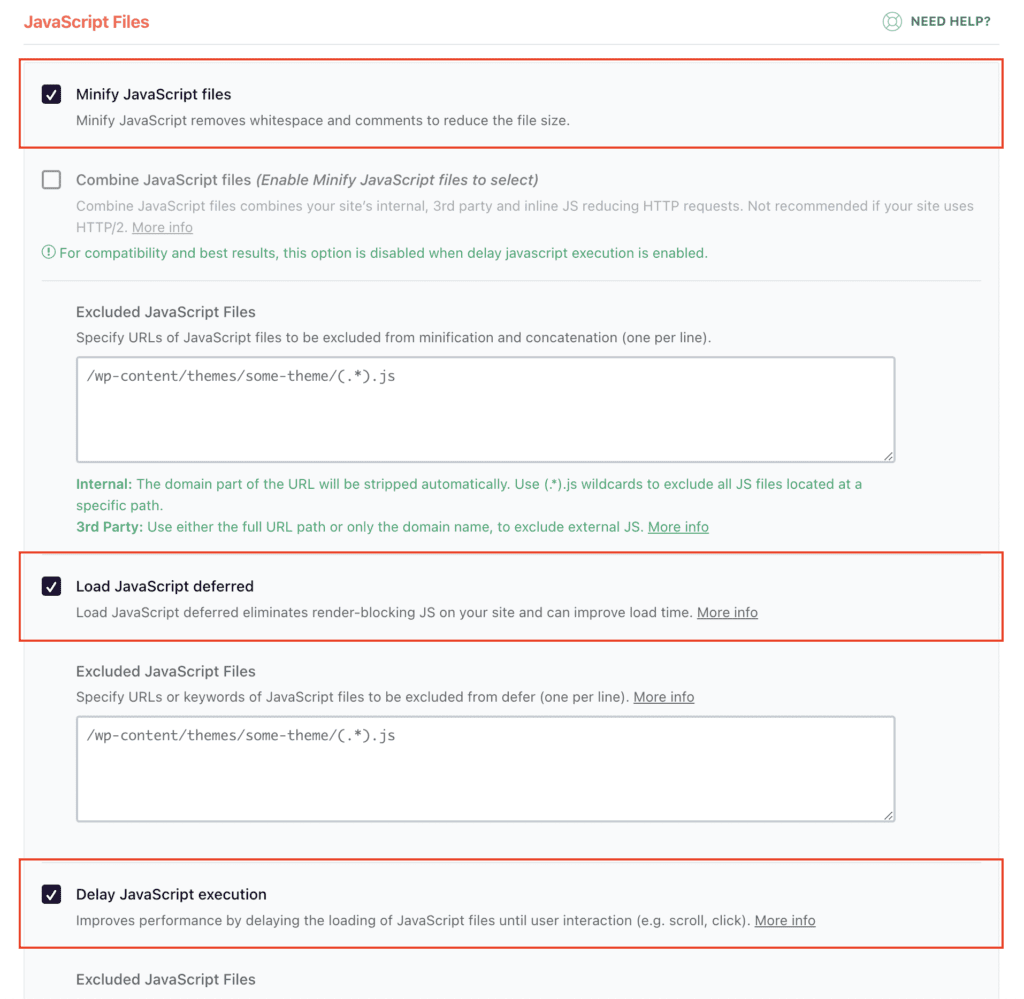
เลื่อนลงมาด้านล่างอีกนิดนึง จะเจอหัวข้อการตั้งค่า JavaSript
✅ Javascript Files
- เปิดใช้งาน Minify JavaScript files
- เปิดใช้งาน Load JavaScript deferred
- เปิดใช้งาน Delay JavaScript execution
มาอ่านคำอธิบายว่าทำไมเว็บไซต์ของ Designil ถึงตั้งค่าแบบนี้กัน
💡 คำอธิบายการตั้งค่าของ File optimization
✍️ การตั้งค่า Minify CSS และ JavaScript ปลั๊กอินจะไปช่วยลบ white space ช่องว่างในโค้ด และส่วนของ comment ต่าง ๆ เพื่อให้ไฟล์ของเรามีขนาดเล็กลง ทำให้โหลดไวขึ้น
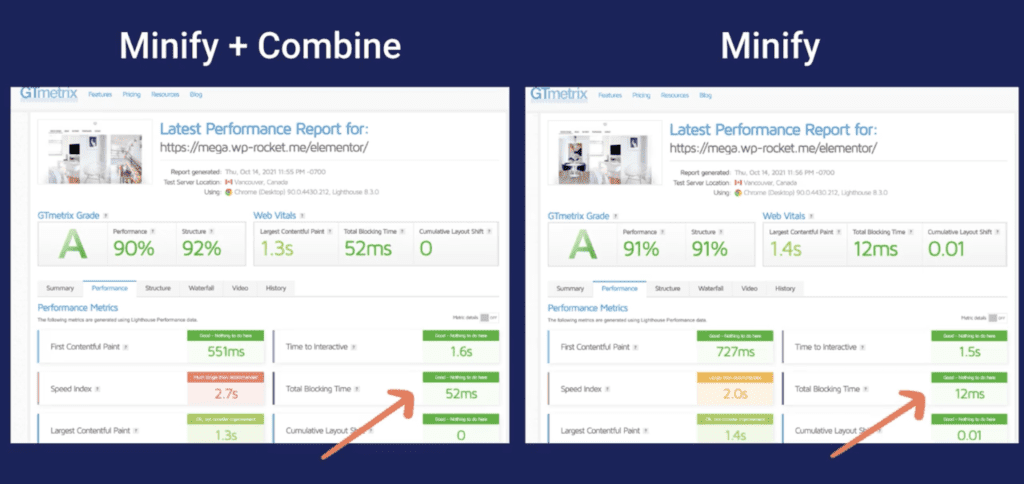
✍️ การตั้งค่า Combine CSS files/Combine JavaScript จะช่วยรวมไฟล์ของ CSS, JS ให้มาอยู่ในไฟล์เดียว จะทำให้เว็บไซต์ของเรานั้นโหลดเร็วขึ้นได้ทันตาเห็น แต่มันจะไม่เพิ่มความเร็วเท่าไรสำหรับ HTTP/2
มาอ่านคำอธิบายข้างล่างนี้กัน
หมายเหตุ: สำหรับการ Combine CSS files และ Combine JavaScript นั้น บางครั้งจะไม่เพิ่มความเร็วให้กับเว็บไซต์ของเราเท่าไร ดังนั้นหลังจากติ๊กถูก กดเซฟแล้ว อยากให้เพื่อน ๆ เข้าไปเช็คความเร็วของเว็บเราผ่าน GTMetrix อีกครั้งเพราะถ้ามันไม่เร็วขึ้น แนะนำว่าไม่ต้องติ๊ก Combine
สามารถเช็คว่าเว็บไซต์เราเป็น HTTP/2 หรือไม่ได้ที่นี่ เช็ค HTTP/2
✍️ การตั้งค่า Optimize CSS Delivery
ตรงส่วนนี้เป็น Advanced option ค่อนข้างระดับสูง บางครั้งอาจจะไม่เหมาะสมกับการเปิดใช้งานบนบางเว็บไซต์ ตรงส่วนนี้จะขึ้นอยู่กับวิธีการเขียนโค้ดของเว็บไซต์ของคุณเองด้วย
เมื่อคุณกด Activate ข้อนี้ไปเมื่อไร ตัวปลั๊กอินจะวิ่งไปหน้าทั้งหมด แล้วก็จะสร้างเส้นทาง CSS path ใหม่ซึ่งมันจะช่วยให้เว็บของเราโหลดไวขึ้นได้
หากเลื่อนลงมาด้านล่าง ยิ่งถ้าหากเรากดติ๊กถูกที่ Remove unused CSS (ปุ่มม่วง ๆ) ปลั๊กอินจะทำการคำนวนแล้วก็จะแสดงผลแค่ CSS ที่ใช้งานเท่านั้น ถ้าเป็นไฟล์ CSS ที่เราไม่ใช้งาน ปลั๊กอินก็จะเอาออกไปให้ ก็จะทำให้เว็บไซต์ของเราเร็วขึ้น
ทางปลั๊กอินบอกว่าแนะนำให้เปิดตัว Remove unused CSS นี้เป็นพิเศษเลย
✍️ การตั้งค่า Load JavaScript deferred
การตั้งค่าอันนี้อาจจะส่งผลกระทบต่อพวก JavaScript ที่ใช้บนพวกสไลเดอร์ อะไรที่วืบวาบหน้าเว็บไซต์ ดังนั้นถ้าเปิดใช้งานแล้ว เราอาจจะต้องไปเช็คหน้าเว็บไซต์ของเราใน Incognito mode อีกที เพื่อดูว่ามีลูกเล่นอะไรของเราพังหรือไม่
✍️ การตั้งค่า Delay JavaScript execution
การตั้งค่านี้จะช่วยเพิ่มความเร็วของเว็บไซต์เราได้มากโข ทำให้เว็บของเราโหลดเร็วขึ้นอย่างมีนัยยะสำคัญ ฟังก์ชั่นนี้จะช่วยทำให้เราโหลด JavaScript มาได้ช้า จนกว่า User จะทำการขยับเมาส์, หรือแตะไปที่หน้าจอ หรือเลื่อนไปเลื่อนมา
ถ้าเกิดตั้งค่าใช้งานแล้วเว็บเรามีปัญหา เราสามารถ exclude ตัวไฟล์ JS เฉพาะบางตัวที่มีปัญหาได้ เพียงแค่ใส่ URL ลงไป
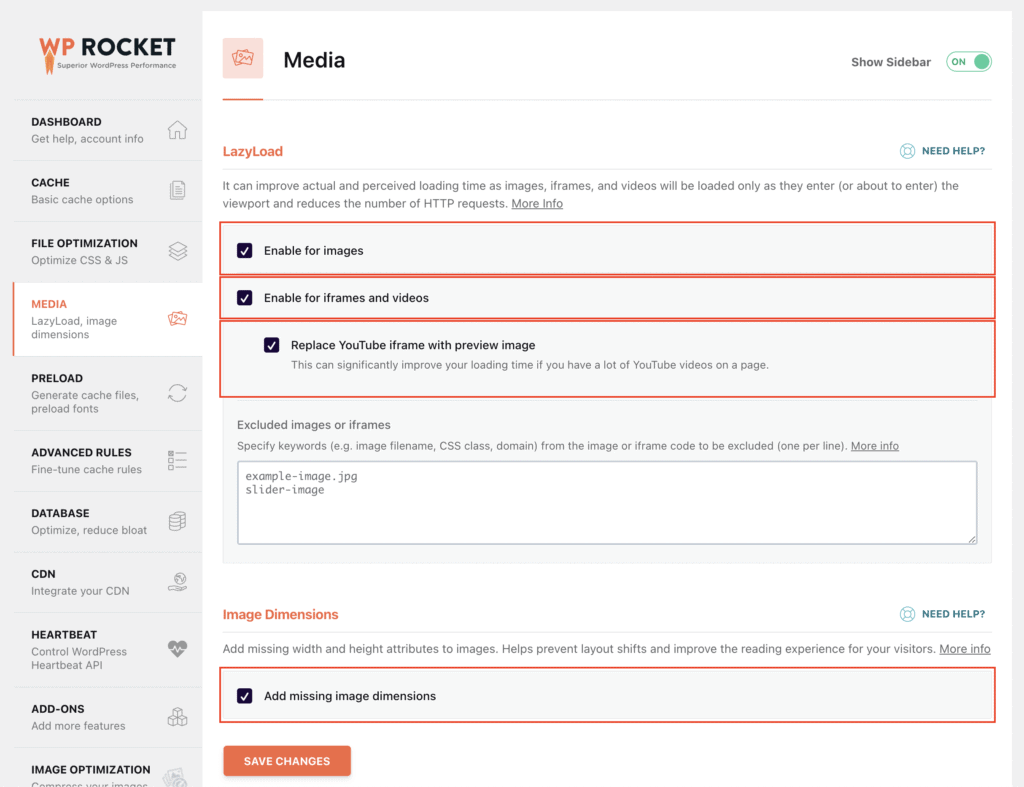
3. ตั้งค่า Media
✅ LazyLoad
- เปิดใช้งาน Enable for images
- เปิดใช้งาน Enable for iframes and videos
เปิดใช้งาน Replace YouTube iframe with preview image
✅ Image dimensions
- เปิดใช้งาน Add missing image dimensions
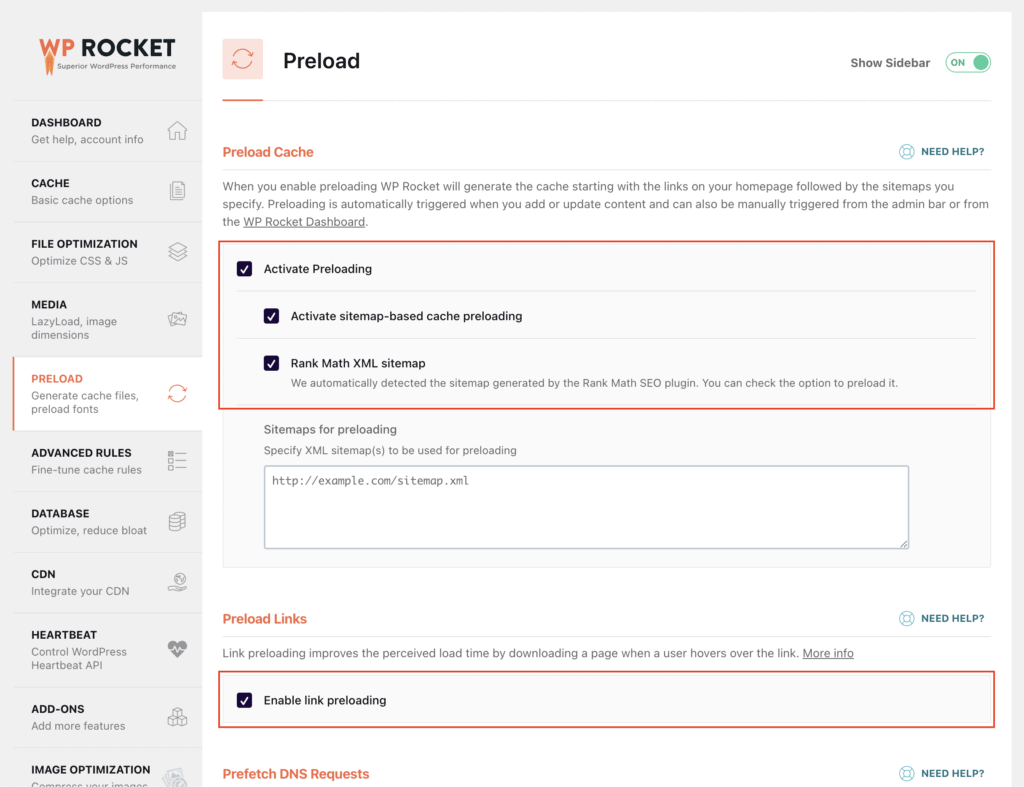
4. ตั้งค่า Preload
✅ Preload Cache
- เปิดใช้งาน Activate Preloading
เปิดใช้งาน Activate sitemap-based cache preloading
เปิดใช้งาน Rank Math XML sitemap (ถ้าเพื่อน ๆ ใช้งาน Rank Math แบบของ Designil)
✅ Preload Links
- เปิดใช้งาน Enable link preloading
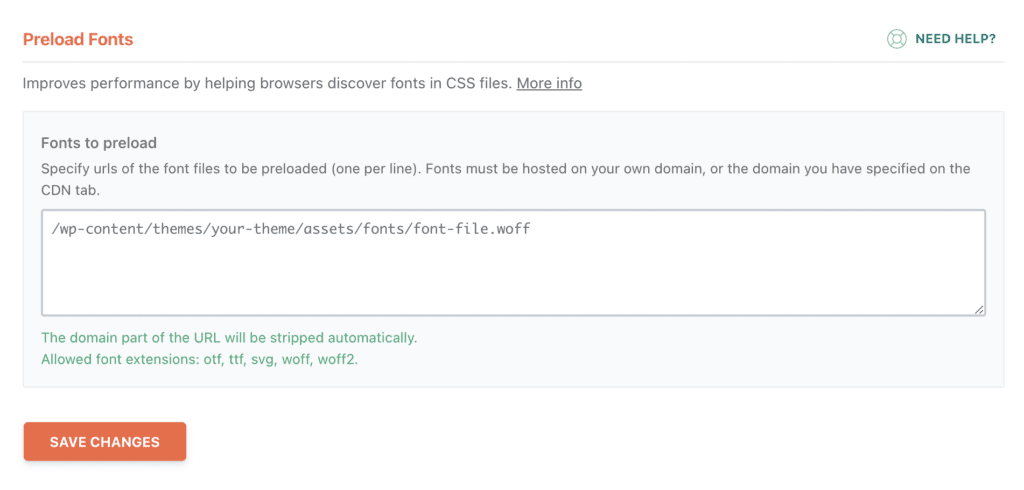
ถ้าใครใช้งาน Fonts ที่ Host อยู่บนเว็บไซต์ของตนเอง ไม่ใช้ฟอนต์จาก Google หรืออื่น ๆ สามารถใส่ URL เพื่อทำการโหลดมาก่อนได้ด้านล่างนี้
เท่านี้ก็จะเรียบร้อยสำหรับการตั้งค่า WP-Rocket แล้วครับ เพียงเท่านี้เพื่อน ๆ ก็จะมีเว็บไซต์ที่โหลดเร็วเหมือนกับมือโปรมาปรับแต่งให้เลย
สำหรับคนที่ใช้ Cloudflare Designil จะใช้ปลั๊กอินตัวนี้ ชื่อว่า
- WP Cloudflare Super Page Cache ในการทำแคช
- ShortPixel ในการ optimize รูปภาพ
แต่ถ้าใครยังเลือกตัวปลั๊กอินในการทำ cache และจัดการรูปไม่ได้ ก็ลองดูตัวเลือกเสริมของ WP Rocket ได้
- Imagify – ตัวช่วยจัดการรูปภาพให้มีขนาดเล็ก ถ้ารูปภาพเล็กลง เว็บไซต์ก็จะโหลดไวขึ้น
ในตลาดเองยังมีปลั๊กอินช่วยจัดการ Optimize รูปภาพอีกหลายตัวเลยครับ ไว้คราวหน้า Designil จะกลับมาเขียนให้อ่านกันอีกในอนาคต
แล้วมาเจอกันใหม่ในบทความหน้าคร้าบบบบบ
ปัจจุบันราคา WP Rocket สำหรับ 1 เว็บไซต์จะอยู่ที่ราคา $49 (1,660 บาท/ปี)
บทความที่เกี่ยวข้อง
- รีวิว WP Rocket VS W3 Total Cache ปลั๊กอินเพิ่มความเร็วเว็บไซต์
- แนะนำ 5 WordPress Theme และ Plugin ยอดนิยมบน Themeforest
- 12 วิธีปรับเว็บ WordPress ให้รองรับ Core Web Vitals
- Web Page Speed: ตำราสรุป ทำยังไงให้เว็บเราโหลดเร็วสุด ๆ
- Web Page Speed: สรุป วิธีการ Optimise รูปภาพและวีดิโอให้โหลดเร็ว
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา