Live course + video
Design system with Figma 101
คอร์สเรียน Basic ปูพื้นฐานด้าน Design system ด้วย Figma แบบเริ่มต้น สำหรับผู้ที่ไม่มีประสบการณ์มาก่อน

Design system สิ่งที่ต้องรู้สำหรับสาย UI Designer
การทำงานออกแบบ Product ในองค์กร มักจะมีปัญหาไม่ว่าจะเป็นเรื่องของการจัดการดีไซน์ที่ไม่ตรงกัน (Consistency) หรือการทำงานไม่เชื่อมต่อกันระหว่างดีไซน์กับโค้ด และอื่นๆ อีกมากมาย เราจึงได้มี Design system เข้ามาใช้ในการจัดการงานออกแบบดิจิตัลในองค์กรเพื่อให้ทำงานได้เป็นระเบียบแบบแผน ง่ายต่อการจัดการในอนาคต
แต่พอเทคโนโลยีด้านนี้เข้ามา ก็เริ่มมีคำถามจากดีไซน์เนอร์ที่เพิ่งเริ่มต้นอีกมากมาย ไม่ว่าจะเป็น
- Design system คือแค่นี้หรือเปล่า?
- อันนี้เรียก Design system ได้หรือยัง?
- จะจัดการงาน Design system อย่างไร?
- เราจะต้องสร้าง component บน Figma
แบบไหน แบบไหนที่เรียกว่าถูกต้อง? - ที่อื่นทำ Design system ใน Figma ยังไง?
- Figma Tokens คืออะไร จะใช้งานต่อยังไง?
แอดนัทเองจึงเกิดที่มาว่า อยากจะพาดีไซน์เนอร์และผู้ที่สนใจด้านดีไซน์มาปูพื้นฐานเรื่องคอนเซปต์ของ Design system จาก 0 เพื่อให้ทุกคนสามารถทำ Design system ด้วย Figma จากพื้นฐานแนวคิดการใช้งาน UI ให้ถูกหลักตั้งแต่เริ่มต้น
จะเปิดสอนอะไรบ้าง?
คอร์สทั้งหมดจากซีรีส์ Design system
ทั้งหมดนี้เป็นคอร์สที่เรามีเปิดสอนในปี 2023 นี้ค่ะ มาติดตามกันเลย
1. Design system with Figma 101
สอน UI และวิธีการใช้งาน Figma ตั้งแต่พื้นฐาน เหมาะสำหรับผู้เริ่มต้นที่ไม่เคยมีประสบการณ์ทำงานด้านนี้มาก่อน และสนใจงานด้าน Design system
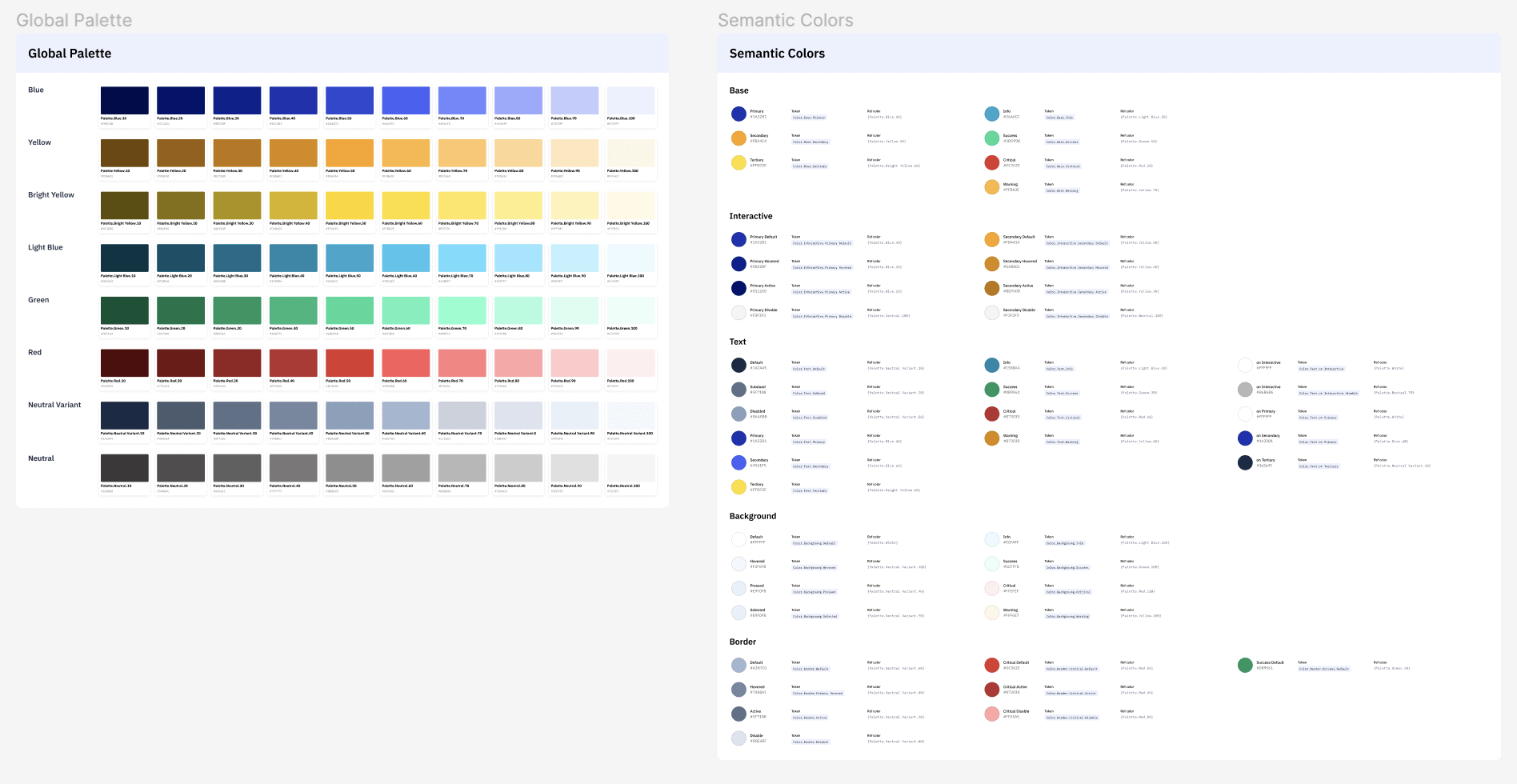
2. Design tokens with Figma
สอนการจัดการเรื่องของ Tokens ใน Figma ด้วย Plugins และแบบไม่ใช้ Plugins รวมไปถึงวิธีการตั้งชื่อ คอนเซปต์ และเทคโนโลยีที่ต้องเรียนรู้เพื่อทำงานควบคู่กับ Developer
เหมาะสำหรับ คนที่ผ่านคอร์สที่ 1 และผู้ที่มีพื้นฐานด้าน HTML, CSS หรือการทำงาน UI ร่วมกับ Developer มาบ้างแล้ว
3. Scaling design system
ปูพื้นฐานด้านการจัดการงานภายในทีม Design system สำหรับองค์กร เหมาะสำหรับคนที่ทำงานในองค์กรที่มีผู้ใช้งานระบบของเราหลายคน และกำลังจะสเกลงานให้ระดับใหญ่ขึ้นไป เพื่อใช้งานได้กับทั้งองค์กร
ติดตามคอร์สเรียนสุดพิเศษจาก Designil
รับความรู้ฟรี ๆ ด้าน UX UI รวมถึงคอร์ส / หนังสือฟรี และ Deal สุดพิเศษ เฉพาะสมาชิก Designil ส่งตรงถึง Inbox ของคุณ
คอร์สทั้งหมด
1. Design system with Figma 101
2. Design tokens with Figma
3. Scaling design system
จุดเด่นของการเรียน
ผู้สอน

นัท เกษสุรางค์
Co-founder @Designil.com
ประสบการณ์ทำงานด้าน UI UX 10 ปี+
ปัจจุบันทำงานด้าน Design system ในธนาคารใหญ่ที่สุดในออสเตรเลีย
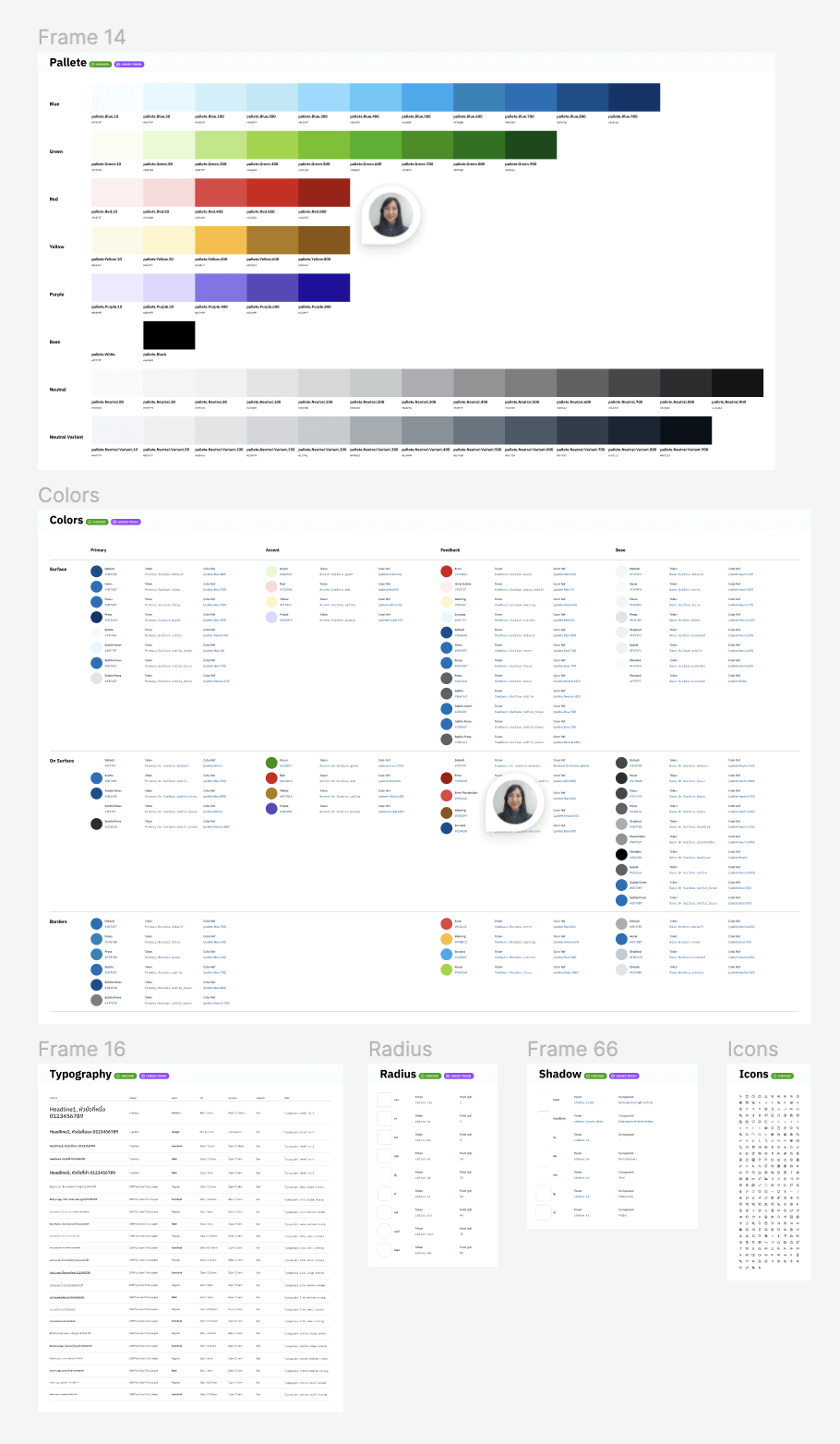
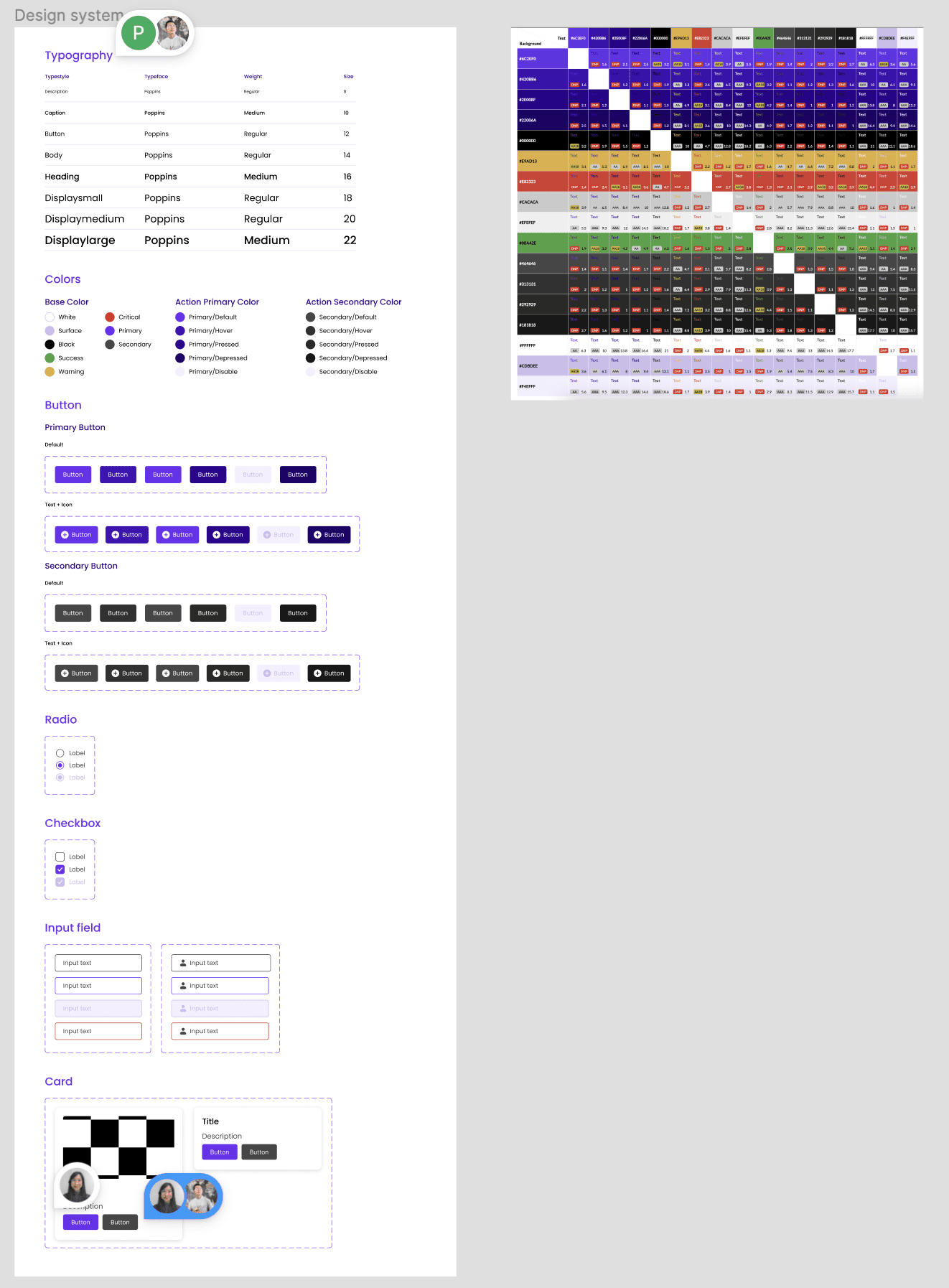
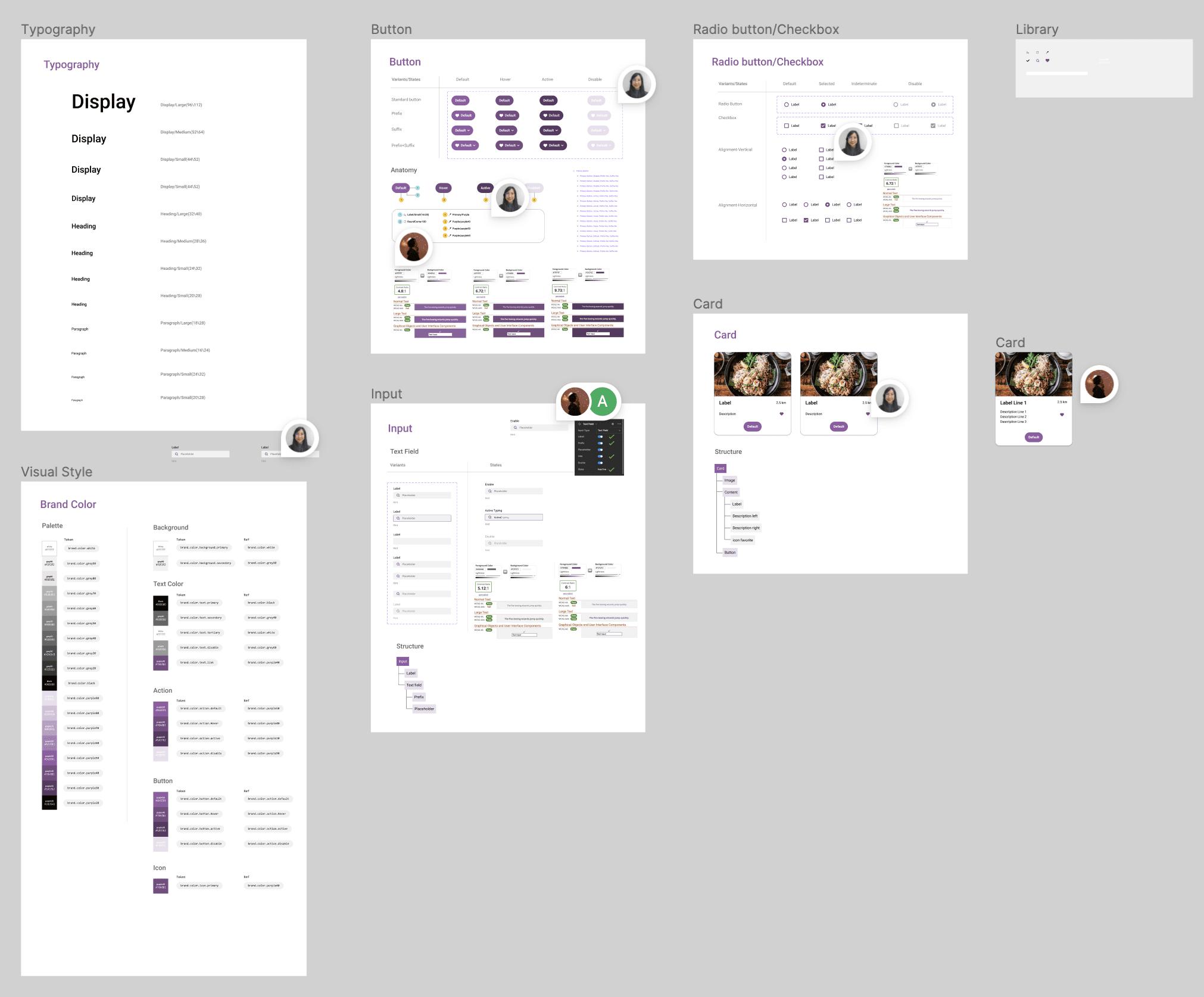
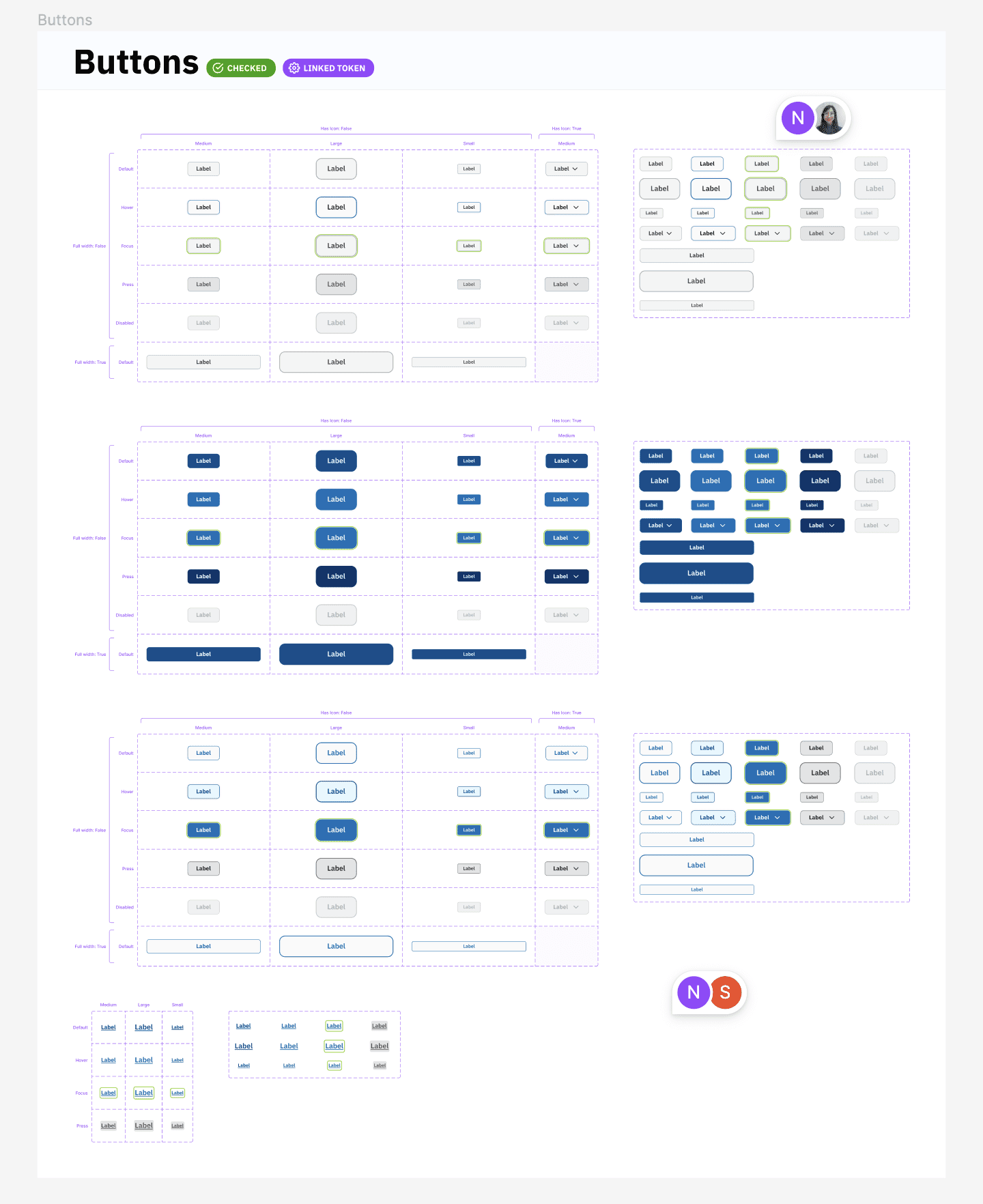
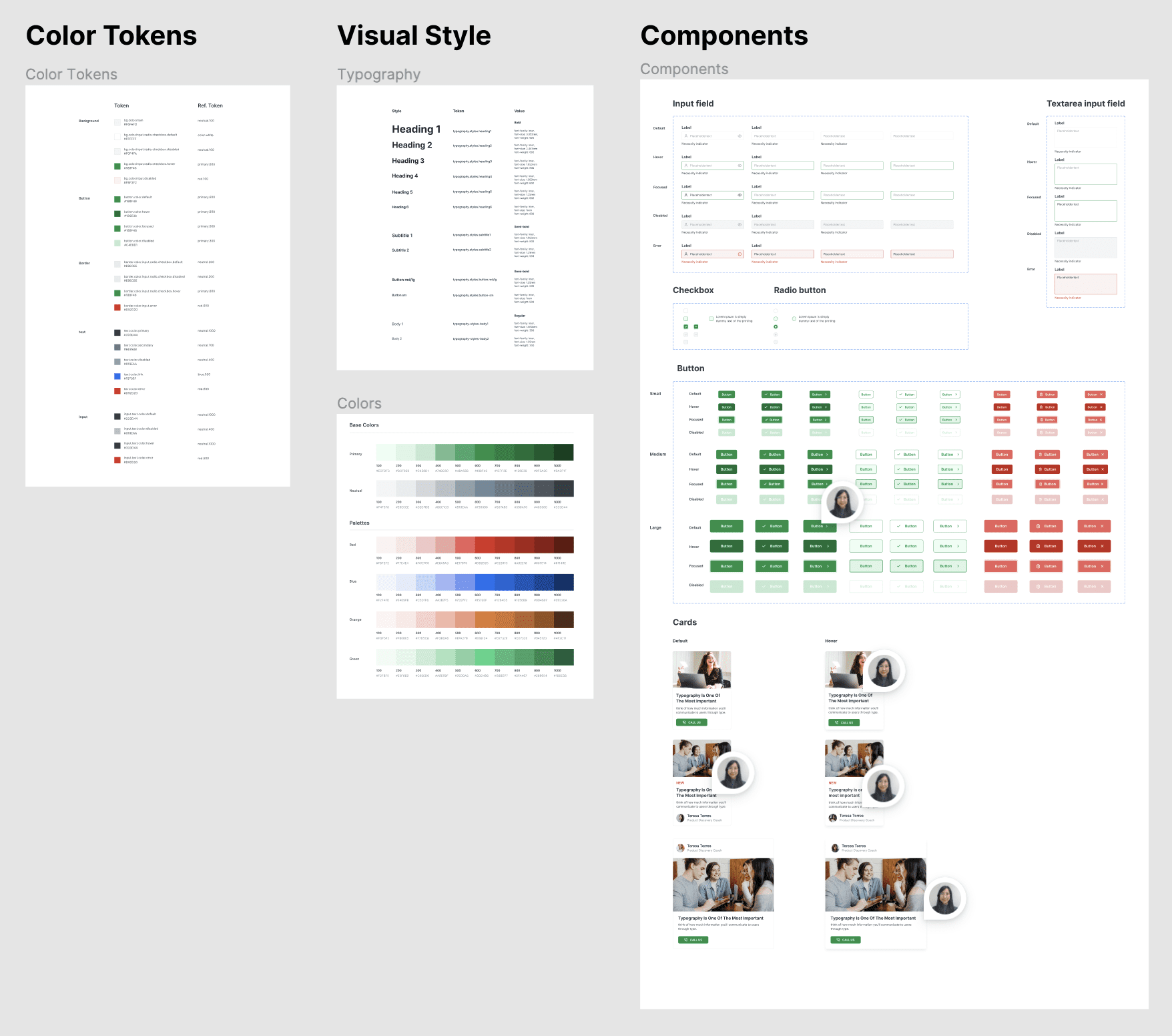
คอร์ส Design system with Figma 101
ถ้าใครยังติดปัญหาไม่ว่าจะเป็น
- ไม่เข้าใจว่า Design system ทำอย่างไร
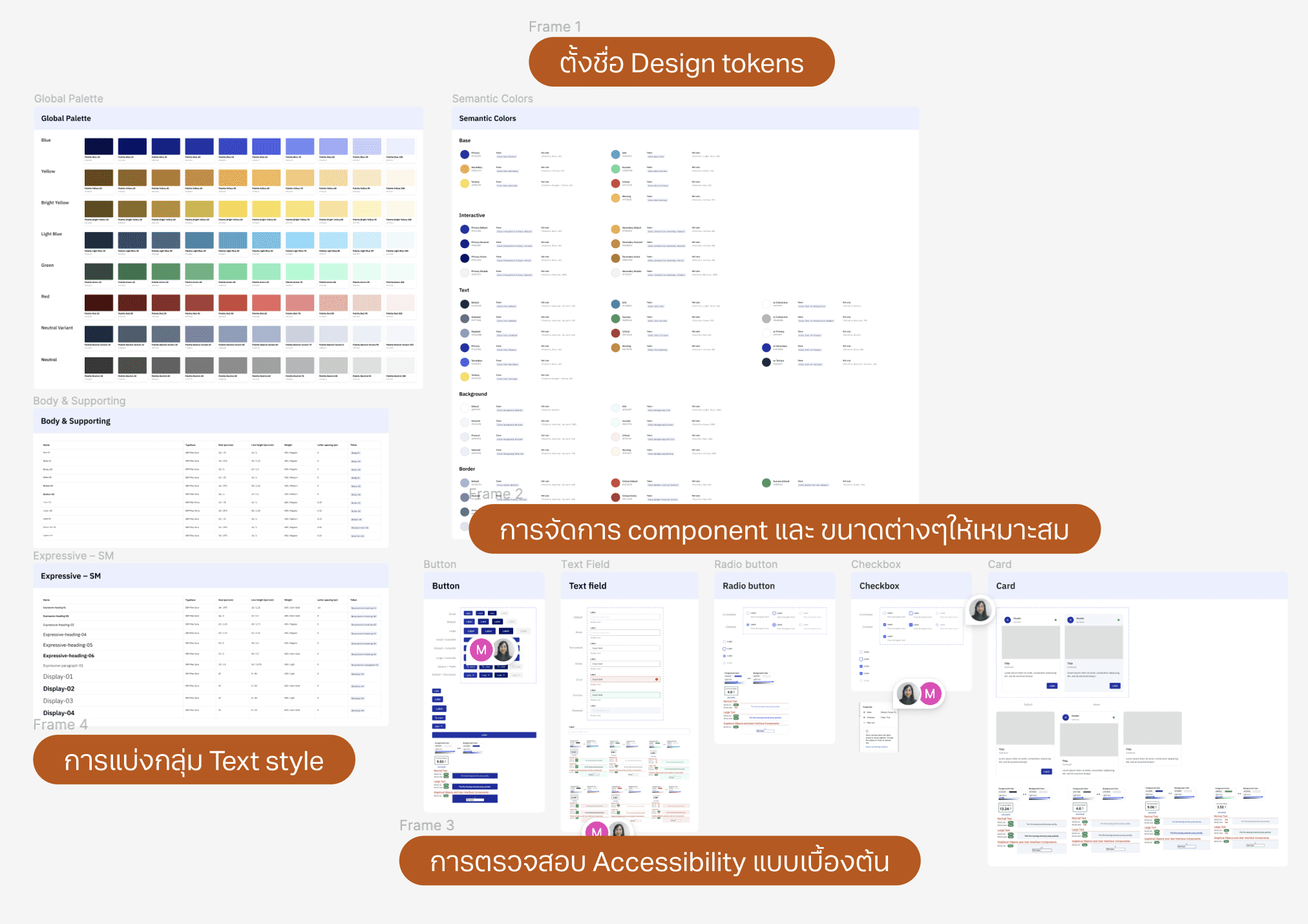
- จะใช้งาน Figma มาจัดการกับ Component ยังไงเพื่อให้ใช้งานง่าย เช็กอย่างไร?
- ออกแบบยังไงให้ดูมีความสม่ำเสมอ (Consistency) และดูน่าใช้งานเหมือนกับแอปฯ และเว็บไซต์ที่ใช้งานจริงในตลาด
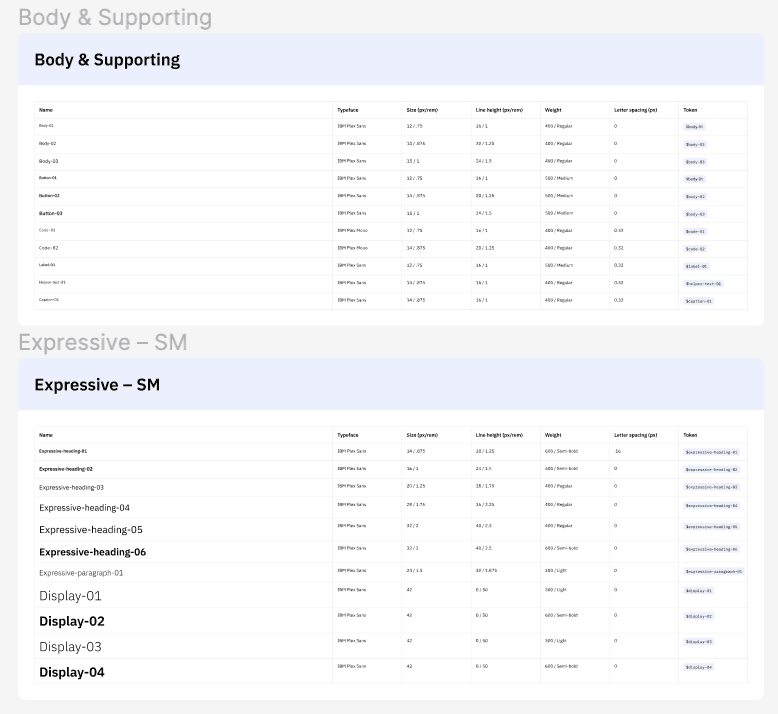
- จะแบ่งกลุ่ม UI Component อย่างไร เพื่อให้ง่ายต่อการจัดการในอนาคต
- ไม่เข้าใจเรื่องของ Atomic design แบบไหนที่ต้องจัดให้อยู่ในกลุ่มเดียวกัน
- ไม่เข้าใจเรื่อง Design tokens และเทคโนโลยี
- การจัดการ Variants, UI, State แบบต่างๆ เพื่อให้องค์กรใช้งานได้ตรงกัน
แอดนัทจะพาทุกท่านไปส่องเบื้องลึกเบื้องหลังของงาน UI เพื่อนำไปปรับใช้งานกับองค์กรหรือโปรเจกต์ของทุกท่านเอง ตั้งแต่เริ่มต้นในสไตล์การเรียนแบบภาษาไทยย่อยง่าย ได้ทดลองทำงานจริง
เพราะเราจะเรียนกันถึง 3 วัน 12 ชม. ให้เวลาทุกท่านได้กลับบ้านไปทำโปรเจกต์หลังเรียนจบ และได้ซึมซับเนื้อหาการเรียนระหว่างสัปดาห์
ข้อดีของคอร์สนี้คือ ถ้าเราเข้าใจพื้นฐานของการทำงานของ UI แล้ว เราก็จะสามารถต่อยอดไปที่การจัดการของ Design system ได้อย่างเข้าใจภาพรวมขององค์ประกอบทั้งหมดได้มากขึ้น และสามารถค้นคว้าหาความรู้เพิ่มเติมได้ด้วยตนเองหลังเรียนจบด้วยคำศัพท์ UI ใน Design Industry ที่ใช้งานตรงกันทั่วโลก
คอร์สนี้เหมาะสำหรับ
- มือใหม่ ประสบการณ์เป็น 0 ก็เรียนได้
- ผู้ที่มีพื้นฐานอยู่แล้ว แต่อยากเรียนเพิ่มเรื่อง Figma
- ท่านที่อยากเรียนรู้เรื่อง UI, Design tokens
- ท่านที่อยากทราบวิธีการใช้งาน Figma กับการวาง Design system
วิดีโอแนะนำคอร์ส
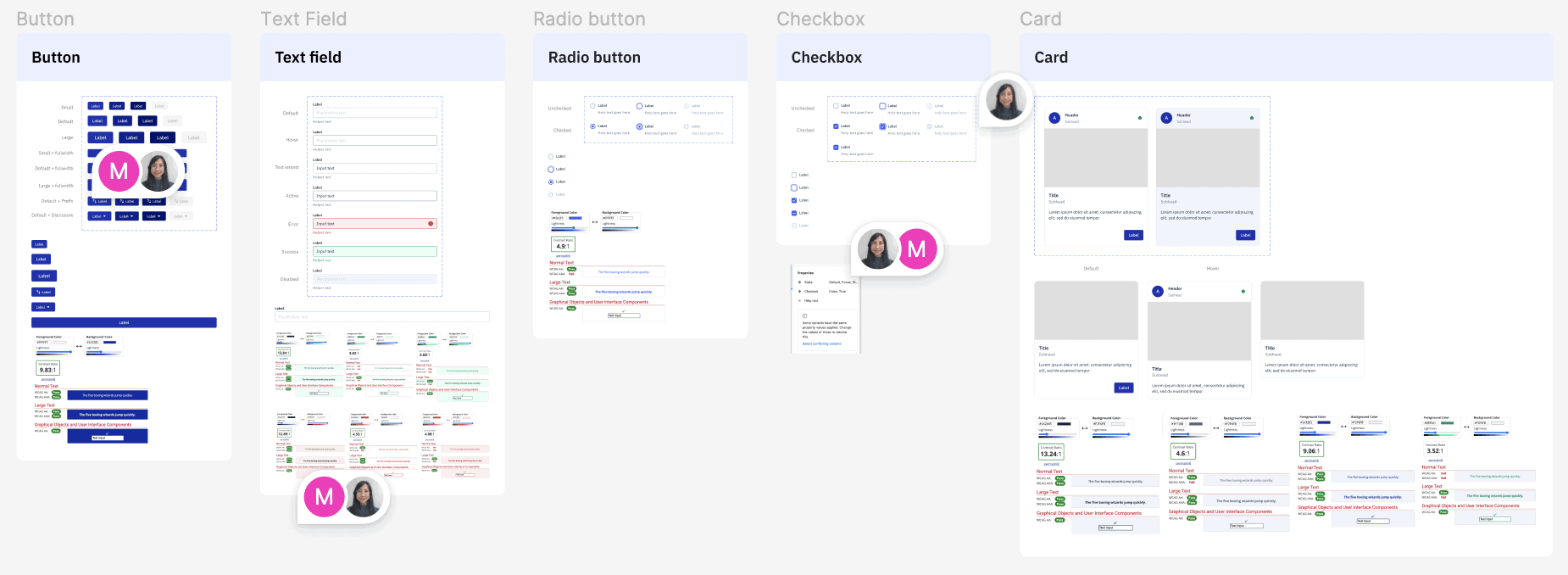
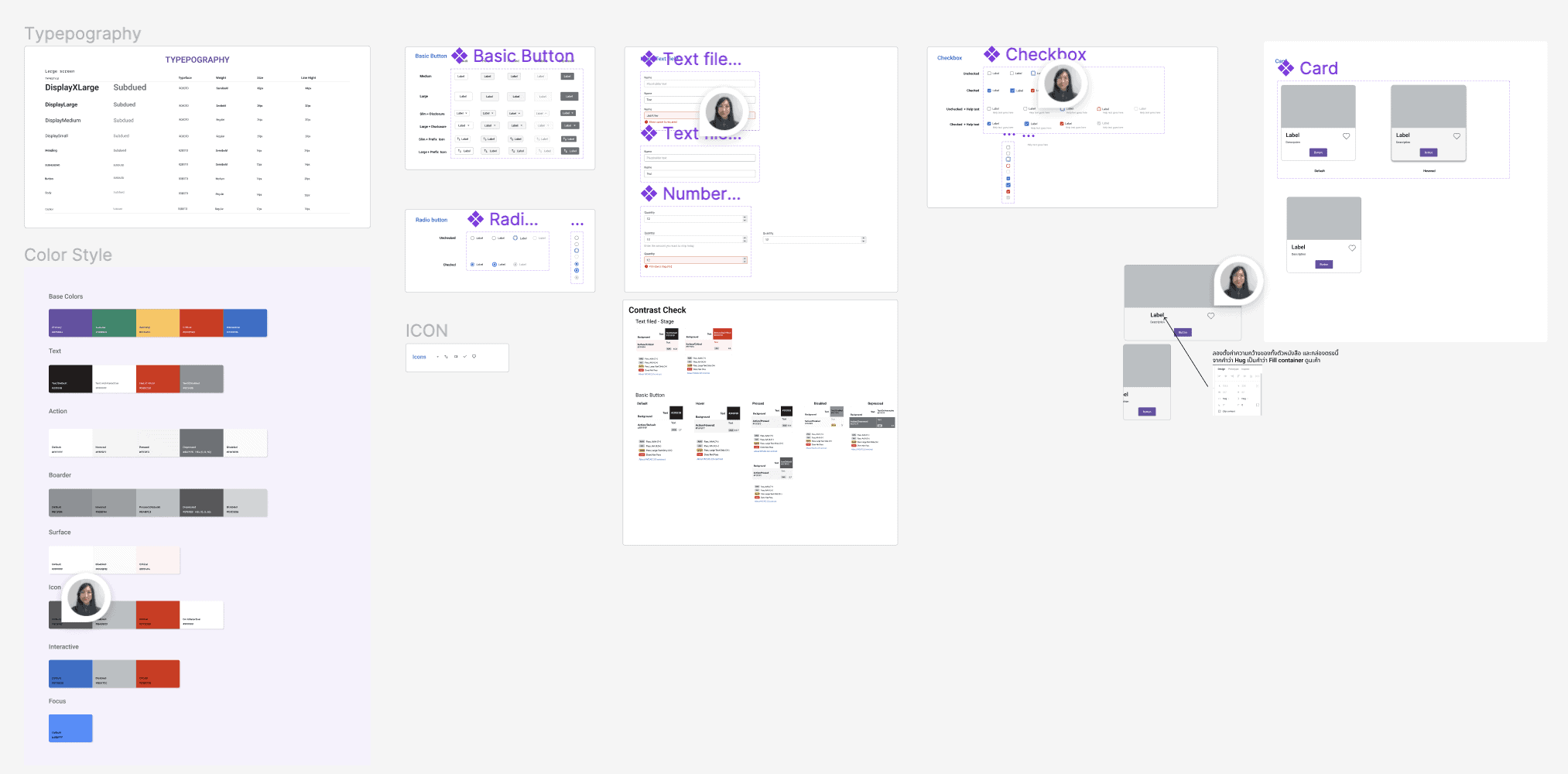
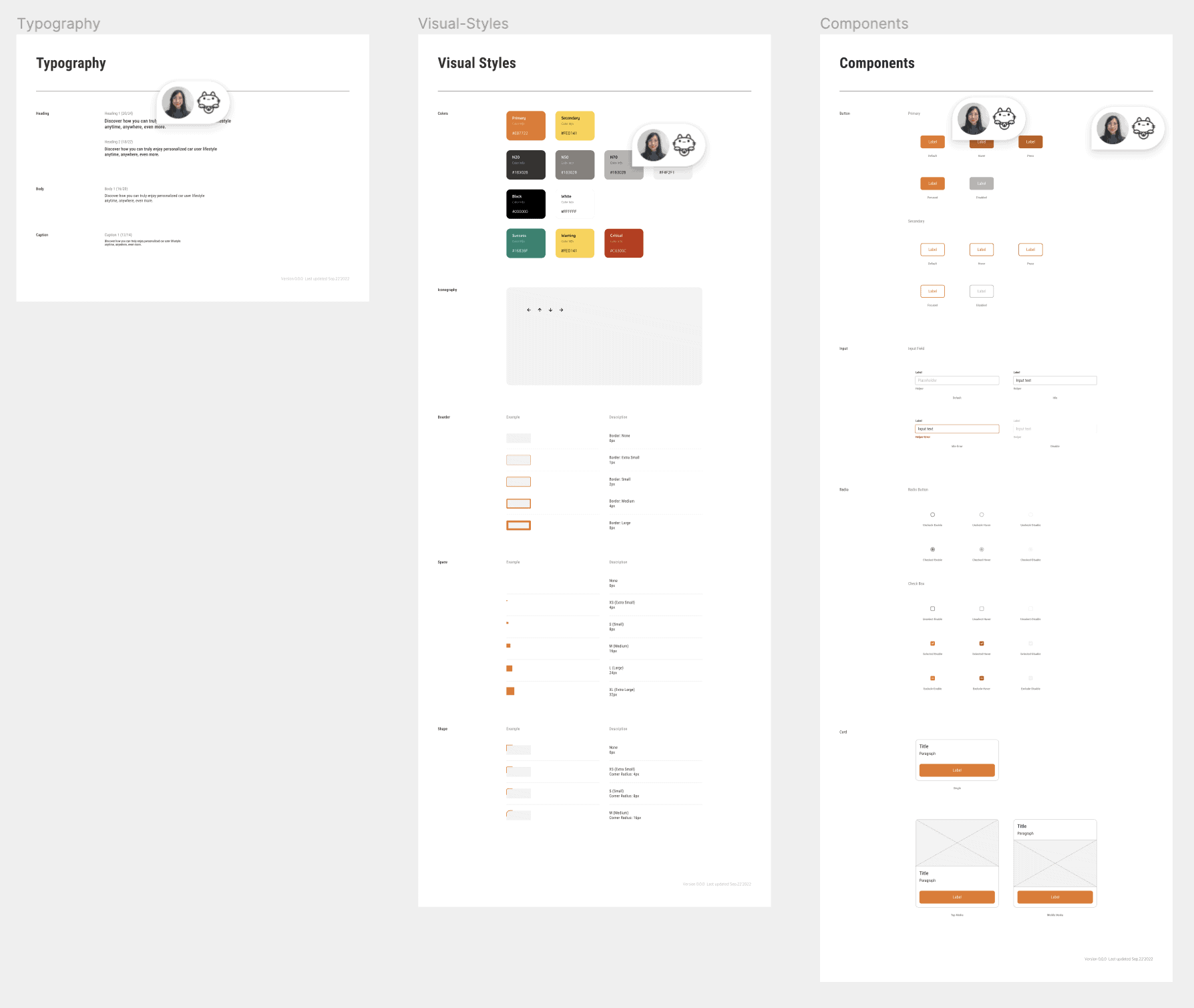
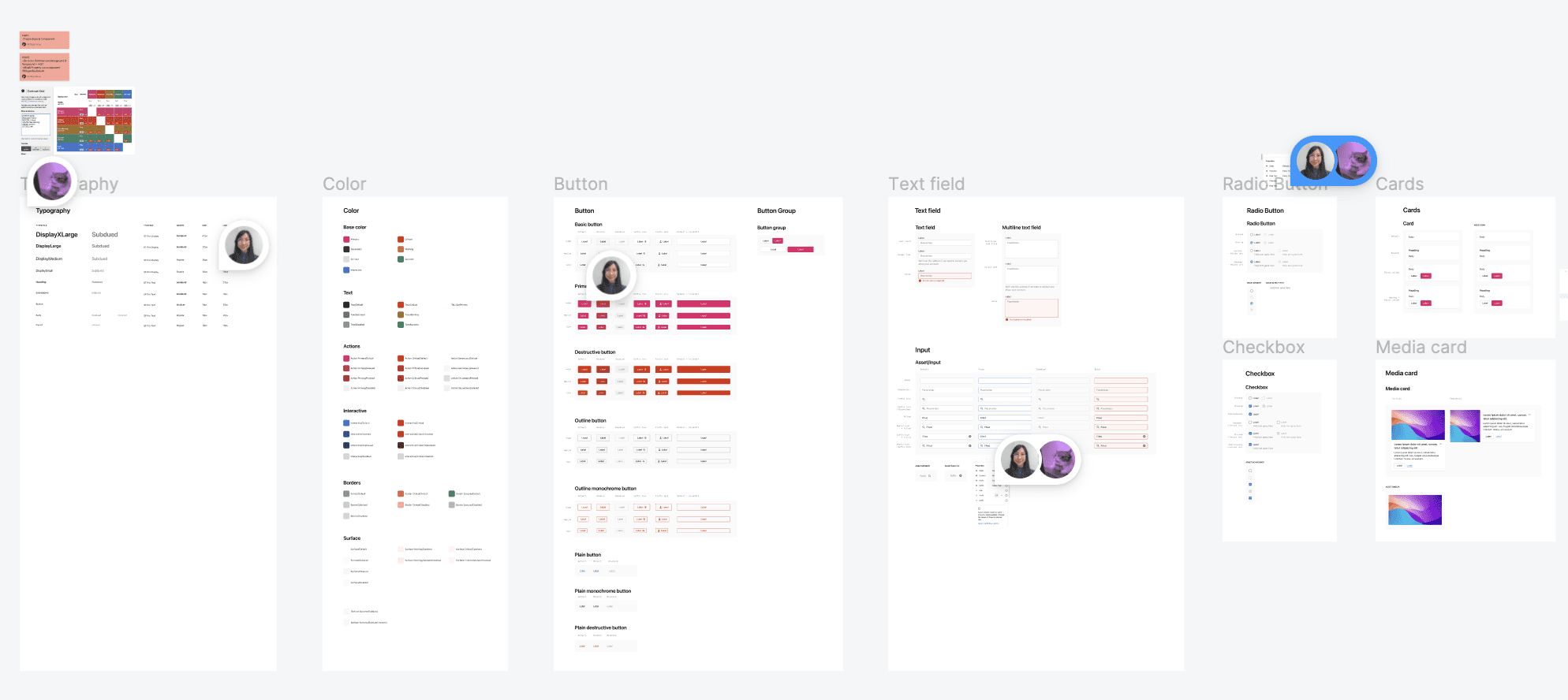
ตัวอย่างการบ้านจากรุ่นที่ 1
เนื้อหาการเรียน
2 days • 28 lectures • 8h total length
ตารางเรียน
รอบสอน Live เวลา 9:00น. - 13:00น.
รวมเวลาสอน 12 ชั่วโมง
| วันที่ | หัวข้อ |
|---|---|
| เวลา 9.00 น. – 13.00 น. (4 ชม.) | ปูพื้นฐานเรื่องของ Design system |
| เวลา 9.00 น. – 13.00 น. (4 ชม.) | การทำงานของ Design system ระหว่าง Design & Code |
| เวลา 9.00 น. – 12.00 น. (4 ชม.) | คลาส Q&A ถามตอบ เก็บตกทุกคำถามที่ค้างคาใจ |
หมายเหตุ:
หากสมัครเรียนแล้ว
- ท่านจะได้รับทางเข้าชมคลาสสอนสดแบบ Live ผ่านทางอีเมลก่อนเริ่มเรียน 1 สัปดาห์
- คอร์สเรียนนี้เป็นคอร์สพื้นฐาน หากสนใจเรียน Design tokens แบบละเอียด จะอยู่ในคอร์สที่ 2
สำหรับท่านที่ต้องการสั่งซื้อในนามบริษัท
หน้าเว็บไซต์นี้สำหรับผู้ที่ต้องการชำระทางบัตรเครดิต / เดบิต ในรูปแบบบุคคลทั่วไปเท่านั้น
หากท่านต้องการชำระเงินทางการโอน หรือในรูปแบบบริษัทที่ต้องการใบเสร็จรับเงิน
กรุณาติดต่อทางเพจของเรานะครับ ทางนี้เลย Designil fanpage
ปูพื้นฐานการทำงานด้าน Design system
Early bird 5,900 บาท
ราคาเต็ม 6,900 บาท