Designil weekly 3 กลับมาแล้ว ในสัปดาห์นี้จะมีเนื้อหาอะไรกันบ้าง มาติดตามกันเลย
UX
สัปดาห์นี้มีหนังสือแนะนำสำหรับสาย UX Researcher มาฝากกันค่ะ
- User Research: A Practical Guide to Designing Better Products and Services
- Think Like a UX Researcher: How to Observe Users, Influence Design, and Shape Business Strategy
- Quantifying the User Experience: Practical Statistics for User Research
- UX Research: Practical Techniques for Designing Better Products
- Articulating Design Decisions: Communicate with Stakeholders, Keep Your Sanity, and Deliver the Best User Experience
- Research Design: Qualitative, Quantitative, and Mixed Methods Approaches – A must
สาย service design ขอให้เริ่มที่ 2 เล่มนี้เลยค่ะ
สัปดาห์นี้เอาสรุปจากหนังสือ 97 Things every UX Practitioner สรุปสั้น ๆ มาฝากกันค่ะ เอามาแค่ 1 บทน้า
อันนี้เป็นหนังสือออกใหม่ของ O’Reilly ใครสนใจสามารถหาซื้อกันได้เลยค่า เป็นหนังสือที่สัมภาษณ์ UX Expert มาทั้งหมด 97 ท่านทั่วโลก พร้อมคำแนะนำในหมวดหมู่ต่าง ๆ อย่างละเอียด ทั้ง Career, Strategy, Design, Content, และ Research
สรุปวันนี้จะเป็นเรื่องของ Skill ที่สาย UX จะต้องมีในการทำงาน มีดังต่อไปนี้
- Workshop facilitation การจัดเวิร์คช็อป ทำกิจกรรมกับทีม โดยเฉพาะการจัดแบบรีโมต
- User research method วิธีการทำรีเสิช มีอะไรบ้าง
- Designing great presentation ทำงานพรีเซนต์ นำเสนอให้ยอดเยี่ยม การพูดนำเสนอ การเล่าเรื่องเป็นทักษะสำคัญ
- UX writing and content strategy การเขียนทำให้เราเข้าถึงผู้ใช้งานได้ อย่าลืมศึกษาวิธีการเขียนให้เข้าใจง่าย
- UX strategy การมองเป้าหมายระยะยาว การวางแผนการทำ UX ให้เข้ากับเป้าหมายทางธุรกิจ จะทำยังไงให้ตอบโจทย์กับทางธุรกิจได้ อาชีพ UX นอกประเทศไทยจะมีสายที่เรียกว่า UX Strategist ด้วย เป็นสายงานเฉพาะทางที่จะไม่ได้ลงมาแตะ product มาก แต่จะมองเป้าหมายระยะยาวของ product และองค์กร เรียกว่ากระเถิบขึ้นไปทำงานกับ business มากขึ้น
- Service design การเข้าใจการบริการของธุรกิจของเรา ว่าต้องผ่านใครบ้าง และอื่นๆ จริงๆเรื่องนี้เกี่ยวข้องกับ UX โดยตรงเลยค่า

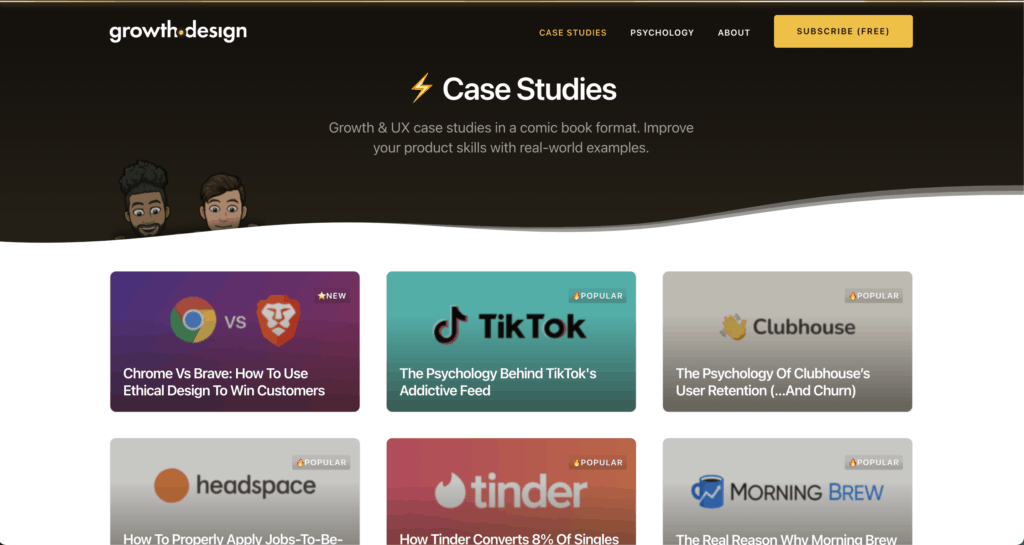
แนะนำเว็บไซต์ Growth.design สำหรับดู Case study การออกแบบ Product ยี่ห้อต่าง ๆ ทำไมคนถึงอยากใช้งาน Tiktok หรือ Clubhouse เล่าง่าย ๆ เป็นภาพประกอบ 1,2,3,4
The problem with UX/UI portfolios เขียนโดยคุณ Mark Boulton ถ้าเกิดคนที่อยู่ในวงการทำเว็บไซต์มานานจะต้องรู้จักคุณ Mark เป็นอย่างดีเลยค่ะ คุณ Mark จะเล่าเรื่องของทำไมการทำ Portfolio ของสาย UX/UI มันถึงเป็นปัญหานักนะ แล้วก็จะมี discussion ของคนบน Twitter หลาย ๆ คนมาให้ความคิดเห็นถึงเรื่องนี้กัน โดยต้นทวีตเขาได้กล่าวว่าเนี่ยคนที่ชอบบอกว่าตัวเองเป็น UX/UI แต่สุดท้าย Portfolio 90% ที่ออกมากลายเป็นโชว์งาน UI ล้วน !!?
คุณ Mark ก็เลยเขียนวิธีการทำ Portfolio ที่ดีออกมาเป็นหลาย ๆ ข้อด้วยกันสำหรับดีไซน์เนอร์ ให้มุมมองที่ดีเลยค่ะ เช่น คนเราไม่ต้องมี Portfolio เดียวก็ได้ ก็มีมันหลาย ๆ อันไว้สมัครงานที่เราอยากทำเลย (ยิ่งกว่า Resume หลายอันอีก) เป็นต้น
New UX Research Study on Native Mobile Apps
ผลการสำรวจผู้ใช้งานเว็บไซต์ E-commerce ที่เป็น Native mobile apps พบว่า
1. ถ้าคุณไม่ใช่ Amazon คนจะอยากซื้อของผ่าน mobile site มากกว่าซื้อผ่าน m app
2. 98% ของการออกแบบ mobile site ด้านของ product-finding สามารถปรับใช้งานได้กับ native m app
สรุปคือคือ user ที่อเมริกาก็ขี้เกียจโหลดแอพเหมือนกัน ถ้าเกิดไม่ใช่ Amazon แปลกว่ายังมี room สำหรับสายทำเว็บอีกเยอะเลยนะคะ ลองหารีเสิชอ่านเพิ่มเติมได้ที่ Baymard เลยจ้า
UX PORTFOLIO
Alexander Mayes
Alexander is a Product Designer at Facebook.
Uchechukwu Onyeka
Uchechukwu is an incoming Product Designer at Facebook.
UI
How To Improve Registration & Sign In Process สำหรับสาย UI มือใหม่ อันนี้จะเป็นวิธีการออกแบบ Registration & Sign in
สาย UI UX เราอยากแนะนำวิธีการออกแบบ Tips เล็ก ๆ น้อย ๆ ในการทำ UI มาอ่านกันที่บทความสองอันนี้เลยค่ะ
UI & UX Micro-Tips: The Ultimate Collection
The UI & UX tips collection — Volume two
Design system
สำหรับคนที่ต้องทำ Design system ขนาดใหญ่ให้กับองค์กรด้วย Figma
แนะนำช่อง Youtube video นี้ โดยในวิดีโอ Mastering design systems components in Figma อันนี้ดีมาก ๆ
( จะเก็บไว้อ่านเองด้วยค่ะ ฮี่ ๆ )
ค่อนข้าง deep เป็นวิธีการจัดการ Design system file ใน Figma ถ้าใครไม่ไหวข้ามเลยจ้า
1. สอนวิธีการเรียง component หรือ variant ที่ใช้บ่อย ๆ ให้เข้าถึงได้ง่าย
– เรียง component ที่ใช้บ่อยที่สุดไว้ข้างหน้าสุดหรือบนสุด
– ทำ Variant ให้เห็นได้ชัดเจน ถ้าหากว่ามันเป็นอะไรที่หน้าตาต่างกัน เช่น ปุ่ม Primary, Secondary ควรแยก component กันดีมั้ย ? เพราะถ้ามันไปซ่อนเป็น dropdown คนที่ดึงไปใช้ก็ไม่เข้าใจอีกว่ามันจะต่างกันยังไง
– เรียง style ที่ใช้บ่อย ๆ ไว้บนสุด เช่น ใช้สีดำ สี primary เยอะสุด ก็ลากมันไปไว้บนสุด
2. คิดถึงเรื่องการใช้งานสำหรับคนในองค์กรเสมอว่ามันใช้งานง่ายหรือยาก ถ้าเขาดึงของเราไปใช้จะทำงานต่อยังไง ?
ดังนั้นราจะต้องพึงระวังดังต่อไปนี้
– หลีกเลี่ยงการใช้ hidden layer ใน component ให้เปลี่ยนมาใช้ variant แทน เพราะว่ามันมีความ flexible มากกว่าในเรื่องของขนาด เวลาเราปิดตาแล้วขนาดหรือ size มันไม่ได้เล็กลง
– ถ้าหากใช้ component ซ้อนกับ component มาเป็น component ใหม่ ให้บอกด้วยว่าเราไปดึงอันไหนมาซ้อนอันไหน คนใช้ต่อจะได้รู้ว่าถ้าจะใช้อย่างเดียว ต้องไปดึงอีกอันมา
– เรียงลำดับเวลาเราใช้ knobs พวกปุ่มเปิดปิดเวลาตั้งค่า component เรียงให้มีความเข้าใจง่าย ๆ เช่น state ของปุ่มที่ใช้งานประจำ เอาไว้ด้านล่างสุด เป็นต้น
3. อย่าให้คนใช้งานต้องคิดเยอะ เอาพวกเรื่อง Visual decisions ออกไปให้หมด
– เวลาเราตั้งชื่อ style ของสีใน Figma เราชอบตั้งว่า Blue 200, Blue 400 แต่เวลาคนในองค์กรหยิบ component ไปใช้ ใครจะมาเข้าใจว่า Blue 200 คืออะไร ดังนั้นเวลาเอาไปใส่ใน component ต้องมีการอธิบายด้วยทุกครั้ง
4. วิธีจัดการกับ Component ถ้าหากว่าเราจะต้องแก้ไข อัพเดทของเดิม แล้วดั๊นมีคนในองค์กรหยิบไปใช้กันทุกแผนกหมดแล้ว ถ้าเราจะแก้โดยแบบแก้ลำดับใหม่ที่ตัวแม่ บอกเลยว่า instance กับพวก setting ที่เราทำ knobs ไว้จะต้องพังอย่างแน่นอน
คำแนะนำคือ
– component ที่เราจะแก้อันนี้ มีการใช้บ่อยมั้ย ถ้าไม่ แก้ไปเลยจ้ะ
– ถ้า component ที่เราจะแก้ มีการใช้งานเยอะ ถูกนำไปใช้แล้วทั้งองค์กร กรุณาเขียนกำกับให้หน่อย ว่า component นี้หมดอายุแล้ว ถ้าจะใช้ กรุณาไปดึงตัวเวอร์ชั่นใหม่ที่ชื่อว่า xxxx มาแทน
แบบที่สองนี้ถ้าเราแกก็จะไม่ไปกระทบกับไฟล์คนอื่นอย่างแน่นอนค่า แถมมีตัวหนังสือกำกับไว้ด้วย
5. วิธีการเชื่อมต่อการทำงานของ Designer และ Developer เนื่องด้วยจากเเวลาเราทำงานเสร็จ เราจะต้องส่งงานต่อไปให้กับ Dev แล้วเขาจะเข้ามาอ่านไฟล์ของเรา ไหนจะเรื่องตัวแปรตั่งต่าง หรือ Tokens ที่เราตั้งไว้ ขั้นตอนนี้ค่อนข้างละเอียด จะเป็นวิธีการอธิบายยังไงให้ Dev เข้าใจว่า style หรือสีที่เราใช้นั้น มันมีชื่ออะไรในการเขียนโค้ด ชื่อตรงกันหรือเปล่า etc.
วิธีการก็คือ
– เขียนกำกับในแต่ละ component ทุกครั้ง ว่า component นี้มีการเขียนโค้ดไปแล้วหรือยัง
– ใส่ชื่อ Design tokens ใน Style name ทุกครั้ง เพราะสีจะเป็นอะไรที่มีการนำมา Reuse บ่อยมากที่สุด
แล้วปัญหาที่เราเจอใน Figma คือ มันไม่สามารถ Reuse พวก border radius, padding, margin, box shadow etc.
ก็เลยมีคนแนะนำปลั๊กอินนี้มา ชื่อว่า Figma tokens จะช่วยในการให้เราไปตั้งชื่อของใช้ซ้ำ ที่เราไม่สามารถทำใน Figma ได้
ถ้าสนใจลองดูวิดีโอนี้เพิ่มเติมอีกทีนะคะ Design Tokens in Figma คือดีมาก ๆ ไว้แอดนัทมาสรุปให้ฟังในกรุ๊ป Designil อีกทีค่า
มีเทคนิคอื่น ๆ อีกเพียบเลย เช่น การตั้ง Minimum width, Minimum height, Flexible positioning, การทำ Progress bar แบบที่สามารถเลือก variant ของ bar ได้หลายรูปแบบ หรือจะปรับขนาดของบาร์ด้วยตนเองผ่าน auto-layout
เล่าไปทั้งหมดนี้ไม่น่าจะเห็นภาพ ไปดูไฟล์ Demo เล่นได้ที่นี่นะคะ Mastering design systems
https://goodpractices.design -เว็บไซต์นี้ไว้ใช้เป็นเกณฑ์การตั้งชื่อ Layer ใน Design system ในไฟล์ออกแบบของเรา
Figma design system – เว็บนี้จะรวม Design system ของคนอื่นมาให้เราดูเป็นตัวอย่างบน Figma เราสามารถไปดูและแกะไฟล์ของคนอื่นกันได้ที่นี่เลย
Accessibility
Accessible design: How much motion is too much motion? การทำ Animation, Motion แค่ไหนถึงจะรู้ว่าพอ แค่ไหนถึงจะดีกับผู้ใช้งาน
วิธีการออกแบบ Inclusive design ของ Adobe อันนี้น่าสนใจมาก ๆ เลยค่ะ
HTML / CSS
100 Loading CSS – รวม CSS สำหรับทำ Loading กว่า 100 แบบ อือหือ อันนี้คุ้มค่ามาก ๆ ก็คือตาคนนี้ทำมาหลายเวอร์ชั่นแล้ว อันนี้เป็นเวอร์ชั่นที่ 4 ลองหาบทความย้อนหลังของคนนี้ได้บนเว็บไซต์เลยค่ะ
SEO
Blog post templates
อาทิตย์นี้เราได้นั่งอ่านบทความนี้มา เลยคิดว่าน่าจะเป็นประโยชน์กับเพื่อน ๆ ทุกคนค่า
เป็นวิธีการเขียนบทความให้ดึงดูดและดีต่อ SEO ทั้งเรื่องการตั้งชื่อบทความ การเขียนเกริ่นนำ และอื่น ๆ สายเขียนไม่ควรพลาด
The Ultimate SEO Checklist for 2021 อันนี้ดีมาก ๆ สำหรับมือใหม่ จาก Href ค่ะ
WordPress
12 วิธีปรับเว็บ WordPress ให้รองรับ Core Web Vitals บทความใหม่จาก Designil
Tools
แนะนำ 15 Chrome extensions สำหรับ Designers แนะนำเลยค่ะ ปักหมุด
iOS 15 UI Kit for Figma ไฟล์มาไวรวดเร็วทันใจมาก
User test and surveys templates เป็นไฟล์สำเร็จรูปสำหรับทำ User test และ Surveys
มีคนถามในกรุ๊ป Designil บ่อย ๆ ว่าเราจะเทส Design ของเราอย่างไร ในนี้มีตัวอย่างการทำ 5 seconds test สำหรับวัดผลว่าดีไซน์แบบไหนสวยสุด ดีสุดสำหรับ User ให้ดูด้วยค่ะ