
What’s new
Designil weekly ฉบับ 7 กลับมาอีกครั้ง สัปดาห์นี้มีของมาอัพเดทเพียบเลย มาติดตามกันเลยค่ะว่าจะมีอะไรบ้าง
ช่วงนี้แอดแอบหายไม่ได้มาอัพเดททุกสัปดาห์ แต่จะพยายามกลับมาทุกวันจันทร์นะคะ
Designil ได้อัพเดทวิดีโอใหม่ใน Youtube สามารถดูย้อนหลังวิดีโอของเราได้จากด้านล่างนี้ได้เลยค่ะ
บทความเกี่ยวกับ UX UI สัปดาห์นี้
- Information architecture (IA) คืออะไร? อยากเป็น UX Designer ต้องรู้
- สรุปคู่มือออกแบบ AI จาก People + AI โดย Google เรื่อง Data collection [ตอน 2]
- แนะนำหนังสือ UX books ออกใหม่ที่ทุกคนควรอ่านของปี
UI & UX
UX Writinghub course
มาเรียน UX Writing ภาษาอังกฤษกันเถอะ
เนื้อหาในคอร์สฟรีน่าเรียนมากกกกกก (แอดนัทกำลังจะนั่งเรียนด้วย)
- A Taste of UX Writing: Course Information
- Introduction to Product Design and UX Writing
- UX Writing Research
- Psychology in UX Writing
- Content Style Guides
- User Journeys and IA
- Testing and Optimization
- UX Writing Drill Down Exercise
การใช้ 10 Usability Heuristic กับ VR
The vanishing designer
ดีไซน์เนอร์ตายแล้วหรอ ทำไมปัจจุบันแอพมันหน้าตาเหมือนกันไปหมด อะไรก็ดูซ้ำๆกันไปหมด ตั้งแต่วิธีทำงาน ยันพอร์ตฟอลิโอ แล้วต่อไปดีไซน์เนอร์จะทำอะไรได้อีก ค่อนข้างเป็นบทความที่ insightful อ่านกันเพลินๆพร้อมคำแนะนำไปพัฒนาตัวเอง
The Current State of Homepage UX – 8 Common Pitfalls
สิ่งที่ไม่ควรทำเวลาออกแบบเว็บไซต์ E-commerce หน้าแรก
Designing persuasive banners that don’t ruin your UX
วิธีออกแบบแบนเนอร์โดยไม่ให้ UX แย่ อันนี้อ่านสนุกมากค่ะ ได้ไอเดียหลายๆมุมมองดี
Design system
Building the Voices Design System
วิธีการทำ Design system สำหรับ Voice บทความนี้ดีมาก ๆ
บทความนี้มาจาก Voice UX มาเปิดโลกของการออกแบบเสียงให้เข้าถึงได้ไปด้วยกันเลย
ตัวอย่าง Design system สีแดง จากธนาคาร Westpac
What makes a great component library?
วิธีทำให้ component ของเราใช้งานได้อย่างดีเยี่ยม และเข้าถึงได้กับคนทุกแบบ inclusive design
บทความสั้นอ่านได้ไม่เกิน 3 นาทีค่ะ
SEO
Analyzing Google Search traffic drops
Google กลับมาอัพเดทวิธีการตรวจสอบว่าทำไม Traffic ของเราถึงลดลง มีสอนดูกราฟประเภทต่าง ๆ จาก Search console

Deals Best Practice
Google search สามารถค้นหา Deal ได้แล้ว
Google news top questions
วิธีทำให้บทความและข่าวของเราขึ้นไปอยู่หน้า Google News
Learn more – and get more – from Search
ทำความเข้าใจกับ Search ของ Google ว่าการคำนวน Keyword ของ Google เขาดูจากอะไรบ้าง บทความนี้สั้นเข้าใจง่ายแน่นอน
Portfolio & Resume
Atharva Patil
Atharva is a product designer at Atlas AI
Tools
Framer showcase
มาดูงานสวย ๆ ที่ทำจาก Framer กันเถอะ
Tricycle – Automation Tool for designer
เป็นทูล AI ที่จะเข้ามาช่วยดีไซน์เนอร์แบบเราทำงานได้ง่ายและไวขึ้น
ตัวนี้ได้ทำงานร่วมกันกับ Open AI + ใช้งานได้บน Figma ถ้าใครสนใจมาลงอีเมล์ไว้รอรับอัพเดทกันเลยจ้า
แอดนัทอยากได้ Y_Y มี Demo ให้ดูด้วยนะคะ
Lifetime Deal
Plutio : แอพสำหรับจัดการงาน จะเป็น project management โปรแกรมที่สามารถติดตั้งได้บน Host ของตัวเอง และจำหน่ายแบบซื้อขาด ปล.ทีม Designil ก็ใช้ตัวนี้อยู่ แอพดีเยี่ยมมากสำหรับทีมที่เพิ่งเริ่มต้นเลยค่ะ :)
ราคาเริ่มต้น : 2,603 บาท (ซื้อขาด)
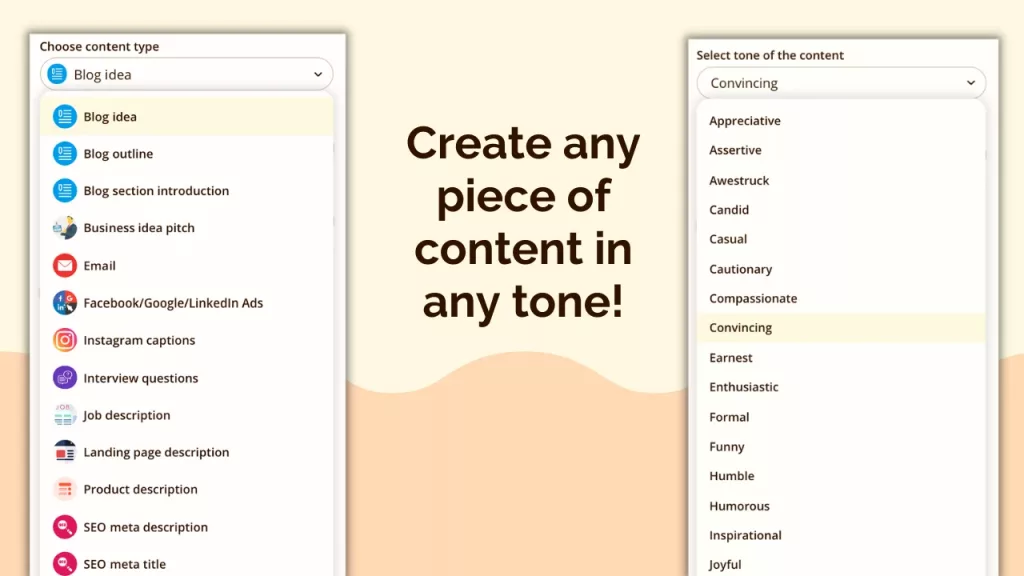
Rytr : โปรแกรมช่วยเขียนบทความโดยใช้ AI ฉลาดพอสมควรเลยค่ะ ตอนนี้แอดนัทลองใช้มาประมาณ 4 ตัว Rytr เป็นตัวเดียวที่เขียนภาษาไทยได้ เหมาะสำหรับเขียน content ตั้งแต่เขียนบทความ, เขียน outline บทความ, เขียนอีเมล์, เขียน social media, facebook, instagram caption และอื่น ๆ อีกเพียบ แถมเลือก Tone ในการเขียนได้ด้วย
ราคาเริ่มต้น 1,320 บาท (ซื้อขาด)

ติดตามบทความเก่า ๆ ก่อนหน้า











