CSS: 20 Tips & Tricks ที่ คุณอาจไม่เคยรู้มาก่อน

CSS ปัจจุบันไปถึงไหนกันแล้วนะ เบื่อไหมกับการออกแบบเว็บไซต์ด้วย CSS เดิม ๆ หรือเขียน Javascript ยาวหลายบรรทัดจนปวดหัว
ถ้าใครเป็นเหมือนกัน แอดก็ขอยกมือด้วย จนวันหนึ่งแอดได้มีโอกาสอ่าน tweet ของ account ท่านหนึ่งที่ทำงานเป็น Full-stack developer ก็เหมือนทำให้ได้เปิดโลก CSS ใหม่ ๆ ให้แอด จนต้องมาเขียนบทความนี้ เพื่อแชร์ความรู้ให้กับผู้อ่านทุก ๆ ท่าน
CSS ถือว่าเป็นภาษาพื้นฐานที่ใช้ในการตกแต่งเว็บไซต์ในปัจจุบัน ด้วยความที่มีความง่ายในการใช้งานและ Syntax ไม่ซับซ้อนทำให้ CSS กลายเป็นที่นิยม แต่ว่าด้วยความที่ Syntax ของ CSS มีจำนวนที่เยอะมาก(ก.ล้านตัว) ทำให้เวลาที่นักพัฒนาต้องการสร้างสิ่งใหม่ จำเป็นต้องค้นหาเพิ่มเติมอยู่เสมอ ทำให้ปัญหาที่เราต้องเรียนรู้ CSS อยู่เสมอ วันนี้ครับ พวกเรา Designil จะมาแนะนำ CSS เจ๋ง ๆ 20 ตัว ที่คุณอาจไม่เคยรู้มาก่อน
ข้อมูลในบทความนี้นำมาจาก Marko Denic
1. Typing effect
โดยทั่วไปเวลาที่เราต้องการ Typing motion ในเว็บไซต์ เรามักจะนึกถึงการใช้ Javascript มาช่วยเสมอ แต่เดี๋ยวก่อน!!! วันนี้เรามี CSS code ที่จะทำให้คุณ ไม่ต้องปวดหัวอีกต่อไป
See the Pen 2 by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.
2. Drop shadow

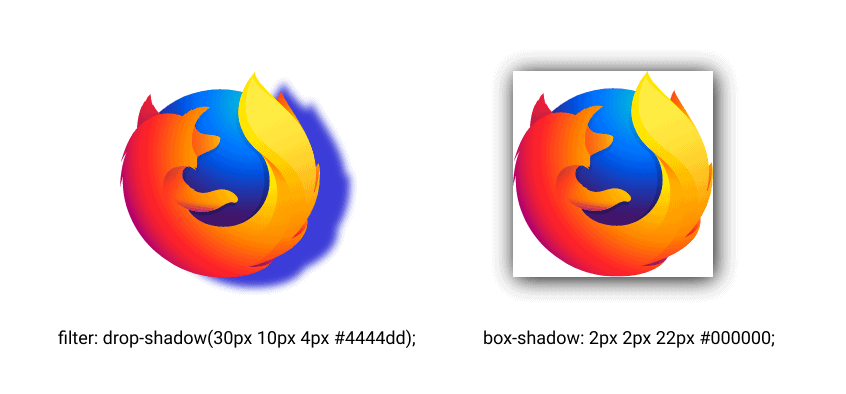
Drop-shadow เป็น CSS function ที่เหมาะกับการใช้งานกับ รูปภาพ Transparent โดยจะเป็นการสร้างเงาล้อมรอบ ซึ่งจะแตกต่างจากการใช้ Box-shadow ที่จะเป็นการสร้างสี่เหลี่ยมที่มีเงาล้อมรอบรูปภาพ
filter: drop-shadow(30px 10px 4px #4444dd);
filter: drop-shadow(0 -6mm 4mm rgb(160, 0, 210));
filter: drop-shadow(0 0 0.75rem crimson);ตัวอย่างภาพด้านบน
ภาพ .PNG ทางฝั่งซ้าย ถ้าใส่ Drop-shadow จะกลายเป็นเติมเงาให้ไฟล์ภาพ
ทางขวา ไฟล์ภาพเป็น .PNG ถ้าใส่ Box-shadow จะกลายเป็นสี่เหลี่ยม
3. Smooth scrolling
คุณเคยประสบปัญหา scroll เมาส์ แล้วรู้สึกติดขัดไหม ? CSS property นี้จะมาช่วยคุณเองด้วย scroll-behavior
See the Pen 1 by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.dark
4. Horizontal and vertical center จัดทุกสิ่งให้กลาง
คุณสามารถทำให้ทุก component อยู่ตรงกลางทั้งแนวตั้งและแนวนอน ด้วย CSS code 3 บรรทัดนี้
.center {
display: flex;
align-items: center;
justify-content: center;
} 5. Emoji and image cursors
รู้หรือไม่ ? คุณสามารถตั้ง Emoji หรือ รูปภาพ เป็น cursor ได้ด้วย cursor : url()
See the Pen ZELxMNq by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.dark
6. Truncate text
รู้หรือไม่ ? คุณสามารถตัด text ที่เกินออกไปได้ด้วย text-overflow ซึ่งจะแบ่งออกเป็น 2 แบบคือ clip และ ellipsis โดย clip จะเป็นการตัดตามขนาดความยาวที่กำหนดไว้ทันที ส่วน ellipsis จะเป็นการตัดโดยใช้ “…” มาแทนที่ตามความยาวที่กำหนดไว้เช่นกัน อันที่จริงยังมีอีก 2 แบบคือ “_”, “” ซึ่งจะใช้ได้แค่ใน Firefox เท่านั้น(แอดไม่มี Firefox)
See the Pen NWdYOzO by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.dark
7. Truncate the text to the specific number of lines
นอกจากนี้เราสามารถเลือกที่จะตัด text ที่เกินตามจำนวนบรรทัดได้อีกด้วย
-webkit-line-clamp: (line number);8. ::selection

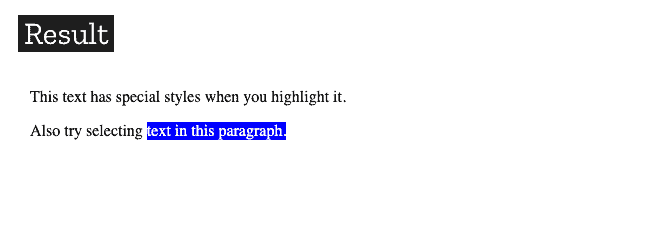
::selection เป็น CSS selector ใช้สำหรับ document ที่ user highlight (คลุมดำ, คลิก)
.highlighting::selection {
background-color: #8e44ad;
color: #fff;
}9. Anything resizable
รู้หรือไม่ ? คุณสามารถทำให้ทุก component resize ได้ เหมือนกันกับ Textarea ยืดหดได้ตามใจฉันกันทั้งหน้าจอ
.resize {
resize: both;
} 10. CSS modal
ปกติถ้าเราต้องการสร้าง Modal ขึ้นมาก็จะต้องเขียน javscript ขึ้นมา ซึ่งมีความยุ่งยาก วันนี้จะมาแนะนำ CSS selector ตัวหนึ่งที่ใช้กับการสร้าง Modal นั่นคือตัว :target เป็น CSS pseudo-class ที่แสดง unique element (modal)
See the Pen LYxrWqq by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.
11. calc()
calc() เป็น 1 ใน CSS function ที่สามารถใช้ในการคำนวณขนาดเฉพาะของ CSS property ซึ่งสามารถใช้ได้ทั้ง ค่าความยาว, ค่าความถี่, มุม, จำนวนครั้ง, เปอร์เซ็นต์, ตัวเลข เป็นต้น
.calculated-width: {
width: calc(100% - 30px);
} 12. Style empty elements
:empty เป็น CSS selector ที่ใช้เลือก component ที่ไม่มี children หรือ เนื้อหาเลย
.box:empty {
background: #fff;
}13. Custom scrollbar
เราสามารถออกแบบ scrollbar ได้ตามต้องต้องการด้วย CSS selector 3 ตัว ได้แก่ ::-webkit-scrollbar เป็นส่วนของ scrollbar ทั้งหมด, ::-webkit-scrollbar-track เป็นส่วนของ progress bar ในตัวของ scrollbar, ::-webkit-scrollbar-thumb เป็นส่วนของ scrollbar ที่ลากขยับได้ นอกจากนี้ยังมี CSS selector ที่ใช้ในการตกแต่ง scrollbar อีกมากเช่น ::-webkit-scrollbar-button, ::-webkit-scrollbar-track-piece, ::-webkit-scrollbar-corner, ::-webkit-resizer
See the Pen 6 by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.
14. Sticky
position: sticky; ถือว่า CSS postion ตัวใหม่ที่คนไม่ค่อยรู้จักหรือได้ใช้กันสักเท่าไหร่ ซึ่งมีความลูกผสมระหว่าง relative กับ fixed คือ ตำแหน่งจะคงที่แต่จะมีขอบเขตการแสดงผลตามการเลื่อนหน้าจอ
See the Pen QWdxPXd by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.
15. Scroll snap
เราสามารถสร้างการควบคุมที่ดีขึ้นให้กับการเลื่อนด้วย CSS scroll-snap ซึ่งจะแบ่งออกเป็น 2 ชนิดคือที่ใช้กับ container และ children ตัวอย่างที่ใช้กับ container เช่น scroll-snap-type, scroll-padding ส่วนที่ใช้กับ children เช่น scroll-snap-align, scroll-margin, scroll-snap-stop เป็นต้น
16. Dynamic tooltips
เราสามารถสร้าง tooltips(กล่องข้อความสั้นๆที่ใช้อธิบายรายละเอียด) ง่ายๆ ด้วย CSS function นามว่า attr() เป็นฟังก์ชั่นที่ใช้ในการดึงค่าของ attribute ของ element ที่เราได้เลือกไว้ และยังใช้เป็น pseudo element ได้
See the Pen 9 by Tanapon Wijanpreecha (@tanapon-wijanpreecha) on CodePen.
17. caret-color
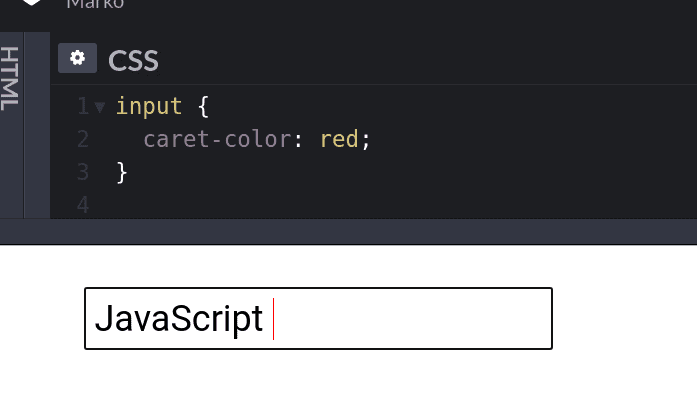
รู้หรือไม่ ? คุณสามารถเปลี่ยนสี cursor ใน text input ได้ด้วย caret-color เพิ่มลูกเล่นให้กับเว็บไซต์ของเรา
ตัวอย่างจากภาพ Cursor ที่ต่อท้ายคำว่า JavaScript จะกลายเป็นสีแดง
18. Fancy text
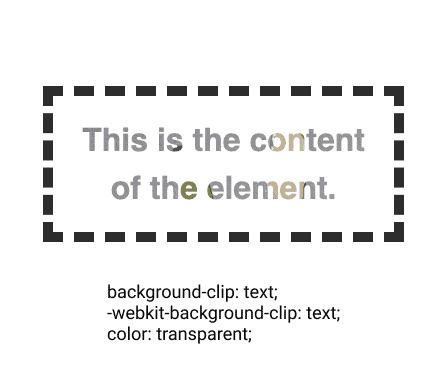
รู้หรือไม่ ? คุณสามารถสร้าง Text ที่มีรูปภาพเป็น background ได้ด้วย background-clip โดยจะมีให้เลือก 4 แบบ
- border-box คือมีรูปภาพเป็น background ขนาดรวมกรอบ
- padding-box คือมีรูปภาพเป็น background ขนาดไม่รวมกรอบ
- content-box คือมีรูปภาพเป็น background ขนาดเท่าเนื้อหา
- text คือ มีสีตัวอักษรเป็นรูปภาพ
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
-webkit-background-clip: text;
color: transparent;19. Word Break <WBR>
เคยมั้ยครับ ที่ประสบปัญหาการวางคำศัพท์ภาษาอังกฤษแล้วมันไม่ยอมตัดคำมาลงบรรทัดใหม่ระหว่างคำ เวลาจัดวางงาน
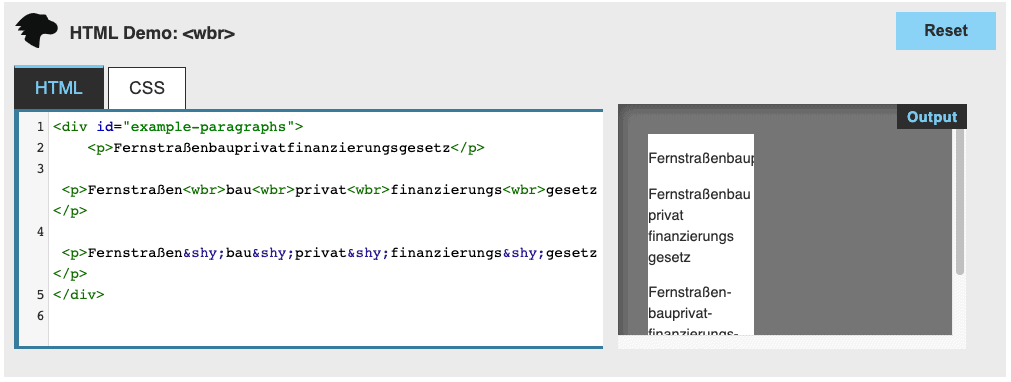
Tag HTML <WBR> ตัวนี้จะช่วยในการตัดคำของเราให้มาอยู่บรรทัดใหม่ได้อย่างสวยงามเวลาทำงาน Responsive
แต่ใช้ได้แค่ตัวหนังสือภาษาอังกฤษ เยอรมันก่อนนะครับ
<div id="example-paragraphs">
<p>Fernstraßen <wbr> bau <wbr> privat <wbr> finanzierungs <wbr> gesetz</p>
</div>

ตัวอย่างเช่น ภาพด้านบนเราจะเห็นการตัดคำว่า BAU และ PRIVAT ลงมาด้านล่างอีกบรรทัดนึงหากมีการย่อจอนั่นเองครับ
ถ้าไม่มีการย่อจอ จะเป็นบรรทัดเดียวเต็มแบบยาว ๆ เหมือนตัวอย่างคำบรรทัดแรก
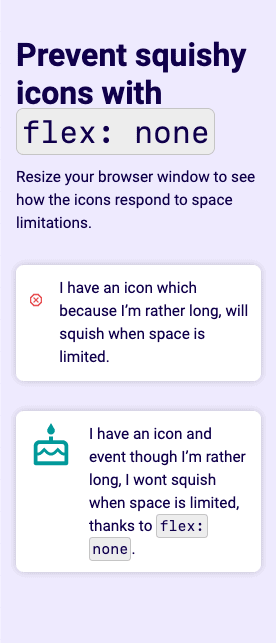
20. Flex none
ช่วยทำให้โลโก้ หรือไอค่อนของเราไม่ขยับไปมา เวลาย่อหน้าจอ Responsive
.no-squish {
flex: none;
}See the Pen Flex none demo by Piccalilli (@piccalilli) on CodePen.
บทความที่เกี่ยวข้อง
















อ่านเข้าใจง่าย ทำตามได้จริง ครับ