[Responsive] ทุกอย่างที่คุณควรรู้เกี่ยวกับ Responsive Web Design !

ประเด็นร้อนล่าสุดในการทำเว็บไซต์ของต่างประเทศ คงหนีไม่พ้นเรื่องของ Responsive Web Design ครับ ซึ่งเป็นคอนเซปต์การทำเว็บที่น่าสนใจมาก และที่มีมาได้ระยะนึงแล้ว (จนเว็บอื่นเค้าเขียนถึงกันไปหมดแล้ว แต่แอดมินอู้อยู่ 555) ตอนแรกจะอัพเดทเรื่องของ Adobe Photoshop CC ครับว่ามันดีขึ้นยังไงบ้าง มีหลาย Features เลยที่ทำให้ทำงานเว็บดีไซน์ได้ดีขึ้น แต่จนแล้วจนรอดไม่ได้เขียน สุดท้ายเลยมาเขียนหัวข้อนี้แทนเพราะเห็นว่าน่าสนใจกว่าครับ
สำหรับท่านที่มี Facebook ตามไปทักทายแอดมินกันได้ที่ Designil Fanpage นะครับ ในหน้าเพจมีการอัพเดทบทความเว็บดีไซน์ที่น่าสนใจอยู่ตลอดเวลา มาพูดคุยกับแอดมินผ่านทาง Message หรือโพสบน Wall ก็ได้นะครับผม แลกเปลี่ยนความรู้กัน
คำว่า Responsive Web Design หลายคนอาจจะเคยเห็นในแฟนเพจกันมาแล้วนะครับ เพราะลงบทความเรื่องนี้ค่อนข้างบ่อย สำหรับบทความตอนนี้ เราจะมาดูกันว่ามันคืออะไร แล้วทำได้ยังไงกันบ้างครับ
Responsive web design
Responsive Web Design คืออะไร ?
ปัจจุบันผู้คนเปิดเว็บจากเครื่องมือแตกต่างกันไป ไม่ว่าจะเป็นมือถือ, แท็บเล็ต, หรือโน้ตบุ๊ก ซึ่งเมื่อก่อนเรามองแค่ว่าขนาดหน้าจอคอมพิวเตอร์ขนาดเท่าไรบ้าง ขนาดเล็กสุดน่าจะเป็นเท่าไร แล้วต้องทำเว็บไซต์ขนาดไหนถึงจะดี
เมื่อก่อนมองว่า 1024×768 px นี่ดีครับ เลยสร้าง Layout ขนาด 960px ขึ้นมา อ่านเพิ่มเติมได้จากบทความ CSS Framework: 960gs นะครับผม แต่ปัจจุบันเราใช้กริดที่ขนาดใหญ่ขึ้นแล้วคือ 1440px ให้พอดีกับขนาดหน้าจอคอมพิวเตอร์ laptop ขนาด 13 นิ้ว
ตอนนี้เราไม่ได้สนใจแค่ขนาดจอคอมแล้ว ต้องสนใจขนาดหน้าจอของมือถือ Smart Phone รุ่นต่าง ๆ ซึ่งความละเอียดก็ต่างกัน แล้วยังมี Tablet ที่มีหน้าจอตั้งแต่ 7 นิ้วยัน 10 นิ้วโผล่มาอีก การจะทำหน้าเว็บใหม่สำหรับมือถือหรือแท็บเล็ตเลยก็จะมีปัญว่าดูแลได้ยาก เวลาเปลี่ยนเนื้อหาทีต้องมาเปลี่ยนสองที่ เลยเกิดเทคนิค Responsive Web Design ขึ้นมา เพื่อให้หน้าเว็บเดียวสามารถแสดงผลในรูปแบบต่างกัน ให้เข้ากับขนาดหน้าจอของเครื่องที่ใช้เปิดเว็บได้

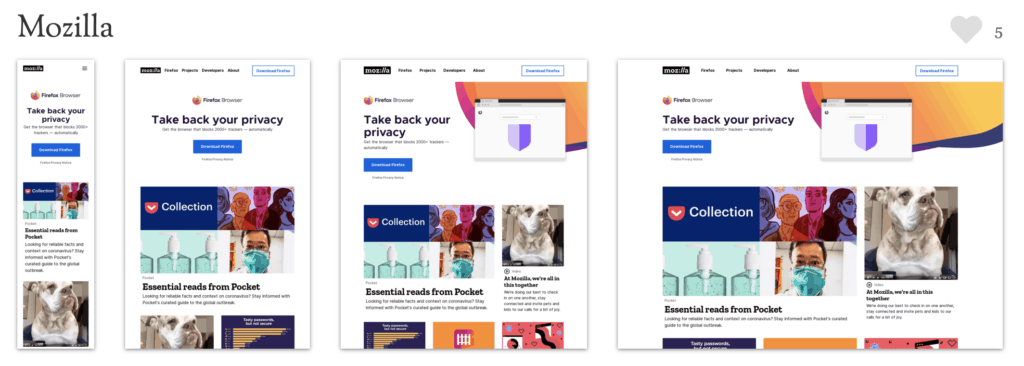
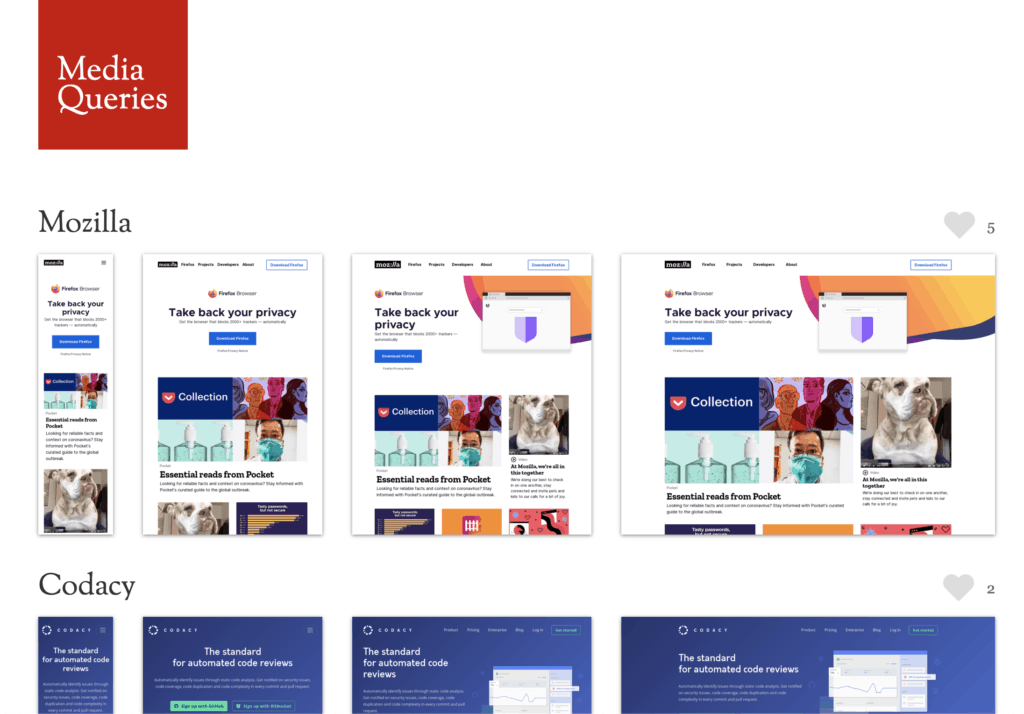
อันนี้เป็นตัวอย่างของเว็บที่เป็น Responsive นะครับผม ถ้าอ่านคำอธิบายด้านบนไม่รู้เรื่อง ดูรูปประกอบเลยครับ (คลิกดูรูปใหญ่นะครับ)
จะเห็นว่าไม่ว่าจะเป็นเวอร์ชั่นไหนของเว็บไซต์ก็จะมีเนื้อหาเดียวกัน แต่แตกต่างกันที่การจัดวาง ของ Mobile (มือถือ) ด้วยขนาดหน้าจอที่เล็กก็จะจัดวางเป็นบลอค ๆ เรียงลงมาให้อ่านง่าย ไม่ต้องซูม แต่สำหรับของ Tablet หรือ PC ที่มีหน้าจอใหญ่ ก็จะจัดเรียงให้ดูสวยงาม ขนาดตัวอักษรเหมาะสมเท่าขนาดจอ ซึ่งทุกเวอร์ชั่นนี้เกิดขึ้นจากหน้าเว็บเดียวกันครับ ไม่มีการทำหน้าเว็บใหม่ 4 เวอร์ชั่น
Responsive Web Design ทำอย่างไร ?
เวลาพูดถึง Responsive Web Design เนี่ย เราพูดถึง เทคนิคต่าง ๆ ที่ช่วยให้หน้าเว็บปรับเปลี่ยนการแสดงผลตามขนาดหน้าจอ ครับ
เพราะฉะนั้นมันจะแยกย่อยเป็นเทคนิคสำหรับการแก้ปัญหาต่าง ๆ เช่น เทคนิคแสดงรูปแบบ Low Resolution บนมือถือ (เพื่อให้โหลดเร็วขึ้น เพราะอินเตอร์เน็ตมือถือ เช่น EDGE จะช้ากว่าเน็ตในคอม) หรือ เทคนิคซ่อนเนื้อหาบางส่วนในเว็บบนมือถือ
วันนี้จะมาแนะนำเทคนิคหลักของ Responsive Web Design ซึ่งถ้าเข้าใจเรื่องนี้จะสามารถนำไปทำ Responsive Web Design ได้ 80% แล้วครับ (อีก 20% คือเก็บรายละเอียดอื่น ๆ ที่อาจต้องใช้เทคนิคอื่นมาช่วย) นั่นก็คือ Media Query !!
CSS3 Media Query คืออะไร ดีตรงไหน ?
คนที่เคยเขียน HTML/CSS คงรู้จักโค้ดนี้ดีใช่มั้ยครับ
@import "core.css";
@media print {
@import "print.css";
BODY { font-size: 10pt }
}
H1 {color: blue }ในที่นี้คือมี CSS 2 ไฟล์ โดยไฟล์ core.css จะใช้กับการแสดงผลบนหน้าจอ (media=”screen”) และ print.css จะใช้กับตอนสั่งปรินท์ (media=”print”) ซึ่งโดยปกติแล้ว CSS สำหรับปรินท์จะทำให้สะอาดตา ไม่มีส่วนที่รกหน้ากระดาษ เช่น Sidebar หรือ Background สีสด ๆ
ด้านบนเป็นความสามารถที่มีมาตั้งแต่ CSS2 แล้วครับ พอมาถึง CSS3 ทาง W3C ซึ่งเป็นคนกำหนดสเปคของ CSS3 ก็ได้สร้างสิ่งที่เรียกว่า Media Query ขึ้นมา โดยแทนที่กำหนดได้แค่ว่า อันนี้ใช้กับหน้าจอนะ อันนี้ใช้กับกระดาษนะ เราก็สามารถกำหนดเพิ่มได้อีก เป็น “ใช้กับหน้าจอที่มีขนาดสูงสุด 480px” หรือ “ใช้กับหน้าจอที่เป็นขาวดำ” หรือ “ใช้กับหน้าจอแนวนอน”
ซึ่งความสามารถทั้งหมดของมันสามารถไปอ่านได้ที่ W3C: Media Query ได้เลยครับ ต่อไปผมจะมาแนะนำวิธีใช้ CSS3 Media Query กันครับ ใช้ไม่ยากเลย
สอนวิธีใช้ CSS3 Media Query
อย่างที่บอกไว้เมื่อครู่ครับ ว่า CSS3 Media Query เป็นการกำหนด “กฏ” ในการแสดงผลขึ้นมาครับ เช่น “แสดงผลกับหน้าจอ ขนาด 480px” หรือ “แสดงผลกับหน้าจอ แนวนอน” มาดูกันว่าเราจะตั้งกฏได้ยังไง
การตั้งกฏ CSS3 Media Query นี่สามารถทำได้ 2 วิธีครับ
วิธีแรก คือใส่ในแท็ก link เพื่อเรียกโหลดไฟล์ที่เราต้องการเลย เช่น
<link rel="stylesheet" media="only screen and (max-device-width: 480px)" href="example.css" />(ไม่ต้องตกใจกับตรง media=”only screen and (max-device-width: 480px)” นะครับ ผมจะอธิบายในส่วนต่อไปครับ)
วิธีที่ 2 ในการใส่ CSS3 Media Query ก็คือ ใส่ลงไปในไฟล์ CSS ตรง ๆ แบบนี้เลยครับ
@media screen and (min-width: 800px) and (max-width: 1200px) {
.test {
font-size: 14pt;
}
}ซึ่งวิธีที่ 2 จะเหมาะกับการแก้ส่วนเล็ก ๆ น้อย ๆ ที่ไม่จำเป็นต้องสร้างไฟล์ CSS ใหม่มารองรับครับ
ทีนี้หลายท่านที่เห็นโค้ดด้านบน คงพอเดาวิธีใช้ออกแล้วใช่มั้ยครับ Media Query คือส่วนที่เติมเข้าไปหลังคำว่า screen นั่นเองที่ใช้กำหนดกฏในการแสดงผล และสามารถตั้งได้หลายกฏ แค่ใส่ and เพื่อเชื่อมระหว่างแต่ละกฏครับ ตามรูปแบบนี้นั่นเอง
@media screen and (กฏ 1) and (กฏ 2) and ... {
/* CSS ที่ต้องการใส่ถ้าเครื่องตรงตามกฏด้านบน */
}ต่อไปเรามาดูกันว่ามีกฏของ Media Query ไหนบ้างที่เราควรรู้ครับ:
- max-width: __ px / min-width: __ px / max-height: __ px / min-height: __ px : 4 อันนี้คือความกว้าง-ยาวสูงสุด/ต่ำสุดครับ (แต่ปกติเค้าจะกำหนดกันแค่ความกว้างนะครับ) จะเช็คตามขนาดหน้าจอของ Browser เช่น ถ้าเราเปิด Google Chrome เต็มจอ มันก็จะมองว่าค่า width ตอนนี้เต็มจอ แต่ถ้าย่อเหลือครึ่งจอมันก็จะมองว่าค่า width เราน้อยลงครับ
เช่น
@media screen and (max-width: 600px) - max-device-width: __ px / min-device-width: __ px / device-width: __ px : ค่า device-width จะแตกต่างกับ width เฉย ๆ ตรงที่มันจะดูขนาดหน้าจอเครื่องแทนครับ เหมาะมากเวลาเราต้องการเจาะจงเครื่องที่เรารู้ขนาดหน้าจอของมันอยู่แล้ว
เช่น เรารู้ว่า iPhone 3GS ความละเอียด 320x480px จะเขียนโค้ดได้ว่า
@media screen and (device-width: 320px) - orientation: portrait / orientation: landscape : ค่า orientation เป็นการเช็คว่าหน้าจออยู่ในแนวไหน เวลาเปิดเว็บใน Tablet บางทีเราก็เปิดแนวตั้ง (portrait) หรือบางทีก็เปิดแนวนอน (landscape) ตัวนี้จะช่วยให้กำหนด CSS สำหรับแนวที่ต้องการได้ครับ (ตามปกติ แนวนอนจะเห็นเนื้อหาได้มากกว่าครับ)
เช่น
@media screen and (orientation: landscape) - aspect-ratio: __/__, device-aspect-ratio: __/__ : ค่า aspect ratio เป็น Ratio กว้าง/สูง ของขนาดจอครับ เช่น 16/9 หรือ 1280/720 เป็นต้น
เช่น
@media screen and (aspect-ratio: 16/9) - min-color: _ / max-color: _ / color: _ : ค่าจำนวนบิทต่อสีที่เครื่องใช้แสดงผลครับ ถ้าเครื่องไหนไม่มีสีก็จะเป็น 0 ครับผม
เช่น
@media screen and (min-color: 2) - max-resolution: __dpi / min-resolution: __dpi / resolution: __dpi : ค่าความละเอียดของหน้าจอครับ เอาไว้ใช้แยกแยะหน้าจอความละเอียดสูง เพื่อแสดงรูปที่มีความละเอียดสูงได้
เช่น
@media screen and (max-resolution: 300dpi)
กฏต่าง ๆ ที่น่าสนใจมีเพียงเท่านี้ครับ อยากให้เพื่อน ๆ ลองศึกษาเพิ่มเติมเรื่องของ Media Query กับ Browser และเทคโนโลยีด้าน HTML, CSS เพิ่มเติมนะครับ, รวมไปถึงเรื่องของเทคนิค Responsive Web Design และ Toolต่าง ๆ ที่น่าสนใจในการทำเว็บไซต์ Responsive ถ้ามีความรู้ด้านนี้ก็จะช่วยให้เพื่อน ๆ เขียน Responsive ได้เนี้ยบและดียิ่งขึ้นฮะ
เว็บไซต์ด้านล่างนี้จะ Showcase โชว์ผลงานการออกแบบเว็บไซต์แบบ Responsive รวบรวมเว็บไซต์ชื่อดังไว้เพียบ
เว็บไซต์และบทความเกี่ยวกับ Responsive สำหรับผู้เริ่มต้น
เว็บไซต์พวกนี้คือเว็บที่แอดมินอ่าน รวมถึงนำโค้ดตัวอย่างบางส่วนมานะครับผม ผู้อ่านท่านใดถนัดภาษาอังกฤษสามารถเข้าไปอ่านหาความรู้เพิ่มเติมได้ครับ
- Responsive Web Design Technique Tools & Design Strategies
- Guidelines for Responsive Web Design
- Device Diagnostic Approach to Responsive Web Design
- How to effectively responsive web design
- A List Apart: Responsive Web Design
- 5 Really Useful Responsive Web Design Patterns
- Media Screen Size Reference
- Responsive Design with CSS3 Media Query
บทความอื่น ๆ จาก Designil
- อนาคต Responsive web design ออกแบบเว็บไซต์ในโลกของ Component
- รวม 10 เว็บไซต์เรียนเขียนเว็บฟรี หลักสูตร Web development
- CSS: 20 Tips & Tricks ที่ คุณอาจไม่เคยรู้มาก่อน
- CSS ตัวใหม่ ช่วยจัดการ Ratio รูปภาพให้เท่ากันทุกขนาดหน้าจอ
แนะนำคอร์สเรียน Responsive ประจำปี
The Web Developer Bootcamp 2021 คอร์สปูพื้นฐานการเขียนเว็บไซต์ HTML, CSS, JavaScript, Node.js สำหรับ Web developer ของ Udemy คอร์สนี้จะสอนเกี่ยวกับการเขียนเว็บตั้งแต่เริ่มต้นไม่ว่าจะเป็นการเขียร HTML, CSS, Bootstrap การตั้งค่าหน้าจอ ทำยังไงให้ใช้งานง่าย, Ajax คืออะไรกันนะ รวมไปถึงเทคนิคการทำเว็บให้รองรับกับทุก device ตั้งแต่ Desktop, tablet, mobile
ราคาเริ่มต้นที่ 650 บาท เรียนออนไลน์ผ่าน Udemy ได้เลยครับผม













ขอบคุณค่ะ