Figma variables 2024 รองรับ Fonts อัปเดตใหม่!

อัปเดตล่าสุดจาก Figma กับฟีเจอร์ของ Variables ที่รองรับตัว Fonts ใหม่ล่าสุด
เรามาดูอัปเดตจากทาง X (ทวิตเตอร์) กันดีกว่า ว่ามีอะไรน่าสนใจบ้าง
1. อัปเดตการใช้งาน Variables ที่รองรับค่า Typography และ Gradient
เข้าสู่โหมด Geek (ไม่แนะนำสำหรับผู้เริ่มต้น 😅)
อย่างที่เราทราบกันว่าการใช้งาน Design Tokens ที่อยู่ในไฟล์ JSON นั้น เราจะจะสามารถใส่ค่าตัวหนังสือ Typography ได้หลากหลาย มีทั้งค่าเชิงเดี่ยว (Single token) และค่าเชิงซับซ้อนที่มีมากกว่า 1 (Composite token)
ซึ่งในเวอร์ชันฟีเจอร์ก่อนหน้าของ Figma (Figma variables 2023) จะมีการเก็บค่าของตัวหนังสือใน Style ซึ่งเราจะถือว่าเป็น Composite tokens ที่เก็บมากกว่าหนึ่งอย่าง เช่น Font size, Font family, Font weight, Letter spacing etc. เพราะใน Figma variables 2023 นั้นยังไม่มีฟีเจอร์รองรับให้เราสามารถเก็บค่า Typography ที่เป็นเชิงเดี่ยวลงไปในฟีเจอร์ของ Variables ได้
แต่ในปัจจุบันตัว Figma Variables 2024 ได้อัปเดตฟีเจอร์ใหม่ที่ทำการรองรับค่าเชิงเดี่ยวของการตั้งค่า Typography ได้แล้ว โดยฟีเจอร์ของ Variables ตัวใหม่นี้ได้ทำการออกแบบมาให้เข้ากับการเขียนโค้ดมากยิ่งขึ้น ทำให้การทำงานการส่งค่าต่อของ Tokens จากโปรแกรม Figma ไปยังโค้ดนั้นทำได้ง่ายมากยิ่งขึ้น เราไม่จำเป็นจะต้องเขียนไฟล์ Token ของ Typography แยกกับค่าที่ได้จาก Variables อีกต่อไป และยังทำงานร่วมกันกับฟีเจอร์ Style ที่เป็นของเดิมใน Figma ได้อย่างลงตัว
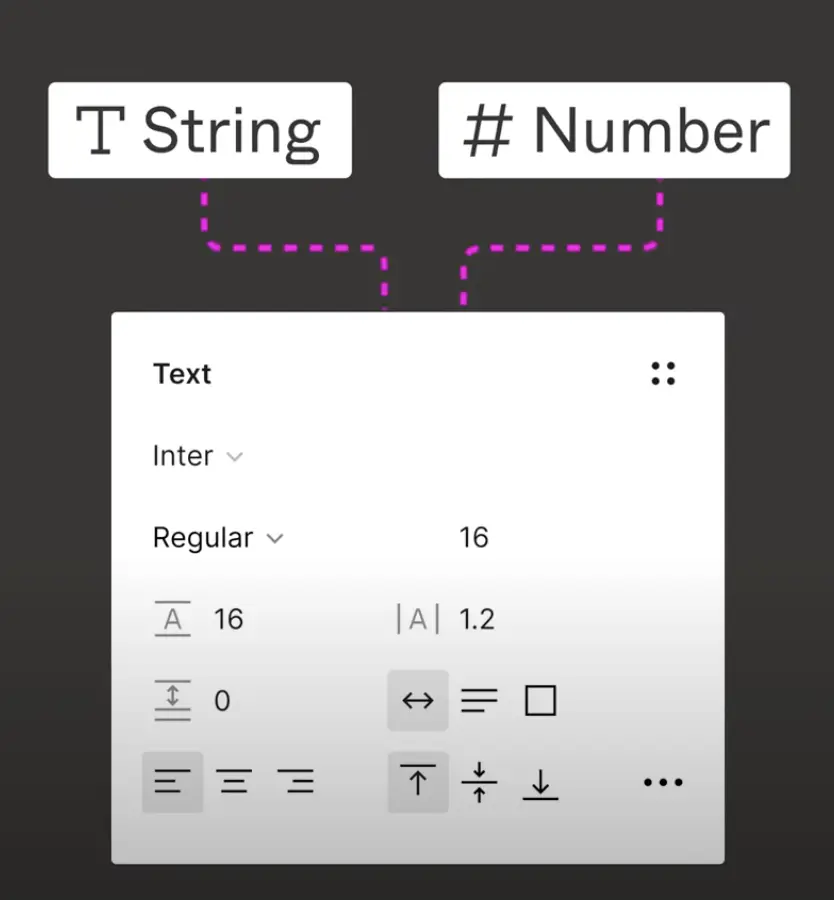
ภาพที่ 1 – การใช้งาน Variables ที่เป็นประเภทตัวแปร String และ Number เข้ามาใช้งานกับหน้าต่าง Style ที่เราใช้งานกับฟอนต์
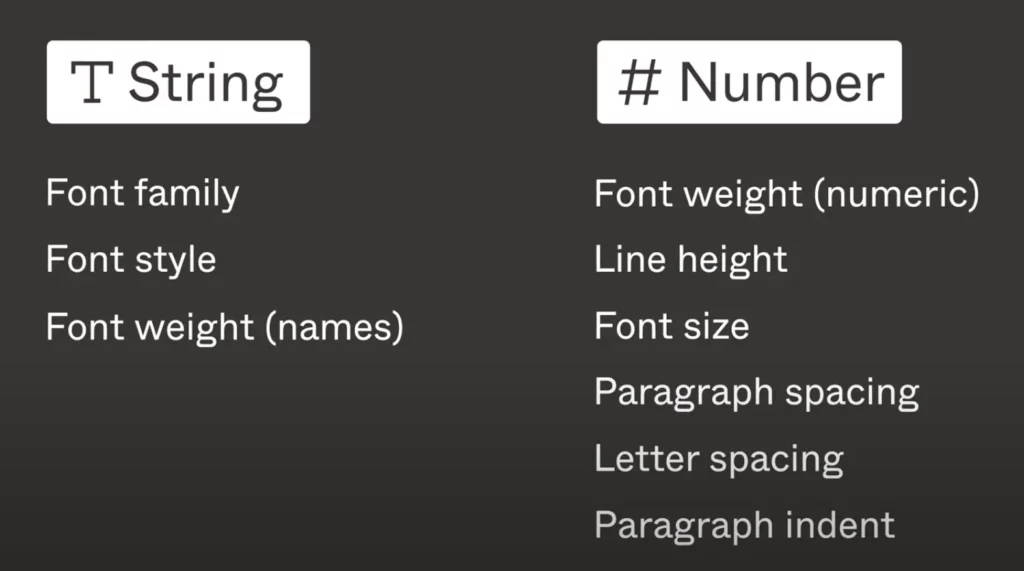
ภาพที่ 2 – ประเภทของตัวแปรที่รองรับใน Variables สำหรับ Typography ซึ่งส่วนที่ยากที่สุดคือฝั่งของ Font weight ที่สามารถเป็นได้ทั้งประเภท String และประเภท Numeric
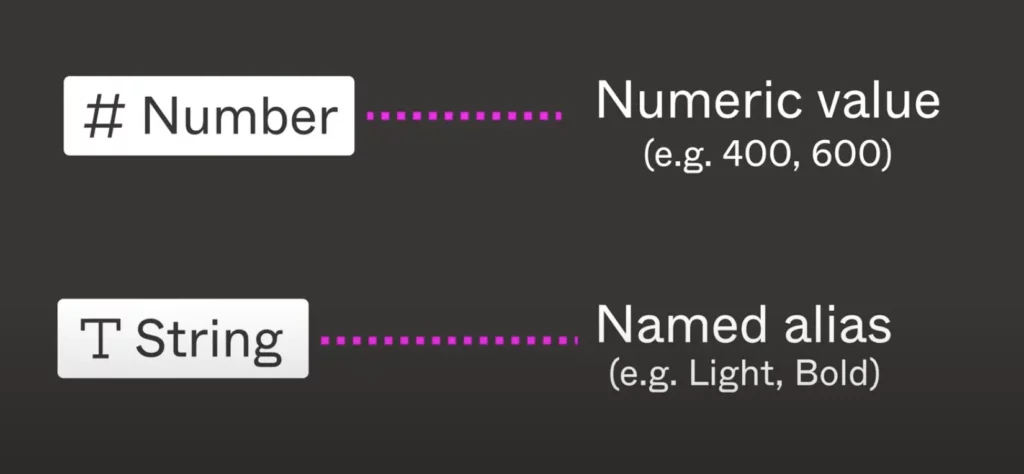
ภาพที่ 3 – เรามักจะเจอปัญหากันบ่อย ๆ สำหรับคนที่ทำ UI คือไม่รู้ว่าจะเขียน Font weight ในระบบไหน เพราะบางฟอนต์ก็มาเป็นขนาด Light, Bold, Medium บางฟอนต์ก็มาเป็นขนาดแบบ Numeric value เช่นขนาด 400, 600, 700 หัวจะปวดนิดหน่อย ดังนั้นเวลาใช้งานเราก็เลือกตัวแปรให้มันตรงกับค่าที่ชี้ไปที่ความอ้วนผอมของฟอนต์ที่เราต้องการได้เลย
2. ดู Demo กันดีกว่า
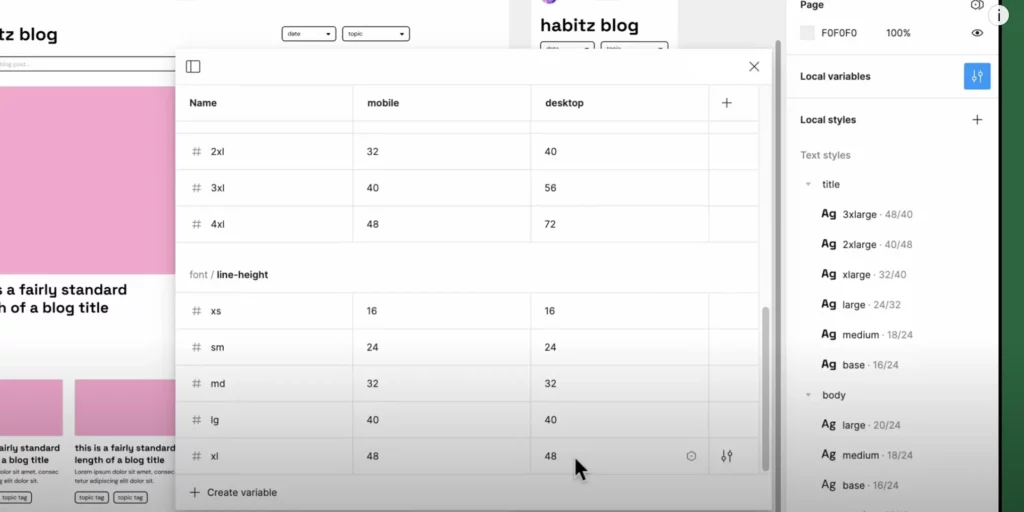
สิ่งที่ตามมาที่เป็นข้อดีในการอัปเดตครั้งนี้คือ เราสามารถปรับขนาดของฟอนต์ให้ไปตาม Mode ได้อัตโนมัติ ช่วยให้การสร้างงาน UI ที่เป็นประเภท Responsive หรือ Cross platforms ใน Figma สามารถแสดงผลได้อย่างง่ายดายและสวยงาม รวมไปถึงช่วยลดระยะเวลาการทำงานลงได้หลายชั่วโมงต่อวัน
3. ผลกระทบที่จะเกิดขึ้นกับการเปลี่ยนแปลงครั้งนี้สำหรับทีม Design system
เท่าที่ดู Demo แล้วคิดว่าการเปลี่ยนแปลงครั้งนี้ จะเป็นงานที่หนักไปทางฝั่งของคนที่ทำ Design system มากกว่าฝั่งของ User ที่ใช้งานกับฟีเจอร์ Style ที่เรามองแล้วว่าไม่มีผลกระทบเท่าไร แต่ว่างานฝั่งของการ Restructure ตัว Token และการทำไฟล์ Design token จะมีผลกระทบพอสมควร
ยกตัวอย่างเช่น ทีมของแอดนัทใช้งาน Figma variables โดยเขียนปลั๊กอินเองให้ส่งค่าจาก Variables จาก Figma ให้ออกไปเป็น JSON และนำ JSON ไปใช้งานกับ Cross platform ในเวอร์ชันปัจจุบันจะยังไม่รองรับกับค่า Typography ทำให้ทีม Design system ของเราต้องกลับมาอัปเดตโค้ดและปลั๊กอินใหม่ทั้งหมด เพื่อส่งค่าทั้ง Color, Gradient, Typography ออกไปจาก Variables ฟีเจอร์นี้ได้ในครั้งเดียว
สรุปก็คืองานงอกนิดหน่อยในทีม Design system แต่งานจะไม่งอกเท่าไรสำหรับทีมที่ใช้งาน
ทีนี้ทุกคนอาจจะต้องลองประเมินกับงานของตนเองดูว่าจะมีผลกระทบตามมามากน้อยแค่ไหนกับการอัปเดตครั้งนี้ แต่ที่แน่ ๆ ฟีเจอร์นี้จะช่วยเซฟระยะเวลาการทำงานของคนที่ทำฝั่ง Design system ได้เป็นอย่างมาก ตั้งแต่ฝั่งของดีไซน์เนอร์ไปยัน Developer เรียกว่าช่วยลดเวลาทำงานได้หลายชั่วโมงต่อวันกันเลยทีเดียว
สิ่งที่น่าสนใจอื่นๆ
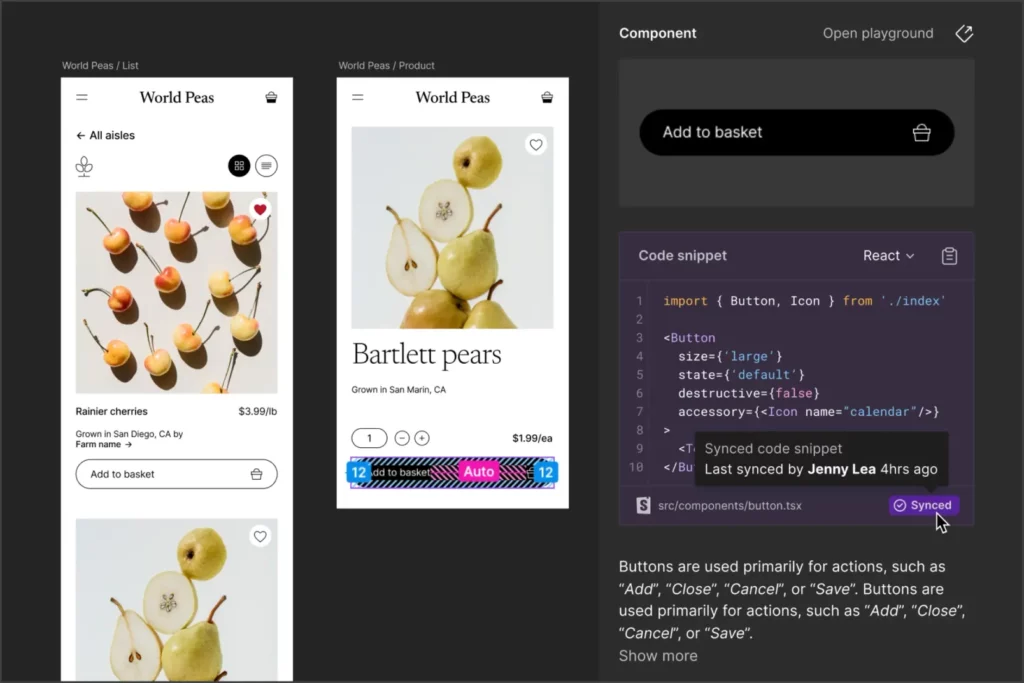
1. เปิดตัว Code connect เวอร์ชัน Beta
ตัว Code connect เป็นตัวที่จะช่วยให้ทีมที่ทำ Design system สามารถเพิ่ม Adoption ในฝั่งของ Developer ได้ และยังช่วยให้โค้ดนั้นสวยงามพร้อมรองรับกับ Accessibility
เป็นตัวที่จะมาเชื่อมต่อการทำงานระหว่างตัว Design และ Code โดยจะเชื่อมต่อตัวไฟล์งานออกแบบจากบน Figma ให้เข้ากับโค้ดได้อัตโนมัติแบบ Sync กัน โดยจะทำงานผ่านตัว npm สำหรับ JavaScripts และ TypeScript รวมไปถึงการใช้งานกับ Swift Package Manager สำหรับ SwiftUI projects ซึ่งจะช่วยให้ Dev ทำงานง่ายและไวมากยิ่งขึ้น
สรุปง่าย ๆ ตอนนี้จะใช้งานได้กับ React, iOS, และ Storybook ส่วนการใช้งานบนแพลตฟอร์มอื่น ๆ กำลังอยู่ในขั้นตอนการพัฒนา
ตัว Workflow การทำงานใหม่ก็คือ Dev จะสามารถเข้าถึงการออกแบบที่เราทำไว้บน Figma ได้ผ่านทางโค้ด และกด Approve หรือ Sync โค้ดได้เลย ผ่านทางหน้าต่าง ide ที่เขียนโค้ด ซึ่งจะช่วยลดระยะเวลาในการประกอบร่าง Component สำหรับคนที่กำลังสร้าง Design sytem
ส่วนแผนในอนาคตที่ Figma วางไว้คืออยากให้ตัว Code connect นั้นสามารถเก็บค่า Analytics การวัดผลการใช้งานต่าง ๆ ที่จะช่วยเพิ่มเรื่องของ Adoption ในทีม Design system ได้ด้วย เอาให้ครบจบในที่เดียว, หรือการทำ Versioning การอัปเดต Component เวอร์ชันต่างๆ ที่สามารถจัดการได้ผ่านตัว Code connect ตอนนี้ฟีเจอร์ที่คิดไว้นี้ยังไม่ได้อยู่ใน Roadmap ต้องติดตามการอัปเดตนี้กันต่อไปในอนาคต
แต่ฟีเจอร์นี้สามารถใช้งานแบบเบต้าได้แค่คนที่ใช้งานแบบ Organization หรือ Enterprise เท่านั้นน้า
อ่านต่อ: introducing code connect
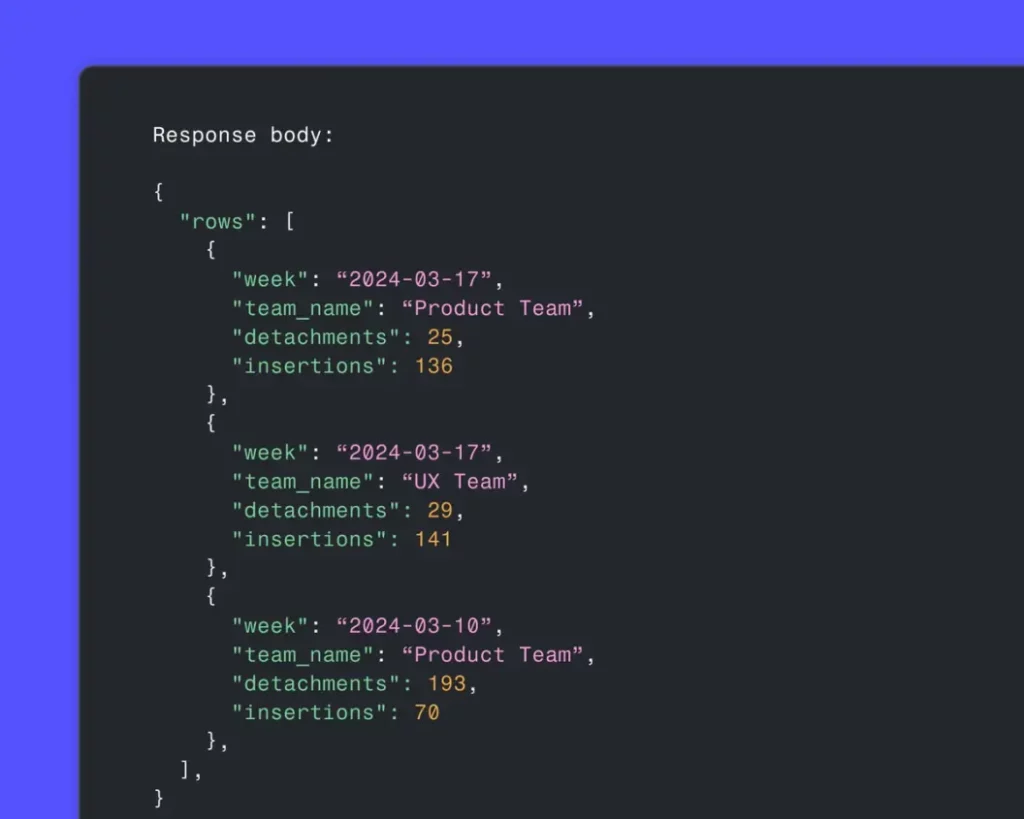
2. Library Analytics API
สำหรับผู้ใช้งานแบบ Enterprise ทีมฟิกม่าได้เปิดตัว Library analytics API สำหรับทีม Design system เพื่อให้สามารถวิเคราะห์การใช้งาน Library บน Figma ได้ สามารถส่งต่อค่าที่เราเห็นในฝั่งของ Library analytics ออกไปใช้งานด้านนอกได้ เช่นค่า Detach, การใส่ Component ตัวนี้มีการใช้งานกี่ครั้ง ในทีมไหน เป็นต้น
ไฟล์ที่น่าสนใจ
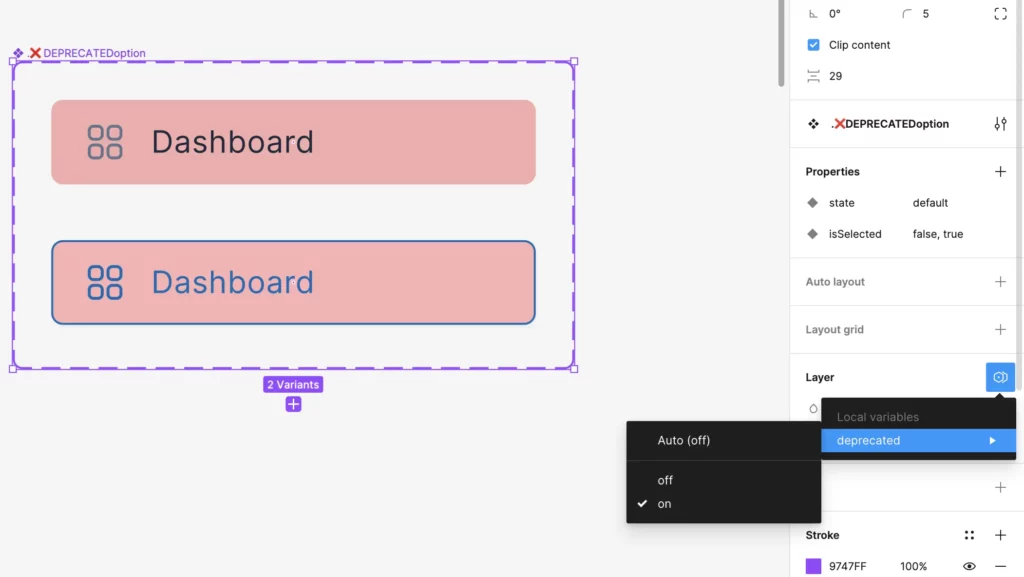
1. การจัดการกับ Deprecated component
Deprecated component คือ คอมโพเนนต์ใน Design system ที่เราจะไม่ใช้งาน หมดอายุขัย เราจะจัดการกับไฟล์บน Figma อย่างไรเพื่อให้ไม่กระทบกับคนทั้งองค์กรที่กำลังใช้งาน Design system ของเราอยู่
ดังนั้นเราจึงจะต้องมีวิธีในการจัดการกับ Component เหล่านี้นั่นเอง อย่างตัวฟีเจอร์ของ Figma ที่ออกมาใหม่ล่าสุดนั้นจะมีระบบของ Mode เพื่อให้เราช่วยจัดการในการทำงานส่วนนี้ได้ดียิ่งขึ้น
ไฟล์ตัวอย่างจาก Figma framework event – Deprecated Strategy with modes
แล้วกลับมาเจอกันใหม่ในบทความหน้านะคะ ^_^
มาแบบไว ๆ เขียนอัปเดต Figma Variables 2024 ให้ทุกคนอ่านกัน
แอดนัทจะร้องไห้แล้ว ขอตัวไปร้องไห้แปบ มีงานเข้า
บทความที่เกี่ยวข้อง
- รีวิวโปรแกรม UX/UI ออกแบบเว็บไซต์และแอปฯ ปี 2024
- RGB, CMYK หลบไป เทคโนโลยีสีใหม่ในหน้าจอดิจิทัลมาแล้ว
- การทำ Design system automation จาก Spotify
- อัปเดตสรุปราคา Figma 2024 กับฟีเจอร์ Dev mode
ข้อมูลจาก