รีวิวโปรแกรม UX/UI ออกแบบเว็บไซต์และแอปฯ ปี 2024

โปรแกรม UX/UI ออกแบบเว็บไซต์และแอปฯ แห่งปี 2024 รีวิวแบบเจาะลึกจัดเต็มมากกว่า 16 เครื่องมือ
สวัสดีค่ะเพื่อน ๆ Designil ทุกท่าน หลังจากห่างหายจากวงการเขียนบทความไปนาน วันนี้นัทกลับมาเขียนรีวิวแนะนำโปรแกรมยอดนิยมในการทำงานของฝั่ง UX/UI Design แห่งปี ว่ามีโปรแกรมไหนมาแรงบ้าง
สิ่งสำคัญในการออกแบบ UX และ UI คือการออกแบบและวางตำแหน่งส่วนประกอบต่าง ๆ (Interface) ให้สามารถใช้งานได้ง่าย นอกจากเรื่องของการออกแบบด้านความสวยงาม อย่างเช่นเรื่องของสี, ตัวอักษร, เมนู และอื่น ๆ แล้ว ก็ยังมีรายละเอียดเชิงลึกอีกมากมายที่เราจะต้องให้ความสนใจ และเชื่อมโยงทุกส่วนให้เข้ากันได้อย่างมีประสิทธิภาพ ไม่ว่าจะเป็นเรื่องของ User experience หรืออื่น ๆ
ในวันนี้แอดนัทจะพาทุกคนไปทำความรู้จักกับโปรแกรมที่เราใช้ในการทำงานด้าน UX/UI พร้อมภาพประกอบแบบและคำบรรยายในแบบเข้าใจง่ายกันอีกแล้ว โดยจะมีทั้งหมด 4 กลุ่มด้วยกัน คือ
- โปรแกรม UX/UI
- โปรแกรมออกแบบ UX/UI และ Web design แบบ No code
- โปรแกรม Whiteboard สำหรับคุยงาน พรีเซนต์งาน
- โปรแกรม Prototyping เพื่อจำลองหน้าตาแอปฯ และเว็บไซต์
- โปรแกรม Design handoff สำหรับส่งมอบงาน
- โปรแกรมทำ User Testing และอื่น ๆ
บทความนี้เขียนรีวิวจากการใช้งานเองของทีมงาน Designil เราไม่ได้รับสปอนเซอร์จากทุกแบรนด์นะคะ มาอ่านกันเลยค่า
A. โปรแกรม UX/UI
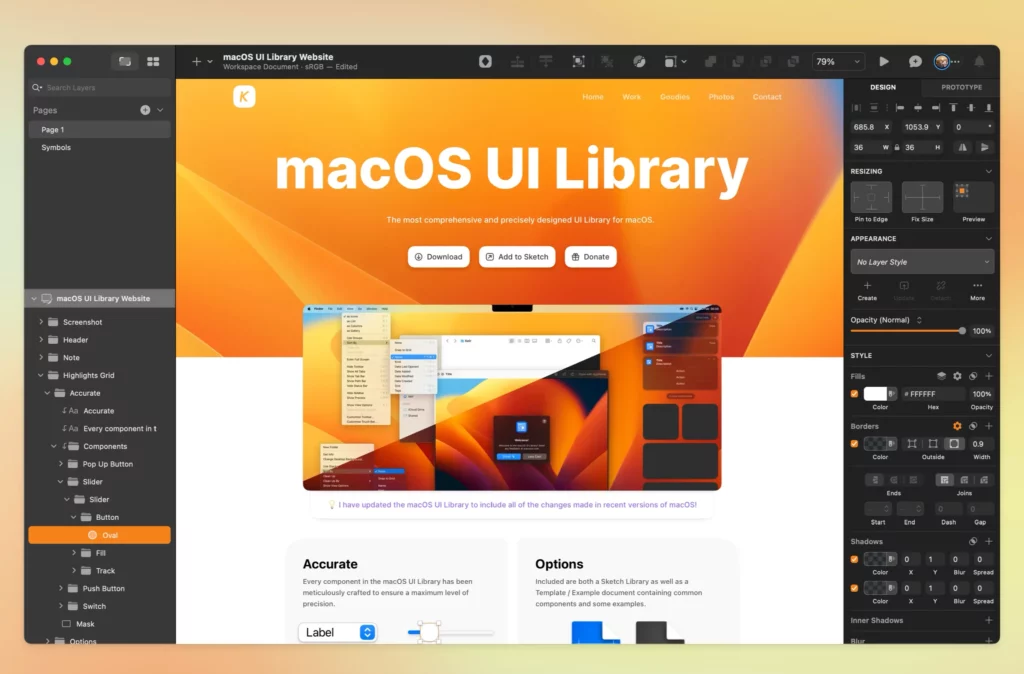
1. Figma – โปรแกรมออกแบบ UX/UI อันดับหนึ่งสำหรับสายงานนักออกแบบ
Figma คือโปรแกรมที่จะช่วยให้เชื่อมต่อกับทีมงานคนอื่น ๆ ได้ในทุกขั้นตอนของการออกแบบด้วยระบบของ Multiplayer ที่สามารถช่วยกันออกแบบในหน้าต่างเดียวกันได้ เป็นโปรแกรมที่จะช่วยให้สามารถส่งมอบผลิตภัณฑ์ที่ดีที่สุดให้กับลูกค้าหรือองค์กรได้อย่างครบวงจร ด้วยฟีเจอร์การใช้งานที่ถูกติดตั้งมาให้ นอกจากนี้ยังมี FigJam โปรแกรม whiteboard ที่ช่วยให้เราพูดคุยกับทีมได้ครบจบที่เดียวบนออนไลน์
ส่วนเครื่องมือที่ใช้ในการออกแบบเว็บไซต์และแอปพลิเคชันก็ถูกออกแบบมาอย่างทันสมัย มีตัวช่วยวาด Vector, หรือฟีเจอร์เด็ดสุด ๆ อย่าง Auto Layout ที่สามารถปรับเปลี่ยนการแสดงผลในงาน UI ได้อย่างอิสระ เช่น การแก้ไขข้อมูลแล้วกล่อง auto layout จะปรับขยายไปตามการแก้ไขของเรา โดยไม่ต้องมานั่งขยับทีละ pixel
ในปัจจุบันยังมีฟีเจอร์ที่เพิ่มเติมมาอีกมากมาย ไม่ว่าจะเป็น Prototyping, Dev mode, Variables ที่มาพร้อมกับความสามารถในการจัดการ Design system ที่ล้ำมากยิ่งขึ้น รวมไปถึงระบบ Community ชุมชนของผู้ใช้งานโปรแกรมที่มีจำนวนมากมายทั่วโลก ทำให้มีผู้แชร์ไฟล์งาน ปลั๊กอินมาให้เราใช้งานกันทั้งแบบฟรีและแบบเสียเงินเป็นจำนวนมาก เรียกได้ว่าเป็นอีกช่องทาง marketplace สำหรับคนชื่นชอบ Figma ที่จะสามารถสร้างรายได้ด้วย

อีกหนึ่งส่วนที่น่าสนใจของโปรแกรม ux/ui ตัวนี้ คือหลังจากออกแบบเสร็จสิ้น เราสามารถสร้างแบบจำลองหน้าเว็บไซต์และแอปฯ ที่เรียกว่า Prototyping ซึ่งคุณไม่จำเป็นจะต้องเขียนโค้ด ด้วยตัวเองเลยแม้แต่น้อย เป็นโปรแกรม ux/ui ที่เหมาะสำหรับการสร้างหน้าจอจำลองเพื่อนำไปทดสอบกับผู้ใช้งานก่อนนำไปเขียนโค้ดจริง (แต่ยังเอาไปใช้งานในฝั่งโค้ดไม่ได้นะ)
❇️ ราคา ❇️
- ใช้งานแบบเริ่มต้นฟรี
- มีแผน Education สำหรับนักเรียนและนักศึกษา
- Professional $12/mo รวม dev mode – 429 บาท
- อัปเดตสรุปราคา Figma 2024 กับฟีเจอร์ Dev mode
สำหรับท่านที่สนใจคอร์สเรียน Figma สำหรับผู้เริ่มต้น – แนะนำคอร์สเรียน Design system with Figma จาก Designil สามารถสอบถามทีมงานของเราได้ทางแฟนเพจเลย
Update ฟีเจอร์ Figma variables 2024 ล่าสุด (17 เมษายน 2567)
2. Sketch – โปรแกรมออกแบบ UX/UI ที่ดีที่สุดด้วยฟีเจอร์การใช้งานที่ครบวงจร

Sketch คือโปรแกรมออกแบบ UX/UI ที่ใช้งานบนเครื่องคอมพิวเตอร์ Mac พร้อมกับฟีเจอร์ที่รองรับการออกแบบ Websites, Prototyping, Icons, Apps, Symbols, Illustrations, Design Systems
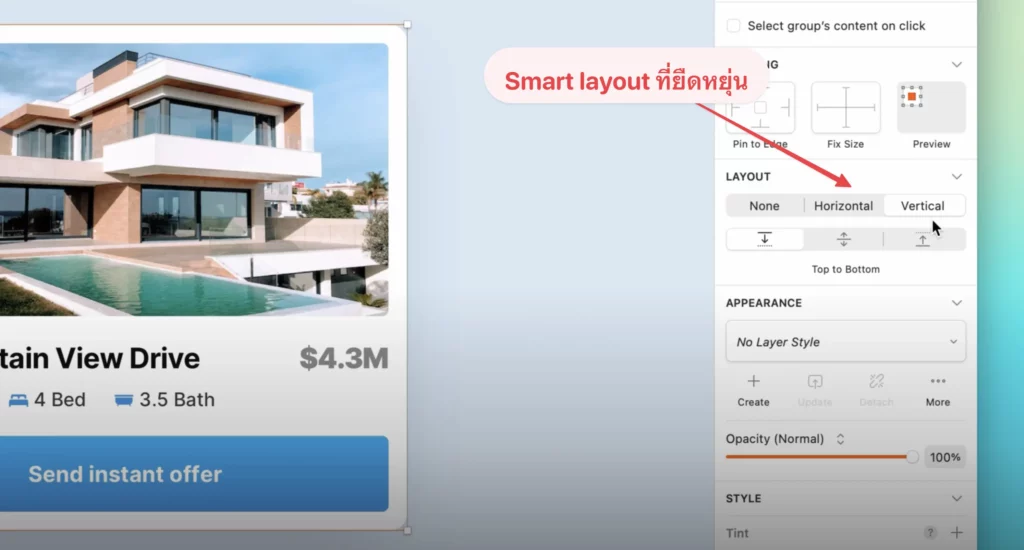
Sketch เป็นโปรแกรมในยุคแรกที่เคยเป็นผู้นำในตลาดการออกแบบ UX/UI มาก่อน Figma แต่ในปัจจุบันมีส่วนแบ่งทางการตลาดที่ลดน้อยลงเมื่อเปรียบเทียบกับโปรแกรม Figma แต่ Sketch เองยังเป็นโปรแกรม ux/ui ที่ครองใจผู้บริโภคด้วยการอัปเดตฟีเจอร์ใหม่ ๆ อย่างสม่ำเสมอ ซึ่งในปัจจุบันมีฟีเจอร์ใหม่ที่ใช้ทำงานได้ใกล้เคียงกับโปรแกรมอย่าง Figma เลยทีเดียว เช่น Smart layout ตัวใหม่ล่าสุดที่เทียบเท่ากับ Auto layout ของ Figma
Sketch เองจะมีข้อดีดังต่อไปนี้คือ มีโปรแกรมที่ติดตั้งลงบนเครื่อง Macbook ทำให้ใช้งานได้อย่างเสถียร, มีระบบ Save งานอัตโนมัติ, ทำ Design system ได้อย่างง่ายดายในโปรแกรมเดียว, ระบบตัว handoff ส่งงานต่อให้กับ Dev สามารถใช้งานได้ง่าย และไม่จำเป็นจะต้องเสียเงินเพิ่ม ซึ่งจะแตกต่างกับตัว Devmode ของ Figma ที่จะต้องมีการจ่ายเงินเพิ่ม
ระบบของ Smart layout ที่ออกมาใหม่ปลายปี 2023 ถือว่าเป็นฟีเจอร์ที่สามารถดึงดูดดีไซน์เนอร์ได้อย่างดีเยี่ยม เพราะด้วยตัว Smart layout ใหม่ของ Sketch ที่ปล่อยออกมานั้น สามารถทำงานได้กับสิ่งต่าง ๆ มากมายที่ไม่ใช่แค่ Symbol แต่ยังใช้งานจัดหน้าจอได้อย่างยืดหยุ่นมากยิ่งขึ้น ถ้าให้อธิบายด้วยตัวหนังสือก็คงจะไม่เพียงพอ คงต้องให้เพื่อน ๆ ทดลองใช้งานกันได้เลย
มี Mac app, iphone app และรองรับ ipad app ด้วยเหมาะสำหรับการคุยงานกันข้าม platform พร้อมปักคอมเมนต์ข้ามแอปฯ กันได้แบบจุใจ
❇️ ราคา ❇️
- ปัจจุบันมีแผนราคาต่อเดือนที่ย่อมเยากว่าโปรแกรม Figma โดยอยู่ที่ราคา $10/เดือนเท่านั้น
- เริ่มต้นใช้งานได้ฟรี 30 วันแบบ Free Trial
B. โปรแกรมออกแบบ UX/UI และ Web design แบบ Low code/No code
ในกลุ่มของโปรแกรม ux/ui ประเภท Low code/No code คือโปรแกรมที่ช่วยให้เราสร้างเว็บไซต์และแอปฯ ของจริงได้ทันทีโดยไม่ต้องเขียนโค้ดนั่นเองค่ะ ก็จะเป็นขั้นที่ต่อมาจากโปรแกรมออกแบบอย่าง Figma หรือ Sketch ในปัจจุบันจะมีสองทูล (tools) ที่กำลังมาแรง มาดูรีวิวแบบเจาะลึกกันเลย
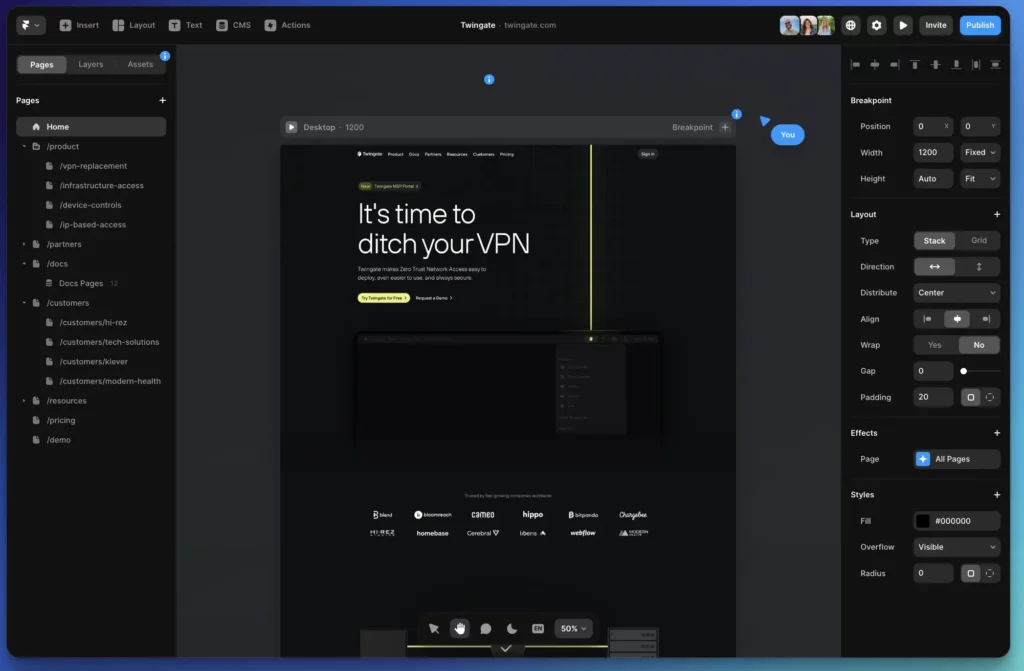
1. Framer – เครื่องมือออกแบบเว็บแบบ No code
Framer คือเครื่องมือออกแบบที่ใช้ออกแบบงานในเชิง Interactive สร้างเว็บไซต์และแอปฯ จริงได้เลยโดยที่ไม่ต้องเขียนโค้ด โดยใช้ระยะเวลาการสร้างเพียงไม่กี่นาทีเท่านั้น โดยสิ่งที่น่าสนใจของโปรแกรมตัวนี้คือมีเครื่องมือเลย์เอาต์ UI และสิ่งอื่น ๆ ให้สามารถเลือกใช้งานได้ง่ายสำหรับผู้เริ่มต้น ทำให้ดีไซน์เนอร์สามารถออกแบบ UI สำหรับมือถือ Website, iPhone, Android, MacOS หรือแม้แต่ระบบปฏิบัติการอื่นได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ด
ข้อดี
- การจัดการ Layout ยืดหยุ่น เหมาะสำหรับดีไซน์เนอร์ที่อยากสร้างผลงานจริง เช่นทำเว็บไซต์ Portfolio แบบง่าย ๆ ของตนเอง
- รองรับการ Export จาก Figma ด้วยปลั๊กอินจากทาง Framer ซึ่งเป็นระบบที่ใช้งานง่ายมาก ถ้าใครที่เคยใช้งาน Figma มาแล้ว จะขยับมาใช้ Framer นั้นจะไม่ใช่เรื่องยากอีกต่อไป
- UI และหน้าต่างการใช้งานโปรแกรม คล้ายคลึงกับโปรแกรมที่ใช้ออกแบบของดีไซน์เนอร์ ทำให้ดีไซน์เนอร์ไม่ต้องเรียนรู้อะไรใหม่ สามารถเริ่มต้นใช้งานได้ง่ายดาย
- ระบบ Template ของตัวโปรแกรม ทำให้ดีไซน์เนอร์เลือกมาใช้งานได้เลยโดยไม่ต้องทำเอง
ข้อเสีย
- ระบบ CMS ยังมีข้อด้อยกว่าตัว Webflow
- ระบบ Design system ก็ยังตามหลัง Webflow อยู่พอสมควร
- หากต้องทำการเว็บไซต์ที่มีความซับซ้อน และนำโค้ดไปใช้งานต่อ ตัว Webflow ก็ยังมีข้อเหนือกว่า
❇️ ราคา ❇️
- เริ่มต้นใช้งานฟรี แต่จะได้ชื่อ Domain ของ Framer
- แบบเสียเงินเริ่มต้นที่ 174 บาท/เดือน
แผน CMS
- $30/month – 1,072 บาท/เดือน
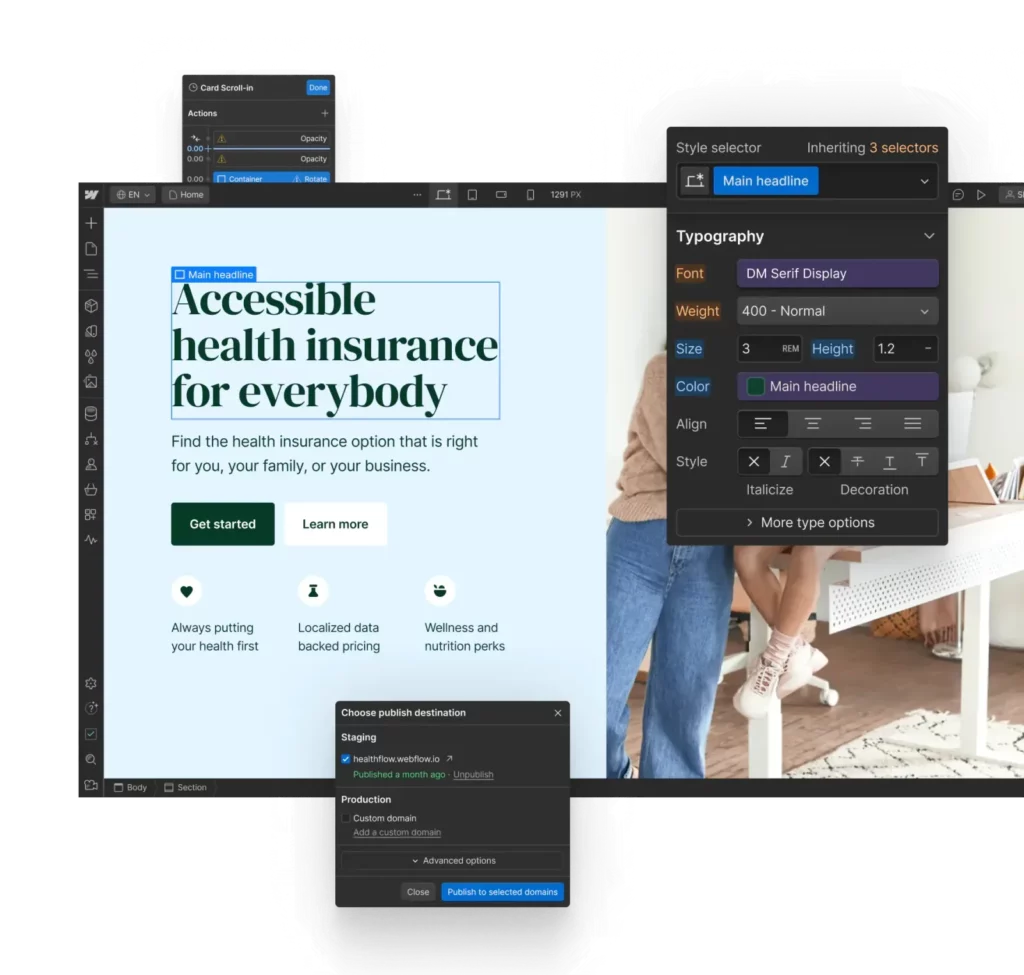
2. Webflow – เครื่องมือออกแบบเว็บแบบ No code ที่เชื่อมต่อกับ Design system ได้อย่างสมบูรณ์แบบ
Webflow คือเครื่องมือออกแบบเว็บแบบ Low code/No code ที่ยอดนิยมที่สุด ที่ใช้ออกแบบงานในเชิง Interactive สร้างเว็บไซต์ได้เลยโดยที่ไม่ต้องเขียนโค้ด โดยใช้ระยะเวลาการสร้างเพียงไม่กี่นาทีเท่านั้น
เป็นโปรแกรมที่ออกมาสู่ตลาดเป็นเวลานานมากกว่า 10 ปี โดยมีการเปิดตัวครั้งในปี 2013 แต่ยังคงมีผู้ใช้งานอย่างต่อเนื่อง ครอบครองตลาด Low code/No code เป็นเจ้าดังอันดับต้น ปัจจุบันมี community ของผู้ใช้งานทั่วโลกเป็นจำนวนมาก
จุดเด่นของ Webflow คือระบบสร้างเว็บไซต์ที่สามารถปรับแต่งได้มากมาย รองรับการทำงานทุกรูปแบบตั้งแต่เว็บไซต์ขนาดเล็ก เช่นเว็บไซต์พอร์ตฟอลิโอ (portfolio) ไปจนถึงเว็บไซต์ขนาดใหญ่ที่มีความซับซ้อน (E-commerce) ตัวเว็บโฟลวจะมีระบบ Hosting ของตนเอง, ระบบจำหน่ายเทมเพลตภายในโปรแกรม ทำให้ผู้เริ่มต้นสามารถดึงเทมเพลตจากในคอมมูนิตี้มาสร้างผลงานของตนเองได้ง่าย ๆ แต่ก็ยังมีข้อเสียที่หน้าต่างการใช้งานอาจจะยากเกินไปสำหรับผู้เริ่มต้น
ข้อดี
- ระบบ CMS ที่ยืดหยุ่น และใช้งานได้หลากหลายมากกว่า Framer
- รองรับการทำงาน Form ต่าง ๆ และมีโค้ดที่สวยงาม นำไปใช้งานต่อได้ง่าย
- รองรับการทำงาน E-commerce
- เหมาะสำหรับการทำงานเว็บไซต์ที่ซับซ้อน เพราะมีระบบที่ดี สามารถสร้างเว็บไซต์ได้หลากหลายรูปแบบ
- มีระบบจัดการ Design system ที่ไม่ต้องเขียนโค้ด แต่จะใช้งานได้ในแผน Enterprise เท่านั้น
- มีปลั๊กอินเชื่อม Figma to Webflow app ช่วยส่งงานจาก Figma ไปเป็น HTML Website ได้
ข้อเสีย
- หน้าต่าง UI การใช้งานของโปรแกรมจะใช้งานยากกว่า Framer โดยจะเหมาะสำหรับผู้ที่มีประสบการณ์ด้านการเขียนโค้ดหรือรู้ด้าน Web technology มาบ้าง เช่น HTML, CSS
- การจัดการ layout ในการออกแบบค่อนข้างจำกัดและไม่ยืดหยุ่นเท่ากับ Framer
❇️ ราคา ❇️
- เริ่มต้นใช้งานฟรี แต่จะได้ชื่อ Domain ของ Webflow
- แบบเสียเงินเริ่มต้นที่ $14/month – 500 บาท/เดือน
แผน CMS
- $23/month – 821 บาท/เดือน
C. โปรแกรม Whiteboard สำหรับคุยงาน พรีเซนต์งาน
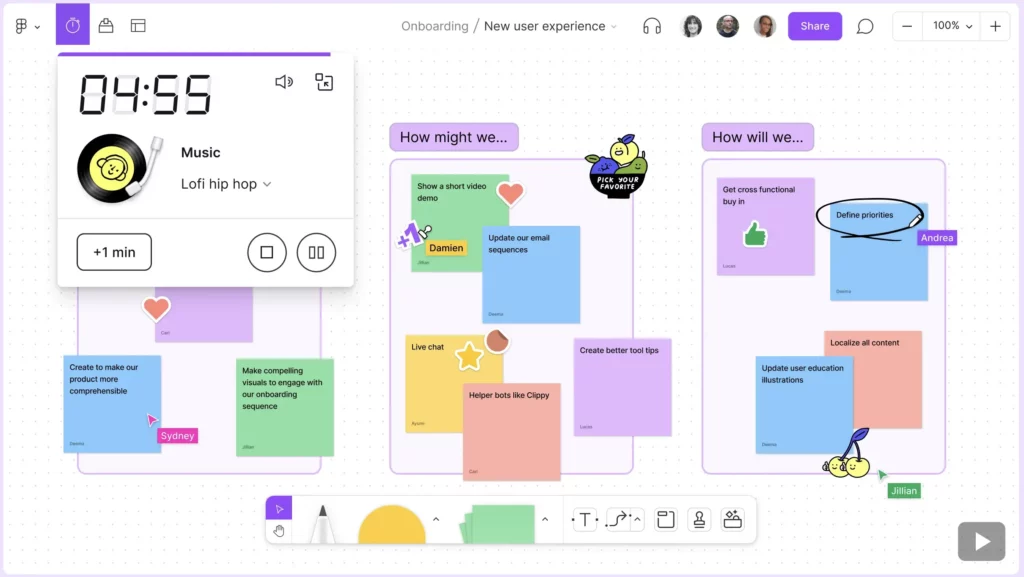
1. Figjam – whiteboard ออนไลน์ให้ทีมพูดคุยพร้อมกันได้
Figjam คือโปรแกรมออนไลน์ไวท์บอร์ดที่ทำงานบน browser ช่วยให้ทีมพูดคุยงานกันแบบ real-time หลายคนได้ภายในครั้งเดียว เหมาะสำหรับการทำงานพูดคุย ระดมไอเดีย ตัดสินใจการทำงาน แปะโน้ตพูดคุยกันได้ โดยจะมาพร้อมกับฟีเจอร์มากมาย เช่นระบบจับเวลา, เกม, การเชื่อมต่อการทำงานกับโปรแกรม Figma, การคอมเมนต์งาน, ระบบ AI ในการสรุปการพูดคุยกันบน sticky notes และยังมีเทมเพลตเริ่มต้นมากมายสำหรับทีม
เหมาะสำหรับการทำงานดังต่อไปนี้ Brainstorming, Diagramming, Meetings & workshops, Agile workflows and Strategy & planning
Figjam จะมีจุดเด่นสำหรับการทำงานด้าน UX/UI design เพราะสามารถเชื่อมต่อการส่งงานข้ามกันไปมาระหว่าง Figma และ Figjam ได้ โดยสามารถกอปปี้ component และหน้าจอดีไซน์ต่าง ๆ จาก Figma ลงมาที่โปรแกรม Figjam ได้โดยทันที หากมีการอัปเดต Design system ตัว Figjam ก็สามารถอัปเดตตัวดีไซน์ได้ตาม Figma อีกด้วย
❇️ ราคา ❇️
- เริ่มต้นฟรี
- เริ่มต้น $3/mo – 107 บาท/เดือน
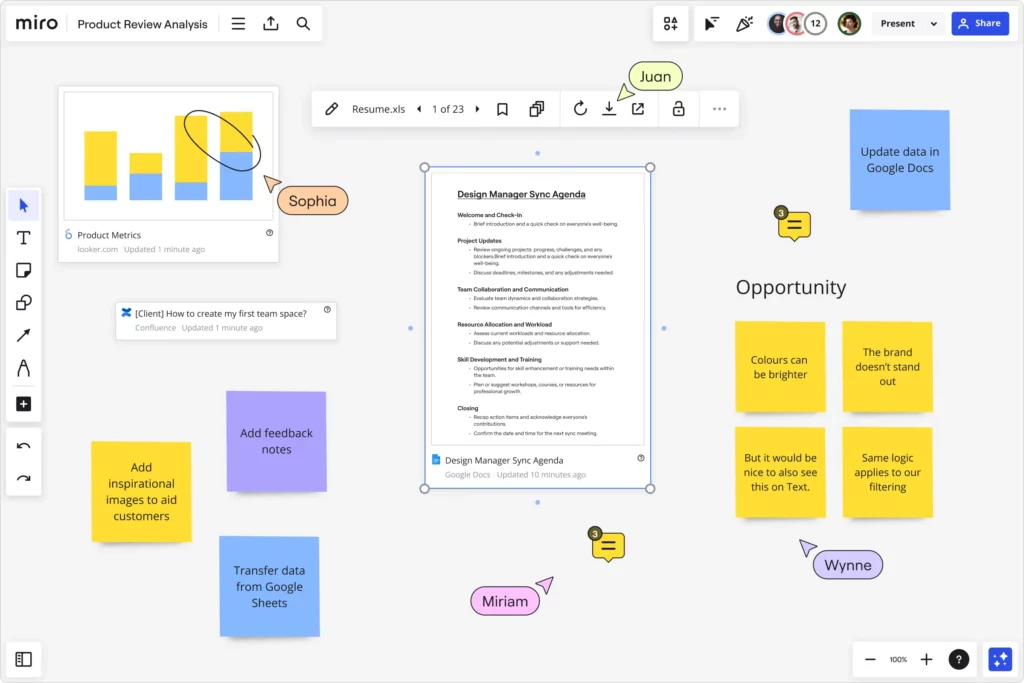
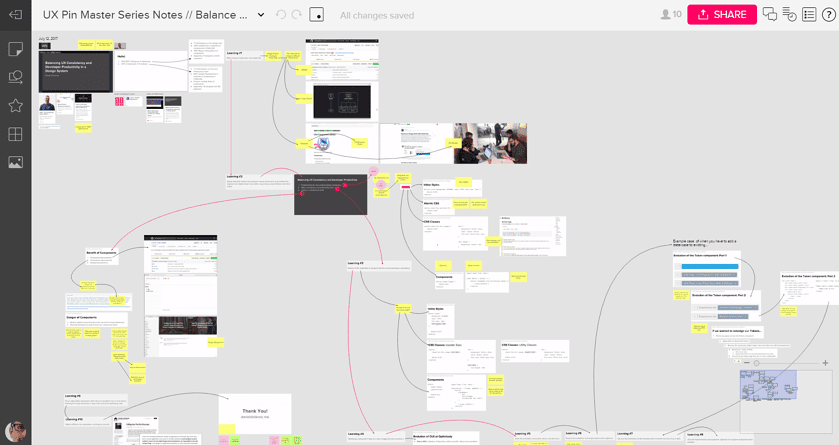
2. Miro – brainstorm ออนไลน์ ให้ทีมวางแผนงานกันก่อนเริ่มทำงานจริง
Miro เป็นโปรแกรม whiteboard ที่มีชื่อเสียงโด่งดัง โดยมีฟีเจอร์ที่รองรับการทำงานบน browser เหมาะสำหรับการทำงานด้านการวางแผน เช่น Product development, Strategize & plan, Design customer-centric solutions, Develop your products & services ช่วยให้เราพูดคุย สรุปไอเดียวางแผนการทำงานได้ครบทุกด้าน ตั้งแต่ strategy ไปจนถึงการตลาดและ user experience
Miro จะมีจุดเด่นที่การทำงานด้านวางแผนธุรกิจ คิดไอเดีย brainstorm พร้อมรองรับ Accessibility ให้ผู้ใช้งาน screen reader สามารถเข้ามา brainstorm ร่วมกันได้ อีกทั้งยังมีระบบเก็บข้อมูลที่ปลอดภัย เหมาะสำหรับการคุยงานในองค์กรขนาดใหญ่ที่ต้องการจัดเก็บรักษาข้อมูลในระยะยาว
❇️ ราคา ❇️
- เริ่มต้นฟรี
- Starter $8/mo – 286 บาท/เดือน
3. Mural – Collaboration tool
Mural โปรแกรม Collaboration ช่วยในการทำงานหลากหลายด้าน ตั้งแต่คุยงาน, Ice breaker, Brainstorm โดยตัวโปรแกรม Mural จะมีจุดเด่นที่การเชื่อมต่อกับโปรแกรมที่ใช้ในการทำงานได้หลากหลาย เช่น Spreadsheets, Documents, OneDrive, Google Drive, Airtable, Asana, Axure DevOps, Google Forms เป็นต้น
Mural เป็นโปรแกรมที่ทำ Mindmapping ได้หน้าตาสวยงาม จัดการไอเดียการทำงานได้อย่างเรียบง่ายในหน้าจอ browser
❇️ ราคา ❇️
- เริ่มต้นฟรี
- Starter $9.99/mo – 357 บาท/เดือน
4. Canva Whiteboard
Canva whiteboard เป็นเครื่องมือในการทำงานระดมไอเดียไวท์บอร์ดออนไลน์ใหม่ ที่เพิ่งปล่อยออกมาภายในปี 2023 เป็นโปรแกรมที่เชื่อมต่อการทำงานระหว่างการออกแบบใน Canva กับ Whiteboard ได้ครบจบในที่เดียว ซึ่งเหมาะมากสำหรับผู้ที่ใช้งาน Canva อยู่แล้ว และอยากจะทำงานพูดคุยระดมไอเดียกันในระบบ environment เดียวกัน
ปัจจุบัน Canva ยังมีฟีเจอร์เสริมที่ช่วยในการทำงานมากมายไม่ว่าจะเป็น AI, ระบบคลังเก็บ Vector และเทมเพลตจำนวนมาก ทำให้ผู้ใช้งาน whiteboard นั้นสามารถเข้าถึงคลังกราฟิกจำนวนมากได้ทันที โดยไม่ต้องไปตามหาไฟล์มาเพิ่มเติม
จุดเด่นที่สำคัญที่สุดคงจะหนีไม่พ้นระบบการทำงานที่เชื่อมต่อกันอย่างไร้รอยต่อ ระหว่างการทำงานออกแบบกราฟิกใน Canva ไปจนถึงนำมาพูดคุยกันในระบบ whiteboard ให้ต่อเนื่องครบจบในที่เดียว
❇️ ราคา ❇️
- เริ่มต้นฟรี
- Canva pro $20/mo – 470 บาท/เดือน
D. โปรแกรม Prototyping เพื่อจำลองหน้าตาแอปฯและเว็บฯ
1. Axure RP – เครื่องมือทำ Prototype เสมือนจริงที่ดีที่สุดสำหรับนำไปทำ User testing
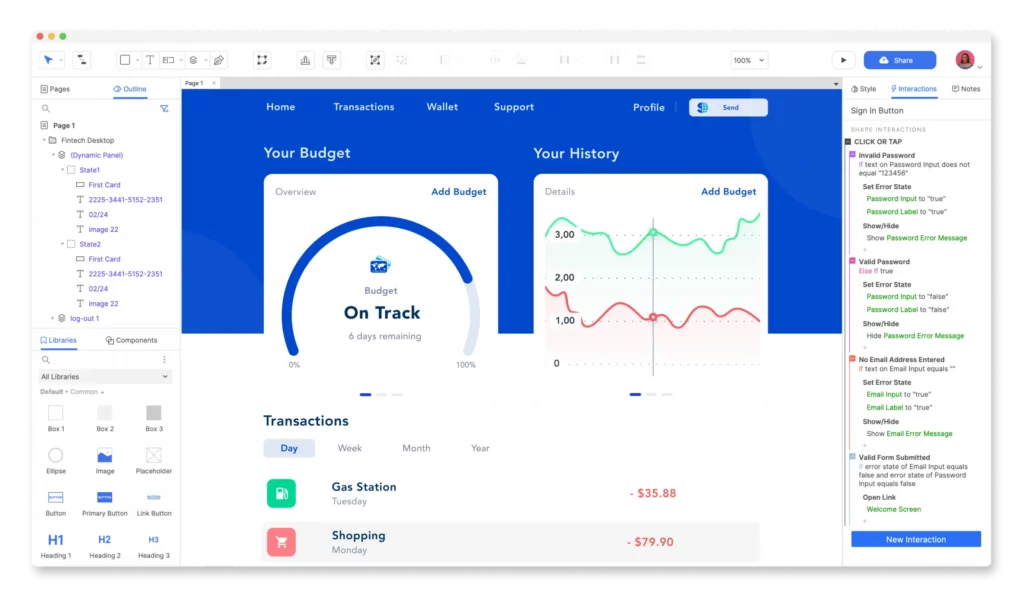
Axure RP (แอกเชอร์ อาร์พี) เป็นโปรแกรมสำหรับทำ Prototype เพื่อทำการทดสอบด้าน UX และ User testing โดยเฉพาะ เป็นโปรแกรมที่สร้าง Prototype ได้อย่างเสมือนจริง เพราะจะมีระบบใส่ ทริกเกอร์เหตุการณ์, เงื่อนไข, การทำฟอร์ม รวมไปถึงสร้างไดอะแกรม, User Journey, Wireframe และอื่น ๆ จาก Mockup ที่ดีไซน์เนอร์ได้ออกแบบไว้ให้เสมือนจริงมากที่สุด
ตัวระบบ User inteface ที่ออกมาของตัวโปรแกรมมีความซับซ้อนสักเล็กน้อยสำหรับผู้เริ่มต้น แต่ระบบทางด้านการทำงานนั้นยืดหยุ่นมาก เป็นตัวที่ยอดนิยมในการทำงานด้าน Prototype ของบริษัทองค์กรชั้นนำทั่วโลก โดยที่ดีไซน์เนอร์และทีม Business ที่ต้องการพิสูจน์ไอเดียสามารถสร้าง Prototype ทดลองก่อนได้เลย โดยยังไม่ต้องเขียนโค้ดจริงเพื่อนำไปทดสอบผลิตภัณฑ์ก่อนจะเริ่มทำงานจริง ช่วยให้เราสามารถพิสูจน์ไอเดียของเราได้ล่วงหน้าเพื่อลดค่าใช้จ่ายในระยะยาว
ระบบของ Axure RP ใช้ในการสร้างฟอร์ม (Form) และ User interface ได้แบบไดนามิก ยืดหยุ่นมากกว่าโปรแกรมอื่น เพราะสามารถรับข้อมูลได้เสมือนจริงได้จาก User ผ่านทางช่องกรอกข้อความ (Input) ที่ใช้งานอยู่, ดรอปลิสต์ (Dropdown) และปุ่มตัวเลือกที่ใช้งาน ในตัวโปรแกรมมีระบบจัดเก็บข้อมูลคล้ายกับดาต้าเบสมาให้เลยในตัวเอง สามารถโต้ตอบกับผู้ใช้งานและเขียน if else เวลาทำ validate ของฟอร์มได้เสมือนจริง
ระบบของ Axure RP จะมีส่วนที่เราต้องทำความเข้าใจก่อนเริ่มต้นใช้งานดังต่อไปนี้คือ Pages, Widgets และ Interactions รวมไปถึงการดู Prototype ใน browsers และในปัจจุบันสามารถสร้าง Prototype แบบซับซ้อนได้ทั้ง Web และ Mobile applications
❇️ ราคา ❇️
- Free trial 30 วัน
- $25/mo – 893 บาท/เดือน
2. Justinmind
Justinmind โปรแกรมทำ Prototype และ Wireframe ที่จะช่วยให้ทีม product สร้างเว็บและแอปฯ แบบง่ายในเวลาอันรวดเร็ว
จุดเด่นของโปรแกรมนี้คือหน้าต่าง UI ที่ใช้งานได้ สามารถสร้าง interaction ที่ทำงานกับ Form ได้ ไม่ว่าจะเป็นการสร้าง conditions, ข้อมูลแบบไดนามิก หรือจะเป็นการเรียงลำดับ Sequences ในการแสดงผลในหน้าจอ เพื่อทริกเกอร์การแสดงผลแบบต่าง ๆ แบบเรียงลำดับ 1,2,3,4
ในตัวของ Transition ในการแสดงผลก็มีให้เลือกหลากหลายลูกเล่น โดยจะเป็น visual experience ที่จะช่วยทำให้เราทดลอง product ของเราได้สมบูรณ์แบบมากยิ่งขึ้น
Justinmind จะเหมาะกับคนที่อยากทำ UI และทำ Prototype ได้ง่ายๆ เอาไปใช้ทดสอบได้ทันที ตัวโปรแกรมค่อนข้างมีความคล้ายคลึงกันกับ Figma ที่สามารถออกแบบได้ตั้งแต่ UI และทำ Prototype แต่ว่าตัว Prototype จะทำงานได้ดีและซับซ้อนมากกว่าเพราะสามารถสร้าง trigger, condition ที่ซับซ้อนได้ แต่ยังไม่สามารถสร้าง condition ที่ซับซ้อนได้เท่ากับ Axure RP
ปัจจุบันมีตัวช่วย Export ไฟล์งานจาก Figma to justinmind ได้ด้วย สามารถดูปลั๊กอินได้จาก Figma community ได้เลย
❇️ ราคา ❇️
- เริ่มต้นฟรี
- $9/mo – 322 บาท/เดือน
E. โปรแกรม Design handoff สำหรับส่งมอบงาน
1. Zeplin
Zeplin คือโปรแกรมช่วยส่งงานออกแบบให้กับทีมงาน นอกจากนี้ยังช่วยจัดการเรื่องของ Design system, จัดการเวอร์ชั่นของงานออกแบบ (version control) ซึ่งทำงานคล้ายกับระบบของ Git ในฝั่งของโค้ด, ช่วยเก็บโฟลวการทำงานของตัว products (user flows), สถานะของงาน และการอนุมัติเวอร์ชั่นของงานเพื่อนนำไปพัฒนาต่อในฝั่งของโค้ด (Sign-offs)
เป็นระบบที่ช่วยให้ติดตามงานในเวอร์ชั่นต่าง ๆ ดูงานย้อนหลังได้ ทำให้โปรแกรมเมอร์และทีมงานที่ทำงานต่อจากดีไซน์เนอร์ สามารถทำงานพูดคุยกันได้อย่างรวดเร็ว และไม่ผิดพลาดระหว่างการส่งงาน ยังช่วยให้ทีมงานเลือกเวอร์ชั่นของงานได้ถูกต้องอีกด้วย เพราะมีระบบ history จัดเก็บงานที่ดีเยี่ยม
ปัจจุบัน Zeplin ยังมีทูลใหม่ที่เพิ่งออกมาในปี 2024 ที่เรียกว่า Omlet ที่ถูกพัฒนามาเพื่อให้ทีมที่ทำ Design system สามารถติดตาม component ของเราได้ ดู analytics และข้อมูลต่างๆ ในชุดโค้ด React ได้อย่างรวดเร็ว ถ้าใครทำ Design system กับ React แล้วล่ะก็ต้องห้ามพลาดทูลนี้เลย
❇️ ราคา ❇️
- เริ่มต้นฟรี
- แบบทีม $8/mo – 286 บาท/เดือน
F. โปรแกรมทำ User Testing และอื่นๆ
ในฝั่งของเครื่องมือที่ช่วยทำ User testing นั้น ในปัจจุบันมีมากมายหลายตัว แต่ละตัวจะมีจุดเด่นที่แตกต่างกันออกไป ซึ่งจะเหมาะกับการทำงานกันคนละแบบ มาเริ่มกันเลย
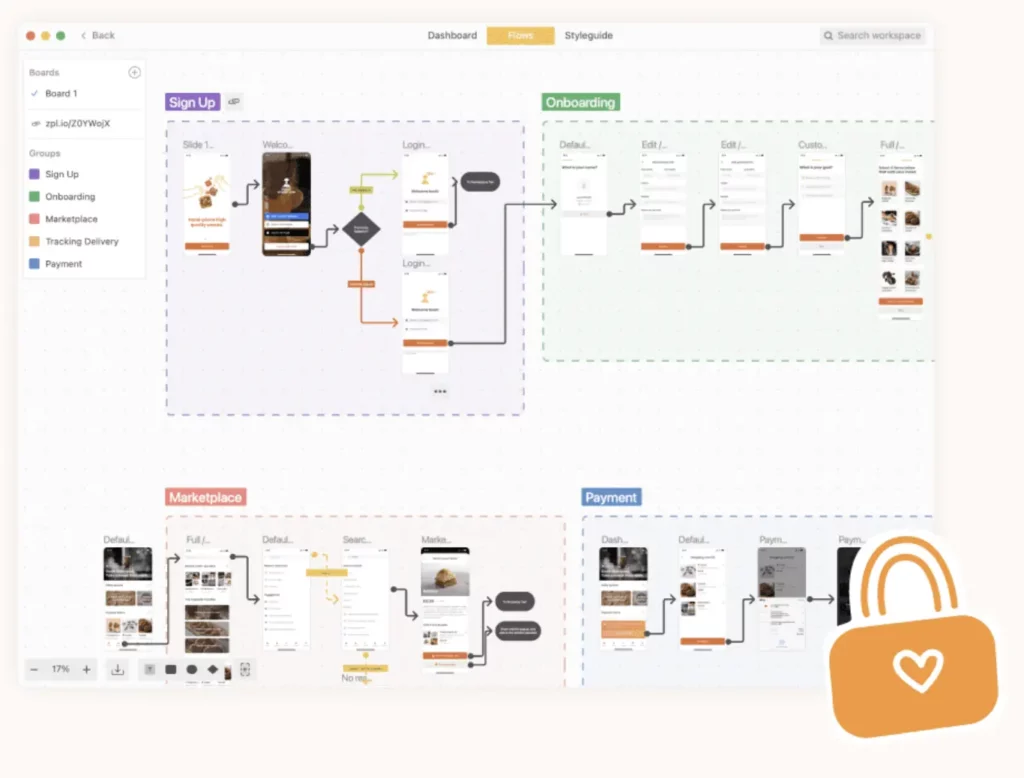
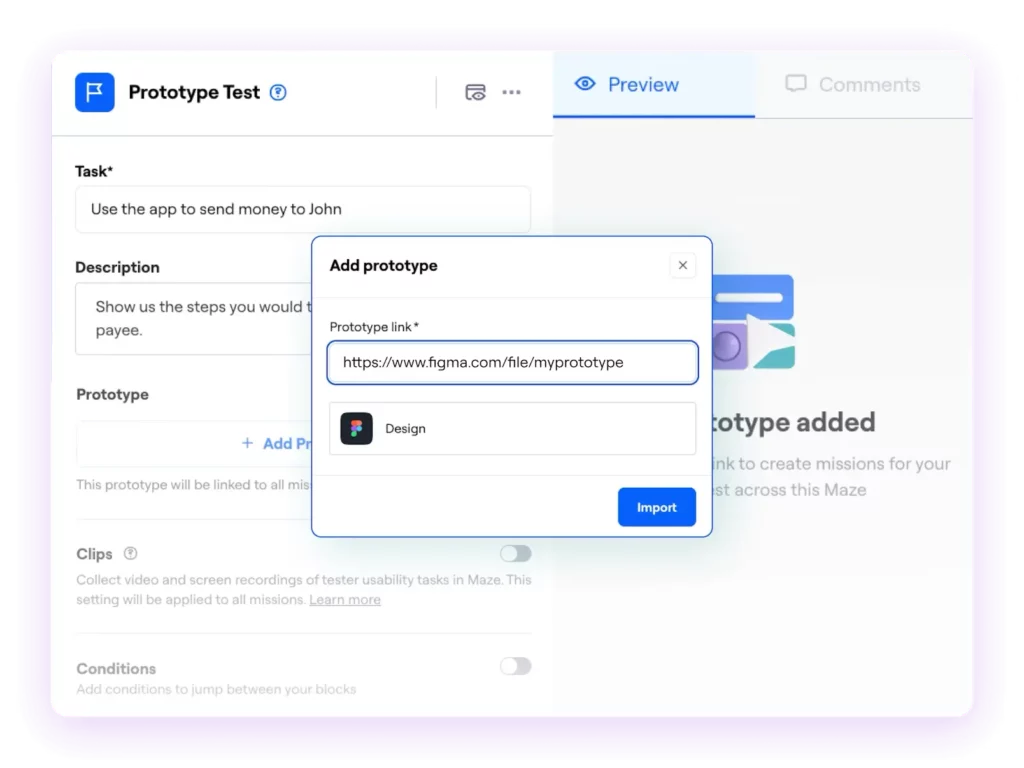
1. Maze
Maze ช่วยทำ user testing หา customer insights ด้วยระบบการทำ testing แบบออนไลน์ รองรับการทำรีเซิร์ซได้หลากหลายรูปแบบตั้งแต่ moderated ไปจนถึง unmoderated แถมยังมีหน้าต่าง UI ของระบบสามารถใช้งานได้ง่ายแบบ drag and drop เรียนรู้ได้ง่าย เป็นโปรแกรมยอดนิยมที่ดีไซน์หลายท่านเลือกใช้งานกัน
จุดเด่นคือมีเครื่องมือทางด้าน AI ในการช่วยทำ Research เช่น AI ที่ช่วยในการตั้งคำถามการทำสัมภาษณ์, การช่วยตั้งคำถาม follow up หลังจากตั้งคำถามหลักด้วย AI, ตัว AI ช่วยสรุปผลการทำรีเซิร์ซแบบละเอียด รวมไปถึงช่วยวิเคราะห์ sentiment จากการทำรีเซิร์ซได้ด้วย
จุดเด่นของ Maze คือเมื่อจ่ายเงินแบบแผนเริ่มต้น จะสามารถทำได้หลาย Research ได้ในเครื่องมือเดียว ตัว heatmap ระบบดีมาก ให้ข้อมูลได้ลึกและละเอียด สามารถสร้าง scenarios ในการทดสอบได้หลากหลาย
ความสามารถของ Maze ในปัจจุบันคือ
- Prototype Testing
- Card Sorting
- Website Testing
- Surveys
- Interview Studies
- Design Metrics
- Path Analysis
- Heatmaps
- Video Recordings
❇️ ราคา ❇️
- เริ่มต้นฟรี ทำเทสได้ 1 study/mo
- เริ่มต้น $99/mo – 3,536 บาท/เดือน
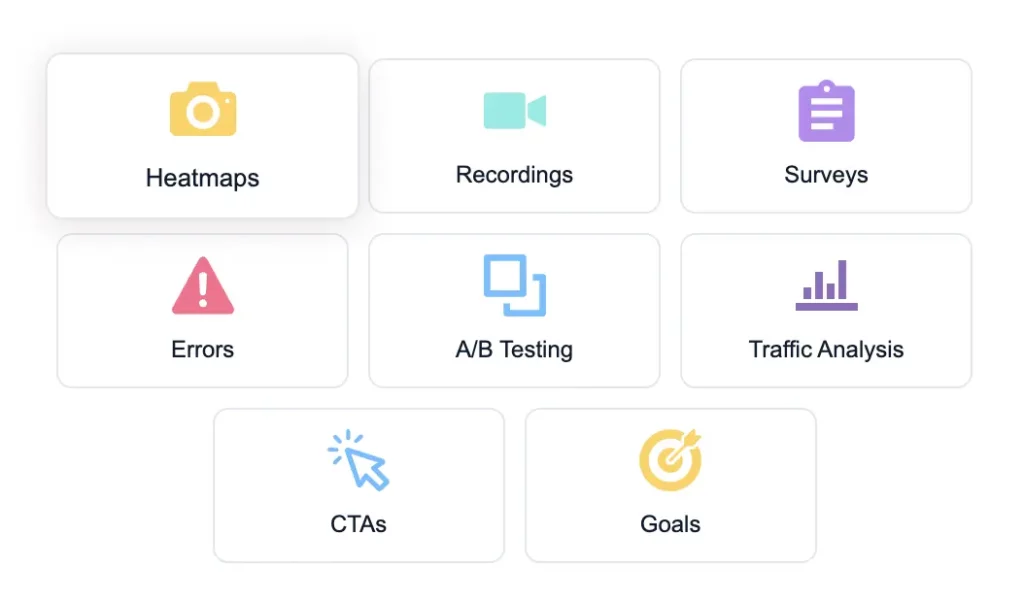
2. CrazyEgg
CrazyEgg เครื่องมือช่วยทดสอบหน้าเว็บไซต์แบบ real-time ตัวระบบจะสามารถทำงานได้ตั้งแต่วัดผล Heatmaps, Recordings อัดหน้าจอวิดีโอของผู้ใช้งานในหน้าเว็บไซต์ของเราแบบสุ่ม เราจะมองเห็นการใช้งานทั้งหมดของผู้ใช้งานในหน้าเว็บไซต์ที่เราต้องการวัดผล, ทำ Surveys สอบถามผู้ใช้งาน, ดู Errors ว่าหน้าเว็บไซต์ของเรามีอะไรบกพร่องหรือไม่ เช่น ปุ่มเล็กเกินไป ทำให้ User กดไม่โดน, ทำ A/B testing เพื่อเปรียบเทียบการทำงานระหว่างหน้าที่เราต้องการ, ดู traffic และวัดผลตาม Goals ของเรา
จุดเด่นของ Crazyegg คือมีการจัดเก็บข้อมูลที่ละเอียด เหมาะสำหรับการวัดผลทางด้านการตลาดต่าง ๆ เช่น การเขียนคำ, การวิเคราะห์การนำเสนอในหน้าเว็บไซต์, สอบถามผู้ใช้งาน และเปรียบเทียบแคมเปญการตลาดของเราได้
เป็นเครื่องมือที่ Designil ใช้งานในการวัดผลบ่อยที่สุด และเป็นเครื่องมือโปรดของเราในการทำการตลาดเลยค่ะ
❇️ ราคา ❇️
- Free trial 30 วัน
- เริ่มต้น $49/mo – 1,750 บาท/เดือน
3. Askable ผู้ช่วยทำ Recruit และตารางนัดหมาย
Askable ระบบช่วยทำคัดเลือก Participant (Recruit) สำหรับการทำ User research จากประเทศออสเตรเลียที่มีราคาคุ้มค่า
จุดเด่นคือมีระบบช่วยนัด participant ให้เข้ามาทำรีเซิร์ซได้ง่าย ช่วยจัดการตารางนัดทำรีเซิร์ซสำหรับคนที่อยากทำแบบ moderated research ซึ่งเป็นระบบที่สะดวกมาก ๆ สำหรับทีมรีเซิร์ซ และยังมีฟีเจอร์ช่วยทำ quiz สำหรับคัดกรอง participant screening โดยจะแบ่งหมวดหมู่ผู้เข้ารับการทำทดสอบกับเราให้อย่างชัดเจน ใช้งานได้ง่ายและสะดวก
ระบบอีกอันที่เราใช้บ่อยคือระบบช่วยจ่าย incentive ให้อัตโนมัติหลังจากทำทดสอบเสร็จเรียบร้อย โดยที่เราไม่ต้องมานั่งปวดหัวกับการส่ง incentive ให้อีกเลยหลังจากทำสัมภาษณ์เสร็จสิ้น
❇️ ราคา ❇️
- คิดเป็นเครดิต แล้วแต่การทำรีเสิช
- $1.45 usd/credits
4. UserTesting ผู้ช่วยทำรีเซิร์ซแบบออนไลน์ที่สมบูรณ์แบบ
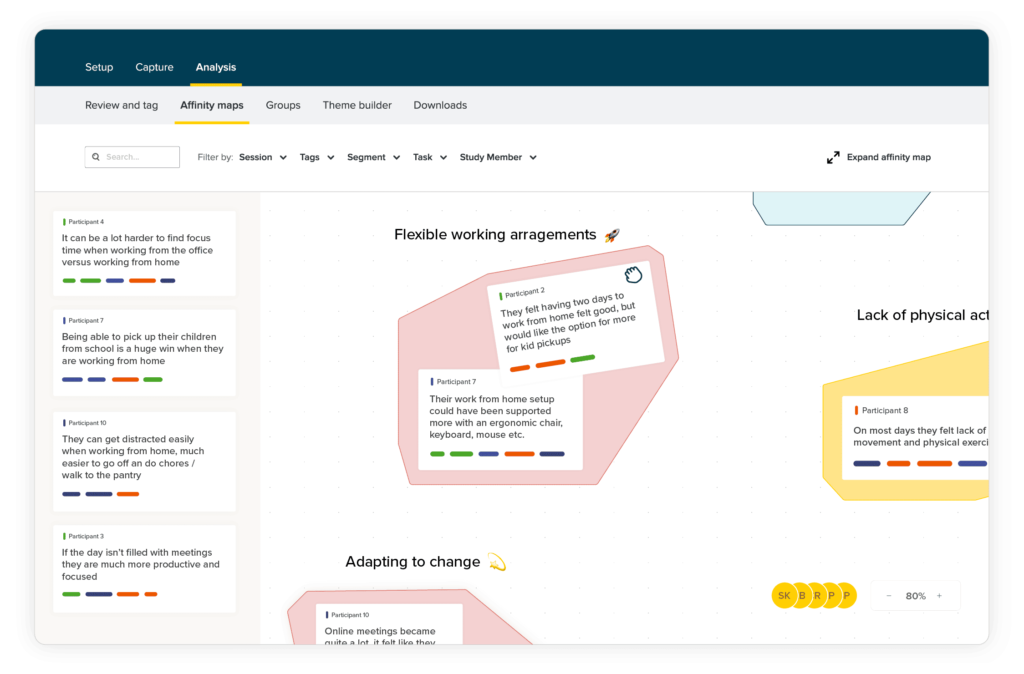
UserTesting เป็นแพลตฟอร์มสำหรับทำรีเซิร์ซ และรับคำติชมจากลูกค้าออนไลน์ สามารถเก็บความคิดเห็นและ Insight เกี่ยวกับประสบการณ์ของลูกค้าได้เกือบทุกแบบ โดยจะทำเทสได้ตั้งแต่เว็บไซต์ แอปฯ มือถือ mockup และสินค้าจริง ตัวระบบจะช่วยบันทึกวิดีโอการทำ User testing เป็นขั้นตอนตามคำถามที่เราต้องการ เราสามารถทำเทสได้ทั้งแบบ Moderated และ Unmoderated
เราที่เป็นผู้รันเทสนั้นจะได้รับภาพบันทึกเสียงและวิดีโอของผู้ใช้งานจริงจาก user ผู้ใช้งานกลุ่มเป้าหมายที่เราต้องการ
ในตัวเว็บไซต์ UserTesting จะมีข้อดีคือ สามารถช่วยเราทำ User recruit และ screening ได้ด้วย ทำให้เราไม่ต้องลงไปหา user มาด้วยตนเอง ได้ user ที่ตรงใจ ตรงกับ criteria ที่เราต้องการในเวลาอันรวดเร็ว พร้อมส่งแบบทดสอบออกไปแบบออนไลน์ได้ทันที
ข้อเสียคืออาจจะมีราคาสูงสักนิด แต่ถือว่าช่วยทุ่นเวลาและสะดวกที่สุดในการทำรีเซิร์ซเลยค่ะ
เทสที่สามารถทำได้ในตัว UserTesting มีดังต่อไปนี้คือ
- Moderated and unmoderated studies
- Longitudinal testing
- Focus groups
- Survey questions and numeric rating scales
- Competitive benchmarking
- Net promoter scores
- A/B testing
- Time on task analysis
- Click maps, navigation tree testing and card sorting
❇️ ราคา ❇️
- ต้องติดต่อบริษัทเพื่อประเมินราคา
5. Optimal Workshop
Optimal Workshop เป็นเครื่องมือช่วยในการทำ User testing วัดผลแบบออนไลน์ เครื่องมือที่ชื่อดังที่สุดจะเป็นตัว Card sorting และ Tree testing ที่สามารถจัดเก็บข้อมูลได้แบบละเอียด เหมาะสำหรับการนำไปออกแบบ Information architecture
ในตัวระบบจะรองรับการทำ Moderated และ Unmoderated และสามารถทำเทสได้หลายรูปแบบ รวมไปถึงระบบรายงานผลที่แตกต่างจากผลิตภัณฑ์อื่นในท้องตลาด ที่มีความละเอียด เจาะลึกถึงข้อมูล ให้ข้อมูลได้ละเอียดครบถ้วน ที่ต้องบอกว่าอาจจะได้ report ข้อมูลที่ครบถ้วนกว่าการทำ Research แบบ card sorting ที่ลงไปทำด้วยตนเองแบบอัดวิดีโอเองอีกด้วย
รีเสิชที่สามารถทำได้
- Card sorting
- Tree testing
- Qualitative research และช่วยทำ Affinity mapping ได้แบบละเอียด
- First-click testing
- Online surveys
❇️ ราคา ❇️
- เริ่มต้นฟรี
- Pro $208/mo – 7,430 บาท/เดือน
ตารางเปรียบเทียบฟีเจอร์โปรแกรม UX/UI ในปี 2024
| ชื่อ | ราคา | ประเภท | รองรับ |
|---|---|---|---|
| Figma | เริ่มต้นฟรี Professional $12/mo – 429 บาท/เดือน | ออกแบบ UX/UI | Browsers |
| Sketch | Free trial 30 days $10/เดือน | ออกแบบ UX/UI | macOS |
| Framer | เริ่มต้นฟรี 174 บาท/เดือน | Low code/No code | Browsers, macOs |
| Webflow | เริ่มต้นฟรี $14/month – 500 บาท/เดือน | Low code/No code | Browsers |
| Figjam | เริ่มต้นฟรี $3/mo – 107 บาท/เดือน | Whiteboard | Browsers |
| Miro | เริ่มต้นฟรี Starter $8/mo – 286 บาท/เดือน | Whiteboard | Browsers |
| Mural | เริ่มต้นฟรี $9.99/mo – 357 บาท/เดือน | Whiteboard | Browsers |
| Canva | เริ่มต้นฟรี Canva pro $20/mo – 470 บาท/เดือน | Whiteboard | Browsers, Desktop, Android, iOS |
| Axure RP | Free trial 30 วัน $25/mo – 893 บาท/เดือน | Prototyping | Browsers and app for MacOS, Android, iOS |
| JustInMind | เริ่มต้นฟรี $9/mo – 322 บาท/เดือน | Prototyping | macOS, Windows |
| Zeplin | เริ่มต้นฟรี แบบทีม $8/mo – 286 บาท/เดือน | Design Handoff | Browsers, Windows, MacOS, Web app |
| Maze | เริ่มต้นฟรี $99 per user/month | User Testing | Browsers |
| CrazyEgg | Free trial 30 วัน เริ่มต้น $49/mo – 1,750 บาท/เดือน | Analytic platform | Browsers |
| Askable | คิดเป็นเครดิต แล้วแต่การทำรีเสิช $1.45 usd/credits | Recruit and Manage | Browsers |
| UserTesting | ต้องติดต่อบริษัทเพื่อประเมินราคา | User Testing, Recruit | Browsers |
| Optimal Workshop | เริ่มต้นฟรี Pro $208/mo – 7,430 บาท/เดือน | User Testing | Browsers |
บทสรุป
ในบทความนี้แอดนัทได้เขียนรีวิวจากประสบการณ์การใช้งานจริงที่เคยได้ลองใช้งานเครื่องมือทั้งหมดในบทความนี้ตั้งแต่โปรแกรม UX/UI และ User testing ในการทำงานจริง และปัจจุบันก็ได้ใช้งานเครื่องมือเหล่านี้ในการทำงานอยู่หลายตัว จึงสามารถสรุปเนื้อหาให้ทุกท่านอ่านได้ในวันนี้ค่ะ
จริง ๆ แล้วในตลาดฝั่งของโปรแกรม UX/UI Design ยังมีอีกมากมายหลายตัวที่ช่วยทุ่นแรงให้กับดีไซน์เนอร์และทีม Business ที่อยากพิสูจน์ไอเดีย และออกแบบตัว Product ให้ออกมาตอบโจทย์กับธุรกิจ แต่เรายังไม่ได้หยิบยกมาพูดถึงในบทความ เราจึงอยากให้ทุกท่านลองเริ่มต้นใช้งานด้วยตนเองเพื่อดูว่าตัวเครื่องมือไหนจะราคาเหมาะสม และเหมาะกับการทำงานกับทีมของเรามากที่สุด เพราะการเลือกเครื่องมือให้ตอบโจทย์กับองค์กรนั้นมีความยากมาก ๆ เลยค่ะ
ก็หวังว่าเพื่อนๆ ทุกท่านจะได้รับข้อมูลที่มีประโยชน์สำหรับการทำงานในแบบเจาะลึกจัดเต็มกันเลยนะคะ แล้วมาเจอกันใหม่ในบทความหน้าค่า ^_^

Designil Courses
คอร์สเรียนออนไลน์ด้าน UX/UI จาก Designil
เราเปิดสอนออนไลน์ทุกวันหยุดสุดสัปดาห์ และรับอบรมบริษัทแบบออนไลน์
สามารดูคอร์สเรียนได้ทาง
บทความที่เกี่ยวข้อง
- Uxcel เว็บเรียนออนไลน์ด้าน UX UI ที่ปังที่สุด
- 5 โปรแกรมออกแบบ UX/UI ที่สาย UX UI และ Web Designer ต้องมี
- ปัญหาของการเรียน Bootcamp UX UI ที่นายจ้างไม่เคยบอกคุณ
- แนะนำ 7 วิธีการออกแบบ UI แบบ Dark Theme
- 6 เว็บไซต์รวมหนังสือ UX UI ฟรี! สำหรับดีไซน์เนอร์
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา