อัปเดตสรุปราคา Figma 2024 กับฟีเจอร์ Dev mode

จากที่เราได้เห็นราคาและฟีเจอร์ตัวใหม่ที่เพิ่งปล่อยออกมาล่าสุดจากทางทีม Figma ในปี 2024 แล้วนั้น บอกเลยว่ามีอัปเดตที่เพิ่มขึ้นมาเพียบ ไม่ว่าจะเป็นตัว Variables, Dev mode เองก็ตาม และในวันนี้แอดนัทจะพาทุกคนมาดูสรุปราคาและอัปเดตใหม่จาก Figma กัน
Dev mode มีอะไรใหม่บ้าง?
Coming next week: New features in Dev Mode to bring design + dev closer.
— Figma (@figma) January 25, 2024
Annotations (!!), improvements to diffing, plugins, and the VS Code extension.
What's shipping January 31 as Dev Mode moves out of free beta → https://t.co/aOIXilmzQR pic.twitter.com/LreNVso8Bv
1. คลิ๊กลาก drag and drop เวลาส่งมอบงานให้กับ Developer
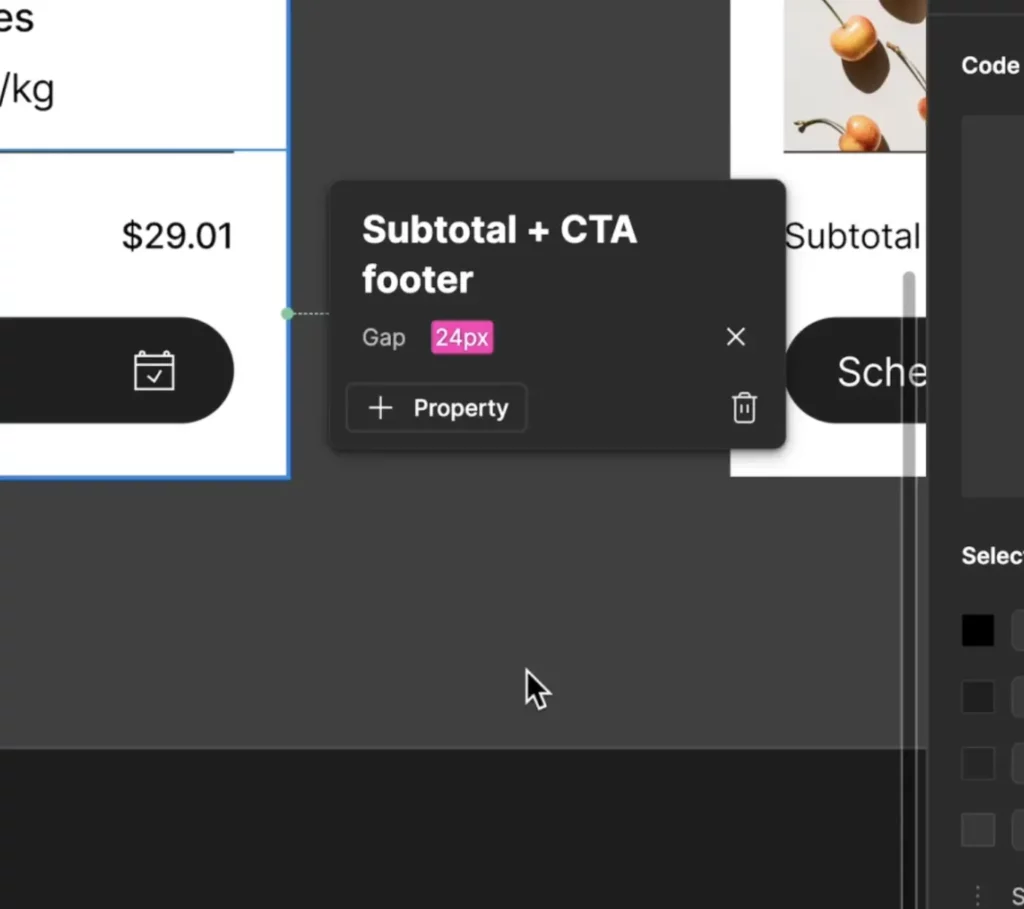
ซึ่งจากตัวอย่างเราจะเห็นว่าระบบอนุญาตให้ดีไซน์เนอร์เขียนโน๊ตของงานออกแบบ, ใส่สเปคงานวัด measurement ระยะห่างของงาน และค่า properties ต่างๆ ที่ออกมาจากการออกแบบได้ภายในไม่กี่คลิ๊ก
ซึ่งจุดขายคือการมีฟีเจอร์ให้ดีไซน์เนอร์ใส่ annotation1 คือการเขียนคำบรรยายประกอบงานออกแบบได้ละเอียดมากยิ่งขึ้นในขณะส่งมอบงานให้กับทีม Dev
*คำศัพท์ annotation คือการเขียนคำบรรยายประกอบงานออกแบบ
2. Annotation จะอัปเดตอัตโนมัติเมื่อมีการแก้ไขงานออกแบบ
เนื่องจากตัว Annotation นั้นมีการเชื่อมต่อกับ Layer และหน้าต่างของงานออกแบบ ที่มีตัว Property ของงานแนบมาด้วย แปลว่าเวลาเราอัปเดตดีไซน์อะไรไปก็ตาม ตัว Annotation คำอธิบายที่เราจะส่งมอบให้กับ Dev ก็จะได้รับการอัปเดตไปพร้อมกับการแก้ไขจากดีไซน์เนอร์ทันที
ข้อดีคือดีไซน์เนอร์ไม่จำเป็นจะต้องมากดอัปเดต spec ไฟล์บ่อยๆ เพราะมันจะอัปเดตให้อัตโนมัติ
ซึ่งจากที่ผู้เขียนได้ลองดูเดโม่แล้ว คิดว่าตัวฟีเจอร์ Annotation นี้มีข้อดีคือ จะช่วยลดระยะเวลาในการแก้ไขไฟล์ส่งมอบให้กับ Dev ได้ เพราะถ้าแก้ไขงานดีไซน์ก็จะไม่ต้องทำ annotation หรือ spec ไฟล์ใหม่ซ้ำ
3. ไฮไลท์รายละเอียดสำคัญของงานโดยไม่ต้องสับสนกับงานอื่นในหน้าจอ
ตัว Annotation จะช่วยให้เราสามารถมองเห็นรายละเอียดของงานได้แบบ at a glance โดยไม่ต้องไปนั่งกดเปิดดู detail ของงานแต่อย่างใด ซึ่งจะช่วยให้ Dev ทำงานได้อย่างสะดวกรวดเร็วมากยิ่งขึ้น
ข้อดีอีกอันคือ annotation จะแสดงและซ่อน เวลาที่เราซูมเข้าซูมออกโดยอัตโนมัติ เรียกว่าจะไม่ขวางมืออีกต่อไปในการทำงาน
4. ทำระบบ Automate และปรับแต่ง Annotation ด้วยปลั๊กอินได้
ด้วยตัว plugin API ของ Figma จะทำให้ทีม dev สามารถสร้างตัว custom dev mode plugin เพื่อจัดการตัว annotation แบบจำนวนมากได้ในเวลาอันรวดเร็ว
ซึ่งตัวนี้จะต้องรออ่าน Documentation จากทาง Figma อีกครั้งในอนาคต
นอกจากที่เกริ่นไปด้านบนทั้งหมดแล้ว ยังมีฟีเจอร์ของเดิมที่จะมาแสดงผลในหน้าตารูปแบบใหม่อีก ไม่ว่าจะเป็นการต่อเชื่อมตัว Figma เข้ากับทูลอื่นๆ เช่น VS Code, หรือการเปรียบเทียบการเปลี่ยนแปลงของเวอร์ชั่นเก่าและใหม่ ที่จะแสดงให้เห็นถึงการอัปเดตของดีไซน์ในฝั่งของ Properties ได้อย่างชัดเจนมากขึ้น ประหยัดคลิ๊กมากขึ้น
เมื่อเราดูฟีเจอร์ที่น่าสนใจและข้อดีที่มาพร้อมกับการอัปเดตใหม่ในครั้งนี้แล้ว เรามาดูสรุปราคาในปี 2024 กันดีกว่า ว่าเราจะต้องมีค่าใช้จ่ายเพิ่มอย่างไรบ้าง
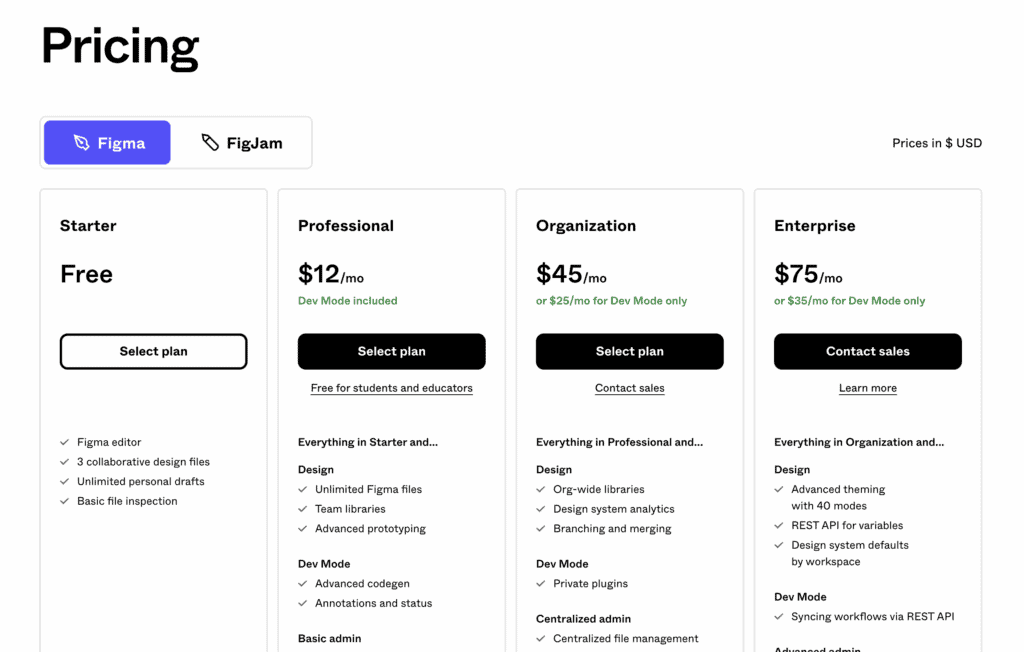
ราคา Figma 2024

- Starter plan: แผนฟรี ไม่มี Dev mode
- Professional plan: แผนแบบจ่ายเงินรายเดือน รายบุคคล จะมี Dev mode
- Organization plan:
ใช้งานทั่วไปราคา $45/เดือน
หากจะใช้แค่ Dev mode อยู่ที่ $25/เดือน - Enterprise plan:
ใช้งานทั้งหมด $75/เดือน
หากจะใช้แค่ Dev mode อยู่ที่ $35/เดือน
ความคิดเห็นจาก Designil
สำหรับทีมหรือบริษัทที่มีจำนวน Developer มากกว่า 10 คนขึ้นไป น่าจะเริ่มเห็นความแตกต่างของค่าใช้จ่ายระหว่างตัวฟรี และตัวเสียเงินในรอบการอัปเดตครั้งนี้ สำหรับใครที่ทำงานในตำแหน่งของ Operation ช่วยจัดการควบคุมงบประมาณในทีมของ Designer และ Developer แล้วล่ะก็ ก็จะพบว่าการอัปเดตรอบนี้ค่อนข้างส่งผลกระทบต่อการทำงานในระดับขนาดทีมใหญ่มากเลยทีเดียว
ซึ่งจากปกติที่ Developer จะเสียเงิน $0 ในการเข้าใช้งาน Figma (เนื่องจากเป็น Viewer)
อาจจะต้องเสียเงินเพิ่มขึ้นในการเข้าใช้งานตัวฟีเจอร์ใหม่ Dev mode
ในแผน Organization เพิ่มขึ้นเป็น $25/เดือน/ท่าน
ในแผนของ Enterprise เพิ่มขึ้นเป็น $35/เดือน/ท่าน
ซึ่งถ้าหากเราคำนวนออกมาเป็นค่าใช้จ่ายรายปีรวมกันหลายท่าน เราจะเห็นเลยว่าฟีเจอร์นี้มาพร้อมกับค่าใช้จ่ายที่เพิ่มขึ้นเป็นจำนวนมาก
ซึ่งถ้าหากเราตีกลมๆ ใส่ตาราง ก็คิดว่าจะช่วยคำนวนค่าใช้จ่ายของการจัดการ license ได้ดียิ่งขึ้น
อย่าลืมใส่ช่องของจำนวนคนที่จะใช้งานลองไปคำนวนคร่าวๆ ด้วย
| ปกติราคาจ่าย | ราคาจ่ายปกติ/คน/เดือน | ราคาใหม่สำหรับ Dev/คน/เดือน |
| Figma Organization | $0 | $25 |
| Figma Enterprise | $0 | $35 |
ขั้นตอนการรับมือกับการอัปเดตใหม่
แนะนำให้ทำ Survey สอบถามกับ Developer และคนในทีม ว่ามีจำนวนกี่คนที่ได้ทดลองใช้งาน Dev mode อาทิเช่น
- มี Dev ทั้งหมดกี่คนที่จะรับงานจาก Designer โดยตรง และจำเป็นต้องใช้ Dev mode
- ปัจจุบันมี Dev กี่คนที่ได้ลองใช้ Dev mode และคิดว่าใช้งานบ่อยมาก
- การมี Dev mode จะช่วยประหยัดเวลาในการทำงานได้ทั้งหมดกี่ชั่วโมง ในการทำงานแต่ละวัน เมื่อเปรียบเทียบกัการไม่มี Dev mode
- การเพิ่ม license จะช่วย ship product ได้ไวขึ้นกว่าเดิม และลดระยะเวลาการทำงานได้กี่ชั่วโมง
- ฯลฯ
หาก Dev ทุกคนจะต้องทำงานต่อจาก Designer จริงๆ แต่เรายังไม่มีงบประมาณที่เพียงพอใจสมัคร license ตัวใหม่เพิ่ม เราก็ยังมีตัวเลือกอื่นในการทำงานอีก เช่น
- การใช้ปลั๊กอิน Figma ในการทำ spec และส่งมอบงาน เช่น Eightshapes Specs
- การพิจารณาตัวเครื่องมือส่งมอบงานอื่น ๆ ในตลาด ที่อาจจะมีค่าใช้จ่ายรายเดือนต่ำกว่า
และทั้งหมดนี้คือการอัปเดตฟีเจอร์ใหม่ของ Figma ที่จะมาภายในเดือนกุมภาพันธ์ 2024 ที่จะถึงนี้ แล้วมาติดตามบทความอัปเดตใหม่จาก Designil ได้อีกในอนาคตนะคะ ^_^ นัทยังอยู่กับทุกคนเหมียนเดิม
ติดตามคอร์สเรียนใหม่ๆ จากทาง Designil ได้ทาง https://online.designil.com
- Basic Figma and Figjam [คอร์สวิดีโอ] สำหรับผู้เริ่มต้น – 500 บาท
- Design system with Figma รุ่น 8 [คอร์สสอนสด ออนไลน์]
- Mobile app design รุ่น 1 [คอร์สสอนสด ออนไลน์]
- Design tokens with Figma รุ่น 4 [คอร์สสอนสด ออนไลน์]
บทความที่เกี่ยวข้อง
- ใหม่! E-book คู่มืออาชีพ UX/UI Designer
- 10 ข้อผิดพลาดในการสร้าง Design system บน Figma
- Figma Config 2023 มาดูฟีเจอร์ใหม่จาก Figma แบบละเอียดกันเถอะ
- 20 AI Design Tools รวม AI ช่วยออกแบบแห่งปี
- 10 Figma plugins for Design system
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา