5 เครื่องมือช่วยออกแบบเพื่อคนตาบอดสี

เวลาออกออกแบบงานเว็บไซต์องค์กรใหญ่ ๆ เรามักจะได้โจทย์ให้รองรับผู้พิการ หรือให้ตรงตามมาตรฐาน WCAG ครับ
คนตาบอดสีนับเป็น 4.5% ของคนทั้งหมด แปลว่าถ้าเราออกแบบโดยไม่สนใจคนกลุ่มนี้ เราก็เสียลูกค้าไปแล้วกว่า 3 ล้านคนในไทย !
ความรู้อันนี้สามารถนำไปปรับใช้ได้ทุกสาขาของดีไซน์เลยนะครับ ไม่ว่าจะทำ UI Design, Web Design, Graphics Design ฯลฯ
จริง ๆ แล้วการออกแบบเว็บไซต์ให้รองรับคนตาบอดสีไม่ยากเลย วันนี้แอดมินเลยจะมาแนะนำประเภทของคนตาบอดสีแบบต่าง ๆ รวมถึงเครื่องมือง่าย ๆ ที่ใช้ได้ทันที
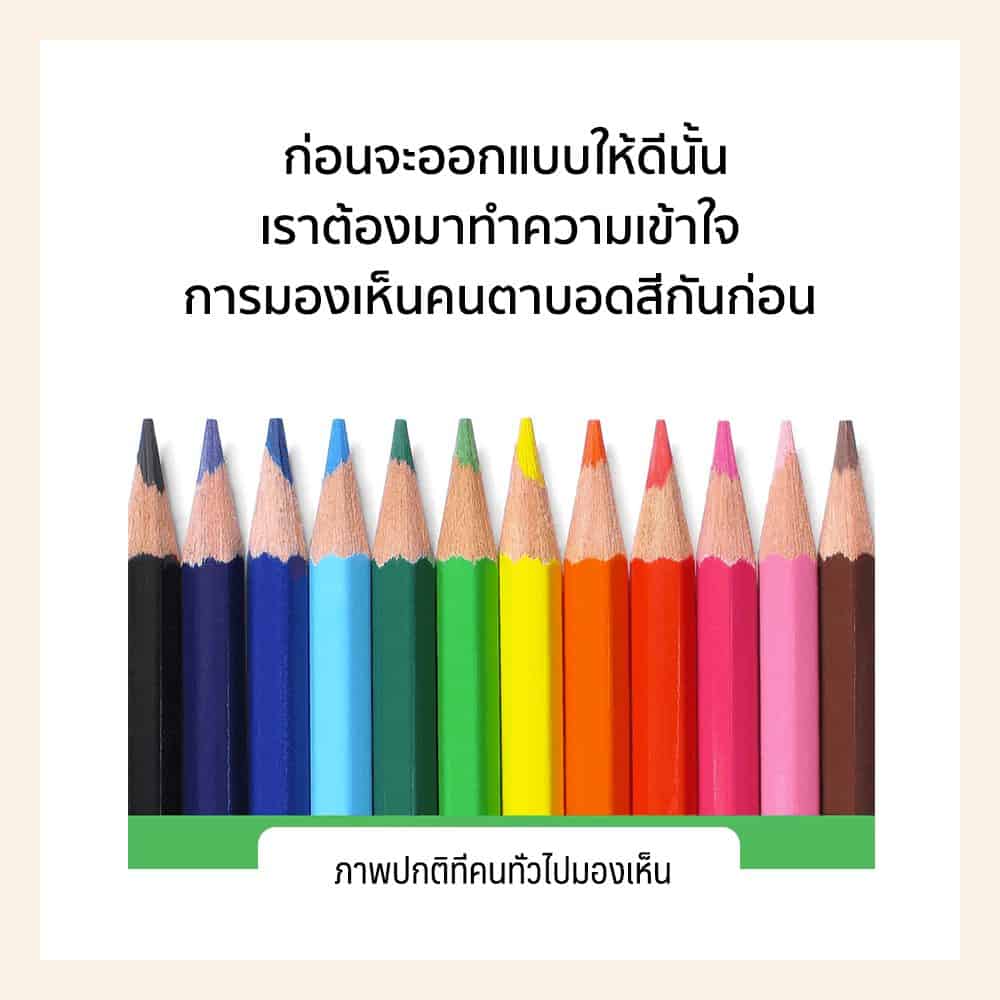
มาดูกันเลยครับว่าการออกแบบสำหรับคนตาบอดสีเริ่มต้นได้อย่างไรบ้าง

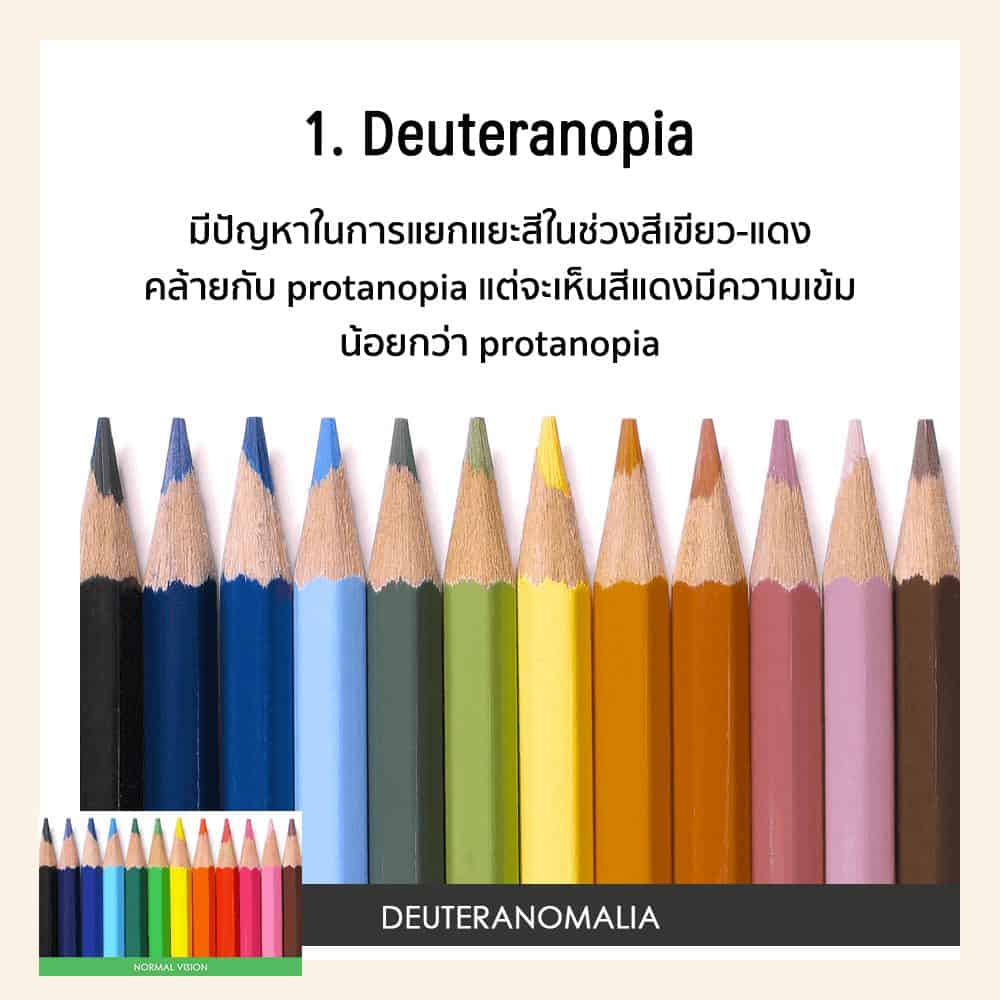
1. Deuteranopia

ตาบอดสีประเภทนี้จะมีปัญหาในการแยกแยะสีในช่วงสีเขียว-แดงคล้ายกับ protanopia แต่จะเห็นสีแดงมีความเข้มน้อยกว่า protanopia
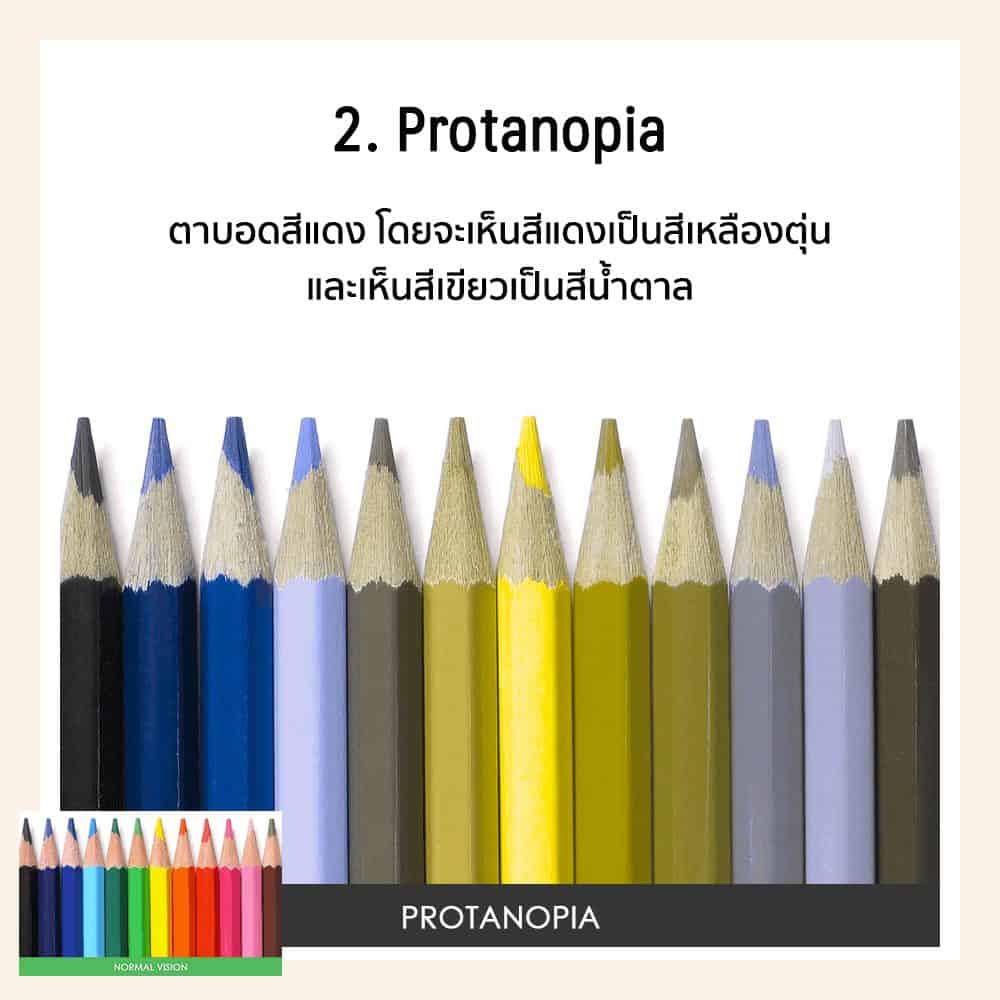
2. Protanopia
ตาบอดสีแดง โดยจะเห็นสีแดงเป็นสีเหลืองตุ่น และเห็นสีเขียวเป็นสีน้ำตาล
3. Tritanopia

มีปัญหาในการแยกแยะสีฟ้ากับสีเขียว และสีเหลืองกับสีม่วง ซึ่งเป็นความผิดปกติของการเห็นสีที่พบได้น้อยมาก
4. Achromatopsia

เป็นความผิดปกติที่ไม่สามารถรับรู้สีใดๆ ได้เลย จะเห็นภาพเป็นสีโทนขาวดำเท่านั้น
มาดูวิธีง่ายๆ ในการออกแบบเพื่อคนตาบอดสีด้วยตัวช่วยดังนี้
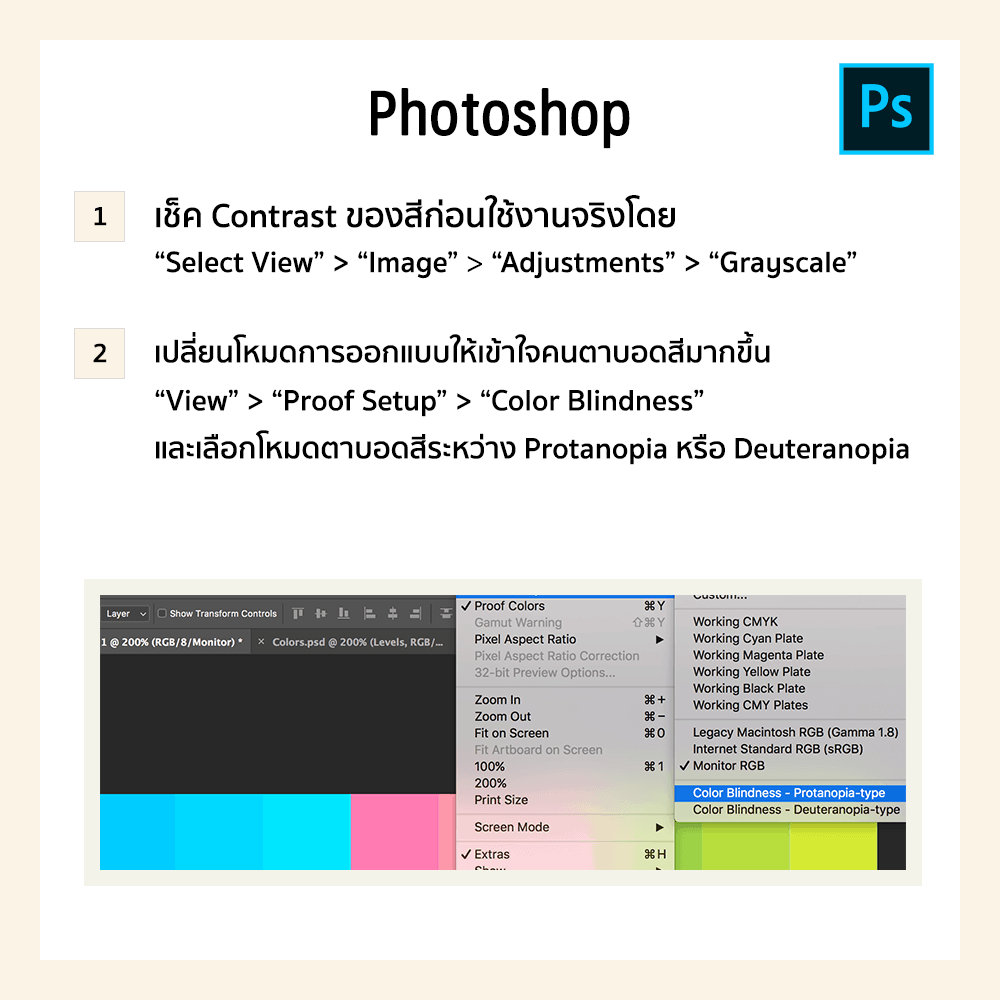
Photoshop
- เช็ค Contrast ของสีก่อนใช้งานจริงโดย“Select View” > “Image” > “Adjustments” > “Grayscale”
- เปลี่ยนโหมดการออกแบบให้เข้าใจคนตาบอดสีมากขึ้น “View” > “Proof Setup” > “Color Blindness”และเลือกโหมดตาบอดสีระหว่าง Protanopia หรือ Deuteranopia

Sketch

ดาวน์โหลดปลั๊กอิน Stark เพื่อตรวจสอบ contrast ของสีโดยมีประเภทของตาบอดสีให้เลือกถึง 8 แบบ
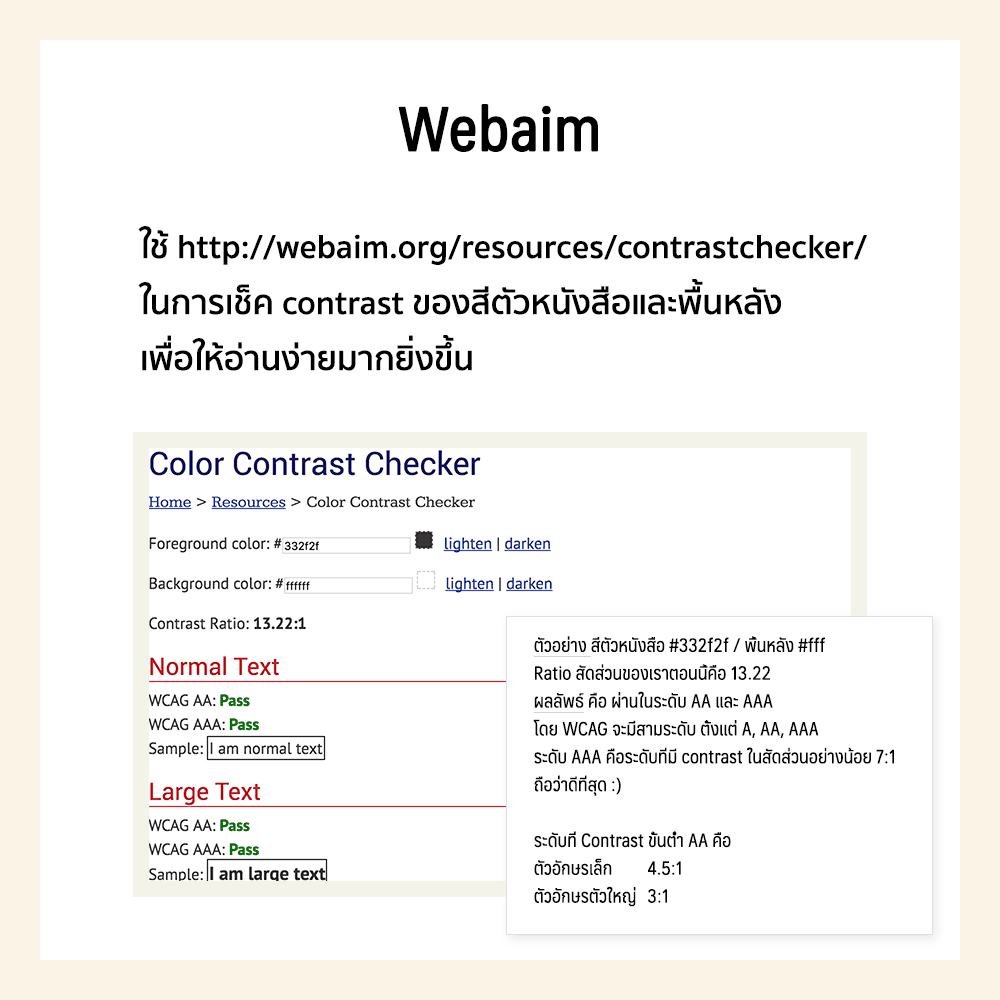
WCAG

ใช้ http://webaim.org/resources/contrastchecker/ ในการเช็ค contrast ของสีตัวหนังสือและพื้นหลังเพื่อให้อ่านง่ายมากยิ่งขึ้น
ตัวอย่าง สีตัวหนังสือ #332f2f / พื้นหลัง #fffRatio
สัดส่วนของเราตอนนี้คือ 13.22:1
ผลลัพธ์ คือ ผ่านในระดับ AA และ AAA
โดย WCAG จะมีสามระดับ ตั้งแต่ A, AA, AAA
ระดับ AAA คือระดับที่มี contrast ในสัดส่วนอย่างน้อย 7:1ถือว่าดีที่สุด
ระดับรองลงมาคือ AA
จะมีสัดส่วนที่แนะนำคือ คือตัวอักษรเล็ก 4.5:1 & ตัวอักษรตัวใหญ่ 3:1
สำหรับคนตาบอดสี
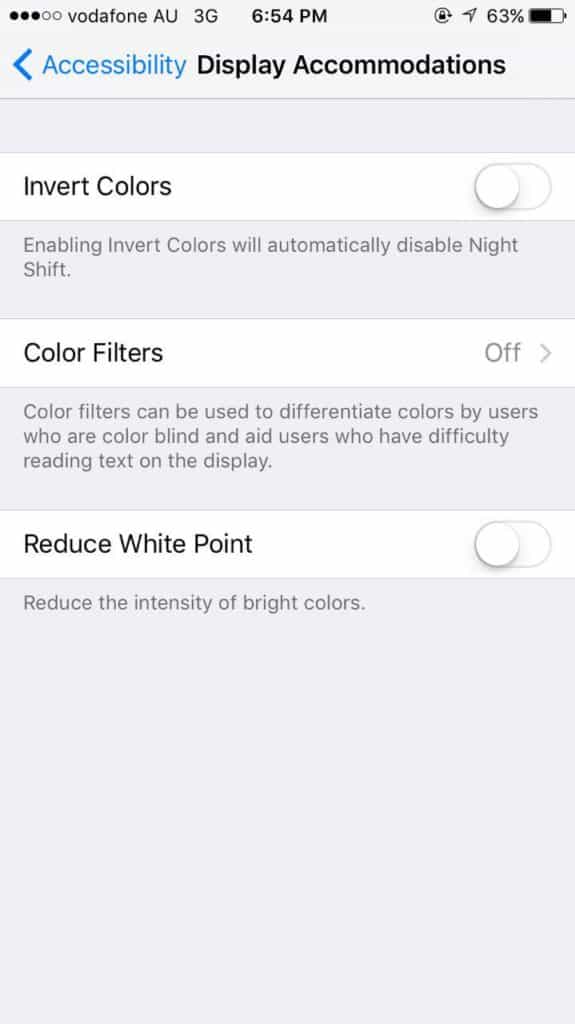
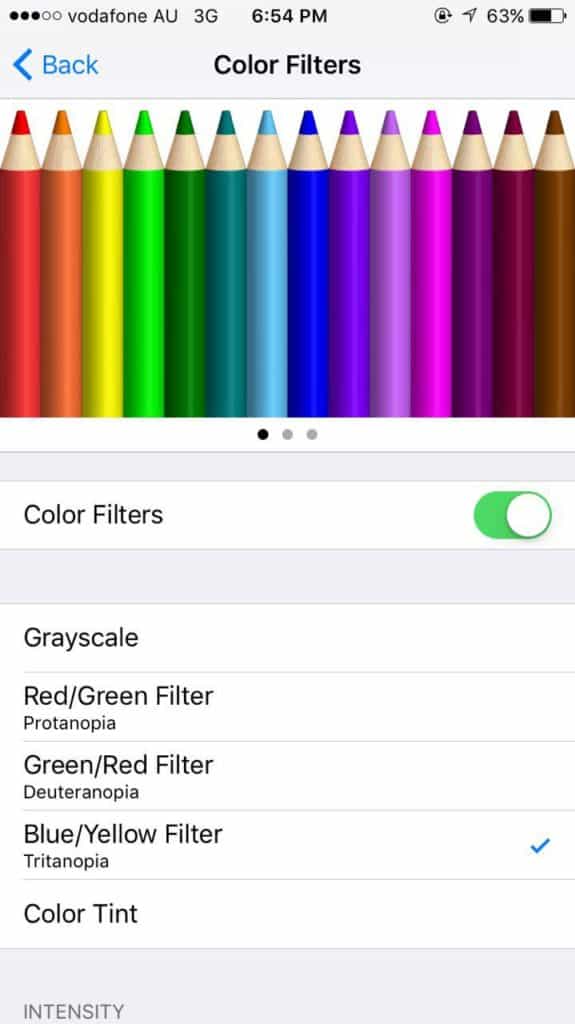
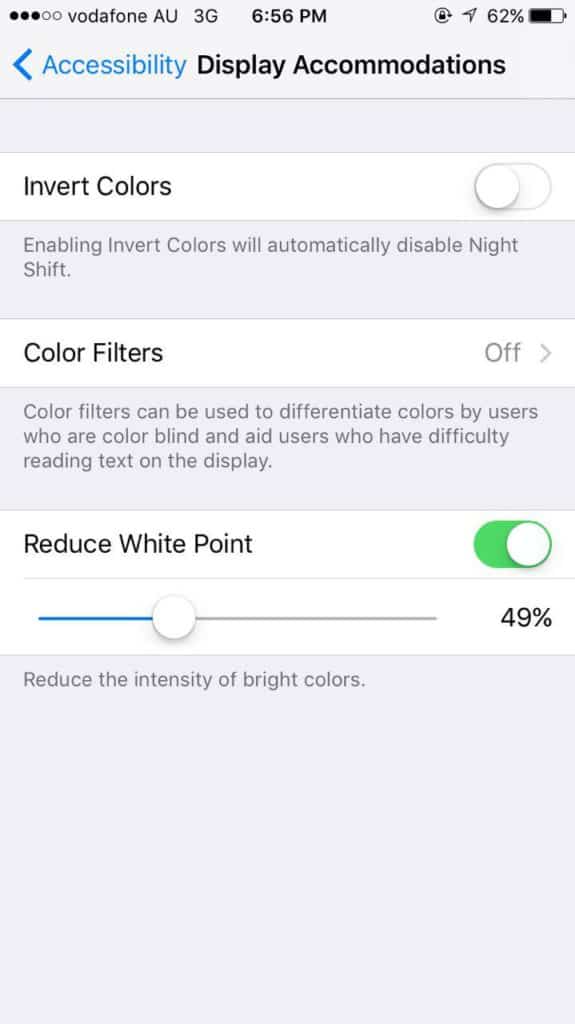
ในตัวระบบปฏิบัติการของ ios ใน iphone นั้นจะมีฟังก์ชั่นที่ชื่อว่า Color Filters ให้คนตาบอดสีสามารถใช้งานมือถือ เล่นแอพพลิเคชันกันได้ไหลลื่น เห็นภาพที่เหมาะสมกับลักษณะตาบอดสีของเราได้
สามารถเข้าไปตั้งค่าได้ที่
Settings > General > Accessibility > Display Accommodations > Color Filters


นอกจากนี้ยังมีระบบปรับ Reduce White Point เพื่อลดความเข้มของแสงหน้าจอกันได้ครับ

ขอบคุณข้อมูลดีๆจากเว็บไซต์ด้านล่างนี้นะครับ :)
https://www.smashingmagazine.com/2014/10/color-contrast-tips-and-tools-for-accessibility/
มองโลกผ่านตา(บอดสี) (บทความเดือนสิงหาคม 57)
http://www.boredpanda.com/different-types-color-blindness-photos
ถ้าใครชอบบทความแนวออกแบบเพื่อตาบอดสี บทความใหม่ของเราจะอธิบายวิธีเช็คงาน Design ของเราแบบละเอียดเลยครับ มาดูกันเลย
บทความแนะนำด้าน Accessibility