10 ข้อผิดพลาดที่เรียนรู้จากการทำงานในทีม Design system

หลังจากที่นัทได้ทำงานด้าน Design system อย่างเดียว ไม่ได้ทำงานอย่างอื่นเลยนอกจากดูแลระบบ โดยปัจจุบันนัททำงานอยู่ในทีม Design system ที่ทำงานดูแลทั้งฝั่ง Web, iOS และ Android นัทได้เรียนรู้ข้อผิดพลาดมามากมายในการทำงาน ไม่ว่าจะเป็นส่วนของการสร้าง component, การ audit & design รวมถึงการทำงานในฝั่งของโค้ดและ implementation
ในวันนี้เลยอยากจะมาแชร์ประสบการณ์ในแบบสั้นๆ และเข้าใจง่ายให้ทุกท่านสำหรับผู้เริ่มต้น และผู้ที่กำลังทำงานในฝั่งของ Design system ในองค์กรเพื่อจะได้หลีกเลี่ยงข้อผิดพลาดที่จะเกิดขึ้นกันบ่อยๆ ได้ดียิ่งขึ้น
บทความนี้ได้ต่อขยายมาจากโพสต์ใน Facebook และ Twitter ของนัทเองที่เขียนไปก่อนหน้าบทความนี้จะแนบลิงก์อ้างอิงให้อ่านเพิ่มเติมในแต่ละหัวข้อเลยค่ะ ^_^
1. Accessibility
ทุกคนในองค์กรต้องเข้าใจเรื่องนี้ เพื่อที่จะได้ออกแบบและเขียนโค้ดให้ตรงกับ Standard ของ WCAG และรองรับกับการทำงานของแต่ละ Assitive technology ทั้งฝั่งเว็บและแอป
ถ้าให้ยกตัวอย่างแบบง่ายๆ
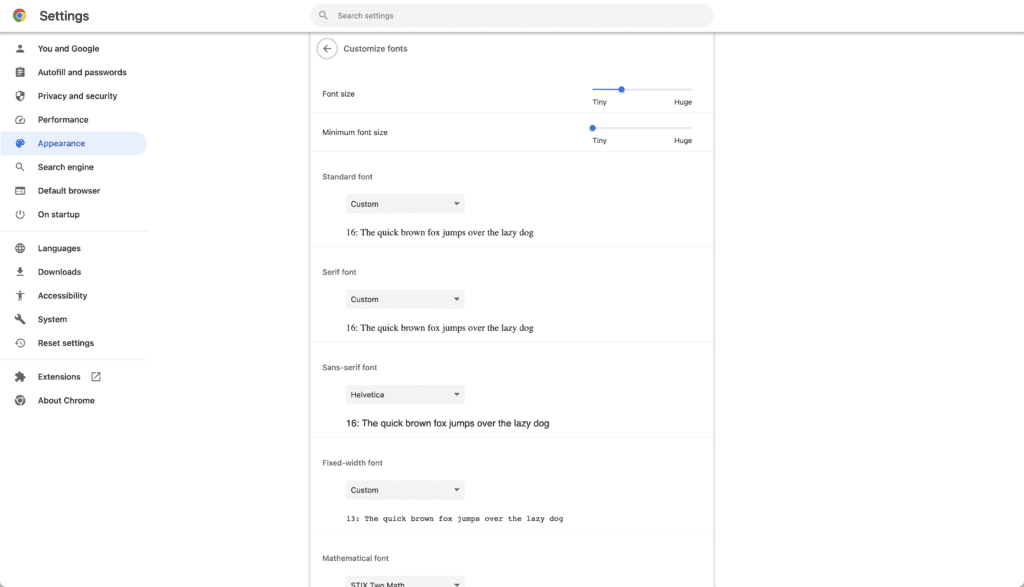
เช่น สนับสนุนให้ดีไซน์เนอร์รู้จักหน่วย rem จะได้หมดปัญหา accessibility มาเริ่มสเกลขนาดตัวหนังสือจากรูทกันเถอะ ถ้าออกแบบตัวหนังสือใน Figma แล้วอย่าลืม convert หน่วยของตัวหนังสือให้กับทีมด้วย เพราะใช้ px แล้วจะมีปัญหาในระยะยาวกับงาน accessibility ได้นั่นเองค่ะ
อ่านเพิ่มเติม
Why You Should Consider Using REM for Web Design?
Why designers should move from px to rem (and how to do that in Figma)
นอกจากนี้ปัญหาที่เจอบ่อยก็คือการออกแบบสีในฝั่งของ Light mode/Dark mode ที่ไม่มีการเช็กเรื่องของสีและหน้าจอในแต่ละสภาวะของแสงแบบต่างๆ มักจะมีปัญหาเสมอกับผู้ใช้งานในระยะยาว อย่าลืมทดสอบเรื่องของการออกแบบสีไม่ว่าจะเป็น Light mode หรือ Dark mode ตั้งแต่เริ่มต้นนะคะ
2. Design and code parity
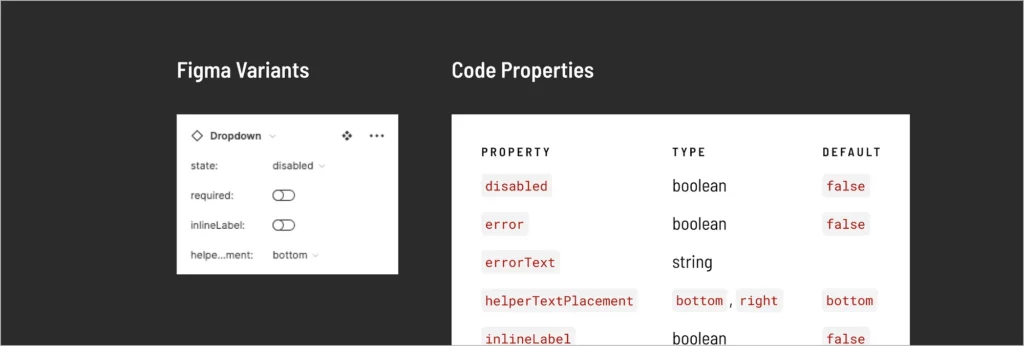
ความแตกต่างของการออกแบบในโปรแกรม Figma และ Code ยังคงเป็นปัญหาเสมอในองค์กรที่พัฒนา Product ที่มี Designer และ Developer เนื่องจากการมองเห็นการออกแบบที่แตกต่างกันระหว่าง Professionals ทั้งสองฝั่ง
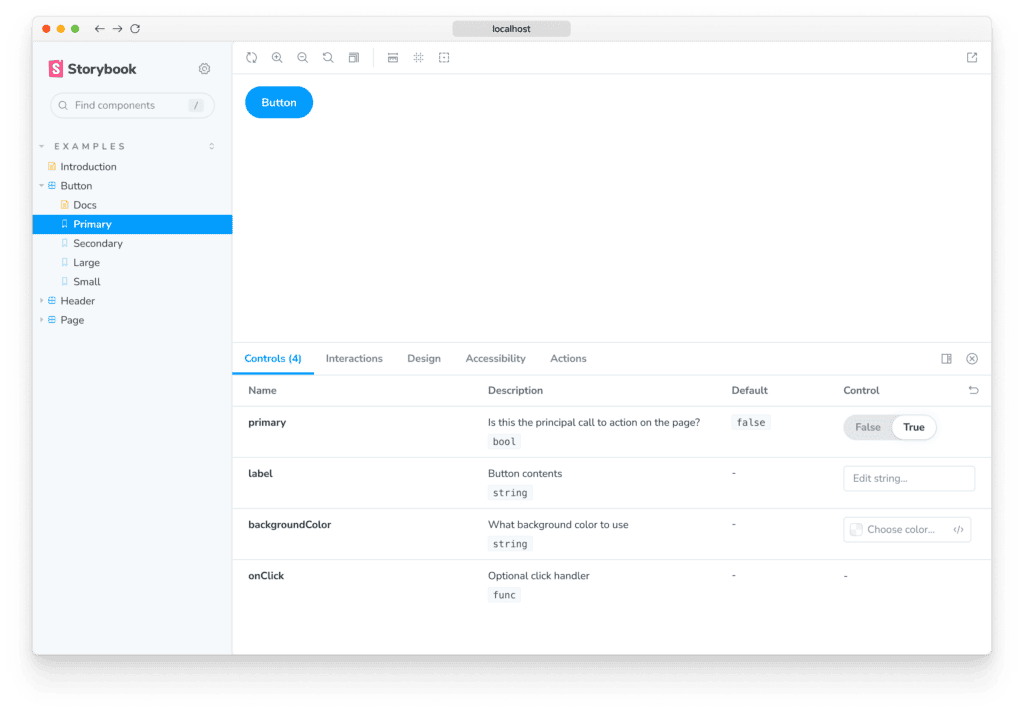
สิ่งหนึ่งที่จะช่วยให้การทำงานในทีมของ Design system ทำงานได้ไวขึ้นคือ ดีไซน์เนอร์อาจจะต้องเข้าใจเรื่องของการทำงานของโค้ดบ้าง เช่น ต้องเข้าใจว่าในโค้ดจะมีสิ่งที่เรียกว่า Properties ของ components อยู่
ส่วนสิ่งที่ช่วยให้การทำงานของ Code และ Design นั้นไปได้ไวขึ้นคือ
การเขียน props ในช่วงการทำงานฝั่ง planning หลังจาก audit/research ก่อนเริ่มสร้าง design, code
ซึ่งจะช่วยให้ทีมประหยัดเวลามากเวลาทำงาน เพราะ Dev ขึ้น skeleton งานได้ก่อนเลย แล้วค่อยเอามารวมร่าง
เพราะถ้ารอกันมันจะไปติดที่งาน design โดยเฉพาะองค์กรใหญ่ที่จะใช้เวลาในการ discussion ในการออกแบบ และความต้องการของแต่ละทีมในองค์กรที่นานมากๆ
อย่างในแอปเองก็ตามก็จะมีส่วนของ Props เช่นกัน ลองอ่านเพิ่มเติมได้ใน HIG หรือ M3 Library เลยนะคะ ^_^
3. Component structure

การสร้าง Component จะมีส่วนที่เรียกว่า Props อยู่นั่นเองค่ะ ไม่ว่าจะทั้งฝั่งของ Design ที่สร้าง component ในโปรแกรม Figma หรือจะเป็นฝั่งของการเขียนโค้ดเองก็ตาม
ปัญหาที่มักจะเจอบ่อย ๆ ก็คือหากดีไซน์เนอร์คนไหนพลังเยอะ ทำ nested component ให้สวยหรูบน Figma แต่ไม่ได้ตรวจเช็กว่าโค้ดมีโครงสร้างแบบ nested มั้ย นั่นคืองานช้างที่จะตามมาในอีกหลายเดือนให้หลัง
Nested component คือ component ที่มี props config ได้อยู่ข้างในซ้อนอยู่ แต่ในโค้ดมันไม่สามารถทำได้ ลองดูว่าเราจะทำเป็นแบบไหน หรือจะทำเป็น slot เอาให้เหมือนโค้ดดีกว่า ไม่งั้นต่อไปดีไซน์เนอร์จะถาม ทำไมทำได้ในฟิกม่า แต่ในโค้ดทำไม่ได้ แล้วก็จะส่งผลให้เรามีปัญหาในระยะยาวนั่นเองค่ะ
อย่าลืม audit งานทางฝั่ง Design และเปรียบเทียบโครงสร้าง component props ถ้าไม่อยากเจอปัญหาในระยะยาวนะคะ
อ่านเพิ่มเติมได้ทาง Crafting Component API, Together
4. Custom component
ปัญหาของการทำงานในฝั่ง Application ไม่ว่าจะเป็น iOS หรือ Android เองก็ตาม ดีไซน์เนอร์เองจะต้องมีความเข้าใจใน Library และคำแนะนำของแต่ละ Native platform ไม่ว่าจะเป็น HIG (Human Interface Guidelines) หรือ M3 (Material Design 3) เองก็ตาม
สิ่งที่เกิดขึ้นบ่อยๆ ในองค์กรและจะส่งผลต่อทีม Design system ในระยะยาวคือ
การออกแบบแอปเลียนแบบตามบริษัทชื่อดังมาโดยไม่พิจารณาข้อดีข้อเสียของแต่ละแบบ จะส่งผลปัญหาต่อการ maintenance ในระยะยาว ดังนั้นต้องดูเรื่อง feasibility ตั้งแต่ก่อนเริ่มออกแบบและบันทึกการตัดสินใจของการออกแบบแก้ไขในระบบที่สามารถเข้ามาดูย้อนหลังนะคะ
สุภาษิต: สวยวันนี้ ภาระวันหน้า ต้องประเมินกันให้ดี ๆ ค่า
5. การทำงานที่แตกต่างกันระหว่างทีม Design system กับการทำงานฝั่งฟีเจอร์
การทำงานในทีม Design system จะต้องมีการคิดที่เป็นระบบ และจะต้องทำความเข้าใจเสมอว่า การแก้ไขดีไซน์หรือแก้โค้ด 1 บรรทัด เท่ากับความหายนะทั้งองค์กร อย่าลืม UI regression testing ให้ดีๆ
ต้องคิดเสมอว่า 1 component อาจจะมีคนนำไปใช้ทั้งหมด 140 ที่ใน products ซึ่งไม่รู้ด้วยว่าอยู่หน้าไหนส่วนไหนบ้าง ดังนั้นการอัปเดตอะไรก็ตาม จะต้องทำ Test ให้ละเอียด และแจ้งเตือน User ทุกคนในองค์กรว่าจะมีเวอร์ชันใหม่เพื่อให้ทุกทีมได้ทำการ Testing ในฟีเจอร์ของตัวเองก่อน launch product ด้วยเช่นกัน
6. Design system = Organisation

การทำงานระบบการออกแบบคืองานที่จะต้องตบตี มีเพื่อนหยุมหัวเรียกว่าต้องพูดคุยกับคนอยู่ตลอดเวลา เพราะจะต้องทำงานส่วนกลาง ศูนย์กลางของทุกคนในองค์กร
ดังนั้นจึงกล่าวได้ว่าการทำงาน Design system คือสิ่งที่จะสะท้อนการทำงานร่วมกันของคนในองค์กร เป็นงานที่จะต้องมีระบบระเบียบการทำงานให้ทุกคนปฏิบัติตามได้ตรงกัน
การสร้าง component และการอัปเดตอะไรทุกอย่างจะเกี่ยวกับคน
ดังนั้นการทำ Design system ไม่ใช่แค่ออกแบบ ไม่ใช่แค่เขียนโค้ดแล้วจบไป แต่จะมีงาน Governance ที่ซ่อนอยู่เบื้องหลังเสมอ
7. Efficiency is the key
ประสิทธิภาพในการทำงานของคนในองค์กรคือสิ่งสำคัญของการทำ Design system
เราจะต้องมีวัดผล และมีการทำ Research + เก็บ data สม่ำเสมอไม่ว่าจะเป็นเรื่อง adoption rate, จำนวน component ที่ใช้งานในโค้ด, เวอร์ชั่นไหนที่ทุกคนใช้กันอยู่, ใช้อยู่ในฟีเจอร์ไหนบ้าง etc.
เพื่อจะให้เราทราบว่าประสิทธิภาพของ Design system ของเรานั้นอยู่ในระดับใด ทุกคนในองค์กรมีความพึงพอใจกับการทำงานของเราอยู่หรือเปล่า
ถ้าเรามี Design system แล้วแต่ยังช่วยประหยัดเวลาให้ทีมไม่ได้ ก็แสดงว่าที่เราทำกำลังเพิ่มงานเพิ่มภาระให้คนอื่นมากกว่า
8. Contributor
Contributor คือผู้ที่จะส่งดีไซน์และโค้ดใหม่ๆ เข้ามาให้กับทีม Design system ของเรา
ผู้ใช้งาน Design system คือสิ่งสำคัญที่จะทำให้เกิด ecosystem และจะทำให้ระบบของเรามีการพัฒนาเวอร์ชันใหม่ๆ อยู่เสมอ
องค์กรของเราจะทำยังไงให้ทุกคนอยากร่วมส่ง component เข้ามายังส่วนกลาง, จะทำอย่างให้คนอยากมาเข้ามีตติ้งการอัปเดตระบบของเราให้ใหม่อยู่สม่ำเสมอ, จะทำให้ยังไงให้ทุกคนรู้สึกว่ามี ownership ร่วมกัน โดยที่ไม่ใช่งานของ Design system team เพียงอย่างเดียว
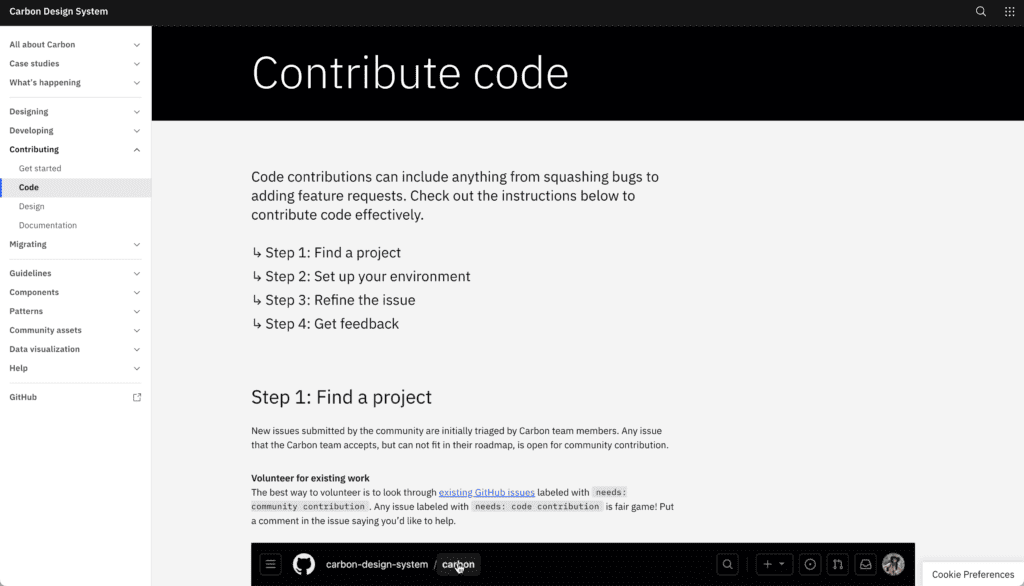
ตัวอย่างด้านล่างจะเป็นภาพขั้นตอนการส่งโค้ดเข้าไปยังทีม Design system จาก IBM Carbon Design System โดยมีวิธีการทำงานร่วมกันอย่างละเอียดระบุไว้ใน Documentation เลยค่ะ

9. Single support channel
การทำระบบ support ส่วนกลางที่รับการแจ้งปัญหาในที่เดียว
หากไม่มีระบบการแจ้งปัญหาและการสื่อสารที่ดีจะทำให้ทีมต้องรับภาระในการตอบแชตที่เข้ามามากมาย เหมือนกับการ support ลูกค้าเวลาเราขายของแบบนั้นเลยค่ะ
หากทีมมีขนาดใหญ่มากขึ้นเรื่อยๆ ยกตัวอย่างว่าเราจะต้องทำงานกับดีไซน์เนอร์มากกว่า 200 คนหรือ Dev มากกว่า 500 คน แต่ละวันจะมีทิกเก็ตในการแจ้งปัญหาเกี่ยวกับ Design system เข้ามาเป็นจำนวนมากขนาดไหน
ดังนั้นทีม Design system จะต้องหาวิธีจัดการ tickets และจัดลำดับ priorities ของทิคเก็ตให้เข้าไปอยู่ในส่วนของ Roadmap ให้ดีๆ เพราะถ้าจัดการได้ไม่ดี จะส่งผลกระทบกับการทำงานในบริษัทไปเป็นทอดๆ
นอกจากนี้ยังไปเชื่อมโยงกับเรื่องการเขียน Documentation ให้มีคุณภาพที่ดีด้วยนะคะ จะได้ช่วยลดปัญหาการ support ให้กับผู้ใช้งานในองค์กรของเราได้ดียิ่งขึ้นด้วย
10. Transparency
Transparency คือความโปร่งใสในการทำงาน
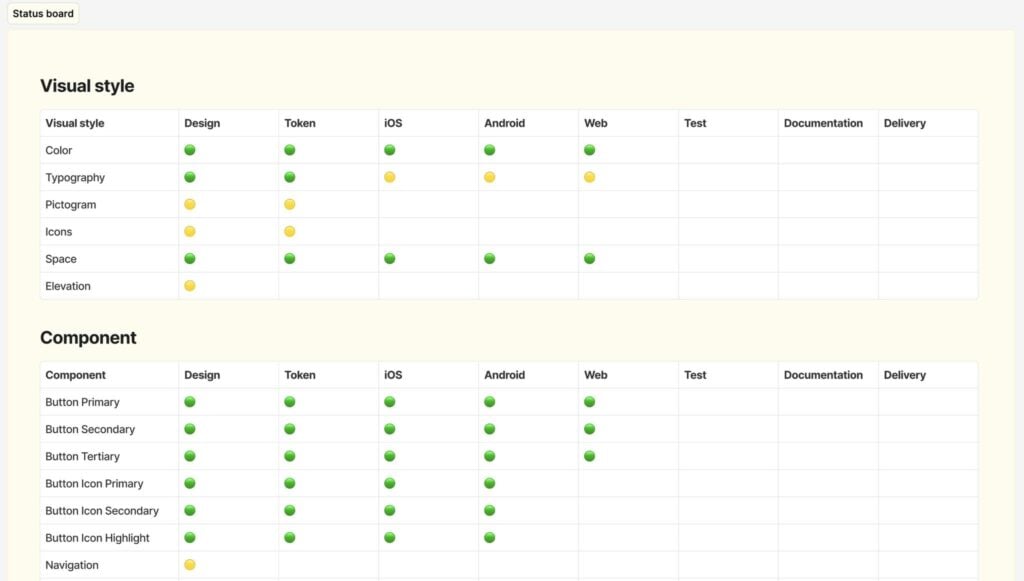
ในการทำงานในองค์กรขนาดใหญ่เราจะต้องบอก roadmap ของการพัฒนาและทิกเก็ตที่มีอยู่ในระบบให้คนในองค์กรเข้ามาดูได้เสมอ เพื่อดู status ของแต่ละ component และปัญหาที่เคยถามไปแล้ว
เพื่อลดปัญหาการถามคำถามซ้ำๆ ได้ทันทีผ่านระบบทิกเก็ตส่วนกลาง และทีม Design system เองควรจะต้องมีการบันทึกการตัดสินใจ decision ทุกครั้งที่มีการอัปเดต component หรือแก้โค้ด
ข้อดีของการมีระบบติดตาม ticket ที่เปิดให้ทุกคนในองค์กรดูได้ก็คือ
- ทุกทีมจะสามารถดูได้ว่า component นี้จะได้รับการอัปเดตและแก้ไขปัญหาเมื่อไร
- เมื่อไรจะมีเวอร์ชันใหม่ออกมา โดยดูได้จาก Roadmap ทำให้แต่ละทีมจะได้เตรียมพร้อมในการอัปเดตแต่ละส่วนได้ ให้ล้อไปกับการ release version ของ product
- สถานะของ component มีการแจ้งเตือนชัดเจน ผู้ที่สนใจสามารถกดติดตามได้
- ลดปัญหาการถามคำถามซ้ำ ๆ
- ดูการทำงานของทีม Design system ได้ ว่าใน sprint นี้มีงานเยอะแค่ไหน จะช่วยให้ทีมประเมินการทำงานได้ด้วย
- ติดตาม decision การตัดสินใจ ว่าทำไม component นี้ถึงแก้มาเป็นเวอร์ชันนี้ ก่อนหน้านี้ผ่านอะไรมา เรียนรู้ปัญหาอะไรมาบ้าง etc.
เพราะท้ายสุด decision ที่ไม่มีการบันทึกจะเหมือนดาบสองคมที่ย้อนกลับมาทำร้ายคนในทีม design system ที่บอกเลยว่าปัญหาเยอะมาก ๆ เลยค่ะในระยะยาว

เขียนมาซะยาวเลย บทความนี้ก็จะขอสรุปหัวข้อสั้น ๆ 10 อย่างที่นัทได้เรียนรู้ไว้ดังต่อไปนี้ค่ะ
- Accessibility
- Design and code parity
- Component structure
- Custom component
- การทำงานที่แตกต่างกันระหว่างทีม Design system กับการทำงานฝั่งฟีเจอร์
- Design system = Organisation
- Efficiency is the key
- Contributor
- Single support channel
- Transparency
หวังว่าจะช่วยให้เพื่อนๆ ได้ไอเดียของการทำงานในทีม Design system ในองค์กรขนาดใหญ่ และลองไปปรับใช้กับการทำงานของทีมตัวเอง ให้ระบบ DS ของเรานั้น Mature ขึ้นเรื่อยๆ นะคะ
แล้วกลับมาเจอกันใหม่ในบทความหน้าค่า ^0^
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา