แนะนำ 15 Chrome extensions สำหรับ Designers

Google chrome extension เครื่องมือช่วยในการทำงานแนะนำของ Designer ที่สามารถใช้งานได้ทันทีระหว่างทำงานบน Google chrome โดยไม่ต้องโหลดโปรแกรมมาติดตั้งลงในเครื่อง กดสองทีก็ใช้งานได้เลย
Google chrome extension คืออะไร?
คือ ส่วนเสริมหรือปลั๊กอินเสริมที่อยู่บนโปรแกรมเว็บบราวเซอร์ของ Google chrome โดยคุณสามารถโหลดส่วนเสริมเพิ่มเติมเท่าไรก็ได้ เปิดปิดใช้งานได้ตัวที่ต้องการได้ง่าย ๆ โดยสามารถมองเห็นได้จากหลังช่องพิมพ์ชื่อ URL
ส่วนใหญ่ Google chrome extension เราสามารถโหลดมาใช้งานได้ฟรีเลยครับ
ทำไมต้องใช้ Chrome extension ?
- ช่วยเพิ่มประสิทธิภาพการทำงานทุกเช้า เพียงแค่เปิดคอมพิวเตอร์มาเราจะได้ดูงาน UI, Graphic, Web design สวย ๆ ผ่านทางหน้าเว็บของเราเลยครับ
- อ่านข่าว อัพเดทข่าวสารสาระในวงการออกแบบทุกเช้าผ่านหน้าคอมพิวเตอร์ของเราโดยไม่ต้องเข้าเว็บอื่น
- ช่วยในการออกแบบ ตามหาฟอนต์ วัดขนาดตำแหน่ง ดู CSS
- ช่วยให้การทำงานของเราไวขึ้น
- ไม่ต้องโหลดโปรแกรมอื่น ๆ มาติดตั้งบนคอมพิวเตอร์ ใช้แค่เพียง Extension ก็สามารถทำงานได้รวดเร็วแล้วครับ
สาย Designer, Web designer, UX UI ต้องห้ามพลาดเลยครับ
วิธีการเปิดใช้งานส่วนเสริมบน Google Chrome ?
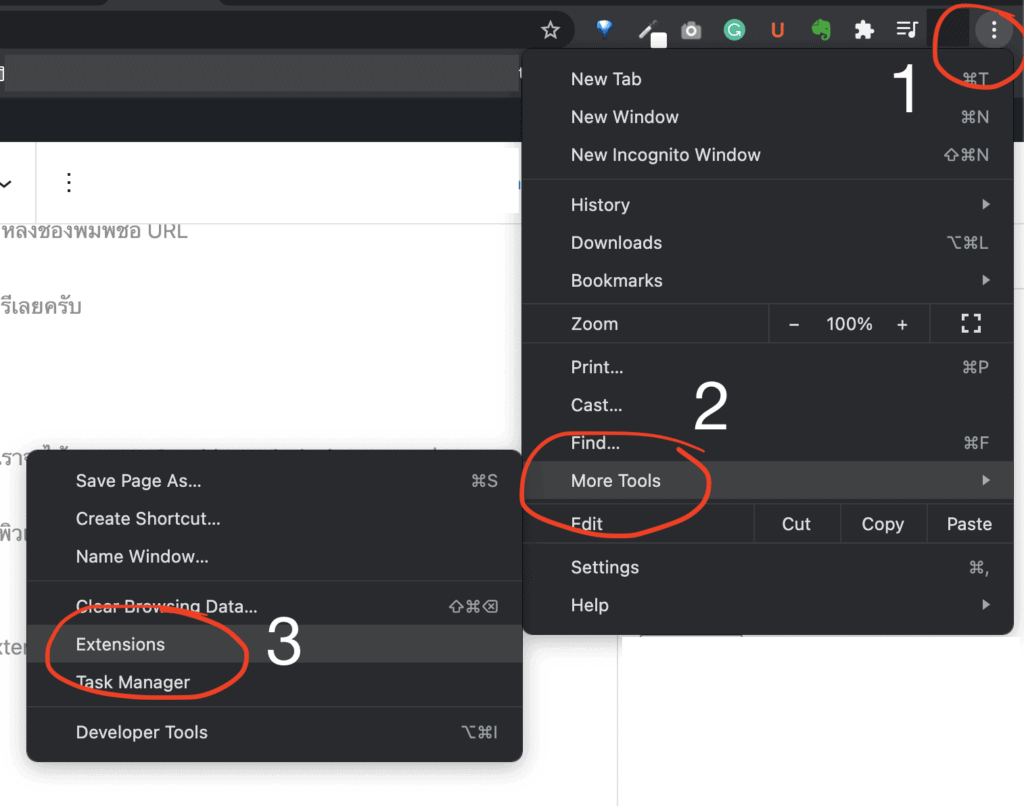
ภาพนี้จะสอนให้เพื่อน ๆ การโหลดและการเปิดใช้งาน Extensions และตรวจสอบส่วนเสริมของเราทั้งหมดบน Google Chrome ครับ
- ไปที่เครื่องหมาย …. หรือเรียกว่า Customise and control Google Chrome
- เลือกที่ More Tools
- เลือก Extensions
15 Chrome extensions แนะนำสำหรับดีไซน์เนอร์ สาย UX UI ห้ามพลาด
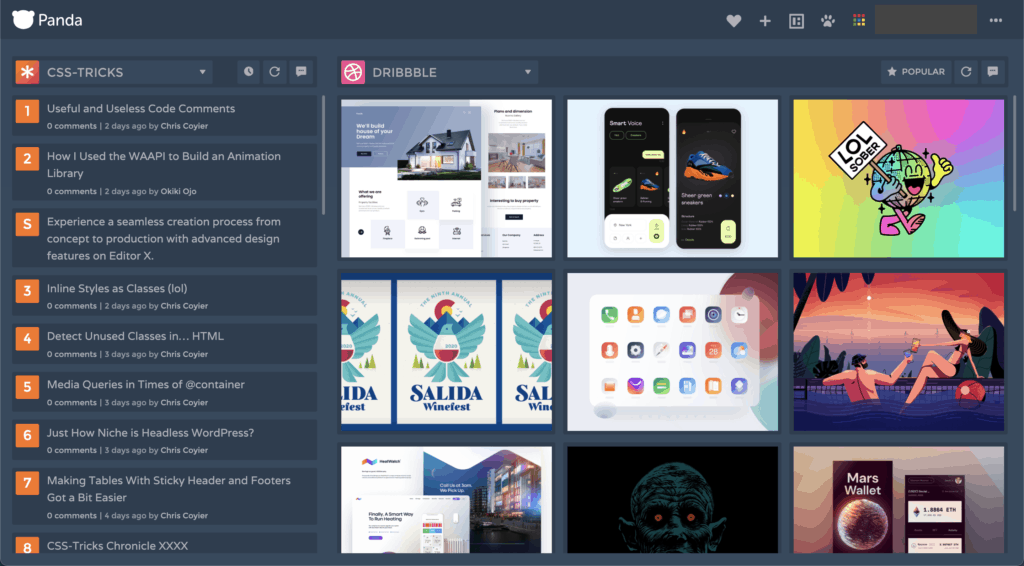
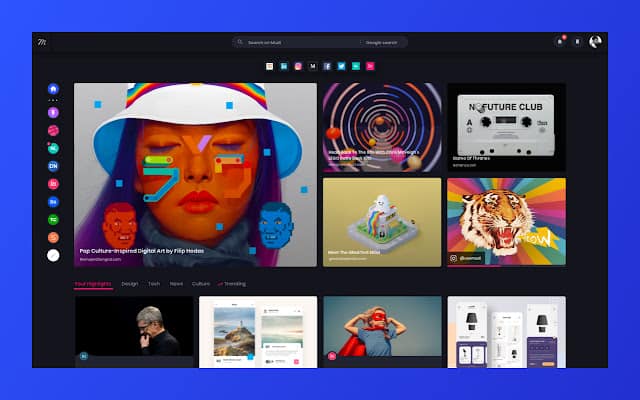
1. Panda 5 – รวม Inspiration มาไว้ที่หน้าเว็บบราวเซอร์
Panda 5 เป็นทูลที่ยอดเยี่ยมมาก ๆ ครับ เพราะว่ามี Feed ของข่าวที่ไปดึงข้อมูลจากเว็บไซต์ชื่อดังมาเยอะมาก มีหลายหมวดหมู่ ไม่ได้มีแค่เพียง Design อย่างเดียว มีทั้งข่าวทางด้านการทำเว็บไซต์, การทำธุรกิจ, ข่าว, การตลาด marketing, Tech และอื่น ๆ
สำหรับ Designer มีฟีดเจ๋ง ๆ ทั้งจาก Behance, Dribbble, Uplabs, UIJar, Awwwwards, Brandnew, Logo design love และอื่น ๆ เพียบ
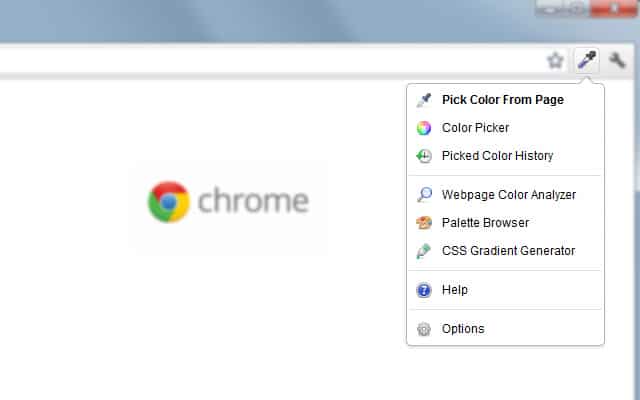
2. ColorZilla
ColorZilla ตัวช่วยดูดสีบนหน้า Browser ใช้งานง่าย ๆ เพียงแค่จิ้มไปที่สีที่เราต้องการ เราก็จะได้โค้ดสีมาใช้งานทันที
< Designil แนะนำ! >
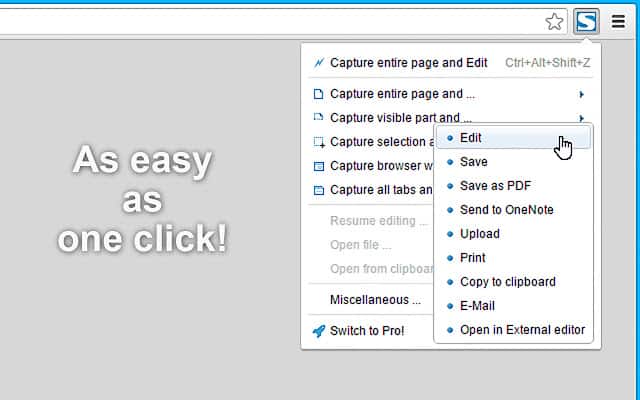
3. FireShot
FireShot ตัวช่วย Capture หน้าเว็บไซต์แบบ Full page หรือแค่บางส่วนของหน้าจอ เหมาะสำหรับสายออกแบบเว็บไซต์ที่อยากแคปเจอร์ตัวอย่างกลับมาดูเลย ว่าเว็บไซต์นี้ออกแบบอย่างไร
4. Productdesign.tips
Productdesign.tips เครื่องมือนำเสนอข่าวเกี่ยวกับการออกแบบ Product ออนไลน์ สำหรับสาย UX, UI แนะนำอันนี้เลยครับ ละเอียดมาก มีทั้งฝั่ง UX Writing, User interface, User experience และเทคนิคใหม่ ๆ จากหลาย ๆ เว็บไซต์มารวมไว้ให้ในที่เดียว เลือกมาให้เรียบร้อย
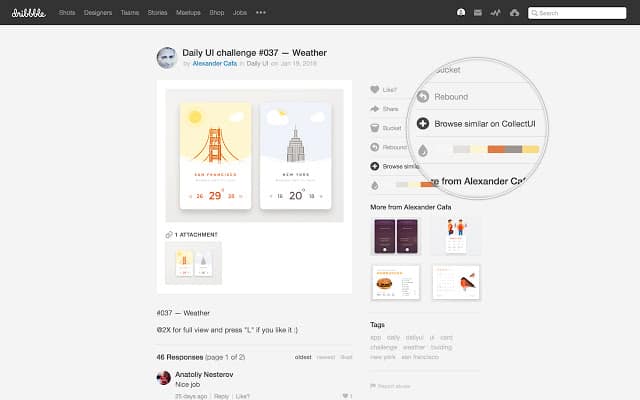
5. Collect UI Collector’s Extension
Collect UI Collector’s Extension ช่วยรวบรวม Design inspiration จาก Dribbble มาเก็บไว้ในหน้า Browser ของเรา
6. Muzli 2
Muzli 2 เป็น Extension ที่ช่วยรวบรวม Inspiration การออกแบบคุณภาพจากทั่วทุกมุมโลกมาฝาก มีทั้งแบบรูปภาพและข่าวจากเว็บไซต์ชื่อดังเลย เช่น Tech crunch, Dribbble, Designer news, Medium และอื่น ๆ อีกเพียบ ต้องยกนิ้วเลยกับตัวนี้
< Designil แนะนำ! >
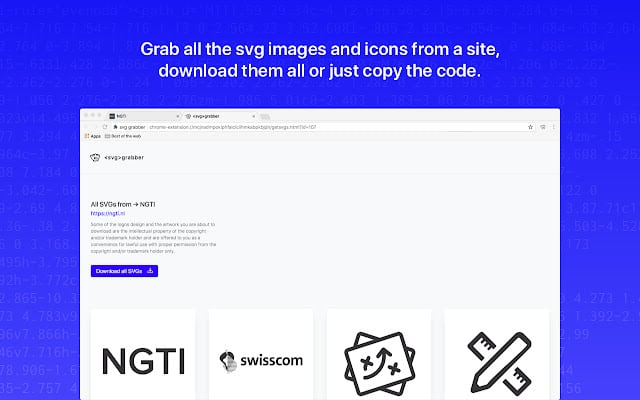
7. SVG Grabber
SVG Grabber ผู้ช่วยในการดูดไฟล์ SVG จากเว็บไซต์อื่น เอาไว้สำหรับเวลาตามหาโลโก้ลูกค้าไม่เจอ มาดูดจากเว็บลูกค้าไปได้เลยครับ ง่ายมาก
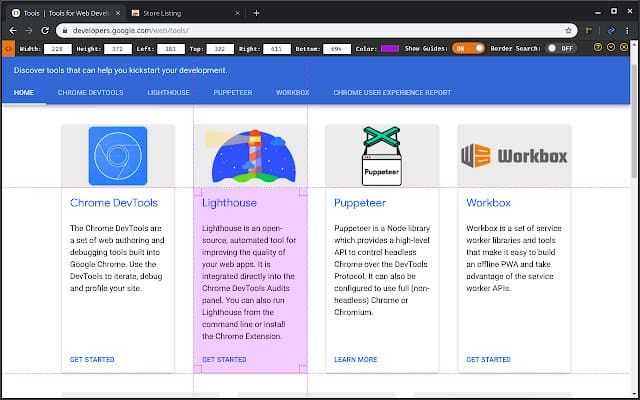
8. Page Ruler
Page Ruler ส่วนเสริมทำไม้บรรทัด วัดหน้าเว็บไซต์ วัดระยะห่างระหว่างคอลัมน์ ระยะห่างระหว่าง layout
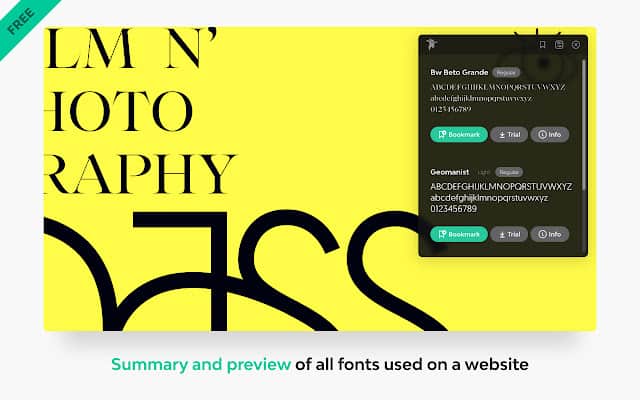
9. Fontface Ninja
Fontface Ninja ปลั๊กอินช่วยดูว่าในหน้าเว็บนี้ใช้ฟอนต์อะไร ขนาดเท่าไร สามารถเชื่อมกับ Photoshop, Illustrator และเซฟเก็บไว้ดูได้ด้วยว่าเราบันทึกฟอนต์จากเว็บอะไรไว้ตอนไหน
10. WhatRuns
WhatRuns ส่วนเสริมที่เอาไว้ช่วยเช็คว่าเว็บไซต์นี้เขียนด้วยภาษาอะไร มี Analytics ใช้อะไรอยู่เบื้องหลังบ้าง เช่น Google analytics, Facebook และอื่น ๆ
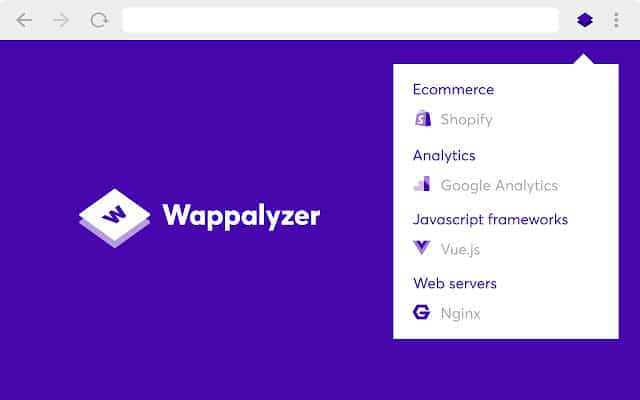
11. Wappalyzer
Wappalyzer ไว้ใช้เช็คว่าเว็บไซต์นี้ใช้ Technology อะไรในการใช้งานบ้าง รวมไปถึง Server ด้วย
(อันนี้มีคนในกรุ๊ป Designil แนะนำมาคร้าบ ขอบคุณมากครับ)
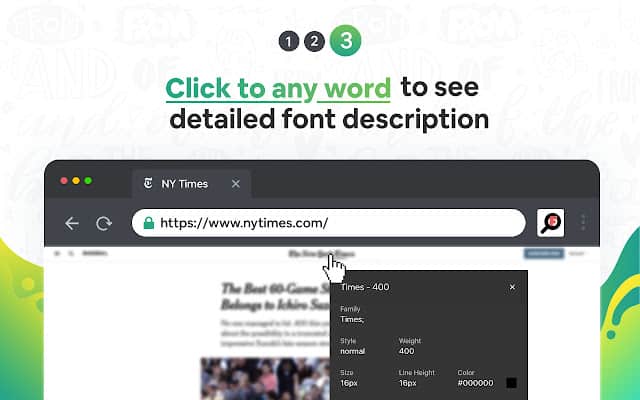
12. WhatFont
WhatFont ปลั๊กอินช่วยตรวจเช็คไฟล์ฟอนต์ ชื่อฟอนต์บนหน้าเว็บไซต์ พร้อมบอกขนาดฟอนต์ น้ำหนัก สี ระยะห่างระหว่างบรรทัด
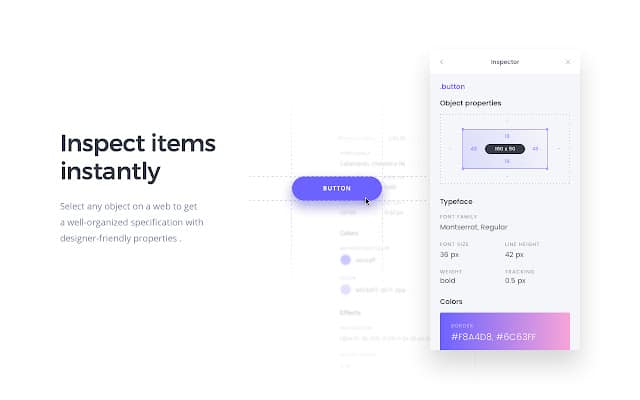
13. CssPeeper
CssPeeper สำหรับ Designer ที่ใช้ Inspect tool ไม่เป็น extension ตัวนี้จะช่วยแสดง CSS บนหน้าจอให้กับเรา บอกขนาด ตำแหน่งและสีอย่างชัดเจน เช่น จากภาพตัวอย่างจะแสดงขนาดของปุ่มและสีบนหน้าจอ
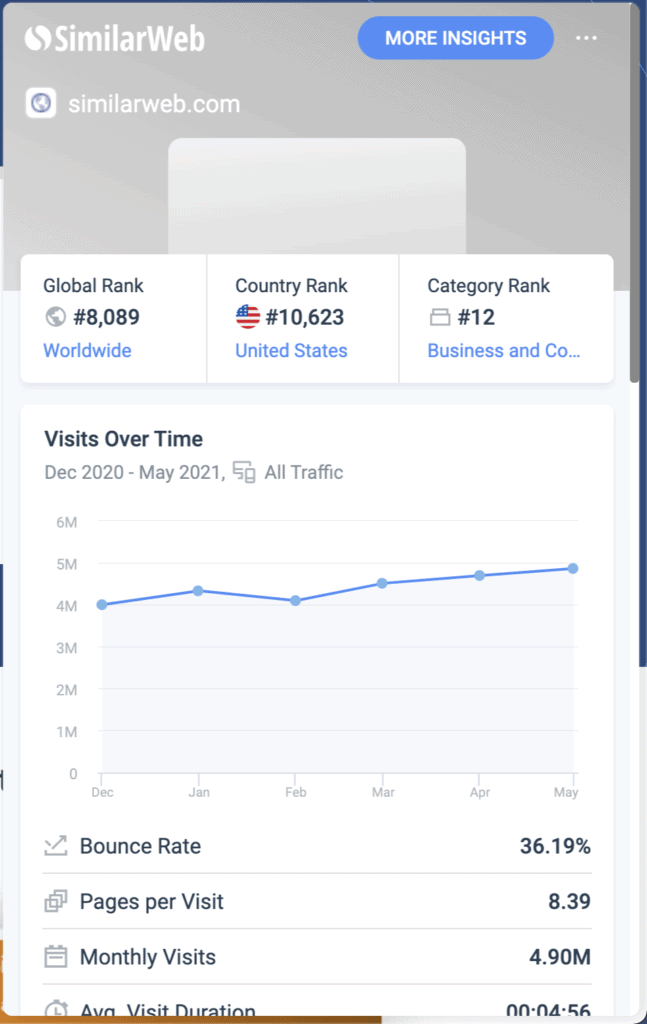
14. SimilarWeb
Similar web ส่วนเสริมนี้ไว้ใช้สำหรับการศึกษาคู่แข่งของเรา ว่าเว็บไซต์นั้นมีจำนวนคนเข้าชมเท่าไร อยู่อันดับที่เท่าไรของโลก มีผู้เข้าชมประมาณวันละกี่วัน เอาไว้ทดสอบเว็บไซต์ตัวเองเพื่อดูกราฟระยะยาวได้ด้วย
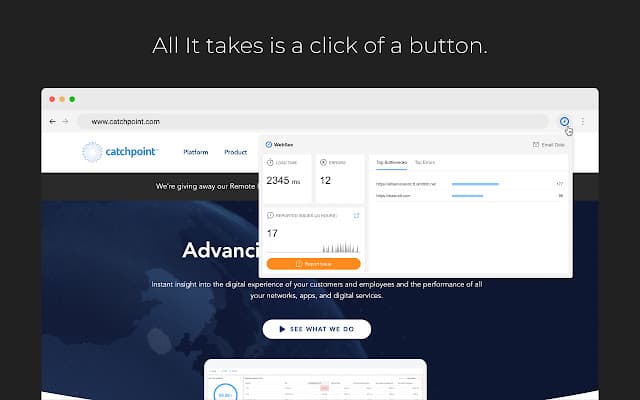
15. Websee
WebSee – Catchpoint User Experience ปลั๊กอินช่วยเช็คว่าหน้าเว็บของเราหน้านี้มี Load time เท่าไร มีเออเร่อตรงไหนบ้าง เพื่อจะได้นำเว็บไซต์ของเราไปปรับปรุง ไปรายงานต่อกับ developer ข้อดีพอมันเป็น Extension เลย เช็คได้ทุกหน้าแบบง่าย ๆ เปิดไปอ่านหน้าไหนก็กดได้เลยคร้าบ
ติดตามบทความรีวิว แนะนำของฟรีคุณภาพของเราได้เพิ่มเติมที่หน้านี้นะครับ