Pixel perfect เทคนิคออกแบบ UI DESIGN ให้สวยด้วยความแตกต่าง 1 Pixel !!

Pixel perfect คืออะไร? คือการออกแบบให้สวยงามด้วยการพิถีพิถันกับ Pixel นั่นเองครับ
หากได้เคยทำงานกับ designer มืออาชีพ หรือเพียงแค่เห็นผลงานอยู่บ่อยๆ เราจะพบว่าความต่างเพียงแค่ 1 px ก็สามารถแยกระดับระหว่าง designer มืออาชีพและ designer ทั่ว ๆ ไปได้แล้ว
ในปัจจุบันเรามีการออกแบบด้วยเทคนิคของการใช้ใช้งาน Pixel หลายรูปแบบด้วยกัน เพื่อน ๆ อาจจะเคยได้ยินชื่อเรียกของคำว่า 4pt grid system หรือ 8pt grid system เรียกได้ว่าเทคนิคเหล่านี้ก็อ้างอิงมาจากการออกแบบด้วยแนวคิดของการจัดวางด้วย Pixel แบบละเอียดด้วยกันทั้งนั้น
การออกแบบ UI จะมีผลอย่างมาก ในเรื่องของการใช้งาน Pixel นั่นเองครับ
ออกแบบปุ่มด้วยเส้น 1 Pixel
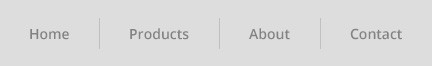
ผมยังจำได้สมัยที่พึ่งหัดทำ UI ใหม่ๆ การทำเส้นคั่นเมนูให้ดูเหมือนเซาะล่องลงไปด้วยเส้นเพียง 1 px เป็นสิ่งที่สร้างความตื่นตาตื่นใจให้กับผมอย่างมาก

นี่เป็นเมนูที่ใครๆ ก็สามารถออกแบบได้อยู่แล้วใช่ไหมครับ โดยใช้เส้นคั่นแนวตั้ง 1 px

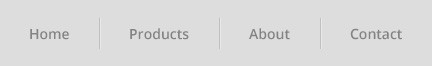
แต่หากเป็น Designer ที่มีเลเวลหน่อย ก็จะเริ่มรู้เทคนิคการทำเส้นคั่นเซาะล่อง โดยใช้เส้นแนวตั้ง 1 px ที่มีสีอ่อนกว่าเส้นคั่นก่อนหน้าวางให้อยู่ถัดไปทางซ้าย (หรือจะทางขวาก็ได้ แล้วแต่ทิศทางแสงที่เรากำหนด)
ต่างกัน 1 px แต่สามารถสร้างมิติให้กับเมนูได้อย่างอะเมซิ่งมากๆ
ตัวอย่างปุ่มแบบ Pixel perfect
คราวนี้ลองมาดูปุ่มที่ผมสร้างเป็นตัวอย่างกันครับ

โดยปุ่มทางซ้ายคือปุ่มต้นแบบ ถัดมาอันกลางผมสร้างความแตกต่าง 1 px เทียบกับอันต้นแบบ และอันขวาสุดก็สร้างความแตกต่าง 1 px เมื่อเทียบกับปุ่มตรงกลาง ลองดูดีๆ นะครับ เราจะสัมผัสได้ถึงความรู้สึกที่แตกต่างเอามากๆ ว่าปุ่มอันสุดท้ายมันเป็นปุ่มที่ดึงดูดเราให้อยากคลิกมันมากที่สุด เดี๋ยวผมจะซูมให้ดูว่าแต่ละแบบต่างกันอย่างไรครับ

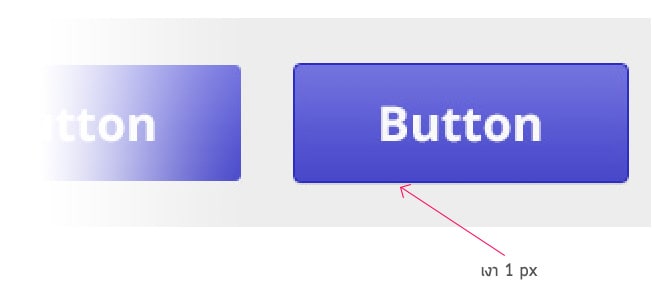
ซูมเทียบปุ่มแรกกับปุ่มที่ 2 โดยปุ่มที่ 2 ผมได้ใส่เงาบางๆ 1 px เพื่อสร้างความรู้สึกว่า UI นี้เป็นปุ่มนะ

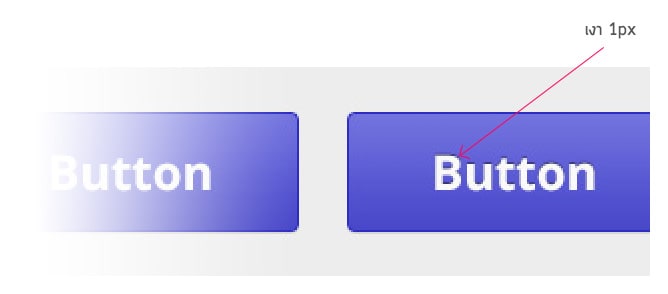
คราวนี้ซูมเทียบปุ่มที่ 2 กับปุ่มที่ 3 โดยปุ่มที่ 3 ผมใส่เงาให้กับตัวหนังสือบนปุ่ม 1 px เพื่อสร้างมิติและเพิ่มความรู้สึกการเป็นปุ่มให้มากขึ้น
เห็นไหมครับว่าแต่ละความต่าง 1 px มันเป็นอะไรที่สร้างความต่างด้านความรู้สึกที่ไม่อาจวัดได้ด้วยสเคาเตอร์ แต่มันรับรู้ได้จริงๆ ครับ
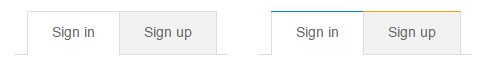
ตัวอย่าง Tab แบบ Pixel perfect
คราวนี้มาดูตัวอย่างจาก UI ที่ผมเคยทำให้สำหรับเว็บ Agoda มันทำให้ผมตระหนักดีเลยว่า ผมยังห่างไกลจากมืออาชีพจริงๆ

อันดับแรกเป็น Tab โดยอันที่ผมออกแบบเป็นอันด้านซ้าย ส่วนอันด้านขวาเป็นอันที่หัวหน้าของผมใส่ความแตกต่าง 1 px เข้าไป เห็นไหมครับจาก UI บ้านๆ ที่ดูเรียบเกินไป (simple, but not simpler นะ ไอน์สไตน์บอก ^^) มาเป็น UI ที่ดูดีมีสกุลแล้วยังสื่อถึงแบรนด์และมีอัตลักษณ์อีกต่างหาก

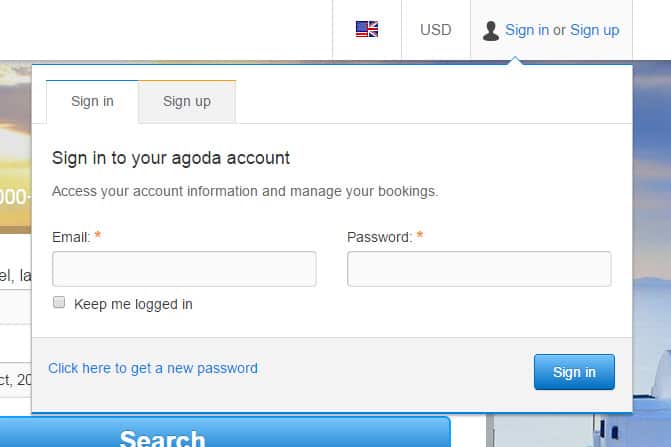
อันที่จริงตัว Tab นี้มันอยู่ใน Popup ตอนเราคลิกเลือกเมนู ‘Sign-in / Sign-up' ของหน้าเว็บ Agoda ซึ่งส่วนที่ผมอยากจะชี้ให้เห็นถึงความต่าง 1 px ตัวต่อไปก็คือ ตัว Popup นี่แหละครับ
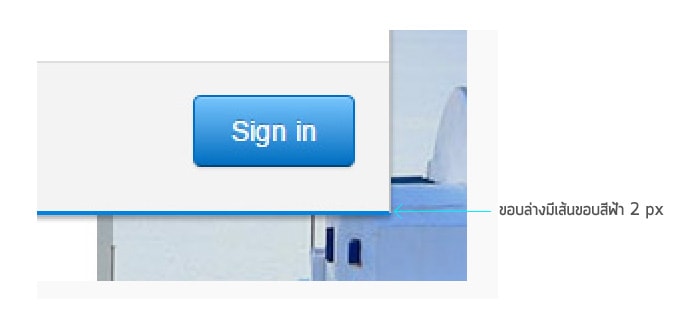
มองเฉยๆ อาจไม่เห็นความต่าง (อีกแล้วนะ ^^) ผมเลยขออนุญาตซูมให้เห็นเต็มๆ ตากันเลย

จ้องไปที่ขอบด้านบนของ Popup จะมีเส้นสีฟ้า (น้ำเงิน) บางๆ 1 px ตีเฉพาะด้านบนให้เกิดความสวยงาม และเกิดเป็นสไตล์เฉพาะของ UI เว็บ Agoda

ส่วนขอบล่างแทนที่จะเป็น 1 px กลับใช้เส้นความหนา 2 px เพื่อเน้นย้ำการสิ้นสุดของขอบเขต Popup นี้
เป็นผมเอง ยังไม่แน่ใจเลยว่าจะสามารถคิดความต่าง 1 px นี้ได้หรือเปล่า พอเห็นแล้ว เลยต้องคารวะเลยครับ
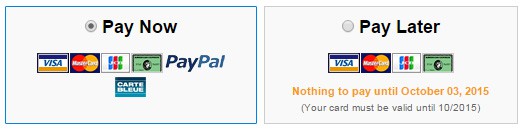
ตัวอย่าง Radio Button แบบ Pixel perfect
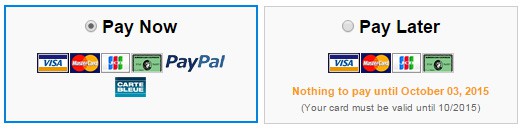
หรือจะเป็นตัวเลือก Radio หน้าเลือกการชำระเงิน

ถ้าผมออกแบบอาจจะใช้เส้นขอบ 1 px สีน้ำเงินเพื่อสื่อให้รู้ว่าเป็นตัวเลือกที่กำลังเลือกอยู่นะ
แต่มืออาชีพจะเห็นว่ามันไม่ค่อยชัดเจนเท่าไร คงเดาออกแล้วใช่ไหมครับว่าต้องทำอะไร ใช่แล้วครับ เค้าเลยเพิ่มความหนาของเส้นขอบอีก 1 px

ผลลัพธ์คือ UI ชัดเจน, สวยงาม, และมีพลัง ด้วยการเพิ่มความหนาของกรอบไปอีก 1 px
การฝึกฝนเพื่อให้เข้าใกล้ความเป็นมืออาชีพ (Great Designer) คือ ต้องใส่ใจและออกแบบ UI ในหน่วยที่เล็กที่สุด จนกลายเป็นผลงานที่มีความเป็น Perfect Pixel เป๊ะทุกรายละเอียด โดยเริ่มต้นสร้างความแตกต่าง 1 px ให้เห็นก่อนนี่แหละ
ยากนะ แต่ไม่เหนื่อยเกินพยายามล่ะ กัมบัตเตะเนะ ^^
ถ้าเพื่อน ๆ ชื่นชอบเรื่องของการทำงานให้พอดีและสวยเป๊ะกับ Pixel perfect มาติดตามบทความใหม่ ๆ ของเราเป็นประจำผ่านทางหน้าเว็บไซต์ของ Designil เลยนะครับ
บทความที่เกี่ยวข้อง











