วิธีคิด และออกแบบ Mobile app icon ของแอพมือถือ iPhone / Android

Mobile app icon ออกแบบยังไงให้น่าสนใจ

ถ้าผมมีเวลาหนึ่งชั่วโมงในการแก้ปัญหา ผมจะใช้ 55 นาทีในการคิดเกี่ยวกับปัญหา และใช้ 5 นาทีเพื่อคิดแก้ปัญหา
นี่คือคำเด็ดของไอน์สไตน์ที่ผมชื่นชอบมากเลยประโยคหนึ่ง เพราะในงานออกแบบ สิ่งสำคัญสุดไม่ใช่วิธีการ แต่เป็นคอนเซ็ปต์หรือแนวความคิดที่จะแก้ปัญหางานที่ลูกค้าต้องการ (Visual Problems)
อย่างไรก็ตาม คนที่จะพูดเช่นนี้ได้ ต้องเป็นโปรหรือเทพเท่านั้นนะครับ บางคนคิดออกว่าต้องทำอย่างไร แต่ไม่รู้จักเครื่องมือหรือเทคโนโลยีที่เหมาะสม ก็ทำให้เสียเวลาไปกับการสร้างผลงานนั้นอย่างมากหรืออาจทำให้เป็นจริงไม่ได้
วันนี้ผมมีทิปเด็ดจากประสบการณ์งานออกแบบ app icon ให้กับลูกค้าผมท่านหนึ่งมาเล่าสู่กันฟัง เพื่อทำให้ประโยคด้านบนเป็นจริงขึ้นมา และนี่คือ…
Photoshop GoPro Series ตอนพิเศษ – ตอน: ออกแบบ Mobile App Icon แบบหนักสมอง สบายมือ
(ตอนธรรมดา รับชมได้ที่ www.uiblogazine.com นะ ^^)
ศึกษาค้นคว้างานออกแบบ
Icon ของ app Fin ที่เป็นอยู่
งานของลูกค้าผมคราวนี้คือ การ redesign app icon ของ app ‘FIN' ซึ่งเป็น app แรกของประเทศไทยที่ให้ข้อมูลเพื่อใช้ในการตัดสินใจซื้อกองทุนรวมที่ครบถ้วนทีสุด
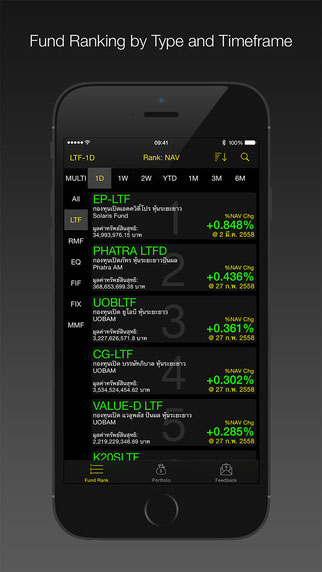
ตัวอย่างหน้าจอของ app FIN
Interface ของ app ทำออกมาในโทนธีมเดียวกับ app Streaming ของตลาดหลักทรัพย์ที่ใช้สำหรับการเทรดหุ้น จะเห็นเลยว่าธีมของ icon และ interface ของ app FIN ดูไม่เป็นไปในทางเดียวกัน (Inconsistent) ลูกค้าผมจึงมีความคิดที่จะอยากได้ไอคอนแบบใหม่ขึ้นมานั่นเองครับ ให้มันสวย น่ากดดาวน์โหลดมากขึ้น และต้องการคอนเซ็ปต์ของ icon ประมาณว่า app ที่ช่วยค้นหากองทุนรวมที่มี performance ดี
ผมจึงมีไอเดียว่าจะทำ app icon ในลักษณะที่ลอกเลียนแบบธีมของ app Streaming ดู และลองค้นหา app ในลักษณะเดียวกันดูด้วย ก็เห็นมี app StockRadars ที่เหมือนจะใช้สไตล์การออกแบบเดียวกับ app Streaming เหมือนกัน เหตุที่ทำให้คล้ายๆ กับ app Streaming ก็เพื่อใช้กลยุทธ์สร้างความเข้าใจผิดว่าเป็นสินค้าประเภทเดียวกัน จะได้รับอานิสงฆ์ในความป๊อปและความน่าเชื่อถือของ app พวกนี้ทางอ้อมครับ ;)
ช่วงเวลาการศึกษา design ของเดิม และมองหา app ที่จะมาเป็น benchmark (ตัวเทียบ) จนกลายมาเป็นคอนเซ็ปต์ที่จะเริ่มลองออกแบบ ค่อนข้างใช้เวลานานพอสมควร และหลังจากผมรู้แล้วว่าจะลองออกแบบในแนวไหนดู ก็เริ่มเปิด Illustrator กันเลย
เริ่มออกแบบ Mobile App Icon
ในการออกแบบ app icon ผมแนะนำให้ใช้ Illustrator (AI) โดยใช้ขนาดของพื้นงานที่ 1024×1024 px เพราะเป็นขนาดสูงสุดของ app icon ที่ Apple ต้องการครับ ผมขอข้ามขั้นตอนการออกแบบใน AI ไปเลยนะครับ เพราะขั้นตอนการออกแบบนี้ แล้วแต่สไตล์ของแต่ละคน

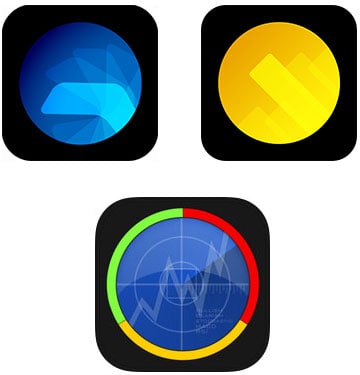
เปรียบเทียบ icon design ระหว่าง app Streaming, StockRadars, และ icon ใหม่ที่นำเสนอ (แบบแรก)
ผลงานชื้นแรกคือ อันสีเหลืองทองครับ ผมลองจัดวางคู่กับ app icon อันที่ผมอยาก benchmark ก็ออกมาดูไม่เลวครับ ( ̄▽+ ̄*)
จัดแสดงผลงาน
พอเราออกแบบ icon ใน AI เสร็จเรียบร้อย ต่อไปเราก็ต้องส่งตัวอย่างงานให้ลูกค้าพิจารณาดู แต่จะส่งเป็น icon เดี่ยวๆ ไปคงดูไม่ดีเท่าไร ถ้าจะให้ดีเราควรแสดง icon ในขนาดต่างๆ และหากนำไปวางปนกับ icon อื่นๆ มันจะดูเป็นอย่างไร ฟังแล้วคงใช้เวลานานพอสมควรใช่ไหมครับ ความจริงแล้วไม่ใช่เลย เพราะมีคนทำ template ที่จะมาช่วยให้ความต้องการของเราสำเร็จได้ด้วยเพียงไม่กี่คลิก และนี่เป็นทิปเด็ดที่อยากนำเสนอครับ

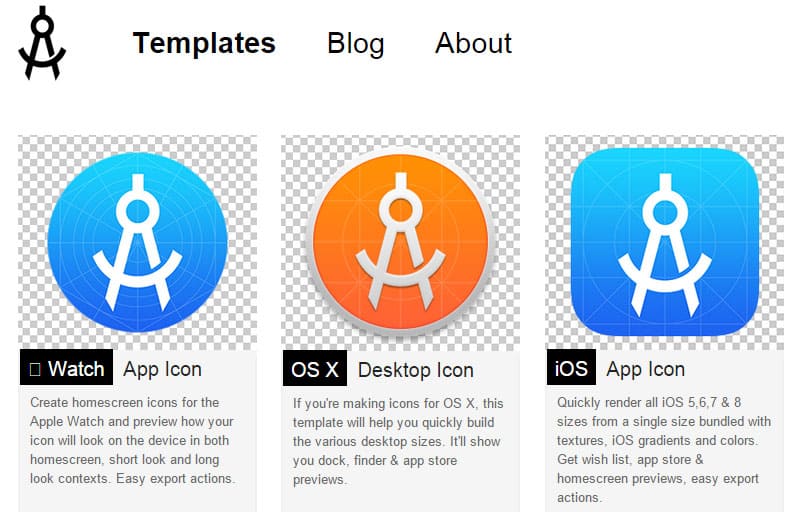
หน้าเว็บ appicontemplate.com
เราจะใช้ template ที่นิยมมากที่สุดสำหรับ designer ผู้ออกแบบ icon application กันครับ ให้เข้าไปที่เว็บ https://appicontemplate.com/ โดย Michael Flarup จากนั้นเลือก platform ที่เราต้องการออกแบบ ในที่นี้ เราต้องเลือก iOS – App Icon กดดาวน์โหลด และแตกซิปไฟล์ออกมา ข้างในจะมี file PSD ให้เปิดมันขึ้นมา
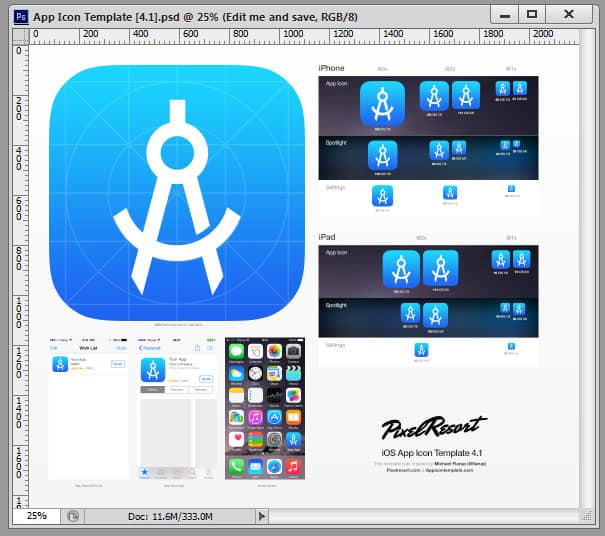
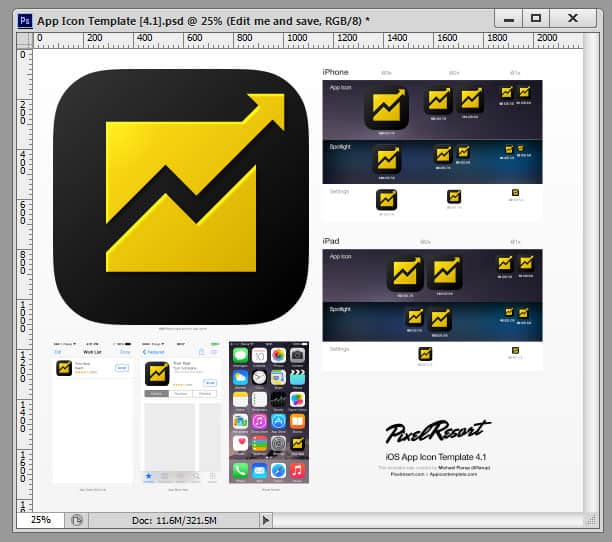
ตัวอย่าง template ที่จัดแสดง mobile app icon ในรูปแบบและขนาดต่างๆ
เมื่อเปิดขึ้นมาแล้ว เราจะต้องร้องว้าว นี่มัน template ที่ดีที่สุด เราแทบไม่ต้องทำอะไรเลย ขอแค่เอา icon ของเราไปวาง ณ ตำแหน่งต่างๆ ที่ template วางไว้ และมันก็ง่ายสุดๆ เลยครับ ด้วยเพราะฟีเจอร์ใหม่ของ Photoshop CS6 ขึ้นไป ที่เรียกว่า Photoshop Big File (ไฟล์ .psb)
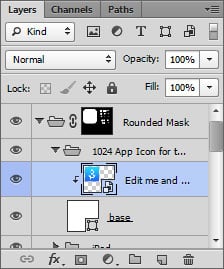
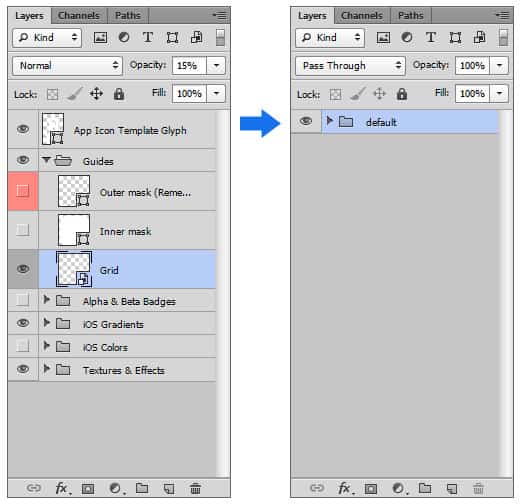
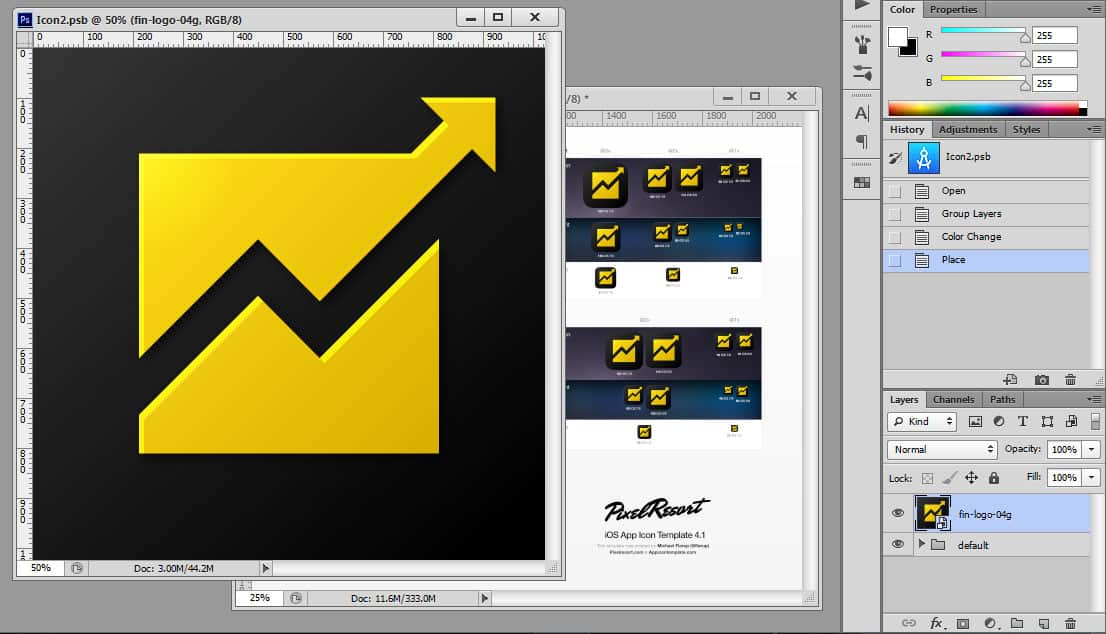
เลเยอร์ .psb ที่ต้องอัพเดพด้วยไฟล์ icon ที่ต้องการแสดง
ตัวอย่างการใช้งานของไฟล์ .psb เราจะเห็นได้จากการใช้ template นี้เลยครับ ให้เรา double คลิกที่เลเยอร์ที่เลือกมาแล้วตั้งแต่เปิดไฟล์ (ตรงไอคอนเลเยอร์ ‘edit me and save' เลยนะ ห้ามเป็นที่อื่น)
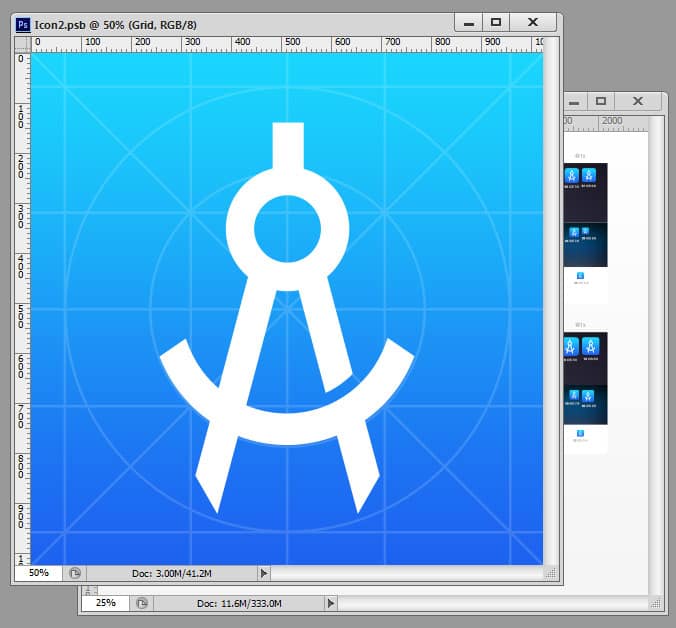
หน้าต่างไฟล์ .psb ที่แสดงแยกออกมาต่างหาก
ไฟล์ .psb จะถูกเปิดแยกขึ้นมาอีกหน้าต่าง พอเริ่มรู้แล้วใช่ไหมครับว่า ไฟล์ประเภทนี้ดีอย่างไร อธิบายง่ายๆ ก็คือ การเอาไฟล์เล็กๆ (.psb) ไปประกอบเป็นผลงานของไฟล์ใหญ่ (.psd) นี่คือแนวความคิดของ Photoshop Big File ในยุคต่อจากนี้ครับ
ดังนั้น หน้าที่ของเราต่อไปก็คือ เอา app icon ที่เราออกแบบมาวางทับ icon อันนี้แทนครับ
การจัดเตรียมเลเยอร์เพื่อวางไฟล์ icon ใหม่
แต่ก่อนที่จะเปิดไฟล์ app icon ให้เราเตรียมเลเยอร์ของไฟล์ icon2.psb ให้เรียบร้อยดังรูปด้านบนเสียก่อน จะได้ไม่ต้องเสียเวลาเลื่อนย้ายตอนหลัง
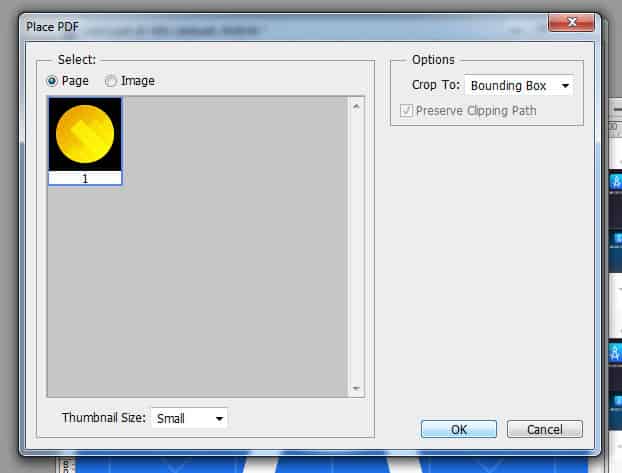
หน้าต่างหลังจากคลิกเลือกเมนู Place
จากนั้นให้เราเลือกเมนู File > Place… > เลือกไฟล์ app icon ที่เป็น .ai จะมีหน้าต่างขึ้นมาให้เลือกส่วนที่จะแสดงผล (Crop to) ถ้าเราออกแบบมาเป็นสี่เหลี่ยมจัดุรัสดีแล้ว ก็ให้กดปุ่ม OK ได้เลย
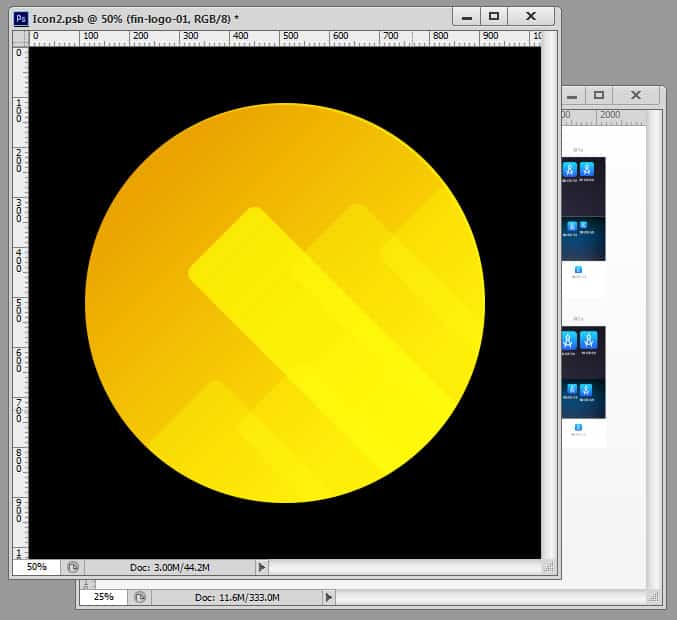
icon ใหม่ถูกวางบนไฟล์ .psb
กดปุ่ม Enter เพื่อยืนยันขนาด เท่านี้เราก็ได้ app icon มาวางแทนอันตัวอย่างแล้ว แต่ให้สังเกตไฟล์งานหลักด้านหลัง icon อันใหม่่ของเรายังไม่ถูกอัพเดตเลย
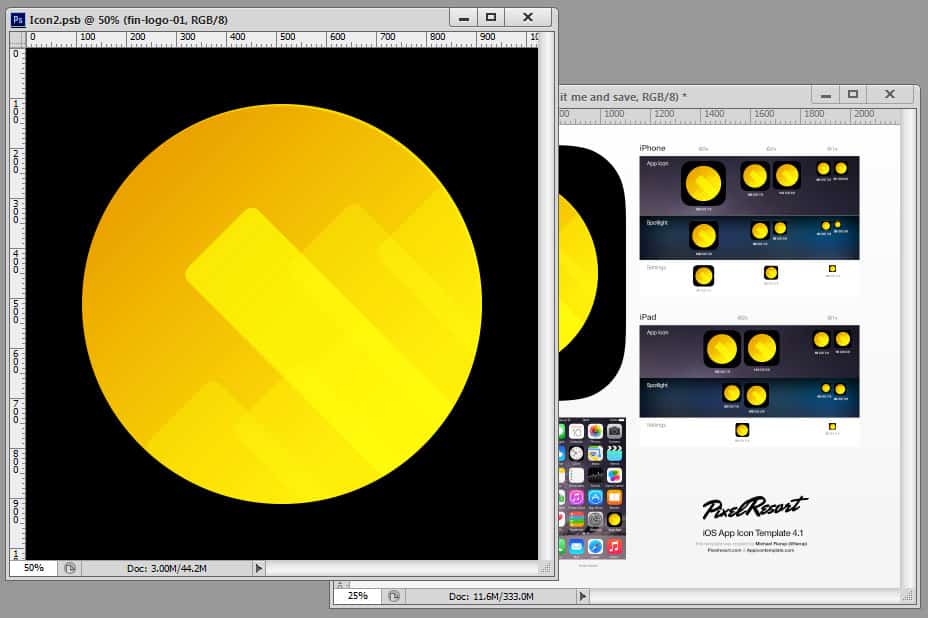
icon ใหม่ถูกอัพเดพบนไฟล์หลัก
ให้กดเซฟ (Ctrl+S) ไฟล์.psb นี้ รอสักครู่ให้ไฟล์หลักอัพเดพวัตถุตามไฟล์ย่อยให้เรียบร้อย จากนั้นก็ปิดไฟล์ .psb ได้เลย เท่านี้เราก็ได้ template แสดงผลงานเราแบบจัดเต็มไปให้ลูกค้าพิจารณาแบบเกินความคาดหมายแล้ว
แต่วิธีการเซฟไฟล์หลักต้องใช้เมนู File > Save As… > เลือก format เช่น .png, .jpg แทนการใช้เมนู File > Save for Web… นะครับ เพราะถ้าใช้อย่างหลังแล้ว มันเป็นการเซฟเป็น icon แยกแต่ละอันน่ะครับ (ใช้ slice ตัดภาพ) แต่ตอนนี้เราต้องการเซฟภาพรวมเพื่อให้เห็นว่า icon ในสภาพแวดล้อมจริงจะหน้าตาเป็นอย่างไร เลยต้องใช้วิธีการแรกนะครับ ขอย้ำๆ
แก้ตามคอมเมนต์และจัดส่งผลงานสุดท้าย
พอจัดส่งแบบ icon อันแรกไป ผมก็ได้รับคอมเมนต์กลับว่า มันค่อนข้างเหมือนกับ streaming เกินไป (555 ก็ผมตั้งใจทำให้เหมือนนี่ ^^) ด้วยเหตุนี้ ผมเลยต้องทำการออกแบบ icon ตัวเลือกเพิ่มไปให้พิจารณาอีก 2 แบบ โดยค้นคว้าหาไอเดียจากอินเทอร์เน็ตและหนังสือที่รวบรวมโลโก้จากห้องสมุดที่ TK Park เซ็นทรัลเวิร์ด (ดีมากๆ เลยครับที่ TK Park เพราะเค้าให้ยืมหนังสือออกมาด้วย ไม่เหมือนกับที่ TCDC ที่ห้ามยืมหนังสือ -_-) จนได้แบบสรุปในที่สุด ซึ่งแน่นอนครับว่า ขั้นตอนที่ต้องใช้สมองคิดนี่มันหนักเอาเรื่องเหมือนกันครับ
แบบ icon สุดท้ายที่จะทำการส่งมอบ
Icon ที่ลูกค้าชอบ จะมาในรูปแบบของกราฟเส้นที่ถูกตีกรอบเพื่อสื่อถึงการโฟกัสในกราฟที่มี performance กำลังพุ่งแรง ขนาดที่ว่าหัวลูกศรทะลุออกจากกรอบไปเลย สีเหลืองสื่อถึงความมั่งคั่งมั่งมีในเงินทอง สอดคล้องกับ app ที่เกี่ยวกับเรื่องเงิน และตัว app ยังใช้สีเหลืองสำหรับสถานะ active อีกด้วย
การออกแบบงานทุกประเภทควรมีการใช้ grid อยู่เสมอ
การนำเสนอ icon แบบใหม่แต่ละรอบ ผมก็ใช้วิธีการเดียวกับการนำเสนอ icon แบบแรกครับ
เตรียมไฟล์เพื่อผลิต icon ขนาดต่างๆ ตาม iOS guidelines
ต่อไปมาถึงขั้นตอนส่งมอบ icon ขนาดต่างๆ ที่จำเป็นต้องใช้สำหรับ iOS เวอร์ชันต่างๆ กันแล้ว ซึ่งหากไม่มี template นี้ ขั้นตอนนี้จะต้องกินทั้งพละกำลังและเวลาของผมอย่างมากเลยครับ เพราะผมต้องตัดและต้องย่อ icon ให้ได้ขนาดต่างๆ กันทั้งหมด 17 อัน! ลองดูขนาดที่ iOS ต้องการได้จากเว็บ iOS Human Interface Guidelines แล้วจะรู้ซึ่งว่ามันน่าปวดหมองจริงๆ T_T
อย่างที่ผมบอกไปแล้วครับว่า คุณภาพชีวิตของ designer ดีขึ้นอย่างมากเพราะ template นี้จริงๆ ครับ วิธีการผลิต icon ทั้ง 17 ขนาดจึงไม่ใช่เรื่องที่กินเวลาอีกต่อไป แค่ทำตามวิธีนี้ครับ
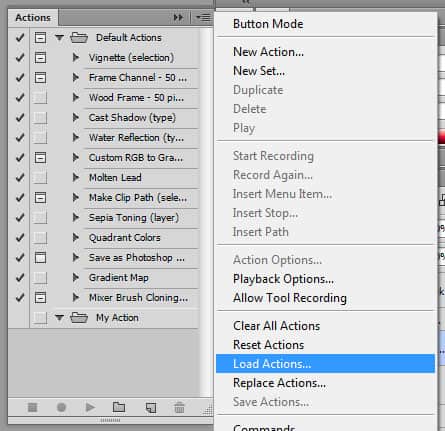
วิธีการโหลดไฟล์ action จากภายนอก
ให้เราโหลด Action ไฟล์ (.atn) ที่มาพร้อมกับไฟล์ที่เราดาวน์โหลด template นี้มาครับ โดยคลิกที่ option ของ panel Actions แล้วเลือก Load Actions…
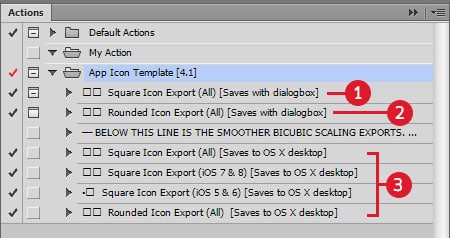
ไฟล์ action ที่จำเป็นในการสร้าง icon
เลือกไฟล์ action ที่อยู่ในโฟลเดอร์ตาม OS ที่เราใช้งาน (ผมใช้ Windows ห้ามว่านะ :D)
รายการ action เพื่อสร้าง icon แยกตามระบบปฏิบัติการและสไตล์
เราก็จะได้ folder action มาใช้ในงานผลิต icon โดยแยกตามระบบปฏิบัติการครับ
สำหรับ Windows ให้ใช้ข้อ 1 ถ้าต้องการ icon แบบขอบเหลี่ยม และเลือกข้อ 2 ถ้าอยากได้แบบขอบมน ส่วน Mac OS ก็เลือกใช้ตามกลุ่มหมายเลข 3
การใช้งาน action ก็แค่เลือก action ที่ต้องการและกดปุ่ม ‘Play' ที่อยู่ด้านล่างของ panel นี้
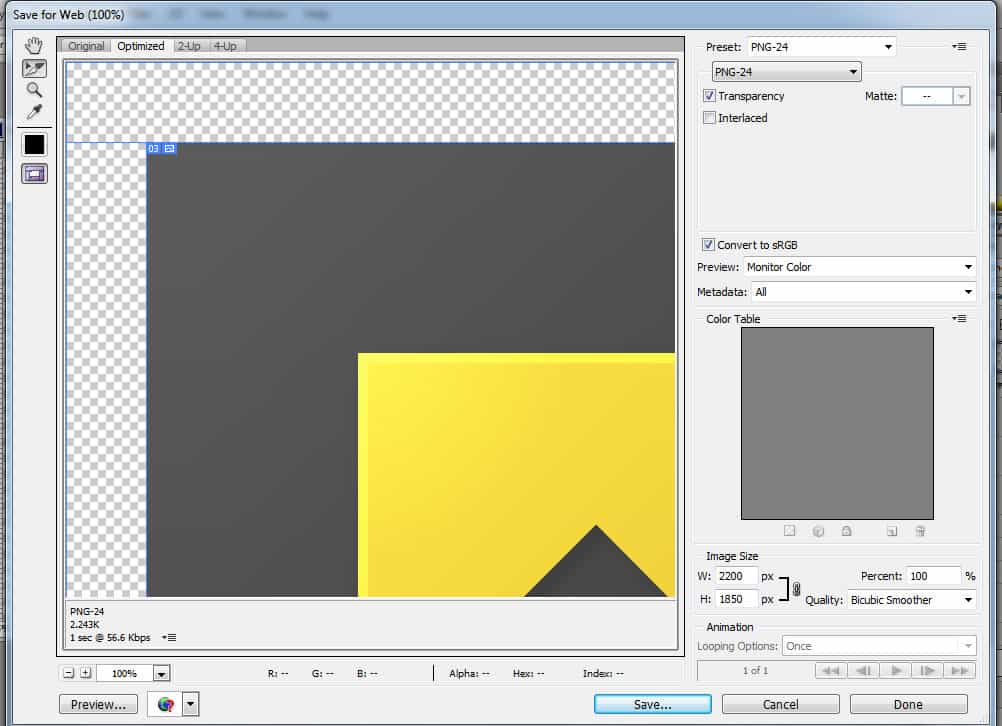
เข้าสู่หน้าต่าง Save for Web เมื่อเลือกกด run Action
ผมกดปุ่ม play โดยเลือกหมายเลข 1 โปรแกรมก็จะเปิดหน้าต่าง Save for Web… ขึ้นมาให้โดยอัตโนมัติเลย เราก็แค่กด Save… แลัวก็เลือก folder ที่ต้องการเซฟไฟล์ icon เหล่านี้
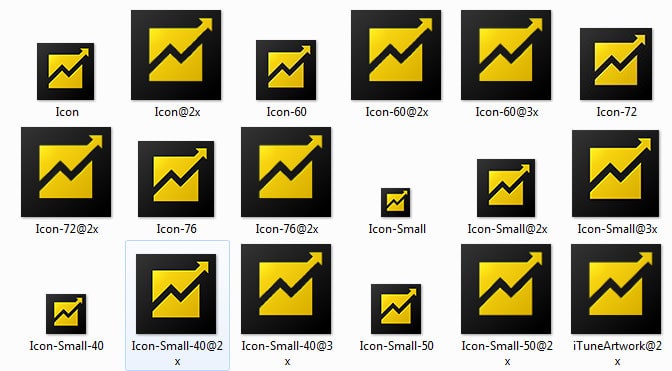
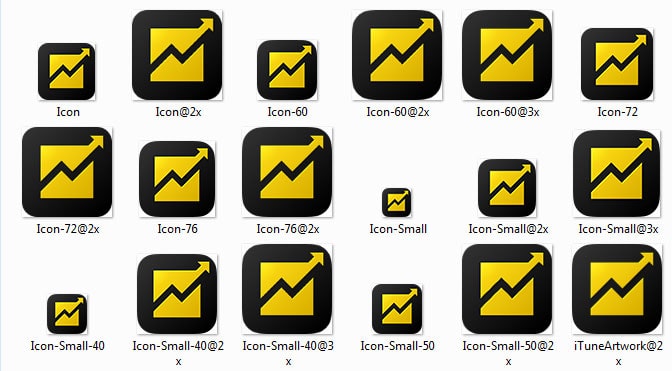
ไอคอนที่ได้จากการรัน action หมายเลข 1
เปิดเข้าไปในโฟลเดอร์ที่เราเซฟ ก็จะพบไอคอนทั้ง 18 อัน แต่ 17 ขนาด ซึ่งผมลองเช็คกับเว็บ iOS Icon guideline แล้ว icon ที่ได้จาก template นี้ ครบถ้วนสมบูรณ์น่าสรรเสริญจริงๆ ครับ แถมตั้งชื่อไฟล์มาให้เสร็จสรรพ พร้อมใช้จริงๆ ครับ แทบไม่ต้องทำอะไรเพิ่มเติมเลย

ไอคอนที่ได้จากการรัน action หมายเลข 2
ถ้าอยากได้ icon ขอบมนก็เลือกรัน action หมายเลข 2 ดูนะ
เห็นไหมครับว่าขั้นตอนที่ผมกล่าวเล่ามาทั้งหมด มันจะไปเสียเวลาที่ตอนศึกษาหาข้อมูล พยายามทำความเข้าใจความต้องการของลูกค้า ลองผิดลองถูก (หนักสมอง) แต่พอได้แนวคิดแล้ว เวลาทำจริงๆ ไม่นาน ไม่ยากด้วยครับ (สบายมือ) เพียงแต่ในกรณีนี้ ถ้าเราไม่รู้จักเครื่องมือดีๆ template ดีๆ นี้ คำพูดของไอน์สไตน์อาจไม่เป็นความจริงสำหรับเราก็ได้นะ -_-
สรุปแล้ว งานออกแบบ icon app ‘FIN' มันฟินจริงๆ ด้วยการใช้ template มหัศจรรย์ครับ ทำให้เราดูฉลาดขึ้นเยอะด้วยล่ะ
แล้วก็นะ ขอบคุณ Michael คุณคือ Great Designer จริงๆ งานเทพมั่กๆ (*゜▽゜ノノ゛☆