Mobbin รวมไอเดียแอปฯ สำหรับเจ้าของธุรกิจและดีไซน์เนอร์

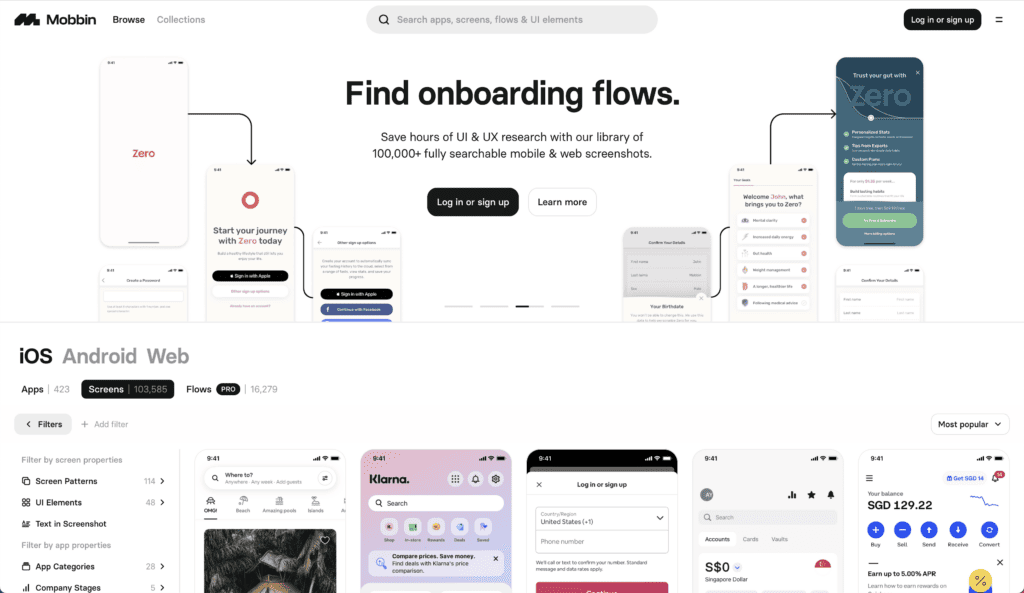
Mobbin เป็นเว็บไซต์ที่รวบรวมภาพหน้าจอ Flow การใช้งานของแอปฯ iOS, Android และเว็บแอปฯ เพื่อวัตถุประสงค์ในการทำรีเซิร์ชสำหรับการออกแบบ Digital product
ใครที่ทำงานออกแบบ UI UX, UX Writer, เจ้าของธุรกิจ หรืออยากทำ Startup แล้วยังขาดไอเดีย ในบทความนี้เราจะพาไปรีวิวเจาะลึกของ Mobbin แบบละเอียด เกี่ยวกับคุณสมบัติต่างๆ ของเว็บไซต์ นอกจากนี้เรายังจะสรุปข้อดีและข้อเสียของ Mobbin และพิจารณาว่าเหมาะสมกับงานของทุกคนหรือเปล่า
บทความนี้รีวิวจริง ซื้อจริง ใช้จริงจากดีไซน์เนอร์เลยค่ะ ^_^!
Mobbin คืออะไร

Mobbin เป็นเว็บไซต์ที่รวบรวมภาพหน้าจอของแอปฯ มือถือและเว็บแอปฯ เพื่อใช้ในทำรีเซิร์ชด้าน UI/UX โดยผู้ใช้สามารถค้นหาภาพหน้าจอตามหมวดหมู่ เช่น ประเภทแอปฯ แพลตฟอร์ม เช่น Web, iOS, Android และ flow ของการออกแบบ และสี ได้อย่างง่ายดาย
Mobbin ยังอนุญาติให้ดีไซน์เนอร์อย่างเรา สามารถแคปเจอร์หน้าจอ เซฟไปได้ทุก flow เพื่อนำไปเป็นตัวอย่างในการออกแบบได้เลย ซึ่งมีประโยชน์มาก ๆ สำหรับคนที่อยากทำเรื่องของ Competitive analysis สำหรับงาน UI/UX เลย
ข้อดีของ Mobbin
- มีภาพหน้าจอของแอปฯ มือถือและเว็บแอปฯ มากมาย ผู้ใช้สามารถค้นหาภาพหน้าจอตามหมวดหมู่ เพื่อประหยัดเวลาในการค้นหา
- ผู้ใช้สามารถสร้าง collection รวบรวมงานของตนเองได้ เพื่อใช้เป็นไอเดียในการออกแบบคอนเซปต์ จะใช้งานง่ายเหมือนการใช้งาน Pinterest เลย แต่จะไว้ดู flow โดยเฉพาะ
- Mobbin เป็นชุมชนที่เติบโตอย่างรวดเร็ว มีการอัปเดตเรื่องของดีไซน์อยู่ตลอดเวลา ถ้าแอปฯ มีอัปเดตใหม่ ในเว็บไซต์จะโพสต์ลงหน้าแรกอย่างรวดเร็ว
- มี Newsletter ส่งอัปเดตแอปฯ ใหม่ ๆ ให้เราสม่ำเสมอ เราสามารถนำมาใช้อ้างอิงในงานได้ โดยไม่ต้องไปนั่งแคปเจอร์เองจากแอปฯ ทีละหน้า
เดี๋ยวเรามาลองดูฟีเจอร์เด็ดๆ และความคุ้มค่าของราคาก่อนเริ่มใช้งานกัน
ฟีเจอร์เด็ดๆ ของ Mobbin ที่ไม่ควรพลาด
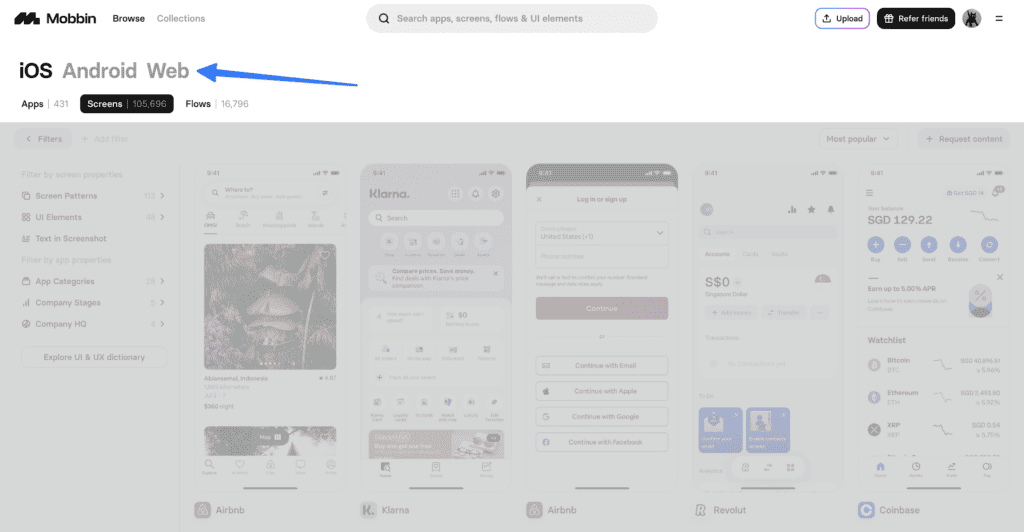
1. ระบบฟิลเตอร์ ที่ค้นหาแอปฯ ได้จาก Platform เช่น iOS, Android และ Web

เราจะเห็นว่าในหน้าเว็บมีตัวเลือกสำหรับการค้นหาตามระบบที่เราต้องการออกแบบ เช่น iOS, Android, Web เรียกได้ว่าอยากจะออกแบบแพลตฟอร์มไหน ก็มีตัวอย่างให้ดูได้อย่างละเอียด
ถ้าสำหรับคนออกแบบแอปฯ หรือ Product designer ในเว็บ Mobbin ช่วยตอบคำถามมากมาย ไม่ว่าจะเป็น
- เราจะใช้ component native ตัวไหนดี ในฟีเจอร์นี้
- เราจะ custom component ดีมั้ย
- เราจะทำ Light mode/Dark mode แบบไหน
- เราต้องออกแบบแอปฯ ให้เหมือนกันมั้ยระหว่าง iOS กับ Android
ซึ่งเราจะเห็นตัวอย่างของความแตกต่างของสอง platform ใน Mobbin ได้โดยไม่ต้องไปซื้อโทรศัพท์สองเครื่องมาทดลองใช้กัน ผ่าม
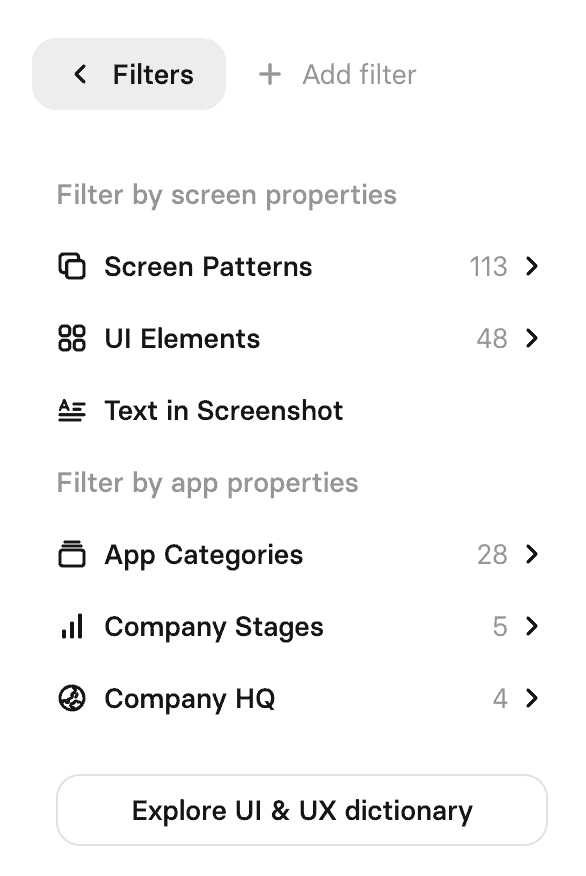
2. ระบบฟิลเตอร์ ที่ค้นหาได้เฉพาะเจาะจง

จากภาพ 02: Mobbin Filter ที่ทุกคนเห็นด้านบน จะเป็น Filter ระบบการค้นหาที่อนุญาตให้ทุกคนเลือกตัวอย่างหน้าจอของแอปฯ ได้จากสิ่งที่เรากำลังตามหาอยู่
Designil อยากให้ทุกคนลองอ่านรายละเอียดด้านล่างนี้ เพราะทุกคนจะสามารถค้นหาแอปฯ ที่สนใจได้ไวขึ้นทันที
🔍 ค้นหาจาก Screen
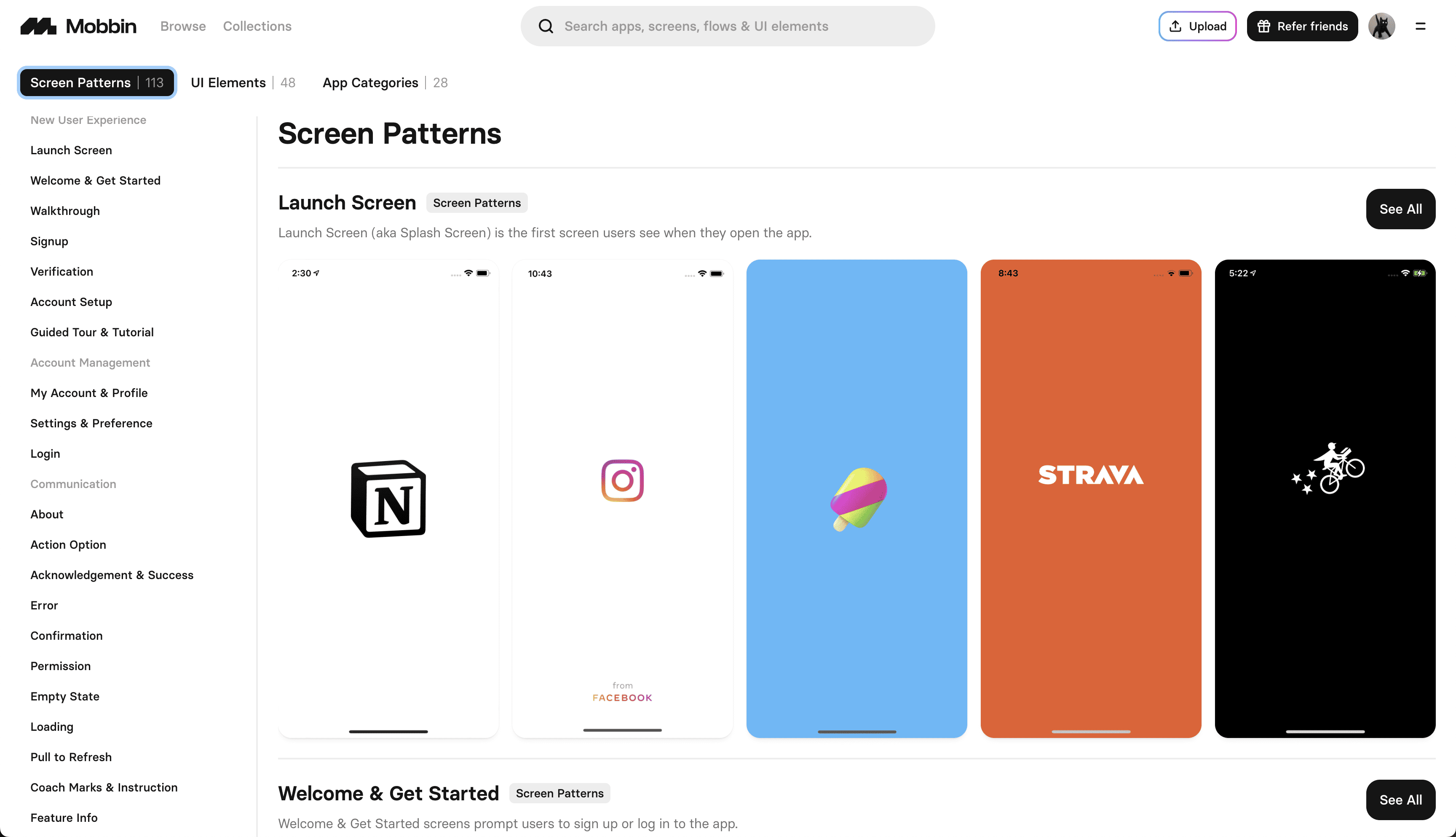
1. Screen patterns – ค้นหาจาก pattern ของการใช้งาน
ไม่ว่าจะเป็น flow เช่น Launch screen, Walkthrough, Signup ฯลฯ
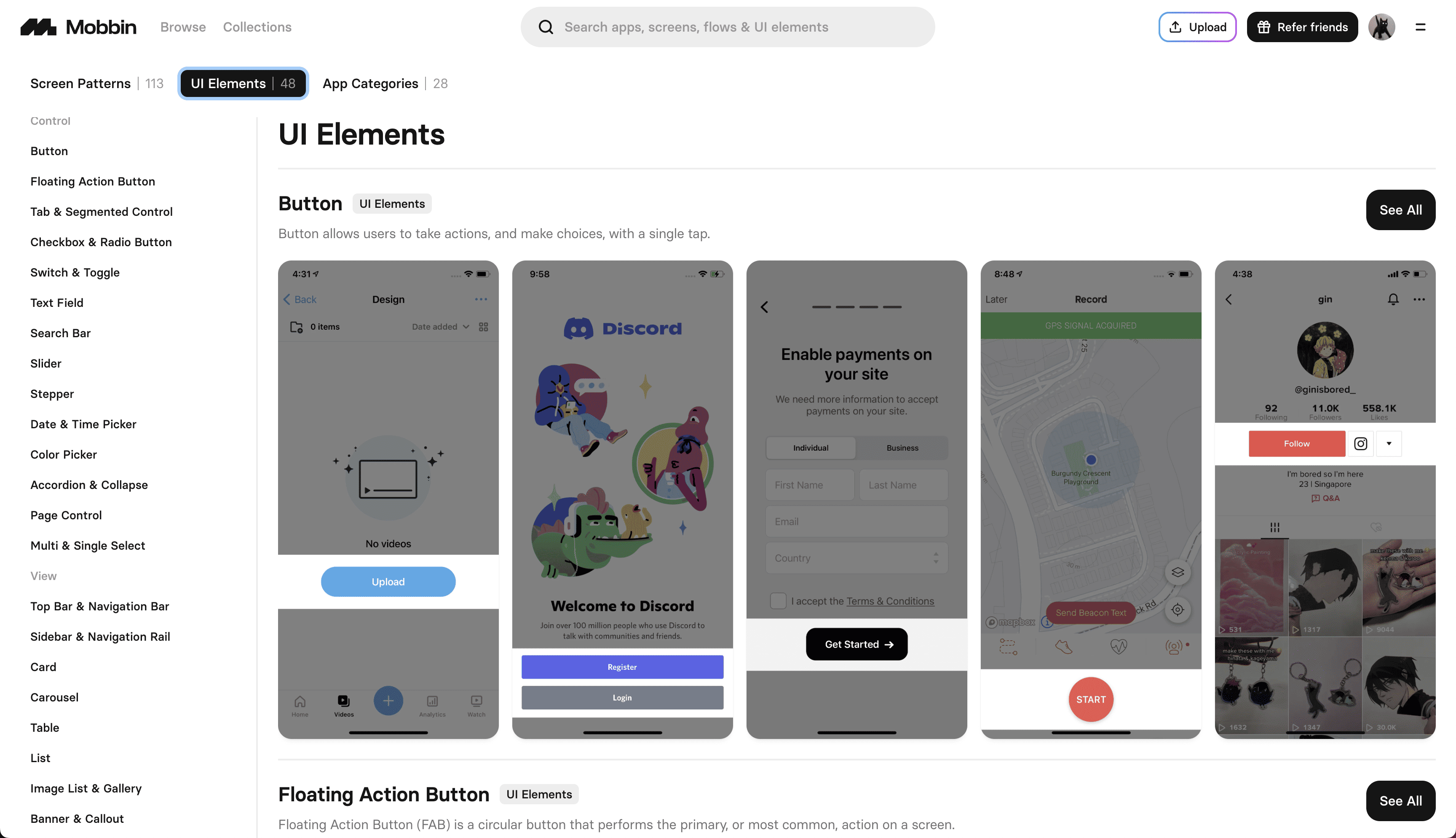
2. UI Elements – ค้นหาจาก component ที่เราสนใจ
เช่น Button, Floating icon, Search bar ฯลฯ
3. Text in Screenshot – ค้นหาจาก Wording ที่เราสนใจ
เช่น เราอยากค้นหาคำว่า Save money
ในฟีเจอร์นี้จะช่วยตอบโจทย์สำหรับคนที่ทำ UX Writing ช่วยในเช็กและหาตัวอย่างของการเขียนภาษาอังกฤษของเรา ในตัว UI จากทุกหน้า
🔍 ค้นหาจากประเภทอื่นๆ
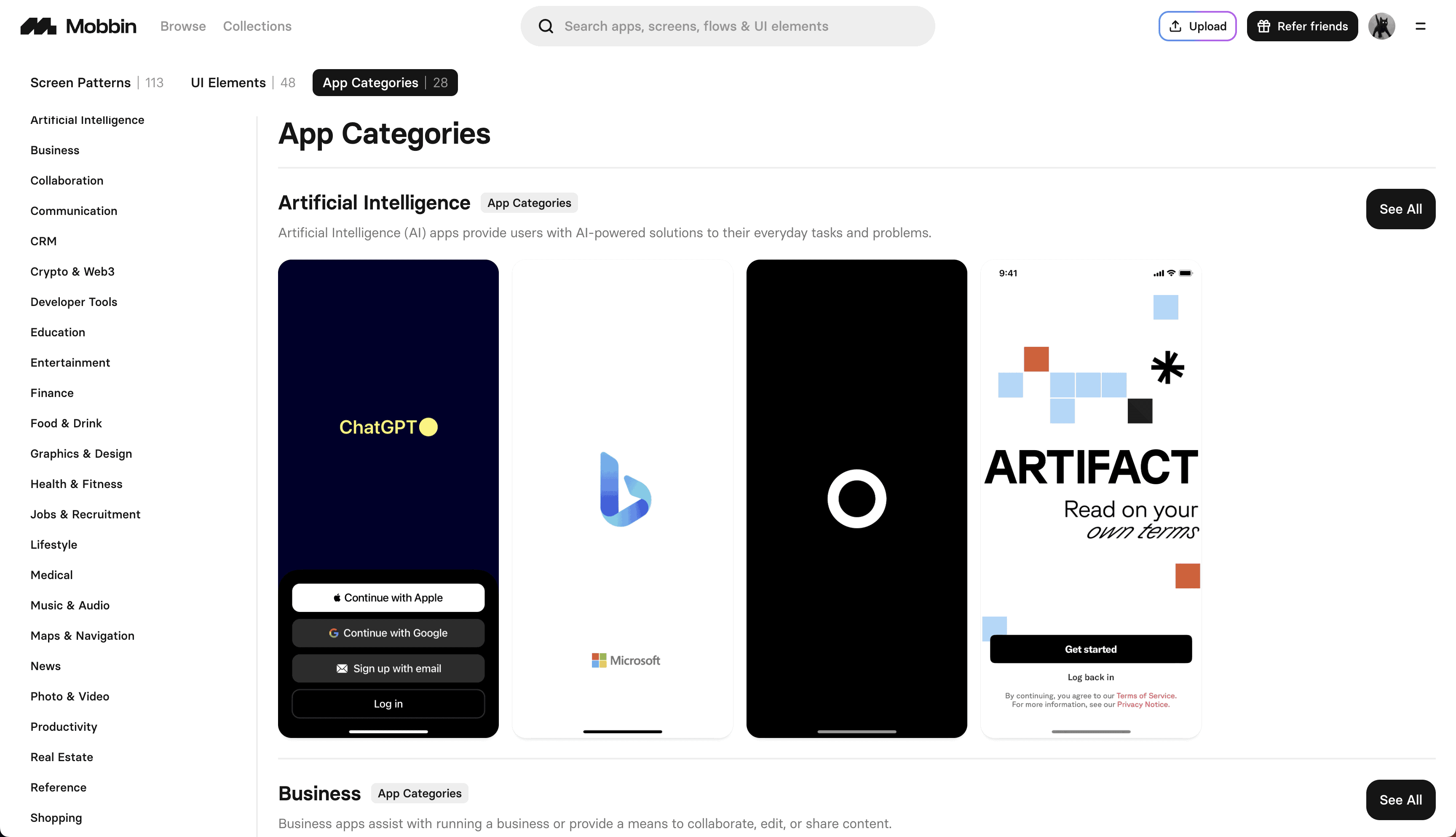
1. App Categories – ค้นหาจากหมวดหมู่ธุรกิจของ product ที่เราสนใจ ซึ่งจะใช้ค้นหาได้ทั้งแอปฯ และเว็บ
เช่น Crypto, Web3, Finance, Entertainment ฯลฯ
2. Company stages – ค้นหาจากขนาดของบริษัทและระยะเวลาที่ก่อตั้งบริษัท
เช่น Public & Mature, Growth Stage, Early Stage, Bootstrapped & Indie, Defunct
3. Company HQ – ค้นหาบริษัทจาก Region ที่เราสนใจ
เช่น US&Canada, Europe, Asia Pacific, Others
3. เข้าถึงแอปฯ ระดับโลก (ที่บางอันไม่เปิดให้ใช้งานใน Region ของเรา)
ทำให้เราสามารถได้ทดลองดูแอปฯ อะไรใหม่ๆ ฟีเจอร์ และไอเดียอีกมากมายสำหรับธุรกิจที่เกี่ยวข้องกับสิ่งที่เรากำลังทำงานอยู่ ยกตัวอย่างบางธุรกิจที่ยังใหม่สำหรับประเทศไทย เช่น ด้าน Web3, Artificial intelligent และอื่นๆ
ซึ่งบางแอปฯ เราจะไม่สามารถดาวน์โหลดได้ใน Region ของเราหรือในประเทศไทยเองก็ตาม ดังนั้นการใช้งาน Mobbin จึงเหมือนมีเพื่อนไปคอยเก็บภาพไอเดียอะไรใหม่ๆ มาให้พวกเราได้ติดตามกันโดยที่เราไม่ต้องไปนั่ง VPN หรือเปลี่ยน region เพื่อไปทดลองใช้งานแอปฯ
อันนี้ Designil คิดว่าเด็ดสุด ๆ เพราะจะทำให้ทุกคนได้ความ Creative และ Innovation อะไรใหม่ ๆ จากทั่วโลกจบในเว็บไซต์เดียว
4. Mobbin Dictionary



ในฝั่งของ Mobbin Dictionary จะเป็นการเก็บรวบรวมไอเดีย โดยแบ่งออกเป็น 3 หัวข้อด้วยกัน นั่นคือ
- Screen patterns
- UI Elements
- App Categories
ในแต่ละหน้านั้นจะมีฟิลเตอร์ช่วยค้นหาแบบละเอียดแยกหน้ากันออกไปอีกครั้ง
5. ฟีเจอร์อื่นๆ

- เราสามารถกด Request content ที่เราสนใจ หรืออยากให้ Mobbin อัปเดตหน้าจอให้ เราก็สามารถกด Request new version ได้
- เราสามารถเซฟ Collection หน้าจอของแอปที่เราสนใจของตัวเองได้
- เซฟรูปภาพของหน้าจอที่เราสนใจมาดูได้
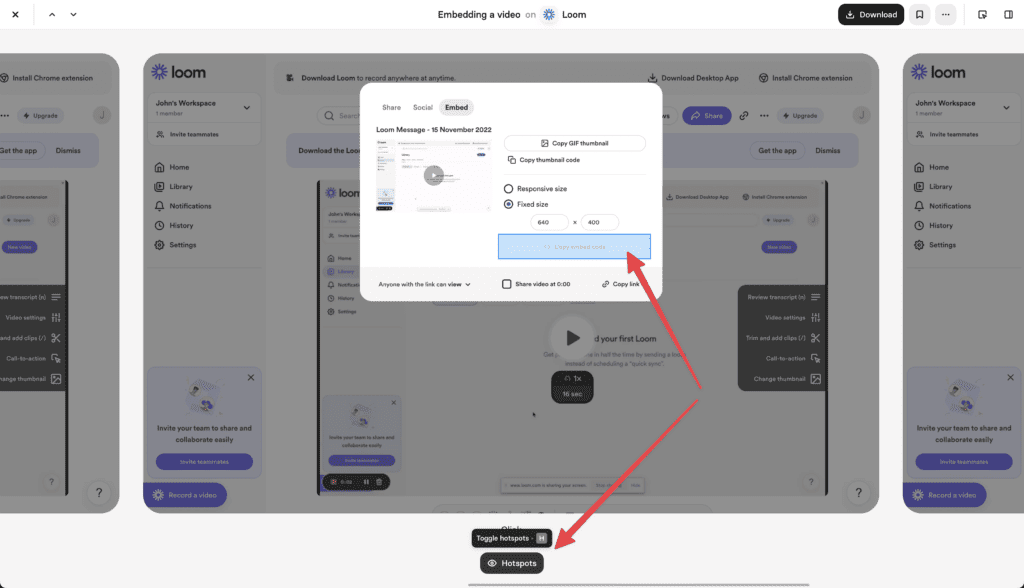
- มีปุ่ม Hotspot ให้เราดูได้ว่า ถ้ากดปุ่มนี้ จะเกิดอะไรขึ้นในหน้าจอถัดไป
สรุปราคา
แบบฟรี แตกต่างจากเสียเงินอย่างไร มาดูตารางเปรียบเทียบด้านล่างนี้กัน
| สิ่งที่จะได้รับ | Free | Pro Quartery | Pro Yearly |
|---|---|---|---|
| ดูหน้าจอสกรีนและแอปฯ ล่าสุด | ✅ | – | – |
| ค้นหา filter และใช้ระบบเซิร์ชได้จำกัด | ✅ | – | – |
| สร้างได้แค่ 3 คอลเลคชัน | ✅ | – | |
| ค้นหา filter และใช้ระบบเซิร์ชได้ไม่จำกัด | ❌ | ✅ | ✅ |
| สร้างคอลเลคชันได้ไม่จำกัด | ❌ | ✅ | ✅ |
| ดูเวอร์ชันของการออกแบบย้อนหลังได้ | ❌ | ✅ | ✅ |
| มีระบบ Flow และ hostspot ให้ดูอย่างละเอียด | ❌ | ✅ | ✅ |
| ดาวน์โหลดไฟล์หน้าจอแบบครั้งเดียวได้ batch ไม่ต้องเซฟทีละจอ | ❌ | ✅ | ✅ |
| ราคา USD | ฟรี | จ่ายเงินแบบ 4 เดือน $12/เดือน $36/4 เดือน | จ่ายเงินแบบรายปี $8/เดือน $96/ปี |
| ราคา THB | Free | ฿1,240 บาท/4 เดือน | ฿3,307/ปี |
นอกจากนี้แล้วยังมีราคาแบบ Team และแบบ Enterprise สำหรับบริษัทไหนที่ต้องทำรีเซิร์ชอยู่ตลอดเวลาแล้วล่ะก็ Designil ก็คิดว่าคุ้มค่าเลย สำหรับการทำรีเสิร์ช รวมไปถึงส่งให้ลูกค้าดูได้ด้วยว่าตอนนี้คู่แข่งของเราไปถึงไหนกันแล้ว เพราะมีทุกหน้าจอและ flow ของงาน UI UX ให้ดูเลยทีเดียว
- Team – Billed $120 yearly
- Enterprise – Custom price
ความแตกต่างของแผนฟรีและแผนเสียเงิน Pro
ถ้าใช้งานแบบฟรี เราจะเจอสถานการณ์นี้
ยกตัวอย่างเช่น เราอยากดูตัวอย่างของแอปฯ Google pay
เราจะสามารถดู flow ได้แบบจำกัด ซึ่งอาจจะมีแค่ 2 flow เท่านั้น ทำให้เราไม่สามารถดูแอปฯ นี้ทั้งหมดได้
สรุปก็คือถ้าใช้งานแบบเสียเงิน ก็จะสามารถเข้าถึงแอปฯ ได้อย่างไม่จำกัดทุกหน้าจอ ทุก Flow
และดาวน์โหลดหน้าจอแอปฯ แบบครั้งเดียวได้ทั้ง flow ทันที แบบตัวอย่างจากภาพ 04 ด้านล่างนี้

บทส่งท้าย Mobbin เป็นเว็บไซต์ที่มีประโยชน์สำหรับนักออกแบบ UI/UX และนักพัฒนามาก ๆ นอกจากนี้นักการตลาดและเจ้าของธุรกิจที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการออกแบบแอปฯ บนมือถือและเว็บฯ ก็ยังใช้งานได้ง่ายเช่นกัน
เพราะในเว็บไซต์นี้มีภาพหน้าจอของแอปฯ มือถือและเว็บแอปฯ มากมาย รวมไปถึงฟิลเตอร์ที่ช่วยให้ผู้ใช้สามารถค้นหาภาพหน้าจอตามหมวดหมู่เพื่อประหยัดเวลาได้อีกเพียบ แถมยังเรียนรู้ธุรกิจดิจิตัลของคนอื่นได้อีก
ถ้าหากเพื่อนๆ ยังไม่แน่ใจว่าจะใช้งานได้คุ้มมั้ยก็ทดลองใช้งานกันก่อนได้แบบ 4 เดือน ในราคา 1,240 บาท แต่ต้องยอมรับว่า Mobbin ช่วยให้เราได้ไอเดียทำงานอีกมากมาย เพราะว่ามีแอปฯ และเว็บฯ ที่รวบรวมจากทั่วโลกมาให้เราในที่เดียว
แล้วมาเจอกันใหม่ในบทความรีวิวหน้านะคะ ^_^
บทความที่เกี่ยวข้อง
- รีวิว Adobe Stock แบบเจาะลึก เปรียบเทียบแพคที่คุ้มค่าสุดให้ที่นี่
- รีวิว Copy.ai โปรแกรม AI Writer พร้อมเปรียบเทียบข้อดีที่เหนือกว่า ChatGPT
- Uxcel เว็บเรียนออนไลน์ด้าน UX UI ที่ปังที่สุด
- รีวิว Envato elements เว็บโหลดกราฟิกรายเดือนที่คุ้มที่สุด
- ส่วนลด Adobe Creative Cloud ลดราคา 20 – 70% แห่งปี
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา














