เจาะลึกการออกแบบระบบ Search ของ Wikipedia

ระบบ Search หลายภาษาและการทำ Personalized เคสสนุก ๆ จาก Wikipedia
สวัสดีค่ะทุกคน เราอยากพาทุกคนมารู้จักกับหมวดหมู่บทความใหม่ในเว็บไซต์ของเราที่ชื่อว่า Case study กันค่ะ ในเนื้อหานี้เราจะมาอัพเดทเคสการออกแบบจากทั่วโลก สรุปมาให้ฟังแบบเข้าใจง่ายไว้อ่านเล่นระหว่างวัน
ถ้าใครชื่นชอบเนื้อหาแบบนี้สามารถกดอ่านได้จากบนเว็บไซต์เลยนะคะ :) หรือค้นหาคำว่า Case study ได้เลย
เนื้อหาในวันนี้ได้หยิบยกเรื่องของการทำ UX Research สำหรับระบบ Search ช่วยค้นหาใน Wikipedia บน android app โดยขั้นตอนนี้นี้ถูกออกแบบมาเพื่อรองรับกับ Personalized มากขึ้น ทำให้เข้าถึงผู้ใช้งานหลายภาษาได้อย่างราบรื่นมากยิ่งขึ้น
บทความนี้สรุปเนื้อหามาจาก Wikipedia design
เรามาเริ่มกันเลยนะคะ
ขั้นตอนการออกแบบระบบ Search หลายภาษาของ Wikipedia

เพื่อน ๆ หลายคนคงจะรู้จักกับเว็บไซต์ Wikipedia เป็นอย่างดีนะคะ วิกิพีเดียคือเว็บไซต์ที่ให้ข้อมูลเราเกี่ยวกับทุกเรื่องที่เราอยากรู้คำตอบบนโลกใบนี้ เป็น enclycopedia ฟรี แบบออนไลน์ที่มีฐานข้อมูลครบเกือบทุกภาษา
ทุกคนทราบหรือไม่ว่าปัจจุบันส่วนแบ่งทางการตลาดของ Android ผู้ใช้งานทั่วโลกอยู่ที่ 72%
และ Wikipedia มี active user บนแอพ android อยู่ที่ 5 ล้านคนต่อเดือน
ทีมดีไซน์เนอร์ของวิกิได้เริ่มต้นตั้งสมมุติฐานของการออกแบบระบบ Search ใหม่นี้ ด้วยการวิเคราะห์ก่อนว่า user ที่ใช้งาน android มาอ่านบทความบนแอพเว็บ Wiki จากทางไหน โดยข้อมูลจาก Quantitative data มีรายละเอียดดังนี้คือ
ผู้ใช้งานอ่านบทความบน Wiki ผ่านทางไหนบ้าง ?
- 33.7% ลิงค์ภายในเว็บไซต์ internal link
- 30.7% External link
- 28% Search ค้นหาคำที่ต้องการในแอพ
- 7.6% อื่น ๆ
โดย 33.7% ของ user กลุ่มนี้คือเรียกกันว่า Wiki rabbit hole
คือเป็นกลุ่ม User ที่ชอบท่องไปในเว็บวิกิด้วยการกดลิงค์ไปมา ให้หัวข้อมันลึกลงไปเรื่อย ๆ ไม่รู้จักหยุดหย่อน วนไปแล้วออกไม่ได้ ซึ่งถือว่าเป็นจำนวนที่เยอะมาก 30.7% ของผู้อ่าน เข้าถึงเว็บไซต์ด้วยลิงค์ภายนอก โดยจะชอบไปเสิชผ่าน default browser ก่อน แล้วก็ค่อยรีไดเร็คมาที่แอพ และสุดท้ายคือ 28% จะค้นหาผ่านแอพช่อง search นั่นเอง
ข้อมูลบอกอะไรกับทีม Design บ้าง ?
ทีนี้มันก็เลยออกมาเป็นสมมุติฐานที่เขาจะไปทำการพิสูจน์ว่า
28% นี้ได้ถูกค้นหามาจากหน้าไหน
มาจากหน้า Home หรือหน้า Article
ผลสรุป ไปนั่งรื้อดู ก็พบว่า
- 60% ค้นหามาจากหน้า Home
- 35% ค้นหามาจากหน้า Article
หน้าที่ค้นหาน้อยที่สุดก็คือหน้า article เขาก็เลยคิดว่าเอ๋ ทำไมแปลก ๆ ทำไมมันน้อยจัง เอาไปเทสดีมั้ยว่า 35% นี้ทำไมพอถึงหน้า article แล้วไม่ไปค้นหาต่อ
Engineer team อยากรู้ให้ลึกขึ้น ก็เลยออกไปทำ Usability testing ด้วยการตั้ง Varient ออกมา 3 แบบ เพื่อไปทดสอบกับ User
โดยแต่ละแบบนั้น มีรูปแบบการออกแบบละการจัดวางของกล่อง Search ต่างกัน
เป้าหมายของทีมก็คือ
- ดูว่าจะพัฒนาให้คนอยู่กับแอพนาน ๆ ในหน้า article และช่วยให้คนค้นหาต่อไปมาได้อย่างไร
- อยากรู้ว่าอันไหนเป็นข้อดีข้อเสียของฟีเจอร์ค้นหาทั้ง 3 แบบในหน้า article โดยจะวัดผลจากการเจอเนื้อหาที่ต้องการ และเวลาในการเข้าถึง
- การมองเห็นฟีเจอร์กล่อง search จากทั้ง 3 แบบ ว่า user หาเจอยังไง ตอนไหน
- แบบไหนที่จะเอาไปพัฒนาต่อได้อีก
*ปล.รูปสามารถอ่านเพิ่มเติมได้ในบล็อกต้นฉบับเลยนะคะ
Variant A ได้รับแรงบันดาลใจมาจากการเก็บ Analytics โดยที่ผู้อ่านจาก 2 ใน 3 นั้น จะค้นหาผ่านช่อง input search ที่โชว์เป็นกล่องค้นหาเลยในหน้า Home เวอร์ชั่นนี้เราจะเอากล่องเสิชไว้ด้านบนสุดของบทความ
Variant B คือแบบที่ใช้งานอยู่ในปัจจุบัน เพื่อประหยัดพื้นที่ในแนวตั้ง เขาก็เลยหดไม่ให้เห็นกล่องเสิช ลดขนาดเหลือแค่ปุ่มค้นหาแทน ไม่ใส่เป็น input และ ratio ของรูปจะเปลี่ยนไป จะยาวขึ้นไปถึงด้านบนสุดของหน้าจอ
Variant C คือ ฟีเจอร์ search วางไว้ด้านล่างสุดของแอพเป็นปุ่มตรงกลาง โดยเป้าหมายของแบบนี้คือเพิ่มความ ergonomic ทำให้ค้นหามันอยู่ใกล้มือ จะได้กดง่ายๆ อยู่ล่างสุดของจอ เอื้อมนิ้วโป้งไปจิ้มก็ถึง โดยเขาเรียกตำแหน่งนี้ว่า “Thumb travel”
หลังจากนั้นทีมก็เลยออกไปพิสูจน์ด้วยวิธีการของ Unmoderated task-based test คำนี้หมายถึง เวลาเราทำเทส Usability เราจะไม่มีการกำกับเวลา user ลองใช้งานนั่นเองค่ะ แต่เราจะให้ task ไป เช่น บอกให้ user หาบทความที่ชื่อว่าเพนกวิ้นน้อยขั้วโลกเหนือ แล้วก็ให้ user ไปงมโข่งเอาเองจากแอพของเรา
โดยทีมงานใช้วิธีการเทสผ่าน Usertesting.com
โดยผู้ทดลองใช้งานจะได้กลุ่มคำสั่งให้ทำงานให้สำเร็จภายใน 15 – 20 นาที การเทสแบบนี้เป็นการเทสแบบ Remote ผ่านเว็บไซต์ มีคนจับเวลา สถิติ และอัดวิดีโอหน้าจอให้เราดูย้อนหลังด้วย ดูได้ด้วยว่า User กดผิด หลงวนในใจเธอไปกี่ร้อยรอบ
อธิบายเพิ่มเติมอีกคำที่เกี่ยวกับการทำรีเสิช คือ Moderated task-based test แปลว่า การทำ Usability แบบที่มีทีม Design คอยกำกับ คอยถามตลอดว่าผู้ใช้งานรู้สึกอย่างไร ทำไมถึงทำแบบนี้ มีเราไปคอยพูดคุยด้วย ข้อดีคือ สามารถทำให้การทำรีเสิชของเราปรับเปลี่ยนได้ตลอดเวลา แบบทำไปทำมารู้ละว่า user คนนี้น่าไม่ตรงกับกลุ่มเป้าหมายเราแน่ๆ เราก็จะเปลี่ยน task กลางคันได้ตลอด ทำให้ไม่เสียเวลาในการทำเทส
แล้วการวางช่องค้นหาแบบไหนที่ชนะเลิศจากผลการรีเสิชครั้งนี้ ?
ไม่ต้องเดาเลยว่าแบบไหนที่ชนะ เหมือนกับที่ Luke Wroblewski เคยบอกไว้ว่า ยิ่งเห็นชัด ยิ่งชนะเลิศ
และแบบที่ชนะก็คือ Variant A นั่นเอง ค่ะ ปรบมือ
แล้วเราจะทำอย่างไรให้ระบบการค้นนั้นดูฉลาดขึ้น ?
โดยระหว่างที่ทำการวัดผล optimizing ปรับแต่งระบบการค้นพบบทความพบว่ามันยังมีช่องว่างที่ทำให้ราสามารถพัฒนาตรงส่วนนี้ให้ดีขึ้นได้ โดยวิธีการจัดการกับหน้า No results เวลาที่ user ค้นหาเนื้อหาแล้วไม่เจอ จะทำยังไงให้ user กลับมาใช้งานต่อได้นานขึ้น
สิ่งที่ยอดเยี่ยมที่สุดของ Wikipedia คือ เป็นเว็บไซต์ที่มีคนมาแปลไว้มากมายมากกว่า 300 ภาษา และมีผู้อ่านจำนวนมากที่อ่านบทความโดยสลับภาษาไปมาหลายๆภาษา วนไปวนมาได้ เช่นชั้นเจอเวอร์ชั่นฝรั่งเศส อ้าวไม่ใช่ภาษาบ้านชั้น สลับไปไทยแปบ แล้วมันก็มีคนแปลไว้ครบเสียด้วย
เรียกว่าบทความเดียวกันแต่มีทุกภาษา
แต่ถ้าเกิดว่าเราใช้งาน Wiki บนเว็บไซต์ มักจะมีชื่อ URL ที่ต่างกันโดยสิ้นเชิง เช่น en.wikipedia.org and de.wikipedia.org ทำให้มันแยกกันโดยชัดเจน
แต่รู้หรือไม่ว่าข้อดีของการทำแอพ android คือเราสามารถทำให้เส้นกั้นระหว่าง url ตรงนี้มันหายไปได้ ทำให้เหมือนกับว่าแอพเดียวมีทุกภาษารวมกันในที่เดียวได้
โดยในเคสนี้ ถ้าหากเราค้นหาคำภาษาเยอรมัน แบบภาพด้านบนไปแล้วเนี่ย ตรง result เนี่ย มันก็จะไม่เจอแน่ๆ มันจะขึ้นว่า no result อย่างแน่นอน เราจะทำยังไงให้แอพสามารถดึงอีกภาษามาโชว์ได้ด้วยนะ ?
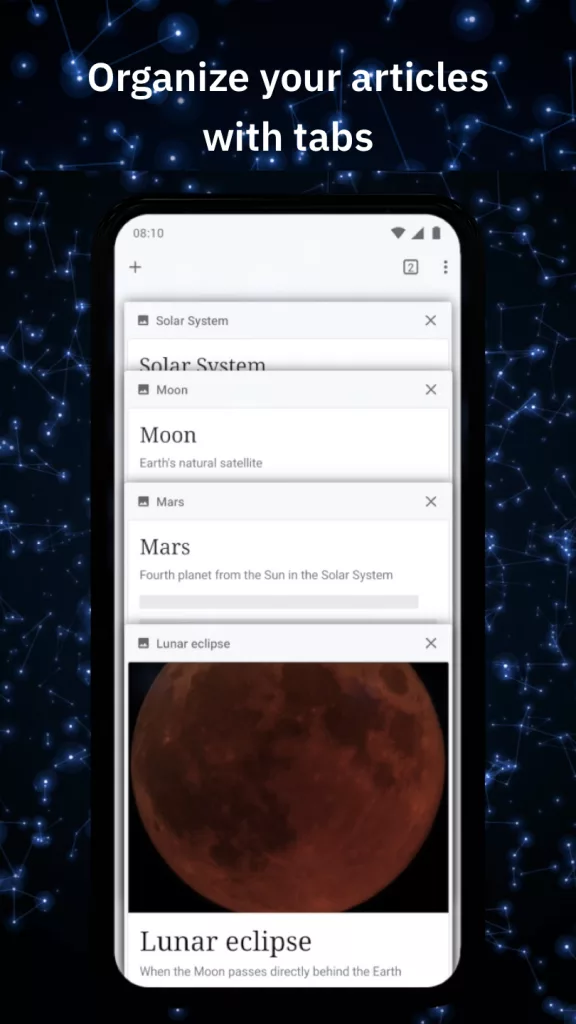
วิธีการแก้ปัญหา search result ของ Wiki ก็คือคนที่เป็นมนุษย์หลายภาษา เวลาค้นหาอะไรก็จะเจอง่ายขึ้นแล้ว ดังนั้น Wiki ก็เลยรวมผลการค้นหาไว้หน้า search ทั้งหมด ของทุกภาษา และเพิ่ม tab สำหรับแบ่งแต่ละภาษาให้กดเพิ่มได้ ตามภาพด้านล่างนี้
เขาตั้งใจว่าจะ educate ผู้ใช้งานด้วยการแสดงให้เห็นว่า แอพ Wiki มีหลายภาษานะ ก็เลยทำให้มันแยกออกกไป การกดเพิ่มขึ้นจาก Tab ในสเตปนี้ จะทำให้ผู้ใช้ได้เรียนรู้ว่า เว็บไซต์นี้สามารถค้นหาได้หลายภาษาและ Wikipedia เรื่องเดียวกันเนี่ย อาจจะมีหลายภาษา หรืออาจจะไม่มีก็ได้ หรือในภาษานั้นอาจจะมีเรื่องอื่นอีก ที่ไม่ใช่เรื่องเดียวกัน
และจุดประสงค์เขาไม่อยากจะเพิ่มงานในเรื่องของ search performance ด้วย มีเรื่อง tech constraints มาเกี่ยวข้องด้วย การแยกเป็น Tab แบบนี้จะช่วยลดเรื่องระยะเวลาของการโหลดข้อมูลมาแสดงผลด้วยค่ะ
Wiki ทำเรื่องของการค้นหาแบบ personalized อย่างไร ?
ทีมงานเล่าขั้นตอนการทำ Personalize นี้จะช่วยให้ user ได้มองเห็นและค้นหาเนื้อหาที่ตรงตามกับความชื่นชอบของผู้ใช้งานได้มากขึ้น เพราะตอนนี้มันมีเนื้อหาจำนวนมาก การที่ user ได้ค้นพบสิ่งที่ตรงกับตัวเองก็ถือว่าเป็นโลกใหม่ของ Wikipedia เลยค่ะ
ถ้าจะอธิบายให้เห็นภาพมาดูตัวอย่างกัน
ระหว่าง summer ปี 2020 จะมีหนังที่เปิดตัวใน hollywood blockbusters อยู่หลายเรื่องเลย เรื่องแรกคือ Tenet ผู้เขียนบอกว่าเป็นแฟนของ Christopher Nolan มากๆ ทีนี้ก็อยากรู้ว่าพี่คริสโตเฟอร์เนี่ย มีประวัติอะไรบ้าง ก็เลยว่าจะไปหาใน Wikipedia ก่อน
แต่พอเข้าแอพไปเสิช คำว่า Nolan ก็ดันเจอหลาย Nolan มาก แถมหลากหลายประเทศและหลากหลายภาษาอีก ไม่รู้ Nolan ไหนกันแน่ที่เป็นผู้กำกับ
ดังนั้น Wiki ก็เลยทำระบบ Personalize ให้ไปเช็คว่าเรากำลัง tab อะไรอยู่ในแอพ, history ที่เกี่ยวกับ Nolan, เราเคยอ่าน Nolan คนไหนไปแล้ว เอาสามสิ่งนี้มัดรวมมาแสดงผลใน Search result ก็จะได้ผลลัพธ์ที่ตรงมากยิ่งขึ้นค่ะ
What’s next?
อะไรจะเกิดขึ้นต่อไปหลังจากนี้กับ Wiki android app
การตามหาวิธีการใช้งาน search ที่ยอดเยี่ยมนั้นไม่มีวันสิ้นสุด การออกแบบคือการปรับแก้ไปเรื่อย ๆ (Iterative process) การ monitoring ตรวจจับวัดผล feedback จาก user และดู data ที่เข้ามาตลอดเดือน คือสิ่งที่เราต้องทำอยู่สม่ำเสมอ
ฟีเจอร์ที่เล่ามาทั้งหมดนี้ สามารถใช้งานได้แล้วบน Android app โหลดได้ที่ Google play
เพื่อน ๆ สามารถอ่านเรื่องเล่าพร้อมรูปประกอบสนุก ๆ แบบนี้อ่านต่อเพิ่มเติมได้ใน Medium ต่อเลยนะคะ
สนุกมาก ๆ ค่ะ
Key takeaways ของการออกแบบแอพ Wikipedia
- การออกแบบที่วางกล่องค้นหาไว้ด้านบนสุดในแอพให้มองเห็นได้ชัด จะช่วยทำให้ User เพิ่ม engagement กับตัวแอพได้ โดยดูได้จากผลทดสอบ User testing แบบออนไลน์ของ Wikipedia
- การนำเสนอข้อมูลหลากหลายภาษาในผลการค้นหา จะช่วยให้ User ค้นหาเนื้อหาที่ตรงกับตัวเองได้ ส่งผลให้ User อยู่กับแอพได้นานขึ้น
- การทำ Personalisation จะช่วยให้แสดงผลการค้นที่ตรงกับผู้ใช้นั้น ๆ ได้มากยิ่งขึ้นด้วย
และบทความนี้ก็จบเพียงเท่านี้นะคะ ถ้าใครสนใจบทความแนว Case study มาอ่านบทความอื่นๆ ของเราได้ด้านล่างนี้เลย