เคล็ดลับ UX Design เพื่อการวัดผล – สรุปความรู้ดี ๆ จากงาน UX Talk 02 Part 2

สำหรับใครพลาดบทความ UX Talk ตอนที่ 1 ไป สามารถอ่านได้เลยครับ ที่ UX Talk Part 1 : ทำ UX ในองค์กรใหญ่ ต้องรู้อะไรบ้าง
หมายเหตุ: เนื้อหาจากงาน UX Talk ทั้งหมดนี้เรียบเรียงมาจากความเข้าใจของตัวผู้เขียน และเรียบเรียงให้อ่านกันในภาษาของผู้เขียนเอง เนื้อหาจึงอาจจะไม่ได้ตรงกับสิ่งที่วิทยากรพูดเป๊ะ ๆ มีการ Research ข้อมูลเพิ่มเติมประกอบให้ด้วย หากมีข้อผิดพลาดประการใด ต้องขออภัยด้วยนะคะ และสามารถแจ้งผู้เขียนเรื่องข้อผิดพลาดได้เลยนะคะ :D
OVERVIEW ของงาน ENTERPRISE UX
เนื้อหาในงาน ENTERPRISE UX ที่พูดคุยกันในวันนี้ เกี่ยวข้องกับทั้ง
- UX considerations for enterprise users หรือ UX ของผู้ใช้ซึ่งเป็นคนทำงานอยู่ในองค์กร ไม่ใช่ผู้บริโภคทั่วไป (Part 1)
- Working guidelines for UX people หรือ สิ่งที่ทีม UX ในองค์กรควรทำในการพัฒนาผลิตภัณฑ์อะไรใดๆก็ตาม (Part 2)
เคล็ดลับ UX Design เพื่อการวัดผล
1. Understand ‘your’ great metrics
Metric หมายถึง ตัววัด ที่เราใช้ประเมิน Product ของเราว่าเป็นอย่างไรบ้างแล้ว เช่น เว็บไซต์เรามีคนสมัครสมาชิกกี่คน, มี User มาจาก Facebook กี่คน, แอพมียอด Download เท่าไหร่ ฯลฯ
ซึ่งคุณสมบัติของ Metric (ตัววัด) ที่ดีนั้น ได้แก่
- Clear & specific ตรงประเด็น
- Comparative เปรียบเทียบได้
- Rate/Ratio เป็นสัดส่วน ซึ่งก็คือเป็นค่าความสัมพันธ์ของอะไรบางอย่าง
- Change ‘your’ behavior
ซึ่งข้อที่สำคัญมาก และทุกคนมักมองข้ามกันไป ก็คือ ข้อ 4
สิ่งที่เราวัดจะต้องช่วยให้เรารู้ว่าเราควรจะดำเนินการอย่างไรต่อไปเพื่อพัฒนา
เราอาจจะเคยได้ยินฝ่าย Marketing ในทีมพูดประโยคเหล่านี้…
“แอพมียอดโหลดมากกว่า 10,000 โหลดแล้ว !!”
“เว็บไซต์เรามีคนสมัครสมาชิก 5,000 คนแล้ว ว้าว !”
อ๋อ… ค่ะ.. แล้วยังไงต่อเหรอคะ ?
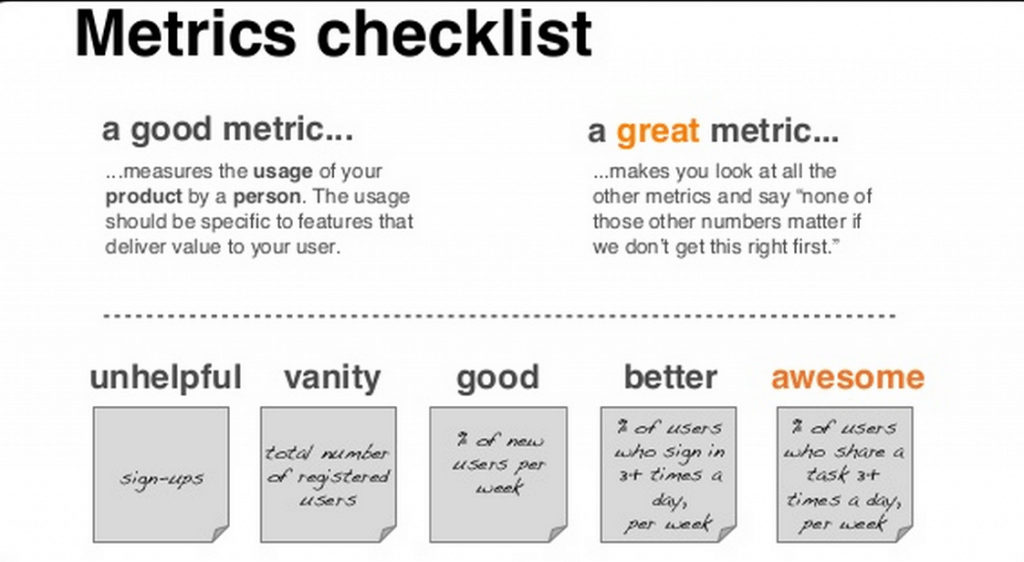
ขอแนะนำให้รู้จักกับ Metrics Checklist ค่ะ มาดูกันว่า Metric แบบไหนคือดี และแบบไหนคือไม่ดี

- ระหว่าง ยอด User ทั้งหมดที่เรามี กับ % การเติบโตของจำนวน User ในแต่ละสัปดาห์ แน่นอนว่าอย่างหลังนั้นเป็นตัววัดที่ให้ข้อมูลเรา (Insightful) มากกว่า
- อย่างไรก็ตาม ยอดคนสมัครไม่ได้บอกว่าเขาแวะเวียนมาใช้งานจริงหรือไม่ ทำไมไม่ลองวัดเป็นยอดการเข้าใช้งาน (Sign in) อย่างเช่น % ของ User ที่ Sign In มากกว่า 3 ครั้งต่อสัปดาห์ คิดเป็นกี่ % ของ User ทั้งหมด
- ในบางสถานการณ์ จำนวนครั้งที่ Sign In เข้ามาอาจจะไม่มีประโยชน์อะไรก็ได้ หากเป้าหมายของคุณคือการให้ User แชร์บางสิ่งบางอย่าง คุณก็ควรเปลี่ยน Metric ไปเป็นว่า % ของ User ที่แชร์ task นั้น มากกว่า 3 ครั้งต่อสัปดาห์
สรุปคือ Metric ที่ดีได้นั้น คุณต้องดีไซน์ให้ดีก่อน ว่ามันจะช่วยบอกอะไรคุณได้บ้าง เพื่อนำไปสู่การปรับปรุงพัฒนา
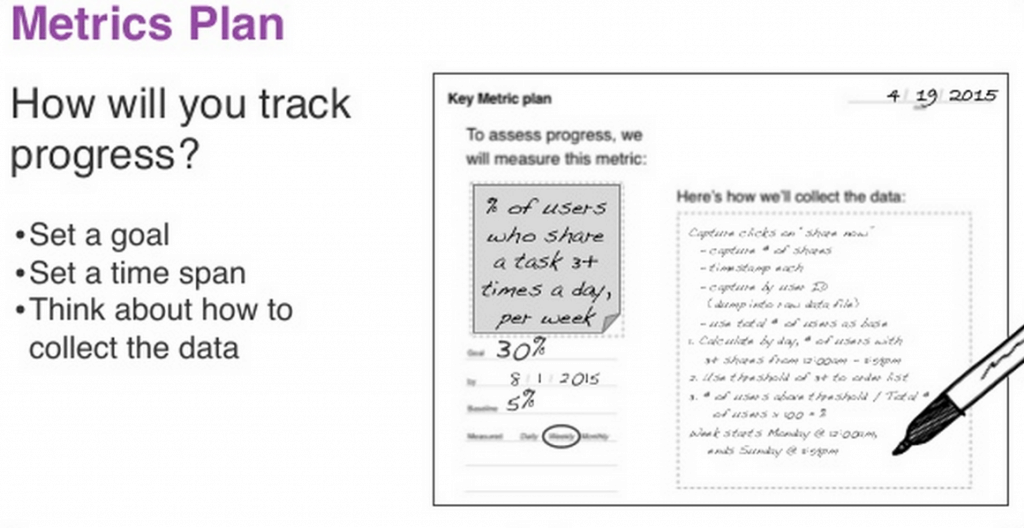
2. Metrics ต้องมาคู่กับ Plan ด้วย
มันไม่ใช่ว่าคุณจะเริ่มวัด Metric เมื่อไหร่ก็ได้ที่คุณมีอารมณ์จะดู แต่ควรมีแผนชัดเจนเรื่องระยะเวลา และเป้าหมายที่จะทำให้ได้จากการวัดแต่ละครั้ง

3. ศึกษาการใช้เครื่องมือวัด ROI
เมื่อเรารู้แล้วว่าจะวัดอะไร ก็ถึงเวลาต้องหาเครื่องมือที่จะนำมาใช้วัด Return of Investment ซึ่งปัจจุบันมีเครื่องมือให้เลือกใช้มากมาย ขึ้นอยู่กับว่าเราต้องการวัดอะไร และ Product ของเราเป็นอะไร
หากเป็นเว็บไซต์ สามตัวหลัก ๆ ที่คุณควรจะให้ความสนใจ ได้แก่ Google Analytics (ฟรี), Adobe Omniture (เสียเงิน) และ Heatmap (มีทั้งฟรีและเสียเงิน)
4. Don’t let data drive, just let it inform you
การมีข้อมูลที่วัดผลมาแล้วในมือเยอะ ๆ ย่อมเป็นเรื่องดีอยู่แล้วค่ะ แต่อย่าปล่อยตัวเองให้จมไปกับข้อมูล อย่ามัวแต่คิดเรื่องที่จะเพิ่มหรือลดตัวเลขเท่านั้น
เพราะสิ่งที่คุณต้องพัฒนา คือ “User” Experience
Report เป็นตัวเลขที่บอกว่า ตอนนี้เกิดอะไรขึ้น (What Happens) แต่อย่าลืมที่จะค้นหาว่า ทำไมมันถึงเกิดขึ้น (Why Happens) ด้วย
5. ใช้เครื่องมือทาง UX สร้างแผนที่ของคุณ
จากข้อสี่ การที่คุณจะค้นหา Why หรือ ทำไมมันถึงเกิดขึ้น ได้ คุณจะต้องเข้าใจทั้งตัวระบบของคุณ และเข้าใจ User ของคุณด้วย
ในงาน UX Talk ผู้เขียนพบว่ามีเครื่องมือทาง UX มากมาย มีคำศัพท์มากมายที่ผู้เขียนเอง รวมถึงผู้เข้าร่วมคนอื่น ๆ ไม่รู้จัก
เครื่องมือเหล่านี้ถูกออกแบบมาเพื่อช่วยให้คุณจัดข้อมูลออกมาเป็นระบบ และทำความเข้าใจได้ง่ายขึ้น คร่าว ๆ ที่วิทยากรได้เอ่ยถึงก็มีอยู่สี่ตัว ได้แก่ Persona, Journey Map, Mental Model, Business Purpose การใช้เครื่องมือเหล่านี้ก็เสมือนสร้างแผนที่ที่คุณสามารถนำมาใช้เป็น reference ได้ ในเวลาที่รู้สึกว่าหลงทาง
———————————————————
สำหรับผู้ที่อยากเจาะเวลาไปฟังที่วิทยากรพูดแบบเต็มๆ คุณสามารถรับชมวีดีโอบันทึกงานทั้งหมดได้นะคะ ซึ่งมีทั้ง UX TALK ครั้งที่หนึ่ง ตอน E-commerce และ UX TALK ครั้งที่สอง ตอน Enterprise (ติดตามได้ที่ coursesquare.co)
อ้างอิง:
หากท่านสนใจอยากอ่านบทความดี ๆ เกี่ยวกับการดีไซน์ สามารถกดรับอีเมลด้านล่างได้ เพื่อที่จะไม่พลาดบทความใหม่ ๆ ที่มีประโยชน์ ส่งตรงถึงอีเมลของคุณก่อนใครเลยค่ะ











