10 Figma plugins ฟรี ทำงานเร็วขึ้นทันทีหลังติดตั้ง

ไม่กี่ปีมานี้ Figma ได้กลายเป็น Platform ออกแบบ UX/UI ที่ได้รับความนิยมมากที่สุด ด้วยเหตุผลมากมายหลายประการทั้ง Functionการใช้งาน ที่มีการอัพเดตพัฒนาอย่างต่อเนื่อง ตอบโจทย์ความต้องการของนักออกแบบทั่วโลก อีกเหตุผลนึงที่ทำให้ Figma กลายเป็นที่นิยมในปัจจุบันคือ Community ที่ใหญ่และแข็งแกร่ง เหมือนกับตลาดนัดที่เราไปช็อปปิ้งเพื่อทำอาหารในช่วงเย็น คุณสามารถเดินสำรวจตลาดอย่างสนุกสนานได้ตั่งแต่ icon เล็กๆ ยัน Design system ขนาดใหญ่ให้ใช้งานกันแบบฟรี
Figma plugins จะช่วยให้ Flow การออกแบบมีความลื่นไหลมากขึ้น ไม่จำเป็นต้องใช้โปรแกรมภายนอก เปรียบได้กับเครื่องเล่นดนตรีที่เป็นได้ทั้ง กีต้า กลอง เบสในเครื่องเดียวกัน คุณไม่จำเป็นต้องใช้ AE เป็น คุณก็สร้าง Animation ได้ คุณไม่จำเป็นต้องเขียน code เป็น คุณก็สร้าง code ได้ ด้วย Figma plugins นั่นเอง
จากการศึกษา Figma plugins จำนวนมาก แอดได้คัดให้เหลือเพียง 10 plugin แบ่งหมวดหมู่ตามการใช้งานเพื่อให้ตรงความต้องการของการใช้งานมากที่สุด OK Let's begin!!!
Responsive
นอกจากการ Web development แบบ Responsive จะซับซ้อนแล้ว การออกแบบใน Figma ก็ยุ่งยากเช่นกัน แอดจะมาแนะนำ 2 plugins ที่ทำให้ การทำ Responsive ง่ายขึ้น
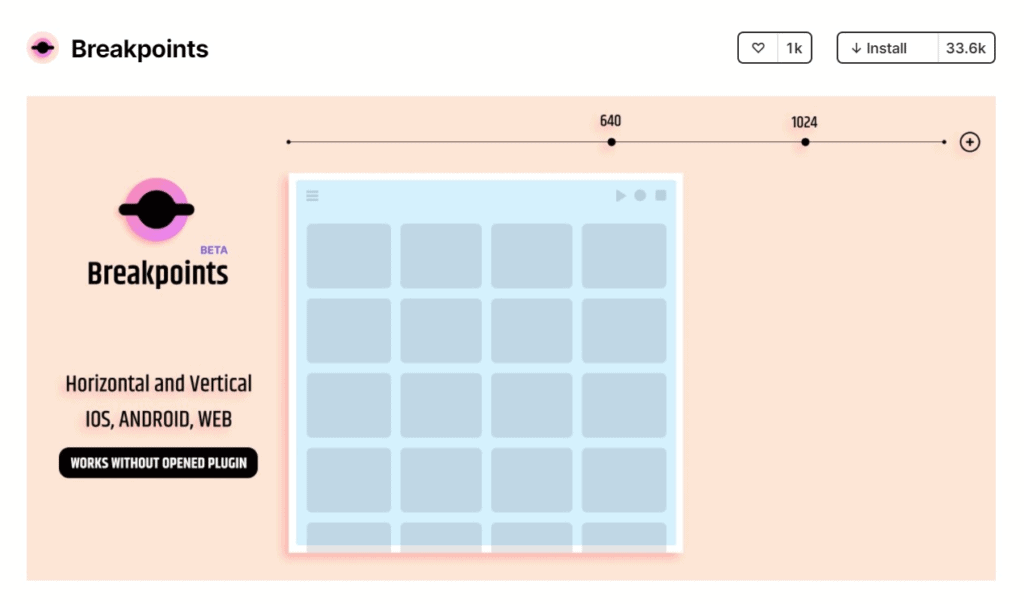
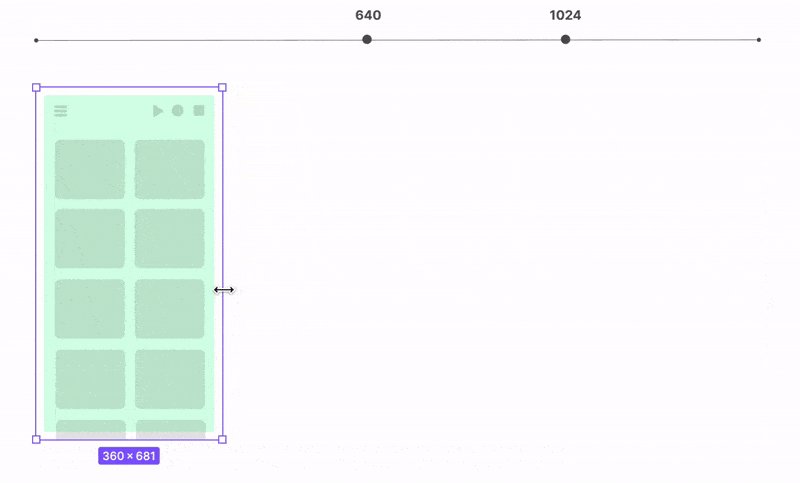
1. Breakpoint
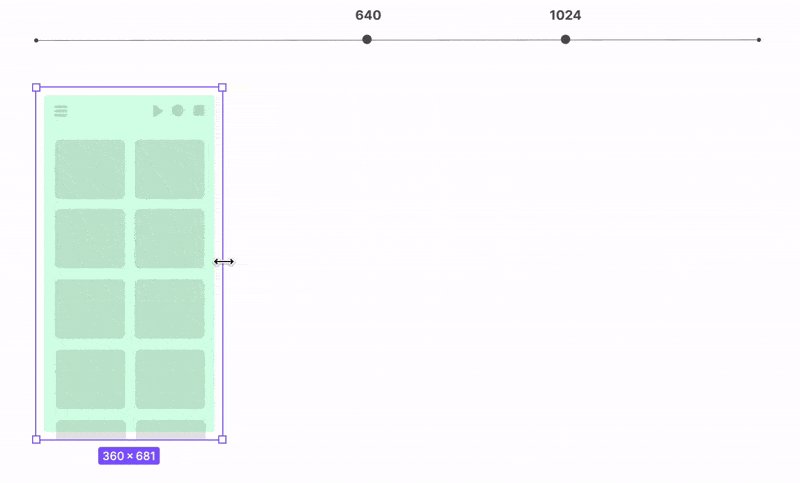
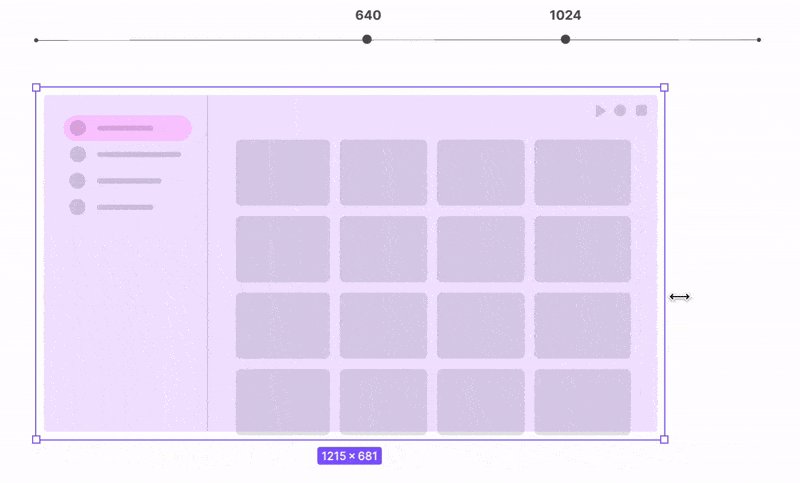
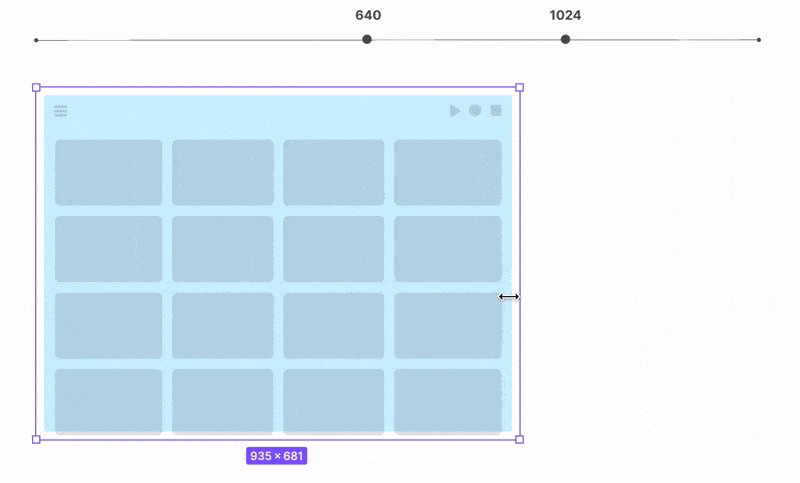
Breakpoints เป็น Figma plugins ที่จำลองการทำงานแบบ Responsive เราสามารถที่จะกำหนด breakpoint ที่ต้องการได้ และสามารถเพิ่ม Frame ที่ทำไว้ในแต่ละ breakpoint ได้ ทำให้ Frame มีการ display แบบ Responsive ตามรูป

2. Responsify
Responsify จะใช้แก้ปัญหาเวลาที่เราต้องการสร้าง Frame หลายขนาดตาม Device หลังจากที่เราทำ Auto-layout เสร็จแล้ว ด้วยการเป็น Frame generator ให้เราสามารถเลือก Device ได้ทั้ง Website, Tablet, Mobile
แอดไปเจอคลิปสอนการผสมการใช้งาน Responsify และฺ Breakpoints นี้เข้าด้วยกันจนเป็น Quick responsive workflows
Accessibility
Accessibility หรือที่เรียกกันสั้นว่า A11Y เราใช้ในการออกแบบ platform เพื่อคนที่มีข้อจำกัดต่างๆ ไม่ว่าจะพิการหรือไม่พิการ ต้องทำให้ คนทุกแบบ เข้าถึง Platform ของเราได้นั่นเอง
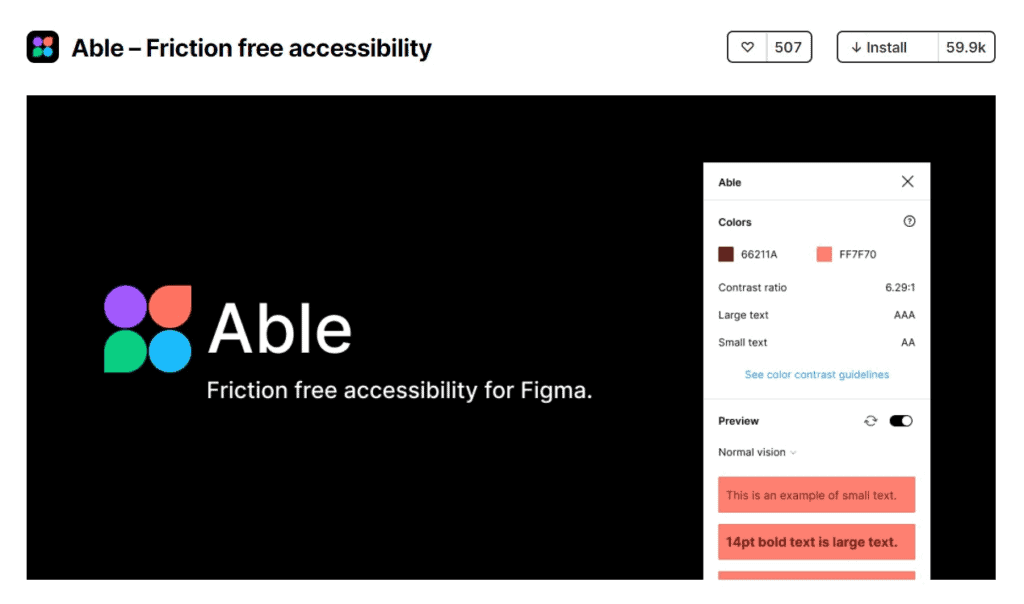
3. Able
Able จะช่วยให้การออกแบบ Accessibility ง่ายขึ้น ด้วยการตรวจสอบ Color contrast และ Color blindness พร้อมทั้ง Guidline ที่ช่วยให้คุณเข้าใจในตัวของ User ที่มีข้อจำกัดมากขึ้น และ ตัวอย่างการใช้ สีให้เหมาะสมกับ Color blindness แต่ละประเภท
อาจจะสงสัยว่า AA และ AAA คืออะไร? มันก็คือ WCAG Level (Web Content Accessibility Guidelines) ตัวบ่งบอกความสามารถในการเข้าถึงข้อมูลของ Userทั้งหมดว่ายากง่ายเพียงใด จะประกอบไปด้วย 3 ระดับ
Level A – เป็นระดับที่ต่ำที่สุดของ WCAG Level แสดงถึงการที่ User ที่มีข้อจำกัด(disabilities)ส่วนใหญ่จะเข้าถึงข้อมูลได้ลำบากหรือไม่สามารถเลย ถือว่าเป็นเกณฑ์พื้นฐานในการออกแบบ Website
Level AA – เป็นระดับที่แสดงถึง Accessibility ที่สูงขึ้น จะมีเพียง User เพียงไม่กี่กลุ่มที่ไม่สามารถเข้าถึงข้อมูล
Level AAA – เป็นระดับที่สูงที่สุดของ WCAG Level ทุกคนสามารถเข้าถึงข้อมูลได้ ทำให้ Experience ของ User แต่ละประเภทดีขึ้น
ถ้าใครสนใจเรื่องราว Web Accessibility อาจารย์นัทเคยเขียนไว้แล้ว ไปตามกันได้เลย!!!
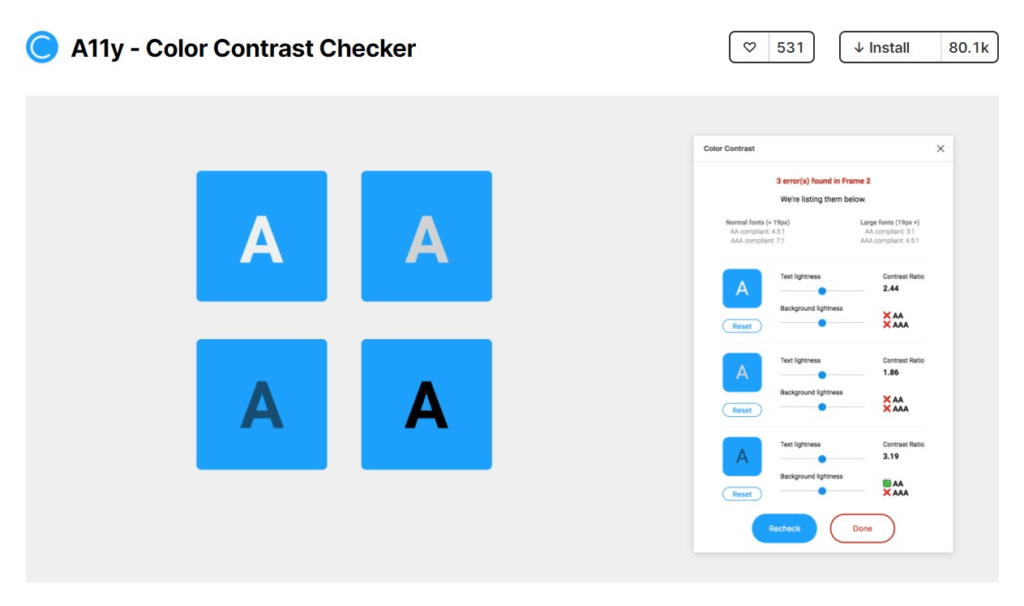
4. A11y – Color Contrast Checker
A11Y – Color Contrast Checker ช่วยในการตรวจสอบ Color contrast เหมือนกับ Able แต่จะเน้นไปที่ Text ซะมากกว่า เราสามารถ Adjust ค่า Contrast ratio ผ่าน Text lightness และ Background lightness โดยสามารถอิงจากเกณฑ์ WCAG level (Web Content Accessibility Guidelines) ถือเป็นอีกหนึ่ง Figma plugins ที่มีประโยชน์มาก
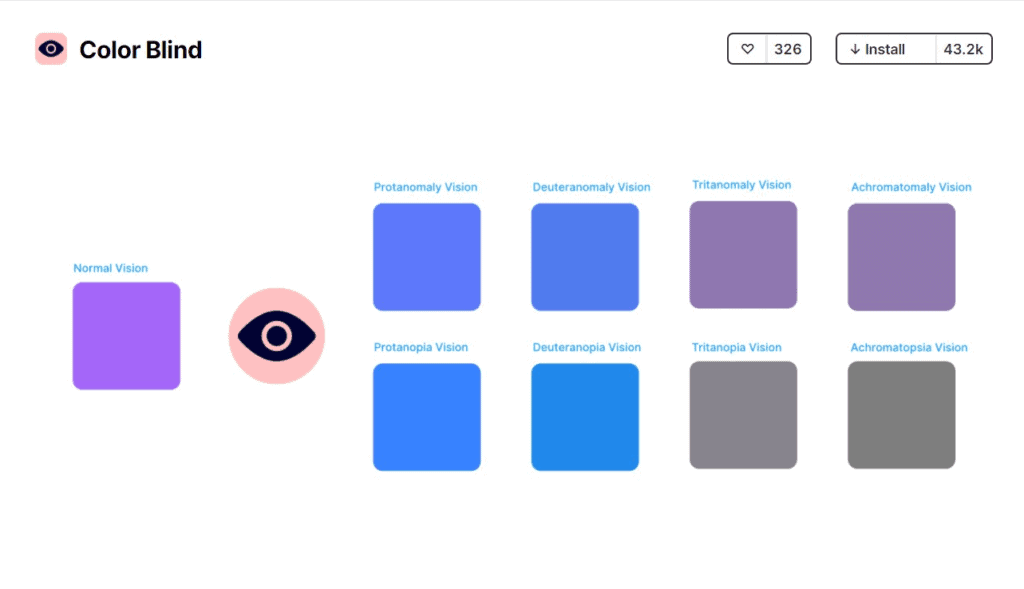
5. Color Blind
มาถึง Figma Plugins ที่เกี่ยวข้องกับ Accessibility ตัวสุดท้ายกับ Color Blind ที่จะช่วยหให้ Layer ของคุณมีสีที่เหมาะสมกับ Color blind ทั้ง 8 ประเภท
Table
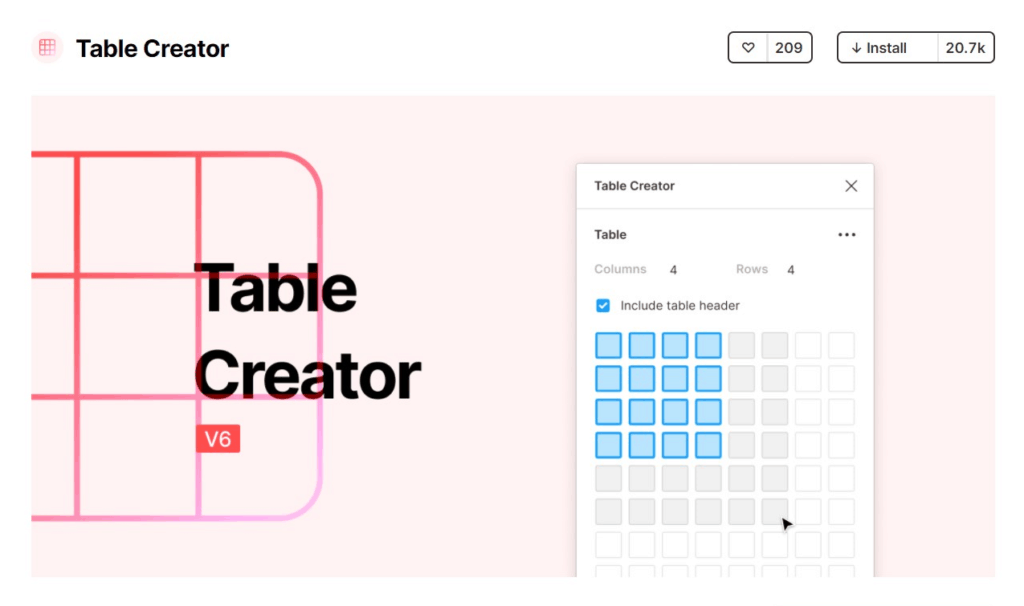
6. Table Creator
ใครเคยประสบปัญหาเวลารสร้างตารางมั่งครับ ยกมือขึ้นหน่อย !!! แอดก็เป็นหนึ่งในนั้น แต่ปัญหานั้นจะหายไปด้วย Table Creator(เสียง TV direct) Figma plugins ที่จะ generate table ตามต้องการ เราสามารถกำหนดขนาดของ Table , Header, ความกว้าง Cell ได้ด้วย ถือว่าสะดวกสะบายมาก(เสียง TV direct อีกแล้ว)
Wireframe
7. Wireframe
Wireframe เป็นหนึ่งใน Plugins ที่ได้รับความนิยมมาก Wireframe จะมี Library ตัวอย่าง wireframe มากถึง 14 แบบให้เราเลือกใช้กันตาม Device ทั้ง Mobile, Tablet, Website ซึ่งจะมาในรูปไฟล์ SVG ทำให้ง่ายต่อการแก้ไข ถือเป็น Plugins สามัญในการใช้งาน Figma
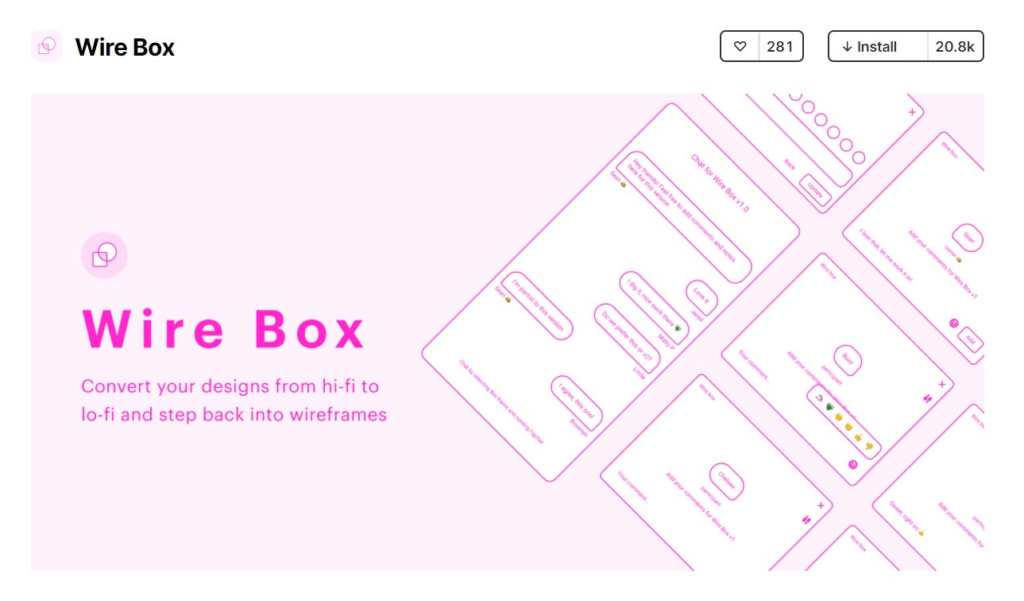
8. Wire Box
เวลาที่เราขึ้น Hi-fi wireframe บางครั้งอาจทำงานยากกว่า Lo-fi เพราะเราต้องคำนึงทั้ง Color contrast, Icon ทั้งที่เราเพียงต้องการจัดวาง Component ต่างๆ เท่านั้นเอง ครั้นจะย้อนกลับไปทำ Lo-fi ก็เปลือง Cost ของบริษัท ปัญหานี้ต้องหมดไปด้วย Wire Box ที่จะทำการเปลี่ยน Hi-fi ให้กลายเป็น Lo-fi ง่ายเพียง Click เดียว
Typography
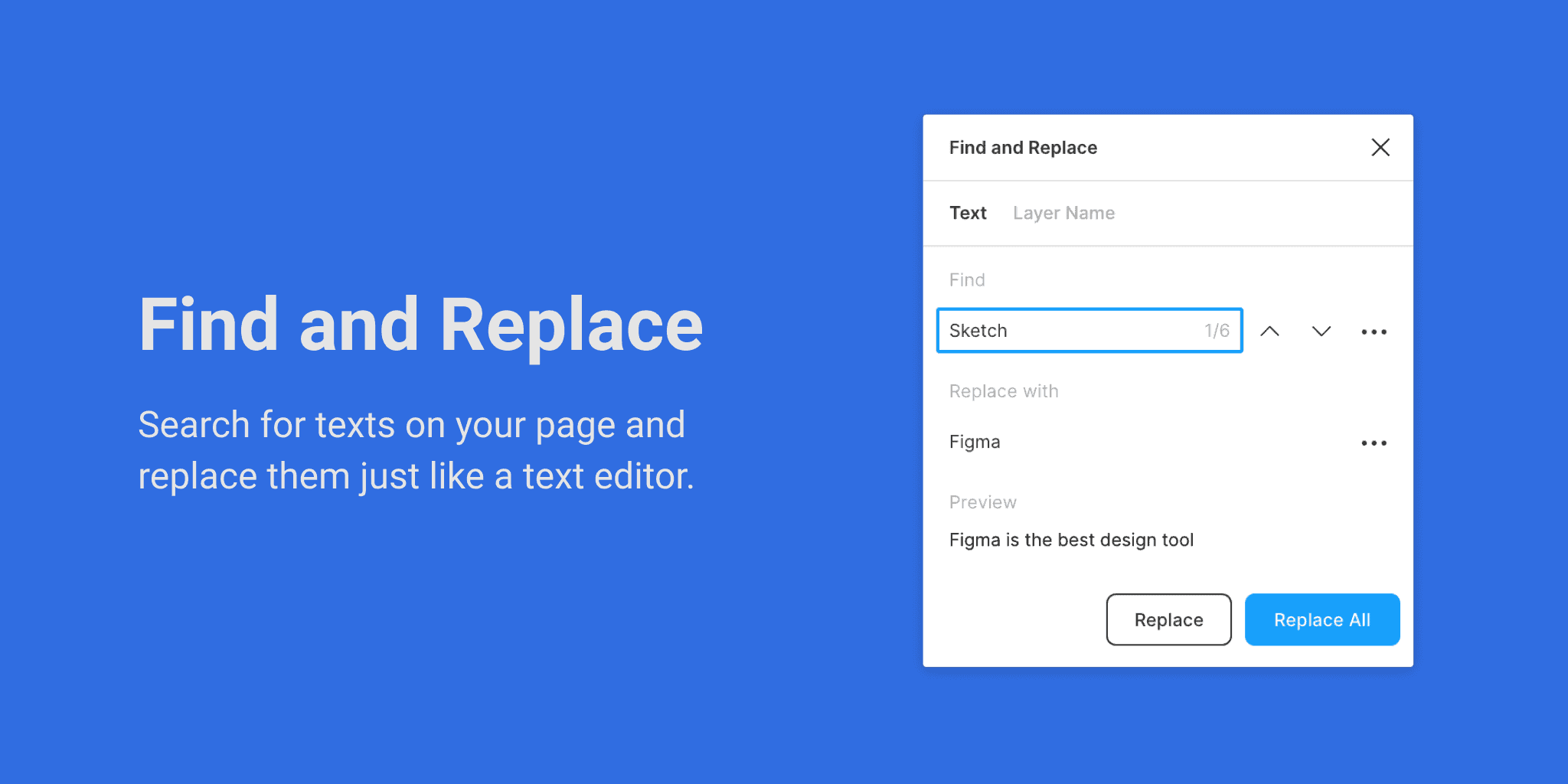
9. Find and Replace

Find and Replace ใช้ในการแก้ไข คำเดิมจำนวนหลายคำ แล้วต้องเสียเวลาในการค้นหา Text ใน layer ที่ยาวเป็นหางว่าว ด้วยการสามารถค้นหาคำที่เราต้องการ แล้ว Plugin นี้จะบอกตำแหน่ง และจำนวน พร้อมกับสามารถ Replace คำใหม่ทั้งหมดพร้อมกันได้ภายใน Click เดียว
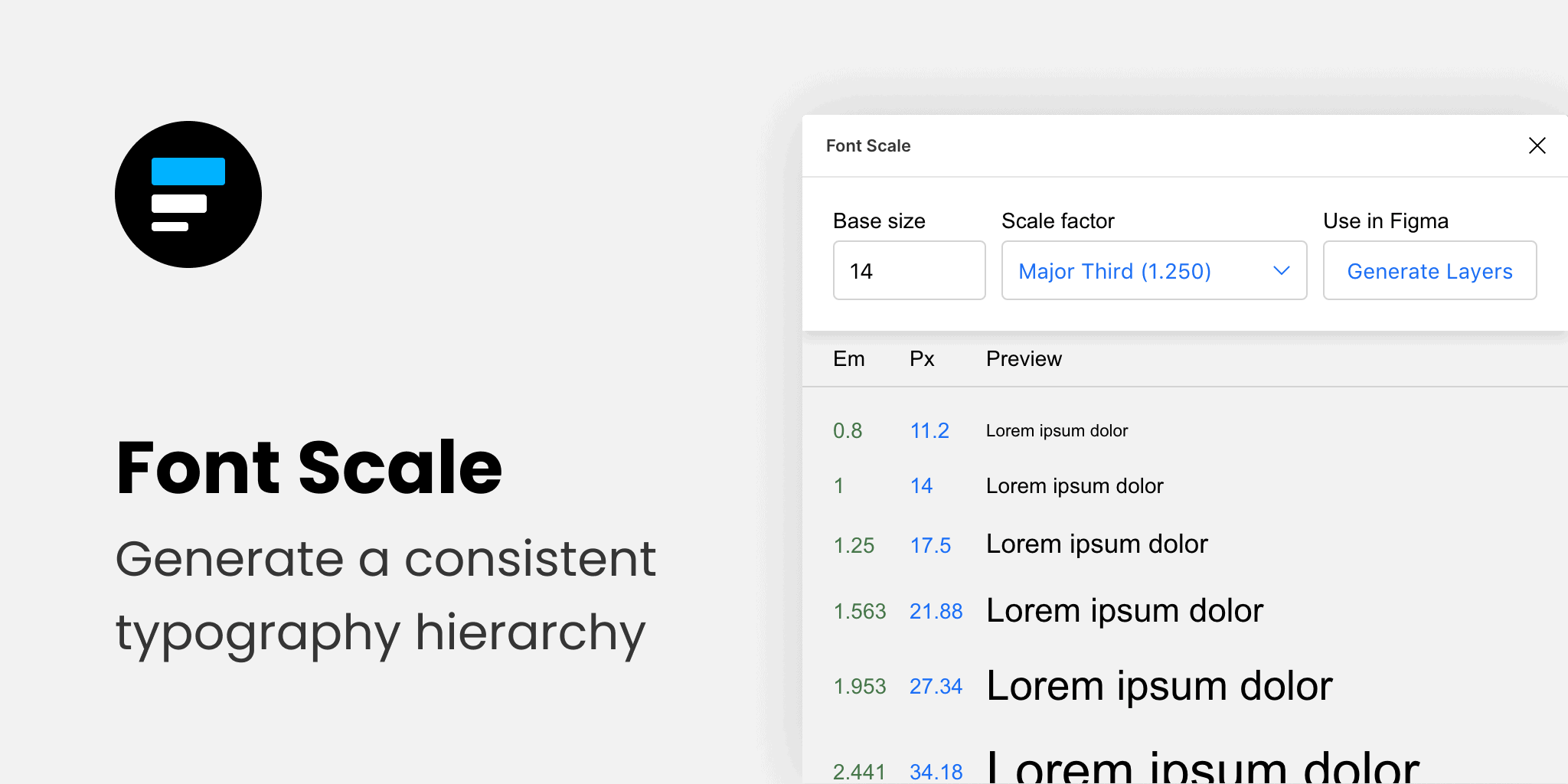
10. Font Scale

Font Scale เป็น Plugins ที่ใช้ในการสร้าง Typography ให้สอดคล้องและมีความสม่ำเสมอกัน เราสามารถกำหนดขนาด Font พื้นฐานและเลือก Scale factor ได้ ซึ่งมีให้เลือกมากถึง 8 แบบ นับจากนี้ Typography เราจะดู consistent มากขึ้นแน่นอน หลังจากใช้ Plugins นี้
ปลั๊กอินที่น่าสนใจอื่น ๆ
- Google Sheets Sync – สำหรับ Sync ข้อมูล data จากไฟล์ Google sheet มาบน Design ของเรา
- Figma Measures – สำหรับคนที่ต้องทำ Component specs ที่ต้องกำหนดระยะห่าง Pixel เพื่อส่งงานต่อให้กับ Developer
- TinyImage Compressor – บีบอัดรูปให้มีขนาดเล็กในไฟล์ Figma
- Chart – ไว้ทำ Graph แบบต่าง ๆ
- Figma to HTML, React, React Native – แปลงไฟล์ Figma เป็น HTML, React, React native
บทความที่เกี่ยวข้อง