RGB, CMYK หลบไป เทคโนโลยีสีใหม่ในหน้าจอดิจิทัลมาแล้ว

เทคโนโลยีสีแบบใหม่ที่ไม่บาดตาบาดใจคนใช้งาน
การใช้สีนั้นเริ่มตั้งแต่ยุคสื่อสิ่งพิมพ์ในอดีต มาจนถึงปัจจุบันที่เป็นการแสดงผลผ่านหน้าจอ digital ทำให้ดีไซน์เนอร์ที่ย้ายจากงานกราฟิกสิ่งพิมพ์ ที่มาทำงานดิจิทัลจะต้องเข้าใจเรื่องการแสดงผลของสีและระดับของ Contrast ratio (ค่าวัดผลความตัดกันของสีพื้นหลังและสีที่อยู่ด้านบน) และการออกแบบ UI ให้รองรับกับมาตรฐานของ WCAG และ Accessibility
ปัจจุบันนักพัฒนาเว็บไซต์และแอปสมัยใหม่นิยมใช้ CIELCH (โมเดลการคำนวนสีในกลุ่มของ CIELAB) ในการคำนวนค่าสีใน CSS เพื่อช่วยให้ระดับการแสดงผลของสีผ่านมาตรฐาน WCAG (Web Content Accessibility Guidelines) คนอ่านจะได้ไม่เกิดอาการตาล้าและยัง accessible (เข้าถึงได้โดยคนทุกประเภท) ทำให้ดีไซน์เนอร์และนักพัฒนาเว็บไซต์เช่น Developer ไม่ต้องมานั่งเช็กทีละสีเองด้วยเครื่องมือต่าง ๆ ซึ่งจะช่วยทำให้การทำงานเว็บไซต์นั้นมีความ automate ได้มากยิ่งขึ้น
แต่ข้อเสียที่ตามมาของโมเดลสีแบบใหม่คือ Browser ยอดนิยมที่ใช้งานกันก็ยังไม่รองรับการแสดงผลของตัวการคำนวนสีแบบใหม่ได้ เช่น firefox ยังไม่สามารถใช้งานได้
ข้อดีของโมเดลสีแบบใหม่ที่เกิดมาหลังยุคของ CMYK และ RGB คือมีการคำนวนสีที่มี spectrum ความละเอียดที่เหมาะกับสายตามนุษย์ที่ดีกว่าสียุคเก่าอย่าง HSL, HSB, RGB, CMYK
หากให้เรียงลำดับยุคของสีแบบสรุปง่าย ๆ คือ
สีในยุคเก่า
- CMYK (1906)
- RGB (1938)
- HSL & HSV & HSB (1970)
สีโมเดลแบบใหม่
เป็นสีที่เพิ่งเริ่มนิยมใช้งานกัน และยังไม่รองรับใน browser แต่เป็นสีที่มนุษย์สามารถมองเห็นได้ใน lighting condition ต่าง ๆ ไม่ว่าจะเป็นที่มืด ที่สว่าง เหมือนกับ surface จริงที่เราเห็นในสายตาจริง โดยใช้คณิตศาสตร์, วิทยาศาสตร์คำนวนออกมา เทคโนโลยีสีตัวนี้ค่อนข้างมีความ accuracy ที่ดีที่สุด และมีความแตกต่างจากโมเดลชุดด้านบนที่เราเขียนไป
- CIELAB – เป็นเบสของตัว LCH เรียกสั้นๆว่า LAB (มาในปี 1976)
- CIELCH – พัฒนามาจาก LAB (มาในปี 1976)
- CIECAM02 – ตัวล่าสุด (มาในปี 2002)
เครื่องมือช่วยออกแบบสี
เครื่องมือช่วยคำนวนสำหรับการทำ Design system และการออกแบบ UI ที่นิยมใช้งานกันในปัจจุบัน คือ
อ้างอิงจาก
https://en.wikipedia.org/wiki/CIELAB_color_space

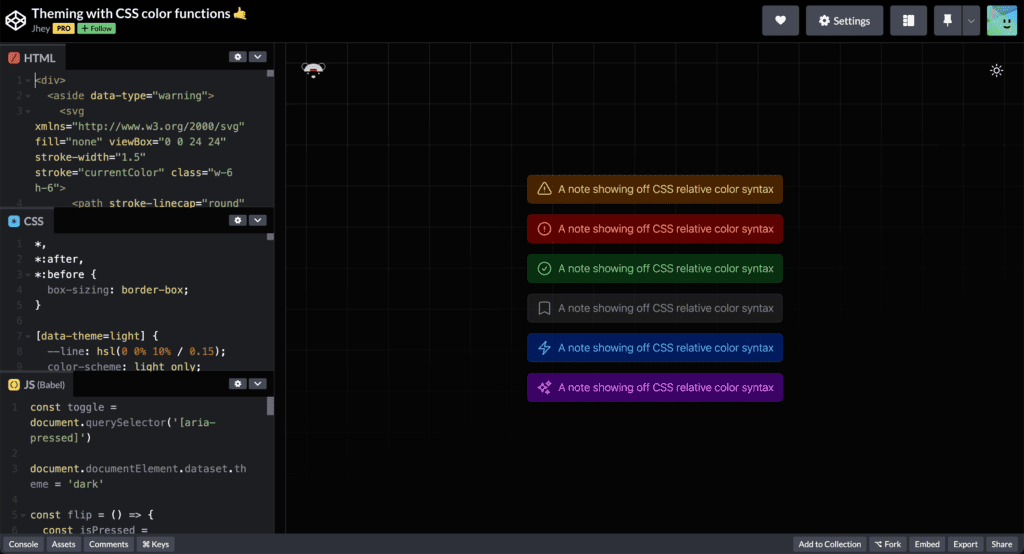
ตัวอย่างบน Codepen ในการคำนวนสี theming ด้วย oklch เพื่อให้สีผ่านระบบ contrast ได้อัตโนมัติ ตั้งแต่เส้นขอบ, สีพื้นหลัง, สีตัวหนังสือ ไม่ต้องมานั่งเช็กด้วยมืออีกต่อไป
ถ้า browser รองรับเทคโนโลยีสีตัวนี้เมื่อไร ต่อไปการทำ design system น่าจะ automated ได้อีกเยอะมากเลย
**รองรับแค่บาง browser ในปัจจุบัน
ดูตัวอย่างโค้ด
https://codepen.io/jh3y/pen/rNbmBrE
อธิบายตัววิธีใช้ Leonado ที่เล่าทั้งหมดนี้แบบวิดีโอ
https://www.youtube.com/watch?v=YESCU-jznXA
บทความที่เกี่ยวข้อง
- สอนสร้างพาเลตสี มาออกแบบ UI ให้สีสวยกันเถอะ
- วิธีคุมกำเนิดสีด้วย Color System พร้อมรับมือ Design Tokens
- รวมสุดยอดคู่มือออกแบบเพื่อคนตาบอดสี
- ทฤษฎีสี HSL ออกแบบเว็บไซต์ UI อย่างมือโปร
- ทูลช่วยออกแบบสีสำหรับ UI Design ใช้ได้กับ Design system

Adobe จาก 2,020.16 เหลือเพียง 1,143.83 บาท/เดือน
• All apps สำหรับปีแรก รับแอป 20 รายการของ Creative Cloud เพียง ฿1,143.83/เดือน (ในปีแรก)
• นักเรียนนักศึกษาและครู ราคา ฿762/เดือน
• ซื้อ Adobe ใช้งาน Adobe Stock ฟรี 1 เดือน โหลดรูปถ่ายฟรี 10 รูป
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา










