รวมสุดยอดคู่มือออกแบบเพื่อคนตาบอดสี

สวัสดีค่าเพื่อน ๆ ชาว Designil ทุกท่าน แอดนัทหายไปนานกับบทความ Accessibility และ Inclusive design วันนี้แอดนัทจะกลับมาเล่าเรื่องราวสนุก ๆ น่าสนใจเกี่ยวกับวิธีการออกแบบเพื่อให้รองรับกับคนทุกเพศทุกวัย การออกแบบที่ดีนั้น ถ้าเราออกแบบให้เข้าถึงได้ มิเพียงแต่จะส่งผลดีกับผู้ที่มีอาการตาบอดสีเท่านั้น แต่ยังจะส่งผลดีต่อผู้สูงอายุ คนสายตาสั้น คนสายตาเอียง และคนอีกหลายประเภทด้วย
มาเรียนรู้ที่มาที่ไปของคนที่มีภาวะตาบอดสี เพื่อที่เราจะได้ออกแบบให้รองรับกับคนทุกแบบกันค่ะ
มาเริ่มกันเลย
ตาบอดสีคืออะไร ?
ตาบอดสี หรือ ภาวะการมองเห็นสีบกพร่อง (colour vision deficiency (CVD)) ส่งผลกระทบต่อผู้ชายประมาณ 1 ใน 12 คน (8%) และผู้หญิง 1 ใน 200 คนทั่วโลก ในสหราชอาณาจักร (ประเทศอังกฤษ) พบว่ามีคนตาบอดสีประมาณ 3 ล้านคน (สัดส่วนประมาณ 4.5% ของประชากรทั้งหมด) ซึ่งส่วนใหญ่เป็นผู้ชาย
และเพื่อน ๆ ทราบหรือไม่ว่าถ้าเทียบประชากรทั่วโลกแล้วนั้นจะมีผู้คนตาบอดสีประมาณ 300 ล้านคน ซึ่งเกือบจะเท่ากับจำนวนประชากรทั้งหมดในสหรัฐอเมริกาเลยทีเดียว!
จริง ๆ นั้นสาเหตุของการตาบอดสีมีมากมายแตกต่างหลากหลาย ทางสถิติพบว่าคนส่วนใหญ่ที่มีความบกพร่องทางการมองเห็นสีนั้นเป็นภาวะทางกรรมพันธุ์ที่สืบทอดมาจากมารดา แต่ว่าก็ยังมีบางคนที่มีอาการตาบอดสีมาจากโรคทางร่างกายอื่นๆ เช่น โรคเบาหวาน และโรคปลอกประสาทเสื่อมแข็ง หรือมีอาการดังกล่าวเมื่อเวลาผ่านไปเนื่องจาก กระบวนการแก่ชรา การใช้ยารักษาโรค ฯลฯ
คนตาบอดสีส่วนใหญ่สามารถมองเห็นสิ่งต่าง ๆ ได้ชัดเจนเหมือนคนอื่น ๆ แต่ไม่สามารถ ‘มองเห็น' แสงสีแดง สีเขียว หรือสีน้ำเงินได้อย่างเต็มที่ ซึ่งตาบอดสีก็จะมีหลายประเภทจำแนกออกไปอีก และมีบางกรณีที่ไม่สามารถมองเห็นสีได้เลย
รูปแบบที่พบบ่อยที่สุดของการตาบอดสีเรียกว่า ‘ตาบอดสีสีแดง/เขียว' (red/green colour blindness) และคนตาบอดสีส่วนใหญ่จะมีอาการแบบนี้ แม้ว่า ‘ตาบอดสีแดง/เขียว' จะเป็นแบบที่คนประสบพบเจอมากที่สุด แต่ละบุคคลจะมีระดับความรุนแรงของอาการแตกต่างกันออกไปเช่นกัน
การเป็น ‘คนตาบอดสีแดง/เขียว' ไม่ได้หมายความว่าคนเหล่านี้จะผสมสีแดงกับสีเขียวเท่านั้น แต่หมายความว่าพวกเขาสามารถมองเห็นสีที่มีส่วนผสมของสีแดงหรือสีเขียวเป็นสีเดียวกันนั่นเอง
ดังนั้นคนที่ตาบอดสีแดง/เขียวอาจจะเกิดสับสนเวลาจะแยกแยะระหว่างสีน้ำเงินและสีม่วง เพราะพวกเขาไม่สามารถ ‘มองเห็น' องค์ประกอบสีแดงของสีม่วงได้ หรืออีกแบบคือไม่สามารถจำแนกสีชมพู สีส้ม และสีแดงออกจากกันได้
เราลองมาดูภาพประกอบด้านล่างนี้เพื่อทำความเข้าใจกันเลย

จำลองภาพสำหรับคนตาบอดสีประเภทต่าง ๆ ใช้งานเว็บไซต์ได้ที่นี่ Color blindess simulator
ทำไมเราถึงต้องใส่ใจในการออกแบบ ?
การออกแบบของเรานั้นมีผลกระทบต่อคนตาบอดสี ผู้สูงอายุ ผู้ป่วยโรคเบาหวาน คนสายตาสั้น คนสายตาเอียงแน่นอนค่ะ ถ้ายังไม่เห็นภาพ เราอยากพาทุกคนมาดูภาพด้านล่างนี้ว่าด้วยเรื่องของสี ว่ามีผลกระทบต่อคนหลายกลุ่มอย่างไร
เราลองมาดูภาพด้านล่างเหล่านี้ พร้อมกับตอบคำถามไปทีละข้อ ว่าเราจะทำอย่างไรหากเรามีภาวะตาบอดสี
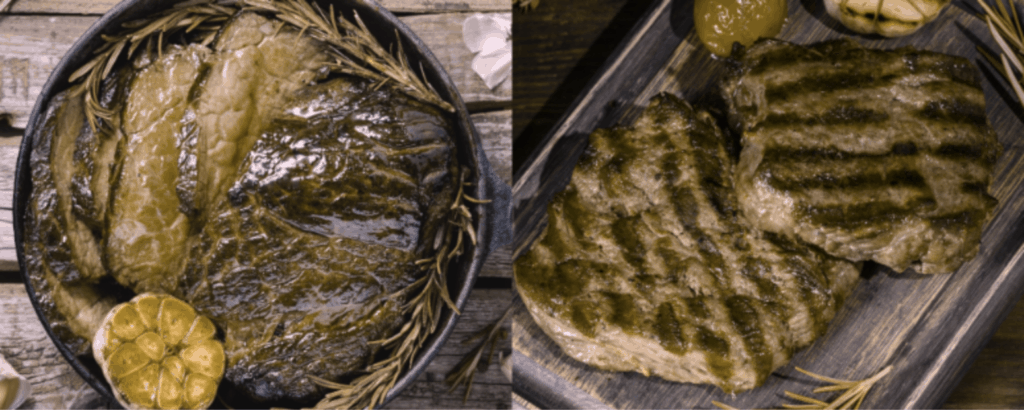
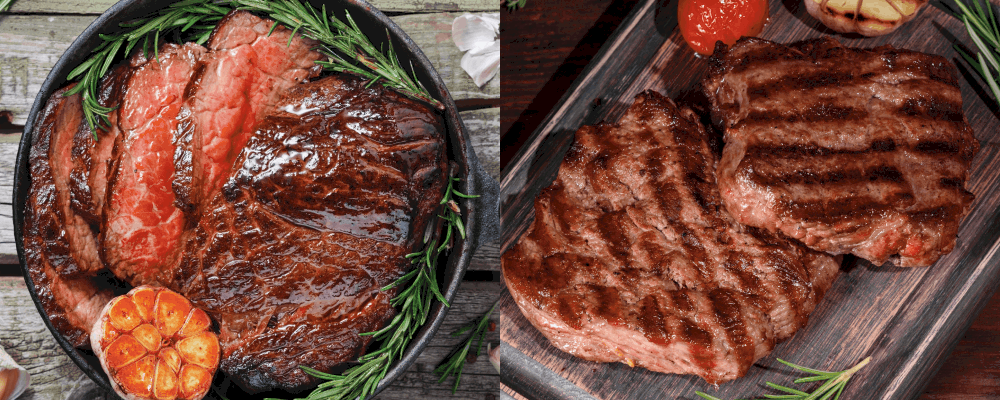
ข้อที่ 1 : เนื้อแบบไหนที่สุกสุดๆแล้ว ?
ข้อที่ 2 : ขวดการทดลองไหนมีน้ำสีชมพู ?
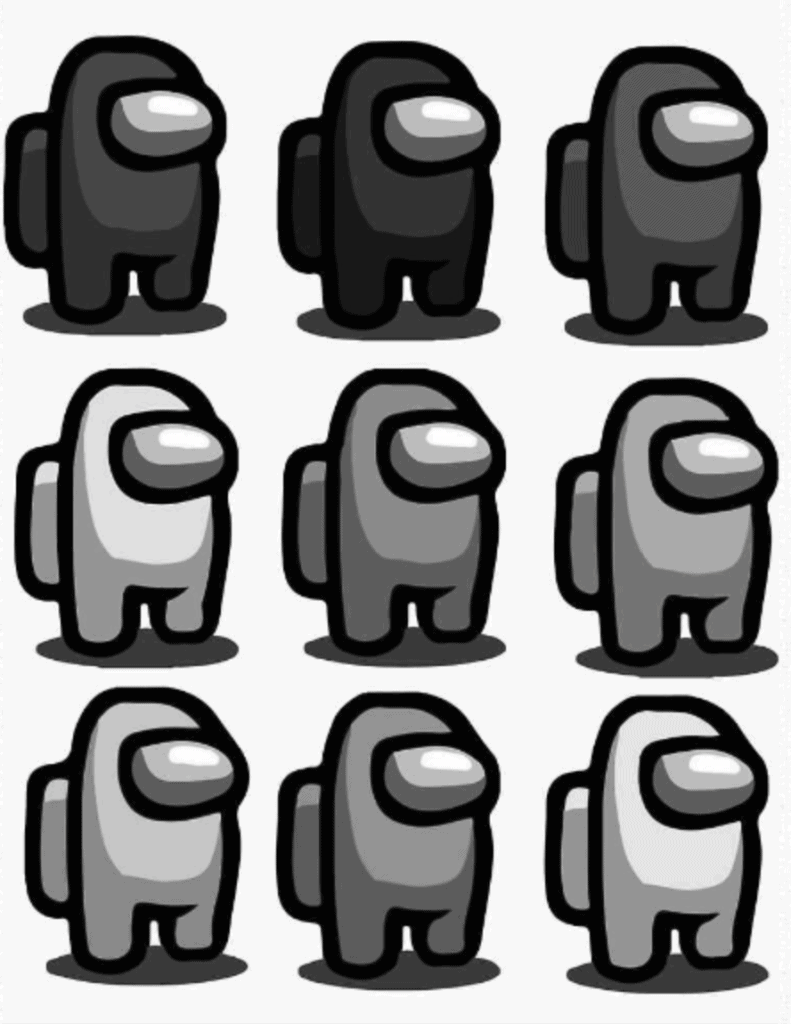
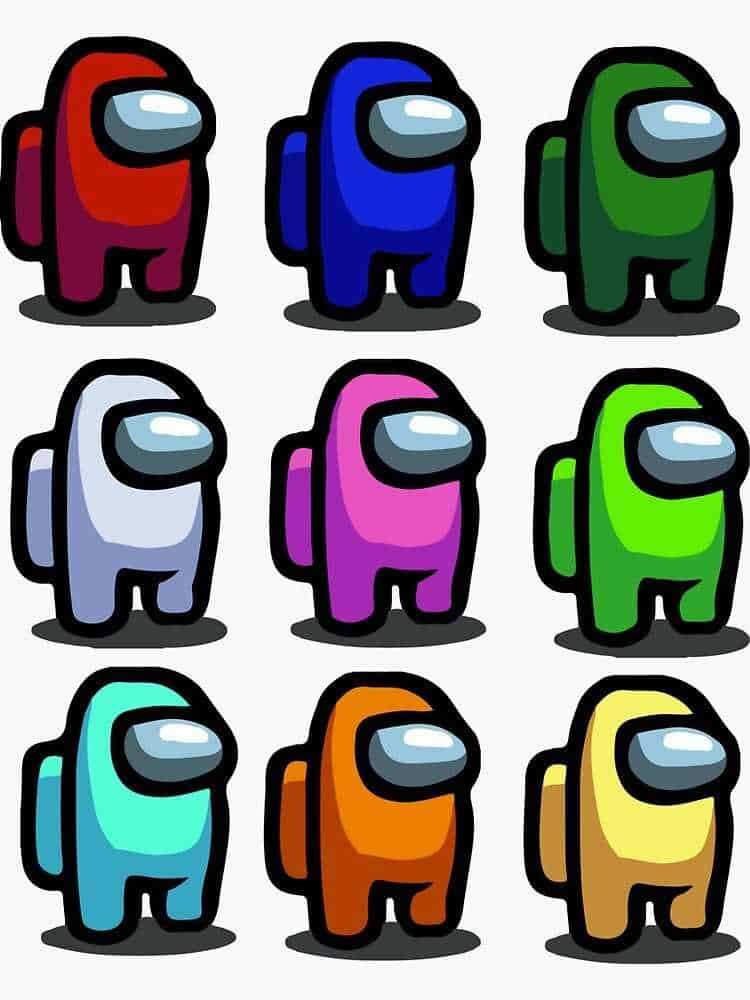
ข้อที่ 3 : เรากำลังเล่นเกม Among us ดันไปเจอผู้ก่อการร้าย เราจึงต้องกำจัดเพื่อนคนนี้ออกไป
เราจะเห็นได้ว่ามีหลากหลายสถานการณ์มากในชีวิตประจำวัน ที่คนตาบอดสีจะต้องประสบพบเจอกันอยู่บ่อย ๆ เรียกได้ว่าไม่ง่ายเลยค่ะ บางอย่างก็ต้องอาศัยความคุ้นเคย จดจำเอาว่าสีประมาณนี้น่าจะเป็นสีแดง สีโทนนี้น่าจะเป็นสีชมพู แต่จำไปก็เท่านั้น เพราะสุดท้ายก็จะผสมกันอยู่ดี
ประสบการณ์ตรงจากพ่อของแอดนัทเองเลย~
วิธีการออกแบบเพื่อคนตาบอดสี
1. ใส่เลขกำกับ, Pattern, icons, คำอธิบาย หากต้องการสื่อสารด้วยสี
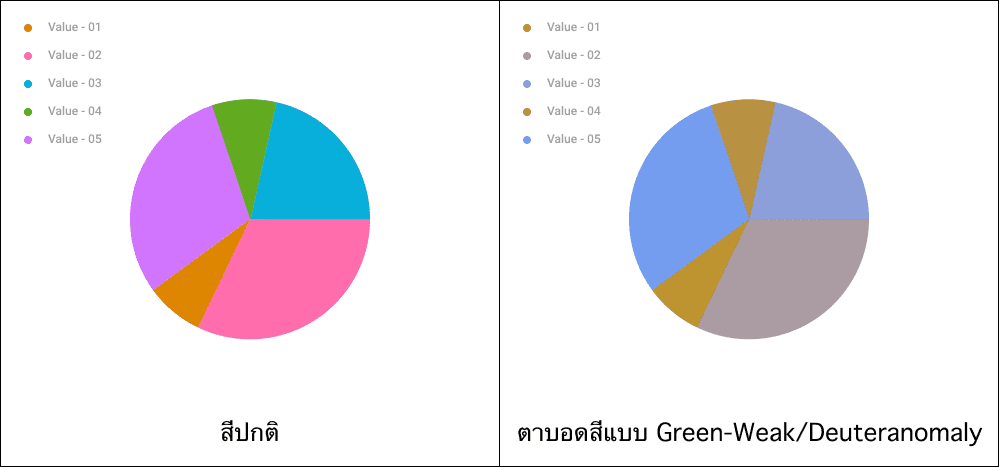
เรามาลองดูตัวอย่างการที่เราใช้สีแบบปกติใน Pie chart

เราจะเห็นได้ว่าจากภาพตัวอย่าง ผู้อ่านที่มีภาวะตาบอดสีจะไม่สามารถแยกแยะสีที่ใกล้เคียงกันได้เลยเช่น สีเขียวและสีเหลือง ซึ่งจะดูเหมือนกับว่าสองสีนี้เป็นสีเดียวกันเลยทีเดียว
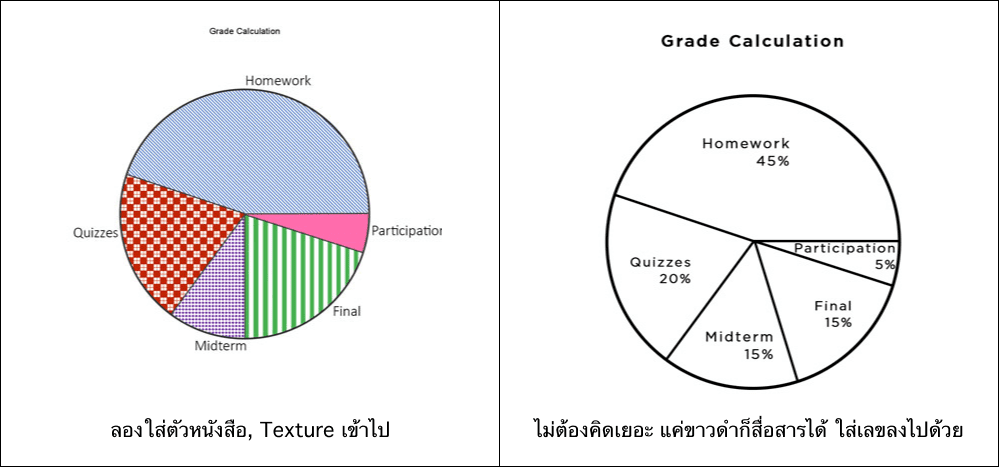
ดังนั้นทางที่ดีที่สุดในการออกแบบให้คนตาบอดสีสามารถแยกแยะสีได้ชัดเจนคือ ใช้คำกำกับทุกครั้งเวลาทำการเสนอข้อมูล, ใช้สัญลักษณ์พิเศษในการบอก หรือใช้ Texture, Pattern เพื่อช่วยให้คนตาบอดสีแยกแยะสีได้ดียิ่งขึ้น
การใช้สีขาวดำที่ตัดกันอย่างชัดเจน มีข้อดีในเรื่องของ Contrast ทำให้ผู้อ่านสามารถแยกแยะกล่องได้ง่าย อย่าลืมใส่เลข หรือตัวหนังสือกำกับลงไปด้วยเพื่อสื่อสารข้อมูลได้ดียิ่งขึ้นนะคะ
*หมายเหตุ ถ้าใครมาจากฝั่ง Data ก็อาจจะบอกว่า Pie chart อาจไม่เป็นที่นิยมแล้วในการนำเสนอข้อมูล สามารถอ่าน วิธีเลือก Chart ให้คนดูเข้าใจง่าย ได้จากบทความนี้เลย

อีกตัวอย่างนึงที่ถือว่าไม่ตอบโจทย์กับคนตาบอดสีในการใช้งาน

2. เช็คระดับ Contrast
ทำไม Contrast ถึงมีความสำคัญและความจำเป็นสำหรับ Designer ทุกท่าน? เราลองมาดูภาพนี้ประกอบกันเลย
การใช้สีที่ดี ทำให้เราสามารถออกแบบป้ายต่าง ๆ ให้สามารถเห็นได้ชัดเจนในเวลาอันจำกัด เช่น ป้ายบนทางด่วน ป้ายแนะนำให้เปลี่ยนเลนส์บนถนน ป้ายเตือน ป้ายร้านอาหาร ป้ายเมนูสั่งอาหาร และอื่น ๆ

การออกแบบที่ดีนั้นจะต้องมีความคมชัด การตัดกันที่ชัดเจนระหว่างสีของพื้นหลังและสีที่อยู่ด้านหน้า แต่ก็ไม่ใช่แค่ภาพหรือตัวหนังสือ แต่ยังรวมถึง ลิงค์ (Links) ไอค่อน (Icons) และปุ่ม (Button) บนเว็บไซต์และแอพด้วย
ถ้าสิ่งที่ออกแบบมีความสำคัญมาก ผู้ใช้ต้องอ่านในเวลาจำกัด เช่น ป้ายนำทาง, ป้ายเมนูร้านอาหาร, ป้ายหน้าร้าน เราก็ต้องออกแบบให้สิ่งนี้มีความชัดเจนด้วยระดับสีที่มองเห็นได้ง่ายจากระยะไกล
การออกแบบเรื่องของ Contrast ยังมีข้อดีสำหรับผู้สูงอายุที่มีภาวะมองเห็นความคมชัดของภาพลดลง เพราะในเวลาที่เรามีอายุมากขึ้นเราจะมองเห็นภาพได้ไม่คมชัดเท่าเดิม
หากเราออกแบบเว็บไซต์หรือแอพพลิเคชั่นด้วยสีที่มีระดับ Contrast ที่ถูกหลักผ่านมาตรฐานแล้วนั้น นอกจากจะทำให้ผู้ที่ตาบอดสี ผู้สูงอายุ ผู้ที่บกพร่องเรื่องการแยกแยะระดับความคมชัด ก็ยังจะช่วยให้ผู้ใช้สามารถอ่านได้หลากหลายสภาพแวดล้อมด้วย ไม่ว่าจะเป็นสภาวะที่มีแสงจ้า หรือแสงมืดได้ด้วย
เราจะเช็ค Contrast เองได้อย่างไร ?
ในปัจจุบันมีวิธีการวัดผลสีของเราที่ใช้งานในการทำเว็บไซต์หรือแอพ มาตรฐานนี้เรียกว่า WCAG 2.0 1.4.3 (AA) คือต้องใช้อัตราส่วนความคมชัดของสี 4.5:1 สำหรับข้อความทั้งหมด
วิธีการเช็คก็ง่าย ๆ เลยค่ะ เพียงแค่ใช้เว็บไซต์ที่แนะนำด้านล่างนี้ในการเช็คก็สามารถตรวจสอบงานของเราแบบเบื้องต้นได้ด้วยตนเองแล้ว
เว็บไซต์ด้านล่างนี้จะเป็นเว็บไซต์ที่เหล่า Designer ทั่วโลกใช้งานกันเป็นประจำ เพื่อเป็นการตรวจสอบงานของตัวเองก่อนนำไปทำแอพ หรือเว็บเพื่อใช้งานจริง
เครื่องมือและวิธีการเช็ค Contrast ของงานออกแบบ
2.1 WebAim
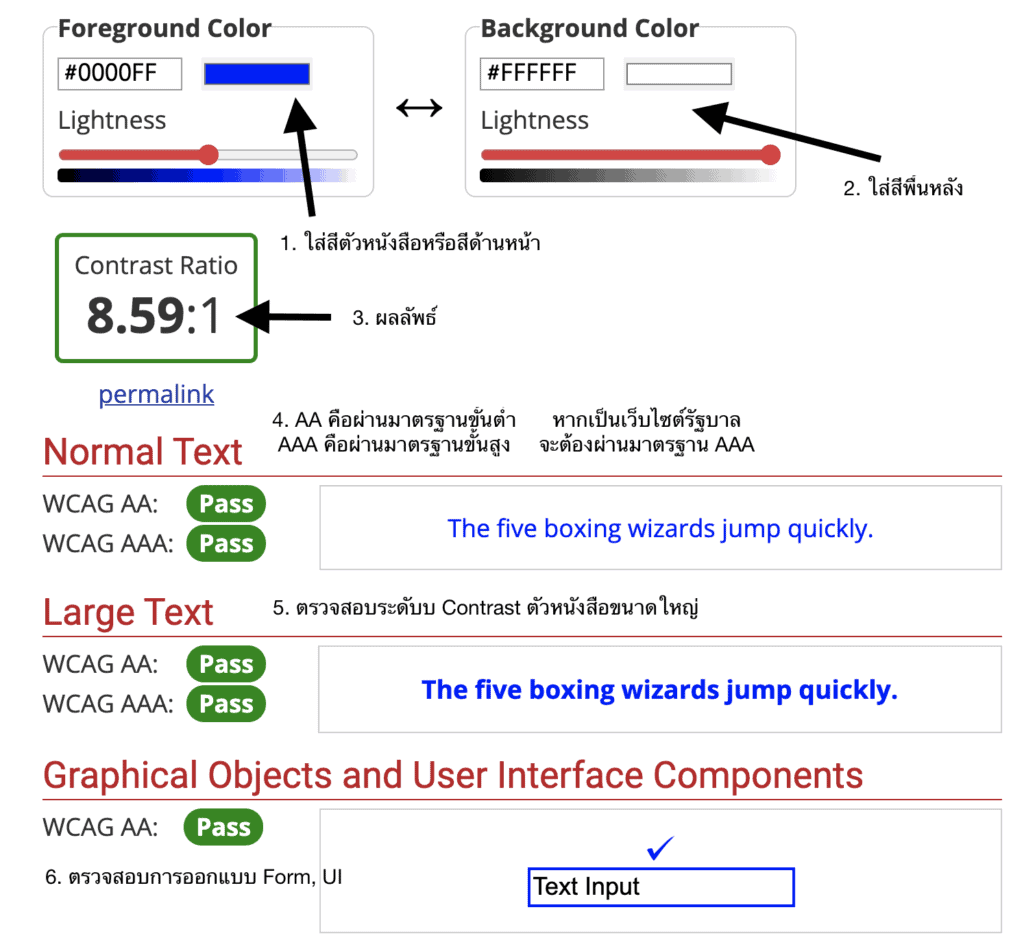
เว็บไซต์เครื่องมือตรวจสอบสี – Color contrast checker เว็บนี้จะเรียกว่า WebAim อ่านว่า “เว็บเอม”
มาดูวิธีการใช้งานกันเถอะ

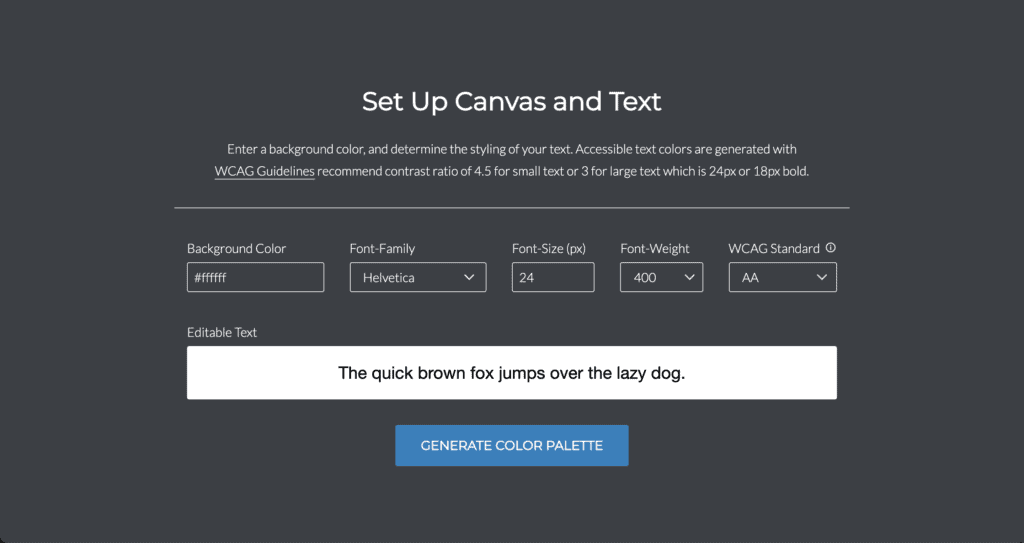
2.2 Colorsafe

เว็บไซต์ด้านบนนี้จะใช้ตรวจสอบขนาดตัวหนังสือขนาดต่าง ๆ กับพื้นหลัง เพื่อดูว่างานของเราผ่านมาตรฐาน AA หรือ AAA แล้วหรือยัง
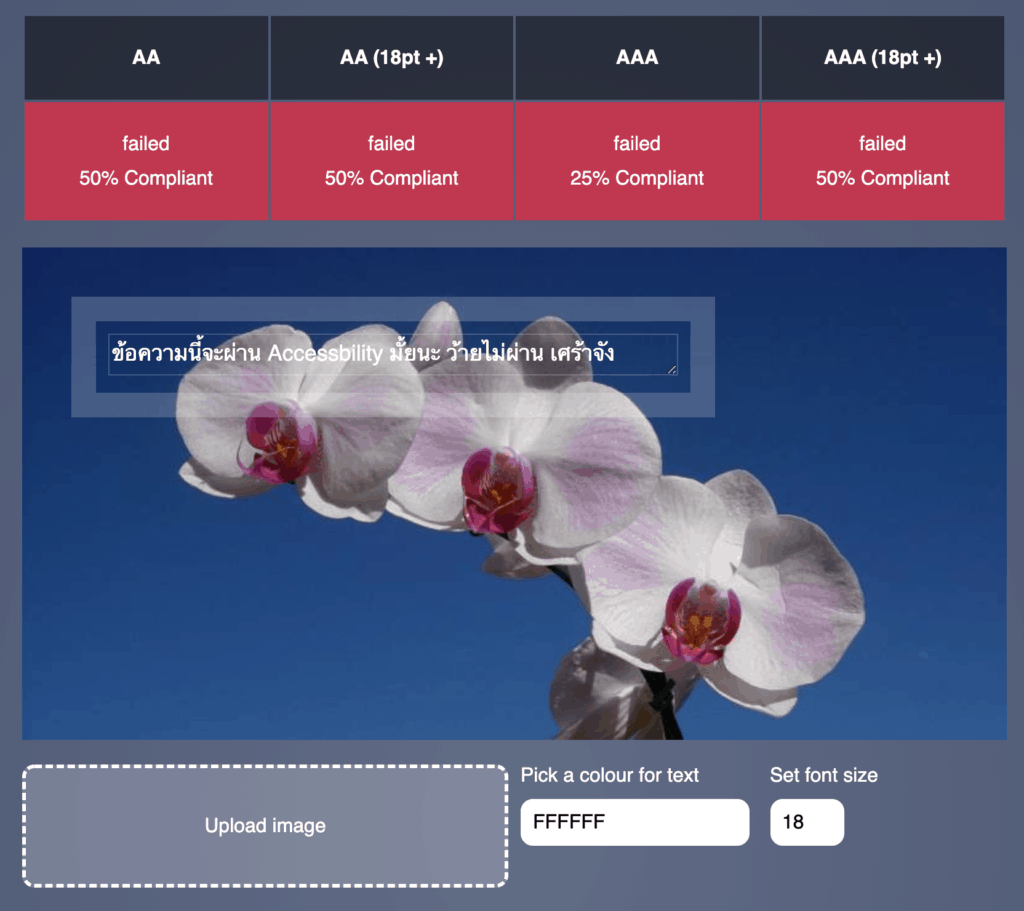
นอกจากนี้แล้วเรายังสามารถเช็คเรื่องของ Accessbility ภาพ Banner, Graphic, Overlay ได้ด้วยนะ โดยใช้เว็บไซต์นี้เลย
2.3 Brandwood A11Y

วิธีการทดสอบภาพพื้นหลังและตัวหนังสือก็ง่าย ๆ เพียงแค่เราอัพโหลดภาพพื้นหลัง วางตัวหนังสือลงไป เลือกขนาดตัวหนังสือ เลือกสีของตัวหนังสือ แล้วก็ตรวจสอบดูว่าระดับนี้จะผ่าน Accessibility ในขั้น AA หรือไม่ ถ้าผ่านพื้นหลังสีแดงของกล่องด้านบนจะกลายเป็นสีเขียว
จากตัวอย่างเราก็จะเห็นว่าไม่ผ่านแน่ ๆ เพราะไม่สามารถอ่านออกได้เลย
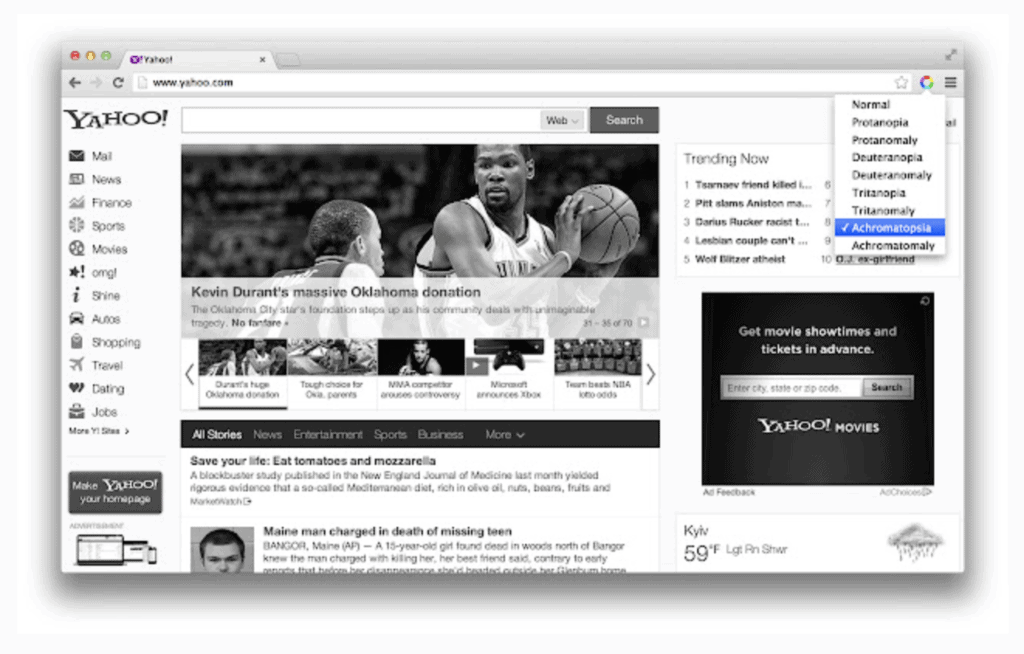
2.4 Spectrum Google Chrome plugin
ปลั๊กอินนี้จะช่วยจำลองหน้าจอคอมพิวเตอร์ของเราให้กลายเป็นโหมดสำหรับผู้พิการทางสายตาประเภทต่าง ๆ สามารถมองเห็นได้เสมือนจริงเลยค่ะ ทำให้เวลาเราเลือกใช้สี จะได้เลือกได้ถูกต้อง มีระดับ Contrast ที่ชัดเจน สามารถอ่านออกแยกแยะได้
รู้หรือไม่ว่าบริษัท Tech ชั้นนำระดับโลก เช่น Facebook, Google, Amazon จะมีทีม Accessibility ในองค์กร เพื่อทำให้ Product นั้นผ่านมาตรฐานสำหรับคนทุกแบบและเข้าถึงได้
3. ลองเปรียบเทียบสีที่นำมาวางคู่กัน เพื่อดูว่าเราสามารถแยกแยะสีเหล่านี้ได้หรือไม่
เพื่อน ๆ ทราบหรือไม่ว่ากว่าที่ Product ชื่อดังจะเลือกสีมาใช้ใน Design system ได้นั้น จะต้องผ่านการทดสอบเลือกสี หรือทดสอบระดับ Contrast มามากมายขนาดไหน วันนี้อยากเอาตัวอย่างการทำ Colour Palette ของหลาย ๆ แบรนด์มาฝากกันค่ะ

- ตัวอย่างการออกแบบ Palette สีของ Stripe
- ตัวอย่างการออกแบบ Palette สีของ Heroku
- ตัวอย่างการออกแบบ Palette สีของ U.S. Gov system
ตัวอย่างการออกแบบอื่น ๆ
- ตัวอย่างการออกแบบ Palette สีจากคุณ Stef Walter
- ตัวอย่างการออกแบบ Palette สีจากคุณ Katie Riley
- วิดีโอสอนการใช้งาน Tool ออกแบบ Palette สี
- เครื่องมือช่วยออกแบบ Palette สี
เราจะเห็นได้ว่าก่อนจะออกมาเป็น Product แบบ Global ที่มีสีหลากหลายบนหน้าจอมาให้เราใช้งานกันนั้น จะต้องผ่านการออกแบบสีที่เข้าถึงได้มามากมายนับร้อยขั้นตอน โดยต้องคำนึงถึงเนื้อสีข้างในด้วยที่หากนำมาใช้ร่วมกัน ก็จะไม่ทำให้สับสนสำหรับคนตาบอดสี และสีจะไม่ใกล้เคียงกันจนเกินไป
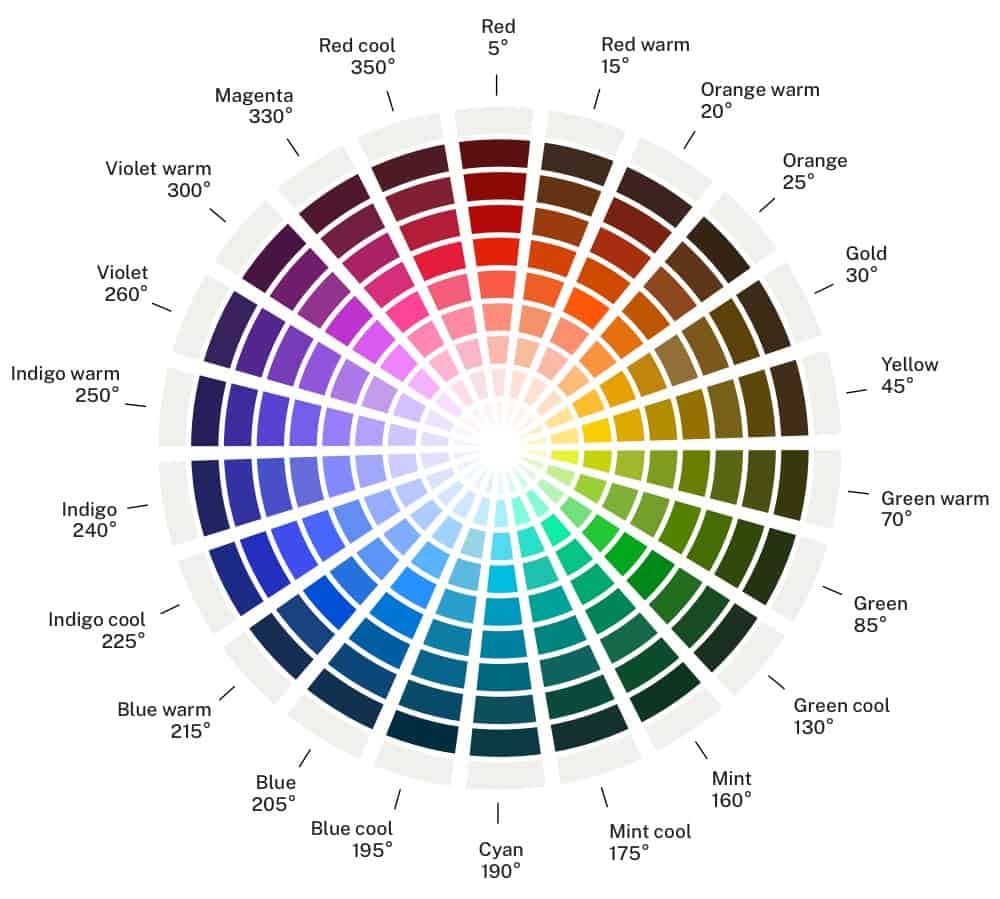
โดยการออกแบบนั้นไม่ใช่ว่าจะหยิบสีไหนก็ได้บน Color wheel มาใช้งานได้เลย แต่ยังต้องคำถึงถึงผู้อ่านและผู้ใช้งานที่หลากหลาย ทำให้ Product ระดับโลกเหล่านี้สามารถเข้าถึงได้จากคนทุกแบบนั่นเอง
4. หลีกเลี่ยงการใช้สีเฉพาะเหล่านี้วางไว้ข้างๆ กัน
อย่างที่เราเล่าไปข้างต้นว่าตาบอดสีนั้นมีหลากหลายประเภท บางคนตาบอดสีแบบม่วงแดง เขียวน้ำตาล และอื่น ๆ และสีด้านล่างนี้เป็นสีที่ควรหลีกเลี่ยงในการใช้งานนั่นเอง เพื่อไม่ให้ผูอ่านของเรานั้นเกิดความรู้สึกสับสน
- เขียว & แดง
- เขียว & น้ำตาล
- น้ำเงิน & ม่วง
- เขียว & น้ำเงิน
- เขียวอ่อน & เหลือง
- น้ำเงิน & เทา
- เขียว & เทา
- เขียว & ดำ
5. เครื่องมือไหนก็ไม่แม่นยำเท่าให้คนตาบอดสีมาทดลองดูงานของเรา
สุดท้ายแล้ววิธีการตรวจสอบ Accessibility ที่ดีที่สุดก็คือการนำคนหลากหลายประเภทมาลองใช้งาน เพื่อให้เราได้ Feedback และ Insight ที่หลากหลายและไม่ซ้ำใครให้ได้มากที่สุด เพราะเราทดสอบเองก็ไม่เคยเทียบเท่ากับคนที่มีภาวะตาบอดสีมองเห็นเองเลยค่ะ
แนะนำเพื่อน ๆ ให้ศึกษาเรื่องของ Usability Testing, User Research เพิ่มเติมได้เลย
สำหรับท่านที่ตาบอดสี อยากเล่าประสบการณ์อะไรกับ Designil สามารถคอมเม้นท์ไว้ด้านล่างได้เลยนะคะ ^_^ แอดนัทจะมาเพิ่มเนื้อหาและถ่ายทอดให้กับนักออกแบบมือใหม่ทุกท่าน เพื่อสร้างงานออกแบบที่เข้าถึงได้กับคนทุกเพศทุกวัย แล้วเจอกันใหม่ในบทความหน้านะคะ <3
ขอบคุณข้อมูลจาก
บทความที่เกี่ยวข้อง