วิธีคุมกำเนิดสีด้วย Color System พร้อมรับมือ Design Tokens

UI Designer, UX Designer, Developer หลายคนอาจจะกำลังเจอปัญหา ที่จู่ ๆ ก็มีสีเกิดใหม่ขึ้นมาตลอดเลยในระบบ จะไม่ให้เพิ่มก็ไม่ได้ เพราะจำเป็นต้องใช้กับ Element นี้ แล้วถ้าทำ Dark Theme เพิ่มเข้ามาอีกจะต้องเลือกสียังไง แล้วต้องเพิ่มโค้ดสีเข้าไปอีกรึเปล่า ระบบเราจะจัดการยังไงในภาพใหญ่ให้มันสเกลง่าย ๆ และจะป้องกันอย่างไรถึงจะไม่ให้เกิดเหตุการณ์เพิ่มโค้ดมาไม่จำกัดแบบนี้อีก
สวัสดีครับ วันนี้เสือขาวจะพาทุกคนไปทำความรู้จักกับการทำ UI บนระบบของ Design system ในเรื่องของสีแบบละเอียด แบบฉบับที่เข้าใจง่ายๆ ถ้าใครสนใจเรื่อง สี และ Design system บทความนี้ห้ามพลาดเลยครับ
ด้านล่างนี้จะเป็นเนื้อหาวิธีการวาง Color System อย่างไรเพื่อป้องกันไม่ให้มีสีเกิดขึ้นใหม่โดยไม่จำเป็น วางอย่างไรถึงจะหยิบไปใช้ได้อย่างเป็นระบบ และออกแบบสีอย่างไรให้รองรับกับ Design Tokens ที่จะมาในอนาคต มาเริ่มกันเลยคร้าบ
ข้อจำกัดของการตั้งชื่อสีแบบเดิมๆ
เราต้องมาเริ่มจากการตั้งชื่อสีแบบในสมัยก่อนกันก่อนเลยนะครับ
วิธีตั้งชื่อสีแบบที่ชอบใช้กันแต่ก่อนคือตั้งตามที่เห็นแล้วตามด้วยตัวเลขเพื่อแยกน้ำหนักสีนั้น ๆ ตัวอย่างเช่น
- blue-3
- yellow-5
- gray-3
การตั้งชื่อแบบนี้มันไม่ดีตรงไหน? 🤷♂️

ปัญหาคือการตั้งชื่อแบบหลักเดียวนั้นยังน้อยเกินไปนั่นเองครับ ไม่ยืดหยุ่นต่อการแก้ไขในอนาคต
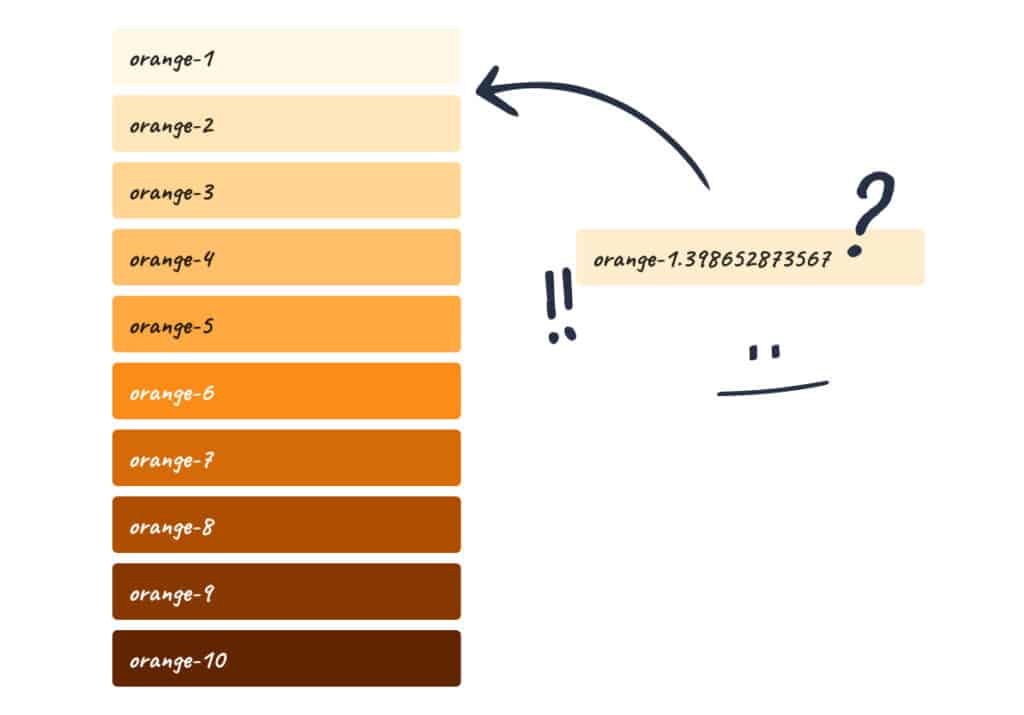
จากภาพลองนึกว่า ถ้าเราอยากเพิ่มสีเฉดที่อยู่ระหว่าง orange-2 กับ orange-3 (มืดกว่า 2 แต่สว่างกว่า 3)
เราจะทำยังไงล่ะ?
หรือใครจำได้บ้างว่าตัวหนังสือ Heading Text ที่อยู่ในหน้าอื่นๆ เคยใช้สีดำเฉดไหนไปแล้วบ้าง?
ตรงนี้เลยกลายเป็นข้อจำกัดที่หลีกเลี่ยงไม่ได้ของการใช้วิธีตั้งชื่อสีแบบเดิมๆ ครับ
มันจึงเป็นที่มาของการแบ่งกลุ่มของสี Tokens เพื่อให้ง่ายต่อการใช้งานนั่นเองครับ เราจะแบ่งออกเป็นอะไรได้บ้าง มาดูกันเลย
การแบ่งกลุ่มสีของ Tokens เพื่อให้ง่ายต่อการใช้งาน

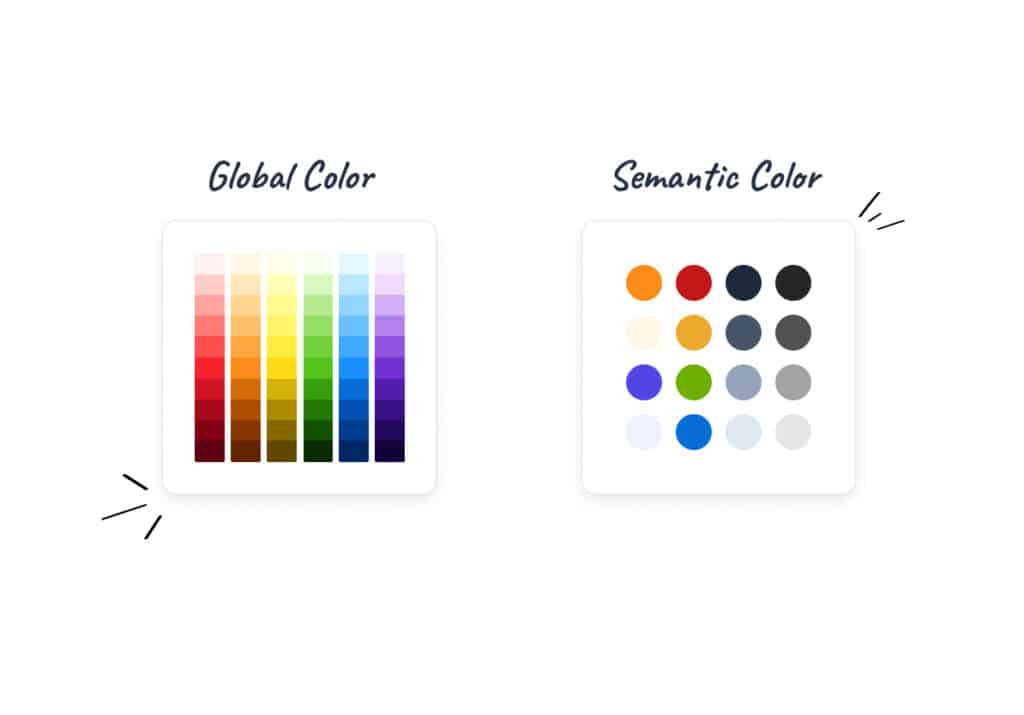
โดยในขั้นเริ่มต้นเราจะแยกออกเป็น 2 กลุ่มใหญ่ๆ ก่อน โดนในแต่ละกลุ่มจะมีจุดประสงค์ในการใช้งานต่างกัน
อย่างตัวอย่างภาพด้านบน เราจะแบ่งสีออกเป็น
- Global color
- Semantic color
1. กลุ่มสี Global Palettes

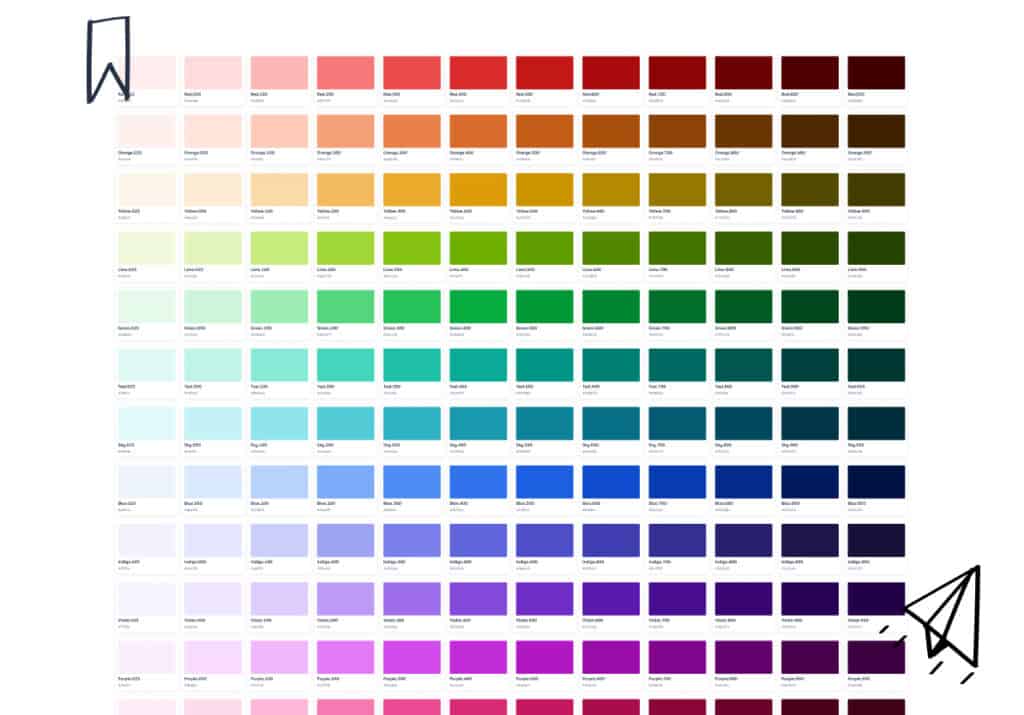
Global Palettes คือ กลุ่มสีที่จะเป็นพื้นฐานของทุก ๆ สีที่จะถูกใช้ในโปรเจ็คของเราทั้งหมด ทุกน้ำหนักสีที่จะเป็นไปได้ และแต่ละสีจะมีน้ำหนักสีที่อยู่ในโทนเดียวกัน สามารถนำไปใช้ได้กับทุกอย่าง เช่น ไอค่อนรูปภาพ (illustration icon), สำหรับตกแต่งด้วยการไล่ระดับสี (Gradient)
แต่เราจะไม่ใช้สี Global palettes ใน UI Element เด็ดขาด เด็ดขาดดด

ในแต่ละสีควรจะตั้งชื่อจาก Hue และความสว่าง ด้วยตัวเลขซัก 2-3 หลัก (ยิ่งเลขน้อยยิ่งสว่าง) เพื่อให้ง่ายต่อการเพิ่ม Tint & Shade ในภายหลัง เช่น Orange-500, Blue-050 หรือจะตั้งชื่อเฉพาะเท่ ๆ ให้ก็ได้เช่น RustyRed-600
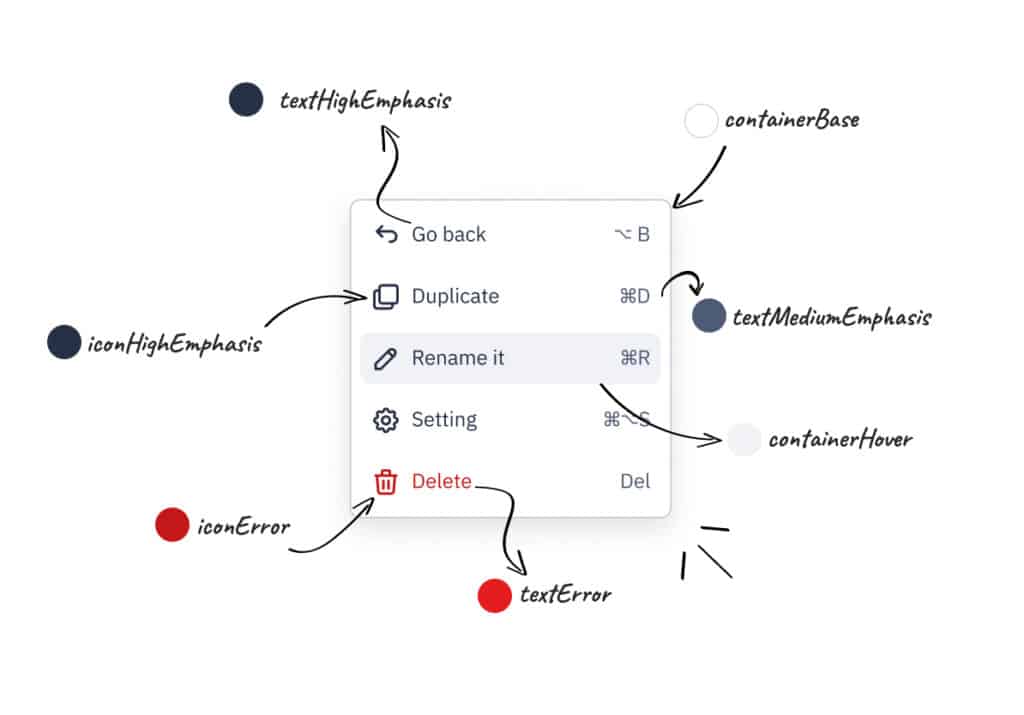
2. กลุ่มสี Semantic Color

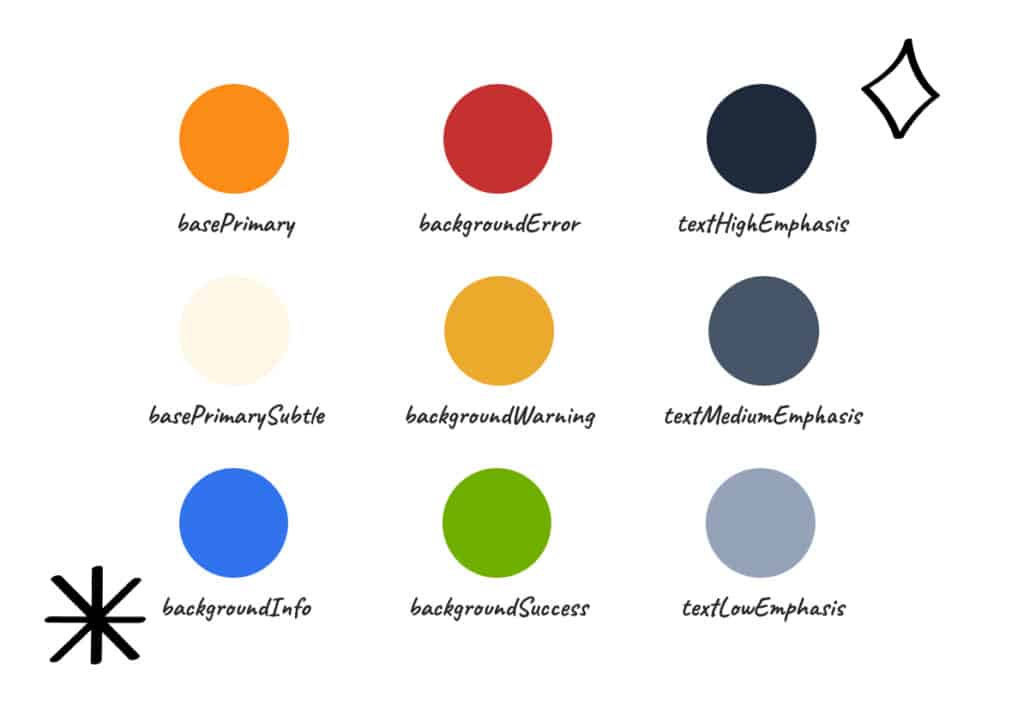
Semantic Color คือ กลุ่มสีใช้เฉพาะใน UI Element ซึ่งจะถูกตั้งชื่อให้มีความหมายตามการใช้งานของสีนั้น ๆ มากกว่าที่จะเป็นชื่อสีที่ไม่มีความหมายอะไร เช่น basePrimaryActive, textHighEmphasis, functionalError

ข้อดีของการตั้งชื่อด้วย Semantically Named System คือ
- Designer กับ Developer จะคุยกันเป็นภาษาเดียวกันมากขึ้น
แทนที่จะต้องมานั่งจำว่า Red-500 ใช้สำหรับพื้นหลังของแจ้งเตือนเกี่ยวข้อผิดพลาดรุนแรง (Alert) ก็ใช้ backgroundError แทน ซึ่งง่ายต่อการจดจำได้ดีกว่า แถมยังอ่านแล้วรู้ด้วยว่าสีนี้ถูกใช้ตรงไหน เมื่อเลือกใช้แล้วไม่ตรงกับความหมายที่ตั้งไว้ ก็ยังเป็นการ Recheck ตัวเองอีกรอบด้วย (บางทีก็โดน Developer Recheck เหมือนกัน) - เพิ่มความสามารถในการแก้ไขโดยไม่ต้องเปลี่ยนชื่อ
และง่ายต่อการเพิ่มในอนาคต ด้วยการตั้งชื่อสีแบบ Semantically Named System ต่อให้เปลี่ยนสี
ข้อดีของการแบ่งกลุ่มสี และการใช้งาน Design tokens อย่างเป็นระบบ
1. ป้องกันการจิ้มสีมาเพิ่มมั่วๆ ด้วยการถ่ายทอดสีข้ามกลุ่ม

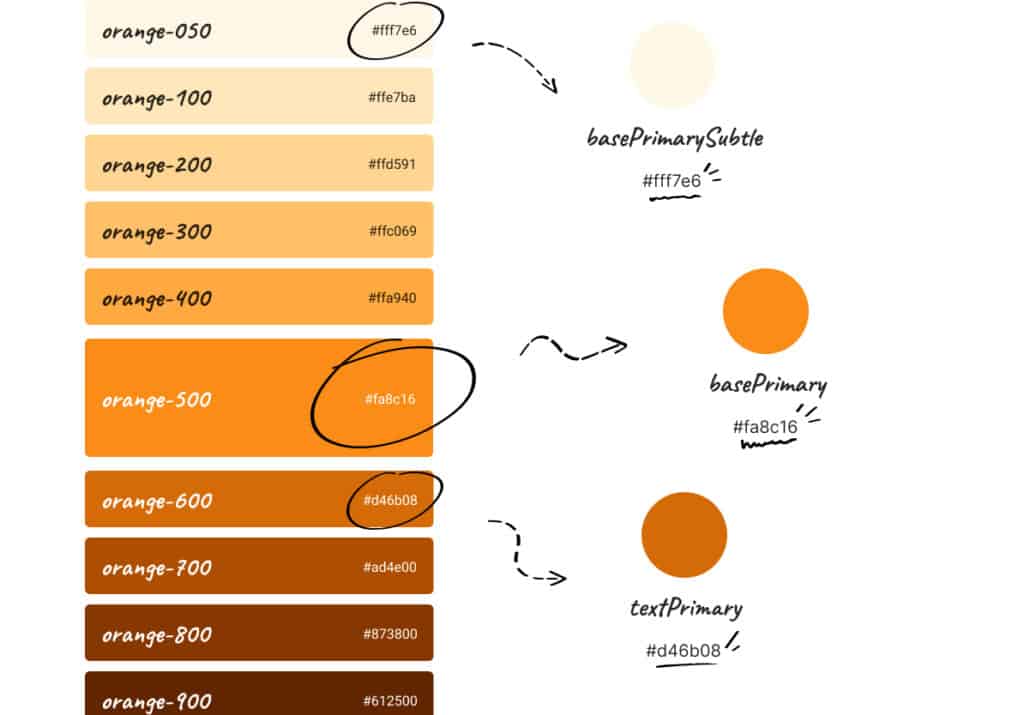
อาจจะงงกับหัวข้อนี้ แต่ให้พูดง่าย ๆ มันคือการอ้างอิงสีจากอีกจากกลุ่ม Global palette มาใช้งานกับ UI ของเรา แทนที่จะใช้สีจากไหนไม่รู้แทน เพราะตอนนี้เรามีสีอยู่ 2 กลุ่มที่ถูกสร้างขึ้นมาแล้วนั่นคือ Global Palettes และ Semantic Color
ในที่นี้เราจึงให้ Semantic Color ที่จะมีขึ้นมาใหม่นั้น ไปทำการอ้างอิงสีจากกลุ่ม Global Palettes ที่เราลำบากตรากตำไปสร้าง Tint & Shade ไว้แทบทุกสีมาใช้แทน เช่น
สี functionalError จะไปอ้างอิงโค้ดสีจาก Red-500
สี textHighEmphasis ก็ไปอ้างอิงโค้ดสี Neutral-900
นอกจากจะไม่มีสีใหม่เพิ่มเข้ามาอย่างไม่จำเป็นแล้ว ยังช่วยเรื่อง Consistency ของทั้งโปรเจ็คเราให้ไปในทางเดียวกันมากขึ้น โดยที่ไม่ต้องคอยจำว่าเคยหยิบน้ำหนักสีไหนมาใช้นะ จะใช้เหมือนหน้าอื่นๆ รึเปล่า

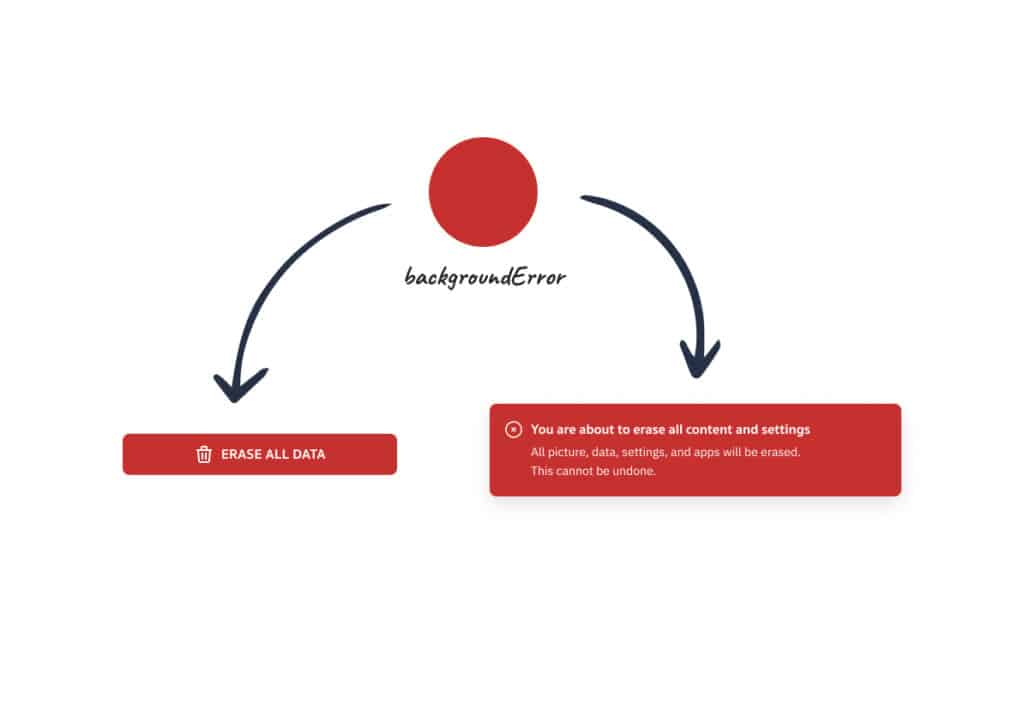
ยกตัวอย่าง เช่น ปุ่มซ้ายมือ Erase all data บ่งบอกถึงถึงสถานะของการกระทำที่จัดอยู่ใน “ระดับอันตราย” เพื่อป้องกันมิให้ User กดลบสิ่งของในระบบ โดยไม่ได้ตั้งใจ
ซี่งก็เหมือนกับภาพที่สองทางขวามือคือ UI Alert เป็นการแจ้งเตือนก่อนที่จะทำการลบสิ่งนี้ออกจากระบบ
ทั้งสองตัวอย่าง UI นี้เป็นการบอกผู้ใช้งานว่า การกระทำสิ่งนี้จะไม่สามารถย้อนกลับมาได้ โดยทั้ง 2 UI นี้จะสื่อความหมายตรงกัน ดังนั้นการเลือกสีที่ใช้ จึงไม่จำเป็นต้องต่างกัน
ตอนใช้งานสีจึงทำได้ง่ายยิ่งขึ้น นั่นหมายความว่าเวลาเราทำ UI เราจะใช้ Token ในระดับ Semantic color ตัวเดียวกัน
จึงต่อเนื่องไปจนถึงการแก้ไขของสีในอนาคต หากว่าทีม Design ของเราอยากเปลี่ยน UI ให้เป็นสีใหม่ เราก็เพียงแค่ไปแก้ไขที่สีของ Semantic color โดยให้อ้างอิงสีใหม่จากใน Golobal Palettes ที่เราสร้างไว้ได้เลย
ตัวอย่างเช่น อยากให้สีแดงนั้นสว่างขึ้นก็ขยับชื่อตัวเลขจาก 500 ไปที่ 400 โดยที่ชื่อก็ไม่ต้องเปลี่ยน เพียงแค่แก้ Value แถมไม่ต้องไปตามแก้ในแต่ละ Element ที่ใช้ไปด้วย
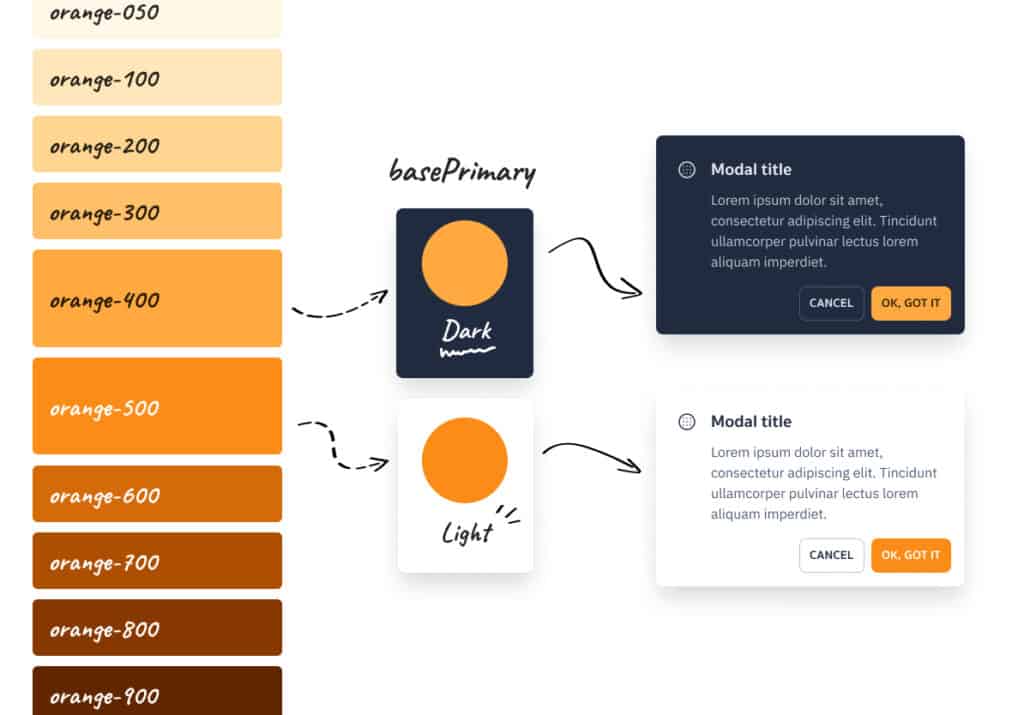
2. การใช้ Color System ช่วยรองรับระบบ Theme ตั้งแต่กำเนิด
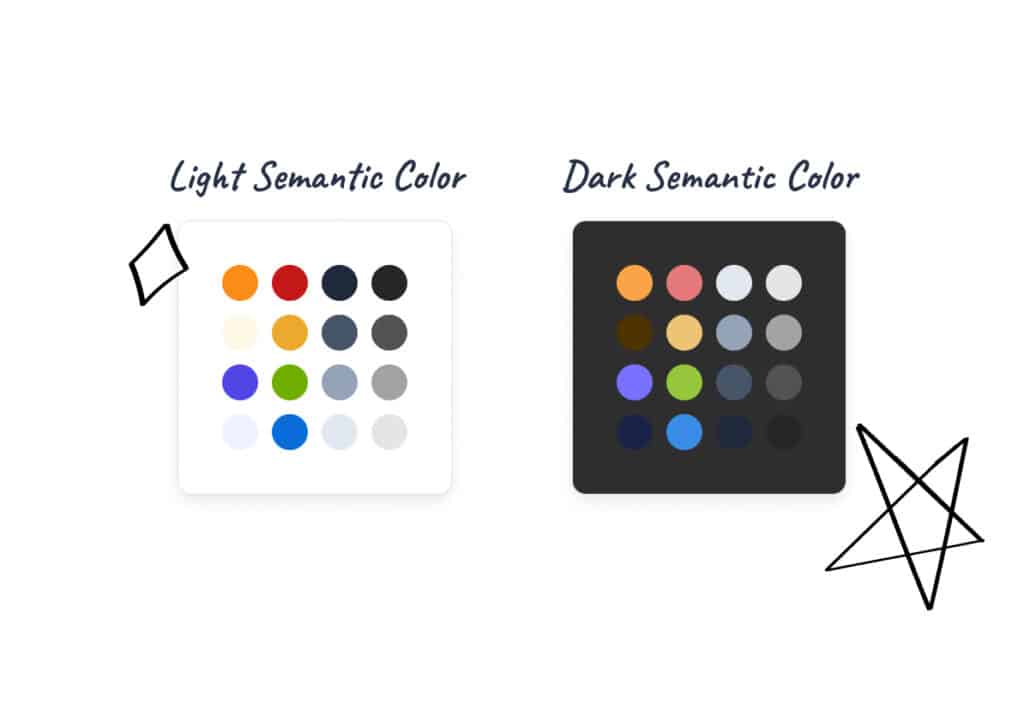
ความสะดวกสบายของการใช้ระบบสีแบบ Semantically Named System จะมีข้อดีตรงที่ระบบนี้จะรองรับสำหรับการทำ Dark Theme หรือการเพิ่ม Theme อื่นๆ ในอนาคต โดยที่เราแทบไม่ต้องทำอะไรวุ่นวายเลย เพราะความแตกต่างระหว่าง Light Theme กับ Dark Theme นั้นโดยหลักๆ แล้วมีแค่สีเท่านั้น

จากเดิมใน Light Theme — สี basePrimary จิ้มสีมาจาก Orange-500 ใน Global Palettes
เมื่อเป็น Dark Theme เราก็ Map สี basePrimary ใหม่ให้สว่างขึ้นโดยจากเดิมที่ใช้ Orange-500 ก็ไปอ้างอิงสี Orange-400 ใน Global Palettes แทน โดยไม่ต้องเปลี่ยนชื่อเลย เราสามารถ Remap อ้างอิงสีที่เหลือใหม่ได้ทั้งหมด แล้วทำเป็น Shared Library ได้เลย เช่นตั้งชื่อว่า Dark Theme Color คู่กับ Light Theme Color

โดยที่ทั้งสอง Library เก็บ Style สีที่มีชื่อเหมือนกัน และจำนวนเท่ากัน ต่างกันแค่ value ของค่าสี จากนั้นเราจะสลับ Library เพื่อดูงานที่ทำใน Light/Dark Theme ได้เลย ไม่ต้องทำซ้ำสองรอบ
เมื่อเรามีระบบที่ดีแล้ว เราจะไม่หวั่นไหวเมื่อ Design Tokens เข้ามา
สิ่งที่จะเข้ามาอย่างหลีกเลี่ยงไม่ได้ในอีกไม่กี่ปีคือเรื่อง Design Tokens แน่นอนว่า Designer หลายคนคงกังวลว่า ของใหม่ Design tokens อันนี้จะทำให้ต้องเปลี่ยนแปลงความเข้าใจอะไรใหม่รึเปล่านะ
หรือ
ถ้าคุณวาง Color System ตามที่เขียนไว้ด้านบน และเข้าใจอย่างถ่องแท้แล้วล่ะก็ ตอนนี้คุณได้เข้าใจ Design Tokens ไปครึ่งนึงแล้วนะ ยินดีด้วยครับผม 👏
เพราะอะไร?
เพราะ Design Tokens ก็มีการ Inherit หรือการถ่ายทอดคุณสมบัติข้ามกันไปมาได้เหมือนกัน หรือการสร้าง Set ของ Theme Mode โดยใช้ชื่อสีเดิม จะเห็นว่ามีคอนเซ็ปเดียวกันกับ Color System ที่เขียนไว้ด้านบนเลย เมื่อจะไปใช้กับ Design Tokens เมื่อไหร่ ก็สามารถ Migrate เจ้า Color System ตัวนี้ ไปหา Design Tokens ได้เลย แทบไม่ต้องเปลี่ยนอะไรมากมาย
ฉะนั้น Design Tokens ไม่ใช่สิ่งที่ยากเกินความเข้าใจ Designer อย่างเรา ๆ แน่นอน
ตะตะตะแต่!
แต่สำหรับใครที่ต้องการเข้าใจเรื่อง Design Tokens ให้มากกว่านี้ อยาก Up-level ให้ Design System ที่ดูแลอยู่กำลังมองหาความรู้ใหม่มาใช้ในการทำงาน UI ให้รวดเร็ว หรือจะเพิ่มความรู้เพื่อเตรียมพร้อมกับงานใหม่
ถ้า คุณ คุณ คุณ 🫵 เป็นหนึ่งในท่านที่กำลังอยากศึกษาหาความรู้เพิ่มเติมด้าน Design system
Designil เรามีจัดอบรมคอร์สเรียน Design system ตั้งแต่ Basic ความเข้าใจขั้นต้น จนถึงการใช้งานขั้น Advanced ที่เกี่ยวข้องกับ Design tokens
โดยเดือนนี้เราจะมีเปิดคลาสเรียนตั้งแต่เริ่มต้นไปจนถึง advanced


1. Design system with Figma 101 – เหมาะสำหรับผู้เริ่มต้น ไม่มีพื้นฐานด้าน UI มาก่อน หรือมีก็น้อยมาก อยากทำความเข้าใจกับ Design system ให้มากยิ่งขึ้น
2. Design tokens with Figma – เหมาะสำหรับผู้ที่ทำ UI มาสักระยะ และมีพื้นฐานด้านของโค้ดมาบ้างสักเล็กน้อย
หากท่านยังไม่เข้าใจเรื่องของ Design tokens คอร์สนี้เราจะปูพื้นฐานตั้งแต่การแบ่งกลุ่ม การตั้งชื่อ และคอนเซปต์การทำงานให้เชื่อมต่อกับโค้ดแบบละเอียดเลยครับ
สามารถสมัครเรียนกับเราได้แล้ววันนี้ มีราคา Early bird ถึงสิ้นเดือนนี้
สำหรับนักเรียนเก่า สามารถทักแชทในเพจ Designil page มาขอส่วนลดได้เลย
แล้วมาเจอกันใหม่ในบทความหน้านะครับ ขอบคุณสำหรับการติดตาม หวังว่าท่านจะได้รับความรู้ไปอย่างเต็มที่นะครับ สวัสดีครับ
บทความที่เกี่ยวข้อง














