Bootstrap 4 ดาวน์โหลดได้แล้ว !! มีอะไรใหม่มาดูกัน

บทความแนะนำ: สำหรับท่านใดอยากเริ่มใช้งาน ทาง Designil ได้เขียน คู่มือการใช้งาน Bootstrap 4 ไว้ให้ทุกท่านเรียบร้อยแล้วครับ เข้าไปอ่านกันได้เลย
หลังจากที่พูดถึงในบทความ หลุดรายละเอียด Bootstrap 4 กันไปเกือบครึ่งปีก่อนหน้านี้ ในที่สุดทางคุณ @mdo ทีมงานหลักของ Bootstrap ก็ปล่อยเวอรชั่น 4 ออกมาให้ Download ไปใช้งานกันในวันครบรอบ 4 ขวบของ Front-end Framework ชื่อดังตัวนี้
บทความแนะนำ: ใครเป็นมือใหม่ที่เพิ่งรู้จัก Bootstrap อยากรู้ว่าเริ่มต้นใช้งานยังไง อ่านบทความ สไลด์สอนใช้ Bootstrap 3 ได้ครับ
Bootstrap 4 มีอะไรใหม่ ๆ บ้าง
- เปลี่ยนจาก LESS มา Sass – ใครที่ยังไม่เคยใช้ Sass ได้เวลามาลองใช้กันแล้วครับ ข้อดีอย่างนึงของ Sass คือมี Libsass ที่ compile โค้ดเร็วกว่า LESS เป็นไหน ๆ (แนะนำให้อ่าน สอนวิธีใช้ Sass (ภาษาไทย) สำหรับคนที่อยากเริ่มต้นครับ)
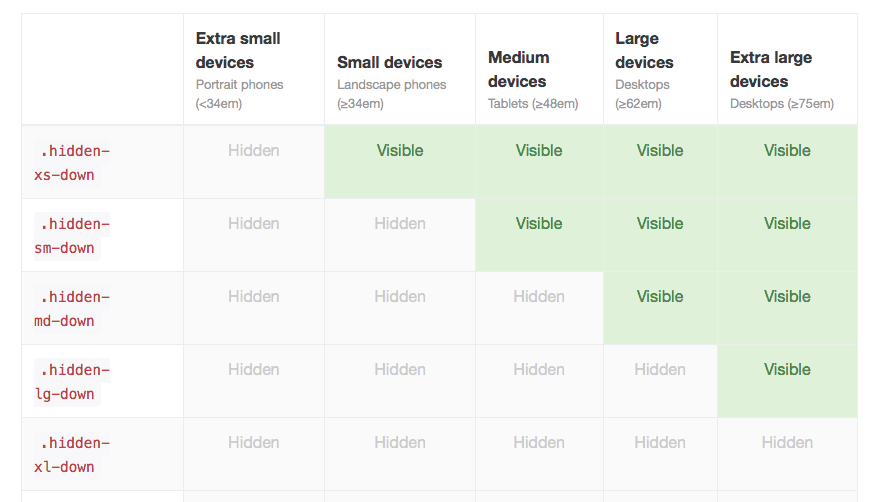
- Grid System ฉบับปรับปรุงใหม่ – มี 5 ขนาด คือ Extra small, Small, Medium, Large, Extra large (จากเดิม 4 ขนาด) ซึ่ง
สร้างขึ้นมาจาก Flexbox ซึ่งเป็นการทำ Layout แบบใหม่ ทำให้ซัพพอร์ท IE 10+ ขึ้นไปนะจ๊ะ
อัพเดท: สรุปว่า Flexbox เป็นฟีเจอร์เสริมที่ต้องเปิดใช้ใน Sass เพิ่มเอาครับ ถ้าเปิดใช้ก็จะทำให้ IE9 ใช้ไม่ได้ แต่ถ้าไม่เปิดก็ใช้ Bootstrap 4 ได้ใน IE9 ครับ

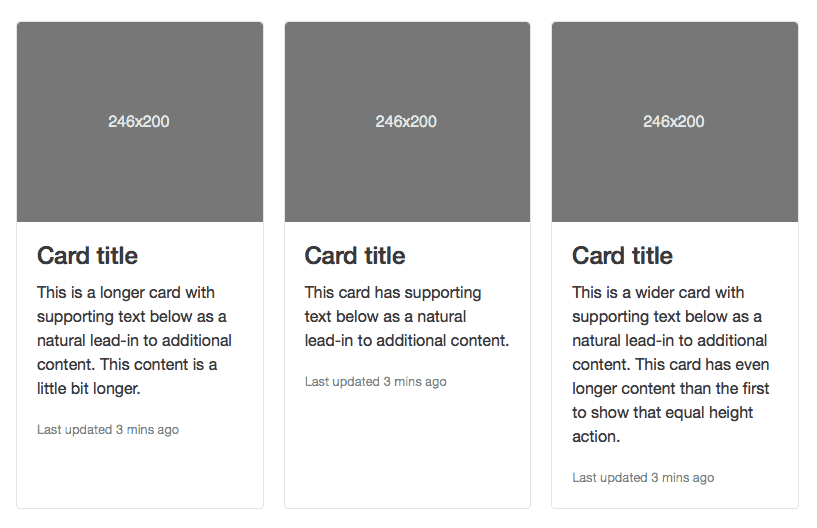
- เปิดตัว Card UI – สำหรับคนที่ไม่รู้จักสามารถอ่าน Card UI คืออะไร ดีอย่างไร (ภาษาไทย) ได้เลยครับ ซึ่งมาแทนคลาส Well, Thumbnails, Panels ที่หลาย ๆ คนชอบใช้ใน Bootstrap 3 แต่ไม่ต้องเสียใจ เพราะ Card ลูกเล่นเยอะมาก ๆ แถมใครชอบ Material Design น่าจะหลงรัก Card เลยทีเดียว

- HTML Reset ตัวใหม่ชื่อ Reboot – ปกติพวก Framework จะชอบใช้ Normalize.css มาช่วยจัดตัวอักษรให้อ่านง่าย ๆ ซึ่ง Bootstrap 4 ก็ทำตัวใหม่ของตัวเองเลย โดยเพิ่มพวก box-sizing: border-box ที่ใช้กันจนเป็นมาตรฐานในปัจจุบันไปแล้วด้วย
- ปรับเปลี่ยนสิ่งต่าง ๆ ได้ในตัวแปร Sass – ตัวแปรที่เกี่ยวกับหน้าตาความสวยงามต่าง ๆ เช่น ขอบมน, Animation ถูกจับไปอยู่ในตัวแปร Sass ทั้งหมด ถ้าอยากแก้ไขก็แค่แก้ค่าตัวแปร แล้ว Compile ได้ทันที
- เลิกซัพพอร์ท IE8 – ทำร้ายจิตใจคนไทยตาดำ ๆ มากครับ เค้าบอกว่าถ้าให้รองรับ IE8 ก็กลับไปใช้ Bootstrap 3
- เขียน JavaScript ใหม่หมดด้วย ES6 – ES6 คือ เวอร์ชั่นล่าสุดของ JavaScript ที่เพิ่มฟีเจอร์สำคัญ ๆ มากมาย และ Performance สูงขึ้นครับ ใน Bootstrap 4 มีการเขียน JavaScript ใหม่ทั้งหมด
- เขียน Documentation ใหม่หมดด้วย Markdown – Bootstrap 4 มีการเขียนคู่มือวิธีใช้ทั้งหมดด้วย Markdown เพื่อให้ทำคู่มือได้ง่ายขึ้น และจะมีการพัฒนาระบบค้นหาตามมาอีกด้วย
…และอื่น ๆ อีกมากมาย !!
Bootstrap 4 ตอนนี้เป็นตัว Final หรือยัง ?
ณ วันที่เขียน (20/08/2558) ยังไม่ Final นะครับ ตอนนี้อยู่ในช่วง Alpha อยู่ ซึ่งคุณ @mdo บอกว่าจะมีการปล่อยเวอร์ชั่นดังนี้:
- Alpha หลายเวอร์ชั่นในช่วงเริ่มต้น
- Beta 2 เวอร์ชั่น เพื่อสรุปฟีเจอร์ที่จะออกมาทั้งหมด
- Release Candidate (RC) 2 เวอร์ชั่น เพื่อทดสอบ Bootstrap 4 กับงาน Production จริง
- Final เวอร์ชั่นสุดท้าย
ความเห็นส่วนตัวของแอดมิน Designil.com คือ ตั้งแต่ RC ก็จะสามารถใช้ในงานจริงได้แล้วครับ
Bootstrap 4 ออกมาแล้ว คนใช้ Bootstrap 3 จะทำยังไง
Bootstrap 3 จะยังคงมีการแก้ไขบั๊ก และพัฒนาคู่มือการใช้อยู่ ถึงแม้ว่า Bootstrap 4 จะออกมาแล้วก็ตาม เพราะฉะนั้นคนใช้ Bootstrap 3 อยู่ไม่ต้องกลัวว่าจะถูก “ทิ้งไว้กลางทาง” นะครับ มีอัพเดทมาตลอดแน่นอน

Download Bootstrap 4 ได้ที่ไหน
ตอนนี้ออกมาเป็นเวอร์ชั่น 4 Alpha ครับ ถ้าเข้าเว็บไซต์ Bootstrap ไปตรง ๆ อาจจะยังไม่เจอครับ (ตอนที่เขียนบลอคนี้อยู่ กดเข้าไปเจอเวอร์ชั่น 2.3.2 ที่เป็นเวอร์ชั่นเก่าเฉยเลยครับ เค้าอาจจะกำลังปรับเว็บอยู่)
ใครสนใจดาวน์โหลดไปลองใช้งานกัน เข้าไปที่เว็บไซต์ Bootstrap 4 Alpha ได้เลย











