กว่าจะออกแบบได้สักงาน รู้มั้ยว่า Designer ต้องคิดอะไรบ้าง ?

คนทั่วๆ ไป เมื่อเห็นผลงานของ Designer หรือ นักออกแบบ
ก็คิดออกแต่เพียงว่า “สวย” หรือ “ไม่สวย”
แล้วไปตีมูลค่าผลงานนั้นจากสิ่งอื่น นอกเหนือจากผลงานนั้นแทน
- ลายเสื้อสวย แต่เสื้อจะแพง หรือไม่แพงอยู่ที่เนื้อผ้า
- เว็บไซต์สวย แต่มีแค่ Page เดียวเอง คงไม่คิดแพงหรอกมั้ง?
- Posterสวย ทำแค่ไม่กี่ชั่วโมงเอง คิดแพงๆ ไม่ได้หรอก
แต่จะมีซักกี่คนที่รู้เบื่องหลังกว่าที่ “นักออกแบบ” จะออกแบบงานซักชิ้นนึงเขาต้องทำอะไรบ้าง
ไปดูกันซักนิดครับว่า Designer ทำงานกันอย่างไร???
Case study: Young Webmaster camp
(Case study นี้เป็นงานฟรีที่ Buff ทำด้วยใจครับ และไม่ได้รับผลตอบแทนแต่อย่างใด)
1. ตีโจทย์ให้แตก!
รับ Requirement จากลูกค้า
1. ออกแบบเว็บไซต์ ใช้สำหรับเปิดรับสมัครค่ายนักสร้างเว็บ และใช้ทำสื่อโฆษณาบน Social media
2. กลุ่มผู้ใช้งานเป็น นักศึกษา อายุตั้งแต่ 19-23 ปี
3. หัวข้อ: The Web After tomorrow เว็บไซต์แห่งอนาคต
4. มี Logo เดิมอยู่แล้ว
5. หาก Design แล้วจะต้องใช้ แนวทางเดียวกันทั้งค่าย ทั้งสื่อสิ่งพิมพ์ และสื่ออื่นๆ
แค่รับโจทย์มา มันก็ กว้างซะเหลือเกิน!!
2. สำรวจตลาดโลก เขาไปถึงไหนกันแล้ว
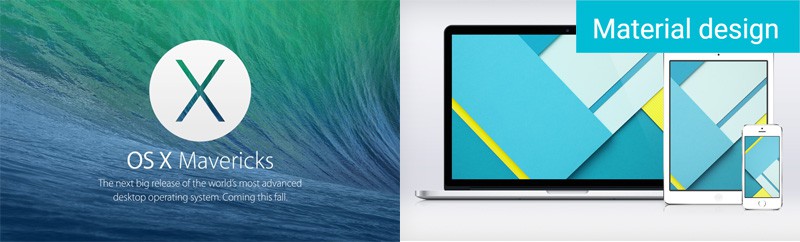
ช่วงที่เริ่มทำการออกแบบเว็บเป็นช่วงที่ Apple กำลังเปิดตัว Iphone ใหม่
และมีข่าวลือออกมาเป็นระยะๆ
ร่วมกับการที่ Google เปิดตัวแนวทางการ Design ใหม่ ที่เรียกว่า material design
จึงมีแนวความคิดที่ว่า
สวยงานสมจริง และเป็นมิตรดั่ง Apple
ทั้งยังน่าสนใจ ล้ำอนาคตแบบ Google
เพิ่มเติม Future Design เพิ่มมาอีก นั้นคือ low polygon , space age
เพื่อให้เข้ากับ Concept ที่ได้รับ คือ The Web After tomorrow เว็บไซต์แห่งอนาคต
ประจวบเหมาะกับ หนังฟอร์มยักร์ และกระแสสื่อต่างๆ มากมายในประเทศ
สิ่งเหล่านี้สามารถนำมาเป็นแหล่งจูงใจ ในการสร้างสรรค์ Social media
ให้เข้าถึง กลุ่มเป้าหมายได้ง่ายขึ้น
คิดง่ายๆ เลยครับว่า หากเราออกแบบนำ Trend และจับกระแสต่างๆ ในสังคม
ไม่ว่าอย่างไร งานเราจะต้องมีคนสนใจ และกดเข้ามาดูแน่ๆ
3. ทฤษฎีต่างๆ สามารถใช้ได้ผลจริง
มีนักวิจัยมากมายบนโลกที่พยายาม ทำความเข้าใจ พฤติกรรมของ “มนุษย์” และเผยแผ่ออกมาเป็นทฤษฎีต่างๆ มากมาย สิ่งเหล่านี้เป็นเหมื่อนแหล่งขุมทรัพย์ คนไทยมักมองข้าม
-First impression (ประทับใจแรกเห็น)
มีทฤษฏีหนึ่ง กล่าวไว้ว่า…
คุณมีเวลาไม่กี่วินาที สร้างความประทับใจ ก่อนที่ ผู้ใช้ จะกดปิดเว็บคุณทิ้ง
(หลายตำรา บอกว่า 8 วิ บ้างก็บอกว่า 5 วิ ส่วนตัวผมเองคิดว่า 3 วินาที และจะลดลงเรื่อยๆ ในอนาคต)
มันเป็นเรื่องปกติแล้ว สำหรับคนสมัยนี้ที่จะเล่น Internet
นั้นทำให้ค่าเฉลี่ย
ผู้ใช้งาน 1 คนจะเข้าเว็บ 2,646 page/เดือน
หรือ 80 page/วัน
และใช้เวลาอยู่ในหน้านั้นๆ
เพียง 10-20 วินาที ก่อนที่จะกดปิด
จึงไม่แปลกที่ผู้ใช้ จะกดปิดหน้าเว็บก่อนที่จะได้อ่านรายละเอียดภายใน
หากผู้ใช้ ไม่เจอสิ่งที่ตนเองสนใจ เขาจะออกไปหาจากเว็บอื่นต่อทันที
First impression จึงเป็นเรื่องท้าทายแรก สำหรับการ Design Web
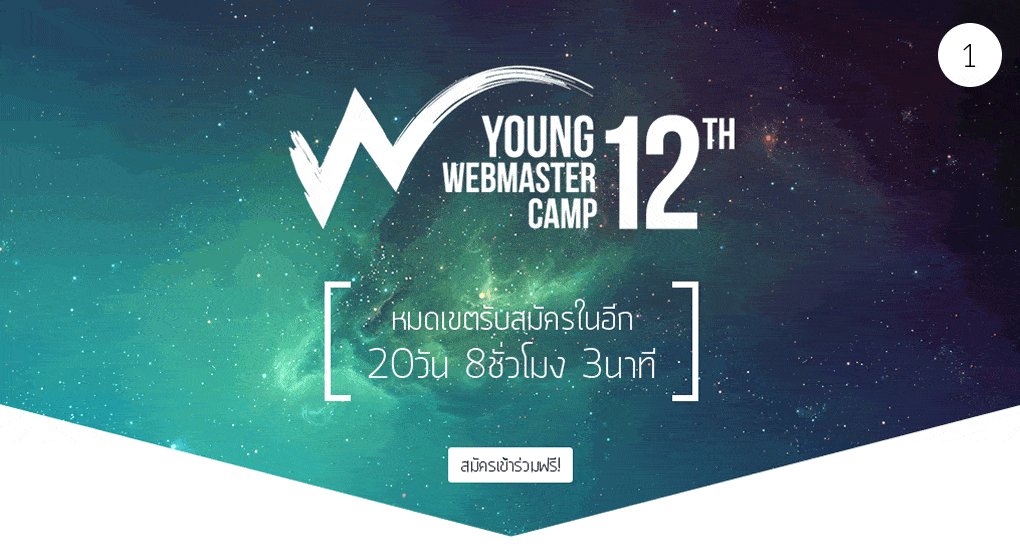
ในรูปนี้ 3 วินาที คุณเห็นอะไรบ้าง?
- มีความอลังการของ พื้นหลัง “อวกาศ” > ทันสมัย ล้ำอนาคต
- มีการ เปิดรับสมัคร > จะต้องเป็นงาน Event หรือกิจกรรม อะไรซักอย่าง
- นับเวลาถอยหลัง > เพิ่มความน่าสนใจ และเรียกความตื่นตัวของผู้ใช้ ให้รีบอ่านรายละเอียด
เมื่อเราสามารถ สร้างความประทับใจแรก ให้ผู้ใช้ได้แล้ว
ต่อไปนี้ จึงเป็นเรื่องง่ายที่จะ ชัดจูงให้สนใจใน เนื้อหา ของหน้าเว็บไซต์
-Design = Communication (Design คือ การสื่อสาร)
ธรรมชาติของมนุษย์ส่วนใหญ่ หากคุ้นเคยกับสิ่งใดยากจะเปลี่ยนเป็นแบบใหม่
“เลียนแบบพฤติกรรมของกลุ่มเป้าหมาย เพื่อเข้าถึงการใช้งาน”
เวลาอ่านหนังสือจะอ่านจาก บนลงล่าง > ซ้ายไปขวา
เว็บไซต์ก็เป็นสื่อการอ่านชนิดหนึ่ง
หากเราสามารถออกแบบ Timeline Communication
ขั้นตอนในการเล่าเรื่อง ให้น่าติดตาม
และเพิ่มลูกเล่นต่างๆ ลงไป
นั้นจะช่วยให้ผู้ใช้สามารถ “จดจำ” การออกแบบเราได้มากยิ่งขึ้น
เริ่มต้นให้น่าสนใจ และจบให้น่าจดจำ
Link > YWC12 Website
ทั้งเว็บไซต์จัดวาง Layout เป็นเส้นตรงแนวดิ่ง ใช้นำสายตาตั้งแต่ต้นจนจบ
โดยระหว่าง เนื้อหาแต่ละช่วง จะมีพื้นที่พักสายตา หรือช่องว่างละหว่าง Content
ทั้งยังเพิ่มลูกเล่นต่างๆ ลงไป ให้เกิดความน่าสนใจ เสริมให้ผู้ใช้ติดตามอ่าน
จนจบที่ด้านล่างของเว็บไซต์
ส่วนของ Social ด้านล่างช่วยให้ผู้ใช้สามารถ Share เว็บไซต์นี้ แก่ผู้อื่นต่อได้ทันที
เมื่อวานแผนเก็บข้อมูลเรียบร้อยแล้วก็ลงมือสร้างสรรค์มันขึ้นมา
ลองผิดลองถูก และรวบรวม Feedback เพื่อแก้ไข และพัฒนาในครั้งถัดไป
Code มันเข้าไป!!
4. เรานักออกแบบ จะลอกผลงานใครไม่ได้!
ตั้งแต่ ตัวอักษรทุกตัวอักษร หรือ Logo เล็กๆ ตลอดจนถึง Background จะต้องใช้งานอย่างถูกต้อง
“นักออกแบบ” ไม่ว่าคนไหน ก็ไม่อยากถูก Copy ผลงานตัวเองทั้งนั้น
หากคุณสร้างสรรค์ผลงาน จากการขโมยผลงานของผู้อื่น
คุณก็ไม่ต่างอะไรกับโจร
Background , font ได้รับอนุญาติให้ใช้งาน อย่างถูกต้องจากเจ้าของผลงาน
5. แรงบันดาลใจเกิดขึ้นได้ทุกที่!
ยอมรับข้อผิดพลาด เรียนรู้สิ่งใหม่ๆ เสมอ
และทุกๆ สิ่งรอบตัว สามารถสร้างแรงบันดาลใจ ให้คุณได้
เนื้อหาต้นฉบับ
Link > Buffaly.com