ฟ้อนต์ไทยสวย ๆ ใน Google Fonts ใช้ฟรี 100% !! พร้อมวิธีการใช้งานทีละขั้นตอน

Google Fonts เป็นบริการโฮสต์ฟ้อนต์ฟรีของ Google ที่เราสามารถเลือกฟ้อนต์สวย ๆ ของเค้ามาใช้ในเว็บไซต์ได้เลย ไม่ต้อง Download ฟ้อนต์มา Convert และ เขียน CSS3 @font-face ให้เสียเวลา แอดมินรู้จัก Google Font ครั้งแรกตั้งแต่ตอนที่มันยังเป็น Google Font API และเคยเขียนแนะนำวิธีใช้ไว้เมื่อ 5 ปีที่แล้วครับ
ข้อดีสุด ๆ ที่ทำให้ผมชอบ Google Fonts คือ ฟ้อนต์ที่อยู่ในนี้ใช้ฟรีบนเว็บไซต์ ! (แต่งานพิมพ์ต้องซื้อลิขสิทธิ์สำหรับพิมพ์อีกทีนะคร้าบ) โดยปกติแล้วฟ้อนต์สวย ๆ ที่ถึงแม้เราซื้อมาใช้ในงานพิมพ์แล้ว ถ้าจะใช้บนเว็บไซต์ต่ออีกเราก็ต้องซื้อ Webfont License (ลิขสิทธิ์การใช้บนเว็บไซต์) อีกรอบนึง นอกจากนั้นไม่ได้มีฟ้อนต์ไทยแค่ตัวเดียว แต่มีมากกว่า 26 ฟ้อนต์ !
แถมใช้งานฟรีบนเว็บไซต์ทั้งหมดเลยนะครับ
ฟ้อนต์ไทย ฟรี! ใน Google Fonts

ฟ้อนต์สวย ๆ เหล่านี้เป็นผลงานของ คัดสรร ดีมาก บริษัททำฟ้อนต์ชื่อดังของเมืองไทยที่เป็นผู้ทำฟ้อนต์ Sukhumvit ฟ้อนต์ไทยฟรีใน OS X นั่นเองครับ ซึ่งเค้าก็ใจดีทำฟ้อนต์ใน Google Fonts มาให้เยอะมากขึ้นมาก ๆ เลยครับ
- Itim (ไอติม) – ฟ้อนต์กลม ๆ น่ารัก ๆ เหมาะกับงานออกแบบสำหรับเด็ก
- Chonburi (ชลบุรี) – ฟ้อนต์โค้งเยอะ ๆ ดู Elegant เหมาะกับงานออกแบบสไตล์หรูหรา
- Kanit (คณิต) – ฟ้อนต์ไม่มีหัว หน้าตา Modern เหมาะกับงานออกแบบสมัยใหม่ (อารมณ์ Supermarket, RSU, Thai Sans ที่เราชอบใช้กันเลย)
- Prompt (พร้อม) – ฟ้อนต์ไทยหน้าตาดี ที่ผมคิดว่าใกล้เคียง Sukhumvit มากที่สุดในเซ็ต มีความสมัยใหม่ คลีน Modern กว่า Kanit
- Trirong (ไตรรงค์) – ฟ้อนต์ไทยมีหัว บาง ผอม เหมาะกับงานสไตล์ไทย ๆ หนังสือพิมพ์ ที่อยากให้อ่านง่าย
- Taviraj (ทวิราช) – ฟ้อนต์ไทยมีหัว ตัวนี้อ้วนกว่า Trirong ซึ่งทำให้อ่านง่ายกว่าเวลาขนาดตัวหนังสือเล็ก
- Mitr (มิตร) – ฟ้อนต์ไทยไม่มีหัว หน้าตา Modern ดี มีความโค้งมนเล็กน้อยเพิ่มขึ้นมา
- Athiti (อธิติ) – ฟ้อนต์ไม่มีหัว แบบบาง มีเชิงเล็ก ๆ ที่ทำให้ดูมีความเป็นไทย
- Pridi (ปรีดี) – ฟ้อนต์ไทยมีหัว ที่มีความ Modern ไม่ไทยจ๋า
- Maitree (ไมตรี) – ฟ้อนต์ไทยมีหัว มีเชิงหนักมาก ให้อารมณ์ตัวหนังสือสมัยก่อน
- Pattaya (พัทยา) – ฟ้อนต์ไทยไม่มีหัว เอามาจับคู่กับฟ้อนต์ Lobster ฟ้อนต์อังกฤษชื่อดังใน Google Fonts ได้เลย
- Sriracha (ศรีราชา) – ฟ้อนต์ไม่มีหัว ตัวเอียง เหมือนลายมือ
- Srisakdi (ศรีศักดิ์) – ฟ้อนต์วินเทจตัวเอง เหมาะกับแสดงความเป็นไทย
- Fahkwang (ฟ้ากว้าง) – ฟ้อนต์ไทยตัวมีความกว้าง อ่านง่าย มองเห็นได้ชัดเจน
- Charmonman (จามรมาน) – ฟ้อนต์ไทยสไตล์วินเทจ มีความชม้อยสวยงาม เหมาะกับงานสไตล์ไทย ๆ
- Kodchasan (คชสาร) – ฟ้อนต์ไทยสไตล์โค้ง ตัวจะมีความกลม ๆ มีความลูกเล่น แต่ยังอ่านง่ายเพราะมีหัว
- Thasadith (ธศดิษฐ์) – สไตล์วินเทจ แต่มีความขยึกขยักเล็กน้อย
- K2D (เคทูดี) – สไตล์ตัวตรง มีหัว หางแหลม
- Koho (โคโฮ) – หัวของตัวหนังสือจะเป็นวงรี ไม่ใช่ทรงกลม ตัวหนังสือลักษณะโค้ง ๆ
- Charm (ชาม) – ฟ้อนต์วินเทจ ภาษาไทย ตัวเอียง
- Niramit (นิรมิตร) – ฟ้อนต์ไทยสไตล์โบราณ
- Krub (ครับ) – ตัวนี้จะเป็นสไตล์น่ารัก มีความกลม ๆ ไม่มีมุมเหลี่ยมเลยครับ
- Mali (มะลิ) – ฟ้อนต์ลายมือ สไตล์น่ารัก เหมาะสำหรับทำงานสำหรับเด็ก
- Tavivaj (ทวิราช) – ตัวหนังสือมีความหนา อ่านง่าย เห็นได้ชัดในระยะไกล
- Chakra Petch (จักร เพชร) – สไตล์เหลี่ยมเหลือการเอา pixel มาเรียงต่อกัน
- Bai Jamjuree (ใบ จามจุรี) – เหมาะกับการนำไปใช้เป็นตัวอ่านใน Paragraph อ่านง่ายมีหัว ตัวหนังสือมีระเบียบเรียบร้อย
วิธีการใส่ฟ้อนต์ฟรี Google Fonts ในเว็บไซต์
การใช้ฟ้อนต์สวย ๆ เหล่านี้ในเว็บนี่ง่ายมาก ๆ ครับ ทำตามขั้นตอนนี้แค่ 3 นาทีใช้ฟ้อนต์ในเว็บเราได้เลย ไม่มีค่าใช้จ่าย
- เข้าเว็บไซต์ Google Fonts
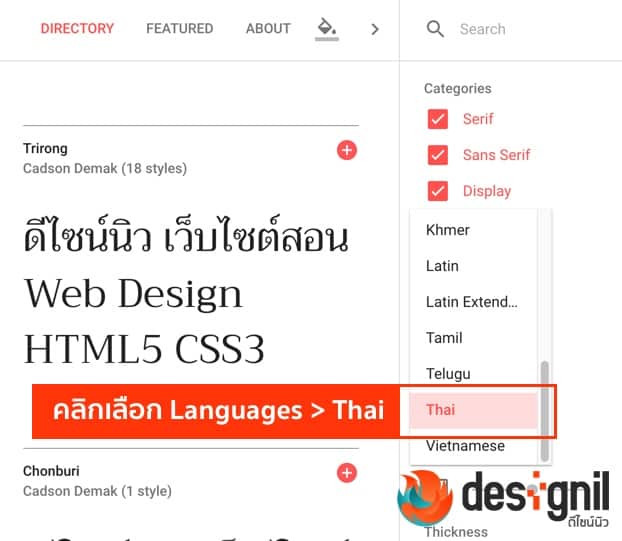
- ในเมนูด้านซ้าย เลือก Languages > Thai
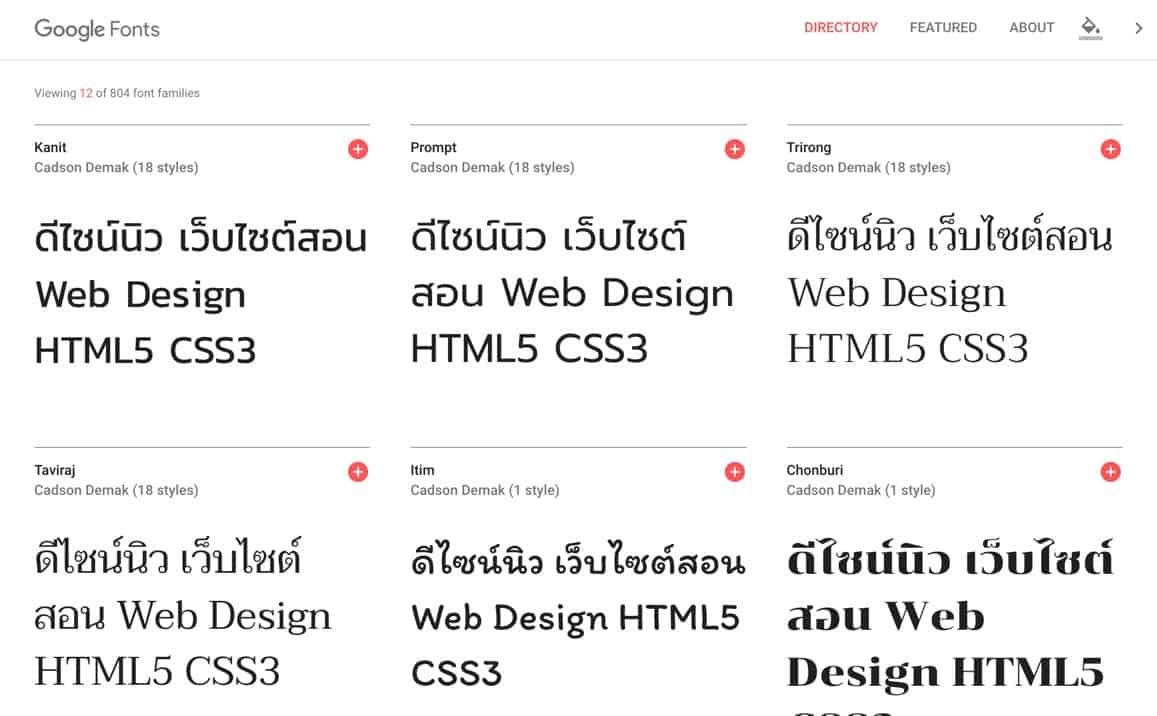
- เท่านี้ก็จะเจอกับฟ้อนต์ไทย 12 แบบสวย ๆ จาก Cadson Demak
- ถ้าชอบฟ้อนต์ไหน ก็กดปุ่ม + สีแดงที่มุมบนขวาของแต่ละฟ้อนตื จะมีบาร์ข้างล่างโผล่ขึ้นมาแสดงว่าเราเลือกไปกี่ฟ้อนต์แล้ว จะเลือกหลาย ๆ ฟ้อนต์ก็ได้
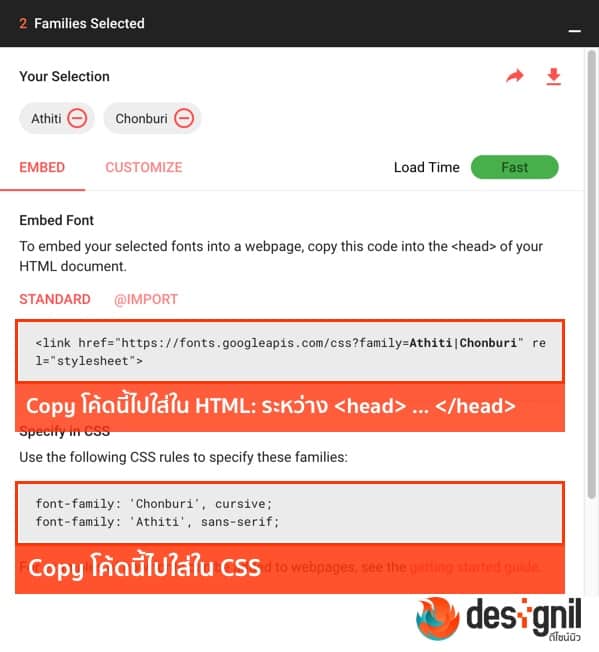
- เลือกเสร็จ คลิกที่บาร์สีดำที่เขียนว่า “X families Selected” ด้านล่าง หน้าต่างแนะนำวิธีการใช้งานฟ้อนต์ที่เราเลือกจะปรากฏขึ้นมา สามารถก็อปปี้โค้ดไปใช้ใน HTML / CSS ของเราได้เลยครับ
- สำหรับโค้ด HTML นำไปใส่ในระหว่าง <head> … </head> ได้เลย หรือถ้าอยาก @import ใส่ CSS แทน ก็เลือกแท็บ @IMPORT ครับ
- สำหรับโค้ด CSS ให้นำไปใส่ใน CSS Selector ที่ต้องการแสดงฟ้อนต์ตัวนั้น ตัวอย่างเช่น
/* ใช้ทั้งเว็บไซต์ */
body { font-family: 'Chonburi', sans-serif; }/* ใช้เฉพาะหัวข้อ */
h1, h2, h3, h4, h5, h6 { font-family: 'Athiti', sans-serif; }
- เสร็จเรียบร้อย เท่านี้ฟ้อนต์สวย ๆ ที่เราเลือกใช้ก็จะมาแสดงผลบนเว็บไซต์ของเราแล้วครับ :)
ตัวอย่างการใช้ฟ้อนต์ไทยฟรีจาก Google Fonts
แอดมินลองทำตัวอย่างการใช้งานฟ้อนต์ Kanit มาให้ดูกันครับ สวยงามน่าใช้มาก
ลองดูได้จาก Codepen ด้านล่างนี้
สามารถลองเปลี่ยนโค้ดให้เป็นฟ้อนต์ที่ต้องการได้ผ่านทางหน้า CSS, HTML ได้เลยครับ
ในอนาคตมีฟ้อนต์ฟรีภาษาไทยอื่น ๆ ตามมาอีก
ตอนนี้ฟ้อนต์ไทยสวย ๆ ทั้งเซ็ต 12 ตัวของ Cadson Demak สามารถเลือกใช้ใน Google Fonts ได้ทั้งหมดแล้วครับ
สำหรับเรื่องลิขสิทธิ์ฟ้อนต์ต่าง ๆ ใน Google Fonts ของคัดสรรดีมาก คุณ Tom Whaleunderthesea ได้ติดต่อทางคัดสรรดีมากไปสอบถาม และได้รับคำตอบว่า
ใช้ได้ฟรี ทั้งบน website และสื่อสิ่งพิมพ์ ในเชิงธุรกิจได้ครับ เพราะเป็น font แบบ OFL แต่ถ้านำไปใช้เชิงธุรกิจ อาจให้ credit หรือ donate ให้กับทาง คัดสรรดีมาก เพื่อช่วยกันพัฒนา สังคมคนทำ font ครับ
เอาไปใช้กันได้อย่างสบายใจ ไม่ต้องคิดมากเลย (ไม่ต้องส่งเมสจเสจไปถามในเพจคัดสรรดีมากนะฮะ)

ต้องขอขอบพระคุณทีมงานของคัดสรร ดีมาก ที่ทำให้เราได้ใช้ฟ้อนต์สวย ๆ กันมา ณ ที่นี้ครับ มันเป็นก้าวที่ยิ่งใหญ่มากในวงการคนทำเว็บไซต์ แอดมินเชื่อว่าต่อไปนี้เราจะได้เห็นเว็บภาษาไทยสวยงามขึ้นอีกเยอะ ไม่มีใครมาบ่นว่า “เว็บไทยไม่สวย เพราะไม่มีฟ้อนต์สวย ๆ ใช้” อีกต่อไปครับ
ถ้ายังหาฟอนต์ที่ถูกใจไม่ได้ มาอ่านบทความนี้กันต่อเลยครับ
สำหรับใครที่สนใจฟ้อนต์ภาษาไทยสำหรับใช้ในเว็บเพิ่มเติม พร้อมตัวอย่างลองไปอ่านบทความนี้ได้ที่
- ฟอนต์ไทยยอดนิยม ฟรี สำหรับใช้ในเว็บไซต์
- ฟ้อนต์ IBM Plex Thai ฟ้อนต์ฟรีหน้าตาดี จากคัดสรรดีมาก
- แจกฟ้อนต์ภาษาไทยสวย ๆ ฟรี จากโปรเจค Google Noto
- ฟ้อนต์ไทยที่แจกทั้งหมดในเว็บไซต์ Designil
มาติดตามบทความโหลดของฟรีทั้งหมดได้ที่นี่เลยครับ Designil Downloads ใช้งานฟรีพร้อมบอกลิขสิทธิ์อย่างละเอียดเลยนะครับ ไม่ต้องกลัวผิดลิขสิทธิ์อย่างแน่นอน!