[Free Download] แจกโปรแกรมช่วยเขียน CSS: Simple CSS
วันนี้มาแนะนำโปรแกรมดีื ๆ ให้ใช้กันบ้างครับ เป็นโปรแกรมช่วยเขียน CSS เหมาะสำหรับคนที่ต้องการทำไฟล์ CSS แต่ขี้เกียจจำว่ามันมี Property อะไรบ้าง โดยเฉพาะกับมือใหม่นี่โปรแกรมตัวนี้ช่วยได้เยอะเลยครับ ทำให้ไม่ต้องไปเปิดตำรา เปิดไฟล์เก่าเพื่อเช็คว่าจะทำแบบนู้นแบบนี้ต้องเขียนยังไง เรามาดูกันว่าโปรแกรมตัวนี้มีข้อดียังไงบ้าง:
ข้อดีของ Freeware: Simple CSS
- ใช้ได้ทั้งใน Mac OS และ Windows
- Interface โปรแกรมใช้ง่าย มือใหม่ CSS ก็ใช้ได้
- Property CSS/CSS2 พื้นฐานมีให้ใช้อย่างครบครัน
- Color Picker ตัวเลือกสีใช้งานสะดวก ไม่ต้องมานั่งเปิด Photoshop เพื่อหาโค้ดสี (หรือใช้ Plugin Firefox แทนก็ได้)
- Import ไฟล์ CSS ที่เราเคยเขียนไว้เอามาทำต่อในโปรแกรมนี้ได้
- Freeware! โหลดโปรแกรมตัวนี้ไปใช้ได้ฟรี ๆ
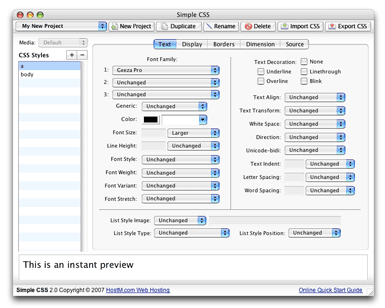
อินเตอร์เฟซของ Simple CSS
หน้าตาโปรแกรมนี้ Simple สมชื่อครับ

Download: Simple CSS
สามารถดาวน์โหลดโปรแกรม Simple CSS ได้ที่เว็บไซด์ของเจ้าของโปรแกรม (HostM.com) เลยครับ

ใครมีโปรแกรมอะไรดี ๆ มาแนะนำ ที่เกี่ยวกับเว็บดีไซน์ ก็เอามาแนะนำกันได้เลยครับ!
designil
Data engineer & WordPress Developer ทำงานที่บริษัทแคนว่า ซิดนีย์ออสเตรเลีย ปัจจุบันเป็นเจ้าของเว็บไซต์ Designil, DataTH ชอบอ่านบทความใหม่ๆ ตลอดเวลา และชอบสรุปเรื่องราวเกี่ยวกับเทคโนโลยีให้ภาษาที่เข้าใจง่าย ยินดีที่ได้รู้จักทุกคนนะครับ
บทความทั้งหมด












จะเพิ่ม selector (class, ID, HTML Tag) ใหม่ ก็กดปุ่ม + ตรง CSS Styles ครับ เสร็จแล้วจะโผล่ขึ้นมาในลิสต์ด้านซ้ายมือ
คลิกเลือก selector ที่ต้องการแก้ไข แล้วกำหนดค่าทางด้านขวาของโปรแกรมเลยครับ
ตั้งค่าเสร็จหมดแล้ว กดตรง Source หรือปุ่ม Export CSS เพื่อเซฟเป็นไฟล์เอาไปใช้ในเว็บไซด์ครับผม
ใช้ไง ครับ
อ่านคอมเม้นท์ 2 ครับ :D
ขอบคุณครับ