[HTML5] เลือกใช้แท็ก HTML5 ไหน ตอนไหนดี ?

HTML5 เป็น HTML เวอร์ชั่นใหม่ (ตอนนี้ก็ไม่ค่อยใหม่แล้ว) ที่มาพร้อมแท็กใหม่ ๆ มากมาย ไม่ว่าจะเป็น <article>, <nav>, <section>, <aside>, <figure> etc. ซึ่งปัญหาคือมันมีเยอะมากจนไม่รู้ว่าจะใช้แท็กไหนตอนไหน โดยเฉพาะ <article> กับ <section> ใช้ตอนไหนดี เราจะมาดูกันครับ
บทความแนะนำ: [HTML5] ทุกอย่างที่คุณควรรู้เกี่ยวกับ HTML5 !
เชื่อว่าหลาย ๆ คนก็ยังใช้แค่ <div> อยู่ทั้งหน้า จนกลายเป็น <div> ซ้อน <div> ซ้อน <div> ยาว ๆ ซึ่งข้อเสียของแท็ก <div> คือมันเป็นแท็กที่ไม่มีความหมายสำหรับ Search Engine ครับ ตัวอย่างของแท็ก HTML ที่มีความหมาย (Semantics) ก็คือ <p> หมายถึง ย่อหน้า, <h1> หมายถึง หัวข้อใหญ่ เป็นต้น
เพราะฉะนั้นพวกแท็กใหม่ ๆ เช่น <article>, <section>, <nav> ก็ถูกสร้างมาใน HTML5 เพื่อใช้แทน <div> นั่นเองครับ โดยแท็กพวกนี้ถ้าเป็น Browser ใหม่ ๆ จะเป็นแท็กเปล่า ๆ ที่ใส่ CSS display: block มาให้เป็นพื้นฐานอยู่แล้ว ไม่มีหน้าตาอะไร อยากได้อะไรเพิ่มก็ไปเขียน CSS เพิ่มเองครับ
ส่วนถ้าเป็น Browser เก่า ๆ (IE เวอร์ชั่นเก่า ๆ หรือพวก Firefox 3) สามารถใช้สคริปต์พวก Modernizr หรือ HTML5Shiv เพื่อทำให้บราวเซอร์รู้จักแท็ก HTML5 ก่อน แล้วเขียน CSS กำหนดเองเข้าไปได้เลยครับ หรือจะใส่ HTML5 Reset ไปด้านบนสุดเพื่อช่วยกำหนด display: block ให้แท็กใหม่ ๆ อัตโนมัติก็ได้
วิธีการเลือกแท็ก HTML5 ที่เหมาะสม
วันนี้กำลังศึกษาเรื่องการทำธีมลง Themeforest อยู่ ก็ไปเจอกับตารางที่อธิบายวิธีการเลือกแท็ก HTML5 ทุกแท็ก (<section>, <article>, <nav>, <figure> etc.) อย่างละเอียดครับ เลยเอามาเรียบเรียงให้ทุกคนได้อ่านกัน

ตารางนี้จัดทำขึ้นโดยเว็บไซต์ HTML5Doctor ซึ่งเป็นเว็บที่รวบรวมเนื้อหาเกี่ยวกับ HTML5 ที่ดีมาก ๆ เว็บหนึ่งครับ ซึ่งตารางอาจจะอ่านยากนิดนึง ทางแอดมินได้เรียบเรียงเป็นภาษาไทยไว้ให้ด้านล่างครับผม
วิธีการเลือกแท็ก HTML5 ที่เหมาะสมกับแต่ละสถานการณ์ ให้ดูคำถามไปทีละข้อดังนี้ครับ:
1. เนื้อหาจุดนี้เป็น Navigation (เมนู) หลักหรือเปล่า? ถ้าใช่ ใช้ <nav>
แท็ก <nav> ใช้ครอบเมนูต่าง ๆ ไม่ว่าจะเป็นเมนูของทั้งเว็บไซต์ หรือเมนูเฉพาะของหน้านั้น ๆ หรือแม้แต่ลิงค์ที่กดแล้วเปิดเมนูขึ้นมาก็ได้เช่นกัน
ถ้าไม่ใช่ ดูข้อต่อไป
2. เนื้อหาจุดนี้ถ้าอยู่เดี่ยว ๆ จะมีความหมายของมันเองหรือเปล่า? ถ้าใช่ ใช้ <article>
แท็ก <article> ใช้ครอบแต่ละบทความ, แต่ละโพสต์ในเว็บบอร์ด, แต่ละคอมเม้นท์ของบทความ, widget ใน sidebar ซึ่งต้องมีแท็ก Heading (h1 – h6) อยู่ด้วยเสมอ
ถ้าไม่ใช่ ดูข้อต่อไป
3. เนื้อหาจุดนี้เกี่ยวข้องกับเนื้อหาหลักของหน้าหรือเปล่า ถ้าไม่ใช่ ใช้ <aside>
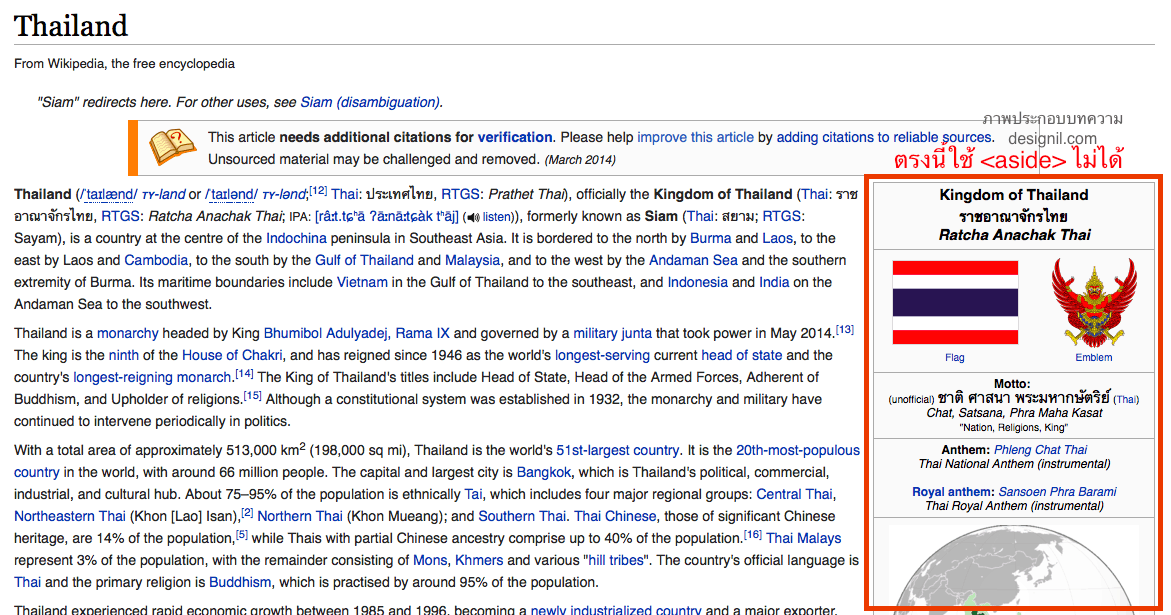
แท็ก <aside> นี่หลายคนเข้าใจว่าหมายถึง sidebar ทุกเว็บ จริง ๆ ก็เกือบถูกแต่ไม่ถูก 100% ครับ เพราะบางครั้งถ้าเนื้อหาใน Sidebar เป็นเนื้อหาที่ขยายความเนื้อหาหลักของหน้า (เช่น เว็บไซต์ Wikipedia ที่ด้านขวาอธิบายเนื้อหาเพิ่มเติม) ก็ไม่สามารถใช้ <aside> ได้ครับ
แท็ก <aside> สามารถใช้ได้กับส่วนที่เป็น Sidebar, Comment, Quote, Glossary (คำศัพท์), โฆษณา, Note ใต้บทความ ฯลฯ และส่วนต่าง ๆ ที่ไม่เกี่ยวกับเนื้อหาหลักของหน้านั้น
ถ้าไม่ใช่ ดูข้อต่อไป
4. เนื้อหาจุดนี้เป็นส่วนอ้างอิงของเนื้อหาหลักหรือเปล่า? ถ้าใช่ ใช้ <figure>
แท็ก <figure> ใช้สำหรับส่วนที่เป็นรูป, กราฟฟิก, ตัวอย่างโค้ด และเนื้อหาที่ประกอบบทความทุกชนิด ซึ่งถ้าเป็นสิ่งที่ต้องการคำอธิบาย สามารถใช้แท็ก <figcaption> ใส่คำอธิบายได้
ถ้าไม่ใช่ ดูข้อต่อไป
5. เนื้อหาจุดนี้สามารถใส่หัวข้อได้มั้ย? ถ้าใช่ ใช้ <section>
แท็ก <section> ใช้สำหรับส่วนที่ควรมีหัวข้อ แต่เป็น <article> ไม่ได้แล้ว เช่น หน้าเว็บเป็นนิทาน 5 บท เราก็ครอบนิทานทั้งเรื่องด้วย <article> และครอบแต่ละบทด้วย <section> อย่าลืมว่า <section> และ <article> ต้องมีแท็ก Heading (h1 – h6) ของตัวเองเสมอ
ถ้าไม่ใช่ ดูข้อต่อไป
6. ข้อสุดท้าย เนื้อหาจุดนี้ต้องการความหมายหรือเปล่า? ถ้าใช่ ใช้แท็กที่เหมาะสม
ข้อนี้หมายถึงพวกย่อหน้าที่ควรใช้ <p> ครอบ, <address> สำหรับข้อมูลติดต่อ, <blockquote> สำหรับคำพูดคนอื่นที่อ้างอิงมา, <pre> สำหรับครอบโค้ด
การครอบด้วยแท็กที่มีความหมาย จะทำให้ Search Engine เข้าใจบทความเราได้ง่ายขึ้น ซึ่งเป็นผลดีต่อ SEO และยังทำให้เครื่องอ่านเว็บสำหรับผู้มีปัญหาทางสายตา (Screen Reader) ทำงานถูกต้องขึ้นอีกด้วย
ถ้าไม่ใช่ข้อนี้ ก็หมายความว่าเนื้อหาจุดนี้ไม่ได้ต้องการความหมายอะไร อาจจะเป็นแท็กที่ใส่ไว้เพื่อให้เราเขียน CSS ง่ายขึ้นเฉย ๆ ซึ่งแปลว่าเราสามารถใช้แท็ก <div> ตรงนี้ได้เลยครับ
สรุปเรื่องการใช้แท็ก HTML5 ที่เหมาะสม
จาก 6 ข้อด้านบนอาจจะสังเกตเห็นกันว่าวิธีคิดหลัก ๆ คือ ถ้าเนื้อหาจุดนี้มีความหมาย ก็ใช้ Tag HTML5 ให้ตรงกับความหมายของมัน แต่ถ้าไม่มีก็ใช้ <div> แทน
การใช้แท็ก HTML5 ที่ถูกต้องมันจะไปเชื่อมโยงกับมาตรฐานที่เรียกว่า Accessibility (การเข้าถึงได้ง่าย) ด้วยครับ ซึ่งเป็นมาตรฐานในการทำเว็บไซต์ที่ทำให้คนทุกชนชั้น ไม่ว่าจะใช้เครื่องมือไหนอ่าน ก็สามารถอ่านเนื้อหาเข้าใจได้ครับ ถ้าสนใจเรียนรู้เรื่อง Accessibility เพิ่มเติมสามารถไปอ่านได้ที่เว็บ THWCAG เลยครับผม
และถ้าคุณชอบเนื้อหาเว็บไซต์นี้ อยากเรียนรู้เกี่ยวกับ Web Design, Front-end Development ให้มากขึ้น สามารถแวะมาที่เพจ Designil Facebook Page ได้ครับ มีข้อสงสัยอะไรก็สอบถามมาในเพจได้เลยครับผม :D
* สำหรับท่านที่เป็นมือใหม่ และต้องการเรียนรู้ HTML5 และ CSS3 แบบรวดเร็ว และเข้าใจง่าย ขณะนี้ทาง Designil School ยินดีมอบส่วนลด คอร์สวีดิโอ Basic HTML5 & CSS3 ให้ท่านที่อ่านบทความนี้ในเดือนนี้ครับ สามารถคลิก รับส่วนลดคอร์ส 15% ได้เลย