10 ข้อผิดพลาดในการสร้าง Design system บน Figma

หลายๆ คนที่เพิ่งเริ่มงานทางด้าน UI UX หรือเพิ่งเริ่มใช้งาน Figma น่าจะเจอปัญหามาไม่มากก็น้อย อย่างนัทเองที่เปิดสอนคลาส Design system ไปก็เจอข้อเล็กน้อยที่เจอซ้ำๆ มาเช่นเดียวกันค่ะ วันนี้จะมาแชร์ข้อผิดพลาดสำหรับผู้ที่สร้างDesign system ลืมเช็ค เวลาสร้าง Component บน Figma ให้ฟัง
เรามาดูกันเลยดีกว่าว่ามีอะไรบ้าง
วิดีโอ 10 ข้อผิดพลาดในการสร้าง Design system บน Figma
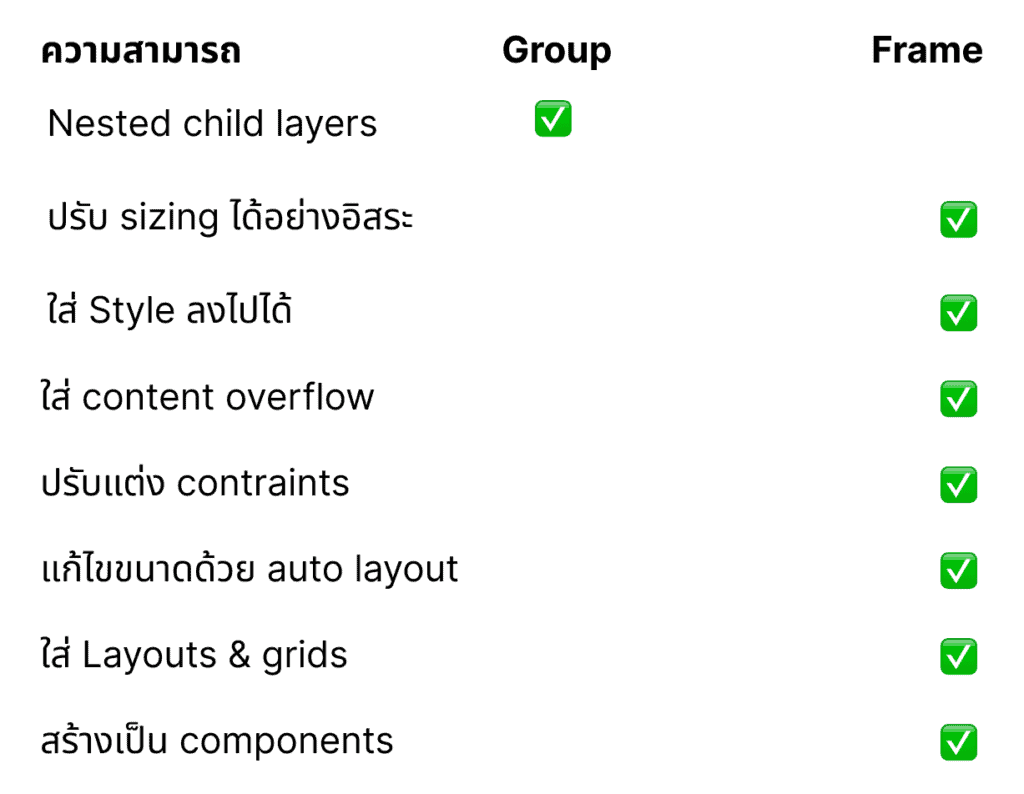
1. ใช้ Group แทนการใช้ Frame ในการสร้าง component
เพื่อนๆ สามารถอ่านข้อแตกต่างระหว่าง Group กับ Frame ได้จากคู่มือของ Figma ทางนี้เลย
บอกเลยว่าพออ่านปุ๊บ จะอยากเลิกใช้ Group ไปเลยทันที
2. ทำ Components ให้มี variants ที่เยอะจนเกินไป
การมี Variants ที่ถูกต้องคือ
- เมื่อคุณมีดีไซน์หลายเวอร์ชั่นบน component เดียว แต่ยังมี properties ที่ใช้เหมือนกันอยู่ ปุ่ม แต่มี state, size, count, layout และอื่น ๆ ที่สามารถเลือกปรับแต่งได้
- มี Visually ที่แตกต่างกัน หมายถึงหน้าตาของแต่ละเวอร์ชั่นนั้นแตกต่างกันโดยสิ้นเชิง เช่น สี, ขนาด
แต่ยังเป็น component เดียวกันอยู่
สามารถอ่านบทความเก่าของเราเพิ่มเติมได้ทาง
สอนใช้ Figma Variants แบบมือโปร
3. สร้างสีเยอะเกินไป เกินความจำเป็น
การสร้างสีมากจนเกินไปจะทำให้จัดการ Design ได้ยาก และจะก่อให้เกิด design debt หรือ tech debt ได้ต่อไปในอนาคต โดยเฉพาะอย่างยิ่งเวลาเราจะต้องทำ Dark mode/Light mode ด้วย design tokens ด้วยแล้ว บอกเลยว่าปัญหาจะตามมาอีกมากมาย
เพราะจะมีปัญหากับเรื่อง Accessibility ในเรื่องของ Contrast อย่างแน่นอน
ดังนั้น Keep it simple สร้างให้พอดีกับการใช้งาน จะได้ไม่ต้องเทสเยอะ
4. จัดการ icon ไม่ถูกต้อง
1) วาง icon ให้อยู่ใน Frame เพื่อให้จัดการได้ง่าย
2) ทำให้ icon ทุกตัวเป็น vector และระวังการสร้าง layer ที่ซ้ำซ้อน เพราะจะส่งผลต่อการ export ไฟล์ svg
3) อย่า rotate icon เวลานำไปใช้งานเป็นตัวลูก
4) ไม่แนะนำให้รวม icon เป็น variant หากจะใช้งานกับ instance swap property ใน component อื่น
5. ไม่จำเป็นต้องสร้างทุก component ให้เป็น public
เราสามารถตั้งค่าให้ซ่อน Component จาก Team library ผ่าน Layers Panel ด้วยการเพิ่ม . (จุด) เข้าไปที่หน้าชื่อของ Component
เหมาะสำหรับการจัดการ Component ที่ Deprecated หรือหมดอายุแล้ว ภายใน Library ของเรา ที่ยังไม่อยากลบคอมโพเนนต์นี้ไปจากไฟล์
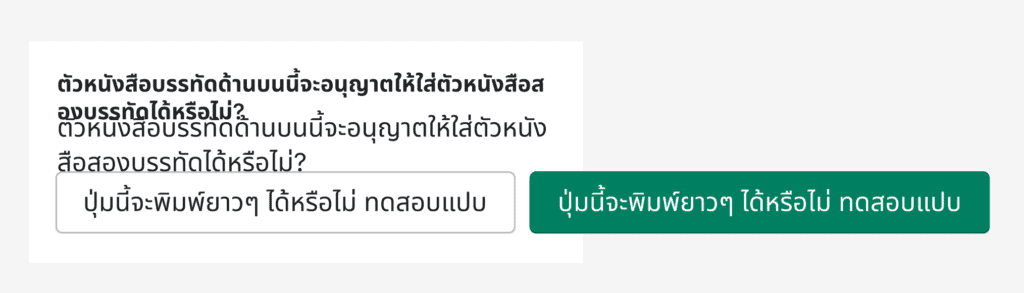
6. ลืมตั้งค่า line-height ของ Text
มือใหม่จะชอบลืมดูค่า Line height ของตัวหนังสือ หรือบางครั้งจะปล่อยไว้ให้เป็น Auto ทำให้ตัวหนังสือมีขนาดที่ไม่สามารถใช้งานได้จริง
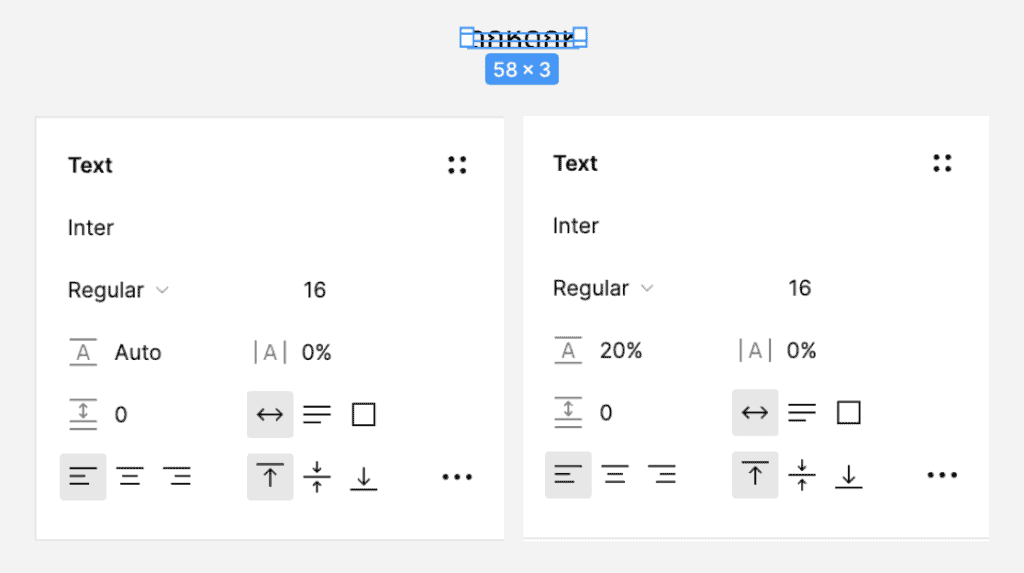
จากภาพด้านล่าง
ภาพซ้าย – เราจะเห็นว่าค่า Line height ของตัวหนังสือจะเป็น Auto
ภาพขวา – ค่าของ Line height จะอยู่ที่ 20% ซึ่งมีขนาดเล็กกว่าขนาดของตัวหนังสือ
โดยเราจะมองขนาดของตัวหนังสือ 16px = 100% ถ้า Line height 20% ก็คือจะมีขนาด 20% จาก 100% นั่นเอง
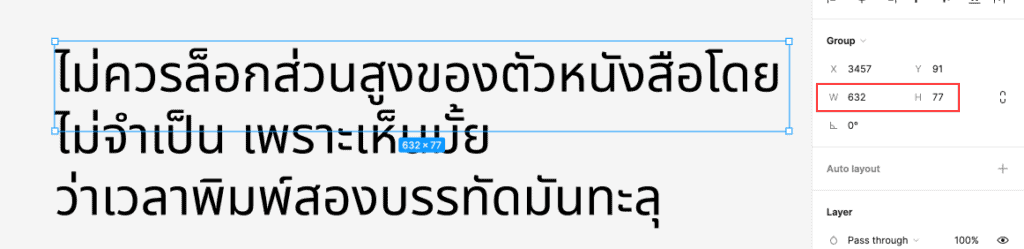
7. ระหว่างอย่าล็อกขนาดความสูงของ component ให้เป็น Fixed height โดยไม่จำเป็น
การตั้งค่าส่วนสูงของ Component โดยไม่จำเป็น เช่น ตั้งค่าส่วนสูงให้กับ Text ที่อยู่ใน Component จะมีข้อเสียตามภาพคือ หากตัวหนังสือมีการขยาย จาก 1 บรรทัดไปเป็น 2, 3 บรรทัด ทำให้ขนาดของ Text ไม่ไปตามกรอบด้วย ทำให้ตัวหนังสือของเราแหกทะลุออกจากกล่อง
8. ลืมทดลองใช้งาน ว่า component ของเรายืดหยุ่นพอหรือไม่
การตั้งค่า component และ UI มักจะมีเรื่องของการลิมิตตัวหนังสือมาเกี่ยวข้อง ดังนั้นเราจะต้องเทียบดีไซน์ของเรากับโค้ดด้วย ดังนั้นสิ่งเหล่านี้คือสิ่งที่ต้องคิดสำหรับมือใหม่ที่เพิ่งออกแบบ Component เลยค่ะ ยกตัวอย่างเช่น
- Component ตรงส่วนของตัวหนังสือสามารถรองรับขนาดของตัวหนังสือได้จำนวนเท่าไร
- หากใส่ตัวหนังสือจำนวนมาก จะเกิดอะไรขึ้น
- หากใส่ตัวหนังสือจำนวนน้อย จะเกิดอะไรขึ้น
- หากไม่มีตัวหนังสือเลย จะเกิดอะไรขึ้น
- หากกำลังโหลด จะเกิดอะไรขึ้น
- หากเปลี่ยนไอค่อน swap icon, swap component ไปเป็น component อื่นจะเกิดอะไรขึ้น
- หากเปลี่ยนหน้าจอ ย่อขยาย breakpoint จะเกิดอะไรขึ้น
- หากย่อขยาย component จะเกิดอะไรขึ้น
- หากผู้ใช้งานปรับตัวหนังสือเพิ่ม Dynamic text เช่นบน iOS component จะออกมาเป็นหน้าตาแบบไหน
- จะมีเคส worst case scenario อะไรเกิดขึ้นบ้าง ในกรณีอื่นๆ

เราจะยอมให้เคสนี้เกิดขึ้นหรือไม่ใน UI ของเรา?
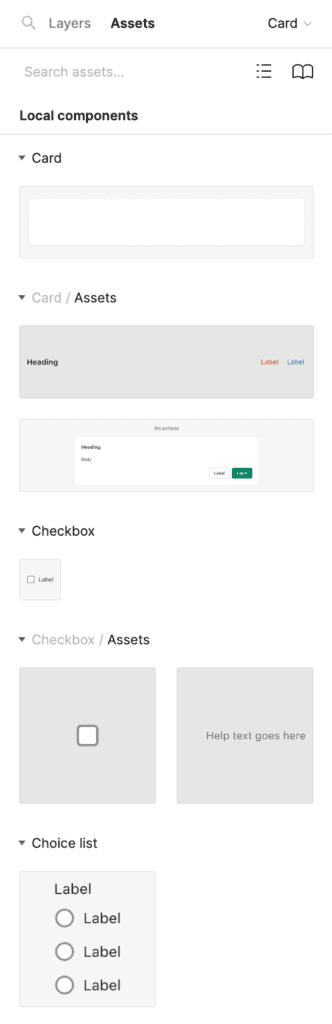
9. ลืมดูหน้าต่างค้นหาที่ Assets ว่า Component ว่าเราตั้งชื่อยากไปหรือเปล่า
ก่อนจะกด publish component อย่าลืมเช็คก่อนกด publish ว่าชื่อของเราและโครงสร้างการวาง Component ของเราจะค้นหาได้ง่ายหรือไม่จากหน้า assets
เทคนิคการเช็คง่ายๆ คือให้สร้างไฟล์ขึ้นมาใหม่ > เปิด library design system ของเรา > หลังจากนั้นลองเช็ครายละเอียดในไฟล์นั้นอีกครั้ง ว่าค้นหาของได้ง่ายหรือไม่
10. ลืมทดสอบกับผู้ใช้งาน ว่า component ของเรา เมื่อนำไปใช้งานจริงแล้วมีปัญหาหรือไม่
เพราะสุดท้ายแล้ว เราสร้าง Design system ให้คนในทีมและคนทั้งองค์กรใช้งาน
Design system ไม่ได้ถูกสร้างมาเพื่อให้ดีไซน์เนอร์ใช้งานคนเดียว แต่ยังมีคนใช้งานคนอื่นๆ อีกมากมาย ไม่ว่าจะเป็น Developer, Designers, UX Designers, Marketing, Writer และอื่นๆ อีกมากมาย
ดังนั้นอย่าลืมเอาไปทดลองกับผู้ใช้งานเพื่อเก็บ Feedback และนำเอามาปรับปรุงระบบของเราให้ยืดหยุ่นมากยิ่งขึ้น
จบแล้วค่า หวังว่าจะมีประโยชน์สำหรับผู้เริ่มต้นใช้งาน Figma เพื่อใช้ออกแบบ UI UX ทุกท่าน ^0^
หากใครสนใจอยากศึกษาเพิ่มเติมมาเรียนกับนัทในคอร์ส Design system with Figma 101 ได้นะคะ
สามารถติดตามคอร์สรอบใหม่ได้ทางหน้าแฟนเพจ Designil หรือทางหน้าเว็บไซต์ของเรา
แล้วเจอกันบทความหน้าค่า
บทความ Figma ของเรา