สรุปเทคนิคลับ Optimize เว็บให้เร็วทะลุโลก จาก Google Developer Expert สาย Web

เมื่อไม่กี่วันที่ผ่านมา มีโอกาสได้เข้าไปร่วมงาน WordCamp Bangkok 2019 ที่มีผู้เชี่ยวชาญการทำเว็บไซต์หลาย ๆ ท่านมาแชร์ประสบการณ์กัน เนื้อหาในงานไม่ได้มีแต่ WordPress แต่มีทั้งเรื่องของการทำ Content และ Digital Marketing อีกด้วย
Session หนึ่งที่มีกระแสตอบรับดีมาก ๆ จากคนฟัง คือ WordPress optimization: Cache !== Optimize ของคุณตั้ง Warat Wongmaneekit ซึ่งเป็น Google Developer Experts ในสาขา Web Technologies
โดยคุณตั้งมาเล่าถึงเทคนิคการ Optimize ความเร็วเว็บไซต์ / Web Performance กันแบบโหด ๆ ให้เร็วติดจรวด ชนิดที่ว่าคนทำเว็บไซต์มาเป็นสิบปีแล้วก็อาจจะยังไม่รู้มาก่อน แถมใช้เครื่องมือฟรีทุกชนิด!
ในบทความนี้ตาขอสรุปหัวข้อใหญ่ ๆ ออกมาเป็น 17 Station ค่ะ สำหรับสายอาชีพที่ไม่ใช่โปรแกรมเมอร์สามารถวัดความเร็วเว็บได้เองจาก Station ที่ 1 แล้วถ้าติดจุดไหน สามารถส่งบทความนี้ให้โปรแกรมเมอร์ที่เรารู้จักมาช่วยดูวิธีแก้แต่ละจุดใน Station ที่ 2 – 17 ได้เลยค่ะ
สำหรับใครที่สนใจเรื่อง Digital Marketing สามารถติดตามที่บลอคของตา Taketing และ Facebook Page ของเราเลยนะคะ จะมีอัพเดทเนื้อหาน่าสนใจใหม่ ๆ มาให้อ่านกันตลอดเลยค่ะ :D
STATION 1 : เช็คยังไงว่าเว็บไซต์มีปัญหา?

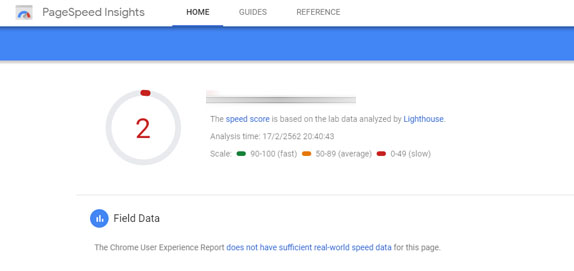
ง่ายมากๆ ให้เราเข้าไปที่ลิงค์ https://developers.google.com/speed/pagespeed/insights/ จากนั้นก็เอาเว็บเราไปวาง แล้วกดปุ่มฟ้าๆให้ระบบวิเคราะห์ได้เลย!
ผลออกมาปุ๊บรู้กัน 2/100 ตัวแดงขนาดนี้ ระดับแย่สุดๆ สมแล้วที่บ่นว่าเว็บมีปัญหา คนหนีหายหมด ฮ่าๆๆๆ
โอเค ไม่เป็นไร ถ้าคุณเจอตัวแดงๆแบบนี้แล้วคุณไม่ใช่ Dev สิ่งที่ง่ายที่สุดก็คือส่งเรื่องไปหาเขาให้ช่วยแก้ไขหน่อย เพราะเราแก้ไขเองไม่ได้ ถึงแก้ได้ ถ้าไม่ถูกจุด เดี๋ยวพังมา ไม่คุ้ม!
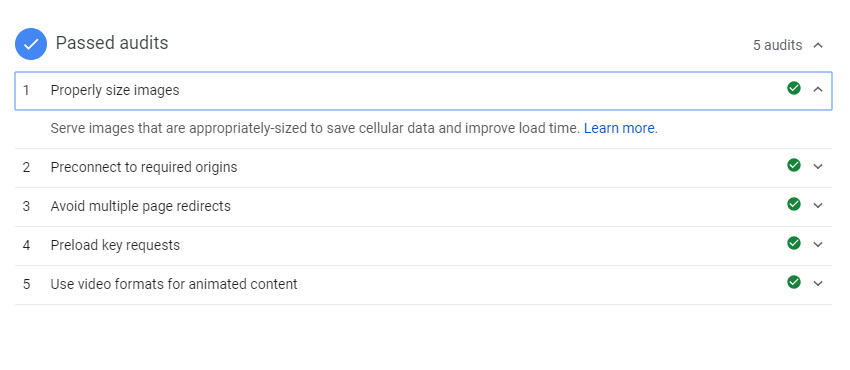
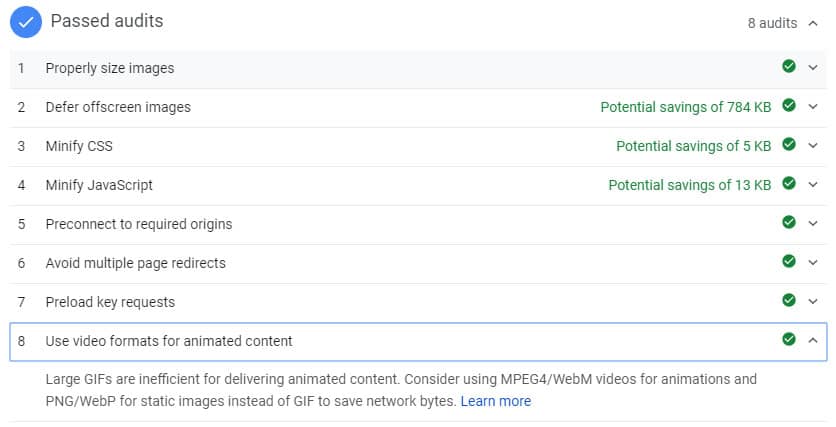
STATION 2 : Properly Size Images

ปัญหานึงที่มักเจอเวลาเราทำเว็บไซต์กันคือ Display ของรูปภาพใช้แค่ 300 แต่เราดันไปเอารูป 500 มาใช้ มันก็ดูจะมากเกินไปหน่อย? และอีกปัญหาหนึ่งที่มักจะพบคือ เราจะทำยังไงถ้ารูปนั้นต้องทำแบบ Responsive?
ปัญหาข้างบนจะแก้ได้ด้วย Picture Element ค่ะ (ใครไม่เคยใช้ ลองอ่านได้ที่ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture)
เราจะเปลี่ยน Tag <img> ให้เป็น <picture> จากนั้นให้เราทำการกำหนด source ว่า ถ้าใช้ screen size A ให้เอารูป A ไป Display
แต่จริงๆแล้วทุกวันนี้ WordPress by default ส่วนของ core เปิดตรงนี้มาให้แล้ว เราเลยไม่ต้องกังวล แค่อัพรูปไว้หลายๆไซส์ก็พอ
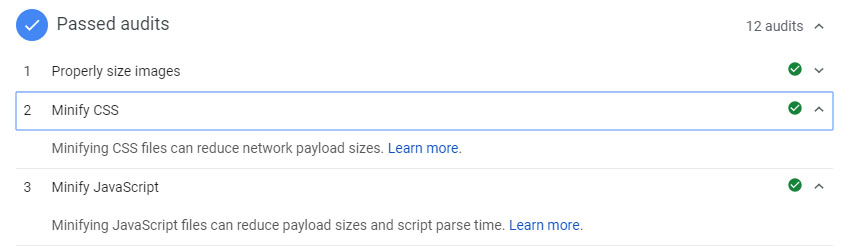
STATION 3 : Minify CSS & JavaScript

Minify แค่ลดระยะเวลาในการส่งไฟล์ออกมา แต่มันไม่เคยลดระยะเวลาในการทำงานบนเครื่องของ Client
หมายความว่าถึงคุณจะบีบไฟล์ให้เหลือ 1 K มันก็แทบไม่ได้มีค่าเลยเนื่องจากหากมันกลับมาเครื่อง Client แล้วกลายเป็น 200 k เหมือนเดิม
เช่นคล้ายๆว่า เราส่ง zip ให้เพื่อน มันไม่ได้ลดอาการ drive เต็มของเครื่องเพื่อน แค่ทำให้ส่งไฟล์ไวขึ้น แต่พอเพื่อนกดแตกซิบมา เครื่องก็ตายอยู่ดี
ดังนั้นเราก็สรุป Minify ได้คร่าวๆว่า “ถ้าเน็ตช้าการทำ Minify จะช่วยให้โหลดได้ แต่ไม่ได้บอกว่าเครื่องช้าจะยังโหลดได้” นั่นเอง
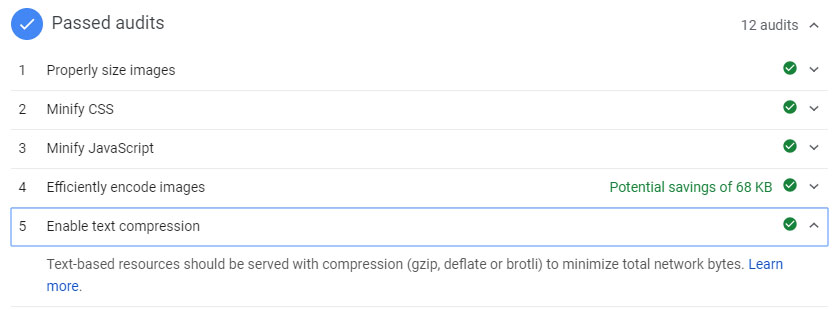
STATION 4 : Enable text compression

ใน server เราเลือกเปิดเป็น gzip ก็ได้ หรือเราเลือกเปิดเป็นอย่างอื่นก็ได้เช่นกัน มีทั้ง service เสียเงินหรือฟรีจากการที่เรา install ลงบน server
ถ้าใครใช้ shared host เนี่ย หลายๆเจ้าที่เป็น WordPress hosting จะเปิดค่าตรงนี้ให้แล้วเป็นค่า Default เราก็ไม่ต้องไปจัดการในส่วนนี้
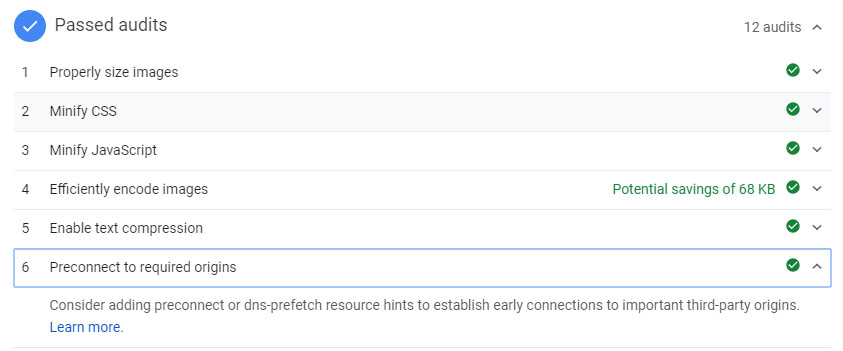
STATION 5 : Preconnect to required origins

Preload คืออะไร?
ตอนที่ระบบสร้างตัว DOM ขึ้นมาถ้าสร้างเสร็จ มันถึงจะไปโหลดพวก CSS/JS/Font/Image ขึ้นมาต่อ Preload คือการบอกว่าไม่ต้องรอ Build DOM เสร็จ ให้เอาทั้งหมดไปโหลดพร้อมกับการ Build DOM เลย
ข้อดีคือในระหว่างที่มันกำลัง Build DOM มันก็จะโหลด CSS/JS/Font/Image ไปเรื่อยๆ พอ DOM สร้างเสร็จ มันก็จะรัน process ต่อได้เลย
ถ้าใครทำด้วยมือไหว ทำเองจะดีกว่า (อ่านเพิ่มเติม https://developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content) ลองดูตัวอย่างโค้ดด้านล่างค่ะ
<link rel="preload" href="style.css" as="style">
ตรง href ให้บอกหน่อยว่าเป็น style หรือว่า Script จากนั้นก็ ตู้ม… จบ
แต่ถ้าคุณขี้เกียจ ใน wordpress มี Plugins ตัวนึง ชื่อ Pre* Party Resource Hints
แต่ก็ยังต้องไป custom ด้วยมือบ้าง เช่น จะ Preload อะไร ที่ URL ไหน แล้วก็ ตู้ม… จบเหมือนกัน จากค่าแดงๆก็จะกลายเป็นเขียวทันที
คำถามคือ ถ้าไม่เคยใส่ ทำไมมันเขียว?
คำตอบคือ ถ้า Build DOM เร็วกว่า load อยู่แล้ว มันก็จะไม่เป็นไร แต่ถ้า Build DOM ช้ากว่า load ระบบจะแจ้งเตือนสีแดงให้ทันที
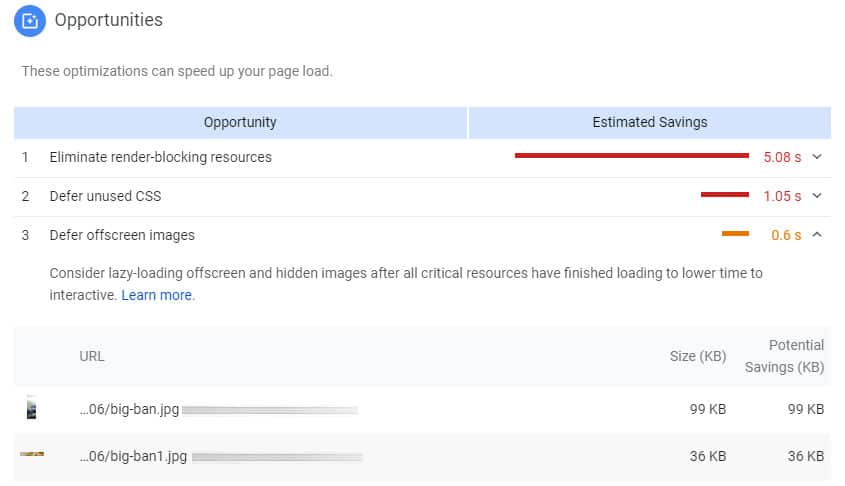
STATION 6 : Defer offscreen images

สมมติมือถือสูงประมาณ 825 pixel แต่หน้า home ของคุณมีข้อมูลยาวมากๆ scroll down ลงมา 10 ทีก็ยังไม่สุด แล้วทำไมเราถึงจำเป็นต้องโหลดรูปข้างล่างที่เรายังเลื่อนไปไม่ถึงด้วยในเมื่อ user ยังไปไม่ถึงเลย?
ตรงนี้เราจะใช้สิ่งที่เรียกว่า Lazy load ในการจัดการค่ะ อธิบายให้เข้าใจง่ายๆคือ ถ้ายังเลื่อนมายังไม่ถึงก็ไม่ต้องโหลดรูป
(มีปัญหากับ seo นะ แต่ถ้าปกติเราไม่ได้อะไรในหน้าแรกอยู่แล้วก็ใช้ Lazy load ได้)
ใน Plugins : Jetpack by WordPress.com เข้าไปติ๊กแค่อันเดียวจะกลายเป็น Lazy load เลยค่ะ จากปัญหาสีแดงๆก็จะกลายเป็นสีเขียวได้ทันที
*แต่เหมือนจะใช้กับเวลาเราไปฝัง Tag <img> ตรงๆใน themes ไม่ได้ ต้องใช้ตัว thumbnail ของ WordPress เองถึงจะใช้ได้
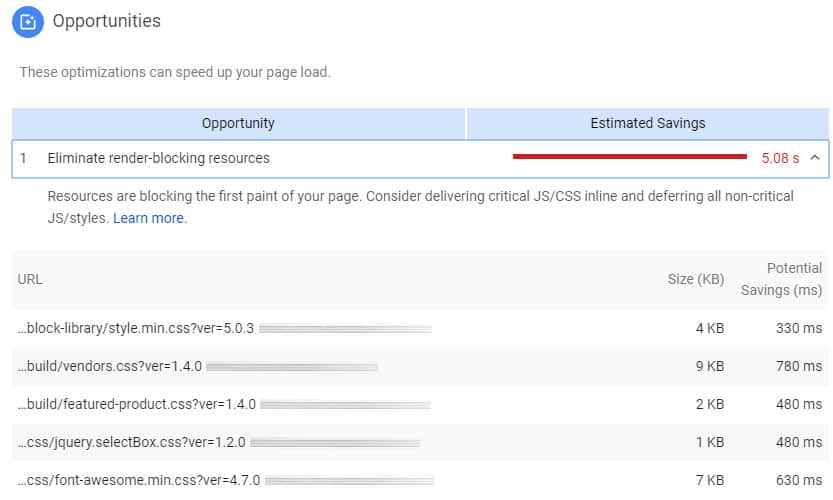
STATION 7 : Eliminate render-blocking resources

ตรงนี้ต้องทำใจว่า ถ้าลง Plugins มาเยอะๆ มันจะค่อนข้างมีปัญหาและแก้ไขยากมาก และจัดเป็นส่วนที่ WordPress เอาออกยากที่สุดด้วย
นอกจากนี้สาเหตุหลักๆของเคสนี้คือ มันโดน css บล็อคเอาไว้
วิธีแก้ที่ถือว่าเป็น Best Practice ในตอนนี้คือ เอาเนื้อหาทั้งหมดที่อยู่ใน css ออกมารวมกัน แล้วก็ไปแปะไว้ใน tag <style> ตรงส่วน head เลย
เช่น <style>cssที่ไปก็อปมา</style> แล้วก็ไปเอา cssที่โหลดออก ปัญหาก็จะเคลียร์
*ใช้ได้เฉพาะกรณีที่มีแค่ไฟล์ style ที่เอาไว้ใช้กับ theme ถ้ามีไฟล์เดียวทำแบบนี้ จบปัญหาเลย แต่ถ้าลง Plugins ไว้เยอะๆมีไฟล์ css แนบมาด้วยหลายๆอัน ก็ต้องทำใจว่าจะแก้ไขลำบากกว่านี้มาก คงต้องยอมปล่อยไว้
อีกทางแก้นึงที่พอแก้ปัญหาได้บ้างถ้าตรง URL ที่โชว์มีไฟล์ js/…..
สาเหตุของปัญหาส่วนนี้คือมันโดน css บล็อคเอาไว้จาก Browser ที่ไปเซพว่าถ้า JS โหลดไม่เสร็จจะไม่ Render
ทางแก้คือใส่ Defer โดยใช้ Plugins : LiteSpeed Cache
ให้เข้าไปดูตรงส่วน Optimize > กด on ตรง Load JS Deferred และ Exclude JQuery
*JQuery เป็น Script เดียวในเว็บไซต์ของคุณที่ Deferred ไม่ได้
ถ้าจะถามว่า อ้าว…แล้วตรงนั้นต้องทำยังไง? คำตอบคือ ปล่อยไว้อย่างนั้นแหละค่ะ ฮ่าๆๆ
แถมตรงส่วนนี้ เนื่องจาก JQuery มีส่วนทำให้โหลดนาน วิทยากรเลยแถมเว็บทีช่วยเลิกทำ JQuery มาให้ด้วย นั่นคือ http://youmightnotneedjquery.com/
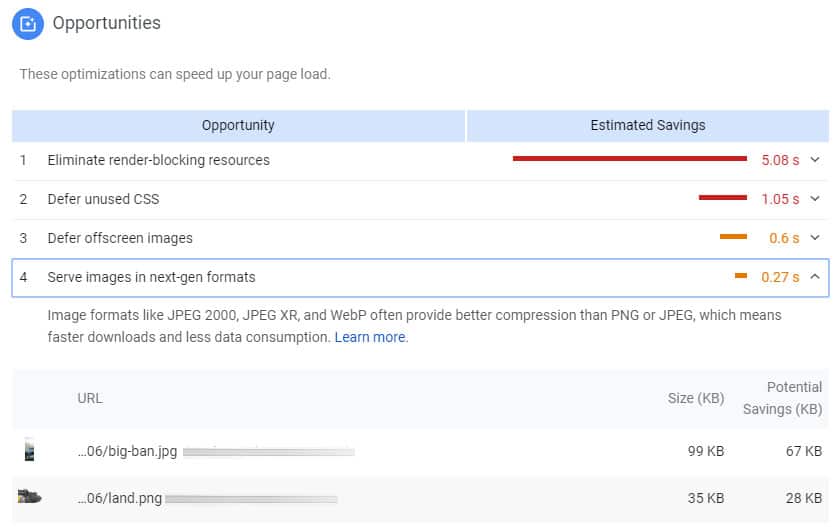
STATION 8 : Serve images in next-gen formats

next-gen formats ก็คือ WebP (นามสกุลภาพที่พัฒนาโดย Google ทำให้ขนาดของภาพลดลง)
ปัจจุบัน มี browser 2 ตัวที่ยังไม่รองรับ webp คือ browser ที่ไม่มีคนใช้แล้ว และ browser ที่ไม่ร่วมก๊วนกับชาวบ้านเขา ทำให้ตอนนี้มีคนประมาณ 70% ทั่วโลกใช้งาน webp ได้ (สถิติจาก https://caniuse.com/#search=webp)
ตรงส่วนนี้มี Plugins แนะนำ : WebP Express
โดยเราต้องลง cwebp binary ก่อน ใครใช้ shared host อาจจะวุ่นวายหน่อย แต่ถ้าใครไม่ได้ใช้ก็สามารถลงได้เลยค่ะ
จากนั้นให้ติ๊กเครื่องหมายถูกที่ Convert non-existing webp-files upon request (beta) จากนั้นก็ปล่อยไว้
คำถามคือ อ้าว แล้วตอน browser request จะรู้ได้ไง?
เราจะใช้ tag picture ก็ได้โดยตรง source ใส่ type = image/webp หรือ type = image/jpeg เอาไว้เพื่อแยกกัน เช่น
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="My Image"> </picture>
อ่านเพิ่มเติมได้ที่ https://bitsofco.de/why-and-how-to-use-webp-images-today/
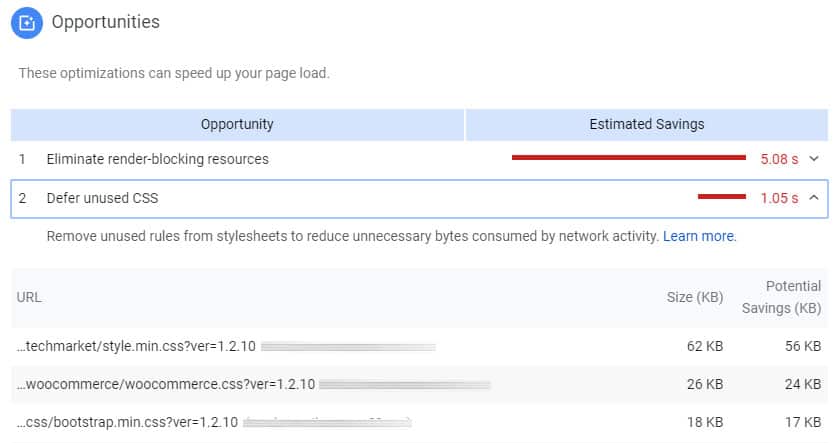
STATION 9 : Defer unused CSS

ปัญหานี้เกิดจากการมี unused CSS อยู่เกิน 60%เช่นเขียนไฟล์ 1 MB แต่ใช้จริงแค่ 400 KB
ถือเป็นหนึ่งในเรื่องที่แก้ยากมากเช่นเดียวกัน โดยปกติใน 1 เว็บไซต์เราก็มักจะโหลด css กันอย่างสนุกสนาน
บางคนก็ถามว่าเราโหลดแล้วได้ใช้ครบเลยมั้ย? ก็ให้ไปลองใช้ Tools ตัวนึงใน Dev tools ที่ชื่อว่า Coverage ในการเช็คดูค่ะ
วิธีการใช้ Coverage: เข้าหน้าเว็บที่ต้องการ > คลิกขวากด inspect > กดตรงสามจุด > More Tools > Coverage > กดปุ่ม record ให้ขึ้นวงกลมสีแดง > กดรีเฟรชทีนึง
Coverage จะบอกว่าตอนนี้คุณใช้ css อยู่กี่เปอร์เซ็นต์ของไฟล์ สังเกตจากแถบสีแดงและเขียวที่โชว์ขึ้นมา บริเวณสีแดงๆคือส่วนของ css property ที่ไม่ถูกใช้
วิธีแก้ไขคือ ต้องแก้ที่ Quality ปลายทางไปแก้ปัญหาจากตรงอื่นไม่ได้ เช่น จะใช้ปุ่ม 1 อัน ก็เขียน css ปุ่มนั้นแยกออกมา ไม่ไปโหลดทั้งอัน แล้วราจะแก้ปัญหา Defer unused CSS ได้ค่ะ
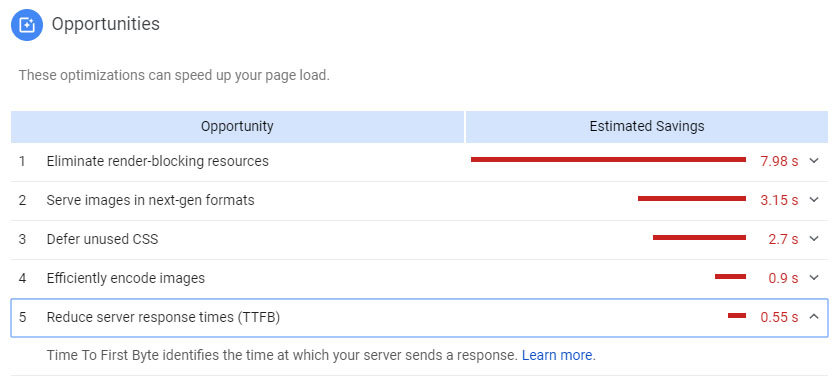
STATION 10 : Reduce server response times (TTFB)

ปัญหานี้ มี 2 ทางในการ optimize คือ
- แก้ได้ด้วย cache
- จ่ายเงินให้ server หนักๆ (ใช้เงินแก้ปัญหา จบปิ๊ง)
STATION 11 : Use video formats for animated content

อันนี้ในเว็บตัวอย่างมีขึ้นสีแดงเนื่องจากยังมีการใช้ไฟล์ GIFs ที่ขนาดใหญ่มากอยู่ แนะนำใช้เป็นไฟล์ MPEG4 แทน
หลายคนอาจจะคิดว่า อ้าว แล้วไฟล์ Video มันจะไม่ใหญ่กว่า GIFs หรอ?
จากการที่วิทยากรลอง convert ไฟล์จาก MPEG4 ที่มีขนาด 1 MB ให้เป็น GIFs ผลปรากฏว่าด้วยความยาวที่เท่ากัน GIFs ดันมีขนาดไฟล์สูงถึง 9.2 MB…
ขนาด https://giphy.com/ เค้ายังไม่ใช้ไฟล์ GIF เลย แล้วเราเป็นใครถึงมาใช้ไฟล์ GIFs
คุณตั้ง (วิทยากร)
เอาเป็นว่าถ้าใครยังใช้ GIFs ในการ serve เป็น animation อยู่ก็ควรเลิกใช้แล้วหันมาใช้เป็น MPEG4 แทนจะเวิร์คกว่า
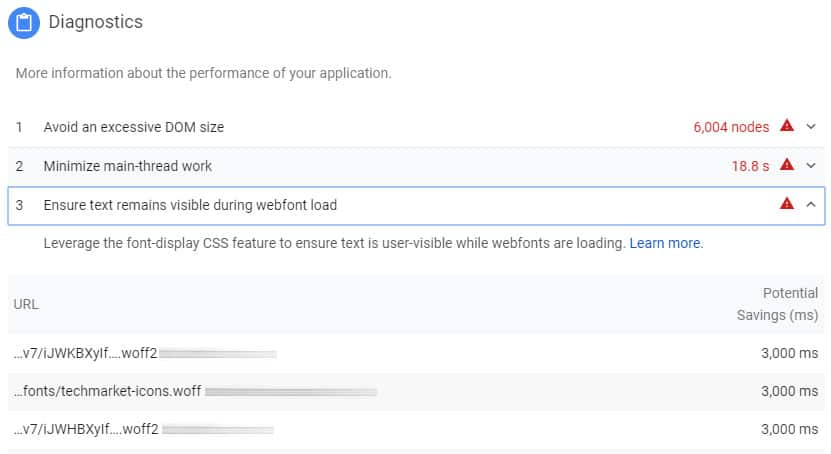
STATION 12 : Ensure text remains visible during webfont load

ทุกวันนี้มีแค่ browser เดียวบนโลกที่โหลด woff2 ไม่ได้ คือ IE11 ดังนั้น ถ้าใครไม่แคร์ว่า user ที่ใช้ IE11 จะเห็น font ไม่สวย ก็แนะนำให้โหลดแค่ woff2 แล้วปัญหาพวก .ttf จะจบเลย
*ทุกวันนี้บน Google fonts เอง ก็ไม่ได้ใช้ .TTF .EOT และ WOFF แล้วเช่นกัน*
และในเรื่องของ Fonts เอง ถ้ายัง โหลด fonts ไม่เสร็จ มันก็จะมีความเป็นไปได้ที่จะส่งผลต่อ process ในการโหลดเว็บไซต์ในขั้นต่อๆไป ดังนั้น ยิ่งโหลด fonts น้อยๆก็ยิ่งดี
*เรื่องของ fonts สามารถใช้ Preload ที่อธิบายไปใน STATION 5 ช่วยได้เยอะเหมือนกัน
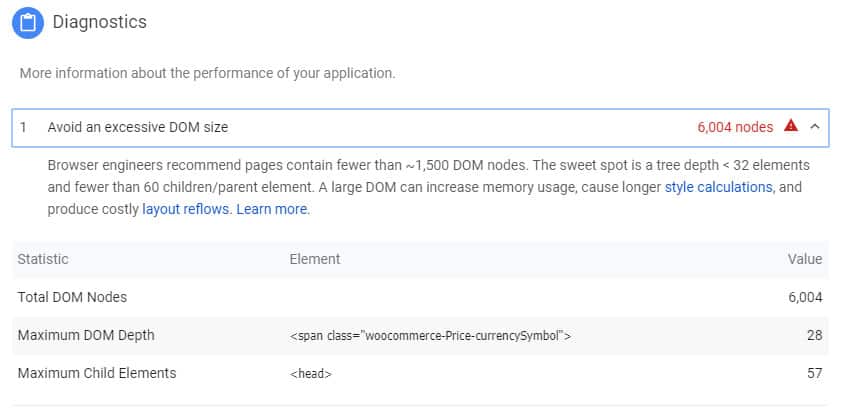
STATION 13 : Avoid an excessive DOM size

ถ้า theme quality ต่ำๆ เกิดปัญหานี้แน่นอน แม้จะหาแก้ไม่ได้แต่หาทางป้องกันได้ ก่อนจะซื้อ themes ไหนมาใช้ ก็ลองเอามันไปเช็คใน page speed ตาม STATION1 ก่อน
เวลาเราเอามาใช้จริง มันมีโอกาสสูงที่จะแย่กว่า theme นั้นๆอยู่แล้ว เพราะเราต้องเอาไปลง Plugins เพิ่ม หรือลงอะไรเพิ่มอีก
ถ้าลำพังตัว theme เพียวๆแล้ว score มันยังแย่ เลิกคิดไปได้เลยว่าถ้าเราเอามาใช้ แล้ว score มันจะกลับมาดี ถึงทำได้ก็ยากมากๆ
STATION 14 : Avoid enormous network payloads

ปัญหานี้มักจะเกิดกับเว็บไซต์ที่ชอบต่อไปยัง URL อื่นๆเยอะๆ
แนวทางป้องกันปัญหานี้คือ พยายามอย่า connect ไปยัง domain อื่นๆเยอะจนเกินไป แต่บางทีมันก็ต้องใช้ ถ้ามีความจำเป็นจริงๆก็ขอให้ control ดีๆจะช่วยได้
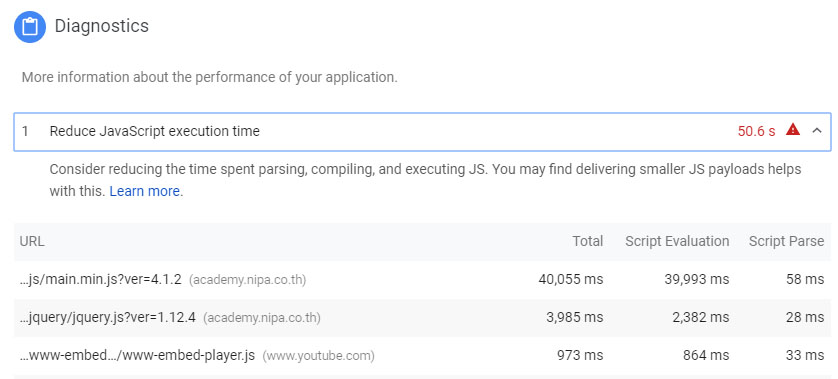
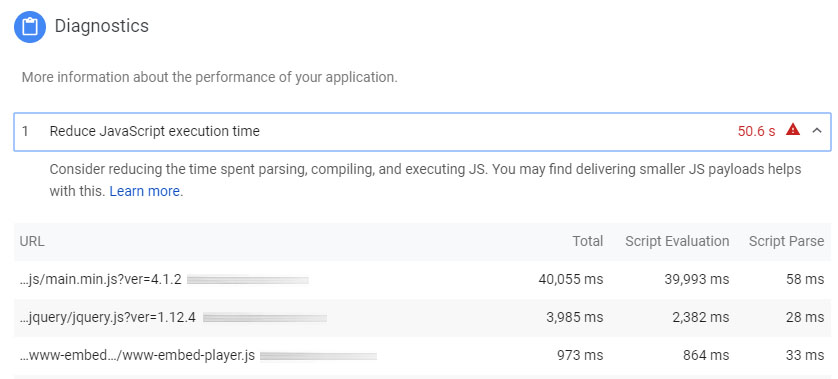
STATION 15 : Reduce JavaScript execution time

เนื่องจากวันนี้เราไม่มีเวลาคุยกันทั้งวันเรื่อง CPU Management ดังนั้นกฏหลักๆที่ให้จำไว้คือ “โหลด JavaScript ให้น้อยๆ และขนาดไฟล์ให้เล็กๆ” แล้วจะดีเอง
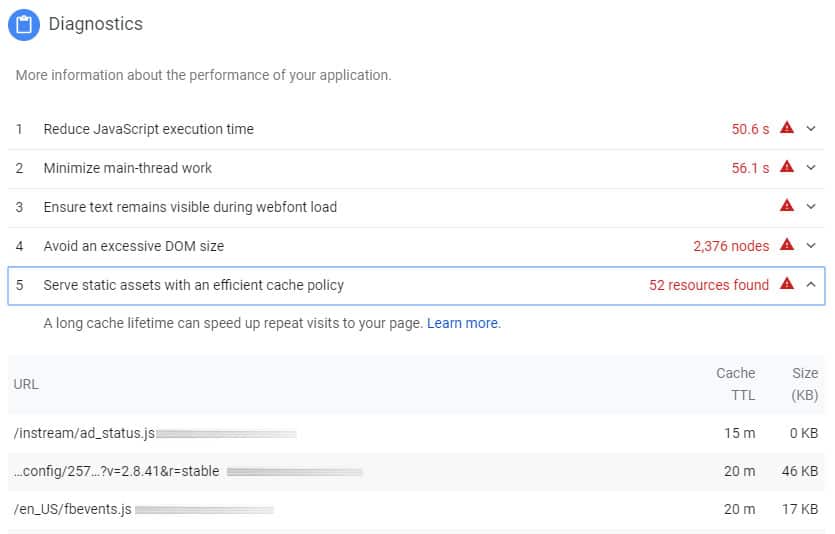
STATION 16 : Serve static assets

ใน Dev tools ตรง tab ของ Networks เราจะพบว่า จาก Sever เราจะสามารถบอก browser มันได้ว่ามี cache-control ได้
วิธีคือ Networks > record > รีเฟรช 1 ที > ลองกดๆดู > เข้าหมวดของ Header > Response Header > cache-control
ตรงนี้ให้จำไว้ว่าไม่ใช่การ cache จริง เหมือนเป็นการบอก browser ว่าให้ cache ไฟล์นี้ไว้เป็นเวลา xx หน่อย (ดูตรง max-age ว่ามีอายุเท่าไหร่)
มันเป็นการส่งมาขอความร่วมมือกับ browser เฉยๆ แต่ไม่ใช่การ cache จริง หมายความว่า browser ก็มีสิทธิ์ไม่ cache ให้เช่นกัน
Implementation Spec กำหนดไว้ชัดเจนว่า ให้ browser manage เรื่องโควต้าเอาเอง ตัว server ไม่ manage โควต้า ให้
ความหมายคือถ้าคุณ cache เยอะเกินไป Browser ก็จะมีโอกาสที่จะ clear cache บางส่วนทิ้ง ซึ่งก็ต้องไปเช็คเรื่อง Implementation cache control ของแต่ละ Browser เอาเองว่าเป็นอย่างไร
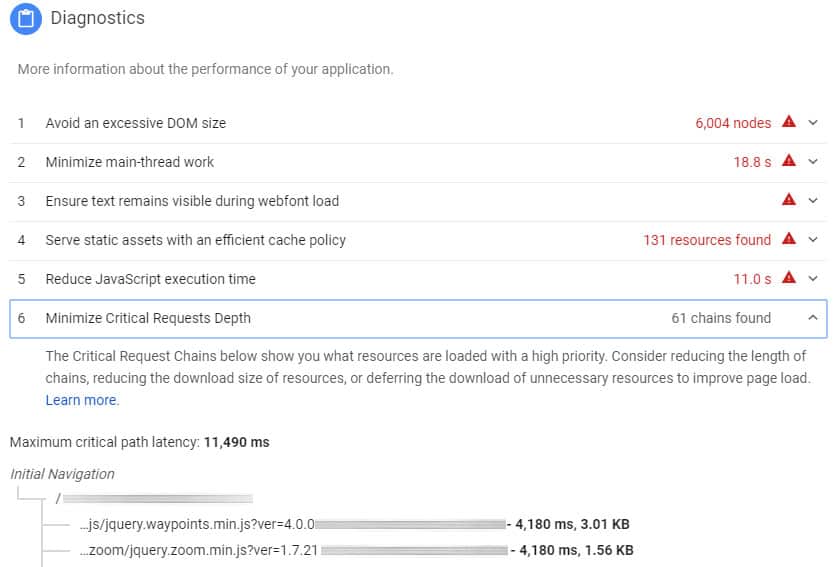
STATION 17 : Minimize Critical Requests Depth

ข้อนี้เป็นการบอกว่า ทำไงก็ได้ให้ต้นไม้มันไม่ลึก ดูเหมือนจะง่ายแต่ถ้าซื้อ theme แยกมาตั้งแต่แรกก็จะแก้ลำบาก
ทางที่พอช่วยได้คือ โหลด fonts ให้น้อย โหลด js ให้น้อยก็จะช่วยตรงส่วนนี้ได้ค่ะ
ส่งท้าย
ใครที่อ่านมาถึงตรงนี้ ตาอยากได้ Feedback สักนิดนึง
อ่านแล้วโอเคมั้ย เข้าใจมั้ย ควรปรับปรุงตรงไหน หรือ ถ้าติดตรงไหนสงสัย หรืออยากรู้อะไรเพิ่ม อยากให้เขียนเรื่องอะไรต่อ สามารถพิมพ์บอกกันได้ ทั้งทาง comment และ Inbox ของเพจนะคะ
สุดท้ายนี้ ใครสนใจการทำ Digital Marketing การทำโฆษณาออนไลน์/ทำเว็บไซต์ขายของทางออนไลน์/การวางแผนเก็บข้อมูล และวัดผล ผ่าน Google Analytics, Google Tag Manager จนถึงการทำ Dashboard แบบง่ายๆ ไว้ดู Performance ของเว็บไซต์ และ โฆษณา สามารถติดตามได้ทาง taketing.com และ Facebook Page Taketing เลยนะคะ
และถ้าสนใจเรื่องราวเกี่ยวกับการทำเว็บไซต์ การออกแบบเว็บไซต์ และ WordPress สามารถติดตามบทความใหม่ ๆ จาก Designil ได้โดยสมัครเป็นสมาชิกรับข่าวสารจาก Designil.com ในกล่องด้านล่าง หรือทาง Facebook Page Designil ได้เลยค่ะ
บทความที่เกี่ยวข้อง











