Figma Config 2023 มาดูฟีเจอร์ใหม่จาก Figma แบบละเอียดกันเถอะ

ปีนี้เป็นปีแห่ง AI ที่เรียกได้ว่ามาแรงกันทุกโปรแกรมและแพลตฟอร์ม ในวันนี้นัทจะพาทุกคนมาอ่านบทความสรุปงานสั้นๆ แต่แคปเจอร์ทุกอย่างที่อัปเดตใหม่ เรายังมีวิดีโอให้ดูย้อนหลังอีกด้วยสำหรับคนที่อยากเห็นภาพประกอบแบบละเอียด
มาดูสรุปงาน Figma Config 2023 แบบละเอียดไปพร้อมๆ กันเลย เริ่ม
ดูวิดีโอสรุปงานแบบยาวๆ
ดูไม่ไหว มาอ่านสรุปข้างล่างนี้กันเลย
Update ฟีเจอร์ Figma variables 2024 ล่าสุด (17 เมษายน 2567)
รวม 6 อัปเดตหลักจาก Figma ฟีเจอร์ใหม่ประจำปี 2023
1. Dev mode

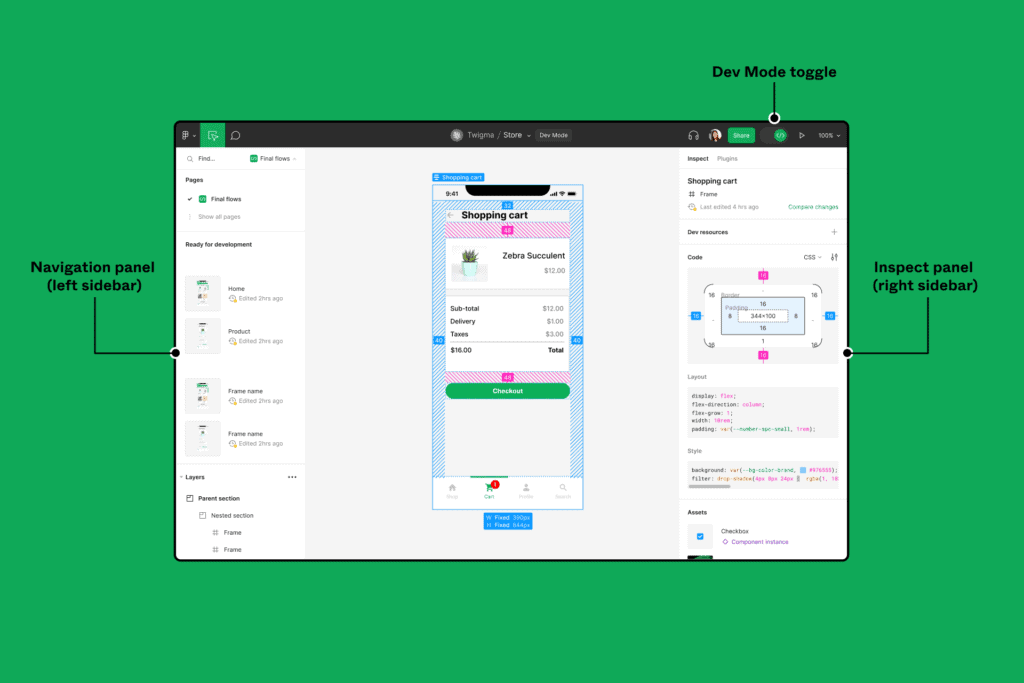
Dev mode คือฟีเจอร์ใหม่ที่เพิ่มเข้ามาในปีนี้จาก Figma โดยที่ผู้ใช้งานจะสามารถเปิด Toggle ปุ่มเขียวๆ ที่อยู่ด้านบนสุดทางขวาของหน้าจอ เพื่อเข้าสู่หน้า Dev mode สำหรับ inspect งานดีไซน์ได้จากไฟล์บน Figma ได้เหมือนกับหน้าตาที่เราใช้งาน inspect mode บน Google chrome เลย
โดยในอัปเดตนี้จะมีหน้าต่างที่ใช้งานได้ง่ายขึ้นสำหรับฝั่งขวามือ ซึ่ง Developer จะไม่ต้องทนเห็น Layer ยุบยับซับซ้อน หรือกังวลว่าจะเลือกไฟล์ผิดอีกต่อไป เพราะว่าในตัวฝั่ง Layer จะทำการซ่อนของไม่จำเป็น และรวมสิ่งที่สำคัญไว้ให้เราอย่างละเอียด
รวมไปถึงข้อมูล Variables ก็จะมาแสดงในฝั่งของ Inspect panel เช่นเดียวกัน แปลว่า Developer สามารถดึงชื่อของ component, design tokens และตัวแปรอื่นๆ อีกมากมายไปใช้งานได้เลยผ่านหน้าจอนี้
รู้หมือไร่: Shortcut ใหม่สำหรับการเปิด Dev mode คือ SHIFT + D

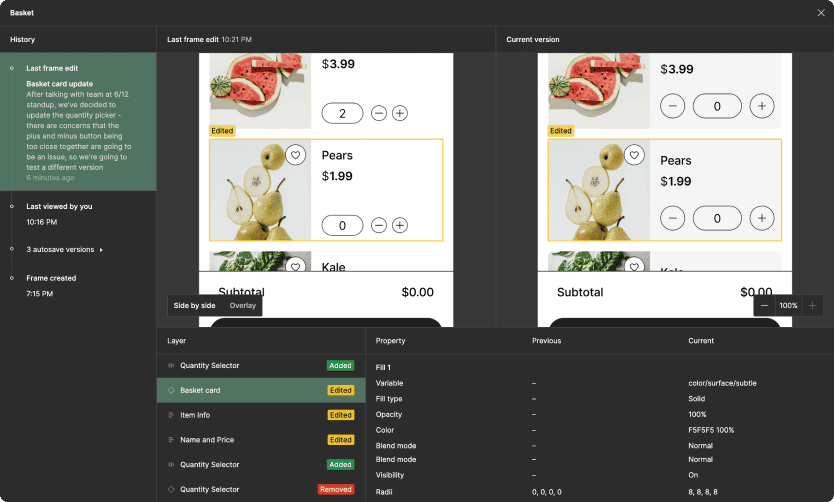
ภาพ 1.2 – จะแสดงให้เราเห็นถึงฟีเจอร์ Compare changes ช่วยเข้ามาแก้ปัญหาเวลาดีไซน์เนอร์กลับเข้ามา edit งาน แต่ dev ก็ลืมไปว่า designer มาแก้แล้ว ดังนั้นฟีเจอร์นี้จะช่วยให้เราเปรียบเทียบการแก้ไขได้ ว่ามีอะไรเปลี่ยนแปลงใหม่บ้างบนหน้าจอ จะได้ไม่ทำงานซ้ำซ้อนไปมานั่นเองค่ะ
วิธีใช้งานคือ ให้เลือกไปที่ Frame และกดดูประวัติผ่าน Version history และกด Compare changes ผ่าน inspect mode ที่อยู่ขวามือ

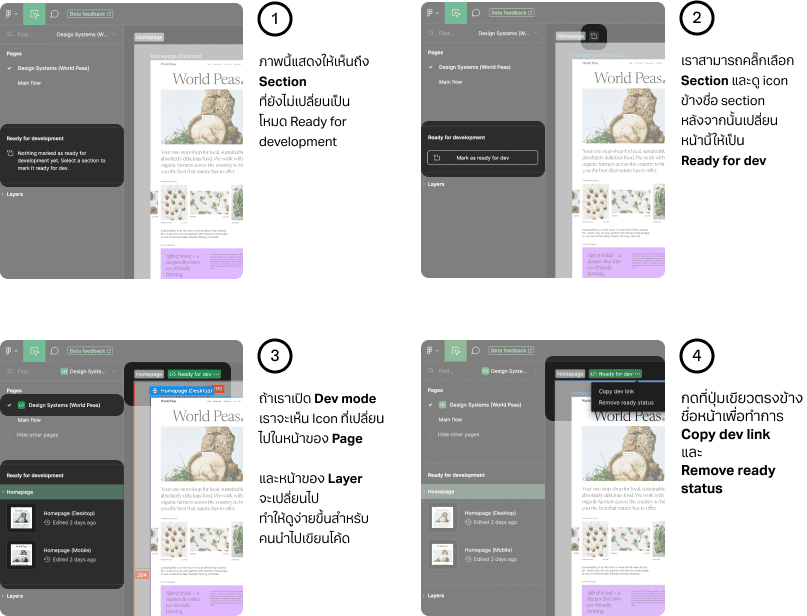
ภาพ 1.3 – อธิบายการใช้งาน Dev mode กับ Section เราต้องทำการเปิด Ready for dev ก่อน เพื่อให้ Developer นำไปใช้งานได้ง่ายขึ้น

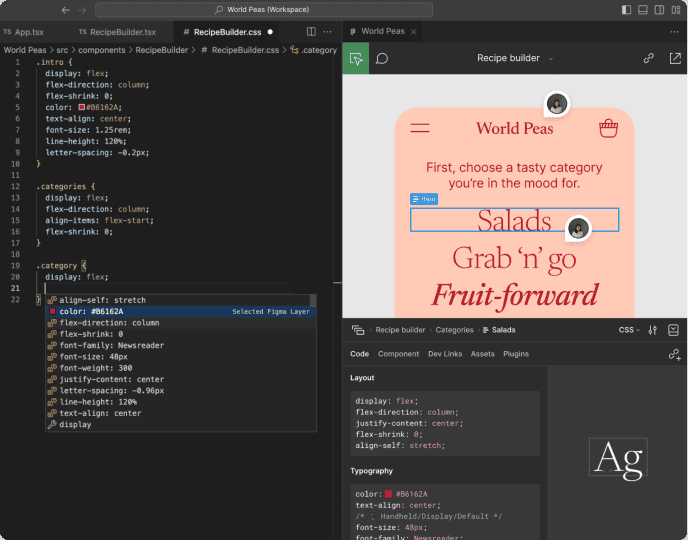
ภาพ 1.4 – แสดงให้เห็นถึงฟีเจอร์ใหม่จาก Figma ที่ทำการเชื่อมต่อเข้ากับหลายโปรแกรมได้ เพียงแค่ใช้ปลั๊กอิน
ไม่ว่าจะเป็นเชื่อมต่อโปรแกรม Figma ไปยัง VSCode ทำให้ Developer สามารถดูดีไซน์ได้เลยผ่านโปรแกรม VSCode โดยไม่ต้องสลับหน้าจอไปมา รวมไปถึงเห็นอัปเดตของไฟล์ที่เปลี่ยนแปลงไปเมื่อมีการแก้ไขอีกด้วย
นอกจากนี้ Figma ยังมีปลั๊กอินให้เราสามารถใช้งานเชื่อมต่อกับโปรแกรมอื่นๆ อีกมากมาย ไม่ว่าจะเป็น Storybook, Jira, Github, Linear, Relay, Flutter ฯลฯ
หมายเหตุ
Dev mode จะใช้งานฟรีได้จนถึงสิ้นปี 2023 เท่านั้น
ผู้ที่จะใช้งานฟีเจอร์นี้ได้จะต้องเสียเงิน ต้องสมัครเป็นแผน Professional ขึ้นไป
ส่วน User ที่ใช้งานแบบฟรีจะเห็นอะไรบ้างนั้น ต้องรอติดตามอัปเดตกันต่อไปจาก Figma นะคะ
2. Advanced Prototyping
ฟีเจอร์ใหม่สำหรับการทำ Prototyping แบบซับซ้อน ที่เชื่อมต่อกับฟีเจอร์อย่าง Variables ที่เป็นพระเอกของเราในโปรแกรมนี้
สำหรับฟีเจอร์ที่ออกมาใหม่นี้ค่อนข้างเปลี่ยนแปลงในการทำงานด้าน Prototype ไปมากเลยค่ะ ไม่ว่าจะเป็นการลดจำนวนการเชื่อมต่อหน้าบนโปรแกรม Figma ที่ซับซ้อน ทำให้เราสามารถทำงานได้ง่ายขึ้น เพียงแค่เพิ่ม Variables ลงไป
เนื่องจากฟีเจอร์ใหม่จะมีการเพิ่มฟังก์ชันในการสร้างตัวแปร Variables ขึ้นมาได้ ซึ่งจะสามารถเก็บค่า Attribute ต่างๆ ได้มากมาย ไม่ว่าจะเป็น สี (Color), ข้อความ (String), Boolean (True, False), ตัวเลข (Number) เพื่อให้ใช้งานคล้ายกับการเขียนโค้ด ทำให้สามารถปลดล็อกข้อจำกัดหลายๆ อย่างในโปรแกรม Figma ได้อย่างดีเยี่ยมเลยค่ะ

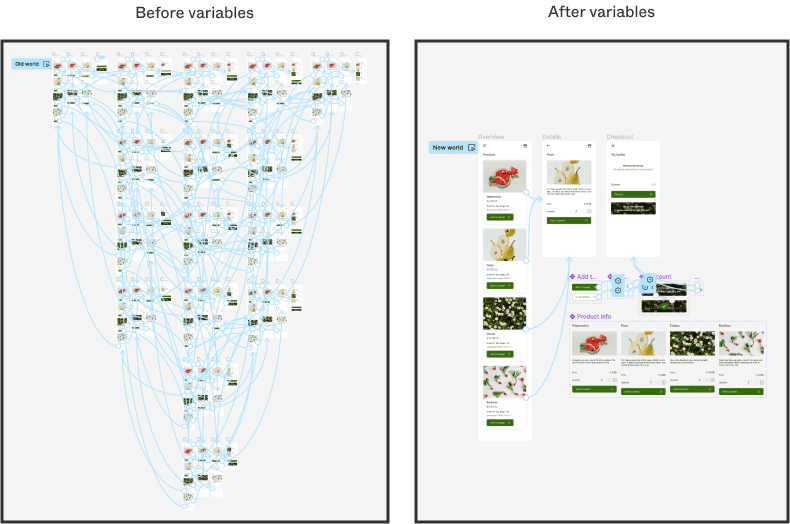
ภาพ 2.1 จะแสดงให้เราเห็นว่า เราไม่จำเป็นจะต้องเชื่อมโยงหน้าจำนวนมากอีกต่อไปแล้ว เพราะหลังจากที่เรามี Variables เข้า การเปลี่ยนแปลงสถานะใน Prototype อย่างเช่น การเพิ่มสินค้าในรถเข็น, การทำหน้า Checkout, การคำนวนราคา จะสามารถทำงานได้แบบ Dynamic สามารถเปลี่ยนแปลงได้จริงตามการกดของ User เลย

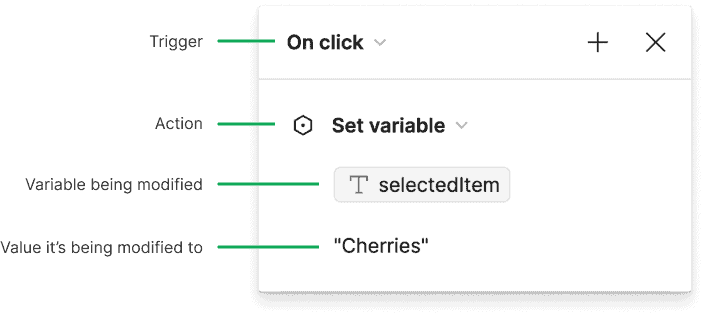
ภาพ 2.2 จะแสดงให้เห็นถึงฟีเจอร์ใหม่ที่เพิ่มเข้ามาในหน้าของ Prototype จากปกติที่เราจะใส่ On click, On hover ได้ ปัจจุบัน เราสามารถเพิ่ม Variables ที่เราสร้างไว้ในฟีเจอร์ของ Variables นำมาใส่ไว้ในฟีเจอร์นี้ เพื่อให้ทำการตั้งค่าให้ Prototype ของเราปรับแต่งได้ตามที่เราต้องการจะใช้งาน

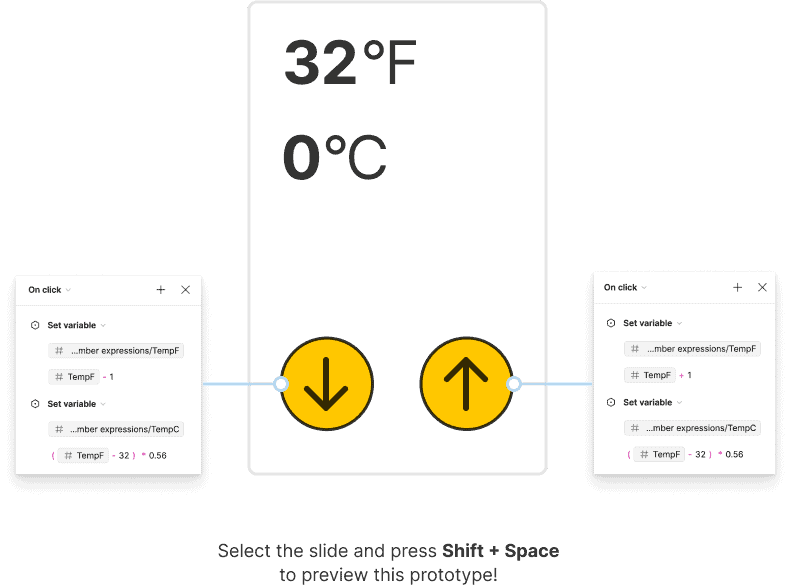
ภาพ 2.3 ที่เป็นฟีเจอร์ที่เปลี่ยนการทำงานของ Figma และแนวคิดของการทำ Prototype ไปโดยสิ้นเชิงเลย คือการเพิ่ม Expressions ที่สามารถคำนวนคณิตศาสตร์ได้จริงเหมือนกับการเขียนโค้ด
ในการทำให้ตัวแปรประเภท Number ให้คำนวนแบบไดนามิก
เราสามารถเขียนสูตรโดยใช้สัญลักษณ์พื้นฐานดังต่อไปนี้คือ:
การบวก: +
การลบ: –
การคูณ: *
การหาร: /
บอกเลยว่าเหมือนกับแนวคิดการเขียนโค้ดสุดๆ!
นอกจากนี้ยังใช้งานเรื่องของ Expressions ได้กับ Variables ค่าอื่นๆ ได้ด้วย เช่น String หรือ Boolean นั่นเองค่ะ

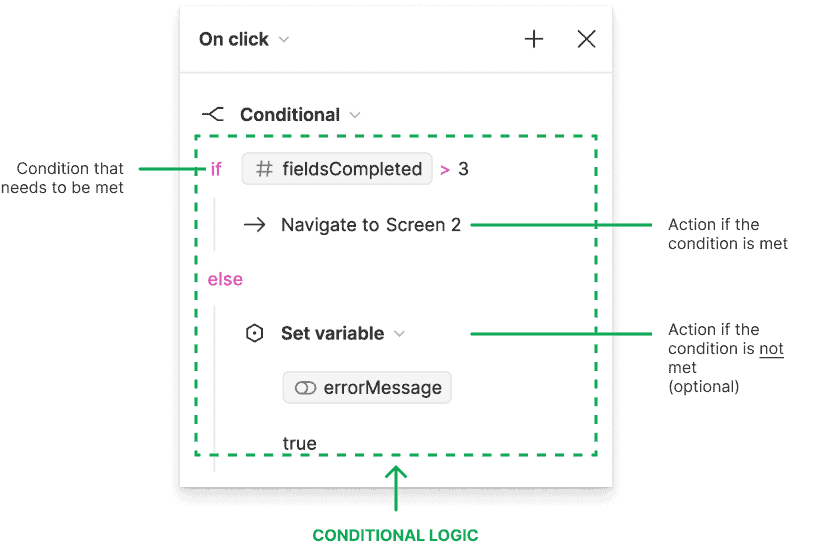
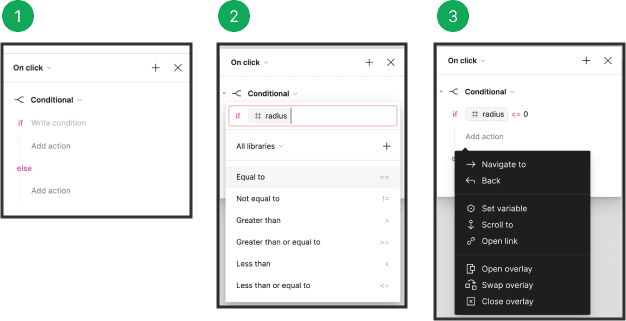
ภาพ 2.4 นอกจากการเขียน Expressions แล้ว เรายังสามารถใส่การทำงานของการทำ Prototype โดยเรียงลำดับแบบ Conditional logic ได้ ถ้ามองกับการเขียนโค้ด If, else ก็จะเหมือนกับการใส่ข้อแม้ให้กับการทำงานของ Prototype

ภาพ 2.5 ตัวอย่างการใส่ conditional ใน If เราสามารถใส่ค่าได้ดังต่อไปนี้คือ
- Equal to: ==
- Not equal to: !=
- Greater than: >
- Greater than or equal to: >=
- Less than: <
- Less than or equal to: <=
นอกจากนี้ที่แอดนัทยังไม่ได้อธิบายเพิ่มเติมคือ ตัว Prototyping สามารถทำงานเรื่องของ Conditional logic ไปเชื่อมต่อกับ Variables ที่เราใช้งานใน Figma รวมไปถึงยังสามารถผูกค่าต่างๆ ให้ใช้งานร่วมกันได้ ช่วยเพิ่มขีดจำกัดของการทำ Prototype ให้เสมือนจริงเหมือนกับการใช้งานจริงผ่านโค้ดเลยค่ะ
รู้หมือไร่! Shortcut ใหม่เพื่อดู Prototype ในหน้า Figma แบบไม่ต้องกด play คือ SHIFT + SPACE BAR
โอโห อ่านจบแล้วบอกเลยว่างานนี้ดีไซน์เนอร์ไปเรียนเขียนโค้ดกันเถอะ นี่มันเกินเบอร์ไปมากๆ ล้าววววว
เรามาดูตัวอย่างวิดีโอที่ทำจาก Figma Advanced Prototyping ที่ทำเกม Flappy bird กันด้านล่างนี้เลย
I think I've pushed @figma's new Variables and Advanced prototyping to its limit…
— Dave Williames (@DavidWilliames) June 25, 2023
I present a fully working version of Flappy Bird!! 🔥
Featuring:
– Scoring + highscores
– Pseudo-randomised pipe placement
– Physics based movement
– Uses 46 variables#Config2023 pic.twitter.com/oUNN2pkYMF
3. New Auto-layout wrap!
ฟีเจอร์ใหม่ที่จะช่วยให้เราทำงานด้าน Responsive ง่ายขึ้น!!!!
ด้วยฟีเจอร์ Min width, max width, applying wrap ที่ทำงานเชื่อมต่อกับ auto layout จะช่วยให้เราทำงาน responsive ได้แบบไม่ต้องทำหลายหน้าจอ
รวมไปถึงถ้าทำงานเชื่อมต่อกับ Variables สำหรับ Design system แล้วอีกล่ะก็บอกเลยว่าช่วยลดระยะเวลาการทำงานของ Designer ได้หลายเท่าตัวเลยค่ะ

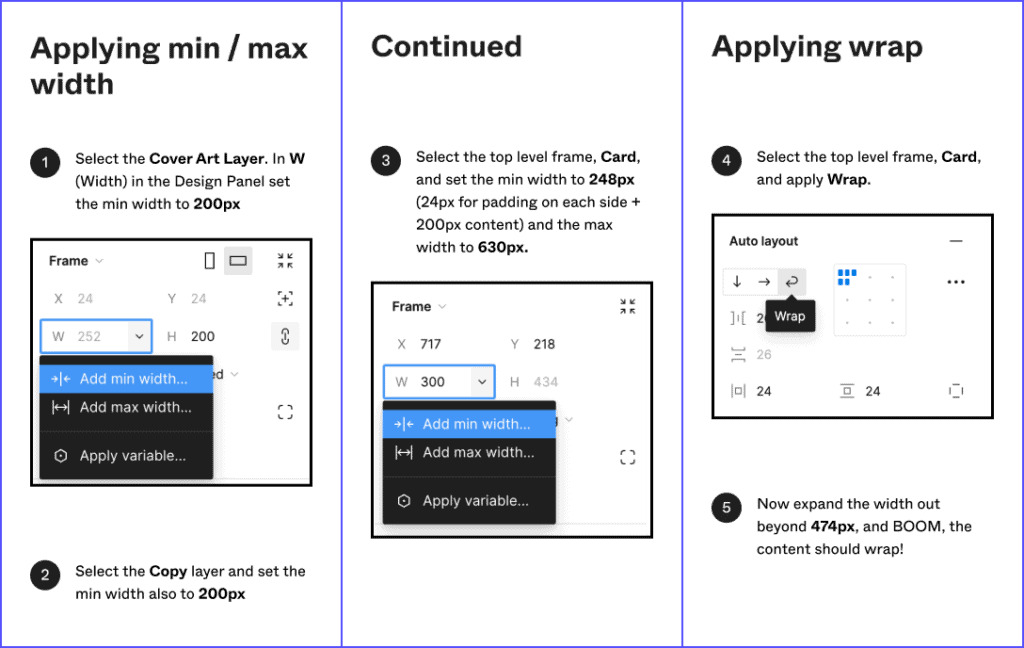
ภาพ 3.1 ตัวอย่างฟีเจอร์ของ Min width, Max width และ Wrap ที่อยู่ในหน้าของ auto layout
ตัวอย่างวิดีโอการใช้งานฟีเจอร์ใหม่อย่าง Wrap
4. Variables
ฟีเจอร์ที่เป็นพระเอกในงานของ Figma ปีนี้เลยค่ะ เพราะเป็นฟีเจอร์ที่ทำงานเชื่อมต่อกับทุกฟีเจอร์ได้ทั้งหมด ไม่ว่าจะเป็นไปเชื่อมต่อกับ Dev mode, Advanced prototyping, New auto layout หรือจะเป็นไปทำงานกับ Design system ได้อย่างยอดเยี่ยม!!!!!
สำหรับนัทเองที่ทำงานในฝั่งของ Design system และได้ใช้งาน Beta มาสักพักใหญ่ก็ต้องบอกเลยว่า ฟีเจอร์ Variables เปลี่ยนแปลงการทำงานในทีมได้จากหน้ามือเป็นหลังมือเลยค่ะ
เดี๋ยวนัทขอแชร์วิดีโอการทำงานในฝั่งของ Design system ที่เปลี่ยนแปลงไปของทีม Shopify + Atlassian ให้ดูเป็นน้ำจิ้มก่อนไปเริ่มอธิบายการใช้งาน Variables กันแบบละเอียด

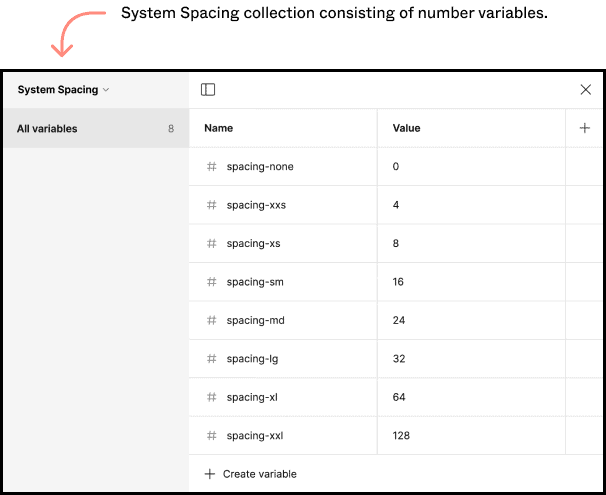
ภาพ 4.1 ตัวอย่างหน้าจอ Variables ที่ช่วยให้ผู้ใช้งานสร้างตัวแปรได้ต่างๆมากมาย
สำหรับคนที่ทำ Design system เอง เราสามารถดึงชื่อของ Design tokens เพื่อมาใช้งานกับตัวฟีเจอร์ของ Variables ได้เลย ด้วยการสร้าง Collection และ Modes ที่ต้องการ
🐝 Variables
ประเภทของค่า Variables (จากอัปเดตวันที่ 28 June 2023)
- Color – เก็บค่าสี เช่น Hex code (ต้องรออัปเดตเรื่องการเก็บข้อมูลและการแสดงผลค่าสีแบบอื่นเร็วๆ นี้)
- Number – เก็บค่าตัวเลข
- String – เก็บค่าตัวหนังสือ
- Boolean – เก็บค่า True/ False
ความสามารถพิเศษของ Variables
- Alias – การ inherit ค่า เชื่อมโยงค่าตัวแปรระหว่าง collection จากคอลเลคชั่น 1 ไปยัง collection 2
ปัจจุบันสามารถ alias ค่าได้แค่ Number และ Color เท่านั้น - Group – การสร้าง group ให้กับค่า variables
ซึ่งจะมีประโยชน์สำหรับคนที่ต้องการแบ่งกลุ่ม Design tokens ที่มีความซับซ้อน

🐝 Scoping
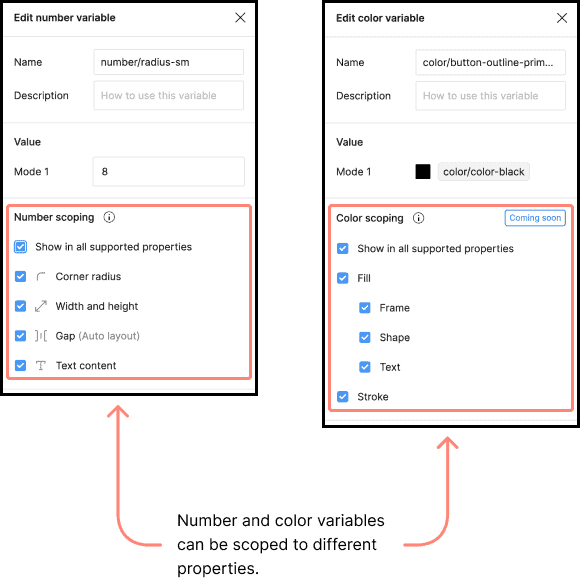
ภาพ 4.2 ฟีเจอร์ที่นัทชอบเป็นพิเศษ สำหรับคนที่ทำงานด้าน Design system เลยค่ะ
การทำ Number scoping – จำกัดการแสดงผลค่า number ให้แสดงผลแค่การนำไปใช้งานบางส่วน เช่น ค่านี้จะสามารถนำไปใช้งานได้ใน
- Corner radius
- Width and height
- Gap
- Text content
การทำ Color scoping – จำกัดการแสดงผลค่า color ให้แสดงผลแค่ในการใช้งานบางส่วน เช่น
- Fill – Frame, Shape, Text
- Stroke
ซึ่งจะมีข้อดีเวลาที่เราสร้าง Design tokens ประเภท color ที่จะมีประเภทของการใช้งานมากมาย ไม่ว่าจะเป็น text color, background color, surface color, link color, border color, icon color etc.
ทำให้ผู้ที่ใช้งาน Design system ของเรานั้นจะมองเห็นเพียงแค่ชื่อ design token ที่เกี่ยวข้องกับสิ่งที่จะใช้งานเท่านั้น
ข้อดีคือ
- ช่วยลดข้อผิดพลาดเวลาสร้างงาน design และการ binding ค่า
- ทำให้เราสามารถทำงานได้อย่างรวดเร็ว และถูกต้อง
- ช่วยเพิ่ม adoption rate เวลาทำงานดีไซน์
- ส่งมอบงานต่อให้กับ developer ได้อย่างมีประสิทธิภาพมากยิ่งขึ้น

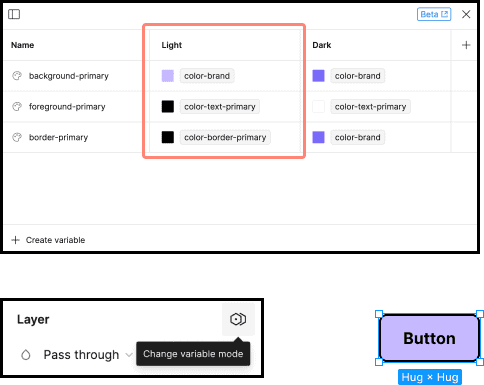
ภาพ 4.3 – ภาพนี้จะแสดงให้เห็นถึงการสร้าง Mode ที่สร้างได้ทั้งแบบ Light และ Dark
🐝 Modes
ตัวอย่างการใช้งาน Mode
- ใช้สร้าง Light, Dark
- ใช้สร้าง Responsive mode เช่น Mobile, Tablet, Desktop
- ใช้เปลี่ยนขนาดของ Component ตามขนาดต่างๆ เช่น breakpoints, screen size
- ใช้สร้าง Language mode เช่น ภาษาไทย, ภาษาสเปน, ภาษาฝรั่งเศส และอื่นๆ

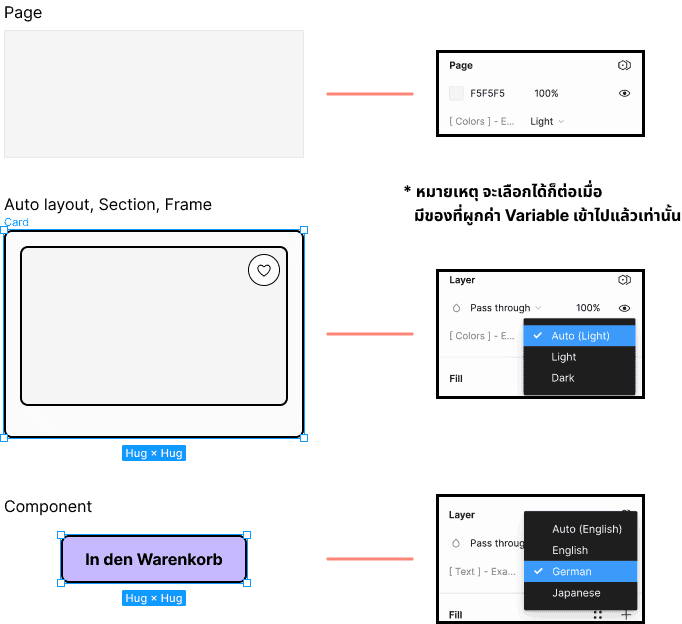
ภาพ 4.4 จะแสดงให้เห็นถึงการใช้งาน Modes ในระดับต่างๆ ไม่ว่าจะเป็นระดับ
- Page level
- Frame, auto layout, section level
- Component level
ข้อแม้: Modes ในกล่องของ Layer จะแสดงก็ต่อเมื่อคุณมีของที่ผูกค่า Variable ลงไปแล้วเท่านั้น!~
การใช้งาน Modes สามารถใช้งานได้มากมาย และนำไปใช้งานกับ Advanced prototyping ได้ด้วย
🌼 Plugins ที่รองรับในการทำงานของ Variables 🌼
🌼 API ของ Figma 🌼
ปัจจุบัน API ที่ Figma เปิดให้ใช้งานมีดังต่อไปนี้
- Plugin API
- Widget API
- REST API
ตัว REST API ที่อนุญาตให้เชื่อมต่อและแก้ไขตัว Variable ยังเปิดให้ใช้งานได้แค่แผน Enterprise ต้องรออัปเดตจากทาง Figma อีกครั้ง ถึงการเปลี่ยนแปลงในอนาคต
ตัวอย่างการใช้งาน: ปัจจุบันบริษัทของนัทเองได้พัฒนา Plugin ภายในบริษัทให้ทำงานเชื่อมต่อกับ REST API และต่อเข้าโดยตรงกับฟีเจอร์ของ Variables เพื่อทำการส่งต่อค่า Design tokens ระหว่าง Design และ Code ค่ะ
5. Diagrams & AI
วิดีโอนี้เป็นอะไรที่สุดยอดมากๆ เลยค่ะ เพราะว่า Figma เพิ่งจะซื้อบริษัท Diagram ทำให้ Diagram ได้เข้ามาช่วยในการทำงานด้านออกแบบและเพิ่มประสิทธิภาพให้ถึงขีดสุด ถือว่าเป็นเทรนด์ในปีนี้เลยที่ AI จะเข้ามาอยู่ในทุกโปรแกรมการออกแบบ
เรามาดูทวิตเตอร์ด้านล่างนี้จาก Supafast ตัวอย่างการทำงานด้วย AI บน Figma
จากวิดีโอจะแสดงให้เห็นว่า เพียงแค่เราพิมพ์คำสั่ง “Add hover, pressed, and focus states to each variant”
เราก็จะได้ Component + Variants ในโปรแกรม Figma แบบอัตโนมัติ รวดเร็วมาก ภายในไม่กี่วินาที พร้อมสีและ style และ Prototyping
คิดว่าถ้าต่อไปมีการเชื่อมต่อ AI ให้ไปดึงสีจาก Design system และผูกเข้ากับ design tokens ของแบรนด์เราเข้าไปผนวกได้แล้วล่ะก็ ไม่ต้องคิดไปไกล นัทอาจจะตกงานก่อนคนแรก ฮาาาา
First glimpse of Figma Ai and it’s…supadupafast! 🤯 #Config2023 pic.twitter.com/EB8s4VYYg6
— Zander Whitehurst (@zander_supafast) June 24, 2023
6. Other updates
นอกเหนือจากการอัปเดตใหญ่ๆ แล้วก็ยังมีอัปเดตย่อยๆ อีกมากมาย ไม่ว่าจะเป็น

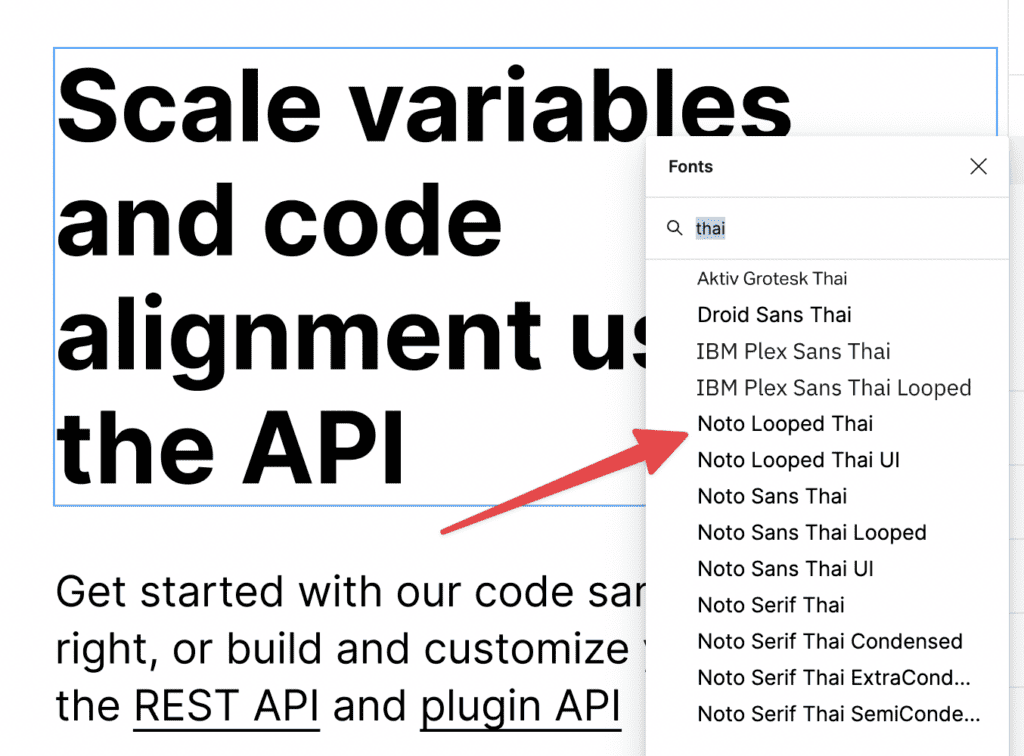
ภาพ 6.1 Font preview ที่จะแสดงหน้าตาฟอนต์ได้ในแถบเลือกฟอนต์โดยไม่ต้องใช้ปลั๊กอิน
แต่ยังไม่แสดงผลภาษาไทยนะคะ แง้ เสียจุย แต่ภาษาอังกฤษใช้งานได้ดีเยี่ยมมากๆ
New file browser หน้าตา UI ของ Figma หน้าแรกแบบใหม่ ที่คลีนและโล่งกว่าเดิม
นอกจากนี้ Figma ยังเพิ่งปล่อย Figma blog ใหม่ออกมาให้เราอ่านอัปเดตอะไรใหม่ๆ กันด้วยค่ะ Figma blog
และนี่ก็คือทั้งหมดจากการอัปเดตของ Figma ประจำปี 2023 ที่นัทได้ทำการสรุปให้แบบละเอียด ถ้าใครสนใจลองหาไฟล์ตัว Playground จาก Figma community มาทดลองใช้งานกันได้เลยนะคะ ไฟล์ละเอียดมาก เหมาะสำหรับคนที่อยากเรียนและหัดการใช้งานได้ด้วยตนเอง
หวังว่าบทความนี้ช่วยสรุปให้ทุกคนได้เข้าใจง่ายๆ ภายในไม่เกิน 20 นาทีกันนะค้าาา
ติดตามกิจกรรม Live ของเราได้ผ่านทาง Facebook, Discord และ Designil group
🌼 คอร์สเรียน Design system + Figma 🌼
Designil มีเปิดสอน Design system + Design token บนโปรแกรม Figma
เรียนแบบ Workshop ทำจริง หัดจริง
ติดตามคอร์สใหม่ได้ทาง Https://online.designil.com
สอนตั้งแต่พื้นฐานไปยัน Advance ใช้งานฟีเจอร์ใหม่แบบเต็มสูบกันไปเลย
แล้วเจอกันค่า
บทความที่เกี่ยวข้อง
- วิธีคุมกำเนิดสีด้วย Color System พร้อมรับมือ Design Tokens
- 10 ข้อผิดพลาดในการสร้าง Design system บน Figma
- 10 Figma plugins for Design system
- สอนใช้ Figma Variants แบบมือโปร
- 10 Figma plugins ฟรี ทำงานเร็วขึ้นทันทีหลังติดตั้ง
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา











