สอนสร้างพาเลตสี มาออกแบบ UI ให้สีสวยกันเถอะ

สวัสดีค่ะสมาชิก Designil (ดีไซน์นิว) ทุกท่าน วันนี้นัทกลับมาอัปเดตวิดีโอและวิธีการใช้งานโปรแกรม Leonardo ในการเลือกสีแบบค่าสีแบบใหม่ ที่แนะนำเลยว่าสวยมากๆ
Leonardo Color เป็นเว็บไซต์ช่วยสร้างระบบสีที่ปรับเปลี่ยนไดนามิก จุดเด่นหลักของ Leonardo คือมีการพยายามปรับปรุงการออกแบบที่เกี่ยวข้องกับสี ปรับปรุงเรื่องของ Accessibility ที่ได้เข้ามาช่วยแก้ปัญหาให้กับดีไซน์เนอร์และลดระยะเวลาในการเลือกสีได้อย่างมีประสิทธิภาพ
เครื่องมือที่นี้ถูกพัฒนาโดย Adobe โดยใช้ประโยชน์จากเทคโนโลยีที่ล้ำสมัยเพื่อปรับคอนทราสต์ของสีของการออกแบบแบบไดนามิกตามแสง บริบท และความต้องการของผู้ใช้แต่ละคนด้วยการคำนวนทางคณิตศาสตร์ เพื่อให้โมเดลของสีออกมาใช้งานได้ตรงกับผู้ใช้งาน Digital ได้อย่างดีเยี่ยม และที่สำคัญผ่าน Accessibility ด้วยนะ
เรียกได้ว่านี่เป็นมากกว่าทูลสร้างพาเลตสีแบบธรรมดาที่เราใช้งานกันเลยค่ะ นอกจาก Leonardo จะคำนึงถึงความสามารถในการเช็ค Accessibility อย่างละเอียดแล้ว ทูลนี้ยังมีหน้าตาการใช้งานดูง่าย ใช้งานง่าย และครอบคลุมสำหรับผู้ใช้ทุกคน ซึ่งบอกเลยว่าเหมาะสำหรับนักออกแบบเว็บไซต์ไปจนกราฟิกดีไซน์เนอร์, UX UI Designer, Data visualization designer อีกด้วย
เรามาเริ่มอ่านรีวิวเครื่องมือนี้ไปพร้อมๆ กันเลยนะคะ
ดูวิดิโอสอนใช้ Leonardo color สร้างพาเลตสี

Adobe จาก 2,020.16 เหลือเพียง 1,143.83 บาท/เดือน
• All apps สำหรับปีแรก รับแอป 20 รายการของ Creative Cloud เพียง ฿1,143.83/เดือน (ในปีแรก)
• นักเรียนนักศึกษาและครู ราคา ฿762/เดือน
• ซื้อ Adobe ใช้งาน Adobe Stock ฟรี 1 เดือน โหลดรูปถ่ายฟรี 10 รูป
Leonardo สร้างพาเลตสี
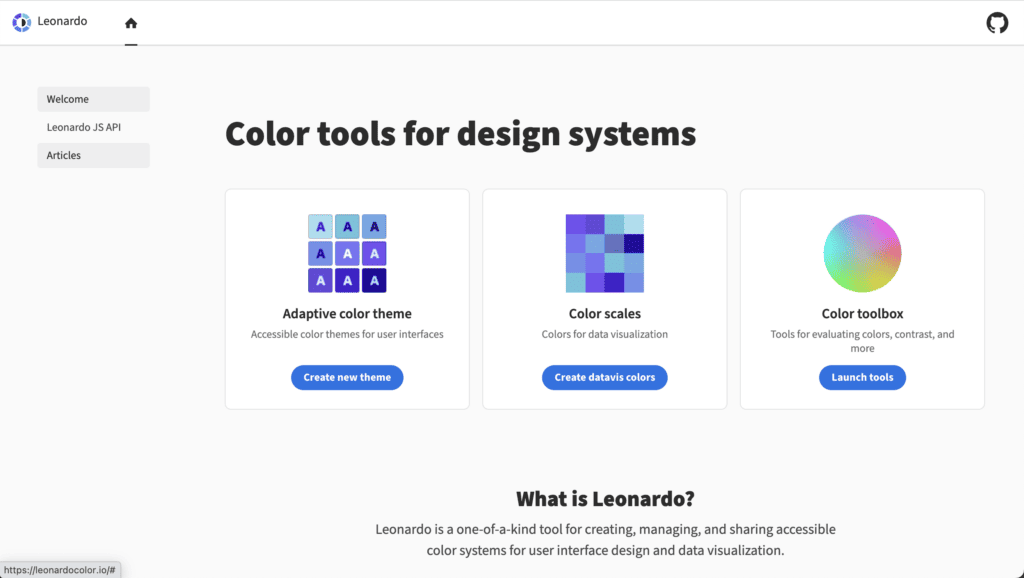
ปัจจุบันเครื่องมือช่วยสร้างพาเลตสี Leonardo ได้ถูกซื้อไปด้วยบริษัท Adobe เรียบร้อยแล้วนะคะ ส่วนการใช้งานก็ง่ายมากๆ เรามาดูหน้าตาเว็บไซต์กันสักหน่อยดีกว่า

Leonardo Color Tool คือเครื่องมือในการสร้างสีที่ไม่เหมือนใคร ที่มีฟีเจอร์ในการสร้าง จัดการ และแชร์ระบบสีที่สามารถใช้งานได้กับตัว User Interface รวมไปถึง Data visualization สำหรับทำงานนำเสนอแบบกราฟ หรือ Infographic (อินโฟกราฟิก)
เป็นระบบสีแบบไดนามิกที่ปรับเปลี่ยนได้หลากหลายรูปแบบซึ่งถูกพัฒนาโดย Adobe ตั้งชื่อตามเลโอนาร์โด ดาวินชี ผู้ที่มีส่วนสำคัญในการทำความเข้าใจเกี่ยวกับแสงและสี
จุดมุ่งหมายหลักของ Leonardo Color คือการช่วยในการสร้างชุดสีสำหรับการออกแบบดิจิทัลที่มีความสวยงาม ใช้งานได้จริง และเข้าถึงได้ ช่วยให้นักออกแบบสามารถสร้างระบบสีที่ตอบสนองต่อการตั้งค่าโหมดสว่าง (Light mode) หรือมืด (Dark mode) แบบไดนามิก และเครื่องมือจะทำการปรับโดยอัตโนมัติเพื่อรักษาคอนทราสต์และการมองเห็นที่ดีที่สุด
นอกจากนี้ Leonardo ยังให้ความสำคัญกับการเข้าถึงสีเป็นอย่างมาก ช่วยในการออกแบบที่ไม่เพียงดึงดูดสายตา แต่ยังครอบคลุมและใช้งานง่ายสำหรับผู้ใช้ทุกคน รวมถึงผู้ที่มีข้อบกพร่องในการมองเห็นสี (เช่นคนตาบอดสี)
ข้อดีของ Leonardo color tool
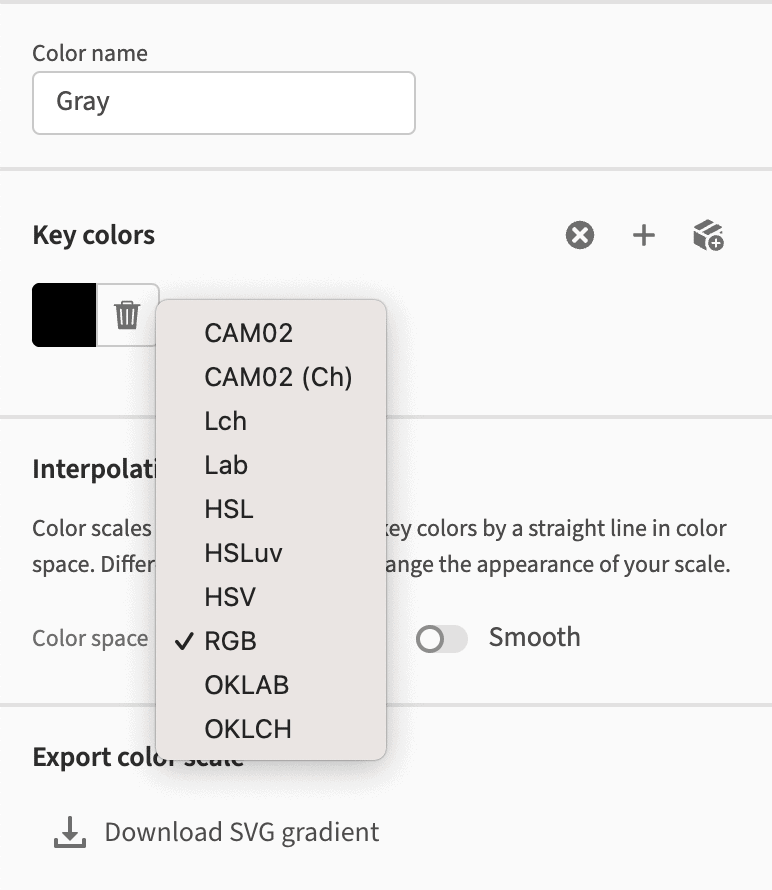
1. มีตัวเลือกของ Color space ประเภทของสีให้เลือกมากมาย ไม่ว่าจะเป็น
- CAM02
- CAM02 (Ch)
- Lch
- Lab
- HSL
- HSLuv
- HSV
- RGB
- OKLAB
- OKLCH
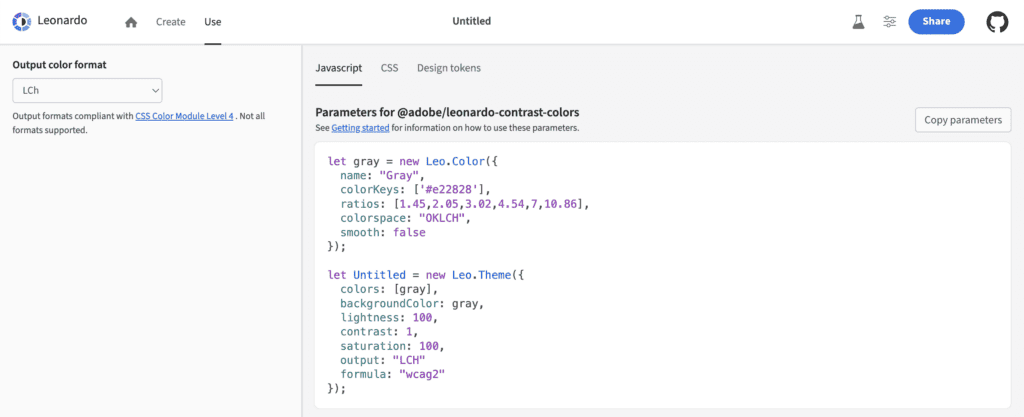
2. ช่วยสร้าง Javascript, CSS และ Design tokens
จากพาเลตสีที่เราสร้างได้ พร้อมนำไปใช้งาน โดยเลือก Color space ที่เราต้องการได้

3. ส่งต่อการสร้างสีของเราให้กับทีม
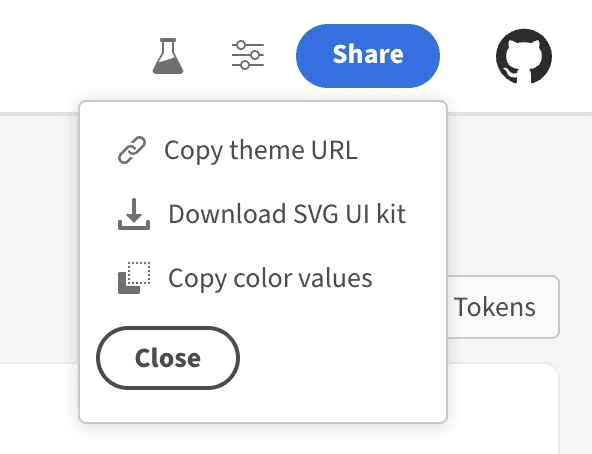
กดแชร์สีของเราได้แบบง่ายๆ เพียงแค่กด Share ปุ่มสีน้ำเงินขวามือด้านบน
- ไม่ว่าจะเป็นแชร์แบบ URL
- ดาวน์โหลดไฟล์ SVG เพื่อไปเปิดกับไฟล์ออกแบบ อาทิ เช่น Adobe Illustrator, Adobe Photoshop หรือ Figma
- คัดลอกค่าสีออกจากระบบได้ทันที
4. เปรียบเทียบสีแบบ Dark mode / Light mode ได้ในโปรแกรมเลย
5. เช็คเรื่อง Accessibility และสีสำหรับคนตาบอดสีได้อย่างดีเยี่ยม
คิดว่าจะเป็นทูลเดียวที่สามารถเช็คเรื่องของสีได้อย่างละเอียด ในการคำนวนเรื่องของ contrast สีสำหรับคนตาบอดสีในตอนนี้เลยค่ะ ถ้าใครต้องออกแบบสีแบบละเอียด แนะนำเลยค่า
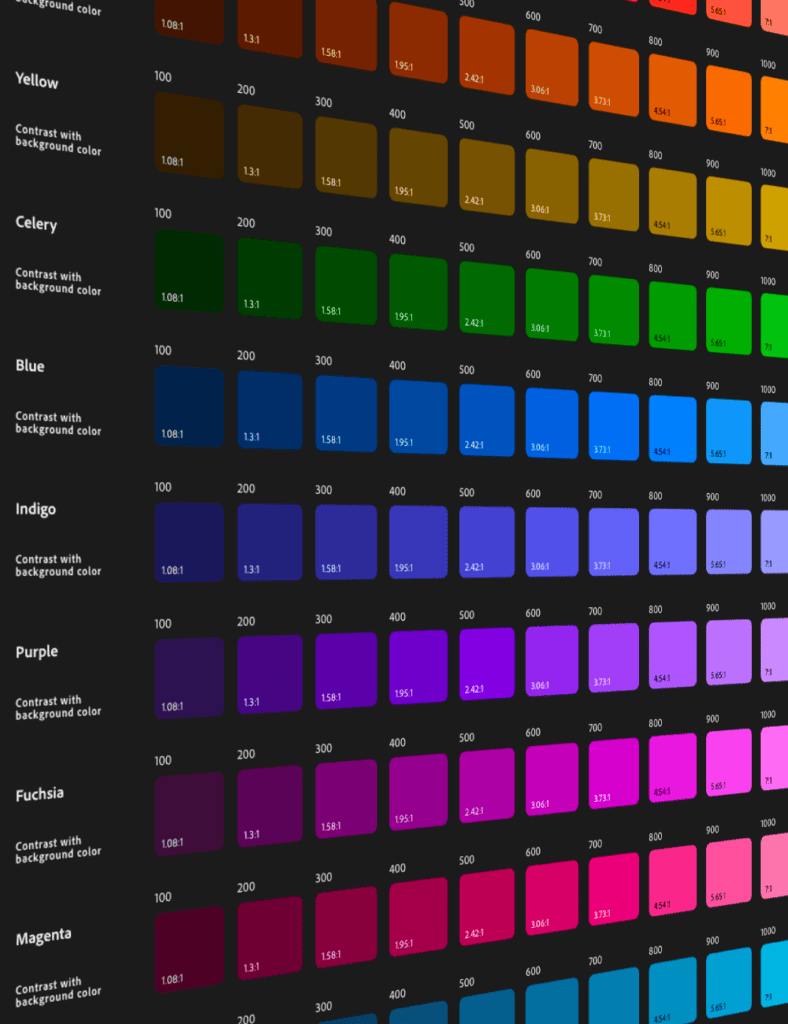
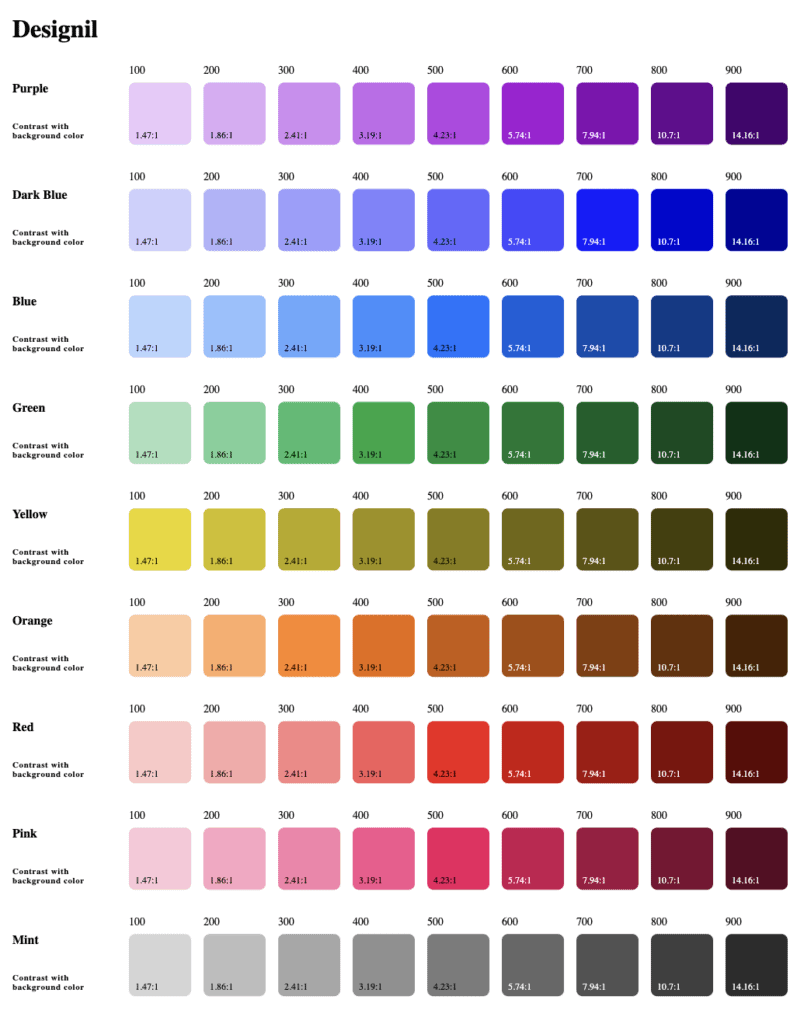
ตัวอย่างสีที่สร้างจาก Leonardo color tool
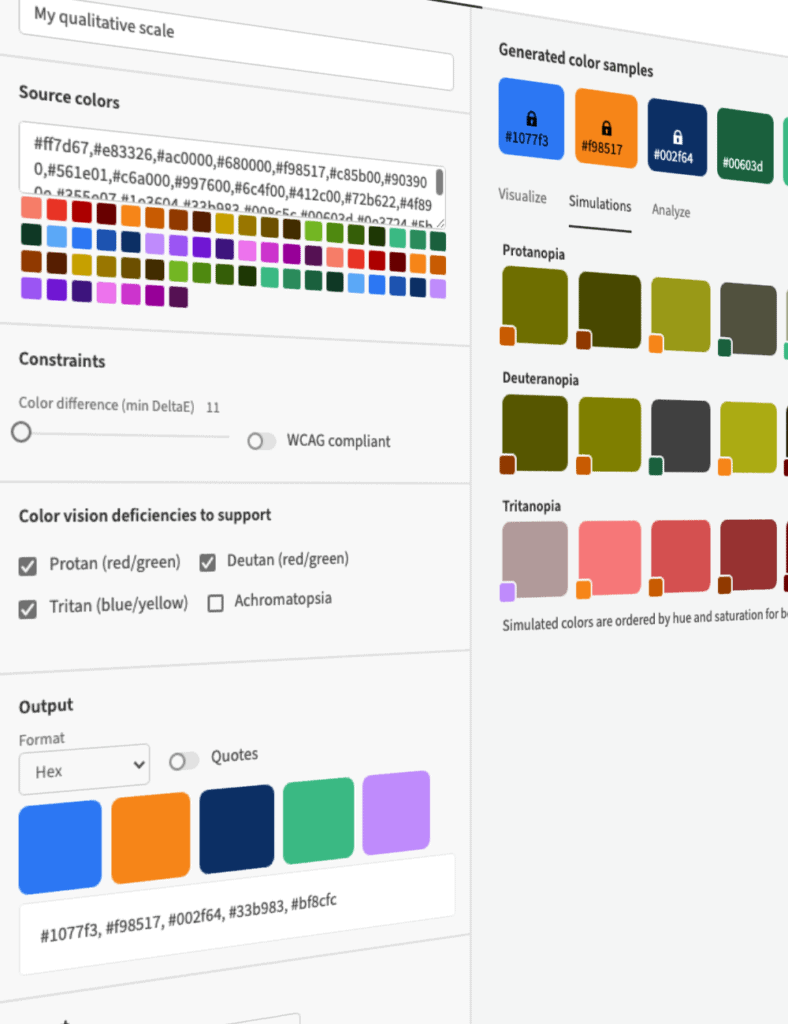
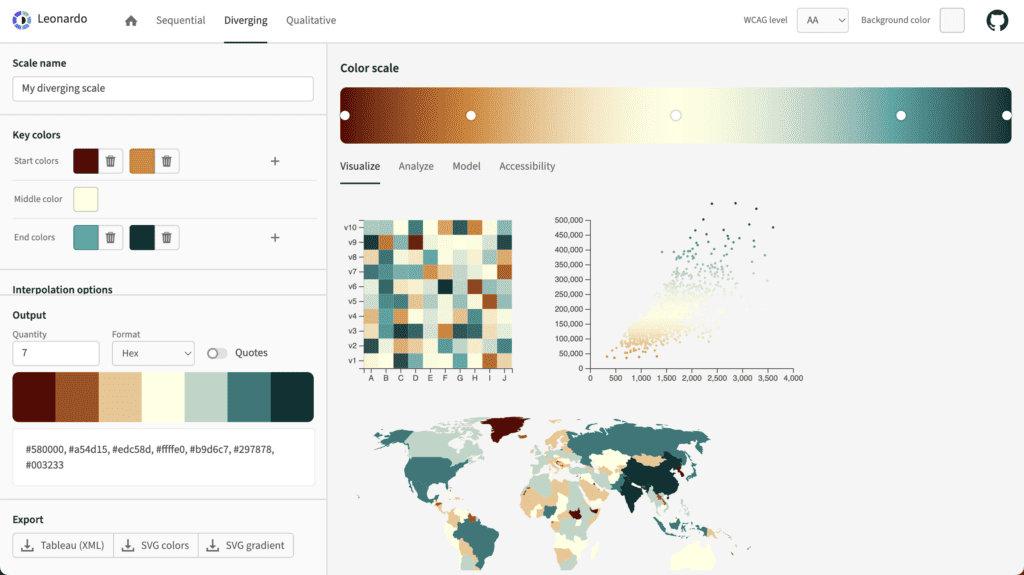
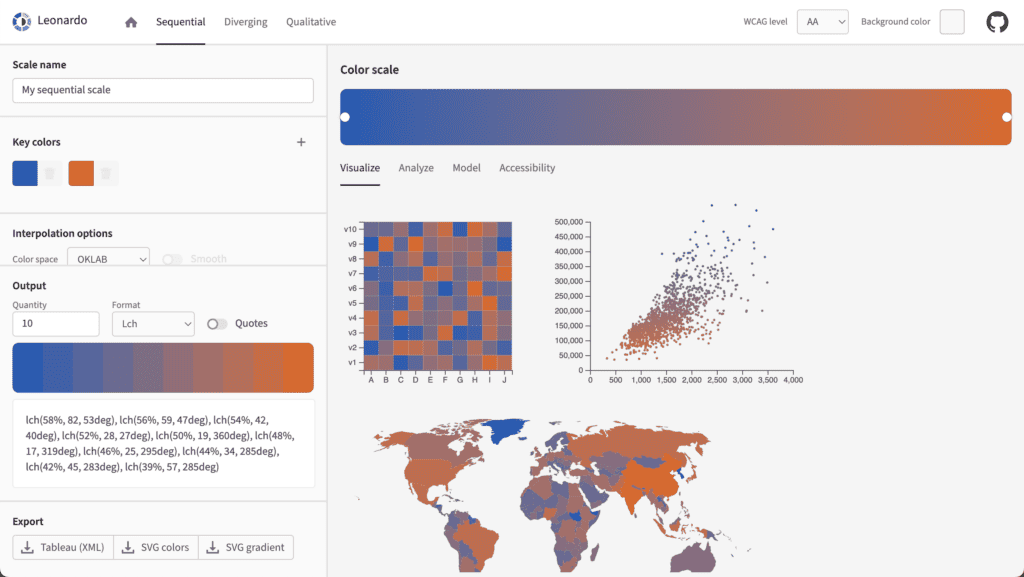
ตัวอย่างการสร้างพาเลตสีสำหรับ Data Visualization
การสร้างพาเลตสีสำหรับ Data visualization ค่อนข้างเป็นอะไรที่ละเอียด และต้องใช้สีที่แตกต่างจากการทำงานของสีในพาเลตงาน UI เพราะว่าจะต้องเป็นสีที่ผ่านมาตรฐานด้าน Accessibility ในระดับ AA รวมไปถึงจะต้องผ่านการทดสอบการมองเห็นของคนตาบอดสีแบบต่างๆ
อย่างที่เราก็ทราบกันดีว่าคนตาบอดสี ไม่ได้มีตาบอดสีแค่เพียงประเภทเดียว แต่มีหลากหลายประเภทด้วยกันค่ะ
ถ้าใครสนใจบทความเกี่ยวกับการออกแบบเพื่อคนตาบอดสี สามารถอ่านต่อด้านล่างนี้ได้เลยนะคะ ^_^
ดังนั้นการสร้างสีแบบ Data visualization จึงจะต้องทำการทดสอบอย่างละเอียดเพื่อให้ผู้ใช้งานสามารถแยกแยะสีของแต่ละกราฟออกจากกันได้อย่างชัดเจน และอ่านได้ง่ายมากที่สุด
เครื่องมืออย่าง Leonardo นั้นก็ช่วยทำให้เราสามารถออกแบบสีได้ดียิ่งขึ้น ด้วยการเปรียบเทียบสี, วิเคราะห์ Accessibility และ anazlyze สีแบบต่างๆ ออกมาได้อย่างมากมายเลยค่ะ
อย่างที่เราเห็นจากภาพด้านล่าง จะมีตัวอย่างการใช้สีกับกราฟประเภทต่างๆ มาให้ทดลองเลือกสีและเปลี่ยนไปมาด้วย เพื่อให้เราได้มองเห็นสีก่อนที่จะนำไปพัฒนาจริง ช่วยลดระยะเวลาในการทำ User testing ได้อย่างดีเยี่ยมเลยทีเดียว


ทั้งหมดนี้ หลังจากออกแบบเสร็จเรียบร้อยแล้ว ที่เหลือเราก็อาจจะต้องไปทำ User testing อีกทีเพื่อทดสอบว่าผู้ใช้งานของเรานั้นสามารถอ่านข้อมูลได้อย่างชัดเจน และมองเห็นได้ง่ายสำหรับคนหลากหลายประเภทเพื่อให้การออกแบบของเรานั้นตอบโจทย์กับคนทุกประเภทนั่นเองค่า
ทั้งหมดนี้ก็เป็นวิธีการออกแบบสีแบบเริ่มต้น ที่เพื่อนๆ สามารถนำไปทดลองใช้งานกันได้ สำหรับคนที่ไม่รู้จะเริ่มต้นยังไง คิดว่าเว็บนี้สะดวก ครบ และง่ายที่สุดเลยค่ะ
มาติดตามบทความใหม่ๆ กับนัทเป็นประจำผ่าน Designil ได้ด้านล่างนี้เลยน้า
หรือกดรับ Newsletter ด้านล่างนี้ได้เลยค่ะ เย้ ขอบคุณที่อ่านมาจนจบเลยค่า
บทความที่เกี่ยวข้อง
- วิธีคุมกำเนิดสีด้วย Color System พร้อมรับมือ Design Tokens
- รวมโค้ดสีทองสำหรับงานหรูหรา พร้อมรหัสสีใช้งานได้เลย
- 20 พาเลทสีเอิร์ธโทน พร้อมโค้ดสี HTML
- 200 โค้ดสีพาสเทล Pastel สวยๆ นุ่มละมุน
- รวม 16 เว็บไซต์ช่วยเลือกคู่สี พาเลทสวย ๆ
- แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา